WordPress에서 Amount Rely 애니메이션을 표시하는 방법
게시 됨: 2022-11-10WordPress 웹 사이트에 애니메이션 숫자 카운터를 표시하는 기술을 찾고 있습니까?
의존도를 표시하면 방문자의 관심을 끌 수 있으며 화면 이정표, 행복한 구매자, 완료된 생산적인 이니셔티브 및 기타 중요한 통계를 사이트에 표시할 수 있습니다.
이 게시물에서는 WordPress에서 양 의존 애니메이션을 명확하게 표시하는 방법을 보여줍니다.

WordPress에 Range Rely 애니메이션을 통합하는 이유는 무엇입니까?
WordPress 웹 사이트에 범위 카운터를 표시하는 것은 상호작용 소비자를 확보하고 그들의 관심을 끌 수 있는 환상적인 방법입니다.
매월 방문자 수 또는 WordPress 블로그 사이트의 게시물 범위와 같은 웹 페이지의 중요한 통계를 선별하는 데 사용할 수 있습니다.
마찬가지로 애니메이션 금액 계산을 사용하여 완료된 작업, 만족한 다양한 소비자, 다양한 쇼핑객, 소기업이 달성한 이정표 및 기타 매우 중요한 사실을 선별할 수 있습니다.
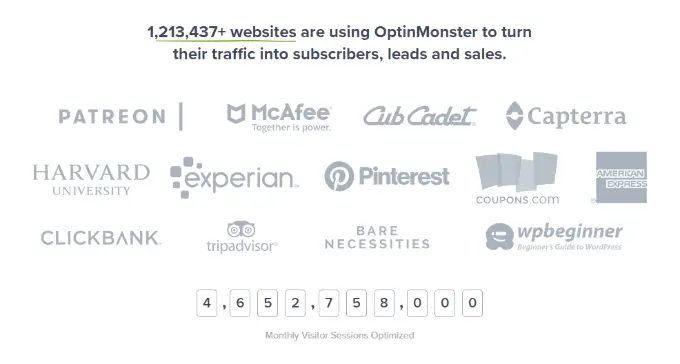
설명을 위해 OptinMonster는 숫자 카운터를 사용하여 최적화된 월별 방문자 기간을 보여줍니다.

WordPress에서 숫자 수를 추가하고 사용자 지정하려면 일반적으로 코드 편집이 필요합니다. 코드 생성 방법을 모르는 초보자에게는 어려울 수 있습니다.
즉, WordPress에서 애니메이션 금액 카운터를 명확하게 표시하는 방법을 살펴보겠습니다. 고품질 웹 사이트 빌더와 무료 플러그인을 사용하는 2가지 매우 간단한 기술을 보호합니다.
아래의 백링크를 클릭하여 원하는 부분으로 이동할 수 있습니다.
전략 1: SeedProd를 사용하여 선택 종속 애니메이션을 명확하게 표시
WordPress에 애니메이션 숫자 카운터를 추가하는 가장 좋은 방법은 SeedProd를 사용하는 것입니다. 드래그 앤 폴 사이트 빌더와 다양한 사용자 정의 솔루션을 제공하는 가장 효과적인 WordPress 웹 사이트 빌더입니다.
이 자습서에서는 주로 고급 블록을 통합하고 카운터를 포함할 수 있도록 하는 SeedProd Professional 변형을 사용합니다. 무료로 확인할 수 있는 SeedProd Lite 모델도 있습니다.
해야 할 첫 번째 요소는 SeedProd를 입력하고 활성화하는 것입니다. 지원이 필요한 경우 WordPress 플러그인을 삽입하는 방법에 대한 지침을 참조하십시오.
활성화되면 SeedProd는 중요한 라이센스를 입력하도록 요청합니다. 계정 스팟에서 필수 라이선스를 획득하고 확인 이메일을 획득할 수 있습니다.

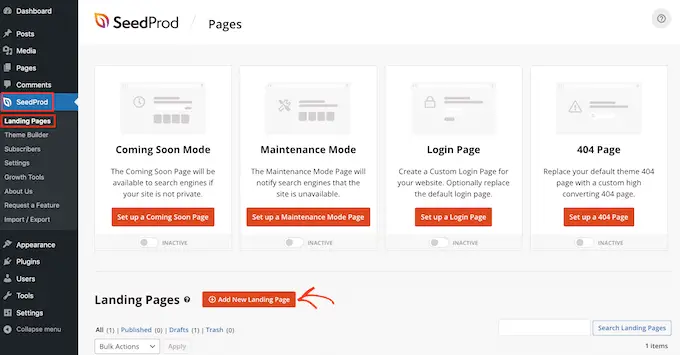
그런 다음 WordPress 관리자 패널에서 SeedProd»Landing Internet 페이지 로 이동하려고 합니다.
SeedProd를 사용하면 장차 웹 사이트, 유지 관리 방법 페이지, 로그인 사이트 및 404 웹 페이지를 포함하는 능숙하게 디자인된 개인화된 랜딩 웹 페이지를 만들 수 있습니다.
미리 가서 '새 방문 페이지 추가' 버튼을 클릭하기만 하면 됩니다.

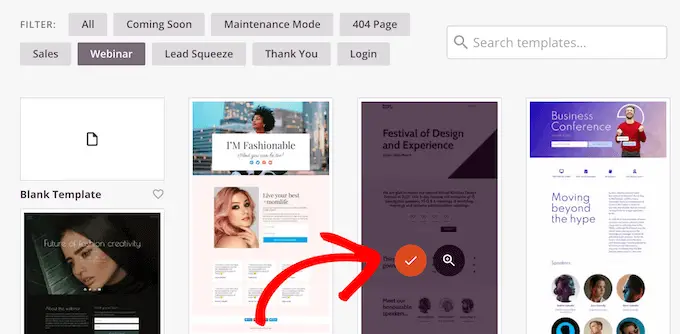
그 직후 랜딩 웹 사이트의 템플릿을 찾아 애니메이션 범위 카운터를 표시할 수 있습니다.
템플릿 주위를 마우스로 가리키고 주황색 체크아웃 버튼을 클릭하기만 하면 됩니다.

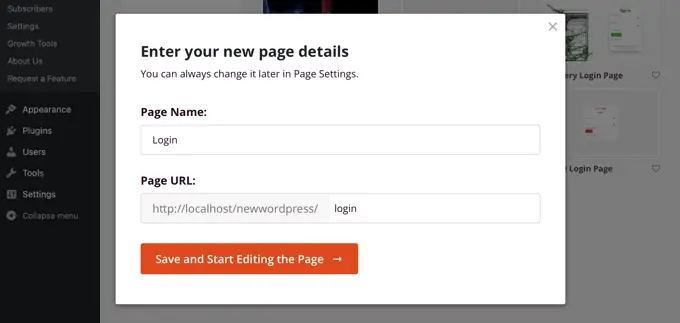
이제 팝업 창이 열립니다. 웹사이트 페이지 제목과 웹페이지 URL만 입력하세요.
그 직후 '저장하고 페이지 수정 시작' 버튼을 클릭하십시오.

그러면 SeedProd 드래그 앤 폴 빌더가 시작됩니다.
다음으로 고유한 블록을 도입하거나 페이지의 현재 측면을 클릭하여 웹 페이지 템플릿을 편집할 수 있습니다.
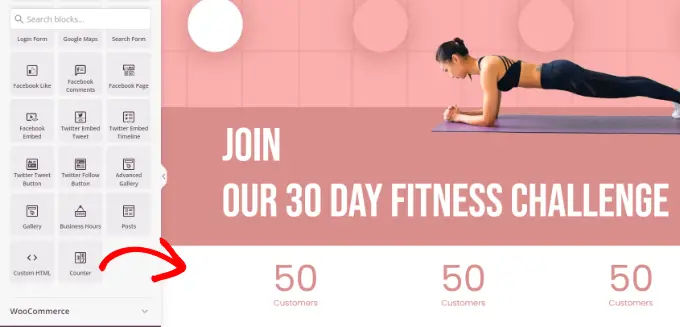
애니메이션 의존도를 높이려면 남은 메뉴에서 '카운터' 블록을 드래그하여 템플릿에 놓으십시오.

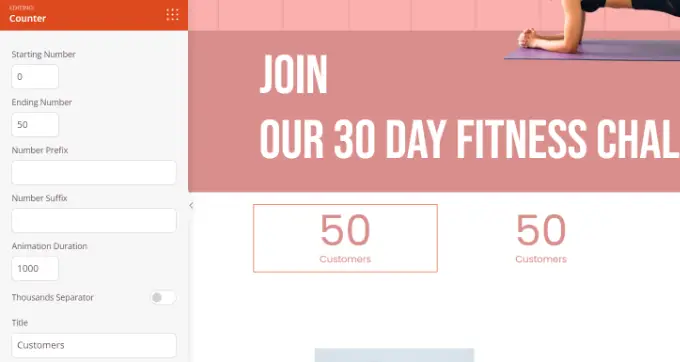
그런 다음 Counter 블록을 결정하여 더 개인화할 수 있습니다.
예를 들어 카운터에서 설정 및 종료 선택을 변경하고 금액 접두사 및 접미사를 입력하고 제목을 편집하는 선택 사항이 있습니다.

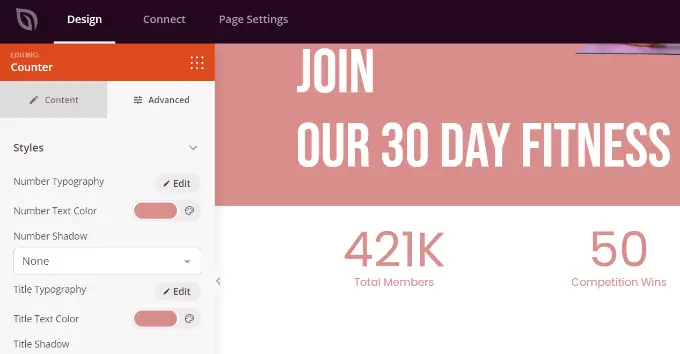
이후 남은 카운터 차단 설정 아래 '고급' 탭으로 변경할 수 있습니다.
이 기사에서는 카운터 블록의 디자인과 스타일, 색상, 간격, 글꼴 등을 개선하기 위한 추가 선택 사항을 알아봅니다.

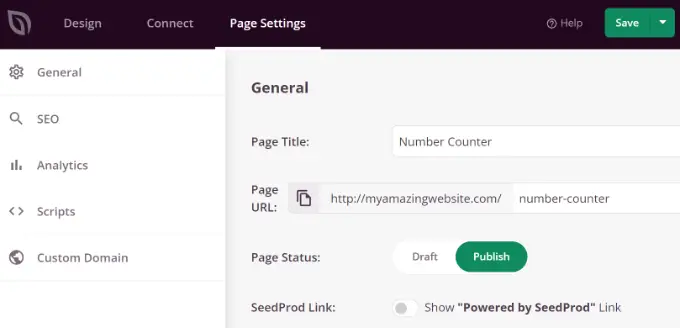
그 직후에 맨 앞에 있는 '페이지 설정' 탭으로 이동할 수 있습니다.

이제 '페이지 상태' 토글을 클릭하고 게시 로 조정합니다.

다음으로 '저장' 버튼을 가장 잘 클릭하고 랜딩 페이지 빌더를 종료할 수 있습니다.
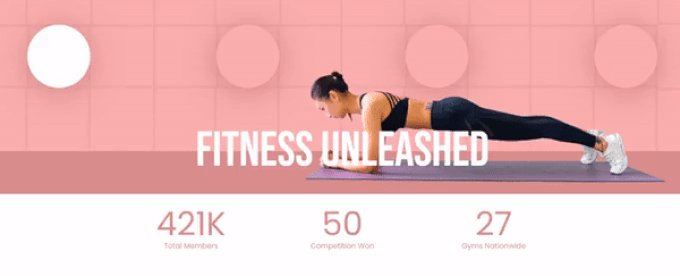
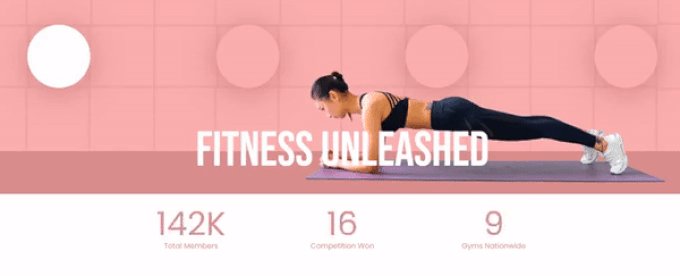
애니메이션 범위 카운터가 움직이는 것을 보려면 웹사이트로 이동하여 확인하십시오.

시스템 2: 카운터 수량을 사용하여 숫자 카운트 애니메이션 표시
WordPress에서 수량 의존 애니메이션을 추가할 수 있는 또 다른 방법은 Counter Number 플러그인을 활용하는 것입니다.
사용이 복잡하지 않고 인터넷 사이트의 카운터 번호를 쉽게 만들 수 있는 무료 WordPress 플러그인입니다.
처음에는 Counter Range 플러그인을 넣고 활성화하고 싶을 것입니다. 추가 정보는 WordPress 플러그인 설치 방법에 대한 가이드북을 참조하십시오.
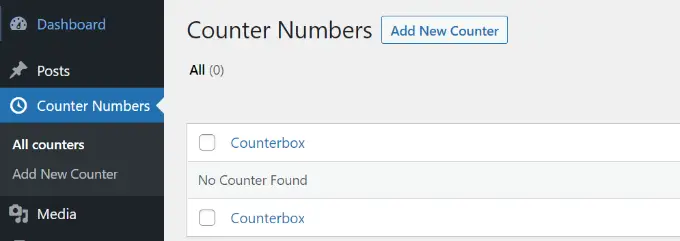
활성화되면 WordPress 대시보드에서 카운터 번호 » 모든 카운터 로 이동하여 '새 카운터 추가' 버튼을 클릭하기만 하면 됩니다.

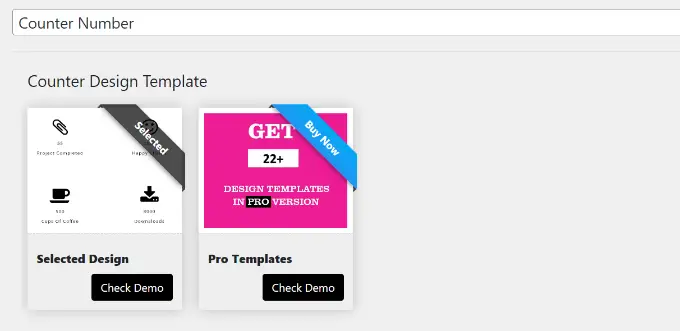
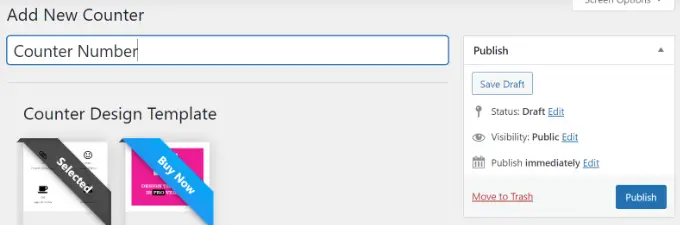
그 직후 카운터 범위의 제목을 입력할 수 있습니다.
완전 무료 변형에서는 일반 구조 템플릿만 찾을 수 있습니다. 추가 템플릿 및 사용자 정의 선택을 원하는 경우 SeedProd를 사용하는 것이 좋습니다.

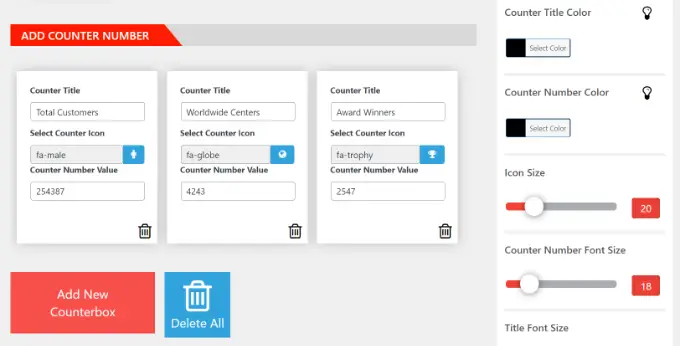
이어서 카운터 버라이어티 정보를 늘릴 수 있습니다. 카운터 제목을 편집하고, 아이콘을 선택하고, 카운터 선택 값을 입력하는 선택 항목이 있습니다.
하단의 '새 카운터박스 추가' 버튼을 클릭하여 카운터 수치를 원하는 만큼 추가할 수 있습니다.

그 외에도 오른쪽 패널에서 훨씬 더 많은 사용자 정의 옵션을 얻을 수 있습니다.
예를 들어 플러그인을 사용하면 카운터 제목 음영, 숫자 색상, 아이콘 크기, 글꼴 크기, 글꼴 세대 등을 변경할 수 있습니다.
변경 사항을 생성한 후 다시 맨 위로 스크롤하여 카운터를 게시합니다.

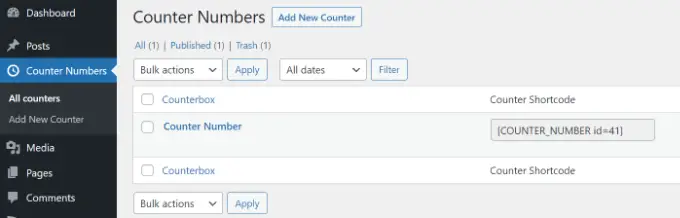
앞으로 WordPress 대시보드에서 Counter Figures » All counters 로 이동할 수 있습니다.
미리 가서 Counter Shortcode를 복사하십시오. 다음과 같이 약간 보입니다. [COUNTER_NUMBER id=41]

그런 다음 게시물 및 웹 페이지에서 사이드바에 이르기까지 인터넷 사이트의 어느 위치에나 애니메이션 범위를 배치할 수 있습니다.
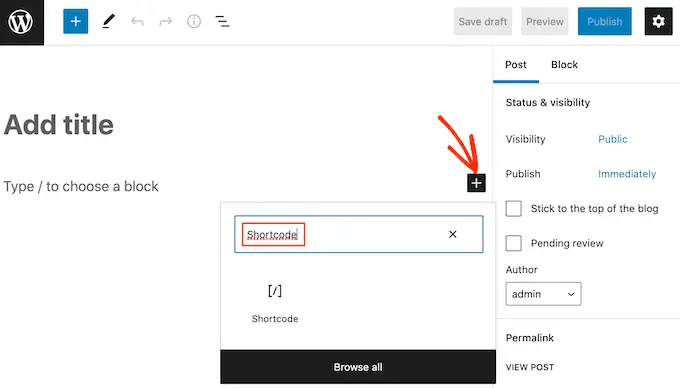
새 글이나 웹 페이지를 추가하거나 현재 사람을 편집하기만 하면 됩니다. 콘텐츠 자료 편집기에 있을 때 기본적으로 '+' 표시를 클릭하고 Shortcode 블록을 삽입합니다.

이어서 카운터 범위 단축 코드를 블록에 붙여넣을 수 있습니다.
여기에서 웹 사이트를 미리 보고 게시하거나 글을 작성하여 다양한 애니메이션이 실제로 작동하는지 확인하세요.

이 게시물이 WordPress에서 숫자 의존 애니메이션을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress 안정성에 대한 최고의 지침과 소규모 소규모 비즈니스 웹 사이트를 위한 최고의 WordPress 플러그인에 대한 전문가 결정을 볼 수 있습니다.
이 글이 마음에 드셨다면 WordPress용 YouTube 채널 온라인 비디오 자습서를 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
