연결 또는 사진을 클릭하기만 하면 WordPress 팝업 양식을 여는 방법
게시 됨: 2023-02-22방문자가 사이트의 연결 또는 사진을 클릭할 때 나타나는 팝업을 개발하고 싶습니까?
이것은 귀하의 이메일 목록을 성숙시키는 확인된 방법입니다. 사람이 취하는 행동으로 시작한다는 점에서 더욱 효과적이다. 좋아요가 많은 사이트는 일반적으로 이를 사용하여 추가 구독자를 확보하기 위한 옵틴 인센티브를 제공합니다.
이 짧은 기사에서는 웹 사이트 링크 또는 노출을 클릭할 때 WordPress 팝업을 여는 방법을 단계별로 보여줍니다.

'클릭 시' 팝업 종류는 무엇입니까?
온클릭 팝업 유형은 소비자가 WordPress 웹사이트에서 링크, 버튼 또는 사진을 클릭할 때 열리는 라이트박스 팝업입니다.
일반적으로 팝업은 사용자가 도착하거나 떠나려고 할 때 웹사이트에 나타납니다. 온 클릭 팝업 정렬은 소비자 상호 작용에 의해 활성화됩니다.
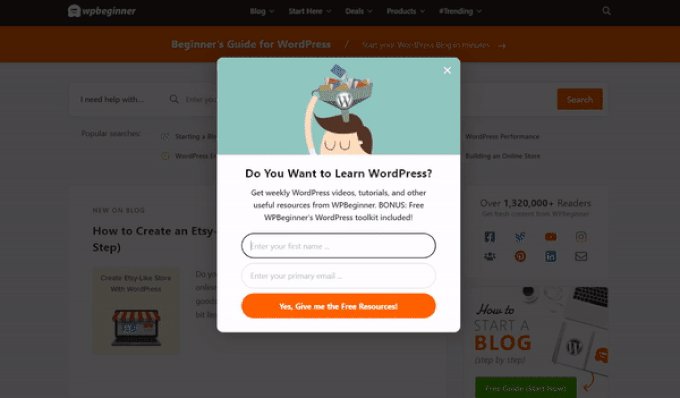
또한 WPBeginner의 팝업을 클릭하여 전자 메일 기록을 확장합니다. 경우에 따라 사용자가 모든 소셜 아이콘에 표시되는 사이드바의 이메일 아이콘을 클릭하면 팝업이 나타납니다.

온클릭 팝업 정렬이 효율적인 이유는 무엇입니까?
온 클릭 팝업 유형은 인상적인 Zeigarnik 결과를 활용하기 때문에 유용합니다. 이것은 스스로 동작을 시작한 사용자가 동작을 완료할 가능성이 더 높다는 심리적 기본 원칙입니다.
누군가 팝업을 표시하기 위해 백링크나 버튼을 클릭하면 현재 관심을 보이는 것입니다. 친절한 팝업이 표시되면 사용할 가능성이 훨씬 더 높아집니다.
예를 들어 직접 자석을 제공하기 위해 클릭 팝업을 사용할 수 있습니다. 이것은 고객이 전자 메일 태클과 거래할 수 있는 전자책이나 PDF 파일과 같이 무료로 다운로드할 수 있는 유용한 리소스일 수 있습니다.
그럼에도 불구하고 귀하의 웹사이트에서 온-간단한 클릭 팝업을 사용하는 다른 접근 방식이 있습니다. 경우에 따라 고객과 확인하여 쿠폰 코드 선언, 품목에 대한 추가 학습, 설문 조사 작성 등을 할 수 있습니다.
그 체류 설명, 웹 페이지에 대한 간단한 클릭 라이트 박스 팝업을 편리하게 만드는 방법을 살펴보겠습니다.
WordPress에서 온 클릭 팝업 만들기
온 클릭 팝업을 구축하는 가장 간단한 방법은 OptinMonster를 사용하는 것입니다. WordPress 및 리드 시대 소프트웨어용 팝업 플러그인입니다.
시작하려면 OptinMonster 계정을 표시해야 합니다. 주로 클릭 팝업을 만들 수 있는 MonsterLinks 기능이 포함되어 있기 때문에 Professional 계정(또는 더 큰 계정)이 있어야 합니다.
시작하려면 OptinMonster 웹 페이지를 방문하고 'Get OptinMonster Now' 버튼을 클릭하십시오.

다음으로 WordPress 사이트에 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 활성화하려면 WordPress 플러그인을 삽입하는 방법에 대한 작업별 정보를 참조하십시오.
이를 통해 OptinMonster 계정을 WordPress 사이트에 연결할 수 있습니다.
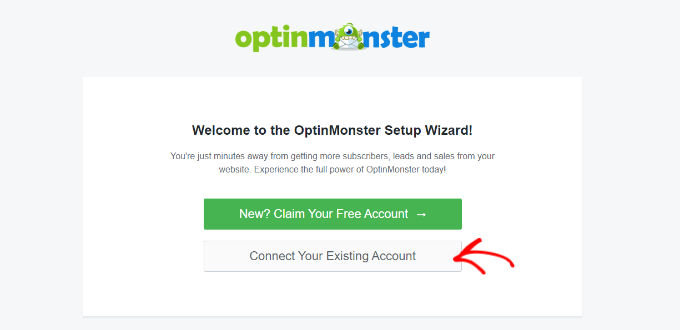
플러그인을 활성화하는 순간 계정을 연결해야 합니다. WordPress 대시보드에서 자동으로 Welcome 웹 사이트로 이동해야 합니다.
계속해서 '현재 계정 연결' 버튼을 클릭하세요.

그 후 새 창이 열립니다.
웹 사이트를 OptinMonster에 추가하려면 'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

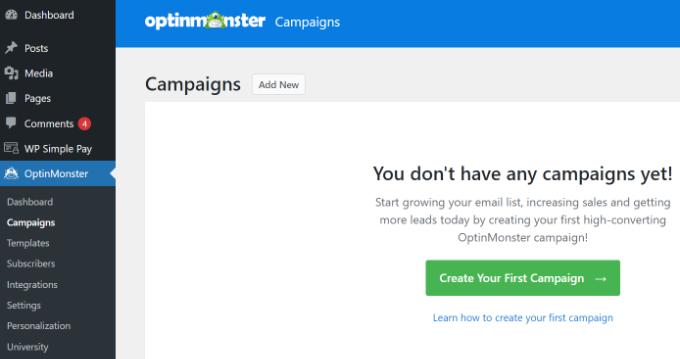
OptinMonster 계정을 WordPress 웹 페이지에 연결한 후 간단한 클릭 팝업을 만들 수 있습니다.
WordPress 대시보드에서 OptinMonster » 전략 으로 이동하여 '초기 캠페인 만들기' 버튼을 클릭하기만 하면 됩니다.

OptinMonster 웹 사이트로 바로 이동하게 됩니다.
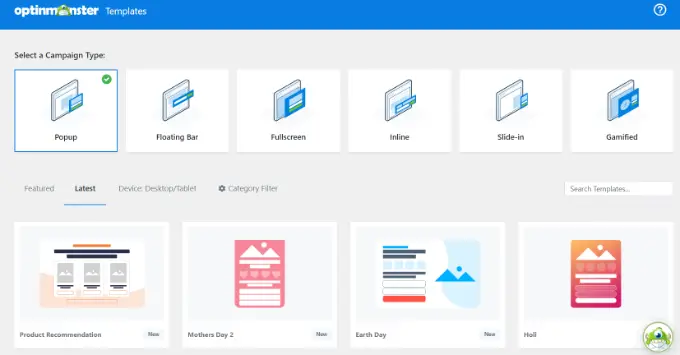
캠페인 양식은 현재 Popup으로 설정되어야 합니다. 그렇지 않은 경우 팝업을 클릭하여 선택하면 됩니다. 다음으로 마케팅 캠페인 템플릿을 선택하려고 합니다.

나중에 템플릿이 어떻게 보이는지 정확하게 수정할 수 있습니다. 이 자습서에서는 '기본' 템플릿을 사용합니다.
템플릿 위에 커서를 놓고 '템플릿 사용' 버튼을 클릭하기만 하면 됩니다.
이제 캠페인 이름을 입력하라는 메시지가 표시됩니다. 이것은 당신을 위한 것입니다. 고객은 그것을 볼 수 없습니다.
ID를 입력하고 '빌딩 시작'을 클릭하기만 하면 팝업이 생성됩니다.
OptinMonster는 드래그 앤 드롭 캠페인 빌더에 템플릿을 즉시 로드합니다.
기본 텍스트 콘텐츠를 편집하고 템플릿에서 기능을 통합하거나 제거할 수 있습니다. 여전히 왼쪽 메뉴에서 블록을 드래그하여 템플릿에 놓으십시오.
또한 해당 항목을 클릭하고 나머지에 대한 메뉴 솔루션을 사용하여 다양성의 모든 측면을 제거할 수 있습니다. 예를 들어 유형에서 '이름' 규율을 제거합니다.
가장 먼저 디스플레이 화면 하단의 '옵틴' 탭을 클릭해야 합니다. 그 직후 필드를 클릭하여 선택하면 제거 가능성과 같은 여전히 남아 있는 열에 사용 가능한 대안이 표시됩니다.
팝업을 디자인했으면 다음 단계는 사람들이 유형을 채운 후 곧 볼 수 있는 결과 시계의 스타일을 지정하고 디자인하는 것입니다.

기본적으로 디스플레이 화면의 맨 앞에 있는 '성공' 보기로 전환합니다.
옵틴 보기를 편집한 것처럼 결과 관점을 편집할 수 있습니다. 예를 들어 직접 마그넷을 다운로드하기 위해 텍스트를 수정하거나 하이퍼링크를 포함할 수 있습니다.
팝업을 전자 메일 체크리스트에 연결하기
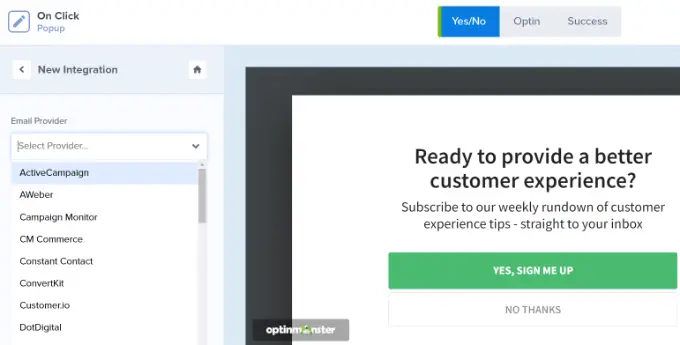
팝업이 마음에 들면 화면 상단의 통합 탭을 클릭하십시오. 오늘 사람들을 이메일 목록에 추가할 수 있도록 OptinMonster를 이메일 광고 및 마케팅 회사에 하이퍼링크로 연결해야 합니다.
여기에서 디스플레이 화면 왼쪽에 있는 '+ 새 통합 포함' 버튼을 클릭합니다.
다음으로 드롭다운 체크리스트에서 이메일 서비스 제공업체를 결정할 수 있습니다.
아래에서 기본적으로 지침에 따라 OptinMonster에 연결합니다.

팝업을 보도록 설정하기
이제 소비자가 링크를 클릭할 때 표시되도록 팝업을 구성해야 합니다.
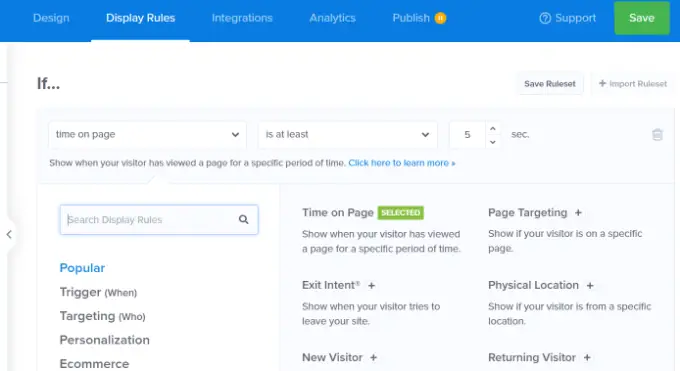
미리 가서 화면 상단에 있는 디스플레이 화면 규칙 탭을 클릭하기만 하면 됩니다.

OptinMonster가 설정한 기본 디스플레이 화면 규칙은 '웹사이트 페이지에 있는 시간'입니다. 이는 사용자가 일정 시간 동안 해당 사이트를 보고 있으면 기본 팝업이 표시됨을 의미합니다.
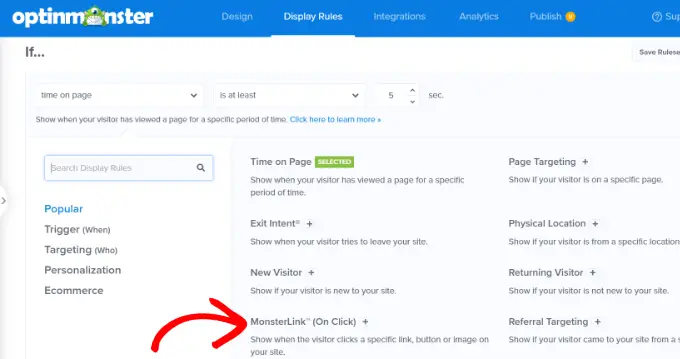
반면에 드롭다운을 클릭하고 대신 'MonsterLink'(클릭 시)' 대안을 선택할 수 있습니다.

그 직후 쇼 원칙에서 MonsterLink를 확인해야 합니다.
버튼을 클릭하여 MonsterLink 코드를 복사할 수 있습니다. 곧 이것이 필요할 것입니다.
Popup Reside에 On-Click 만들기
곧 웹사이트 페이지 상단의 '게시됨' 탭으로 이동하여 캠페인 상태를 '초안'에서 '게시'로 변경할 수 있습니다.
완료하자마자 모니터의 전공 및 캠페인 빌더 근처에 있는 '저장' 버튼을 클릭합니다.
앞으로 마케팅 캠페인에 대한 'WordPress 출력 설정'이 표시됩니다. '상태' 드롭다운 메뉴를 클릭하고 '보류 중'에서 '게시됨'으로 조정할 수 있습니다. 완료되면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다.
WordPress 웹 페이지에 MonsterLink 포함
이제 웹사이트에 특정 MonsterLink를 추가해야 합니다. 이전에 이것을 복제하지 않은 경우 마케팅 캠페인의 '표시 규칙' 위치로 다시 가져올 수 있습니다.
먼저, 새로운 기사나 사이트를 개발하거나 연결을 통합하려는 위치에서 단일 문서를 편집하고 싶을 것입니다.
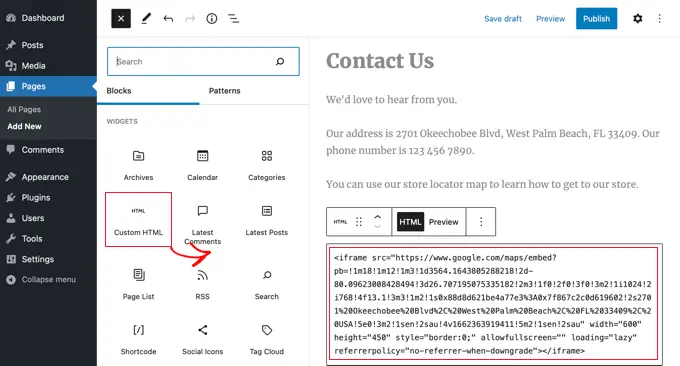
MonsterLink는 HTML 코드이므로 개인화된 HTML 블록에 붙여넣어야 합니다.
WordPress 콘텐츠 자료 편집기에 있을 때 (+) 버튼을 클릭하여 사용자 정의 HTML 블록을 통합합니다.

이제 MonsterLink를 해당 블록에 복사합니다. 실제로 다음과 같아야 합니다.
Subscribe Now!
'지금 구독하세요!' 조건을 조정할 수 있습니다. 백링크에 사용하려는 텍스트에.
하이퍼링크를 입력하면 웹 사이트를 미리 보거나 제대로 작동하는지 확인하기 위해 게시할 수 있습니다.
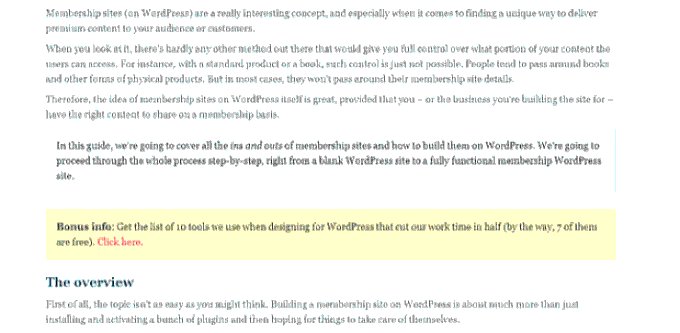
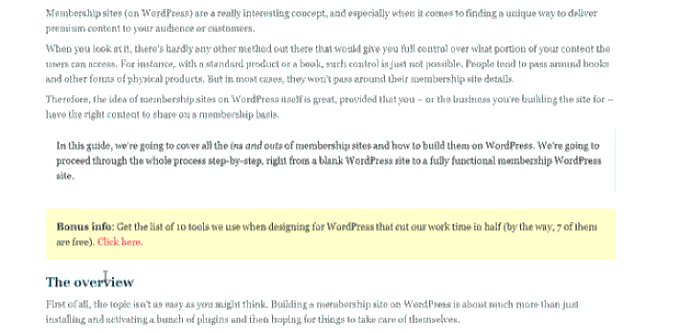
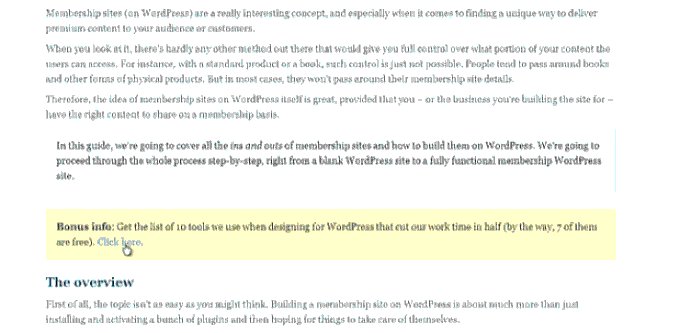
작동 중인 링크는 다음과 같습니다. 다이렉트 마그넷을 보증하는 데 도움이 되도록 더 실질적인 텍스트 콘텐츠가 포함된 상자를 생성하기 위해 텍스트에 일부 스타일을 사용했음을 유의하십시오.

아이디어: MonsterLinks를 활용하는 단순한 텍스트 콘텐츠 하이퍼링크가 아닙니다. 귀하의 웹사이트에서 폰 투 모션 버튼, 일러스트레이션 또는 사진, 배너 또는 탐색 메뉴와 함께 MonsterLink를 사용할 수도 있습니다.
이 튜토리얼이 클릭 시 WordPress 팝업 정렬을 발생시키는 방법을 마스터하는 데 도움이 되었기를 바랍니다. 또한 WordPress 웹 사이트 속도를 높이는 방법에 대한 자습서와 최고의 WordPress 웹 사이트 포지셔닝 지침을 보고 싶을 수도 있습니다.
이 보고서가 마음에 들면 WordPress용 YouTube 채널 비디오 자습서를 구독하십시오. 트위터와 페이스북에서도 우리를 발견할 수 있습니다.
