Elementor를 사용하여 WordPress 게시물의 페이지를 매기는 방법은 무엇입니까?
게시 됨: 2023-08-30Elementor를 사용하여 WordPress 게시물의 페이지를 매기는 간단한 방법을 찾고 계십니까?
페이지 매김은 수많은 항목을 깔끔하고 체계적으로 표시하는 멋진 방법입니다. 하나의 매우 긴 웹페이지에 모든 것을 밀어넣는 대신, 항목을 더 작은 덩어리로 나눕니다. 이를 통해 방문자는 페이지 매기기 버튼을 사용하여 쉽게 다른 섹션을 넘길 수 있습니다.
재미있을 것 같나요? 이제 코드를 추가하지 않고 WordPress 게시물에 페이지를 매기는 방법을 알아 보겠습니다.
시작하자!
페이지 매김이란 무엇입니까?
페이지 매기기는 웹 콘텐츠로 구성된 방대한 책을 더 작고 더 조직적인 장으로 바꾸는 것과 같습니다. 이는 귀하의 웹사이트를 사용자 친화적으로 유지하고 방문자를 행복하게 만드는 방법입니다. WordPress에서 페이지 매김을 구현하는 것은 청중이 콘텐츠의 바다에서 길을 잃지 않고 블로그 게시물을 쉽게 탐색할 수 있도록 하는 것입니다.
수많은 게시물이 포함된 환상적인 블로그를 운영하고 있다고 상상해 보세요. 페이지 매김이 없으면 모든 게시물이 끝없는 단일 페이지에 표시됩니다. 방문자는 스크롤하고 스크롤하고 스크롤해야 합니다… 아이디어를 얻으실 수 있습니다. 그다지 사용자 친화적이지 않습니다.
페이지 매김이 구출되는 곳입니다! 콘텐츠를 깔끔한 덩어리(일반적으로 페이지당 특정 수의 게시물)로 나눕니다. 따라서 모든 블로그 게시물을 한 페이지에 표시하는 대신 페이지 매김을 사용하면 일련의 페이지가 생성됩니다. 각 페이지에는 특정 수의 게시물이 포함되어 있어 독자가 더 쉽게 탐색할 수 있습니다.
WordPress 게시물에 페이지를 매기는 이유는 무엇입니까?
WordPress 게시물에 페이지 매김을 구현하면 사용자 경험을 크게 향상하고 사이트 기능을 향상시키는 다양한 이점을 얻을 수 있습니다. WordPress 게시물 페이지 매기기를 고려해야 하는 이유를 살펴보겠습니다.
- 향상된 사용자 경험: 방대한 콘텐츠 페이지는 방문자에게 부담을 줄 수 있으며 특정 정보를 찾는 것을 어렵게 만들 수 있습니다. 페이지 매김은 콘텐츠를 더 작고 관리하기 쉬운 섹션으로 나누어 사용자가 원하는 것을 유연하게 탐색하고 찾을 수 있도록 합니다.
- 더 빠른 로딩 시간: 단일 페이지에 많은 게시물이 있으면 로딩 시간이 느려질 수 있으며, 주로 인터넷 연결이 느리거나 모바일 장치를 사용하는 사용자의 경우 그렇습니다. 게시물에 페이지를 매기면 콘텐츠를 여러 페이지에 배포하여 로딩 속도를 높이고 느린 로딩으로 인해 사용자가 이탈할 위험을 줄이는 데 도움이 됩니다.
- 더욱 쉬워진 탐색: 페이지 매김은 사용자가 다양한 콘텐츠 페이지 간에 이동할 수 있는 명확한 탐색 옵션을 제공합니다. 이렇게 하면 과도한 스크롤을 방지하고 방문자가 게시물을 더 편리하게 탐색할 수 있습니다.
- 검색 엔진 최적화: Google과 같은 검색 엔진은 명확한 탐색 기능을 갖춘 잘 구성된 웹사이트를 선호합니다. 페이지 매김을 구현하면 SEO 노력에 긍정적인 영향을 미칠 수 있는 보다 구조화된 사이트를 만들 수 있습니다.
- 참여도 증가: 페이지 매김을 사용하면 방문자가 여러 페이지를 탐색하고 더 많은 콘텐츠를 읽을 가능성이 높아집니다. 이러한 확장된 참여로 인해 사이트에서 더 많은 시간을 보낼 수 있고 일반 방문자를 일반 독자나 고객으로 전환할 가능성이 높아집니다.
- 향상된 분석: 여러 페이지에서 데이터를 분석할 수 있으면 사용자 행동 및 참여를 추적하는 것이 더 통찰력이 됩니다. 페이지가 매겨진 콘텐츠는 보다 정확한 분석을 수집하여 어떤 게시물이 청중의 공감을 불러일으키는지 이해하는 데 도움이 됩니다.
- 더 나은 모바일 경험: 모바일 사용자는 웹 트래픽의 상당 부분을 차지합니다. 페이지 매김은 필요한 스크롤 양을 줄이고 작은 화면에 맞게 콘텐츠를 최적화하여 모바일 사용자에게 보다 원활한 경험을 보장합니다.
- 미적 매력: 디자인 관점에서 볼 때 페이지가 매겨진 콘텐츠는 긴 단일 페이지 레이아웃보다 더 깔끔하고 체계적으로 보입니다. 사용자가 쉽게 소화할 수 있도록 시각적으로 매력적인 방식으로 콘텐츠를 제공합니다.
Elementor를 사용하여 WordPress 게시물의 페이지를 매기는 방법은 무엇입니까?
이제 WordPress 게시물 페이지 매김의 이점을 알았으므로 Elementor 및 PowerPack 애드온의 고급 게시물 위젯을 사용하여 WordPress에 페이지를 매기는 방법을 알아보겠습니다.
블로그 게시물의 페이지를 매길 수 있는 기능을 포함하여 이 게시물 위젯은 다음과 같은 다양한 기능을 제공합니다.
- 블로그 게시물 표시를 위해 클래식, 카드, 크리에이티브, 이벤트, 뉴스, 오버랩, 포트폴리오 등 다양한 스킨 중에서 선택할 수 있습니다. 원하는 대로 스킨을 맞춤설정하세요.
- 웹사이트의 열과 게시물 수를 조정할 수 있습니다. 동일한 높이 옵션을 사용하여 제목의 통일성을 확보합니다.
- 게시물 위젯은 광범위한 옵션을 제공합니다. 그리드에 표시할 게시물을 선택하고, 사용자 정의 게시물 유형을 수정하고, 작성자, 카테고리 또는 특정 제외 항목을 기준으로 필터를 적용합니다. 필요에 따라 게시물을 재정렬합니다.
- 카테고리와 태그를 기반으로 사용자 친화적인 프런트엔드 게시물 필터링을 구현할 수도 있습니다.
- 게시물에 대한 추천 이미지를 활성화 또는 비활성화하고, 없는 이미지에 대해서는 대체 이미지를 설정하세요.
- 제목 태그, 링크, 발췌, 게시물 메타, 게시물 댓글, 게시 날짜, 자세히 보기 버튼과 같은 게시물 요소를 사용자 정의할 수도 있습니다.
- 마지막으로, 스타일 옵션을 활용하여 기둥 그리드의 모든 요소를 정밀하게 조정할 수 있습니다.
Eleemntor 및 PowerPack Addons의 Post Widget을 사용하여 WordPress 게시물 페이지 매기기를 시작해 보겠습니다.

1단계: PowerPack 애드온 설치 및 활성화
고급 게시물 위젯은 PowerPack 애드온 프로 버전에 포함되어 있습니다. 따라서 프리미엄 기능을 사용하려면 먼저 라이센스 키를 구입하고 추가해야 합니다.
전체 프로세스를 알아보려면 이 설치 가이드를 확인하세요.
설치 프로세스가 완료되면 WordPress 대시보드로 이동하여 새 페이지를 만듭니다.
2단계: PowerPack 게시물 위젯 끌어서 놓기
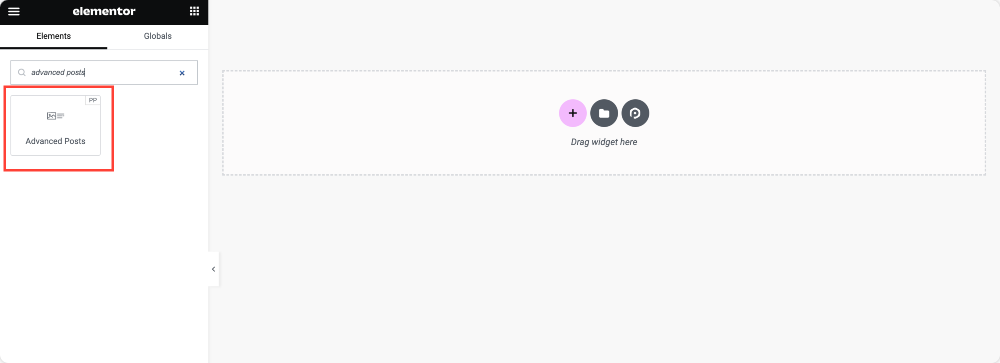
그런 다음 Elementor 편집기를 사용하여 페이지를 열고 위젯 패널에서 게시물을 검색하세요.
게시물 위젯을 페이지에 끌어서 놓습니다. 위젯의 오른쪽 모서리에 있는 "PP" 아이콘을 확인하여 PowerPack에서 가져온 것인지 확인하세요.

위젯을 추가하자마자 사이트의 모든 블로그 게시물이 페이지에 나타나기 시작합니다.
3단계: 블로그 게시물에 페이지 매김 추가
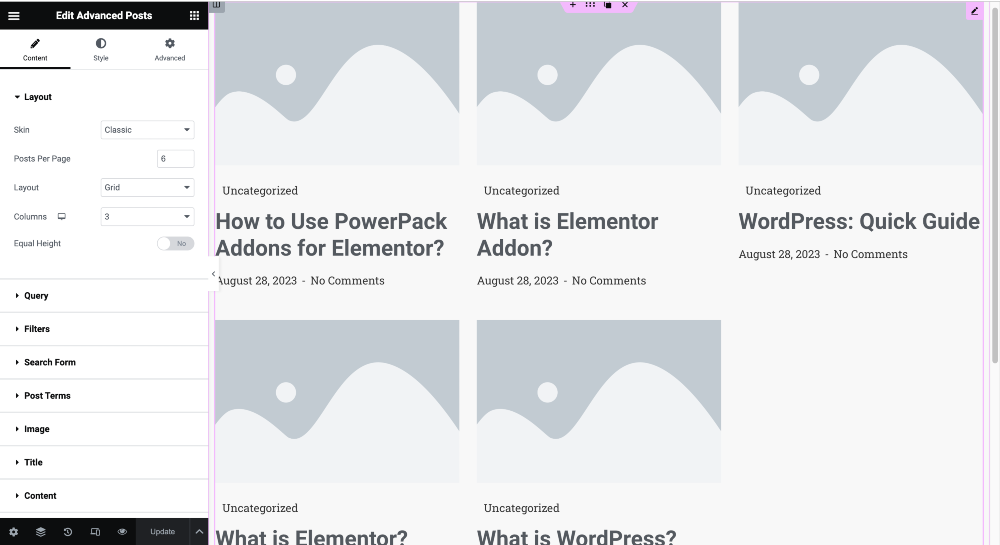
PowerPack Posts는 수많은 기능을 제공합니다. 위젯의 콘텐츠 탭에서 모든 기능을 탐색할 수 있습니다.
모든 옵션은 매우 쉽고 설명이 필요하지 않습니다. 다양한 옵션을 가지고 놀면서 나만의 블로그 게시물 표시를 만들 수 있습니다.

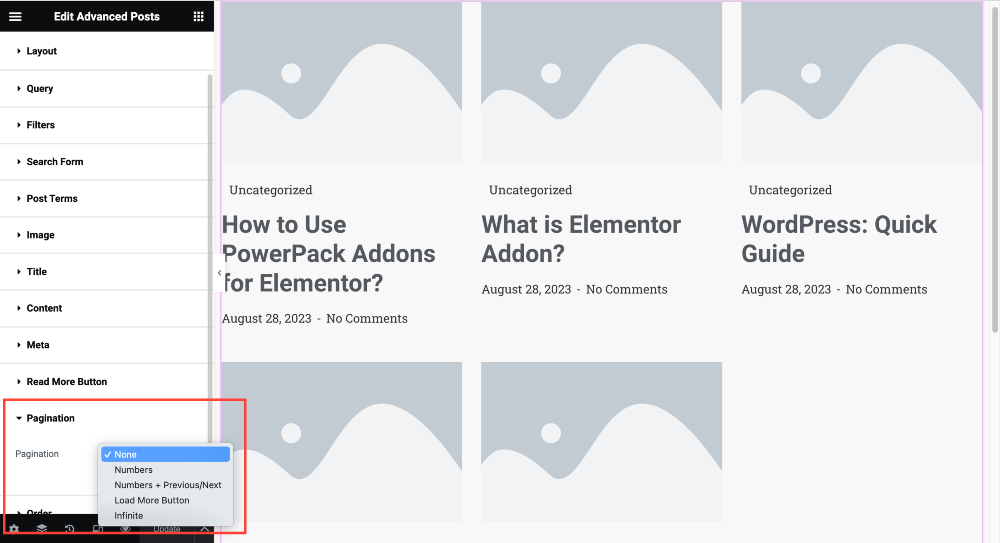
게시물에 페이지 매김을 추가하려면 "페이지 매김"이라는 섹션이 보일 때까지 콘텐츠 탭을 아래로 스크롤하세요.
섹션을 열면 아래 스크린샷에 페이지 매김 옵션이 표시됩니다.

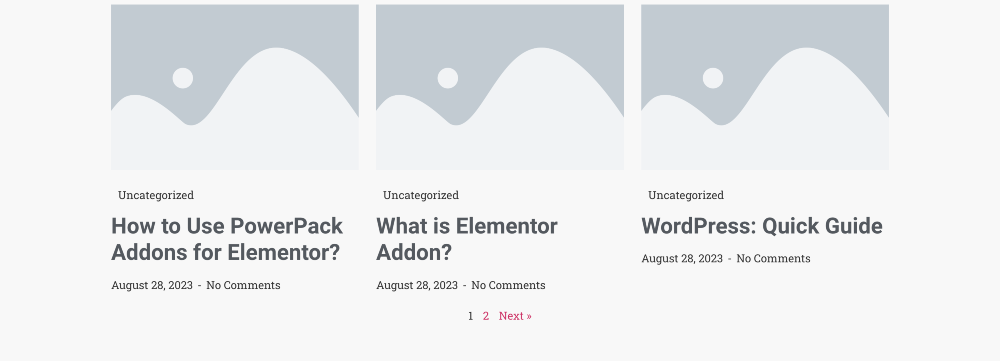
Number , Load More Button 및 Infinite와 같은 다양한 페이지 매기기 스타일 옵션이 제공됩니다. 선호하는 스타일을 선택하고 미리보기를 통해 라이브 페이지에서 페이지 매김이 어떻게 작동하는지 확인하세요.

그리고 그게 다야! Elementor를 사용하여 WordPress에서 쉽게 페이지를 매기는 방법입니다. 또한 다른 PowerPack Advanced Posts 위젯 설정 옵션을 사용자 정의하는 것을 잊지 마십시오.
마무리!
WordPress 게시물에 페이지를 매기는 것은 단순히 콘텐츠를 분할하는 것이 아닙니다. 향상된 SEO 및 사이트 성능의 이점을 누리면서 방문자를 위한 보다 사용자 친화적이고 효율적이며 매력적인 경험을 만드는 것입니다.
우리는 이 가이드가 페이지 매김 기능과 이것이 귀하의 웹사이트에 어떤 이점을 줄 수 있는지 이해하는 데 도움이 될 것이라고 확신합니다.
우리는 Elementor 및 PowerPack 애드온에 대한 자세한 콘텐츠를 정기적으로 게시했습니다. 인기 있는 가이드 중 일부는 다음과 같습니다.
- Elementor 사용 방법: 초보자를 위한 상세 가이드 [2023]
- Elementor 오류 및 해결 방법 [자세한 가이드]
- [수정] Elementor가 로드되지 않는 오류
- 10개 이상의 가장 자주 묻는 요소 질문
