팝업으로 WordPress에서 Twitter 페이지를 홍보하는 방법
게시 됨: 2022-11-09WordPress 사이트에서 팝업을 사용하여 Twitter 페이지를 홍보하고 싶습니까?
Twitter 페이지를 팝업으로 표시하는 것은 더 많은 팔로워를 확보하고 참여를 높일 수 있는 좋은 방법입니다. 기존 웹 사이트 트래픽을 사용하여 성장하여 Twitter 계정에서 소셜 콘텐츠를 홍보할 수 있습니다.
이 기사에서는 라이트박스 팝업을 사용하여 WordPress에서 Twitter 페이지를 홍보하는 방법을 보여줍니다.

WordPress에서 Twitter 페이지를 홍보하는 이유는 무엇입니까?
Twitter는 가장 인기 있는 소셜 미디어 플랫폼 중 하나입니다. 많은 기업에서 제품, 블로그 게시물, 공지 사항 및 뉴스를 홍보하는 데 사용합니다. 또한 Twitter Spaces를 통해 사용자로부터 피드백을 받고 설문 조사를 진행하고 오디오 웨비나를 개최할 수 있는 좋은 장소입니다.
그러나 트위터에서 더 많은 사람들이 당신을 팔로우하도록 하는 것은 힘든 일이 될 수 있습니다. 라이트박스 팝업을 사용하여 기존 웹사이트 트래픽을 사용하여 소셜 미디어 팔로워를 늘릴 수 있다면 어떨까요?
웹사이트 어디에서나 라이트박스 팝업에 Twitter 페이지를 표시할 수 있습니다. 이렇게 하면 Twitter 프로필의 가시성을 개선하고 팔로워를 늘리는 데 도움이 됩니다.
그게 다가 아닙니다. 라이트박스 팝업을 사용하여 이메일 목록 작성, 잠재 고객 생성, 콘텐츠 업그레이드 제공, 연락처 양식 표시 등을 할 수도 있습니다.
라이트박스 팝업을 사용하여 Twitter 페이지를 홍보하는 방법을 살펴보겠습니다.
라이트박스 팝업으로 WordPress에서 트위터 페이지 홍보하기
WordPress에 라이트박스 팝업을 추가하는 가장 좋은 방법은 OptinMonster를 사용하는 것입니다. 시장에서 최고의 WordPress 팝업 플러그인 및 리드 생성 소프트웨어입니다.
OptinMonster를 사용하면 판매를 촉진하고, 리드를 생성하고, 이메일 목록을 늘리고, 더 많은 전환을 위해 사이트를 최적화할 수 있습니다.
먼저 OptinMonster 웹사이트를 방문하여 'Get OptinMonster Now' 버튼을 클릭하여 계정을 생성해야 합니다.

이 자습서에서는 Exit Intent 기능, 더 많은 사용자 지정 옵션 및 미리 빌드된 템플릿이 포함되어 있으므로 OptinMonster Pro 라이선스를 사용합니다. OptinMonster 쿠폰 코드를 사용하여 추가 10% 할인을 받을 수 있습니다.
계정을 만든 후 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
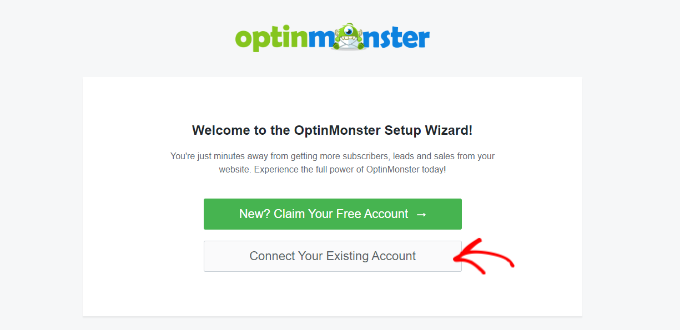
활성화되면 OptinMonster 설정 마법사 화면으로 이동합니다. 계속해서 '기존 계정 연결' 버튼을 클릭하세요.

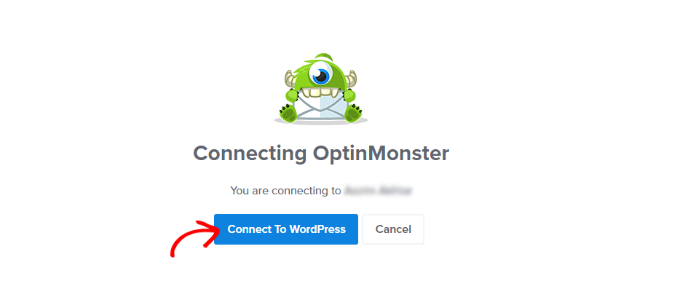
사용할 OptinMonster 계정을 확인하는 새 팝업 창이 열립니다.
계속하려면 'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

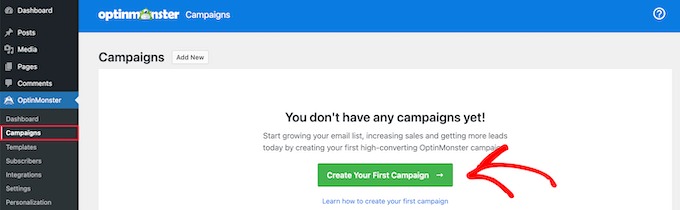
다음으로 WordPress 대시보드에서 OptinMonster»캠페인 으로 이동하여 캠페인을 만들 수 있습니다.
계속해서 '첫 번째 캠페인 만들기' 버튼을 클릭하십시오.

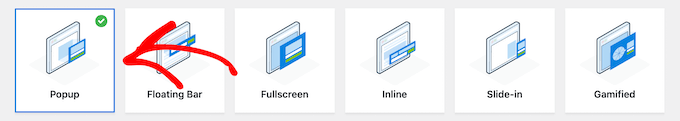
그 후 OptinMonster는 선택할 수 있는 다양한 캠페인 유형을 제공합니다.
라이트박스 팝업을 만들고자 하므로 '팝업' 캠페인 유형을 선택하기만 하면 됩니다.

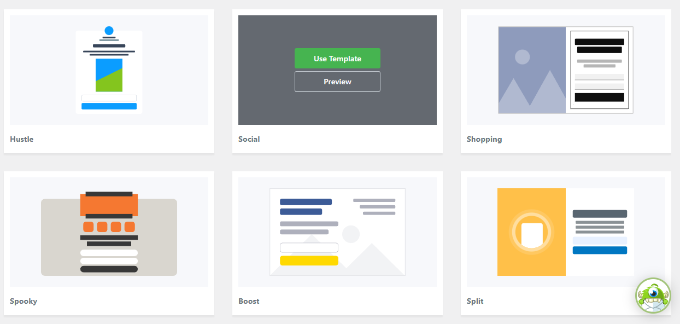
캠페인 유형 아래에 팝업 캠페인에 대한 다양한 템플릿이 표시됩니다.
템플릿 위로 마우스를 가져간 다음 '템플릿 사용' 버튼을 클릭하여 템플릿을 선택할 수 있습니다. 이 자습서에서는 '소셜' 템플릿을 사용합니다.

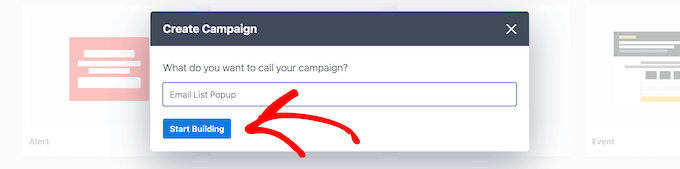
다음으로 캠페인 이름을 입력할 수 있는 팝업 창이 열립니다.
이름을 추가했으면 '빌딩 시작' 버튼을 클릭하세요.

이렇게 하면 끌어서 놓기 빌더를 사용하여 팝업을 사용자 지정할 수 있는 OptinMonster 캠페인 빌더가 시작됩니다.
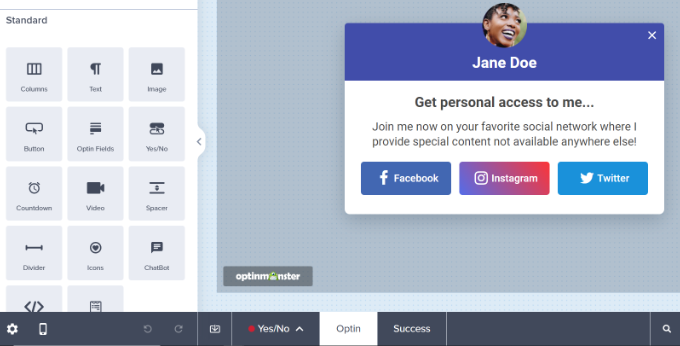
플러그인은 왼쪽 메뉴에서 템플릿에 추가할 수 있는 다양한 요소를 제공합니다.

템플릿에서 기존 블록을 편집할 수도 있습니다.
예를 들어, 다른 소셜 네트워크를 제거할 수 있지만 Twitter 버튼을 유지하여 사용자가 Twitter 페이지를 팔로우할 수 있는 클릭 유도 문안 버튼을 제공합니다.
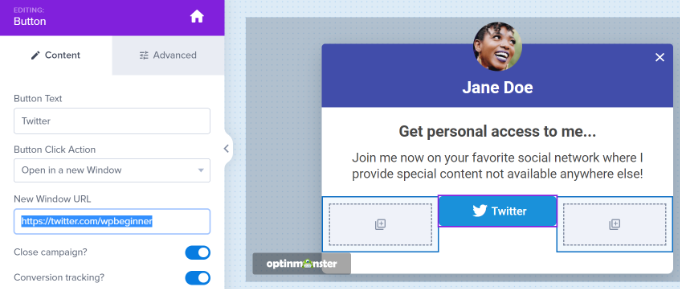
또한 제목과 본문의 텍스트를 편집하는 옵션이 있습니다. 예를 들어 버튼이 'Twitter' 대신 'Follow me'로 표시되도록 하려면 '버튼 텍스트' 필드를 왼쪽으로 변경할 수 있습니다.
그런 다음 Twitter 버튼을 클릭하여 왼쪽 메뉴에서 더 많은 옵션을 볼 수 있습니다. 계속해서 '새 창 URL' 필드 아래에 Twitter 페이지 링크를 입력하십시오.

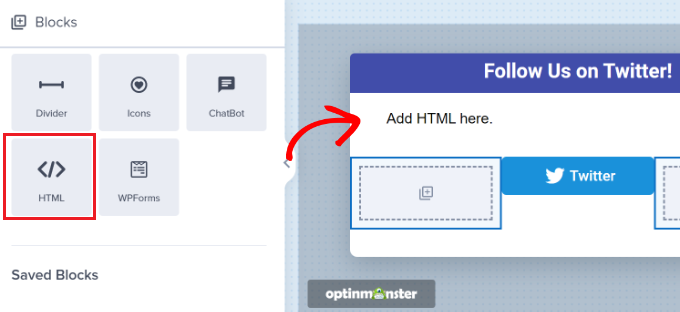
다음으로 메뉴에서 'HTML' 블록을 드래그하여 템플릿에 놓으십시오.
이제 다음 단계에서 얻을 HTML 코드에 대한 블록이 준비되었습니다.

Twitter 페이지 임베드 코드 생성
다음으로 Twitter 게시 도구로 이동하여 Twitter 페이지에 대한 포함 코드를 생성해야 합니다.
HTML 코드를 입력하려면 OptinMonster 캠페인 빌더로 다시 전환해야 하므로 새 탭이나 창에서 도구를 여는 것이 좋습니다.

게시 도구를 열면 '무엇을 포함하시겠습니까?' 입력란에 Twitter 페이지 URL을 추가하고 키보드의 Enter 키를 누를 수 있습니다.
Twitter URL은 https://twitter.com/YourUserNameHere 와 같습니다. 'YourUserNameHere'를 자신의 Twitter 핸들로 바꾸십시오.

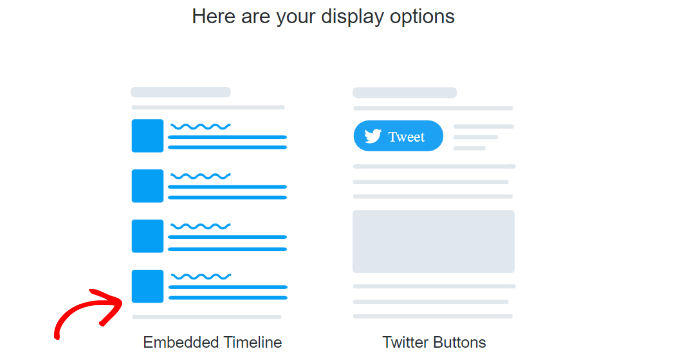
그런 다음 아래로 스크롤하여 Twitter 타임라인 또는 버튼을 삽입할지 여부를 선택할 수 있습니다.
이 자습서에서는 팝업 라이트박스에 Twitter 페이지의 트윗을 표시하기 위해 '임베디드 타임라인' 옵션을 선택합니다.

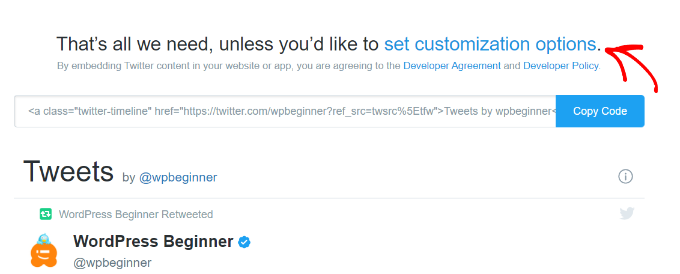
그런 다음 아래로 스크롤하여 사용자 지정 설정을 열 수 있습니다.
내장 코드 위에 있는 '맞춤 설정 옵션 설정' 링크를 클릭하기만 하면 됩니다.

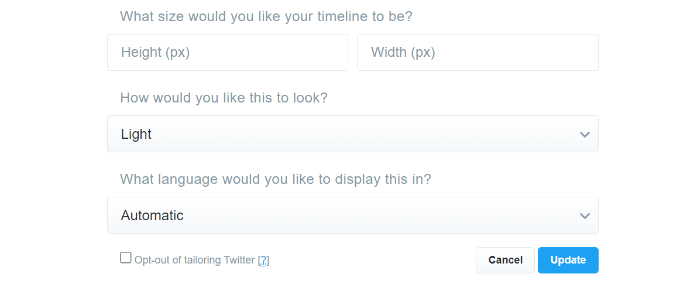
사용자 지정 옵션에서 Twitter 타임라인의 높이와 너비를 편집할 수 있습니다. 이를 통해 라이트박스 팝업에서 타임라인의 모양을 제어할 수 있습니다.
타임라인에 대해 밝거나 어두운 테마를 선택하고 트윗이 표시되는 언어에 대한 추가 설정이 있습니다.

이러한 설정을 구성했으면 '업데이트' 버튼을 클릭합니다.
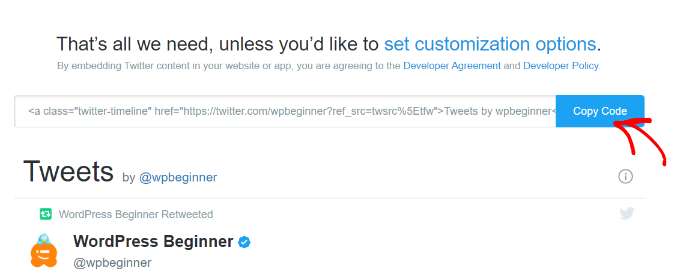
그런 다음 게시 도구가 임베드 코드를 생성합니다. '코드 복사' 버튼을 클릭하시면 됩니다.

이제 임베드 코드를 성공적으로 복사했다는 팝업 창이 표시됩니다.
계속해서 오른쪽 상단 모서리에 있는 십자가 아이콘을 클릭하여 팝업 창을 닫습니다.

웹사이트에 Twitter 페이지 라이트박스 팝업 추가하기
이제 OptinMonster 캠페인 빌더 창 또는 브라우저의 탭으로 돌아갈 수 있습니다.
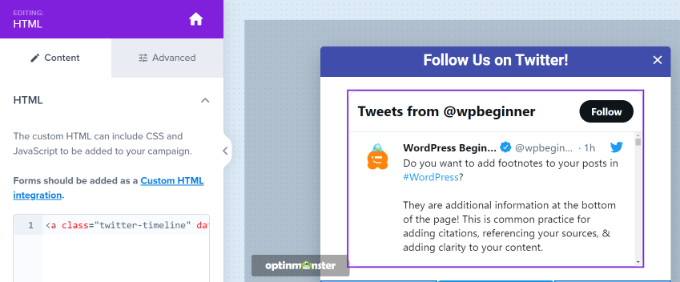
그런 다음 디자인 중인 팝업에서 HTML 블록을 클릭합니다. Twitter 게시 도구에서 포함 코드를 붙여넣을 수 있는 필드가 왼쪽에 표시됩니다.
임베드 코드를 입력하면 캠페인 템플릿에서 Twitter 타임라인의 미리보기가 표시됩니다.

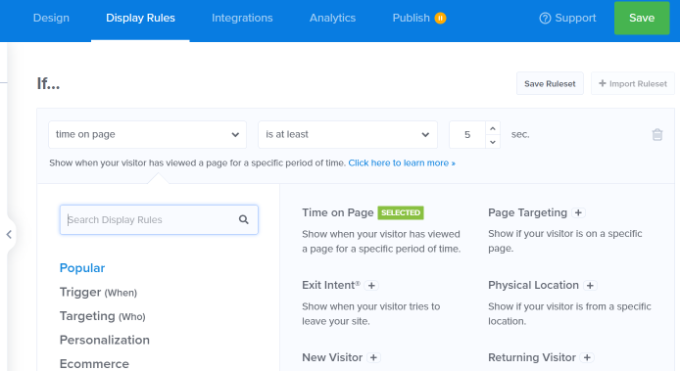
그런 다음 '표시 규칙' 탭으로 이동할 수 있습니다. 여기에서 라이트박스 팝업이 웹사이트에 표시되는 조건을 설정할 수 있습니다.
예를 들어 사용자가 특정 기간 동안 페이지를 보거나 특정 페이지를 방문하거나 웹 사이트를 떠나려고 할 때 나타날 수 있습니다.

이 자습서에서는 표시 규칙으로 '페이지에 머문 시간'을 선택하고 팝업이 표시되는 시간(초)을 설정합니다.
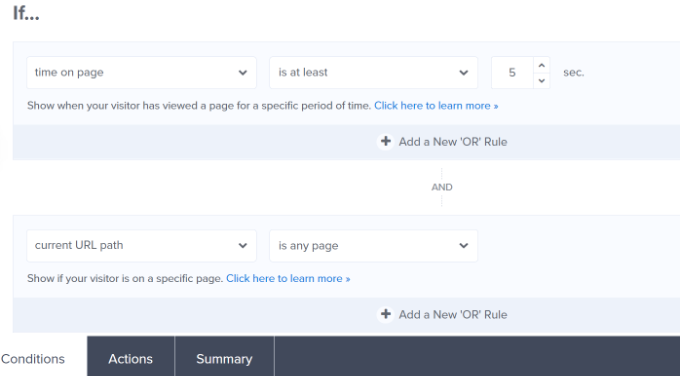
다음으로 '현재 URL 경로'를 '모든 페이지'로 설정하여 사이트의 모든 페이지에 팝업이 나타나도록 할 수 있습니다.

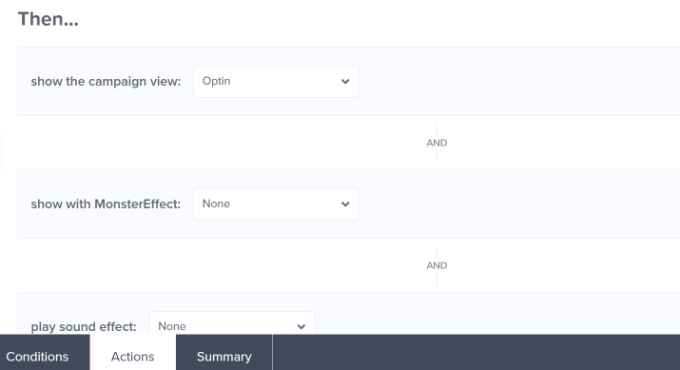
그런 다음 하단의 '작업' 탭으로 전환할 수 있습니다.
이제 '캠페인 보기 표시' 옵션에 대해 '선택'이 선택되었는지 확인합니다. 팝업에 효과와 사운드를 추가하는 옵션 설정도 있습니다.

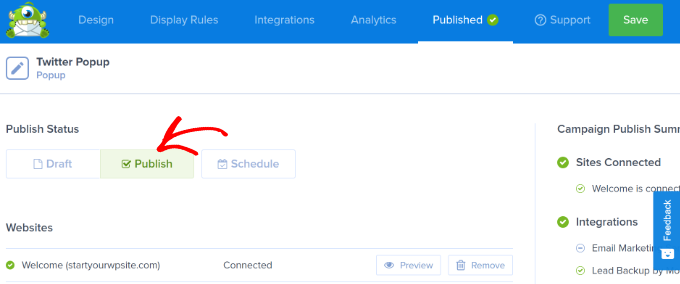
다음으로 '게시됨' 탭으로 이동하여 캠페인을 활성화할 수 있습니다.
'게시 상태'를 초안에서 게시로 변경하기만 하면 됩니다.

이제 상단의 '저장' 버튼을 클릭하여 설정을 저장하고 캠페인 빌더를 닫을 수 있습니다.
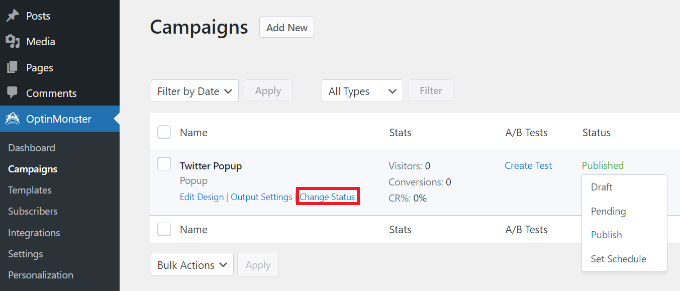
캠페인이 게시되었는지 확인하려면 WordPress 관리자 패널에서 OptinMonster » 캠페인 으로 이동하세요. '상태' 열 아래에 '게시됨'이라는 녹색 텍스트가 표시되어야 합니다.
그렇지 않은 경우 캠페인 이름 아래의 '상태 변경' 옵션을 클릭하고 드롭다운 메뉴에서 '게시'를 선택할 수 있습니다.

이제 OptinMonster 캠페인이 활성화됩니다.
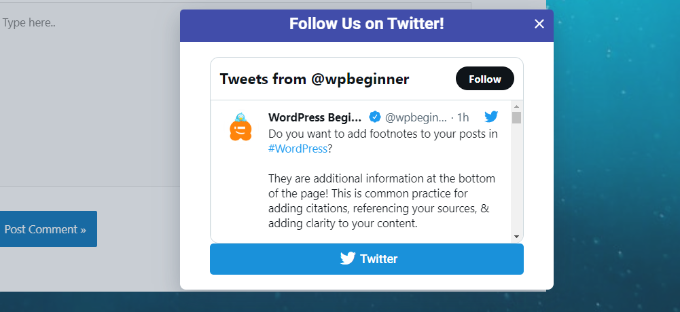
라이트박스 팝업에서 Twitter 페이지를 보려면 웹사이트를 방문하기만 하면 됩니다. OptinMonster 캠페인이 시작되면 Twitter 프로필이 그 아래에 추가한 CTA 버튼과 함께 라이트박스 팝업에 나타납니다.

이 기사가 라이트박스 팝업으로 WordPress에서 Twitter 페이지를 홍보하는 방법을 배우는 데 도움이 되었기를 바랍니다. 초보자를 위한 최고의 WordPress SEO 가이드와 소기업을 위한 최고의 라이브 채팅 소프트웨어를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
팝업으로 WordPress에서 Twitter 페이지를 홍보하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
