SVG 파일을 여는 방법
게시 됨: 2023-02-08SVG(Scalable Vector Graphics)는 품질 저하 없이 다양한 크기로 확장할 수 있는 벡터 이미지 형식입니다. 로고, 일러스트레이션, 아이콘 등에 많이 사용됩니다. 기본 앱은 특정 확장자를 가진 파일을 열려고 하면 자동으로 열리는 소프트웨어 프로그램입니다. 예를 들어 .jpg 파일을 열려고 하면 기본 앱이 Adobe Photoshop과 같은 사진 편집기일 수 있습니다. SVG 파일은 대부분의 웹 브라우저(예: Google Chrome 또는 Mozilla Firefox) 또는 Adobe Illustrator와 같은 벡터 편집 프로그램을 사용하여 열 수 있습니다.
기본적으로 .svg 파일을 받아들이는 앱을 IE 또는 Edge 이외의 것으로 변경할 수 없습니다. 특정.svg 파일을 마우스 오른쪽 버튼으로 클릭하여 속성을 선택한 후 "다음으로 열기:" 옵션을 "아니오"로 변경한 경우에는 이 기능이 작동하지 않습니다. IE/Edge 사용자는 어떤 결과도 볼 수 없습니다. 항상 다음으로 열기라는 이전 Windows 7 옵션이 여전히 있습니까? 내 Win 10 랩톱 및 데스크톱에서 기본 프로그램 을 변경했습니다. Intel Core i7 8700K는 8700K 그래픽 구성입니다. Skill Trident Z 16GBEVGA GeForce GTX 1080 Ti SC 블랙 에디션.
이제 ASUS ROG MAXIMUS X HEROS Samsung 850 EVO 500GB를 구입할 수 있습니다. Seagate FireCuda 3.5 SSHD 2TB는 3.5인치입니다. 이 형식의 파일은 XML 기반 텍스트 형식을 사용하여 그림의 모양을 설명합니다.
Google Chrome, Firefox, IE, Opera 및 Microsoft Windows를 포함하여 가장 널리 사용되는 모든 브라우저는 SVG 이미지 렌더링을 지원합니다. 예를 들어 CorelDRAW 및 기타 고급 그래픽 편집기도 Silverlight 파일을 실행할 수 있습니다.
시간이 좀 걸렸지만 이제 SVG는 모든 주요 브라우저와 장치에서 널리 사용됩니다. SVG 파일 형식은 작고, 검색 가능하고, 수정 가능하고, 확장 가능하고, 코드로 수정할 수 있습니다. 이러한 이미지와 인라인 스크립팅은 모든 크기에서 멋지게 보이며 HTML에서 바로 사용할 수 있습니다(간단한 사이트이지만 코딩이 필요하지 않습니까?
SVG(Scalable Vector Graphics)는 2차원 벡터 그래픽을 설명하는 XML 기반 마크업 언어입니다.
모든 최신 브라우저를 사용하여 SVG 파일을 볼 수 있습니다. Chrome, Edge, Firefox 및 Safari는 최신 브라우저의 몇 가지 예에 불과합니다. 다른 브라우저에서 SVG를 열 수 없는 경우 즐겨찾는 브라우저를 열고 파일을 선택하십시오. 브라우저 창에 이 메시지가 표시됩니다.
Svg를 여는 응용 프로그램은 무엇입니까?

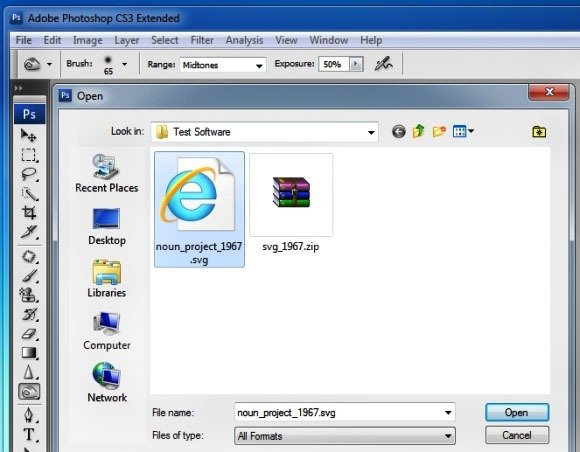
해당 프로그램을 사용하여 Adobe Illustrator에서 SVG 파일을 열 수 있습니다. 이러한 프로그램 외에도 Adobe Photoshop, Photoshop Elements 및 InDesign을 포함하여 SVG 파일을 지원할 수 있는 다른 여러 Adobe 프로그램이 있습니다.
SVG(Scalable Vector Graphics)는 이미지를 늘리고 최적화할 수 있는 벡터 그래픽 형식입니다. 형식 면에서 파일은 Corel Draw 또는 Adobe Illustrator와 같은 벡터 프로그램에서 사용되는 파일과 동일합니다. XML 기반 특성으로 인해 SVG 파일 이 제대로 작동하도록 하려면 일부 코드 제어가 필요합니다. SVG 언어를 사용하여 그래픽, 이미지 및 로고를 다양한 방식으로 그리고 표현할 수 있습니다. 벡터화된 이 그래픽은 웹과 브라우저에서 표시하거나 렌더링할 수 있도록 만들어졌습니다. 이 웹사이트는 지속적으로 업데이트 및 유지 관리되고 있습니다. 문의하기 페이지를 통해 피드백과 질문을 자유롭게 제출해 주십시오.
Android Studio의 Vector Asset Studio는 프로젝트에 재질 아이콘을 추가하고 SVG(Scalable Vector Graphics) 및 PSD(Adobe Photoshop Document) 파일을 벡터 드로잉 리소스로 프로젝트에 가져오기 위한 훌륭한 도구입니다. LoveSVG Free Files는 무료 소프트웨어를 찾을 수 있는 환상적인 장소입니다. 또한 Happy Crafters에서 다양한 무료 SVG 파일을 찾을 수 있습니다. Dreaming Tree의 이 섹션에는 종이 공예가를 위한 수많은 공짜가 포함되어 있습니다. Michael's Digital Library에도 선택할 수 있는 무료 SVG 가 있습니다.
Svg: 벡터 그래픽의 미래
XML 기반 데이터는 SVG로 알려진 벡터 그래픽 형식을 생성하는 데 사용됩니다. SVG 파일이 파싱되어 브라우저에 표시되면 관련 그래픽이 렌더링됩니다. SVG 파일을 다른 형식으로 변환할 수 있는 몇 가지 프로그램이 있다는 사실에도 불구하고 Inkscape가 가장 널리 사용되고 인기가 있습니다.
Svg 파일을 만드는 프로그램은 무엇입니까?

Adobe Illustrator는 의심할 여지 없이 sva 파일을 만드는 데 가장 널리 사용되는 프로그램입니다. "이미지 추적" 기능을 사용하면 비트맵 이미지에서 SVG 파일을 만들 수 있습니다.
XML은 SVG(Scalable Vector Graphics) 파일을 만드는 데 사용됩니다. SVG 파일 생성을 위한 JavaScript 도구를 사용하면 파일을 직접 또는 프로그래밍 방식으로 생성하고 편집할 수 있습니다. Inkscape는 Illustrator 또는 Sketch에 대한 액세스 권한이 없는 경우 좋은 대안입니다. Adobe Illustrator에서 SVG 파일을 만드는 방법에 대한 자세한 내용은 아래 섹션에서 확인할 수 있습니다. SVG 코드 버튼은 SVG 파일에서 텍스트를 추출합니다. 사용자가 기본 텍스트 편집기를 선택하면 자동으로 시작됩니다. 이 파일을 사용하여 최종 파일의 모양을 확인하고 텍스트를 복사하여 붙여넣을 수 있습니다.
XML 선언 및 주석은 파일 맨 위에서 제거해야 합니다. CSS 또는 JavaScript를 사용하여 도형의 스타일을 지정하는 경우 함께 스타일을 지정하고 애니메이션을 적용할 수 있는 그룹으로 도형을 그룹화하는 것이 좋습니다. 그래픽의 색 구성표가 Illustrator의 전체 대지(흰색 배경)에 표시되지 않을 가능성이 큽니다. 그래픽을 저장하기 전에 아트보드가 아트웍 안에 맞는지 확인해야 합니다.
결과적으로 다른 이미지 형식보다 SVG를 사용하면 많은 이점이 있습니다. SVG 파일의 장점 중 하나는 텍스트 편집기를 사용하여 편집할 수 있다는 것입니다. SVG 이미지의 검색, 색인, 스크립트 및 압축도 가능합니다. 또한 SVG 이미지는 크기 조정이 가능하기 때문에 선명도나 품질을 잃지 않고 크기를 조정하거나 확대할 수 있습니다.
기본 SVG 뷰어를 어떻게 변경합니까?

svg 파일 또한 원하는 경우 언제든지 앱을 사용하도록 선택할 수 있습니다...
XML은 이미지가 SVG로 알려진 이미지 형식으로 표시되는 방식을 설명하는 데 사용되는 형식입니다. JPG 또는 PNG와 같은 이미지 형식과 비교할 때 이 방법은 상당한 이점을 제공합니다. 품질 저하 없이 필요에 맞게 SVG 파일의 크기를 조정할 수 있습니다. SVG(Scalable Vector Graphics) 형식은 모든 최신 브라우저에서 지원되어야 합니다. 이 기능은 기본적으로 Microsoft에서 제공하지 않지만 해당 기능을 제공하는 확장을 설치할 수 있습니다. 파일 탐색기에서 미리 보기 창이나 큰 아이콘을 드래그하여 SVG 파일을 볼 수 있습니다. 이미 그림판이 있다면 이미 가지고 있는 것입니다.
NET 확장을 설치하면 SVG 뷰어 로 사용할 수 있습니다. Microsoft Edge의 최신 버전을 사용하는 경우 다운로드 옆에 앱이 장치를 손상시킬 수 있음을 경고하는 경고 상자가 표시될 수 있습니다. 이제 이 경로를 통해 다운로드한 모든 SVG 파일에 액세스할 수 있습니다. SVG 뷰어가 없는 다른 사람과 이미지 파일을 공유할 때 타사 응용 프로그램을 사용해야 합니다. 우리는 몇 분 안에 SVG를 JPG로 변환할 수 있는 오픈 소스 및 경량 도구인 File Converter를 선택했습니다. 원하는 이미지 유형과 원하는 PDF 또는 이미지 형식을 선택할 수 있습니다.
SVG 파일을 여는 방법
SVG 파일은 다른 이미지 파일과 동일합니다. 파일을 클릭하여 열 수 있습니다. 일부 브라우저(예: Microsoft Edge)는 열지 않는 반면 다른 브라우저(예: Safari 및 Firefox)는 열 수 있습니다.
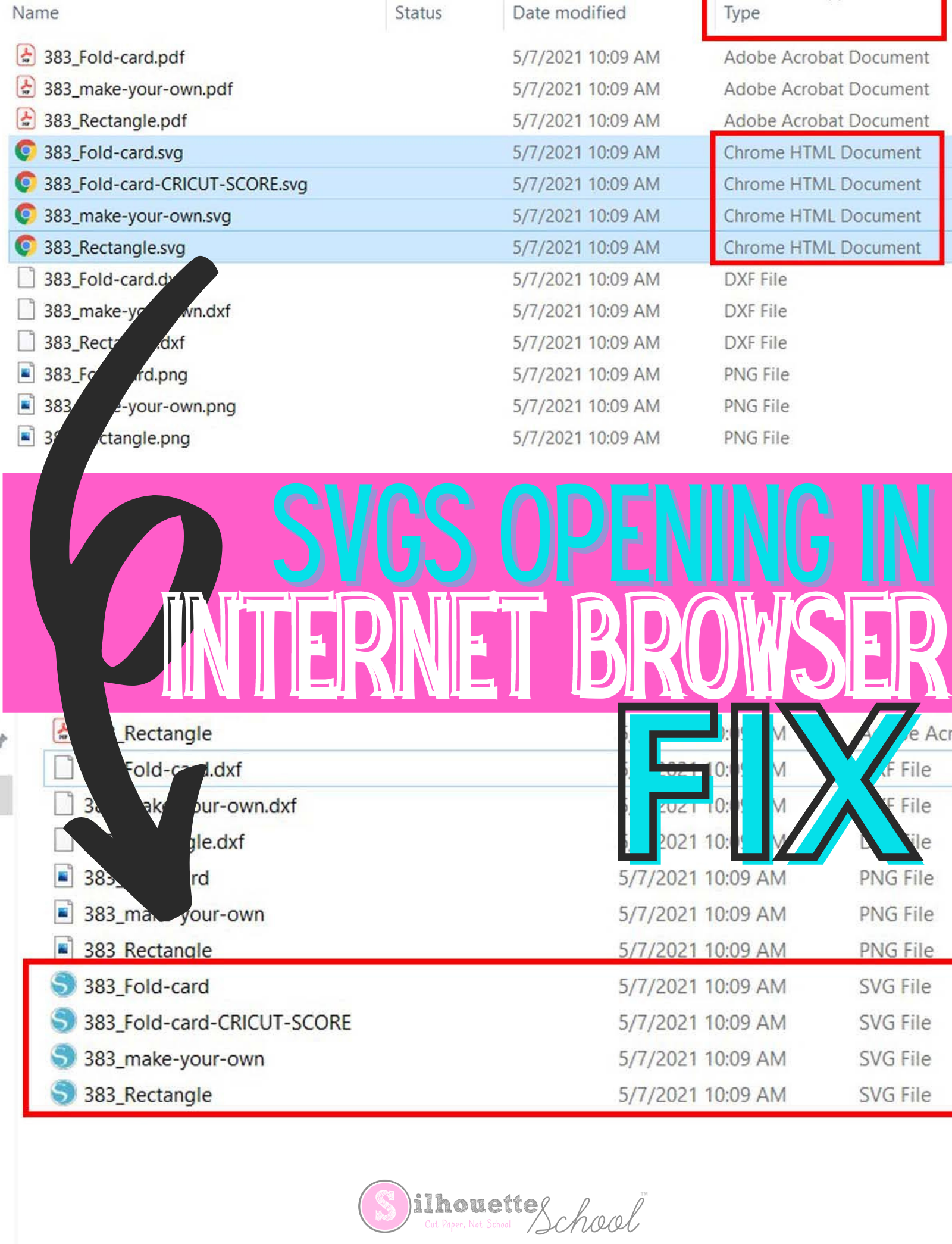
Svg 파일이 브라우저에서 열리는 이유는 무엇입니까?

SVG 파일이 Adobe Illustrator와 같은 프로그램이 아닌 브라우저에서 열릴 수 있는 몇 가지 이유가 있습니다.
첫째, 브라우저가 SVG 파일을 여는 기본 프로그램으로 설정되어 있을 수 있습니다. 이를 확인하려면 SVG 파일을 마우스 오른쪽 버튼으로 클릭하고 "연결 프로그램"을 선택하십시오. 브라우저가 기본 프로그램으로 나열되어 있으면 브라우저를 선택하고 "확인"을 클릭하여 파일을 열 수 있습니다.
둘째, 파일이 HTML 문서에 포함되어 있을 수 있습니다. 이 경우 브라우저에서 HTML 문서를 열어 파일을 볼 수 있습니다.
마지막으로 일부 브라우저는 SVG 파일을 기본적으로 지원하며 특별한 프로그램 없이 열 수 있습니다. 이 경우 SVG 파일을 두 번 클릭하기만 하면 브라우저에서 열 수 있습니다.

SVG 파일을 열려면 웹 브라우저를 사용해야 하지만 Windows 컴퓨터에서는 열지 못할 수 있습니다. SVG 파일과 연결하려는 프로그램을 Windows에 지정하기만 하면 됩니다. Adobe Illustrator, CorelDRAW, Inkscape, Silhouette Studio 및 Cricut Design Space는 몇 가지 예에 불과합니다. Silhouette Studio EXE 파일이 Silhouette America 또는 Cricut Design Space 폴더에 없으면 문제가 있을 수 있습니다. 해결 방법은 컴퓨터에서 EXE를 찾은 다음 찾는 것입니다. 이것이 문제인 경우 가장 간단한 해결책은 파일 확장명을 활성화하여 각각의 파일 유형을 볼 수 있도록 하는 것입니다. SVG 파일을 두 번 클릭하면 Silhouette Studio를 시작하고 추가한 아트보드에서 파일을 열라는 메시지가 컴퓨터에 표시됩니다.
컴퓨터에 Cricut Design Space를 설치해야만 이 작업을 수행할 수 있습니다. 어떤 사람들은 프로그램 파일을 찾는 데 문제가 있습니다. 나중에 읽으려면 이것을 두 번 클릭하십시오. Cricut Design Space 프로그램을 시작하려면 svg 파일이 필요합니다. 그러나 프로그램은 SVG 파일을 열지 않습니다. 프로세스는 이전과 동일합니다. 디자인 공간에서 새 프로젝트 버튼을 클릭한 다음 업로드 도구를 사용하여 업로드하기만 하면 됩니다. Adobe Illustrator, Inkscape 또는 CorelDRAW를 정기적으로 사용하는 경우 동일한 작업을 수행할 수 있습니다. SVG 파일을 연결하는 데는 Cricut Design Space보다 이러한 프로그램 중 하나를 사용하는 것이 가장 좋습니다. 디자인을 처음부터 가져올 필요가 없으며 더 빠르고 깔끔할 것입니다.
너비 속성 지원도 지원합니다. Firefox 이외의 브라우저를 사용하는 경우 Firefox 브라우저에서 다운로드하여 설치할 수 있습니다.
내 Svg 파일이 Microsoft Edge에서 열리는 이유는 무엇입니까?
MS Edge는 svg 파일의 파일 형식을 변경할 수 있으므로 문제가 없습니다. 그들은 아직 주변에 있습니다. 변경된 유일한 파일은 svg 파일이며 파일을 여는 기본 앱이 아닙니다. 결과적으로 일단 업로드하면 형식에 문제가 없습니다.
브라우저가 Svg를 읽을 수 있습니까?
SVG(Scalable Vector Graphics)라고도 하는 HTML5 표준은 Internet Explorer를 포함한 모든 주요 웹 브라우저와 호환됩니다. 모든 이미지 편집기 소프트웨어와 마찬가지로 지원에는 기본 및 이미지 캡처 형식이 모두 포함됩니다(기본 및 이미지 캡처 형식에 대한 자세한 내용은 아래 분석 참조). Inkscape는 SVG를 기본 형식으로 사용하므로 기본 및 이미지 캡처에 대한 자세한 내용은 아래 분석을 참조하십시오.
Svg는 Chrome에서 작동합니까?
Google Chrome 94는 sva(기본 지원)로 완전히 로드할 수 있습니다. 웹 사이트 또는 웹 앱에서 SVG(기본 지원)를 사용하는 경우 LambdaTest를 사용하여 Google Chrome 94에서 테스트하여 사이트의 URL이 올바른지 확인할 수 있습니다. 기능이 원활하게 실행될 것으로 예상됩니다.
Svg가 표시되지 않는 이유는 무엇입니까?
SVG 파일이 표시되지 않는 몇 가지 잠재적인 이유가 있습니다. 파일이 손상되었거나 파일 경로가 올바르지 않거나 파일이 브라우저에서 지원되지 않을 수 있습니다. 파일이 손상된 경우 텍스트 편집기에서 열어서 오류 메시지가 있는지 확인하십시오. 파일 경로가 잘못된 경우 파일이 올바른 위치에 있는지 확인하십시오. 파일이 브라우저에서 지원되지 않는 경우 다른 브라우저를 사용하거나 파일을 다른 형식으로 변환해 보십시오.
Treehouse 커뮤니티의 구성원은 서로 만나고 모든 수준에서 서로에게서 배울 수 있습니다. 오늘날 다양한 학생 및 졸업생 커뮤니티와 연결할 수 있습니다. 신입생의 경우 사이트에서 7일간의 무료 평가판 기간을 제공합니다. 지원 커뮤니티를 통해 수천 시간 분량의 콘텐츠에 액세스할 수 있습니다. 개체 요소의 브라우저 호환성이 우수합니다. 원하는 영역의 중앙에 이미지를 배치하려는 경우 이미지가 원하는 영역의 중앙에 있는 경우 명시적인 여백을 설정해야 할 수 있습니다. margin: 0 auto; 원하는 경우 div의 표시가 인라인이어야 합니다. 이렇게 해도 문제가 해결되지 않거나 이미 수행한 경우 svg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
Svg 파일 표시 문제? 이것들을 확인하세요!
그러나 SVG 파일이 제대로 표시되지 않는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 파일이 제대로 연결되어 있고 sva를 지원하는 서버에서 호스팅되는지 확인하십시오. 브라우저가 최신 상태인지 확인하는 것이 중요합니다. 일부 브라우저(예: Firefox)는 더 이상 SVG 글꼴 을 지원하지 않으므로 다른 방법을 사용하여 렌더링해야 합니다. 이 경우 브라우저의 검색 표시줄에서 SVG를 파일 유형으로 선택해야 합니다.
Svg 파일은 무엇에 사용됩니까?
SVG 파일을 사용하여 로고, 일러스트레이션 및 차트와 같은 그래픽 요소를 만들 수 있습니다. 크기에도 불구하고 픽셀이 부족하여 고품질 사진을 표시하기 어렵습니다. 보다 상세한 느낌의 이미지에는 일반적으로 JPEG 파일이 필요합니다. SVG 이미지는 최신 브라우저에서만 지원됩니다.
SVG(Scalable Vector Graphics)는 각 개인에게 고유한 이미지 형식 유형입니다. 다른 유형의 그래픽과 달리 SVG에서 보는 이미지를 보기 위해 고유한 픽셀을 알 필요가 없습니다. 벡터 데이터는 특정한 크기와 방향을 가지고 있기 때문에 '일반' 데이터 대신 사용됩니다. 이론적으로 벡터를 사용하여 거의 모든 유형의 그래픽을 만들 수 있습니다. 처음부터 새로 만들거나 기존 이미지에서 가져와 변환할 수 있습니다. 대부분의 최신 그래픽 디자인 도구는 sva 파일과 호환됩니다. 소프트웨어를 다운로드하지 않으려면 온라인 변환 도구를 사용할 수도 있습니다.
WordPress를 사용하는 경우 콘텐츠 관리 시스템(CMS)을 통해 이미지를 내보낼 수 없습니다. 진정한 도전은 SVG를 처음부터 변환하는 데 어떤 이미지를 사용해야 하는지 또는 어떤 그래픽을 사용해야 하는지 결정하는 것입니다. Adobe Illustrator 및 김프를 포함하여 두 프로세스에 사용할 수 있는 여러 도구가 있습니다.
이미지 품질을 잃지 않고 SVG 파일을 확대하거나 축소할 수 있습니다.
SVG 파일용 캐시 파일 그렇게 할 수 있는 일부 인터넷 브라우저가 있습니다.
HTML 파일을 사용하여 SVG를 포함할 수 있습니다.
웹 기반 애플리케이션에서 SVG 파일을 사용할 수 있지만 암호화되어 있기 때문에 바이러스와 같은 보안 위험을 초래할 수도 있습니다.
SVG 파일을 열 때 몇 가지 문제가 발생할 수 있습니다.
래스터화된 이미지와 비교할 때 SVG 파일 편집은 더 어려울 수 있습니다.
SVG 파일을 읽으려는 경우 래스터화된 이미지를 읽는 것보다 더 어려울 수 있습니다.
SVG 뷰어
SVG 뷰어는 SVG(Scalable Vector Graphics) 이미지용 뷰어입니다. SVG는 2차원 그래픽 및 일러스트레이션에 사용되는 벡터 그래픽 형식입니다. SVG 뷰어를 사용하면 SVG 이미지를 보고 확대/축소하고 회전할 수 있습니다. 일부 SVG 뷰어 에서는 사용자가 SVG 이미지를 만들고 편집할 수도 있습니다.
Pixelied의 SVG 파일 뷰어를 사용하여 파일을 열고 맞춤설정할 수 있습니다. 브라우저에서 직접 VGL 파일. 이 간단한 자습서는 SVG 파일을 보고 편집하는 과정을 안내합니다. SVG 형식을 사용하여 파일을 업로드하고 편집기로 드래그할 수 있습니다. SVG 파일을 사용자 정의할 수 있는 무료 편집 도구를 제공합니다. Pixelied의 무료 SVG 뷰어를 사용하여 고해상도 이미지를 다양한 형식으로 내보낼 수 있습니다. 크기, 색상, 투명도 또는 위치를 변경하려는 경우 SVG 파일을 쉽게 사용자 지정할 수 있습니다. 온라인 SVG 이미지 뷰어를 통해 온라인 전문가는 처음부터 또는 적응형 템플릿을 사용하여 멋진 SVG 파일 을 만들 수 있습니다.
Pixelied는 사용이 간편하고 Photoshop 또는 Gimp에 대한 기술적 지식이 필요하지 않은 온라인 SVG 리더 입니다. 이 응용 프로그램의 도움으로 벡터 파일의 모양과 느낌을 변경할 수 있습니다. 앱을 사용하여 콜라주를 만들고, 배경색을 사용자 지정하고, 텍스트를 추가하는 등의 작업을 할 수 있습니다.
Mac에서 SVG 파일을 여는 방법
Mac에서 SVG 파일을 열려면 내장된 미리보기 앱이나 Adobe Illustrator, Sketch 또는 Inkscape와 같은 여러 타사 앱을 사용할 수 있습니다.
이미지를 그래픽으로 보려면 어떻게 해야 합니까? HTML 페이지에 삽입한 다음 그런 식으로 볼 수 있다는 것을 이해하지만, 나에게는 편리하지 않습니다. Mac에서 Quick Look을 사용하려면 키보드의 스페이스 키를 누르기만 하면 됩니다. 브라우저 URL을 찾으면 해당 URL로 이동합니다. 모든 주요 웹 브라우저에서 시각적으로 볼 수 있습니다. 브라우저가 있는 경우 Finder에서 파일을 마우스 오른쪽 버튼으로 클릭하고 연결 프로그램을 선택합니다. Paul Paul 배지는 청동으로 만들어졌습니다.
어쨌든 파인더 없이 명령줄에서 가져올 수 있습니까? 사용자가 파일 확장자 또는 사용자 플래그를 재정의하여 이미지를 변환할 수 있는 명령줄 도구입니다. Chrome 사용자는 이제 최신 버전으로 SVG를 직접 렌더링할 수 있습니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. Adobe Illustrator, Sketch, Inkscape 또는 Affinity Designer와 같은 디자인 소프트웨어에서 SVG 파일을 만들 수 있습니다. SVG 파일은 Notepad++ 또는 TextEdit와 같은 텍스트 편집기에서 편집할 수 있습니다. SVG 파일은 품질 저하 없이 모든 크기로 확장할 수 있습니다.
