SEO를 위해 이미지를 최적화하는 방법
게시 됨: 2021-04-30블로그의 SEO에 관해서는 각 게시물에 대해 작성 중인 콘텐츠에 대해 생각하고 있을 것입니다. 메타 설명이 있습니까? 올바른 키워드를 사용하고 있습니까? 키워드를 충분히 사용하고 있습니까?
당신은 요점을 이해합니다.
하지만! SEO에 맞게 게시물을 최적화하는 것에 대해 생각할 때, 게시물에서 절대 잊어서는 안 되는 부분이 있습니다. 바로 이미지입니다. 음식, 라이프스타일, 패션, 여행 등 블로그 틈새 시장이 무엇이든 이미지는 블로그의 본질적인 부분입니다.
그러나 SEO를 위해 이미지를 최적화하는 방법은 무엇입니까? 그것이 우리가 오늘 다룰 내용입니다!
이미지 속성
이미지에 대해 이야기할 때 이미지 자체의 품질 외에도 장면 뒤에서 무슨 일이 일어나고 있는지 생각하는 것이 중요합니다. 특히, 아래의 측면에 초점을 맞추고 싶을 것입니다.
제목
여기서 이미지 제목에 대해 이야기할 때 참조하는 것은 컴퓨터에 있는 파일의 이름입니다. 블로그 게시물에 타일을 업로드 하기 전에 타일 이름을 편집하고 싶을 것입니다.
또는 원하는 경우 플러그인이 있습니다! 미디어 파일 이름 바꾸기 플러그인을 사용하면 WordPress를 통해 바로 이미지 이름을 바꿀 수 있으므로 사이트에서 이미지를 제거하고 다시 업로드하는 것에 대해 걱정할 필요가 없습니다. 너무 편리합니다!
이렇게 하면 이미지 검색 결과가 그에 따라 이미지를 채울 수 있도록 이미지가 실제로 무엇을 표시하는지 Google이 알 수 있습니다. 또한 누군가가 이미지를 마우스 오른쪽 버튼으로 클릭하고 새 탭에서 이미지를 열면 이미지 제목이 "DSC_1247" 또는 "IMG_0005"가 아닌 "초콜릿 칩 쿠키"와 같은 것임을 알 수 있습니다.
핀터레스트 제목
반면에 Pinterest 타이틀은 특히... Pinterest를 대상으로 합니다. Pinterest는 사용자가 가장 관련성이 높은 검색 결과를 한 눈에 찾을 수 있기를 원하므로 제목을 짧고 간결하게 유지해야 합니다(여기에 전체 설명을 작성할 필요가 없음).
제목의 키워드에만 집중하는 것도 좋은 방법입니다. Tasty Pin이 있는 경우 각 이미지에 대한 Pinterest 제목을 매우 쉽게 입력할 수 있습니다. 그런 다음 해당 타이틀은 Pinterest 및 Tailwind와의 일정을 위해 새 핀으로 가져옵니다. 마법!
참고: Pinterest는 여전히 Pinterest 타이틀에 대한 지원을 시작하는 과정에 있습니다. Tasty Pins에 대한 이 최신 업데이트는 향후 Pinterest 타이틀에 대한 호환성을 최적화하고 Tailwind의 현재 기능과의 호환성을 제공하기 위한 것입니다.

핀터레스트 설명
다음은 여기 WP Tasty에서 우리 마음에 가깝고 소중한 Pinterest 설명입니다!
Pinterest 설명은 대체 텍스트(다음에 설명할 것임)보다 더 설명적이며 누군가가 귀하의 이미지를 고정할 때마다 Pinterest가 가져오는 것입니다.
Pinterest 설명은 Pinterest 사용자가 보고 있는 내용을 이해하는 데 도움이 되며 클릭하여 귀하의 페이지로 연결되는 이유를 제공하므로 전체적으로 귀하의 게시물을 설명해야 합니다.
Pinterest 제목과 마찬가지로 Tasty Pin을 사용하면 이미지에 Pinterest 설명을 매우 쉽게 추가할 수 있습니다. 각 이미지에 설명을 추가할 수 있는 필드가 준비되어 있습니다!

또한 Pinterest 설명에 해시태그를 추가하면 귀하의 콘텐츠를 보고 싶어하는 사람들이 귀하의 핀을 발견할 수 있는 최고의 기회를 얻을 수 있습니다!

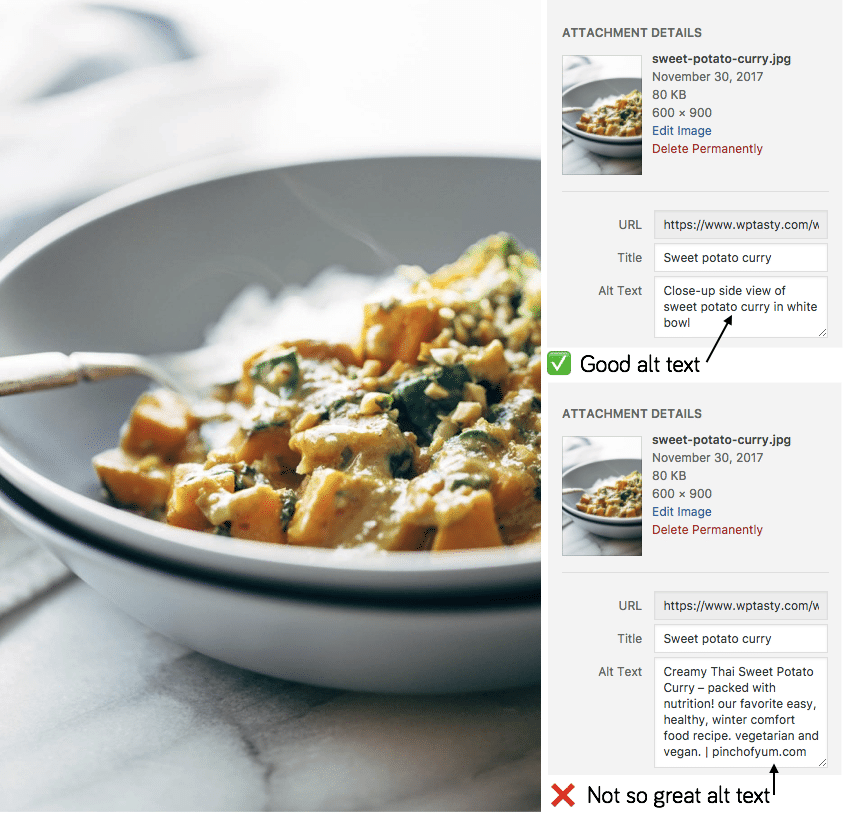
대체 텍스트
대체 텍스트 또는 줄여서 대체 텍스트는 이미지에 대한 간략한 설명이며 이미지 단독입니다. 이것은 시각 장애가 있는 사람이 사이트에서 스크린 리더를 사용할 때마다 읽는 텍스트이므로 해당 이미지를 어떻게 그릴 수 있는지 생각하고 싶을 것입니다. ️
아래 예에서 이것이 흰색 그릇에 담긴 고구마 카레의 클로즈업 샷임을 구체적으로 나타내는 대체 텍스트를 사용하고 있음을 알 수 있습니다. 그 이상도 그 이하도 아닙니다.
여기에 전체 레시피를 설명하고 게시물을 홍보하는 수단으로 사용하고 싶지 않습니다. 이미지 자체에 무엇이 있는지 생각하고 그것이 당신을 안내하도록 하십시오!

이미지 크기
오늘날 모든 사람들은 웹 사이트에서 고해상도 및 고품질 이미지를 기대합니다. 문제는 이러한 이미지가 사이트에서 많은 대역폭을 차지할 수 있다는 것입니다.
얼마나 많은 대역폭을 차지하기 때문에 블로그에 더 많은 콘텐츠를 만들수록 사이트 성능이 저하될 수 있습니다. 또한 검색 순위에 영향을 줄 수 있는 Google도 그다지 만족스럽지 않습니다. 아야!
고맙게도 우리는 열심히 작업한 이미지의 품질을 희생 하지 않으면 서 문제를 해결하는 데 도움이 되는 기술과 플러그인을 보유하고 있습니다.
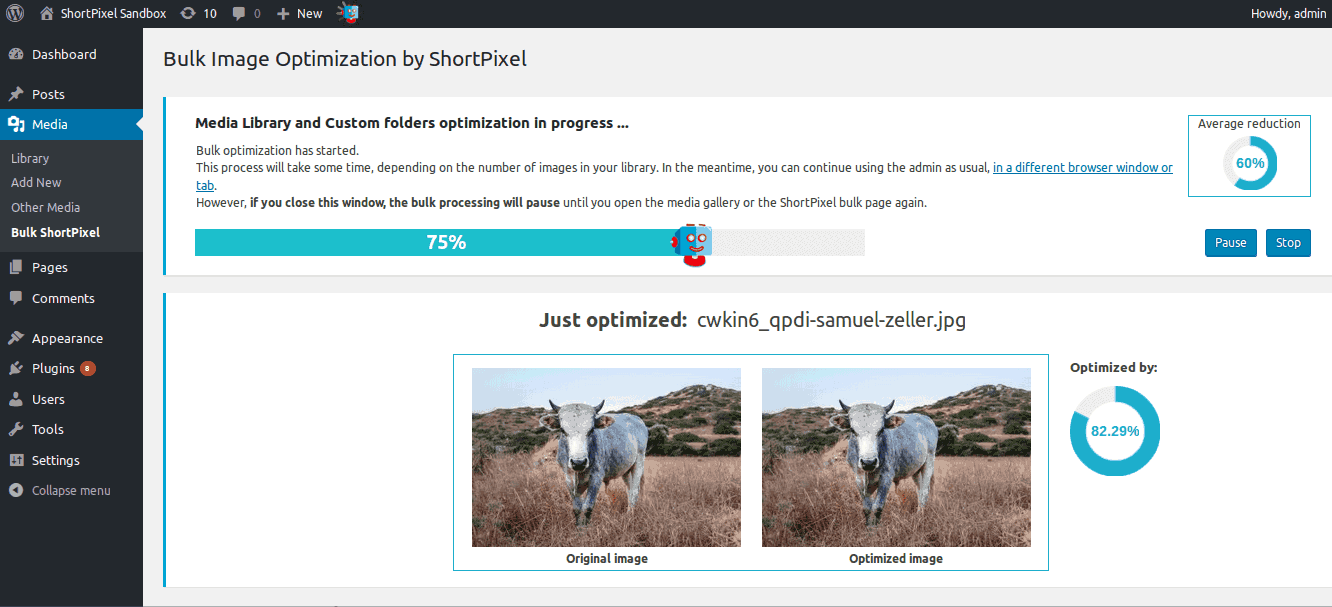
이러한 이미지의 크기를 압축하려면 ShortPixel과 같은 플러그인을 사용하는 것이 좋습니다. ShortPixel을 사용하면 한 번의 클릭으로 대량의 이미지를 최적화할 수 있습니다. 이보다 더 쉬울 순 없다!

ShortPixel의 이 예에서는 왼쪽에서 원본 이미지를, 오른쪽에서 최적화된 이미지를 볼 수 있습니다. 실제로 큰 품질 차이는 없지만 82.99%로 압축되었음을 알 수 있습니다!
그렇게 하면 느린 로드 시간에 영향을 받지 않고 고품질 이미지를 유지할 수 있습니다. 우승자, 치킨 디너!
마지막으로 주의할 사항: 이미지를 압축할 때 게시물 외부 의 이미지도 터치하는 것이 좋습니다. 사이드바 이미지, 바닥글 이미지 등을 의미합니다. 잊지 마세요!
그리고 이것이 이미지 최적화에 관한 특종입니다! 이러한 작은 단계를 수행하면 이미지가 SEO에 적합하고 로드 속도에 영향을 미치지 않도록 하는 데 큰 도움이 될 수 있습니다. 시도해 보고 어떻게 진행되는지 알려주세요!
테이스티 핀에 관심이 있으세요?
SEO에 맞게 이미지를 최적화하고 싶다면 Tasty Pins를 사용하면 쉽게 할 수 있습니다! 우리는 항상 Tasty Pins를 개선할 새로운 방법을 찾고 있으며 블로깅 여정에서 계속 지원해 드릴 것임을 확신할 수 있습니다.
여기에서 Tasty Pins가 제공하는 모든 것을 살펴보십시오: https://www.wptasty.com/tasty-pins
또한 15일 환불 보장 도 잊지 마세요! Tasty Pins를 시도하는 것은 위험하지 않으며, 저희는 당신이 그것을 정말 좋아할 것이라고 생각합니다!
