하이퍼링크 또는 그래픽을 클릭하기만 하면 WordPress 팝업 양식을 여는 방법
게시 됨: 2023-02-22손님이 웹 사이트의 연결 또는 그래픽을 클릭할 때 나타나는 팝업을 만들고 싶습니까?
이것은 이메일 목록을 늘리는 입증된 방법입니다. 소비자의 동의로 시작하기 때문에 더욱 효과적입니다. 선호하는 사이트는 일반적으로 훨씬 더 많은 구독자를 확보하기 위한 옵틴 인센티브를 제시하는 데 사용합니다.
이 게시물에서는 백링크 또는 노출을 클릭할 때 워드프레스 팝업을 여는 방법을 단계별로 보여줍니다.

'클릭 시' 팝업 정렬이란 무엇입니까?
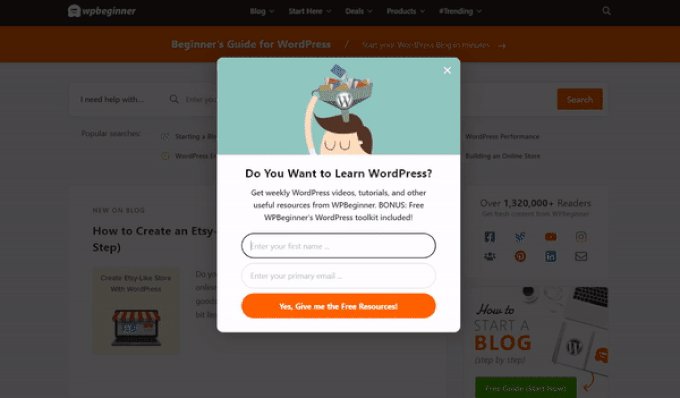
온-심플 클릭 팝업 종류는 사용자가 WordPress 웹 페이지에서 링크, 버튼 또는 노출을 클릭할 때 열리는 라이트박스 팝업입니다.
일반적으로 팝업은 사람이 오거나 떠나려고 할 때 웹 사이트를 봅니다. 온-심플 클릭 팝업 종류는 사용자 대화에 의해 유도됩니다.
또한 WPBeginner에서 클릭 팝업을 사용하여 이메일 목록을 개발합니다. 경우에 따라 소비자가 모든 소셜 아이콘에 표시되는 사이드바의 전자 메일 아이콘을 클릭하면 팝업이 나타납니다.

On-Simply 클릭 팝업 종류가 성공한 이유는 무엇입니까?
온 클릭 팝업 종류는 강력한 Zeigarnik 결과를 사용한다는 이유로 강력합니다. 이것은 스스로 행동을 시작한 최종 사용자가 그것을 완료할 가능성이 훨씬 더 높다는 심리적 기본 원칙입니다.
개인이 팝업을 실행하기 위해 하이퍼링크나 버튼을 클릭하면 이제 호기심이 생겼습니다. 유형 팝업이 표시되면 사용 가능성이 훨씬 더 높아집니다.
예를 들어 팝업을 클릭하면 리드 마그넷을 제공할 수 있습니다. 이것은 고객이 이메일 태클과 거래할 수 있는 전자책 또는 PDF 파일과 같이 무료로 다운로드할 수 있는 유용한 리소스일 수 있습니다.
웹 사이트에서 클릭 팝업을 사용하는 다른 방법이 있습니다. 경우에 따라 고객에게 쿠폰 코드를 선언하고 상품에 대해 더 많이 연구하고 설문 조사를 작성하는 등의 질문을 할 수 있습니다.
그 주장을 유지하면서 웹 페이지에 대한 간단한 클릭 라이트 박스 팝업을 쉽게 만드는 방법을 살펴보겠습니다.
WordPress에서 온 클릭 팝업 만들기
온 클릭 팝업을 만드는 가장 간단한 방법은 OptinMonster를 사용하는 것입니다. WordPress 및 리드 기술 컴퓨터 소프트웨어용 팝업 플러그인입니다.
먼저 OptinMonster 계정에 가입해야 합니다. 간단한 클릭 팝업을 생성할 수 있는 MonsterLinks 속성으로 구성되어 있기 때문에 Pro 계정(또는 증가)이 필요합니다.
시작하려면 OptinMonster 사이트를 방문하고 'Get OptinMonster Now' 버튼을 클릭하십시오.

다가오는 WordPress 웹 사이트에서 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
이를 통해 OptinMonster 계정을 WordPress 웹 사이트에 가입할 수 있습니다.
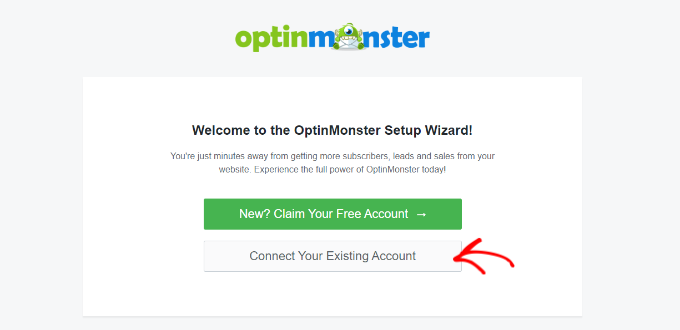
플러그인을 활성화하면 계정을 연결해야 합니다. WordPress 대시보드에서 자동으로 환영 웹사이트 페이지로 이동해야 합니다.
계속해서 '현재 계정 연결' 버튼을 클릭하세요.

그 직후 새 창이 열립니다.
'WordPress에 연결' 버튼을 클릭하기만 하면 사이트가 OptinMonster로 확장됩니다.

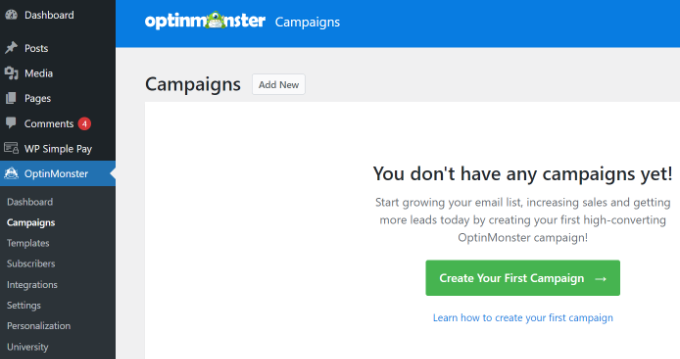
OptinMonster 계정을 WordPress 웹사이트에 연결하면 온 클릭 팝업을 만들 수 있습니다.
WordPress 대시보드에서 OptinMonster » 전략 으로 이동하여 '초기 캠페인 만들기' 버튼을 클릭하기만 하면 됩니다.

OptinMonster 인터넷 사이트로 바로 연결됩니다.
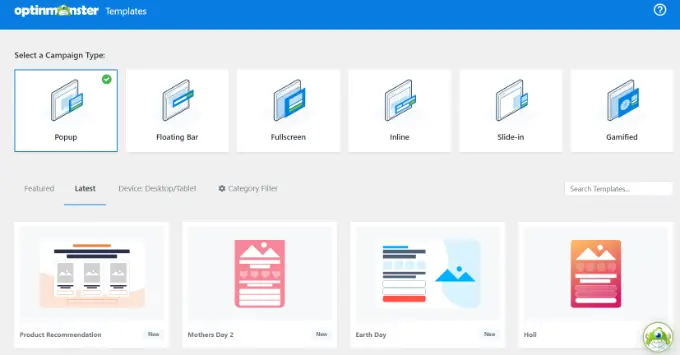
Campaign Variety는 이제 Popup으로 설정되어야 합니다. 그렇지 않은 경우 팝업을 클릭하여 선택하면 됩니다. 앞으로는 마케팅 캠페인 템플릿을 선택해야 합니다.

나중에 표시되는 방식으로 템플릿을 수정할 수 있습니다. 이 자습서에서는 '기본' 템플릿을 사용할 가능성이 높습니다.
기본적으로 템플릿을 초과하여 커서를 실행하고 '템플릿 사용' 버튼을 클릭합니다.
이제 캠페인의 ID를 입력하라는 메시지가 표시됩니다. 이것은 당신을 위한 것입니다. 최종 사용자에게는 표시되지 않습니다.
이름을 입력하고 '빌딩 시작'을 클릭하기만 하면 팝업이 생성됩니다.
OptinMonster는 드래그 앤 폴 마케팅 캠페인 빌더에 템플릿을 즉시 로드합니다.
기본 텍스트를 편집하고 템플릿에서 요소를 통합하거나 제거할 수 있습니다. 메뉴에서 남은 블록을 드래그하여 템플릿에 떨어뜨리기만 하면 됩니다.
양식을 클릭하고 나머지 항목에 메뉴 가능성을 적용하여 양식의 모든 항목을 제거할 수도 있습니다. 예를 들어 종류에서 '이름' 분야를 제거합니다.
먼저 모니터 하단의 '옵틴' 탭을 클릭해야 합니다. 그런 다음 해당 영역을 클릭하여 선택하면 제거할 선택 항목이 포함된 나머지 열에 얻을 수 있는 대안이 표시됩니다.
팝업을 만든 순간, 다음 단계는 사람들이 정렬을 채운 후 볼 수 있는 업적 보기의 스타일을 지정하는 것입니다.

디스플레이 화면의 메이저에서 '성공' 보기로 변경하기만 하면 됩니다.
옵틴 관점을 편집한 것처럼 성공 보기를 편집할 수 있습니다. 경우에 따라 텍스트를 수정하거나 다이렉트 마그넷을 다운로드할 수 있는 링크를 포함할 수 있습니다.
팝업을 이메일 체크리스트에 연결하기
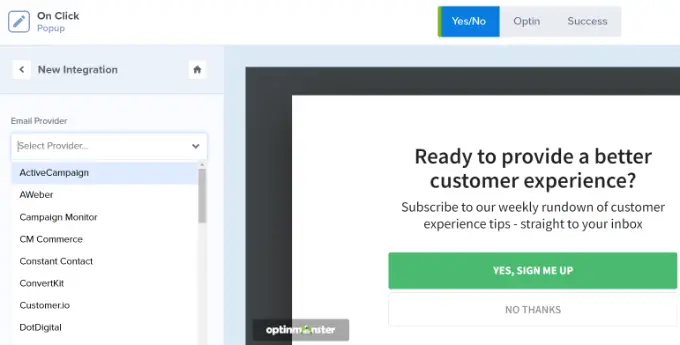
팝업이 만족스러우면 디스플레이 상단에 있는 통합 탭을 클릭합니다. 이메일 목록에 개인을 추가할 수 있도록 이메일 인터넷 마케팅 지원에 OptinMonster를 URL로 지정할 수 있습니다.
이 기사에서 화면의 나머지 부분에 있는 '+ Incorporate New Integration' 버튼을 클릭하십시오.
곧 드롭다운 목록에서 이메일 제공업체를 결정할 수 있습니다.
여기에 나열된 지침을 준수하여 OptinMonster에 연결하기만 하면 됩니다.

클릭 시 팝업이 표시되는 환경
이제 사용자가 하이퍼링크를 클릭할 때 표시되도록 팝업을 구성해야 합니다.
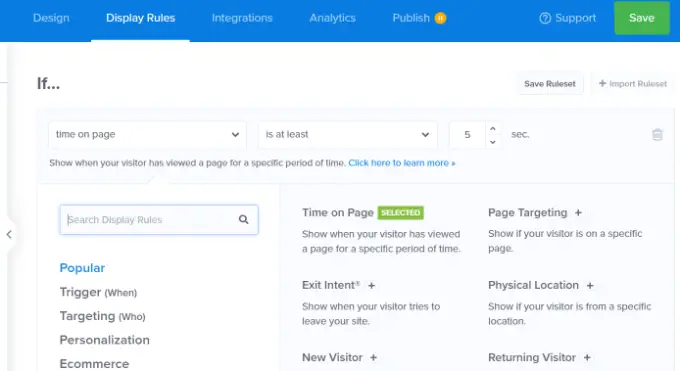
앞으로 이동하여 디스플레이 화면의 최상위 등급에 있는 화면 절차 탭을 클릭합니다.

OptinMonster가 설정한 기본 화면 규칙은 '웹사이트에 머문 시간'입니다. 이는 사용자가 특정 시간 동안 해당 웹사이트 페이지를 본 직후에 기본 팝업이 표시됨을 의미합니다.
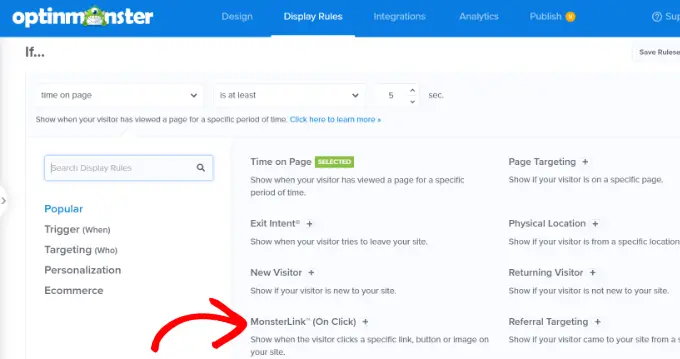
반면에 드롭다운을 클릭하고 그 자리에서 'MonsterLink'(On Simply click)' 가능성을 선택할 수 있습니다.

그 직후 디스플레이 화면 절차에서 MonsterLink를 확인해야 합니다.
버튼을 클릭하기만 하면 MonsterLink 코드를 복사할 수 있습니다. 잠시 후 이것이 필요할 것입니다.
On-Simply click Popup Dwell 생성
그런 다음 웹 페이지 상단의 '게시됨' 탭으로 이동하여 캠페인 위치를 '초안'에서 '게시'로 변경할 수 있습니다.
이 작업을 수행했으면 가장 좋은 화면에서 '저장' 버튼을 클릭하고 마케팅 캠페인 빌더를 닫습니다.
곧 마케팅 캠페인에 대한 'WordPress 출력 설정'이 표시됩니다. '상태' 드롭다운 메뉴를 클릭하고 '보류 중'에서 '게시됨'으로 조정할 수 있습니다. 완료되면 '변경 사항 저장' 버튼을 클릭합니다.
WordPress 웹 페이지에 MonsterLink 소개
이제 귀하의 사이트에 특별한 MonsterLink를 늘려야 합니다. 이전에 이것을 복사하지 않은 경우 마케팅 캠페인을 위한 '표시 규칙' 배치로 다시 가져올 수 있습니다.
처음에는 새 제출 또는 웹 페이지를 생성하거나 링크를 삽입할 위치를 편집해야 합니다.
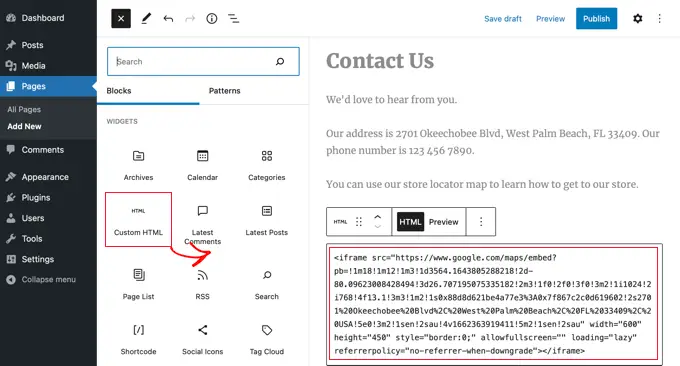
MonsterLink는 HTML 코드이므로 사용자 지정 HTML 블록에 붙여넣어야 합니다.
WordPress 작성 콘텐츠 편집기에 있을 때 (+) 버튼을 클릭하여 Tailor made HTML 블록을 삽입합니다.

이제 MonsterLink를 해당 블록에 복사합니다. 다음과 같이 표시되어야 합니다.
Subscribe Now!
'지금 구독하세요!'라는 용어를 변경할 수 있습니다. URL에 사용하려는 모든 텍스트 콘텐츠에.
하이퍼링크를 입력한 후 웹 사이트나 기사를 미리 보고 작동하는지 확인할 수 있습니다.
작동 중인 웹사이트 링크는 다음과 같습니다. 다이렉트 마그넷을 광고하는 데 도움이 되도록 더 큰 텍스트 콘텐츠가 포함된 상자를 만들기 위해 텍스트에 일부 스타일을 사용했습니다.

팁: MonsterLinks를 적용하는 텍스트 백 링크에만 국한되지 않습니다. 웹 사이트에서 전화-모션 버튼, 사진, 배너 또는 탐색 메뉴와 함께 MonsterLink를 사용할 수도 있습니다.
이 튜토리얼이 WordPress 팝업 양식을 클릭하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 웹 페이지 속도를 높이는 방법에 대한 자습서와 최상의 WordPress 웹 사이트 포지셔닝 가이드라인을 참조할 수도 있습니다.
이 게시물이 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. Twitter와 Fb에서도 우리를 만날 수 있습니다.
