WordPress에 이미지를 올바르게 추가하는 방법(단계별)
게시 됨: 2023-08-03WordPress 웹사이트나 블로그에 이미지를 추가하는 올바른 방법을 찾고 계십니까?
WordPress에 이미지를 올바르게 추가하면 웹 사이트의 시각적 매력, 접근성 및 SEO를 향상시킬 수 있습니다. 사용자가 자신의 이미지를 업로드하여 사이트나 대회에서 사용하도록 허용할 수도 있습니다.
이 기사에서는 WordPress에 이미지를 올바르게 추가하는 방법을 설명합니다.

WordPress에서 이미지를 올바르게 업로드하는 것의 중요성
때로는 사용자가 소스에서 이미지를 직접 복사하여 웹사이트 콘텐츠에 붙여넣는 경우도 있습니다. 불행히도 이는 느린 페이지, 열악한 사용자 경험, 열악한 SEO와 같은 문제를 일으킬 수 있습니다.
WordPress 웹사이트에 이미지를 추가할 때 올바르게 수행하는 것이 중요합니다. 이는 올바른 파일 형식, 파일 이름 및 대체 텍스트를 사용하는 것을 의미합니다.
대시로 구분된 설명 단어를 사용하여 이미지 이름을 지정하는 것이 좋습니다. 예를 들어 여행 블로그의 이미지에 'bali-vacation-photo.jpg' 파일 이름을 사용할 수 있습니다.
이미지를 적절하게 추가한다는 것은 이미지가 빠르게 로드되고 모든 장치에서 보기 좋게 보이도록 이미지 크기를 조정하는 것을 의미합니다. 예를 들어, JPEG와 같은 일부 이미지 형식은 다른 형식보다 압축률이 높기 때문에 이러한 이미지는 서버에서 공간을 덜 차지하고 로드하는 데 시간이 덜 걸립니다.
WordPress 블로그의 이미지에 대한 이미지 압축 플러그인과 함께 이러한 형식을 사용하면 웹사이트의 사용자 경험을 향상시킬 수 있습니다.
마찬가지로 WordPress의 이미지 블록을 사용하고 SEO 및 대체 텍스트에 맞게 이미지를 적절하게 최적화하면 검색 엔진에서 이미지를 더 쉽게 색인화할 수 있습니다.
이렇게 하면 웹사이트 순위가 높아지고 장애인을 위한 웹사이트 접근성이 향상될 수 있습니다.
이제 WordPress에서 이미지를 올바르게 추가하는 방법을 살펴보겠습니다. 우리는 여러 가지 방법을 다룰 것이며 아래의 빠른 링크를 사용하여 튜토리얼의 다른 섹션으로 이동할 수 있습니다.
블록 편집기에서 이미지를 추가하는 방법(구텐베르그)
이미지 블록을 사용하면 WordPress 블록 편집기에 이미지를 쉽게 추가할 수 있습니다.
먼저, 이미지를 추가하려는 기존 또는 새 페이지/게시물을 열어야 합니다.
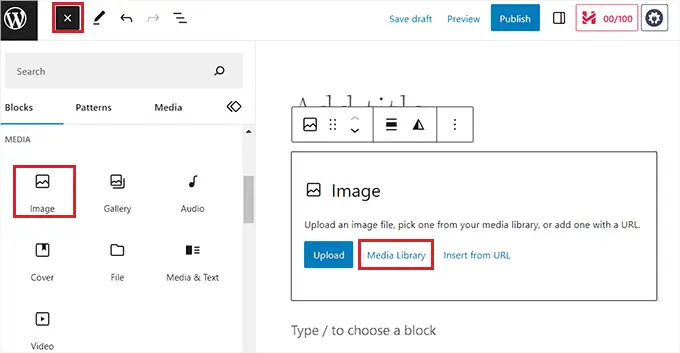
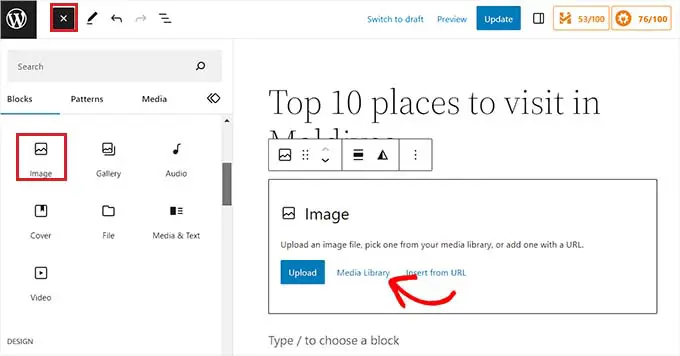
거기에 도착하면 화면 왼쪽 상단에 있는 '+' 버튼을 클릭하여 블록 메뉴를 엽니다. 여기에서 이미지 블록을 찾아 게시물이나 페이지에 추가해야 합니다.

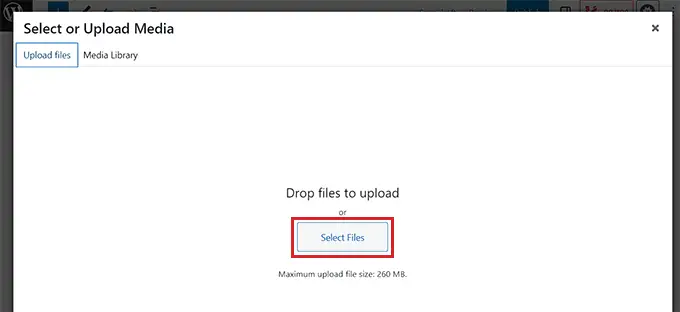
그런 다음 '미디어 라이브러리' 버튼을 클릭하여 화면에 '미디어 선택 또는 업로드' 프롬프트를 시작하세요.
컴퓨터에서 이미지를 업로드하려면 여기에서 '파일 업로드' 탭으로 전환할 수 있습니다.
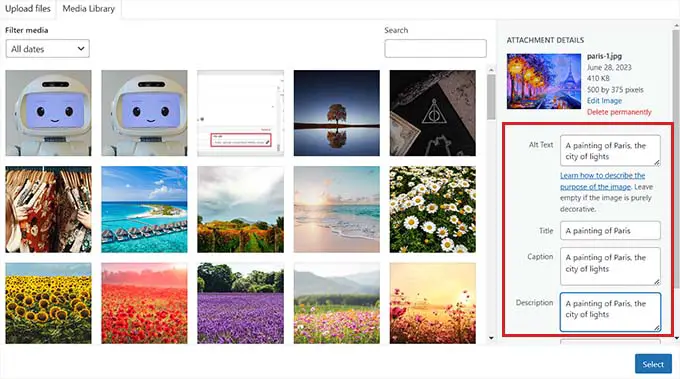
그러나 미디어 라이브러리에서 이미지를 추가하려면 '미디어 라이브러리' 탭으로 전환하여 추가할 수도 있습니다.

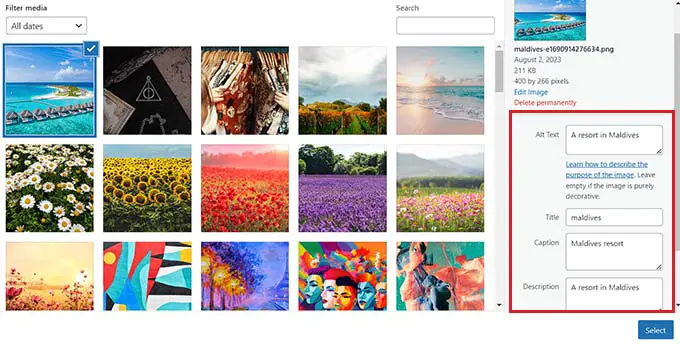
이미지를 추가하면 왼쪽 열에 대체 텍스트를 추가해야 합니다. 이 대체 텍스트는 검색 엔진이 이미지의 맥락을 이해하는 데 도움이 되므로 이미지 SEO에 매우 중요합니다. 또한 화면 판독기를 사용하는 사람들이 이미지에 대한 정보를 볼 수도 있습니다.
오른쪽 열에 이미지를 설명하는 제목과 캡션을 추가할 수도 있습니다. 캡션은 이미지에 대해 표시되는 텍스트 설명이며, 사용자가 이미지 위에 마우스를 올리면 제목이 표시됩니다.
자세한 내용은 WordPress에서 이미지에 캡션을 추가하는 방법에 대한 초보자 가이드를 참조하세요.
그런 다음 '선택' 버튼을 클릭하여 페이지나 게시물에 이미지를 추가하세요.

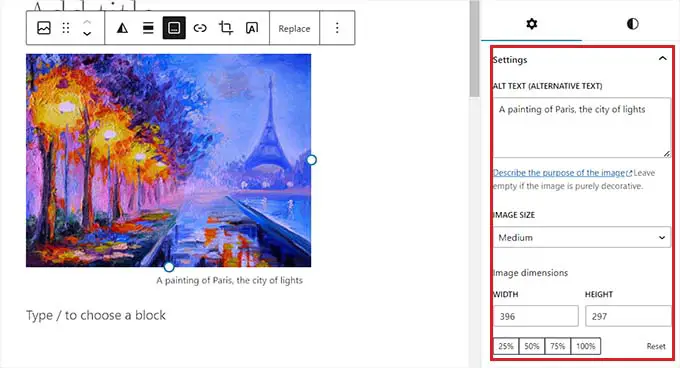
이제 이미지를 업로드했으므로 오른쪽의 블록 패널에서 이미지의 크기, 치수, 테두리 및 스타일을 추가로 사용자 정의할 수 있습니다.
자세한 내용은 WordPress에서 이미지를 추가하고 정렬하는 방법에 대한 튜토리얼을 확인하세요.

마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요.
이제 Gutenberg 편집기에 이미지가 올바르게 추가되었습니다.
클래식 편집기에서 이미지를 추가하는 방법
WordPress에서 여전히 기존 클래식 편집기를 사용하고 있다면 이 방법을 사용할 수 있습니다.
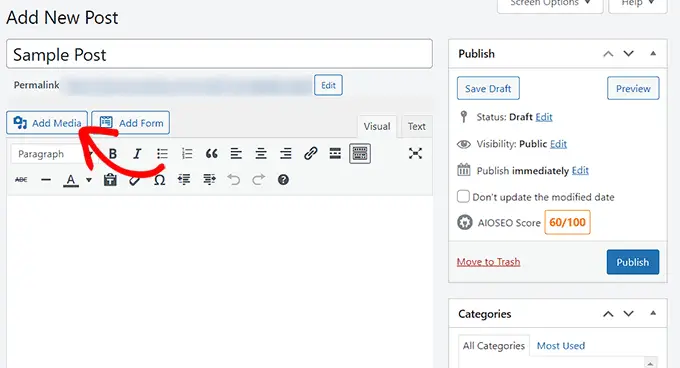
먼저 WordPress 대시보드에서 이미지를 추가하려는 페이지나 게시물을 방문해야 합니다. 거기에 도착하면 '미디어 추가' 버튼을 클릭하여 미디어 라이브러리를 시작하세요.

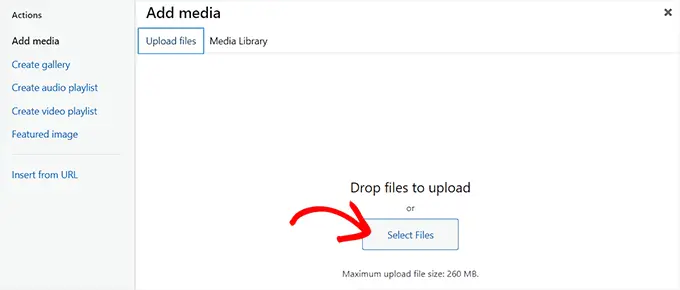
그런 다음 '파일 업로드' 탭으로 전환하여 컴퓨터에서 이미지를 업로드할 수 있습니다.
또는 미디어 라이브러리에서 이미지를 추가하려면 '미디어 라이브러리' 탭으로 전환하세요.

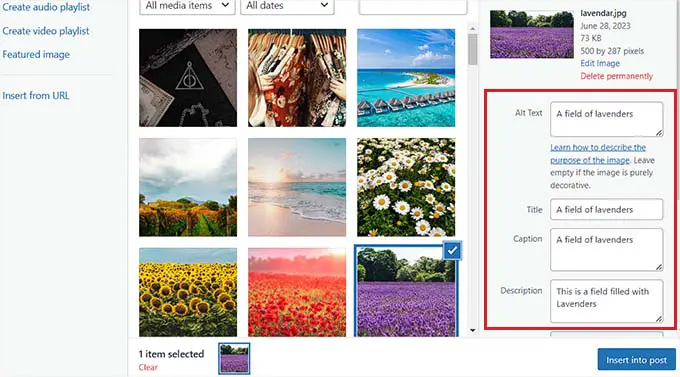
이미지를 추가할 때 대체 텍스트와 제목을 추가해야 합니다. 원하는 경우 설명과 캡션을 추가할 수도 있습니다.
이러한 모든 옵션에 대해 이미지를 간단히 설명할 수 있습니다. 이는 검색 엔진이 이미지를 색인화하고 웹사이트의 가시성을 높이는 데 도움이 됩니다.
다음으로 '게시물에 삽입' 버튼을 클릭하세요.

이제 이미지가 WordPress 게시물이나 페이지에 추가됩니다.
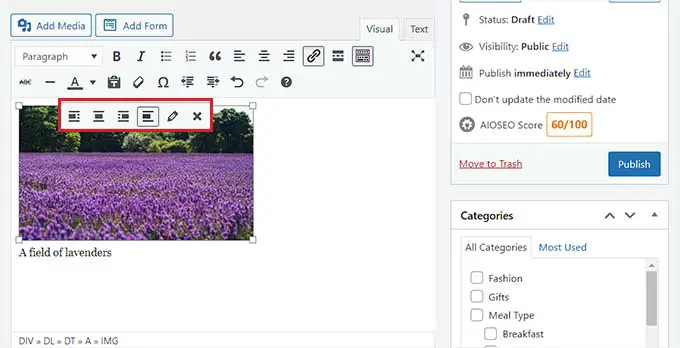
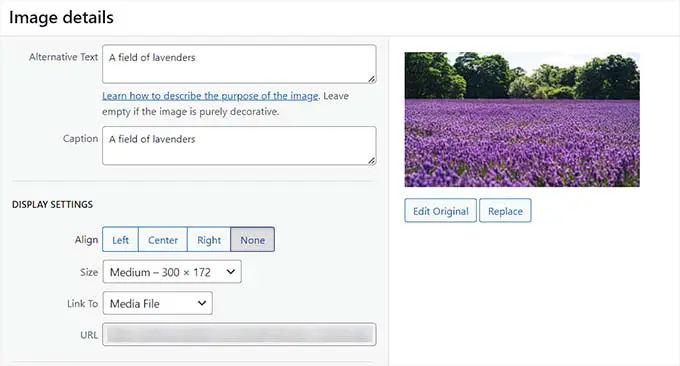
여기에서 이미지 위의 정렬 아이콘을 사용하여 정렬을 변경할 수 있습니다. 연필 아이콘을 클릭하여 이미지를 추가로 편집할 수도 있습니다.

그러면 크기를 변경하고 이미지 제목 속성, CSS 클래스, 정렬 등을 추가할 수 있는 '이미지 세부정보' 프롬프트가 화면에 열립니다.
완료한 후 '업데이트' 버튼을 클릭하여 변경 사항을 저장하세요.

그런 다음 '게시' 또는 업데이트' 버튼을 클릭하여 게시물을 저장하세요.
미디어 라이브러리에 이미지를 추가하는 방법
원하는 경우 미디어 라이브러리에 이미지를 직접 추가할 수도 있습니다. 미디어 라이브러리에 이미지를 추가한 후에도 게시물이나 페이지를 열고 이미지 블록을 삽입해야 한다는 점을 명심하세요.
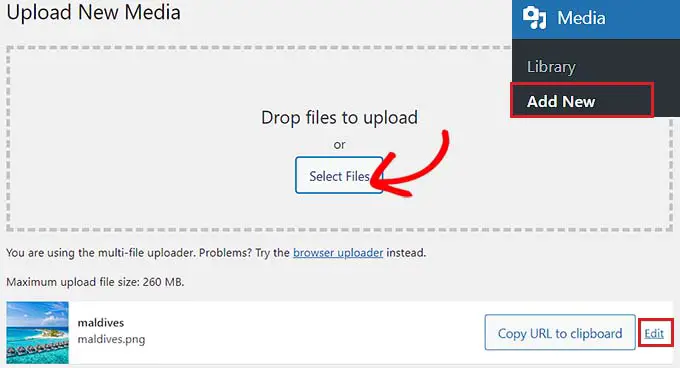
미디어 라이브러리에서 이미지를 추가하려면 WordPress 관리 영역에서 미디어 » 새로 추가 페이지를 방문해야 합니다.
거기에 도착하면 '파일 선택' 버튼을 클릭하여 컴퓨터에서 이미지를 업로드하세요. 그런 다음 이미지 옆에 있는 '수정' 링크를 클릭하세요.

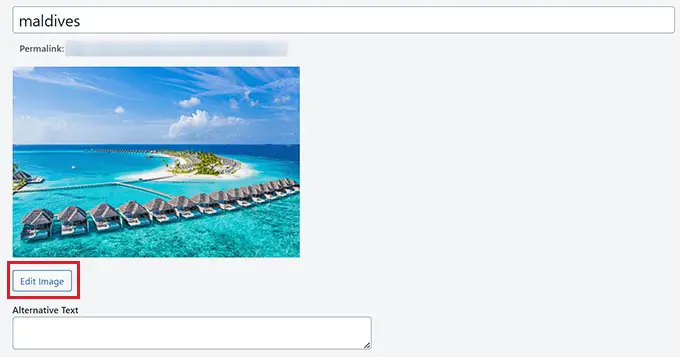
그러면 이미지 제목을 변경하여 시작할 수 있는 '미디어 편집' 페이지로 이동하게 됩니다. 그런 다음 아래로 스크롤하여 대체 텍스트, 캡션, 설명을 추가할 수 있습니다.
그런 다음 '이미지 편집' 버튼을 클릭할 수도 있습니다.

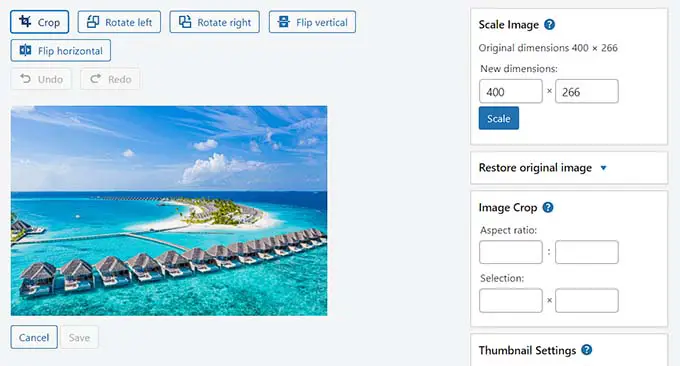
그러면 원하는 대로 이미지를 자르고, 크기를 조정하고, 회전하거나 뒤집을 수 있는 다른 페이지로 이동하게 됩니다. 자세한 지침은 WordPress에서 기본 이미지 편집을 수행하는 방법에 대한 초보자 가이드를 참조하세요.
만족스러우면 '업데이트' 버튼을 클릭하여 변경 사항을 저장하세요.

그러면 '미디어 편집' 페이지로 돌아가서 설정을 저장하려면 '업데이트' 버튼을 다시 클릭해야 합니다.
이제 미디어 라이브러리에 이미지를 성공적으로 추가했습니다.
다음으로, WordPress 관리자 사이드바에서 이 이미지를 추가하려는 게시물을 방문하세요. 거기에 도달하면 '+' 버튼을 클릭하여 게시물에 이미지 블록을 추가하세요.
다음으로 '미디어 라이브러리' 버튼을 선택해야 합니다.

그러면 화면에 '미디어 선택 또는 업로드' 프롬프트가 실행되고 상단의 미디어 라이브러리에 업로드한 이미지가 표시됩니다.
이미지를 선택하면 미디어 라이브러리 페이지에서 제목, 대체 텍스트, 캡션 및 설명이 이미 추가된 것을 볼 수 있습니다.
이제 '선택' 버튼을 클릭하기만 하면 이미지를 블록 편집기에 업로드할 수 있습니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 설정을 저장하세요.

WordPress SEO용 이미지를 최적화하는 방법
게시물/페이지에 이미지를 추가한 후에는 검색 엔진에 맞게 최적화하는 것도 중요합니다. 안타깝게도 WordPress에는 이미지에 대한 고급 SEO 기능이 내장되어 있지 않습니다.
여기가 WordPress용 올인원 SEO(AIOSEO)가 등장하는 곳입니다.
검색 엔진을 위해 이미지를 포함한 콘텐츠를 매우 쉽게 최적화할 수 있게 해주는 시중 최고의 WordPress SEO 플러그인입니다.
먼저 AIOSEO 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: AIOSEO에는 무료 버전도 있습니다. 그러나 이미지 SEO 기능을 잠금 해제하려면 프로 버전의 플러그인이 필요합니다.
활성화되면 설정 마법사를 구성해야 합니다.
자세한 내용은 WordPress용 올인원 SEO를 올바르게 설정하는 방법에 대한 가이드를 참조하세요.

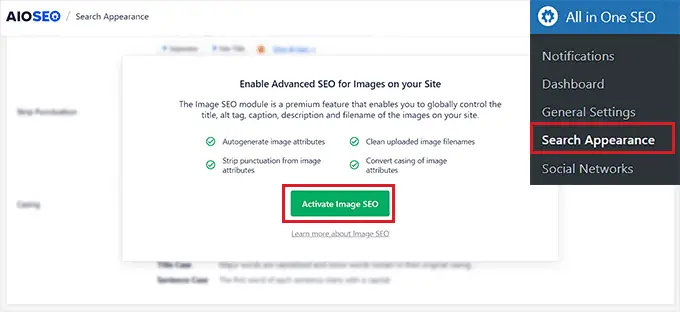
다음으로 WordPress 관리 사이드바에서 올인원 SEO » 검색 모양 페이지로 이동하여 '이미지 SEO' 탭으로 전환하세요.
그런 다음 아래로 스크롤하여 '이미지 SEO 활성화' 버튼을 클릭하여 기능을 잠금 해제하세요.

이제 이미지 SEO 설정을 볼 수 있습니다. 여기서는 제목, 대체 텍스트, 캡션, 설명 및 파일 이름에 대한 다양한 탭을 볼 수 있습니다.
자동 이미지 제목 구성
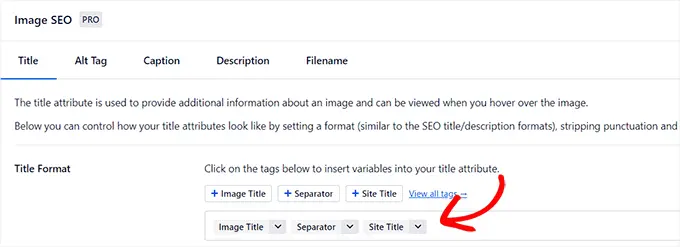
이미지 SEO 페이지의 '제목' 탭으로 전환하면 스마트 태그를 사용하여 이미지의 제목 형식을 생성하는 작업부터 시작할 수 있습니다.
그러면 이러한 스마트 태그가 이미지의 제목 속성을 자동으로 생성합니다. 방문자가 이미지 위에 마우스를 올리면 표시되는 내용입니다.
예를 들어, 각 이미지 제목 속성이 이미지 제목과 사이트 제목을 사용하도록 하려면 '제목 형식' 필드에 이러한 스마트 태그를 추가할 수 있습니다.

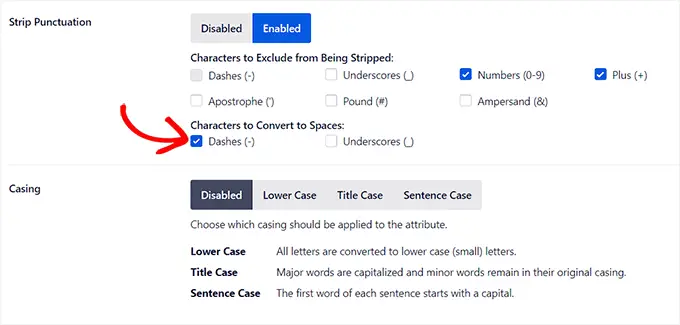
그런 다음 AIOSEO가 파일 이름에서 이미지 제목을 생성할 때 일부 문자를 자동으로 제거하도록 하려면 구두점 제거 옵션을 활성화할 수도 있습니다.
예를 들어 'an-example-image'와 같이 이미지 파일을 저장할 때 대시를 사용하는 경우 '공백으로 변환할 문자' 섹션에서 '대시(-)' 옵션을 선택할 수 있습니다.
그렇게 하면 AIOSEO는 자동으로 이러한 대시를 제거하고 공백으로 바꾸어 이미지 제목을 '예제 이미지'로 만듭니다.

그런 다음 '케이싱' 섹션까지 아래로 스크롤하세요.
여기에서 제목의 대소문자 구분 옵션을 선택할 수 있습니다. 제목을 더 읽기 쉽게 만들려면 문장 케이스나 제목 케이스를 선택하는 것이 좋습니다.
자동 Alt 태그 구성
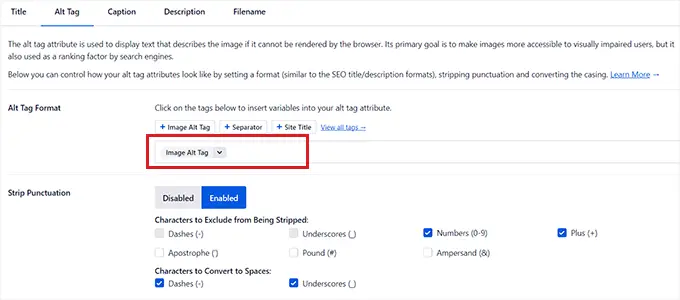
타이틀 설정을 마친 후 상단에서 'Alt Tag' 탭으로 전환합니다.
여기에서 '대체 태그 형식' 옵션 옆에 있는 스마트 태그를 사용하여 모든 이미지에 대한 대체 텍스트를 자동으로 생성할 수 있습니다.
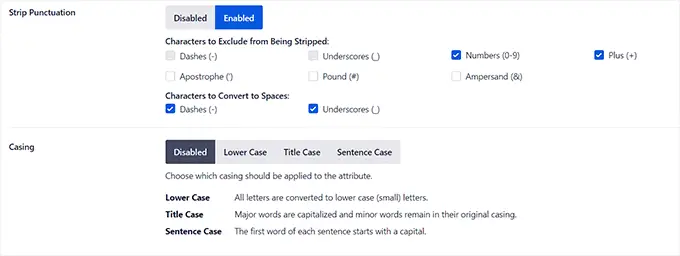
그런 다음 대시(-) 또는 밑줄(_)과 같은 문자를 공백으로 변환하려는 경우 구두점 제거 설정을 활성화할 수도 있습니다.

마찬가지로, 대체 텍스트를 생성할 때 AIOSEO가 제거하지 않기를 원하는 숫자나 더하기 기호(+)와 같은 문자가 있는 경우 '제거에서 제외할 문자' 섹션에서 이러한 옵션에 대한 상자를 선택할 수 있습니다.
대체 텍스트의 대소문자를 선택할 수도 있습니다.
자동 캡션 및 설명 구성
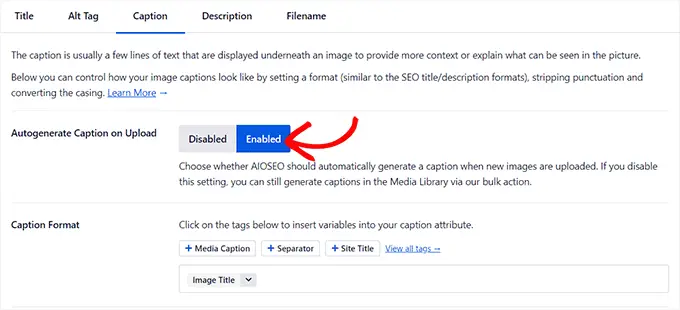
이미지에 대한 자동 캡션을 생성하려면 '캡션' 탭으로 전환하세요.
여기에서 '업로드 시 캡션 자동 생성' 옵션이 활성화되어 있는지 확인하세요. 그런 다음 이미지 캡션을 생성하는 데 사용할 스마트 태그를 선택할 수 있습니다.

다음으로 구두점 제거 기능을 사용하여 캡션에서 문자를 제외하거나 포함하고 대/소문자를 선택할 수도 있습니다.
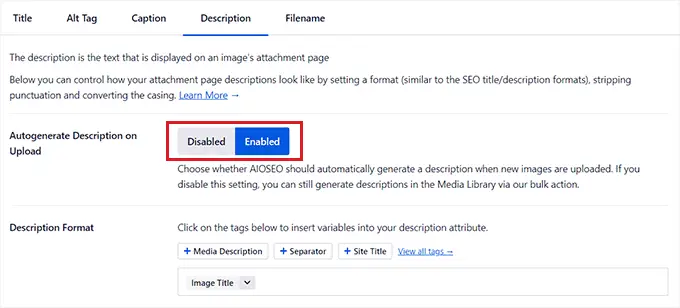
완료되면 상단에서 '설명' 탭으로 전환해야 합니다.
여기에서 '업로드 시 설명 자동 생성' 옵션이 활성화되어 있는지 확인하세요. 자동 이미지 설명 생성에 사용할 스마트 태그도 선택해야 합니다.

다음으로 구두점 제거 기능을 사용하여 설명에 밑줄, 아포스트로피, 숫자와 같은 문자를 포함/제외할 수도 있습니다.
그런 다음 이미지 설명에 대한 대소문자를 선택하기만 하면 됩니다.

자동 파일 이름 구성
앞서 언급했듯이 이미지 파일에 SEO 친화적인 파일 이름을 지정하는 것이 좋습니다. 이미지를 업로드하기 전에 이 작업을 수행할 수도 있고 AIOSEO가 자동으로 이를 수행할 수도 있습니다.
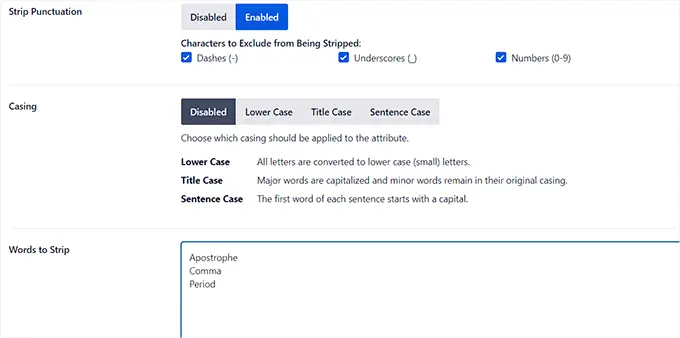
상단에서 '파일 이름' 탭으로 전환하면 AIOSEO가 이미 구두점 구분 설정을 구성한 것을 확인할 수 있습니다.
그러나 제목이나 대체 텍스트를 생성할 때 AIOSEO가 이미지 파일 이름에서 삭제하기를 원하는 문자가 더 있는 경우 해당 문자를 '제거할 단어' 상자에 입력할 수 있습니다.

그런 다음 파일 이름의 대소문자를 선택할 수도 있습니다.
완료한 후에는 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
이제 SEO를 위해 이미지를 성공적으로 최적화했으며 AIOSEO는 모든 이미지에 대한 제목, 대체 텍스트, 캡션 및 설명을 자동으로 생성합니다.
더 자세한 지침을 보려면 검색 엔진에 맞게 이미지를 최적화하는 방법에 대한 초보자 가이드를 참조하세요.
보너스: 사용자가 WordPress에 이미지를 업로드하도록 허용
사용자가 WordPress 웹사이트에 자신의 이미지를 업로드하도록 허용할 수도 있습니다. 이는 콘테스트를 주최하거나 사용자 생성 이미지를 허용하는 사진 웹사이트를 운영하는 경우 유용할 수 있습니다.
이를 위해 시장에서 가장 좋은 문의 양식 플러그인인 WPForms를 사용할 수 있습니다. 이미지 제출 양식을 포함하여 원하는 모든 종류의 양식을 매우 쉽게 만들 수 있는 드래그 앤 드롭 빌더가 함께 제공됩니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 지침을 참조하세요.
활성화되면 WordPress 대시보드에서 WPForms » 새 추가 화면으로 이동하여 양식 작성기를 시작합니다.
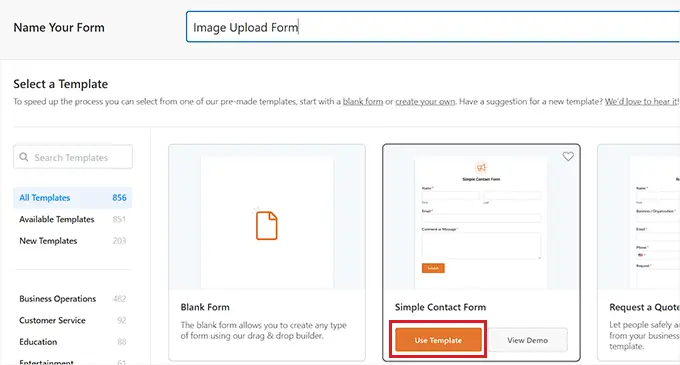
여기에서 양식 이름을 입력한 다음 '간단한 문의 양식' 템플릿 아래의 '스니펫 사용' 버튼을 클릭해야 합니다.

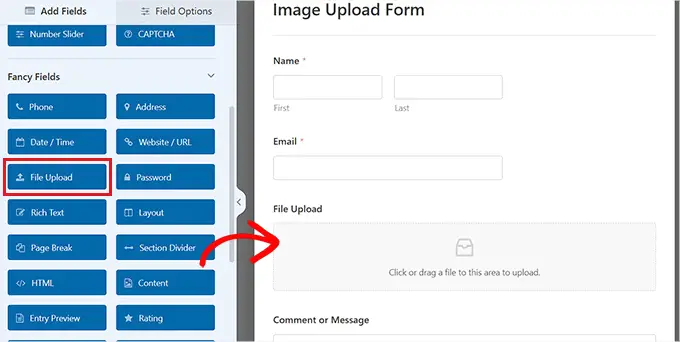
이렇게 하면 양식 작성기에 양식 템플릿이 로드됩니다. 여기서 오른쪽에는 미리 보기가 있고 왼쪽 열에는 사용 가능한 필드가 표시됩니다.
여기에서 파일 업로드 필드를 양식으로 끌어서 놓은 후 클릭하여 설정을 추가로 사용자 정의하세요.

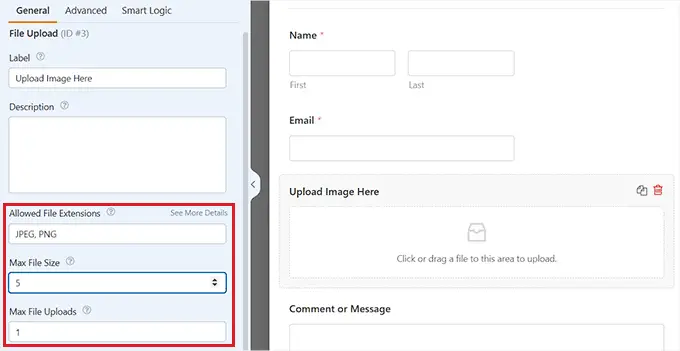
여기에서 필드의 레이블과 설명을 변경할 수 있으며 허용되는 확장명도 지정할 수 있습니다.
예를 들어 JPEG 및 PNG 파일만 허용하려면 '허용되는 파일 확장자' 필드에 해당 옵션을 입력해야 합니다. 각 확장자를 쉼표로 구분해야 한다는 점에 유의하세요.
그런 다음 왼쪽 열에서 최대 이미지 파일 크기와 업로드 수를 구성할 수도 있습니다.

더 자세한 지침을 보려면 사용자가 WordPress에 이미지를 업로드하도록 허용하는 방법에 대한 튜토리얼을 참조하세요.
완료되면 '저장' 버튼을 클릭하여 설정을 저장하세요.
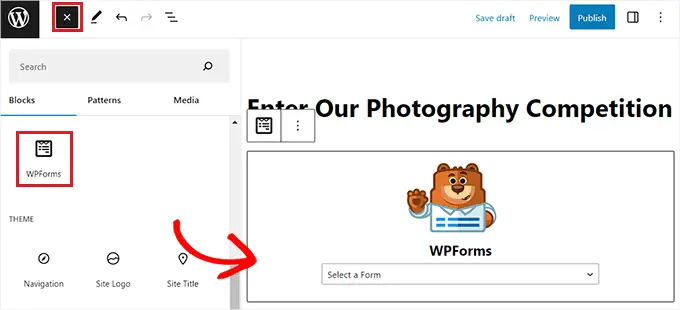
다음으로, 이미지 업로드 양식을 추가하려는 페이지/게시물을 엽니다. 그런 다음 화면 왼쪽 상단에 있는 '+' 버튼을 클릭하여 차단 메뉴를 엽니다.
여기에서 페이지/게시물에 WPForms 블록을 추가해야 합니다.

드롭다운 메뉴에서 생성한 이미지 파일 업로드 양식을 선택하기만 하면 됩니다.
마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요. 이제 WordPress 사이트를 방문하여 실제 양식을 볼 수 있으며 방문자는 양식을 사용하여 이미지를 제출할 수 있습니다.
이 기사가 WordPress에 이미지를 올바르게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 블록 높이와 너비를 변경하는 방법에 대한 초보자 가이드와 그래픽 디자이너를 위한 최고의 WordPress 테마에 대한 전문가의 추천을 확인하실 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
