빠른 로딩 웹 사이트 또는 앱을 위해 SVG 아이콘을 축소하는 방법
게시 됨: 2022-12-12앱이나 웹사이트를 배포할 준비가 되면 가능한 한 빨리 로드되는지 확인하고 싶을 것입니다. 이를 수행하는 한 가지 방법은 SVG 아이콘을 축소하는 것입니다. SVG 아이콘은 확장 가능한 벡터 그래픽 입니다. 즉, 품질 저하 없이 확장하거나 축소할 수 있습니다. 일반적으로 JPEG 또는 PNG와 같은 기존 비트맵 이미지보다 파일 크기가 작습니다. SVG 아이콘을 축소하려면 불필요한 코드를 제거해야 합니다. 여기에는 주석, 빈 요소 및 필요하지 않은 특성이 포함됩니다. SVG 아이콘을 축소하는 몇 가지 방법이 있습니다. Sublime Text 또는 Atom과 같은 텍스트 편집기나 SVG Minifier와 같은 온라인 도구를 사용할 수 있습니다. SVG 아이콘을 축소하면 웹사이트나 앱에 업로드할 수 있습니다. 그것은 더 빨리로드되고 더 적은 공간을 차지합니다.
무료 오픈 소스 벡터 그래픽 편집기인 Inkscape를 사용하여 SVG를 만듭니다. 수년간의 검색 끝에 최적화된 SVG 형식 으로 파일을 저장하는 방법을 발견했습니다. 총 62개의 SVG 크기가 459바이트에서 208897바이트로 축소되어 53% 감소했습니다. 우리 서클의 최종 진화는 SVG 최적화를 위해 설계된 도구인 102바이트의 도움으로 이루어졌습니다.
Svg 크기를 어떻게 제어합니까?

SVG의 크기를 제어하는 몇 가지 방법이 있습니다. 한 가지 방법은
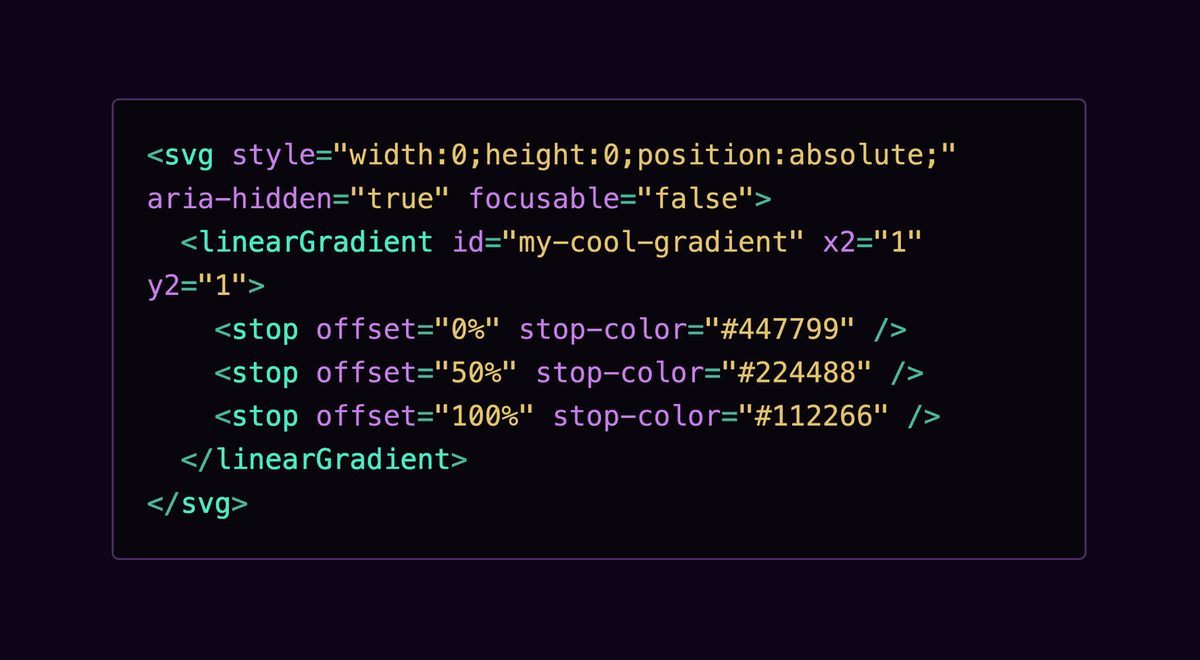
확장 가능한 벡터 그래픽(SVG)을 사용하는 것이 벡터 그래픽을 확장하는 가장 빠른 방법입니다. Amelia Bellamy-Royds는 SVG 확장에 대해 자세히 설명합니다. 래스터 그래픽의 크기 조정은 벡터 그래픽의 크기 조정만큼 간단하지는 않지만 몇 가지 흥미로운 가능성이 있습니다. 초보자는 svg가 원하는 방식으로 정확히 작동하도록 하는 방법을 이해하기 어려울 수 있습니다. 너비와 높이의 비율인 가로 세로 비율이 있습니다. 브라우저는 고유 높이 및 너비와 다른 크기로 래스터 이미지를 그릴 수 있지만 종횡비가 다르면 사물이 왜곡됩니다. 코드는 인라인 SVG 의 크기를 정의하므로 캔버스 크기에 관계없이 거기에 그려집니다.
ViewBox는 벡터 그래픽을 만드는 프로그램인 Scalable Vector Graphics를 만드는 퍼즐의 마지막 조각입니다. viewBox 요소는 >svg> 요소의 요소 중 하나입니다. 이를 값으로 변환하려면 y에서 x를 빼고 그 결과를 공백이나 쉼표(x, y, 너비, 높이)로 나눕니다. 뷰포트의 왼쪽 위 모서리에서 이 두 문자는 좌표계를 지정합니다. 사용 가능한 높이를 채우려면 크기를 조정해야 하는 좌표/의사 경로의 수로 계산됩니다. 종횡비와 일치하지 않는 치수를 지정하면 이미지가 늘어나거나 왜곡되지 않습니다. 새로운 개체 맞춤 CSS 속성을 사용하여 다른 이미지 유형에 대해 동일한 조정을 수행할 수 있습니다.
또한 이미지를 래스터 이미지와 동일한 크기로 확장할 수 있는 preserveRatioAspect=”none” 옵션을 지정할 수 있습니다. 래스터 이미지는 너비 또는 높이를 설정할 수 있으며 축척도 일치시킬 수 있습니다. SVG는 어떻게 그렇게 할 수 있습니까? 모든 것이 복잡해집니다. >img> 파일의 이미지로 이미지 자동 크기 조정을 사용하여 시작할 수 있지만 올바르게 수행하려면 약간의 해킹이 필요합니다. 다양한 CSS 속성을 사용하여 높이와 여백을 조정하여 요소의 종횡비를 제어할 수 있습니다. 다른 브라우저는 viewBox가 활성화된 경우 자동으로 이미지 크기를 300*150으로 조정합니다. 이 동작은 HTML에 지정되어 있지 않습니다.
최신 Blink/Firefox 브라우저를 사용하는 경우 viewBox의 이미지 크기가 조정됩니다. 높이와 너비를 모두 지정하지 않으면 이러한 브라우저는 기본 설정을 변경하지 않습니다. 인라인 SVG 및 기타 대체 요소는 가장 간단한 방법인 컨테이너 요소로 수행할 수 있습니다. 결과적으로 인라인 높이가 있는 그래픽의 공식 높이는 0(음수)이 될 수 있습니다. 기본 preserveRatioAspect 값이 사용된 경우 그래픽이 아무 것도 표시되지 않습니다. 대신 그래픽이 전체 너비를 덮고 적절한 종횡비로 신중하게 설정한 패딩 영역으로 흘러나오도록 그래픽을 배치해야 합니다. ViewBox 및 preserveRatioAspect는 매우 다양한 기능을 제공하는 두 가지 속성입니다. 중첩된 요소를 사용하여 특정 배율 속성으로 구분되는 그래픽 배율을 만들 수 있습니다. 이 방법을 사용하면 높이를 희생하지 않고 와이드스크린 디스플레이를 덮는 헤더 그래픽을 만들 수 있습니다.
두 가지 방법 중 하나를 통해 이 작업을 수행할 수 있습니다. SVG 파일의 크기를 첫 번째 옵션으로 설정합니다. 치수 선언은 SVG 파일의 시작 부분에 나타납니다. 필요한 너비 및 높이 속성(또는 치수)을 지정해야 합니다. .svg 파일을 저장했는지 확인하십시오. 옵션 2를 선택하면 Illustrator 파일의 크기를 선택할 수 있습니다. SVG를 내보내려면 PNG 파일을 사용할 수 있습니다. PNG 파일에서 치수 선언을 지정할 수 있습니다. 저장한 PNG 파일이 저장되어야 합니다. 옵션 3을 선택하여 Illustrator 파일의 크기를 조정할 수 있습니다. 힘든 한 해가 될 것이기 때문에 우리에게 약간의 돈이 있다는 것은 좋은 일입니다. Illustrator에서는 파일, 다른 이름으로 내보내기를 선택하여 파일로 내보낼 수 있습니다. 다른 이름으로 내보내기 창으로 이동하여 SVG 탭을 선택합니다. PNG는 SVG 파일 형식 팝업 창에서 선택하여 클릭할 수 있습니다. 파일, 다른 이름으로 저장 버튼을 클릭하면 이제 파일을 유형으로 저장할 수 있습니다. 다른 이름으로 저장 버튼을 클릭하면 SVG 파일에 사용할 파일 이름을 입력한 다음 저장할 수 있습니다.

Viewbox는 Svg에서 무엇을 합니까?
ViewBox는 사용자 공간에서 SVG 뷰포트 의 크기와 위치를 정의합니다. viewBox 속성은 min-x, min-y, 너비 및 높이의 네 가지 숫자로 구성됩니다.
SVG 그래픽: 뷰박스 도구
화면이 크든 작든 관계없이 벡터 로고 , 일러스트레이션 및 그래픽을 쉽고 저렴하게 확장할 수 있습니다. SVG의 모든 벡터가 동일한 좌표계를 사용하도록 보장하기 때문에 ViewBox는 그래픽을 만들 때 유용한 도구입니다. 또한 크기에 관계없이 화면의 그래픽이 동일하게 표시되도록 합니다.
Svgs는 어떤 크기라도 될 수 있습니까?
무한한 확장성을 실현할 수 있습니다. 이름 그대로 SVG는 품질 저하 없이 원하는 크기로 확대하거나 축소할 수 있습니다. 가지고 있는 크기나 디스플레이 유형에 차이가 없습니다. 모든 SVG는 동일하게 보입니다.
Svg 이미지 크기를 조정하면 이미지 품질이 저하됩니까?

이미지를 확대하거나 축소하면 일반적으로 품질이 약간 저하됩니다. 그러나 SVG 이미지 와 같은 벡터 그래픽을 사용하면 이미지가 픽셀이 아닌 수학 방정식으로 구성되기 때문에 품질 손실 없이 확장하거나 축소할 수 있습니다.
웹 그래픽의 세계에는 안티에일리어싱이라는 형태의 숨은 영웅이 있다. 그 결과 명확한 메시지와 부드러운 벡터 모양을 화면에 표시할 수 있습니다. 화면에서 그래픽이 작아지면 원본을 나타내는 픽셀이 점점 더 적어지고(여전히 완벽한 상태임) 선명도가 떨어집니다. 이 프로그램은 고급 사용자에게 유용하지만 초보자에게는 잘 작동합니다. 이 기술에 대한 보다 정교한 접근 방식을 찾고 있다면 너무 선명하게 보이는 아이콘에 벡터 포인트를 밀어 넣으십시오.
SVG 그래픽은 표시되는 화면 해상도나 크기에 상관없이 동일한 품질을 유지하기 때문에 핸드헬드 장치와 데스크톱 컴퓨터를 비롯한 다양한 장치에서 사용할 수 있는 그래픽을 만드는 데 탁월한 선택입니다. 품질을 희생하지 않으면서 SVG 형식은 어떤 크기로든 표시해야 하는 그래픽에 탁월한 선택입니다. 벡터 형식일 뿐만 아니라 세부 사항을 표현할 수 있기 때문에 다른 유형의 그래픽 파일보다 더 정확합니다. 이 기능을 사용하면 로고 및 일러스트레이션과 같은 그래픽을 보다 상세하고 정확하게 만들 수 있습니다. 또한 SVG는 XML 기반 형식이므로 특정 요구 사항에 맞게 그래픽을 사용자 정의하고 수정하는 것이 간단합니다. SVG를 사용한 그래픽 디자인은 어떤 크기로든 보아야 하는 그래픽을 위한 훌륭한 옵션이지만 합리적인 비용으로 우수한 품질을 제공합니다. 해상도 독립성과 상세한 그래픽 표현 능력으로 인해 일러스트레이션, 로고 및 기타 그래픽에 탁월한 선택입니다.
Svg 이미지: 크기 조정 문제에 대한 해결책
확장 가능한 파일에는 SVG 파일과 벡터 파일이 포함됩니다. 이미지 파일이 벡터 파일인 경우 픽셀이 있으므로 품질 손실 없이 크기를 늘리거나 줄일 수 있습니다. 이러한 변경으로 인해 이미지의 품질이 저하되지 않기 때문에 자신만의 SVG 이미지를 만들고자 하는 사람들은 쉽게 만들 수 있습니다. 공간의 크기를 염두에 두고 이미지를 업로드하면 이미지의 해상도가 흐려질 수 있습니다. 타겟팅하려는 공간의 정확한 픽셀 치수로 이미지를 업로드하면 이미지가 흐려집니다. 이미지가 웹 사이트에 업로드되면 가능한 한 크게 축소됩니다. 결과적으로 이미지는 업로드된 공간과 동일한 크기를 가지게 되며, 이는 일반적으로 최신 컴퓨터에서는 그렇지 않습니다. 이미지가 흐려지는 것을 방지하려면 편집 프로그램에서 SVG의 원하는 크기를 설정하고 모든 픽셀이 정렬되는지 확인하십시오. 다음은 그리드의 몇 가지 예입니다. 결과적으로 솔루션은 편집 프로그램에서 SVG 크기를 설정하고 모든 픽셀이 그리드에 정렬되도록 하는 것 같습니다. SVG를 더 작은 크기로 유지하면서 확장할 수 있습니다. 이 경우 확장할 수 있습니다.
SVG 해결사

SVG-fixer는 깨진 SVG 파일을 수정하는 데 도움이 되는 간단한 도구입니다. 또한 성능 향상을 위해 SVG 파일을 최적화하는 데 도움이 될 수 있습니다.
Svg 파일: 팀과 그래픽을 공유하는 가장 좋은 방법
팀과 그래픽을 공유해야 하는 경우 Microsoft 365에는 Microsoft Word, PowerPoint, Outlook 및 Excel과 같은 프로그램이 포함되어 있습니다. 이 프로그램은 확장 가능한 벡터 그래픽을 삽입하고 편집하는 데 사용할 수 있습니다. SVG 파일 압축과 같은 소프트웨어를 사용하여 SVG 파일을 압축할 수 있습니다. 이러한 방식으로 데이터를 전송하고 저장할 수 있습니다.
