품질 저하 없이 웹 성능을 위해 이미지를 최적화하는 방법
게시 됨: 2022-11-16WordPress에 업로드하기 전에 이미지를 최적화하면 웹 사이트 속도에 큰 영향을 미칠 수 있다는 것을 알고 계셨습니까?
새 블로그를 시작할 때 많은 초보자가 웹에 최적화하지 않고 단순히 이미지를 업로드합니다. 이러한 큰 이미지 파일은 웹 사이트를 느리게 만듭니다.
정기적인 블로깅 루틴의 일부로 이미지 최적화 모범 사례를 사용하여 이 문제를 해결할 수 있습니다.
이 기사에서는 품질 저하 없이 더 빠른 웹 성능을 위해 이미지를 최적화하는 방법을 보여줍니다. 우리는 또한 당신의 삶을 쉽게 만들어 줄 수 있는 워드프레스용 자동 이미지 최적화 플러그인을 공유할 것입니다.

이것은 웹용 이미지 최적화에 대한 포괄적인 가이드이므로 따라하기 쉬운 목차를 만들었습니다.
- 이미지 최적화란?
- 이미지 최적화의 이점은 무엇입니까?
- 웹 성능을 위해 이미지를 저장하고 최적화하는 방법
- 최고의 이미지 최적화 도구 및 프로그램
- WordPress를 위한 최고의 이미지 최적화 플러그인
- 이미지 최적화를 위한 최종 생각 및 모범 사례
이미지 최적화란?
이미지 최적화는 전체 이미지 품질을 저하시키지 않으면서 가능한 가장 작은 파일 크기로 이미지를 저장하고 전달하는 프로세스입니다.
프로세스가 복잡하게 들리지만 요즘에는 실제로 매우 쉽습니다. 많은 이미지 최적화 플러그인 및 도구 중 하나를 사용하여 눈에 띄는 이미지 품질 손실 없이 이미지를 최대 80%까지 자동으로 압축할 수 있습니다.
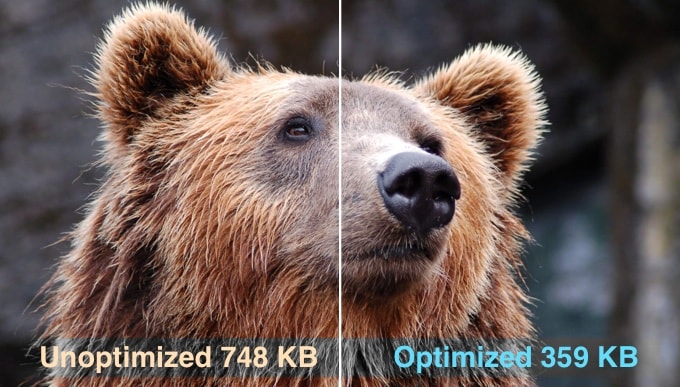
다음은 최적화된 이미지와 최적화되지 않은 이미지의 예입니다.

보시다시피 제대로 최적화하면 동일한 이미지가 품질 손실 없이 원본보다 최대 80% 작아질 수 있습니다. 이 예에서 이미지는 52% 더 작습니다.
이미지 최적화는 어떻게 작동합니까?
간단히 말해서 이미지 최적화는 압축 기술을 사용하여 작동합니다.
압축은 '손실' 또는 '무손실'일 수 있습니다.
무손실 압축은 이미지 품질 손실 없이 전체 파일 크기를 줄입니다. 손실 압축을 사용하면 약간의 품질 손실이 있을 수 있지만 이상적으로는 방문자가 눈에 띄지 않습니다.
이미지를 최적화한다는 것은 무엇을 의미합니까?
WordPress 호스팅 지원 또는 속도 테스트 도구에서 이미지를 최적화하라는 권장 사항을 받고 무엇을 해야 하는지 궁금할 수 있습니다.
웹용으로 이미지를 최적화하여 이미지 파일 크기를 줄여야 합니다. 그 방법을 단계별로 알려드리겠습니다.
이미지 최적화의 이점은 무엇입니까?
이미지를 최적화하면 많은 이점이 있지만 알아야 할 주요 이점은 다음과 같습니다.
- 더 빨라진 웹사이트 속도
- 향상된 SEO 순위
- 판매 및 리드에 대한 전반적인 전환율 향상
- 스토리지 및 대역폭 감소(호스팅 및 CDN 비용 절감 가능)
- 더 빠른 웹 사이트 백업(백업 스토리지 비용을 절감할 수 있음)
이미지는 비디오 다음으로 웹 페이지에서 두 번째로 무거운 항목입니다. HTTP 아카이브에 따르면 이미지는 평균 웹페이지 전체 무게의 21%를 차지 합니다.
우리는 빠른 웹사이트가 검색 엔진(SEO)에서 더 높은 순위를 차지하고 더 나은 전환율을 가지고 있다는 것을 알고 있기 때문에 이미지 최적화는 모든 비즈니스 웹사이트가 온라인에서 성공하려면 반드시 수행해야 하는 것입니다.
이제 이미지 최적화가 실제로 얼마나 큰 차이를 만들 수 있는지 궁금할 것입니다.
Strangeloop 연구에 따르면 웹 사이트 로드 시간이 1초 지연되면 매출의 7%, 페이지뷰가 11% 감소, 고객 만족도가 16% 감소할 수 있습니다.

이러한 이유로 웹사이트 속도를 높일 수 있는 충분한 이유가 없다면 Google과 같은 검색 엔진도 로딩 속도가 빠른 웹사이트에 우선적인 SEO 처리를 제공한다는 사실을 알아야 합니다.
즉, 웹용 이미지를 최적화하면 웹사이트 속도를 개선하고 WordPress SEO 순위를 높일 수 있습니다.
비디오 튜토리얼
서면 지침을 선호하는 경우 계속 읽으십시오.
웹 성능을 위해 이미지를 저장하고 최적화하는 방법
웹 성능을 위한 성공적인 이미지 최적화의 핵심은 가장 낮은 파일 크기와 수용 가능한 이미지 품질 간의 완벽한 균형을 찾는 것입니다.
이미지 최적화에서 큰 역할을 하는 세 가지는 다음과 같습니다.
- 이미지 파일 형식(JPEG 대 PNG 대 GIF)
- 압축(높은 압축 = 더 작은 파일 크기)
- 이미지 크기(높이 및 너비)
세 가지 중 올바른 조합을 선택하면 이미지 크기를 최대 80%까지 줄일 수 있습니다.
각각에 대해 자세히 살펴보겠습니다.
1. 이미지 파일 형식
대부분의 웹 사이트 소유자에게 실제로 중요한 세 가지 이미지 파일 형식은 JPEG, PNG 및 GIF뿐입니다. 올바른 파일 형식을 선택하는 것은 이미지 최적화에서 중요한 역할을 합니다.
단순함을 유지하기 위해 색상이 많은 사진이나 이미지에는 JPEG를, 단순한 이미지나 투명 이미지가 필요할 때는 PNG를, 애니메이션 이미지에만 GIF를 사용하는 것이 좋습니다.
각 파일 형식의 차이를 모르시는 분들을 위해 PNG 이미지 형식은 무압축이라 화질이 더 좋습니다. 단점은 파일 크기가 훨씬 크다는 것입니다.
반면에 JPEG는 훨씬 더 작은 파일 크기를 제공하기 위해 이미지 품질을 약간 낮추는 압축 파일 형식입니다.
반면 GIF는 무손실 압축과 함께 256색만 사용하므로 애니메이션 이미지에 가장 적합합니다.
WPBeginner에서는 이미지 유형에 따라 세 가지 이미지 형식을 모두 사용합니다.
2. 압축
다음은 이미지 최적화에서 큰 역할을 하는 이미지 압축입니다.
다양한 유형과 수준의 이미지 압축을 사용할 수 있습니다. 각 설정은 사용하는 이미지 압축 도구에 따라 달라집니다.
Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo 등과 같은 대부분의 이미지 편집 도구에는 이미지 압축 기능이 내장되어 있습니다.
이미지를 정상적으로 저장한 다음 TinyPNG 또는 JPEGmini와 같은 웹 도구를 사용하여 더 쉽게 이미지를 압축할 수도 있습니다.
약간의 수동 작업이 필요하지만 이 두 가지 방법을 사용하면 이미지를 WordPress에 업로드하기 전에 압축할 수 있으며 이것이 WPBeginner에서 수행하는 작업입니다.
Optimole 및 EWWW Image Optimizer와 같이 이미지를 처음 업로드할 때 이미지를 자동으로 압축할 수 있는 몇 가지 인기 있는 WordPress 플러그인도 있습니다. 이것은 편리하며 많은 초보자와 대기업에서도 이러한 이미지 최적화 플러그인을 선호합니다.
이 기사의 뒷부분에서 WordPress 플러그인 사용에 대해 자세히 설명합니다.
3. 이미지 크기
일반적으로 휴대폰이나 디지털 카메라에서 사진을 가져오면 해상도가 매우 높고 파일 크기(높이 및 너비)가 큽니다.

일반적으로 이러한 사진의 해상도는 300DPI이고 크기는 2000픽셀 이상입니다. 고품질 사진은 인쇄 또는 탁상 출판에 적합하지만 크기가 커서 웹사이트에 적합하지 않습니다.
이미지 크기를 보다 합리적인 크기로 줄이면 이미지 파일 크기를 크게 줄일 수 있습니다. 컴퓨터의 이미지 편집 소프트웨어를 사용하여 이미지 크기를 간단히 조정할 수 있습니다.
예를 들어, 우리는 300DPI의 해상도와 4900×3200픽셀의 이미지 크기로 사진을 최적화했습니다. 원본 파일 크기는 1.8MB였습니다.
더 높은 압축률을 위해 JPEG 형식을 선택하고 크기를 1200×795 픽셀로 변경했습니다. 파일 크기는 103KB로 줄었습니다. 원본 파일 크기보다 94% 작습니다.
이미지 최적화의 세 가지 중요한 요소를 알았으니 이제 웹 사이트 소유자를 위한 다양한 이미지 최적화 도구를 살펴보겠습니다.
최고의 이미지 최적화 도구 및 프로그램
앞에서 언급했듯이 대부분의 이미지 편집 소프트웨어에는 이미지 최적화 및 압축 설정이 함께 제공됩니다.
이미지 편집 소프트웨어 외에도 몇 번의 클릭만으로 웹용 이미지를 최적화하는 데 사용할 수 있는 몇 가지 강력한 무료 이미지 최적화 도구가 있습니다.
특히 완벽주의자인 경우 이미지를 WordPress에 업로드하기 전에 이러한 도구를 사용하여 이미지를 최적화하는 것이 좋습니다.
이 방법은 WordPress 호스팅 계정의 디스크 공간을 절약하는 데 도움이 되며 각 이미지를 수동으로 검토하므로 최상의 품질로 가장 빠른 이미지를 보장합니다.
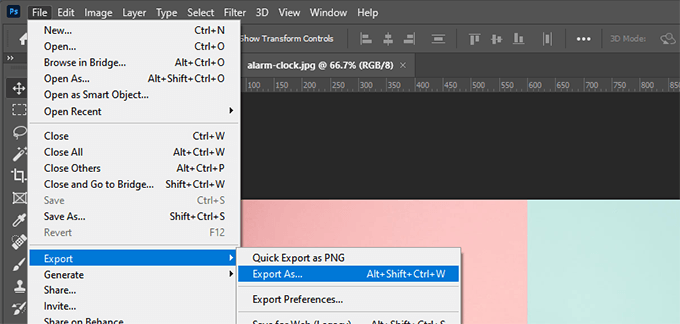
어도비 포토샵
Adobe Photoshop은 웹용으로 더 작은 파일 크기로 이미지를 내보낼 수 있는 프리미엄 이미지 편집 응용 프로그램입니다.

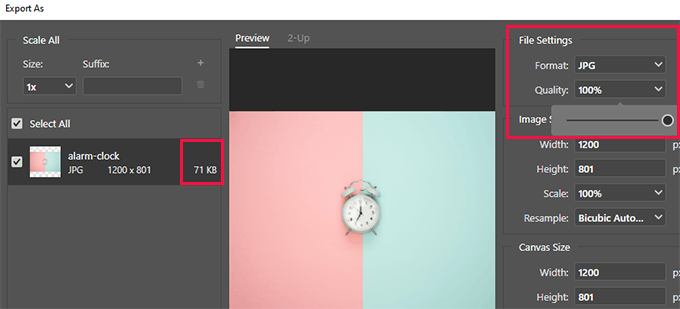
내보내기 대화 상자를 사용하여 가장 작은 파일 크기를 제공하는 이미지 파일 형식(JPG, PNG, GIF)을 선택할 수 있습니다.
이미지 품질, 색상 및 기타 옵션을 줄여 파일 크기를 더 줄일 수도 있습니다.

단
김프는 Adobe Photoshop의 무료 오픈 소스 대안입니다. 웹용 이미지를 최적화하는 데 사용할 수 있습니다. 단점은 이 목록에 있는 다른 솔루션만큼 사용하기 쉽지 않다는 것입니다.
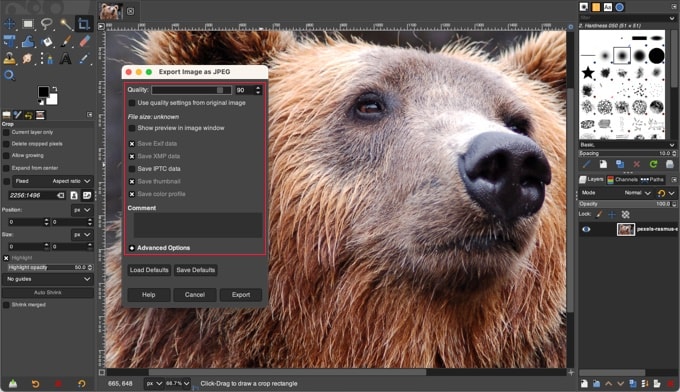
먼저 김프에서 이미지를 연 다음 파일 » 다른 이름으로 내보내기... 옵션을 선택해야 합니다. 그러면 파일에 새 이름을 지정할 수 있는 이미지 내보내기 대화 상자가 나타납니다. 다음으로 '내보내기' 버튼을 클릭해야 합니다.
이제 이미지 내보내기 옵션이 표시됩니다. JPEG 파일의 경우 '품질' 슬라이더를 사용하여 압축 수준을 선택하고 파일 크기를 줄일 수 있습니다.

마지막으로 '내보내기' 버튼을 클릭하여 최적화된 이미지 파일을 저장해야 합니다.
TinyPNG
TinyPNG는 스마트 손실 압축 기술을 사용하여 PNG 및 JPEG 파일의 크기를 줄이는 무료 웹 앱입니다. 웹사이트로 이동하여 간단한 드래그 앤 드롭을 사용하여 이미지를 업로드하기만 하면 됩니다.

이미지를 압축하고 다운로드 링크를 제공합니다.
또한 Photoshop 내부에서 TinyPNG에 액세스할 수 있기 때문에 이미지 편집 프로세스의 일부로 사용하는 Adobe Photoshop용 확장 기능도 있습니다.
개발자에게는 이미지를 자동으로 변환하는 API가 있고, 초보자에게는 이를 수행할 WordPress 플러그인이 있습니다. 이에 대해서는 나중에 자세히 설명합니다.
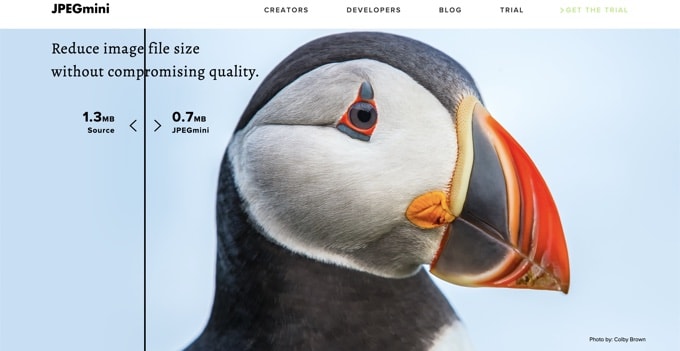
JPEGmini
JPEGmini는 지각 품질에 영향을 주지 않고 이미지 크기를 크게 줄이는 무손실 압축 기술을 사용합니다. 원본 이미지와 압축 이미지의 품질을 비교할 수도 있습니다.

웹 버전을 무료로 사용하거나 컴퓨터용 프로그램을 구입할 수 있습니다. 또한 서버 프로세스를 자동화하는 유료 API도 있습니다.
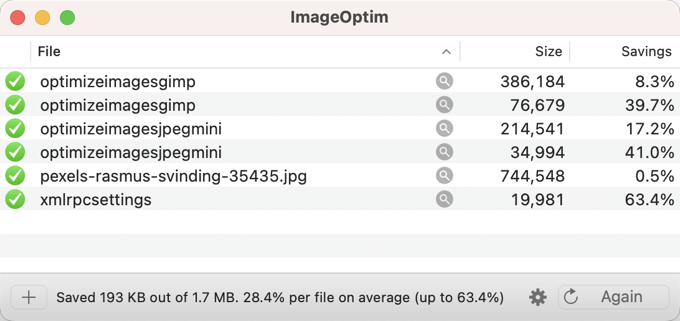
이미지옵팀
ImageOptim은 최상의 압축 매개변수를 찾고 불필요한 색상 프로필을 제거하여 품질 손실 없이 이미지를 압축할 수 있는 Mac 유틸리티입니다.

이에 대한 Windows 대안은 Trimage입니다.
WordPress를 위한 최고의 이미지 최적화 플러그인
이미지를 최적화하는 가장 좋은 방법은 이미지를 WordPress에 업로드하기 전에 수행하는 것입니다. 그러나 다중 작성자 사이트를 실행하거나 자동화된 솔루션이 필요한 경우 WordPress 이미지 압축 플러그인을 사용해 볼 수 있습니다.
최고의 WordPress 이미지 압축 플러그인 목록은 다음과 같습니다.
- ThemeIsle 팀의 인기 플러그인 Optimole
- EWWW 이미지 최적화
- 위에서 언급한 TinyPNG 팀의 플러그인인 JPEG, PNG 및 WebP 이미지 압축
- 인기 있는 WP Rocket 팀의 플러그인 Imagify
- ShortPixel 이미지 최적화 프로그램
- 스머시
- reSmush.it
이 WordPress 이미지 최적화 플러그인은 웹 사이트 속도를 높이는 데 도움이 됩니다.
이미지 최적화를 위한 최종 생각 및 모범 사례
웹에 최적화된 이미지를 저장하지 않는 경우 지금 시작해야 합니다. 사이트 속도에 큰 변화를 가져올 것이며 사용자는 이에 대해 감사할 것입니다.
말할 것도 없이, 더 빠른 웹사이트는 SEO에 매우 좋으며 검색 엔진 순위가 상승할 가능성이 높습니다.
이미지 최적화 외에 웹 사이트 속도를 높이는 데 크게 도움이 되는 두 가지 방법은 WordPress 캐싱 플러그인을 사용하고 WordPress CDN을 사용하는 것입니다.
또는 플랫폼의 일부로 캐싱과 CDN을 모두 제공하는 경우가 많기 때문에 관리형 WordPress 호스팅 회사를 사용할 수 있습니다.
이 기사가 WordPress에서 이미지를 최적화하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 보안을 개선하는 방법과 비즈니스 웹사이트를 위한 최고의 WordPress 플러그인에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
품질 손실 없이 웹 성능을 위해 이미지를 최적화하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
