WordPress를 사용하여 새 창 또는 탭에서 외부 링크를 여는 방법
게시 됨: 2023-04-14새 브라우저 창이나 탭에서 블로그 게시물의 외부 링크를 열겠습니까?
새 창에서 외부 링크를 열면 사용자가 웹 사이트를 떠나지 않고 링크를 방문할 수 있습니다. 이는 사용자가 사이트에서 더 많은 시간을 보내기 때문에 더 높은 사용자 참여로 이어집니다.
이 초보자 가이드에서는 WordPress 사이트의 새 창이나 탭에서 외부 링크를 쉽게 여는 방법을 보여줍니다.

새 창이나 탭에서 외부 링크를 여는 이유는 무엇입니까?
외부 링크는 귀하가 소유하거나 제어하지 않는 웹사이트에 대한 링크입니다. 일반적으로 외부 웹사이트에 대한 링크를 추가하면 방문자는 링크를 클릭하여 사이트를 떠날 것입니다.
일부 사용자 경험 전문가는 새 창이나 탭에서 외부 링크를 열면 안 된다고 말하지만 우리는 동의하지 않습니다.
대부분의 사용자는 마지막으로 방문했던 웹사이트를 쉽게 잊습니다. 링크를 클릭하면 WordPress 웹 사이트에서 새 사이트로 이동하면 다시 돌아오지 않을 수 있습니다.
더 나은 사용자 경험을 위해 새 창(구형 브라우저) 또는 새 탭(최신 브라우저)에서 외부 링크를 여는 것이 좋습니다. 이렇게 하면 원본 웹 페이지가 손실되지 않고 사용자가 다시 전환하여 웹 사이트 탐색을 재개할 수 있습니다.
새 탭에서 외부 링크를 여는 또 다른 이점은 사이트에서 페이지 보기 및 사용자 참여가 증가한다는 것입니다. 귀하의 사이트에서 더 많은 시간을 보내는 사용자는 귀하의 이메일 뉴스레터에 가입하고, 소셜 미디어에서 귀하를 팔로우하고, 댓글을 남기고, 귀하의 제품을 구매할 가능성이 더 큽니다.
즉, WordPress의 새 창이나 탭에서 외부 링크를 쉽게 여는 방법을 살펴보겠습니다. 가장 적합한 방법을 선택할 수 있도록 다양한 방법을 다룰 것입니다.
- 블록 편집기를 사용하여 새 탭에서 외부 링크 열기
- 클래식 편집기를 사용하여 새 탭에서 외부 링크 열기
- HTML 코드를 사용하여 새 탭에서 외부 링크 열기
- 새 탭에서 탐색 메뉴 링크 열기
- 플러그인을 사용하여 새 탭에서 모든 외부 링크를 자동으로 열기
블록 편집기를 사용하여 새 탭에서 외부 링크 열기
WordPress 블록 편집기에는 새 탭에서 외부 링크를 열 수 있는 기능이 내장되어 있습니다. 최신 버전의 WordPress에서는 링크를 추가할 때 이 옵션이 표시됩니다.
외부 링크를 추가하려는 블로그 게시물이나 페이지를 편집하기만 하면 됩니다. 그런 다음 연결하려는 텍스트를 선택한 다음 '연결' 버튼을 클릭합니다. Windows에서는 단축키 CTRL+K를, Mac에서는 Command+K를 누를 수도 있습니다.

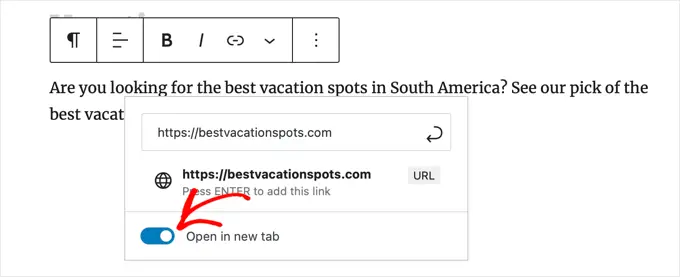
링크 삽입 팝업이 나타납니다. 링크를 입력하고 Enter 키를 누르기만 하면 됩니다. 그런 다음 '새 탭에서 열기' 옵션을 켜기로 전환해야 합니다.

이제 링크가 새 탭에서 열립니다.
팁: All in One SEO 플러그인을 설치하여 삽입 링크 팝업에 제목 및 nofollow 속성을 추가할 수도 있습니다.
클래식 편집기를 사용하여 새 탭에서 외부 링크 열기
여전히 클래식 편집기를 사용하고 있다면 새 편집기를 사용하는 것이 좋습니다. 현대적이고 빠르며 놓치고 있는 많은 새로운 기능이 포함되어 있습니다.
그러나 여전히 클래식 편집기를 사용하려는 경우 새 탭에서 열리는 링크를 추가하는 방법입니다.
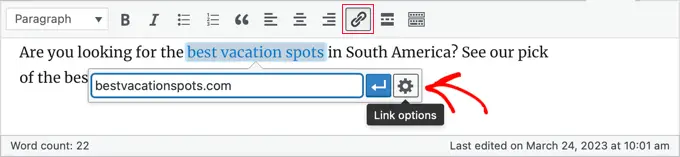
먼저 링크를 추가할 게시물이나 페이지를 편집해야 합니다. 그런 다음 연결하려는 텍스트(앵커 텍스트라고도 함)를 선택한 다음 '링크 삽입/편집' 버튼을 클릭합니다.

외부 링크를 추가할 수 있는 팝업이 나타납니다.
그런 다음 옆에 있는 톱니바퀴 아이콘을 클릭합니다. 그러면 고급 삽입 링크 팝업이 나타납니다.

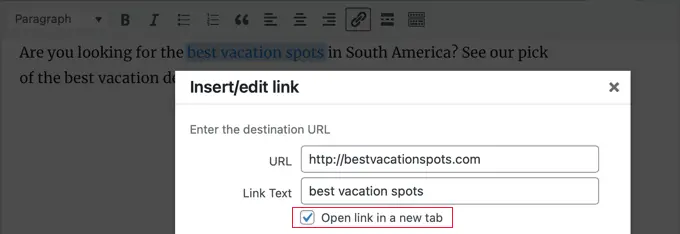
여기에서 '새 탭에서 링크 열기' 옵션을 선택해야 합니다. 그런 다음 하단의 '업데이트' 버튼을 클릭하여 링크를 추가해야 합니다.
HTML 코드를 사용하여 새 탭에서 외부 링크 열기
때로는 WordPress에 링크를 추가하기 위해 HTML을 작성해야 할 수도 있습니다. 예를 들어 새 블록 편집기에서 HTML 모드를 사용하거나 WordPress 테마 템플릿 파일에 링크를 추가할 때 이 작업을 수행해야 합니다.
다음과 같은 HTML 코드를 사용하여 링크를 추가할 수 있습니다.
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
이 코드의 target="_blank" 매개변수는 브라우저가 새 창이나 탭에서 링크를 열도록 지시합니다. 'example.com'을 외부 링크 URL로 바꾸고 '링크 텍스트'를 사용하려는 앵커 텍스트로 바꾸십시오.

새 탭에서 탐색 메뉴 링크 열기
WordPress 웹사이트에서 사이트의 탐색 메뉴에 외부 링크를 추가할 수 있습니다. 이를 수행하는 방법은 기존 테마를 사용하는지 아니면 블록 테마를 사용하는지에 따라 다릅니다.
기존 테마의 새 탭에서 탐색 메뉴 링크 열기
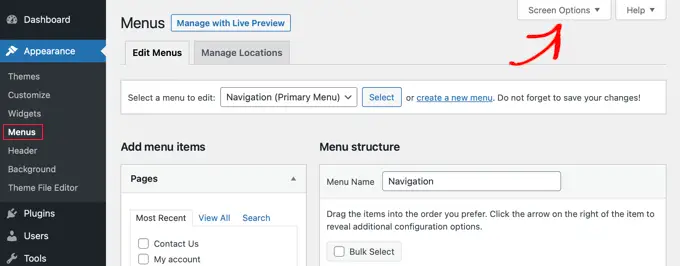
새 탭에서 아웃바운드 메뉴 링크를 열려면 WordPress 관리 영역에서 모양 » 메뉴 로 이동하십시오.
그런 다음 화면 오른쪽 상단에 있는 '화면 옵션' 버튼을 클릭합니다.

버튼을 클릭하면 더 많은 옵션이 표시됩니다.
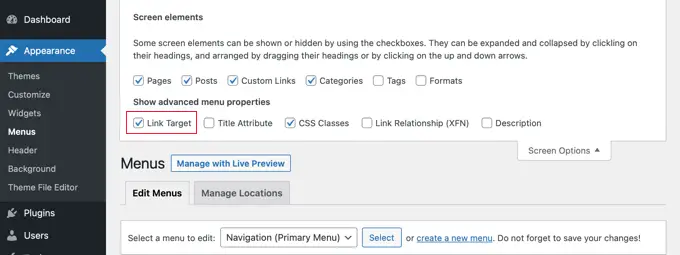
계속해서 '고급 메뉴 속성 표시'에서 '대상 링크' 옵션을 확인하십시오.

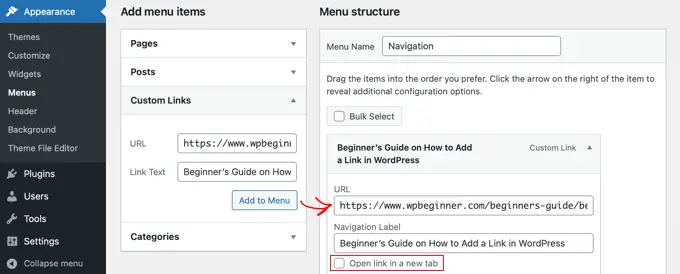
그런 다음 URL, 링크 텍스트를 입력하고 '메뉴에 추가' 버튼을 클릭하여 탐색 메뉴에 사용자 지정 링크를 추가할 수 있습니다.
이제 사용자 지정 링크가 메뉴 구조 열에 나타납니다. 이제 '새 탭에서 링크 열기' 옵션을 선택하여 다른 탭에서 외부 링크를 열 수 있습니다.

완료되면 하단의 '메뉴 저장' 버튼을 클릭합니다.
블록 테마의 새 탭에서 탐색 메뉴 링크 열기
새 블록 테마를 사용하는 경우 모양 » 테마 로 이동하고 전체 사이트 편집기를 사용하여 새 탭에서 아웃바운드 메뉴 링크를 열어야 합니다.
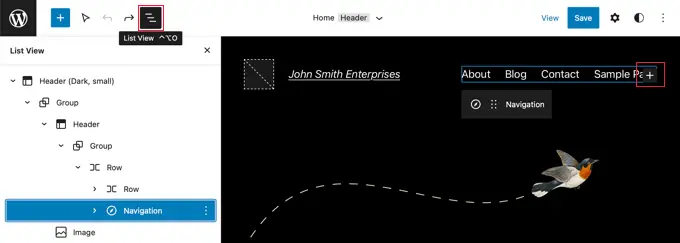
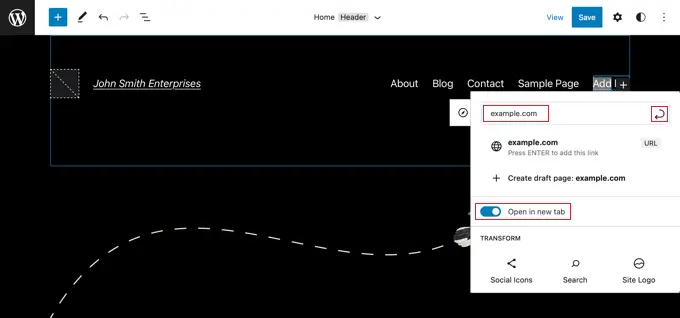
페이지 상단의 헤더 영역을 클릭해야 헤더가 선택됩니다. 그런 다음 메뉴 바로 왼쪽에 있는 탐색 영역을 클릭합니다. 메뉴가 선택되고 메뉴 끝에 새 링크를 추가할 수 있는 '+' 기호가 표시됩니다.

팁: 전체 화면 편집기에서 블록을 선택하는 것은 까다로울 수 있으므로 많은 사용자가 목록 보기를 사용하는 것이 더 쉽습니다. 화면 상단의 아이콘을 클릭한 다음 탐색 블록을 찾아서 선택하기만 하면 됩니다. 헤더 및 그룹과 같은 다른 블록 안에 중첩될 수 있습니다.
이제 '+' 아이콘을 클릭하여 링크를 추가할 수 있는 팝업을 열어야 합니다. 상단의 입력란에 URL을 입력하고 '새 탭에서 열기'를 켜짐 위치로 전환해야 합니다. 그런 다음 URL 옆에 있는 '제출' 아이콘을 클릭하여 설정을 저장합니다.

작업을 마치면 화면 상단의 '저장' 버튼을 클릭하는 것을 잊지 마세요.
플러그인을 사용하여 새 탭에서 모든 외부 링크를 자동으로 열기
추가하는 모든 외부 링크에 대한 옵션을 수동으로 확인하는 추가 작업처럼 들릴 수 있습니다. 그러나 시간이 지나면 익숙해집니다.
다중 저자 블로그를 운영하거나 새 탭에서 외부 링크를 여는 것을 자주 잊는 경우 플러그인을 사용할 수 있습니다.
먼저 Open External Links in a New Window 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
플러그인은 기본적으로 작동하며 자동으로 새 창에서 외부 링크를 엽니다.
블로그 게시물의 외부 링크는 실제로 변경되지 않습니다. 대신 JavaScript를 사용하여 새 창에서 외부 링크를 엽니다.
참고: 플러그인을 비활성화하면 외부 링크가 새 창에서 열리지 않습니다.
이 기사가 WordPress의 새 창에서 외부 링크를 쉽게 여는 방법을 배우는 데 도움이 되었기를 바랍니다. 무료 비즈니스 주소를 만드는 방법에 대한 가이드를 보거나 웹 사이트에서 사용할 수 있는 가장 유용한 WordPress 팁, 요령 및 해킹에 대한 전문가 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress를 사용하여 새 창 또는 탭에서 외부 링크를 여는 방법 게시물은 WPBeginner에 처음 등장했습니다.
