Adobe Illustrator에서 깨끗한 SVG 코드를 출력하는 방법
게시 됨: 2023-02-16Adobe Illustrator는 일러스트레이션, 로고 및 기타 그래픽을 만드는 데 사용할 수 있는 강력한 벡터 그래픽 편집기입니다. Illustrator 사용의 장점 중 하나는 깨끗한 SVG 코드를 출력할 수 있다는 것입니다. 이 코드는 모든 장치에서 반응이 빠르고 멋지게 보이는 웹 그래픽을 만드는 데 사용할 수 있습니다. 이 기사에서는 Adobe Illustrator에서 깨끗한 SVG 코드를 출력하여 모든 장치에서 잘 보이는 반응형 웹 그래픽을 만드는 방법을 보여줍니다.
svg 코드를 내보내는 데 문제가 있습니다. svg에 애니메이션을 적용하기 위해 Illustrator에서 내보냅니다. 버전 26.1의 레이어(ID 이름) 설명은 더 이상 이전 버전과 일치하지 않습니다. exportsvg에는 svg id=a, id=b 등이 포함되어 있습니다. 제거 및 재설치는 문제를 해결하기 위한 첫 번째 단계이지만 하루가 끝나기 전에 문제가 다시 나타나지 않도록 하는 것만으로는 충분하지 않습니다. 임베드된 PNG 스크린샷과 함께 내보낸 Illustrator 파일의 <image> 태그는 더 이상 너비 및 높이 속성과 함께 표시되지 않습니다. 이 오류는 XMLmind에서 내보낸 SVG를 사용하려고 할 때 발생합니다. 우리는 Illustrator에 대한 클라우드 구독을 하고 있기 때문에 항상 최신 버전에 액세스할 수 있어야 합니다.
Illustrator에서 고품질 SVG로 내보내려면 어떻게 해야 합니까?

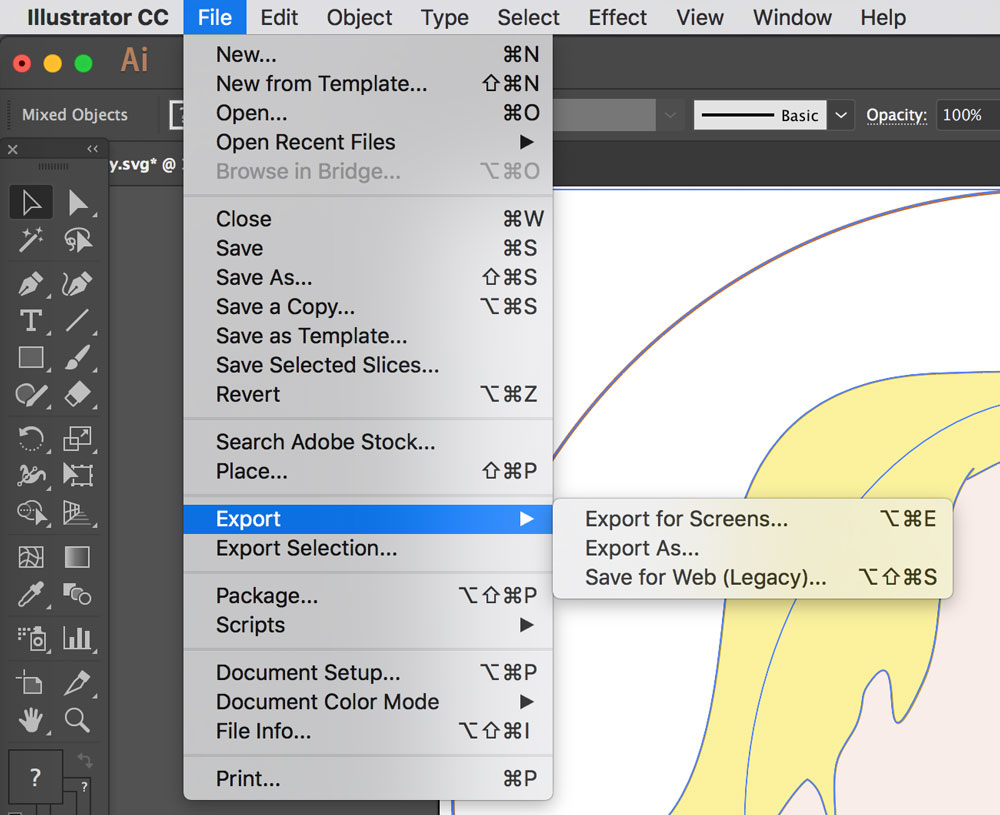
Illustrator에서 SVG 파일을 저장하는 것은 쉽습니다. 파일을 sva로 내보내려면 파일 메뉴에서 '다른 이름으로 저장'을 선택한 다음 SVG 유형을 선택합니다(아래 이미지 참조). 아래 표시된 저장 설정을 사용하는 경우 내보내기 설정이 정확하다고 확신할 수 있습니다.
SVG 파일의 최적화는 파일 생성에서 시작하여 내보내기까지 확장됩니다. 제대로 구성되지 않은 HTML 웹 페이지를 해결하기 어려울 수 있는 것처럼, SVG가 일단 완성되면 제대로 구성되지 않은 SVG를 해결하기 어려울 수 있습니다. 그림을 그릴 때 윤곽선이 잘 정리되어 있는지 확인해야 합니다. Adobe Illustrator 파일은 비트맵 파일과 달리 일반 비트맵 이미지와 같은 수준이 아닙니다. 선, 사각형 및 원과 같은 단순한 요소에는 여러 가지 장점이 있습니다. 간단한 도형은 특정 요구 사항을 충족하도록 사용자 정의할 수 있으므로 파일 크기와 코드가 줄어들어 유지 관리 및 편집이 더 쉬워집니다. 경로 데이터와 파일 크기를 줄이려면 경로를 단순화해야 합니다.
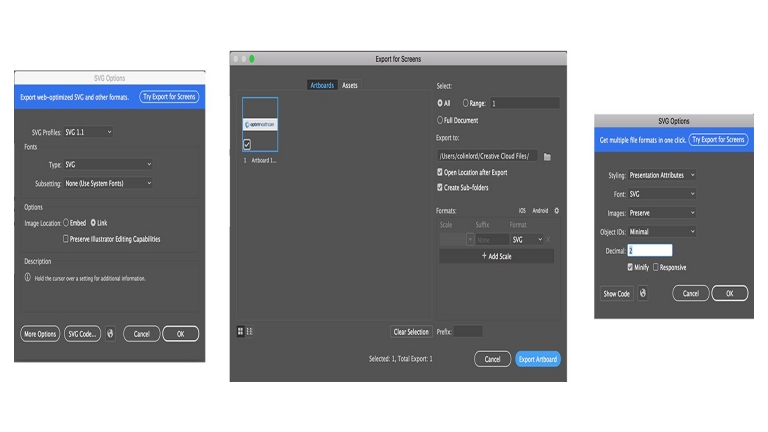
텍스트 요소가 독립 실행형 요소인 경우 검색 및 액세스가 가능하며 쉽게 다시 입력할 수 있습니다. 텍스트를 편집하는 것보다 렌더링하는 것이 더 중요한 경우 경로를 텍스트 표현으로 변환할 수 있습니다. 실생활처럼 보이는 필터를 만들려면 Illustrator 또는 Photoshop 필터 대신 ' SVG 필터 '를 사용하십시오. 이제 Illustrator.2에는 버전 2015.2에 추가된 웹 최적화 파일용 내보내기 패널이 포함되어 있습니다. 첫 번째 드롭다운 목록에서 볼 수 있는 세 가지 방법으로 SVG 스타일을 지정할 수 있습니다. 윤곽선이 있는 텍스트는 타이포그래피를 시각적으로 완벽하게 제어할 수 있지만 파일 크기가 너무 커지고 텍스트를 덜 효율적으로 검색하고 편집할 수 있기 때문에 비용이 많이 듭니다. 다른 유형의 문자에는 많은 수의 문자로 할당할 수 있는 문자와 문자 번호가 있습니다.
소수점 뒤에 채울 소수점 이하 자릿수는 공식에 의해 결정됩니다. 나쁜 상황을 최대한 활용하고 싶다면 소수점 첫째 자리까지 유지하는 것이 최선의 선택입니다. 제작을 위해 그래픽의 최종 버전을 내보내려는 경우에만 이 확인란을 선택 취소하면 됩니다. 다른 이름으로 내보내기...를 클릭하면 내보내기 표시 대화 상자에 대지 사용 옵션이 표시될 수도 있습니다. 각 아트보드를 별도의 SVG 파일 로 내보내려는 경우 유용할 수 있습니다.
일러스트레이터 일러스트레이션을 SVG로 내보내야 하는 이유
SVG로 내보낼 때 Illustrator는 웹에서 사용하기에 최적화된 파일을 생성합니다. 결과적으로 SVG 일러스트레이션의 크기가 작아져 웹 페이지에서 로드 속도가 빨라집니다. 또한 Adobe Illustrator, Inkscape 또는 GIMP와 같이 벡터 일러스트레이션을 편집할 수 있는 모든 프로그램을 사용하여 SVG 일러스트레이션을 만들 수 있습니다.
Illustrator에서 코드로 Svg를 내보내려면 어떻게 해야 합니까?

파일 메뉴에서 파일 > 내보내기 > svg(svg)를 선택합니다. 아트보드의 내용을 개별 SVG 파일로 내보내려면 먼저 아트보드를 사용해야 합니다. SVG 옵션 대화 상자는 내보내기를 선택하여 액세스할 수 있습니다.
Illustrator에서 인터넷에서 사용하기 위해 sva 이미지를 내보낼 수 있습니다. Adobe Illustrator에서 sva 파일을 저장하는 방법에는 세 가지가 있습니다. 파일 – 내보내기 귀하의 경로는 반드시 취해야 할 경로입니다. 내부 CSS 또는 인라인 스타일은 이미지 파일을 최적화하기 위해 대용량 이미지 파일이 있는 경우 유용할 수 있습니다. sVG에서 래스터 이미지(예: JPG)를 사용하려는 경우 두 가지 옵션이 있습니다. 사실 글꼴 선택은 특히 큰 이미지를 사용할 때 더 효율적입니다. 윤곽선으로 변환하면 문자가 벡터로 변환됩니다.
디스플레이 문제를 해결할 수는 있지만 성능에 부정적인 영향을 미치고 접근성 지침을 위반할 수 있습니다. 최소한의 클래스 이름을 가진 여러 SVG가 있는 경우 모든 것을 복제했기 때문에 의도하지 않은 스타일을 지정하게 됩니다. Decimal 2를 사용할 때 일반적으로 더 나은 선택이 있습니다. 반응형을 비활성화하여 기본 SVG의 너비와 높이를 확장하고 있습니다. CSS에서 너비와 높이를 모두 정의하면 SVG에서 정의한 값이 무효화됩니다.
Illustrator에서 SVG 코드 내보내기

일러스트레이터에서 svg 코드를 내보내는 몇 가지 방법이 있습니다. 한 가지 방법은 파일 > 다른 이름으로 저장으로 이동한 다음 파일 유형을 .svg로 변경하는 것입니다. 또 다른 방법은 내보내기 기능을 사용하고 파일 유형으로 .svg를 선택하는 것입니다.
벡터 그래픽 형식은 개체 또는 경로에 대한 텍스트 기반 설명을 사용하는 형식입니다. SVG 파일을 가져오려면 Illustrator에서 엽니다. Ctrl I(Mac) 및 Cmd I(Windows)는 두 개의 다른 키보드 단축키입니다. 벡터 그래픽으로 변환 대화 상자의 옵션 섹션에서 다음 매개변수를 지정해야 합니다. 벡터 그래픽의 배율은 배율에 의해 결정됩니다. 일러스트 그래픽에서 회전은 그래픽의 이름입니다. 각도 또는 픽셀 단위로 회전을 지정하려는 경우 그렇게 할 수 있습니다. 파일 확장자를 파일이라고 합니다. Adobe Illustrator 파일 로 변환될 .svg 파일의 이름입니다.
Illustrator에서 SVG 코드를 편집하는 방법
Adobe Illustrator에서 기존 SVG 파일을 열거나 처음부터 새 파일을 만들 수 있습니다. SVG 파일을 편집하려면 편집하려는 개체를 선택하고 변경하기만 하면 됩니다. 도구 모음에서 "추가" 도구를 선택하여 새 개체를 추가할 수도 있습니다. 완료되면 파일을 저장하기만 하면 변경 사항이 업데이트됩니다.

Illustrator에서는 SVG로 작업할 수 있습니다. 프로세스를 훨씬 쉽게 만드는 데 사용할 수 있는 몇 가지 트릭과 팁이 있습니다. 벡터 그래픽을 사용하려면 먼저 일러스트레이터 펜과 잉크스케이프를 사용해야 합니다. A.sva 파일은 개별 포인트 설명을 제외하고 어떤 방식으로도 편집할 수 없습니다. 또한 그 뒤에 오는 파일에 일부 텍스트를 포함해야 합니다. 이렇게 하려면 텍스트 도구로 이동하여 포함할 텍스트를 선택합니다. 크기 상자에서 너비 및 높이 상자를 선택하여 테두리 크기를 결정할 수 있습니다. 파일 작업을 시작하려면 이제 Illustrator에서 시작할 수 있습니다.
Illustrator에서 Svg 파일을 편집할 수 있지만 몇 가지 제한 사항이 있습니다.
Illustrator에서 SVG 파일을 편집할 수 있지만 몇 가지 제한 사항이 있습니다. 예를 들어 SVG 파일의 개별 지점을 편집할 수 없으며 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다. 두 경로 확인란이 선택되었는지 확인하려면 경로 연결 대화 상자에서 확인을 클릭합니다. 파일 > 가져오기 > SVG로 이동하여 SVG 파일을 Illustrator로 가져올 수 있습니다. Ctrl I(Mac) 또는 Cmd I(Windows)는 다른 바로 가기 키 옵션입니다. SVG 파일을 Illustrator로 가져오면 벡터 그래픽으로 변환해야 합니다. 데이터를…”로 저장하려면 br을 입력합니다. 파일을 선택한 후 기본 * 대신 "SVG"를 선택합니다. Ai는 파일 확장자입니다. SVG 저장 옵션 에서 “SVG 코드…
어도비 일러스트레이터를 SVG로
Adobe Illustrator에서 SVG로 변환은 Adobe Illustrator 파일을 SVG 파일 형식 으로 변환하는 프로세스입니다. SVG는 많은 웹 브라우저 및 응용 프로그램에서 널리 지원되는 벡터 그래픽 파일 형식입니다. Adobe Illustrator는 일러스트레이션, 로고 및 기타 아트워크를 만드는 데 널리 사용되는 벡터 그래픽 편집기입니다. SVG 파일 형식은 품질 저하 없이 모든 크기로 확장할 수 있기 때문에 웹 및 모바일 애플리케이션에 매우 적합합니다.
XML 및 JavaScript는 SVG를 사용하여 강조 표시, 도구 설명, 오디오 및 애니메이션과 같은 정교한 효과로 사용자 작업에 응답하는 웹 그래픽을 만드는 데 사용됩니다. 이러한 파일은 매우 작으며 웹, 인쇄 및 핸드헬드 장치에 고품질 그래픽을 제공합니다. Illustrator 설정을 사용하면 아트웍이 다른 형식으로 생성됩니다. 슬라이스, 이미지 맵 및 스크립트는 sva 파일에서 웹 링크를 생성하는 데 사용됩니다. 롤오버와 같은 스크립팅 기능은 포인터 및 키보드 이동으로 구현할 수 있습니다. 효과는 다양한 수학적 연산을 설명하는 XML 속성 모음에 지나지 않습니다. 이 경우 소스 그래픽이 아닌 대상 개체에 렌더링됩니다.
포인터가 요소 주위를 이동하는 동안 onmouseover 함수를 사용하여 작업을 트리거할 수 있습니다. 요소와 같은 정보 부분에서 마우스 버튼을 누르면 동작이 해당 동작을 모방합니다. 문서가 창이나 프레임에서 제거되면 Onlock 및 언로드 이벤트가 트리거됩니다. 이 이벤트를 사용하여 웹 및 화면 디자인에 대한 일회성 초기화 함수를 호출할 수 있습니다.
Adobe Illustrator: Svg 파일을 만들기 위한 완벽한 프로그램
Adobe Illustrator를 사용하여 SVG 파일을 만들 수 있습니다. 파일 > 다른 이름으로 저장... 옵션을 선택하면 Illustrator를 사용하여 SVG 디자인을 만들고 편집할 수 있습니다. Illustrator는 Cricut 디자인 공간과 함께 사용할 디자인을 디자인하고 편집할 수도 있습니다.
Svg 파일에서 Svg 코드를 얻는 방법
svg 파일에서 svg 코드를 가져오는 몇 가지 방법이 있습니다. 한 가지 방법은 텍스트 편집기에서 파일을 열고 코드를 복사하는 것입니다. 또 다른 방법은 파일 변환기를 사용하여 파일을 pdf와 같은 다른 형식으로 변환한 다음 새 파일에서 코드를 복사하는 것입니다.
SVG 파일의 HTML 코드를 사용하면 많은 상황을 크게 개선할 수 있습니다. 이 자습서에서는 SVG 파일에서 HTML 코드를 가져오는 방법을 배웁니다. SVG를 사용하여 아이콘, 이미지 또는 둘 다를 업로드하는 것만큼 간단합니다. 진행하면서 파일의 코드를 코드 편집기에 복사하여 붙여넣으십시오. 코드는 이미지보다 더 큰 유연성 덕분에 디자인에 완벽하게 맞도록 수정할 수 있습니다. 색상을 텍스트와 일치시키려면 첫 번째 항목에 해당하는 항목을 제외하고 해당 색상에 해당하는 모든 채우기 항목을 삭제합니다. 첫 번째 줄은 현재 지정된 색상으로 채워야 합니다.
Figma에서 Svg 코드를 얻는 방법
Figma 파일을 보는 것 외에도 svg 코드를 추출할 수 있습니다. 코드를 svg로 복사하려면 코드를 마우스 오른쪽 버튼으로 클릭하고 아이콘을 선택하거나 다음으로 복사 – svg로 복사로 이동하여 SVG로 복사할 수 있습니다. 그런 다음 좋아하는 코드 편집기를 사용하여 svg 코드를 저장할 수 있습니다.
Adobe Illustrator Svg 내보내기 플러그인
Adobe Illustrator는 Adobe Inc.에서 개발 및 판매하는 벡터 그래픽 편집기입니다. 원래 Apple Macintosh용으로 설계된 Adobe Illustrator의 개발은 1985년에 시작되었습니다. Creative Cloud(CC)와 함께 Illustrator CC는 2013년 6월 17일에 출시되었습니다. Adobe Illustrator CC Adobe Illustrator CS6의 후속 제품으로 2013년 6월 17일에 출시되었습니다. Adobe Illustrator의 24세대 제품입니다.
Illustrator에서 전체 웹 지원 SVG 파일을 내보내거나 개별 SVG를 내보낼 수 있습니다. 외부 CSS 스타일링: 프리젠테이션 속성을 사용하면 외부 CSS를 사용하여 SVG에 애니메이션을 적용하거나 스타일을 쉽게 지정할 수 있습니다. 이를 수행하는 유일한 방법은 현재 Adobe Typekit 글꼴을 윤곽선으로 변환하는 것입니다. 웹사이트의 >img> 태그에 이미지를 포함하는 경우 이 설정으로 SVG를 내보내십시오. 내부 CSS를 사용하여 스타일을 지정할 수 있습니다. 내보내는 SVG만큼 작게 SVG를 내보낼 수 있습니다. 작업을 더 쉽게 하려면 소수점이 최소 4자리 이상인지 확인하십시오. 글꼴을 사용할 때 외곽선으로 그립니다. 운영 체제에서 글꼴 최적화를 사용하지 않기 때문에 표시되는 이미지가 때때로 흐리게 나타날 수 있습니다.
Adobe Illustrator에서 Svg 파일을 만들 수 있습니까?
Adobe Illustrator를 사용하면 SVG 파일을 만들 수 있습니다. Photoshop이나 Adobe Inkscape보다 사용하기 쉬운 벡터 그래픽 형식 SVG 로 만든 그래픽은 더 자세하고 정확할 수 있습니다. Illustrator와 같은 벡터 기반 프로그램을 사용하여 SVG 파일을 편집한 다음 이미지나 PDF로 내보낼 수 있습니다.
Illustrator에서 Svg 코드를 열 수 있습니까?
파일을 선택하여 SVG 파일을 Illustrator로 가져올 수 있습니다. Ctrl-I(Mac) 또는 Cmd-I(Windows)는 두 가지 다른 키보드 단축키 옵션입니다. SVG 파일을 Illustrator로 가져올 때 벡터 그래픽으로 변환해야 합니다.
아트보드 없이 Illustrator 내보내기 Svg
Illustrator 파일에서 SVG 파일을 내보내는 가장 좋은 방법은 개별 프로젝트에 따라 다르기 때문에 이 질문에 대한 일률적인 대답은 없습니다. 그러나 일반적으로 파일을 Inkscape 또는 Adobe Illustrator와 같은 벡터 편집 프로그램에서 보다 쉽게 편집할 수 있도록 아트보드 없이 SVG 파일을 내보내는 것이 가장 좋은 경우가 많습니다.
Adobe Illustrator Cc에서 프레임 내보내기
다음 단계를 사용하여 Illustrator CC에서 프레임만 내보낼 수 있습니다. Adobe Illustrator CC가 설치되어 있어야 합니다. 과학의 세계는 앞으로 나아갑니다. 파일을 클릭한 후 파일 버튼을 클릭하여 파일을 엽니다. 그런 다음 내보낼 파일로 이동하여 탐색합니다. 그리기 탭으로 이동한 다음 내보내기 버튼(화면 오른쪽에 있음)을 클릭합니다. 일반 탭에서 내보내기 옵션 창에서 사용할 수 있는 유일한 프레임 옵션을 클릭합니다.
내보내기를 클릭하면 제품을 내보낼 수 있습니다.
