데스크톱에서 WordPress 웹 페이지의 모바일 버전을 보는 방법
게시 됨: 2023-05-19WordPress 인터넷 사이트의 셀룰러 버전을 미리 보시겠습니까?
셀룰러 구조를 미리 보면 셀룰러 제품에서 웹 페이지가 어떻게 보이는지 확인할 수 있습니다. 사이트가 발전 중이거나 운영 중인 경우에도 데스크톱 컴퓨터에서 모바일 버전을 보는 것이 더 간단한 경우가 많습니다. 그런 다음 신속하게 수정하고 결과를 확인할 수 있습니다.
이 기사에서는 데스크톱에서 WordPress 웹 사이트의 셀룰러 버전을 보는 방법을 설명합니다.

모바일 형식을 실제로 미리 봐야 하는 이유
웹 사이트 방문자의 50% 이상이 휴대 전화로 인터넷 사이트에 액세스할 것입니다. 약 3%는 알약을 사용할 것입니다.
이것은 모바일에서 훌륭해 보이는 웹 사이트를 갖는 것이 상당히 중요하다는 것을 의미합니다.
요컨대, 모바일은 매우 중요하기 때문에 Google은 이제 웹 사이트 순위 알고리즘에 셀룰러 초기 색인을 적용하고 있습니다. 이것은 일반적으로 Google이 인덱싱을 위해 인터넷 사이트의 모바일 변형을 사용함을 의미합니다. WordPress 웹 최적화에 대한 최고의 자습서를 검토하여 더 많은 것을 발견할 수 있습니다.
반응형 WordPress 주제를 사용하고 있더라도 웹사이트가 모바일에서 어떻게 보이는지 테스트해야 합니다. 셀 구매자의 요구 사항에 최적화된 주요 랜딩 페이지의 다양한 변형을 생성할 수 있습니다.
다양한 모바일 디스플레이 화면 크기와 브라우저가 있기 때문에 대부분의 셀 미리보기가 완전히 최상이 아니라는 점을 염두에 두는 것이 중요합니다. 남은 테스트는 실제 셀 시스템에서 웹사이트를 지속적으로 살펴보는 것입니다.
즉, 데스크톱에서 WordPress 사이트의 셀룰러 버전을 확인하는 방법을 검색해 보겠습니다.
데스크톱 브라우저를 사용하여 셀에서 웹 사이트가 어떻게 보이는지 테스트하기 위한 두 가지 고유한 방법을 포함할 예정입니다. 아래 링크를 클릭하여 원하는 부분으로 바운스할 수 있습니다.
- 방법 1: WordPress의 Topic Customizer 사용
- 기술 2: Google Chrome의 DevTools 시스템 방식 적용
- 보너스: WordPress에서 모바일 고유 콘텐츠 자료를 개발하는 방법
영화 튜토리얼
게시된 지침을 선호하는 경우 계속 읽으십시오.
접근법 1: 워드프레스의 테마 커스터마이저 사용
WordPress 테마 사용자 지정 프로그램을 사용하여 WordPress 웹 사이트의 모바일 버전을 미리 볼 수 있습니다.
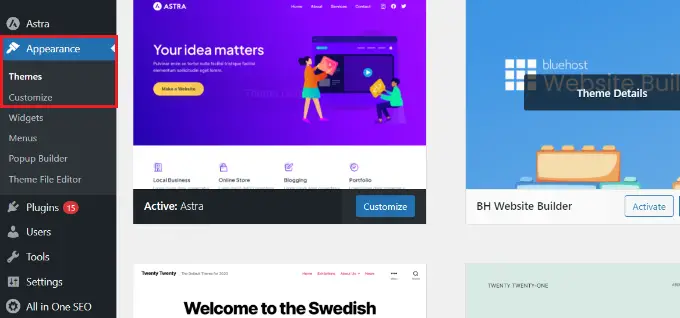
WordPress 대시보드에 로그인하고 시각적 모양 » 디스플레이 화면 개인화 로 이동하기만 하면 됩니다.

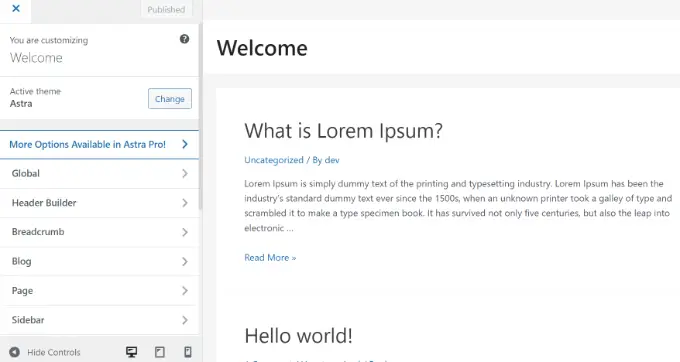
이렇게 하면 WordPress 주제 사용자 정의 프로그램이 열립니다. 이 튜토리얼에서는 Astra 주제로 작업할 것입니다.
어떤 주제를 사용하고 있는지에 따라 남은 손 메뉴에서 약간 다른 가능성을 볼 수 있습니다.

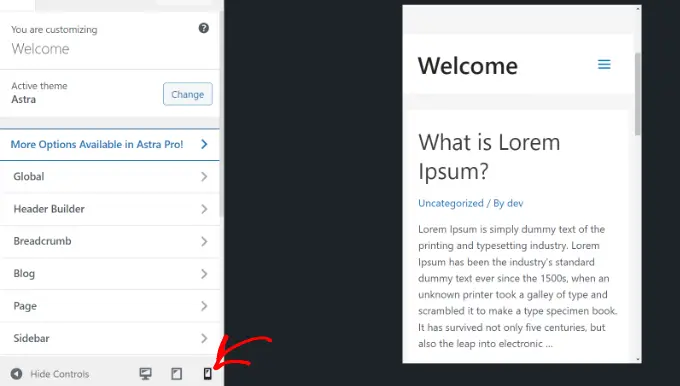
디스플레이 하단에서 셀 아이콘을 클릭하기만 하면 됩니다.
그러면 셀 장치에서 웹 사이트가 어떻게 보이는지 미리 볼 수 있습니다.

셀룰러 변형을 미리 보는 이 방법은 블로그 작성을 완료하지 않았거나 일상적인 유지 관리 모드에 있을 때 특히 유용합니다.
이제 귀하의 웹 사이트를 개선하고 귀하가 그들을 머물게 하기 직전에 그들이 어떻게 엿볼 수 있는지 볼 수 있습니다.
프로세스 2: Google Chrome의 DevTools 시스템 방식 적용
Google 크롬 브라우저에는 모든 인터넷 사이트에서 다양한 검사를 수행할 수 있는 개발자 애플리케이션이 있으며 여기에는 모바일 제품에서 어떻게 보이는지 미리 볼 수 있습니다.
데스크탑에서 Google Chrome 브라우저를 열고 보려는 웹 사이트를 방문하기만 하면 됩니다. 이것은 귀하의 웹사이트에 있는 페이지의 미리보기일 수도 있고 경쟁업체의 웹사이트일 수도 있습니다.
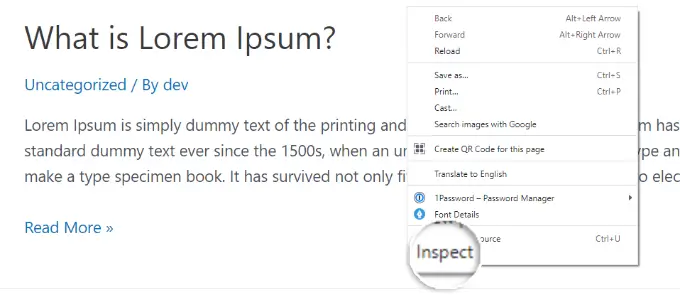
그런 다음 웹 페이지를 적절하게 클릭하고 ‘Inspect’ 가능성을 선택합니다.

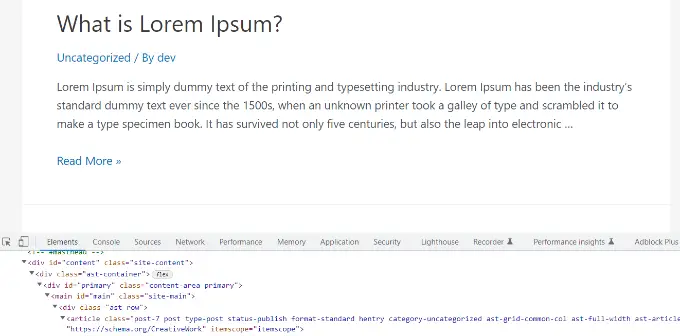
새 패널이 디스플레이 화면의 오른쪽이나 하단에 열립니다.

다음과 같은 것을 엿볼 수 있습니다.

개발자 보기에서 인터넷 사이트의 HTML 리소스 코드, CSS 및 기타 세부 사항을 볼 수 있습니다.
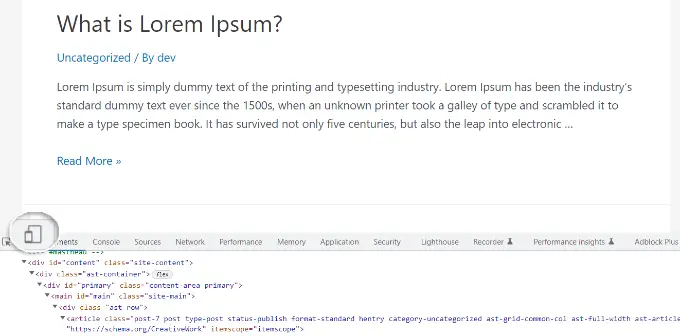
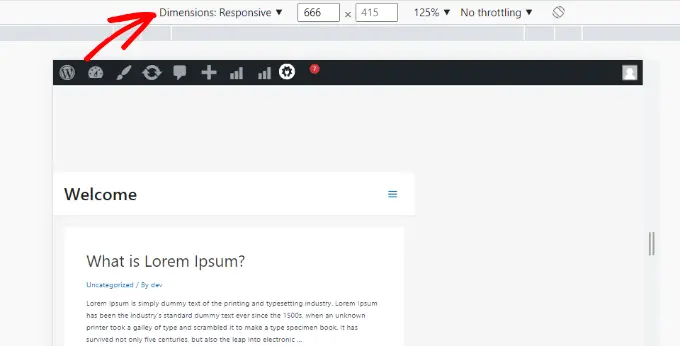
그런 다음 셀룰러 시계로 개선하려면 '장치 도구 모음 전환' 버튼을 클릭해야 합니다.

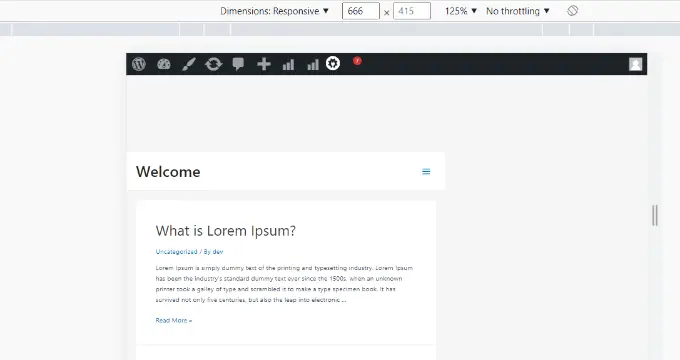
인터넷 사이트의 미리보기가 모바일 화면 크기로 축소되는 것을 볼 수 있습니다.
웹 사이트의 기본 모양도 셀룰러 화면에서 변경됩니다. 예를 들어, 메뉴가 축소되고 추가 아이콘이 메뉴의 오른쪽 위치에서 여전히 왼쪽으로 이동합니다.

웹사이트의 모바일 보기를 초과하여 마우스 커서를 가져가면 원으로 커집니다. 이 원은 셀 제품의 터치스크린을 모방하기 위해 마우스로 이동할 수 있습니다.
또한 ‘Shift’ 키를 누른 상태에서 마우스를 클릭하고 이동하여 확대 또는 축소를 위해 셀룰러 모니터를 꼬집는 것을 시뮬레이트할 수 있습니다.
웹 사이트의 모바일 체크아웃 위에 몇 가지 추가 선택 항목이 표시됩니다.

이러한 구성을 통해 많은 추가 사항을 수행할 수 있습니다. 다양한 종류의 스마트폰에서 웹사이트가 어떻게 보이는지 확인할 수 있습니다.
예를 들어 Iphone과 같은 휴대폰 제품을 선택하고 웹 사이트가 시스템에서 어떻게 표시되는지 확인할 수 있습니다.
빠르거나 느린 3G 연결에서 웹 사이트의 성능을 시뮬레이션할 수도 있습니다. 회전 아이콘을 사용하여 셀룰러 모니터를 회전할 수도 있습니다.
보상: WordPress에서 모바일 특정 자료를 생성하는 방법
셀 게스트가 웹 페이지를 매우 쉽게 탐색할 수 있도록 웹 페이지에 반응이 빠른 디자인과 스타일이 있다는 것이 중요합니다.
그럼에도 불구하고 반응형 웹사이트를 확보하는 것만으로는 충분하지 않습니다. 모바일 장치의 구매자는 데스크톱 소비자보다 독특한 항목을 찾는 경우가 많습니다.
많은 최고 품질의 테마와 플러그인을 사용하면 셀룰러가 아닌 데스크톱에서 다른 방식으로 화면을 표시하는 항목을 생성할 수 있습니다. SeedProd와 같은 웹사이트 페이지 빌더 플러그인을 사용하여 랜딩 인터넷 페이지를 셀룰러 관점에서 편집할 수도 있습니다.

직접 생성 정렬을 위한 모바일 고유 자료를 만드는 것에 대해 정말로 생각해야 합니다. 셀 장비에서 이러한 종류는 명목상의 세부 사항, 바람직하게는 전자 메일 태클을 확인해야 합니다. 그들은 또한 매우 잘 찾고 가까이 접근하기 쉬워야 합니다.
자세한 내용은 WordPress에서 랜딩 웹 사이트를 개발하는 방법에 대한 설명서를 참조하십시오.
세포 정밀 팝업 및 직접 생성 정렬을 개발하는 또 다른 좋은 방법은 OptinMonster를 사용하는 것입니다. 업계에서 가장 효과적인 WordPress 팝업 플러그인 및 가이드 시대 장치입니다.

OptinMonster는 모바일 고객과 데스크톱 최종 사용자에게 다양한 캠페인을 보여줄 수 있는 정확한 가젯 타겟팅 전시회 정책을 가지고 있습니다. 이를 OptinMonster의 지역 타겟팅 속성 및 기타 고도로 발달된 개인화 기능과 혼합하여 최상의 전환을 얻을 수도 있습니다.
추가 세부 정보를 변환하는 셀 팝업을 개발하는 방법에 대한 자습서를 볼 수 있습니다.
이 짧은 기사가 웹 사이트의 모바일 형식을 미리 보는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 웹 사이트를 셀룰러 앱으로 변환하고 블로그 대상 방문자를 늘리는 방법을 이해하는 가장 효과적인 플러그인에 대한 전문적인 선택을 보고 싶을 수도 있습니다.
이 게시물이 마음에 드셨다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter 및 Fb에서도 우리를 찾을 수 있습니다.
데스크톱에서 워드프레스 웹 사이트의 모바일 모델을 보는 방법이라는 글이 WPBeginner에 처음 등장했습니다.
