Html에서 SVG 위에 텍스트를 배치하는 방법
게시 됨: 2023-01-22html의 svg 위에 텍스트를 배치하려면 'text' 태그를 사용하면 됩니다. 이 태그를 사용하면 텍스트를 표시할 x 및 y 좌표와 글꼴 크기 및 색상을 지정할 수 있습니다. CSS를 사용하여 텍스트 스타일을 추가로 지정할 수도 있습니다.
CodePen에서 편집기에 있는 HTML 편집기를 사용하면 HTML5 템플릿 또는 HTML5의 기본 html5 태그 내에 원하는 내용을 작성할 수 있습니다. CSS는 인터넷의 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 작동에 필요한 속성 및 값 값에는 종종 공급업체 접두사가 할당됩니다. 펜은 인터넷의 모든 위치에서 사용할 수 있는 스크립트로 작성할 수 있습니다. 여기에 URL을 입력하면 펜 자체의 JavaScript 앞에 배치되어야 하는 순서대로 배치됩니다. 전처리기가 포함된 파일 확장자를 링크하면 적용하기 전에 파일 처리를 시도합니다.
플러그인 없이 HTML5에서 직접 SVG 태그 를 사용할 수 있습니까?
'외부 객체' 및 '이미지' 요소는 포함된 콘텐츠를 생성하기 위해 SVG에서 사용됩니다. 또한 HTML '비디오', '오디오', 'iframe' 및 '캔버스' 요소를 사용하여 포함된 콘텐츠를 만들 수 있습니다.
Svg 옆에 텍스트를 어떻게 넣습니까?

svg 옆에 텍스트를 넣으려면 svg 'text' 요소를 사용해야 합니다. 이 요소는 svg에서 텍스트의 위치를 결정하는 x 및 y 좌표에 대한 속성을 사용합니다. 'dy' 속성을 사용하여 텍스트를 세로로 오프셋할 수도 있습니다.
SVG 안에 텍스트를 넣을 수 있습니까?
svg와 그 옆에 표시된 텍스트의 [span]을 인라인 차단하는 것은 비교적 간단합니다. ansvg 파일에 무언가를 쓸 수 있습니까? 텍스트로 구성된 그래픽 요소는 HTML text> 요소를 사용하여 그려집니다. 그라디언트, 패턴, 클리핑 패스, 마스크 또는 필터를 텍스트에 적용하려는 경우 다른 SVG 그래픽 요소와 동일하게 수행하십시오. SVG의 text> 요소에 텍스트가 포함되어 있지 않으면 제대로 작동하지 않습니다. Font Awesome 아이콘 옆에 텍스트를 세로로 정렬하려면 "middle"로 설정된 CSS vertical-align 속성과 line-height 속성을 사용하세요. 글꼴 크기 설정을 사용하여 아이콘의 크기를 설정할 수 있습니다. SVG 엔진 이 모든 작업을 수행합니다. 글꼴을 오른쪽 중앙에 놓고 높이를 thediv로 설정하면 됩니다.
Svg에 텍스트를 넣을 수 있습니까?

그래픽 요소를 생성하는 SVG text> 요소는 텍스트로 구성됩니다. 그래픽 요소 텍스트 >는 다른 SVG 요소와 동일한 방식으로 적용할 수 있습니다. *text> 요소를 포함하지 않는 텍스트 요소는 SVG에 표시되지 않습니다.
SVG 텍스트의 가장 좋은 점은 둘 다 완벽하게 작동할 수 있다는 것입니다. 다른 그래픽 요소와 동일한 방식으로 렌더링 요소로 사용하여 획 및 채우기와 같은 것을 프로그래밍할 수 있습니다. 이 파일은 다른 곳에서 선택, 복사 및 붙여넣기할 수 있습니다. 스크린 리더를 사용하여 읽을 수 있으며 검색 엔진을 사용하여 검색할 수도 있습니다. (0,0) 포인트는 일반적으로 상자의 왼쪽 가장자리에 있지만 항상 왼쪽 하단 모서리에 있는 것은 아닙니다. EM 상자의 좌표는 em당 단위 수를 특정 공간으로 나누어 결정됩니다. 이 숫자는 글꼴 특성이며 글꼴 정보 테이블에 나타납니다.
텍스트는 다른 SVG 요소 와 같은 방식으로 렌더링됩니다. 빈 공간을 채우고 획을 그을 수 있으며 다른 요소를 사용하여 텍스트를 재사용할 수도 있습니다. 이 예제는 내부 요소로 정의하는 구조를 지정합니다. x 및 y 속성과 뷰포트 텍스트가 사용되었습니다. 텍스트 요소를 사용하면 모든 텍스트를 배치할 수 있습니다. 이 섹션에서는 표시 방법을 조작하는 방법을 보여줍니다. 글리프와 글꼴에 대한 간략하지만 통찰력 있는 소개로 시작하게 되어 죄송합니다. 우리가 그 기초를 이해하고 있다면 더 많은 것을 배울 수 있습니다.
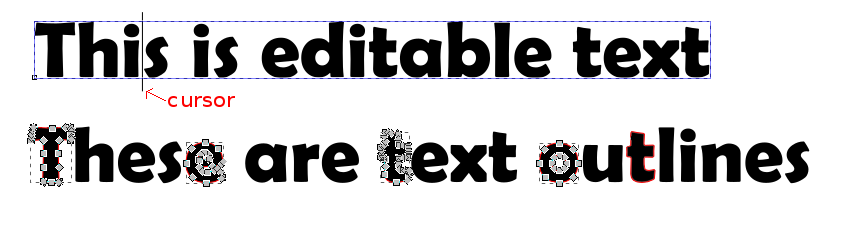
SVG 텍스트를 편집 가능하게 만드는 가장 좋은 방법은 무엇입니까? HTML 요소 에 contenteditable 속성을 사용하는 것이 좋습니다. 이렇게 하면 이미지 품질을 유지하면서 텍스트의 모양을 쉽게 변경할 수 있습니다.
Html에서 이미지 위에 텍스트를 어떻게 넣습니까?
HTML에서 이미지 위에 텍스트를 넣기 위해서는 position 속성을 사용해야 합니다. 위치를 절대 위치로 설정하면 다른 요소 위를 포함하여 페이지의 어느 위치에나 텍스트를 배치할 수 있습니다. 그런 다음 텍스트를 원하는 위치에 배치하기 위해 top 및 left 속성을 설정하기만 하면 됩니다. z-index 속성을 사용하여 텍스트가 이미지 위에 오도록 할 수도 있습니다.
이미지에 텍스트 오버레이를 어떻게 추가합니까?
CSS 속성 및 의사 요소는 이미지 또는 텍스트 오버레이 를 추가하는 가장 간단한 방법 중 일부입니다. CSS 오버레이 효과를 생성하려면 background-image 및 background-CSS 속성과 같은 속성이 필요합니다.

iPhone에서 사진에 텍스트를 추가하는 방법
더 보기 옵션은 제안, 자르기, 조정 및 기타 옵션을 스크롤하여 화면 하단에서 찾을 수 있습니다. 캡션을 사용자 지정하려면 텍스트 아이콘 을 탭합니다. 이미지에 텍스트를 추가하려면 텍스트 추가 링크로 이동하고 텍스트를 선택합니다. 페이지 하단으로 이동하여 제안, 자르기, 조정 및 기타 옵션을 지나 아래로 스크롤한 다음 자세히를 선택합니다. 그런 다음 텍스트 아이콘을 탭하고 오버레이를 탭합니다. 위에 표시할 이미지에 텍스트를 추가하려면 추가를 누릅니다.
Html Bootstrap에서 이미지 위에 텍스트를 어떻게 넣습니까?
img> 태그 뒤에 p class=”carousel-caption”> some text here[/p]를 포함하십시오. 귀하의 메시지는 귀하의 이미지에 표시됩니다!. 긴 이야기와 짧은 이야기가 있습니다. 이미지 위에 위치해야 하는 텍스트가 포함된 HTML 태그 에 class=carousel-caption을 포함해야 합니다. (사용자 지정 CSS top:xyz%를 포함하도록 CSS 이름을 변경할 수도 있습니다.)
Img 요소의 힘
텍스트의 img 요소를 둘러싸려면 float: left; CSS 속성을 사용해야 합니다. 결과적으로 텍스트는 다른 인라인 요소와 마찬가지로 왼쪽의 img 요소 주위를 감싸게 됩니다. 대부분의 경우 텍스트 정렬은 왼쪽 정렬입니다. img 요소 내부에서 text-align: center를 사용합니다. 텍스트를 중앙에 배치하는 CSS 속성입니다. 텍스트는 이로 인해 페이지에 표시되는 위치에 관계없이 img 요소 내에서 중앙에 배치됩니다.
Svg 사각형에 텍스트를 어떻게 넣습니까?
SVG 사각형 에 텍스트를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 SVG '텍스트' 요소를 사용하는 것입니다. 이 요소는 텍스트를 포함하는 'g' 요소를 생성합니다. 'g' 요소는 'x' 및 'y' 속성을 사용하여 배치할 수 있습니다. SVG 직사각형에 텍스트를 추가하는 또 다른 방법은 'rect' 요소의 'text' 속성을 사용하는 것입니다. 이 속성을 사용하면 사각형 안에 표시될 텍스트 문자열을 지정할 수 있습니다. 텍스트는 'x' 및 'y' 속성을 사용하여 배치됩니다.
텍스트를 SVG로
svg는 품질 저하 없이 모든 크기로 확장할 수 있는 이미지를 만들 수 있는 벡터 그래픽 형식입니다. 텍스트 편집기를 사용하여 svg 이미지 를 만들 수 있지만 텍스트를 svg로 변환할 수 있는 온라인 도구도 많이 있습니다.
SVG 경로에 텍스트를 추가하는 방법
defs 내에서 정의한 경로와 함께 *textPath 요소를 사용하여 경로를 따르는 SVG 텍스트를 만들 수 있습니다. 경로를 찾는 경우 xlink:href 속성이 *textPath* 배열에 포함됩니다. 경로는 이전에 xlink:를 사용했기 때문에 SVG 2.0의 xlink: 속성이 아닌 href 속성으로 참조됩니다.
원하는 곳 어디에서나 SVG 텍스트를 사용할 수 있습니다. 이를 통해 다양한 방법으로 텍스트를 표시할 수 있습니다. 요소의 내부와 경로를 따르기 위해 요소가 따라야 하는 경로를 정의해야 합니다. 다음 예에서는 선형 경로 생성의 첫 번째 단계로 텍스트 경로 경로 경로를 지정했습니다. 경로의 시작 부분에서 시작하려는 경우 경로의 시작 부분을 오프셋할 수 있습니다. 숫자의 경우 백분율 또는 숫자를 사용할 수 있습니다. 거리는 후자를 사용하여 현재 좌표계에서 계산되는 경로를 따른 측정값입니다.
startOffset을 사용하지 않고 경로를 오프셋하려는 경우 정확히 동일한 방식으로 수행할 수 있습니다. 값 x는 경로에 평행 및 수직으로 이동하면서 경로에 평행 및 수직으로 이동합니다. 경로를 만드는 것이 가장 어려운 부분이지만 텍스트를 추가하는 것은 가장 간단합니다. SVG 경로 로 작업하는 것이 편하다면 아주 재미있을 것입니다. 그런 다음 나머지 특성을 계속 설명하면서 곡선 경로를 따라 텍스트를 볼 수 있습니다.
SVG 호버 텍스트
SVG는 벡터 그래픽 이미지 파일 형식으로, 디자이너는 벡터 그래픽의 강력한 기능을 손안에서 사용할 수 있습니다. SVG를 사용하면 품질 저하 없이 크기를 조정하고 조정할 수 있는 선, 모양 및 텍스트를 만들 수 있습니다. 또한 SVG는 텍스트 기반 형식이므로 디자인에 호버 텍스트 를 추가할 수 있습니다.
Svg 텍스트 콘텐츠: 문자열을 캔버스에 렌더링하는 방법
텍스트 콘텐츠 요소 를 사용하여 텍스트 문자열을 캔버스에 렌더링할 수 있습니다. 텍스트 경로, 범위 및 문자열은 모두 SVG 사양에서 'text', 'textPath' 및 'tspan'으로 지정됩니다. '텍스트' 속성이 존재하는지 확인하기 위해 파싱된 보겔은 먼저 요소를 검사하여 'svagy' 요소가 있는지 확인합니다. 그렇지 않은 경우 구문 분석은 'path' 특성 대신 'textPath' 특성을 찾습니다. 'tspan' 속성이 없으면 SVG 구문 분석에서 이를 찾습니다. sva에서 텍스트 콘텐츠로 작업하려면 다음 고려 사항을 고려해야 합니다. 텍스트 콘텐츠를 둘러싸는 첫 번째 단계로 'text' 또는 'textPath' 요소가 필요합니다. 그러면 텍스트 내용이 텍스트 문자열로 해석됩니다. 세 번째 경우 텍스트 콘텐츠는 SVG의 루트 요소와 동일한 글꼴로 렌더링됩니다. 텍스트 콘텐츠를 모든 방향에서 볼 수 있다는 사실 외에도 회전하거나 기울어진 컨테이너에 위치하더라도 텍스트 콘텐츠를 모든 방향에서 볼 수 있습니다. 마지막으로 SVG가 뷰포트에 나타나지 않으면 텍스트 콘텐츠가 렌더링되지 않습니다.
