WordPress Gutenberg Editor에서 블록을 이동하는 방법은 무엇입니까?
게시 됨: 2022-08-22WordPress Gutenberg Editor에서 블록을 이동하는 방법 이 궁금하십니까? 만약 그렇다면, 당신은 그것을 마스터할 수 있는 올바른 위치에 왔습니다.
게시물을 게시하고 나중에 더 보기 좋게 다시 정렬하고 싶을 때가 있을 수 있습니다. 글쎄, 그것은 WordPress Gutenberg 블록 편집기의 문제가 아닙니다. Gutenberg 편집기 의 도움으로 콘텐츠와 함께 블록을 쉽게 빠르게 이동할 수 있습니다.
그러나 게시물 주위에서 블록을 이동하는 5가지 방법 이 있습니다. 이제 그들이 무엇일 수 있는지 궁금할 것입니다. 여기에서는 모든 방법을 안내합니다. 따라서 이 기사가 끝날 때까지 안내해 드리는 대로 계속 지켜봐 주십시오.
이제 시작하겠습니다!
WordPress에서 블록 이동 – 비디오 자습서
대신 비디오 자습서를 시청하시겠습니까?
구텐베르크 블록과 블록을 이동하는 단계별 프로세스에 대해 자세히 알아보려면 아래 내용을 계속 읽으십시오.
구텐베르크 에디터란?
워드프레스 구텐베르크 편집기에서 블록을 이동하는 방법을 배우기 전에 구텐베르크 편집기가 무엇인지 알아봅시다.
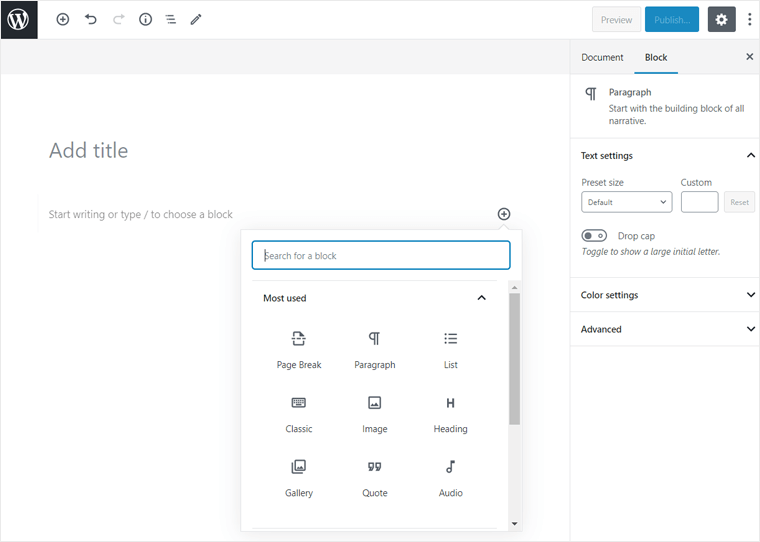
Gutenberg Editor는 WordPress 블록 편집기 로 알려진 새로운 페이지 빌더입니다. 따라서 WordPress 코어의 일부입니다. 이 편집기를 사용하여 WordPress 웹사이트에서 게시물, 페이지 등과 같은 콘텐츠를 만들 수 있습니다. 이 편집기를 사용하면 모든 WordPress 웹 사이트에 페이지 빌더의 콘텐츠 블록 및 기능을 추가 할 수 있습니다.

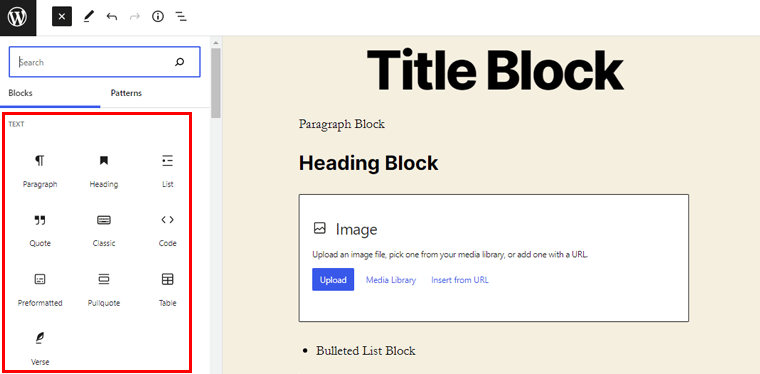
또한 단락, 제목, 목록, 이미지 등과 같은 모든 것을 포함하는 새로운 WordPress 블록 을 제공합니다. 또한 이 편집기는 하나의 큰 콘텐츠 영역이 아닌 개별 블록에 콘텐츠를 추가합니다.
그러나 Gutenberg 블록 편집기를 처음 사용하는 경우 WordPress 블록 편집기 의 기본 사항을 배워야 합니다. 반면에 경험이 있으면 쉽게 작업할 수 있습니다. 또한 사용 가능한 키보드 단축키 및 블록 편집기를 사용자화하는 다양한 방법에 대해 자세히 알아볼 것입니다.
구텐베르크 편집기의 주요 기능:
- 여러 열에 콘텐츠를 표시하는 데 도움이 되는 블록을 추가할 수 있습니다.
- 또한 텍스트 오버레이로 이미지나 비디오를 추가할 수 있습니다.
- 글머리 기호 또는 번호 매기기 목록을 만들 수 있습니다.
- 또한 블록 사이에 공백을 추가하고 높이를 사용자 지정할 수 있는 스페이서가 함께 제공됩니다.
- 간단한 오디오 플레이어를 쉽게 포함할 수 있습니다.
- 콘텐츠에 버튼을 추가할 수 있습니다.
- WordPress 단축 코드를 사용하여 추가 사용자 정의 요소를 삽입할 수 있습니다.
웹 사이트를 처음부터 만드는 방법에 대한 기사를 확인하여 웹 사이트를 구축하고 WordPress Gutenberg 편집기를 직접 사용해 볼 수도 있습니다.
그렇다면 WordPress에서 블록이 무엇인지 이해합시다.
WordPress의 블록이란 무엇입니까?
WordPress 버전 5.0 또는 최신 버전을 사용하는 동안 블록이 발생했을 것입니다. 따라서 WordPress에 어떤 블록이 있는지 궁금할 수 있습니다.
기본적으로 블록은 블로그 또는 페이지 내부의 콘텐츠를 구성하는 데 도움이 되는 WordPress의 업데이트된 방법입니다. 따라서 WordPress 대시보드에서 새 게시물을 만들면 블록 기반 콘텐츠 편집 패널을 찾을 수 있습니다. 이전에는 텍스트 서식을 위한 표준 컨트롤이 있는 하나의 큰 콘텐츠 영역이었습니다.

또한 제목, 단락, 이미지, 인용문 등을 위한 블록이 있습니다. 동시에 각 블록은 해당 콘텐츠의 프레임워크로 작동합니다. 따라서 콘텐츠의 다른 블록에 대해 걱정할 필요 없이 단일 블록을 편집할 수 있습니다.
새로운 유형의 블록을 Gutenberg에 추가하는 데 도움이 되는 WordPress용 최고의 Gutenberg 블록 플러그인에 대한 기사를 확인할 수도 있습니다.
WordPress Gutenberg Editor에서 블록을 이동하는 방법은 무엇입니까?
WordPress에서 블록을 이동할 수 있다는 것은 웹사이트를 만들 때 편리하게 사용할 수 있는 주요 기능입니다.
그러나 WordPress Gutenberg 편집기에서 다른 방법을 사용하여 블록을 이동할 수 있습니다. 아래에서 자세히 살펴보겠습니다.
방법 1: 이동 핸들 사용
첫 번째 방법은 이동 핸들을 사용하는 것이며 매우 간단합니다. 그럼 간단한 2단계로 확인해 보겠습니다.
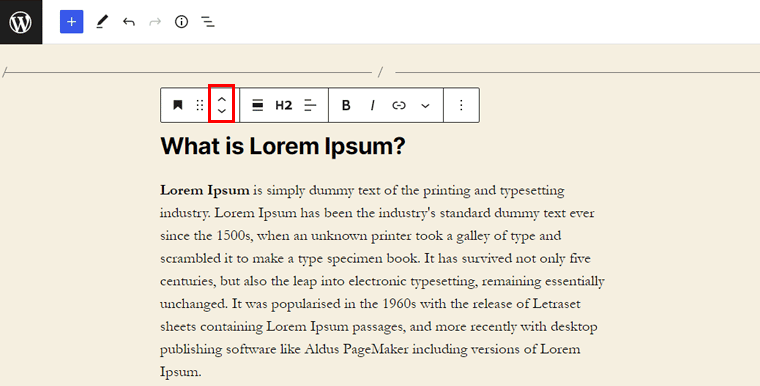
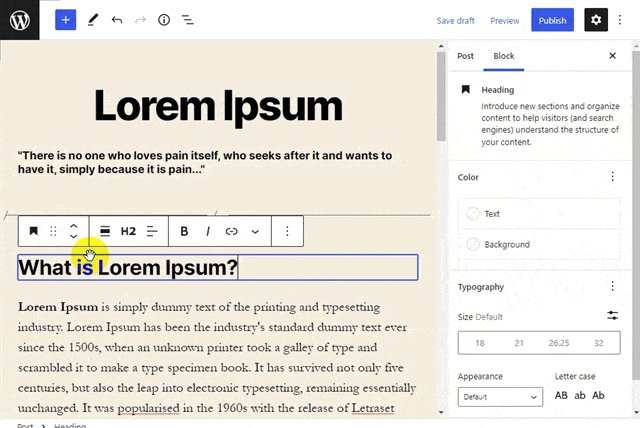
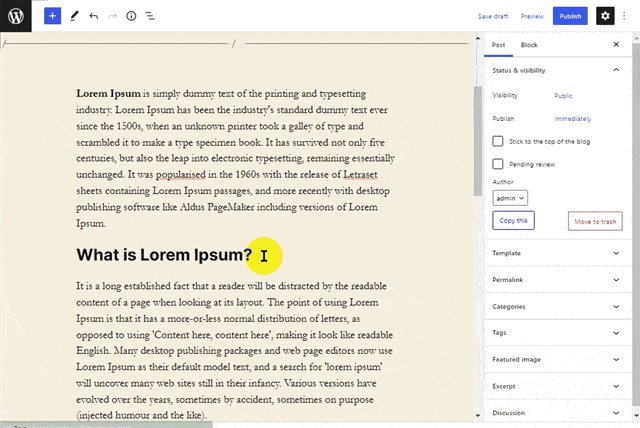
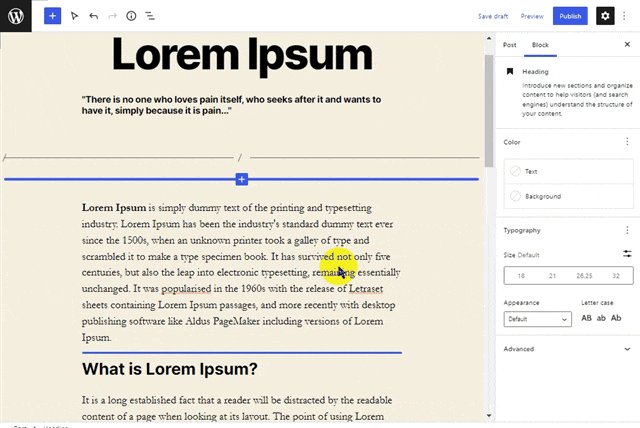
단계 I) 이동하려는 블록을 클릭하기만 하면 됩니다.


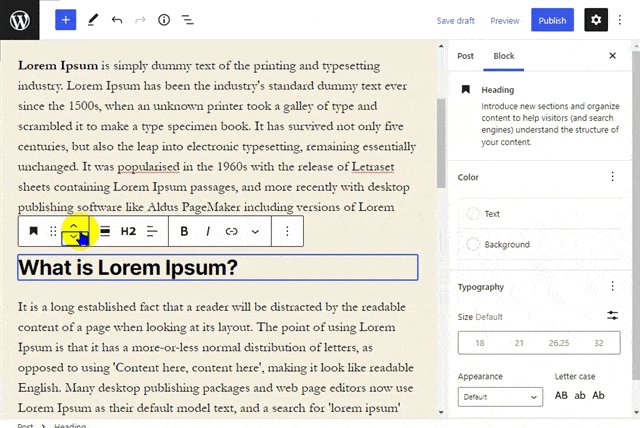
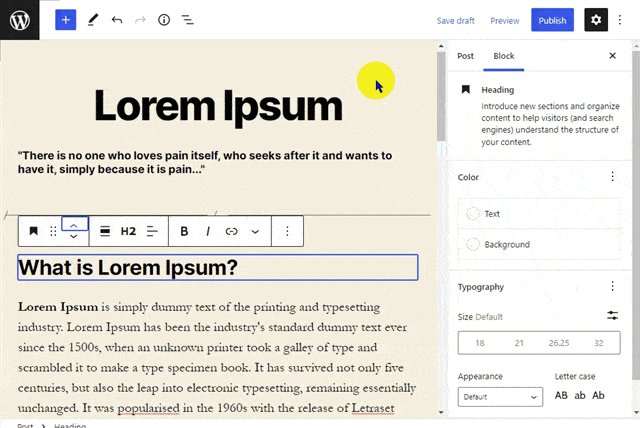
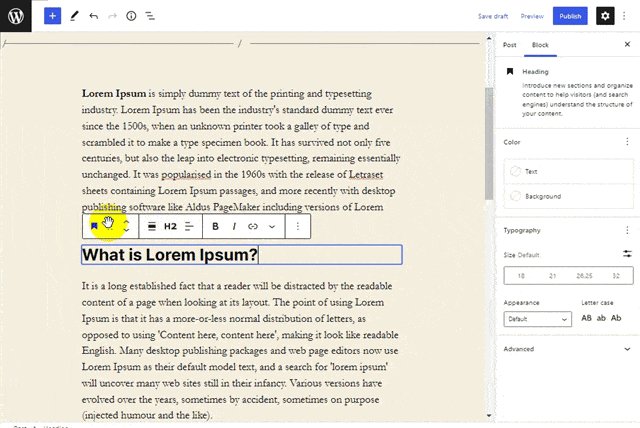
2단계) 그 후 툴바가 나타납니다. 이제 위쪽 및 아래쪽 화살표 모양의 버튼 을 클릭하여 블록을 이동합니다.

그리고 당신은 끝났습니다!
방법 2: 끌어서 놓기 사용
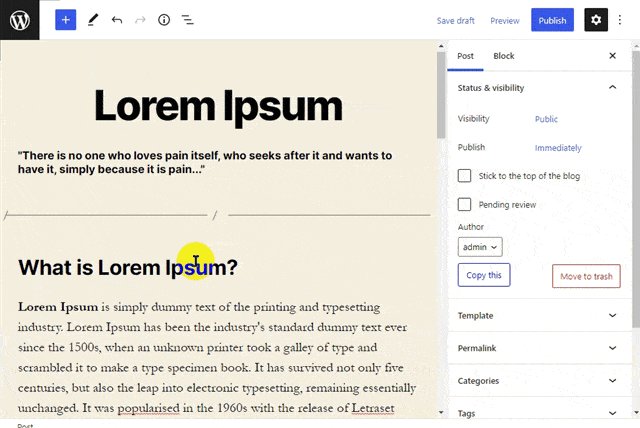
WordPress 게시물에서 블록을 이동하는 또 다른 쉬운 방법은 끌어서 놓기를 사용하는 것입니다. 아래에서 확인해 보겠습니다.
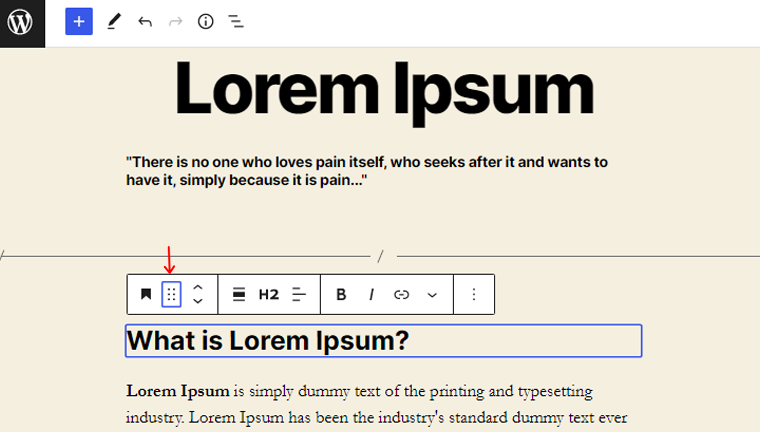
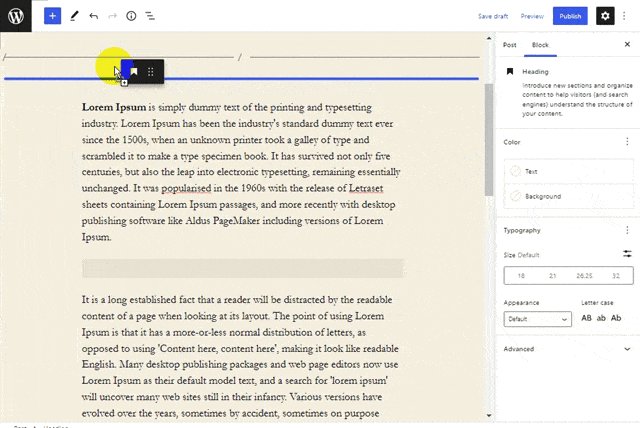
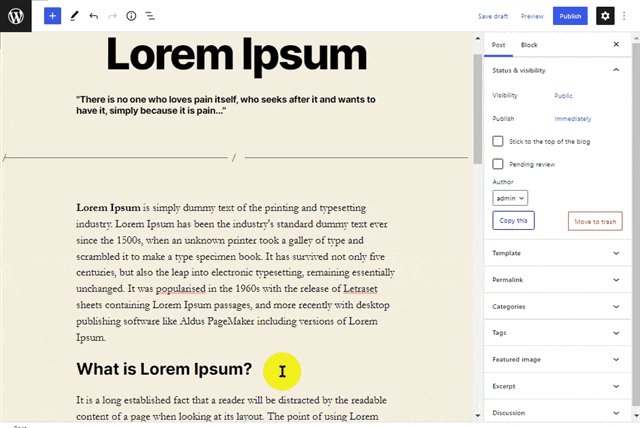
단계 I) 먼저 이동하려는 블록을 클릭하면 도구 모음이 나타납니다.

단계 II) 이제 도구 모음에서 마우스를 클릭하여 블록을 잡습니다. 그런 다음 한 위치에서 블록을 끌어 다른 위치에 놓습니다.

이제 블록을 성공적으로 이동했습니다.
방법 3: 탐색으로 이동 옵션 사용
이 방법에서는 이동 옵션과 몇 개의 키를 사용하여 편집기에서 블록을 이동할 수 있습니다.
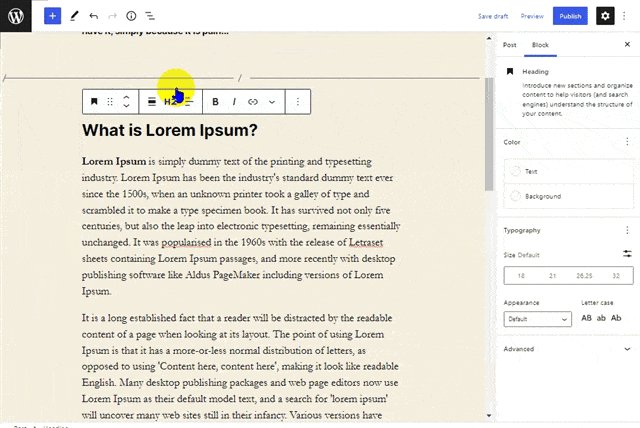
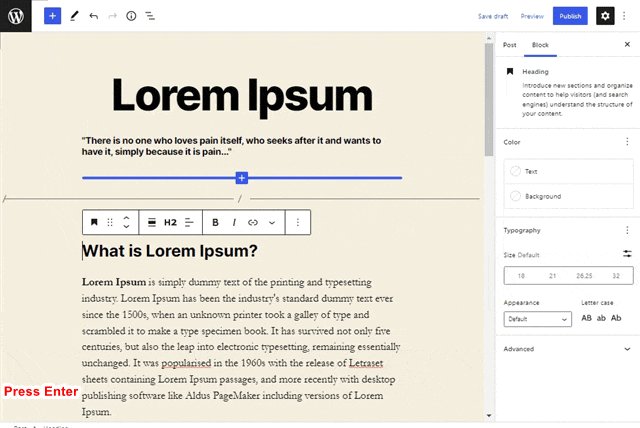
단계 I) 원하는 블록을 클릭합니다.

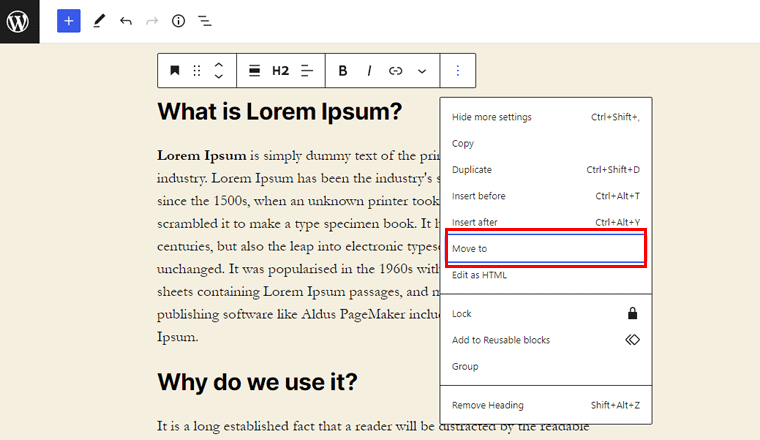
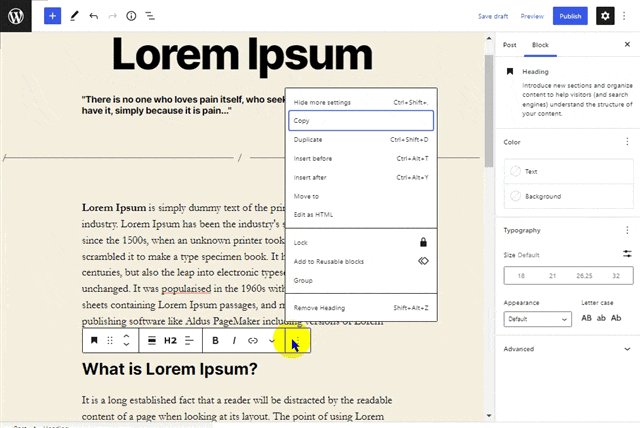
단계 II) 세 개의 수직 점과 이동 옵션을 클릭합니다. 그런 다음 블록 위에 파란색 강조 표시가 나타납니다.

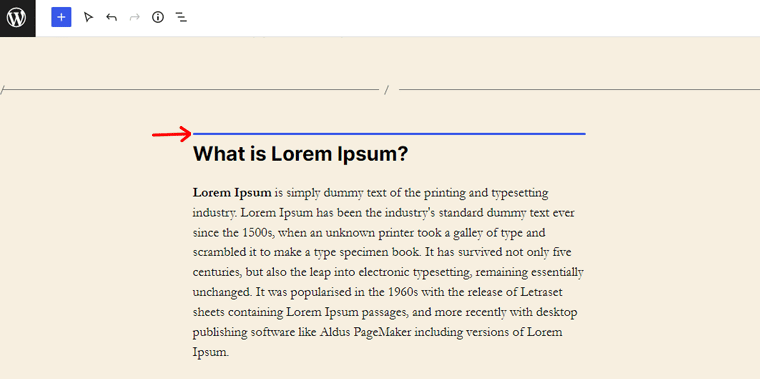
단계 III) Ctrl 버튼을 누른 상태에서 위쪽 또는 아래쪽 화살표와 동일한 파란색 강조 표시가 이어집니다.

Step IV) 마지막으로 원하는 위치에서 Enter 키를 눌러 블록을 이동합니다.
이것이 Move to 탐색을 사용하여 블록을 이동할 수 있는 방법입니다.
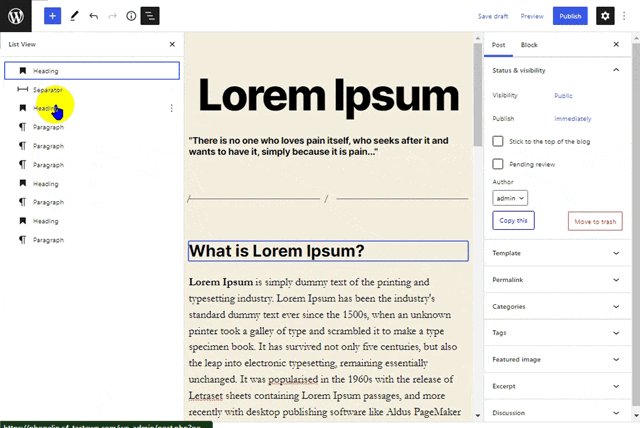
방법 4: 블록 편집기 '목록 보기' 사용
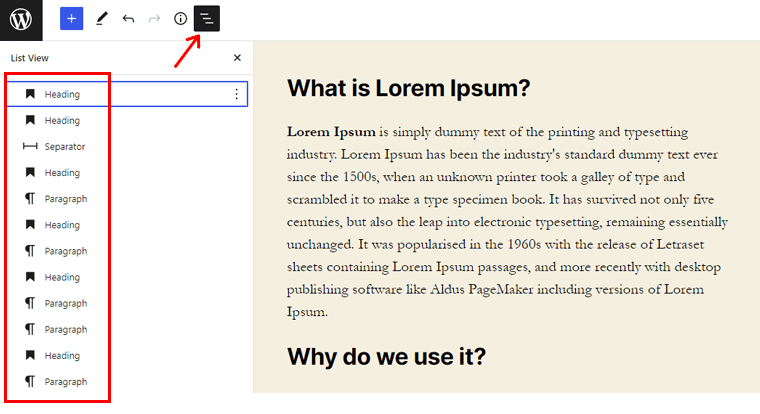
또한 목록 보기를 사용하여 블록 사이를 쉽게 탐색하고 이동할 수 있습니다. WordPress 게시물의 모든 블록에 대한 참조 테이블과 같습니다.
단계 I) WordPress 편집기의 상단 표시줄로 이동하여 목록 보기 버튼을 클릭합니다.

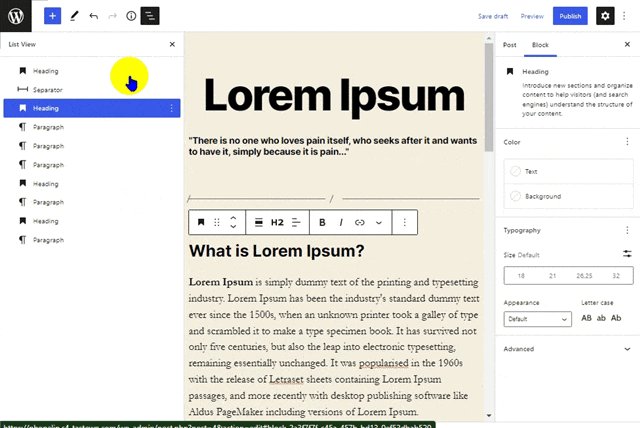
2단계) 이동하려는 블록을 길게 클릭합니다.

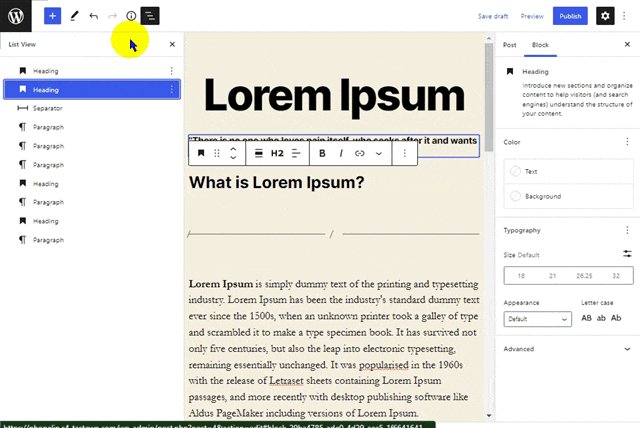
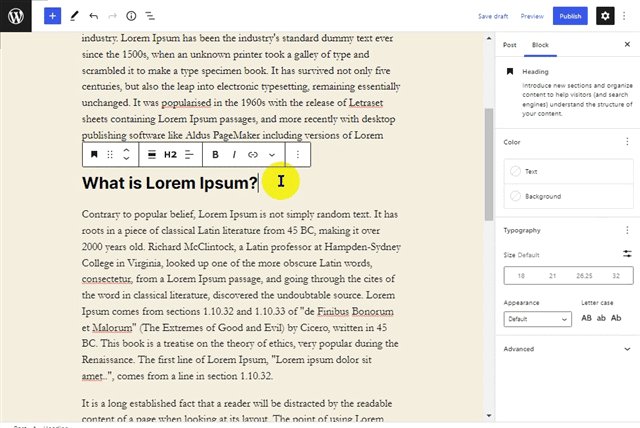
단계 III) 블록을 포스트의 원하는 위치에 끌어다 놓습니다.
그것으로 블록을 성공적으로 이동했습니다.
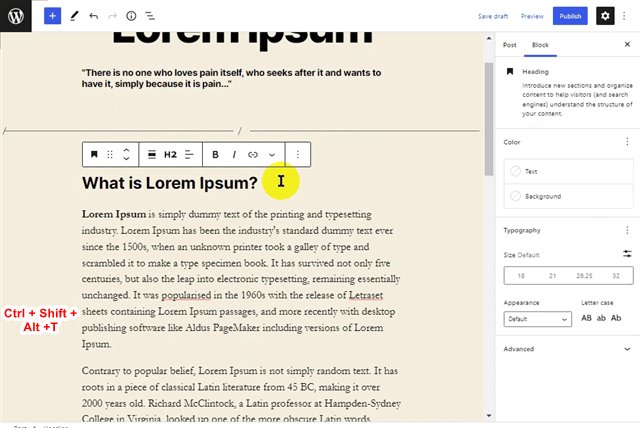
방법 5: 키보드 단축키 사용
키보드만으로 블록을 옮기는 쉬운 방법입니다. 또한 이 방법은 많은 시간을 절약합니다.
단계 I) 원하는 블록으로 이동합니다.

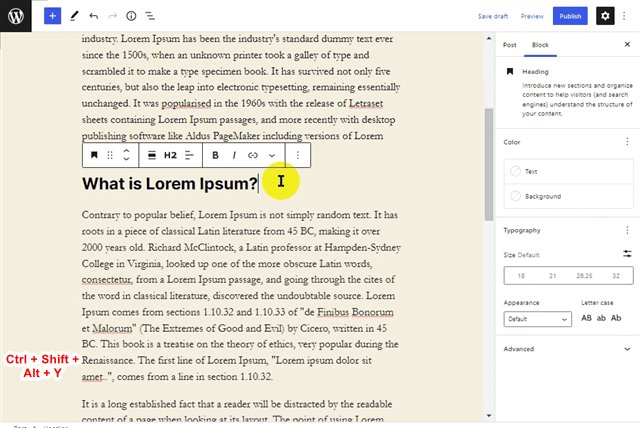
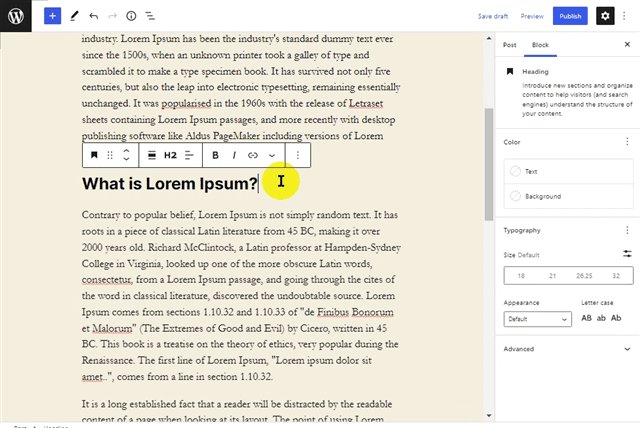
단계 II) Windows 및 Linux에서 Ctrl + Shift + Alt + T 를 눌러 위로 이동하고 Ctrl + Shift + Alt + Y 를 눌러 블록을 아래로 이동합니다.
그리고 키보드만 사용하여 WordPress 편집기에서 블록을 이동했습니다.
위의 방법 중 하나를 따르면 게시물에서 블록을 위아래로 쉽게 이동하여 콘텐츠를 재배열할 수 있습니다. 또한 콘텐츠를 동일하게 유지하고 게시물이나 페이지의 블록을 간단히 재정렬하는 데 도움이 됩니다.
결론
음, 아직은 그게 다야! 이 기사에서는 WordPress Gutenberg 편집기에서 블록을 이동하는 방법을 언급했습니다. WordPress Gutenberg 편집기에서 블록을 이동하는 모든 방법을 아는 데 도움이 되길 바랍니다.
따라서이 기사와 관련하여 질문이나 제안 사항이 있으면 아래 의견에 알려주십시오. WordPress Gutenberg 편집기에서 블록 이동 경험을 공유할 수도 있습니다.
전체 사이트 편집 및 WordPress 블록 패턴을 위한 최고의 WordPress 블록 테마에 대한 기사도 확인할 수 있습니다.
또한 더 유용한 업데이트를 위해 Facebook 및 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
