WordPress에서 텍스트를 수정하는 방법(쉬운 방법)
게시 됨: 2023-03-12WordPress 웹 사이트에서 텍스트를 수정하시겠습니까?
편집은 다른 사람의 사생활을 해치지 않으면서 사이트 방문자와 세부 정보를 공유하는 방법이 될 수 있습니다. 흔하지 않은 페이월이나 부족한 용어를 채우도록 독자에게 도전하는 게임으로 사용할 수도 있습니다.
이 보고서에서는 WordPress에서 텍스트 콘텐츠를 수정하는 방법을 제시합니다.

WordPress에서 텍스트 콘텐츠를 수정하는 이유는 무엇입니까 ?
교정은 섬세한 구성 요소를 검게 칠하여 텍스트를 편집하는 곳입니다. 사적이고 민감한 사실을 비공개로 유지하려고 할 때 일반 커뮤니티와 데이터 및 문서를 공유하는 방법입니다.
편집은 개인 정보 보호 정책을 위반하지 않고 실제 행성 사례를 공유하는 데 도움이 될 수 있습니다. 예를 들어, 사이트 방문자에게 훌륭한 이력서 작성 방법을 보여주고 있다면 귀하가 받은 진짜 이력서의 삽화 몇 개를 포함하고 싶을 수 있습니다. 교정을 사용하여 모든 지원자의 신원, 주소 및 기타 개인 정보를 차단할 수 있습니다.
텍스트 콘텐츠를 수정하더라도 해당 자료는 WordPress 대시보드에 존재합니다. 이는 일반적으로 어느 위치에서나 교정을 쉽게 제거할 수 있음을 의미합니다.
교정은 또한 웹 사이트 방문자가 WordPress 회원 사이트에 가입할 때 기대할 수 있는 서면 콘텐츠 유형을 미리 볼 수 있는 눈길을 끄는 방법일 수 있습니다. 그런 다음 사람들은 회원 자격을 획득하여 교정을 제거하고 검열되지 않은 완전한 버전을 즐길 수 있습니다.
설명을 듣고 WordPress 웹 사이트에서 텍스트를 편리하게 수정할 수 있는 방법을 살펴보겠습니다.
WordPress에서 텍스트를 수정하는 방법
WordPress에서 텍스트를 수정하는 가장 간단한 방법은 Eyes Only를 활용하는 것입니다. 이 플러그인은 검정 블록으로 수정된 텍스트를 변경합니다.

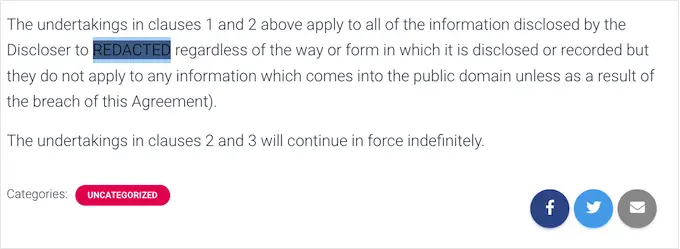
방문자가 블록을 강조 표시하면 흰색 글자로 REDACTED 문구가 표시됩니다.
추구하는 이미지에서 이것이 어떻게 보일 수 있는지에 대한 예를 볼 수 있습니다.

또 다른 가능성은 귀하가 선택한 옵션으로 용어나 구를 빠르게 대체하는 것입니다. 예를 들어, 소형 기업 사이트에서 클라이언트의 ID를 사용할 수 없는 경우 데이터를 '클라이언트'와 같은 좀 더 모호한 문구로 바꿀 수 있습니다.
처음에는 플러그인을 설치하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인을 삽입하는 방법에 대한 정보를 확인하십시오.
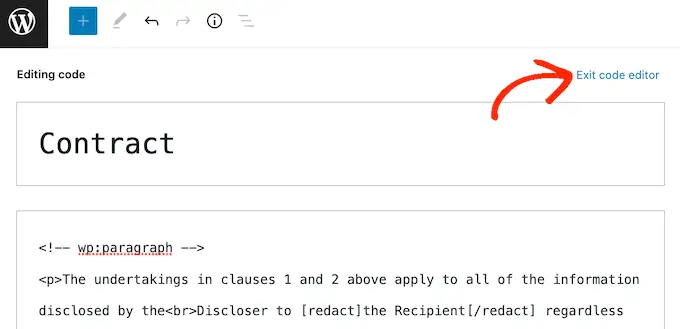
활성화 시 WordPress 코드 편집기에서 HTML을 편집하여 모든 텍스트를 수정할 수 있습니다. 시작하려면 웹사이트 페이지를 열거나 게시하기만 하면 됩니다.
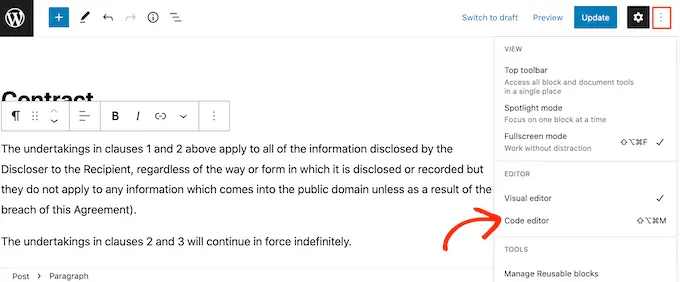
그런 다음 올바른 맨 앞 모서리에 있는 점선 아이콘을 클릭하고 '코드 편집기'를 클릭하십시오.

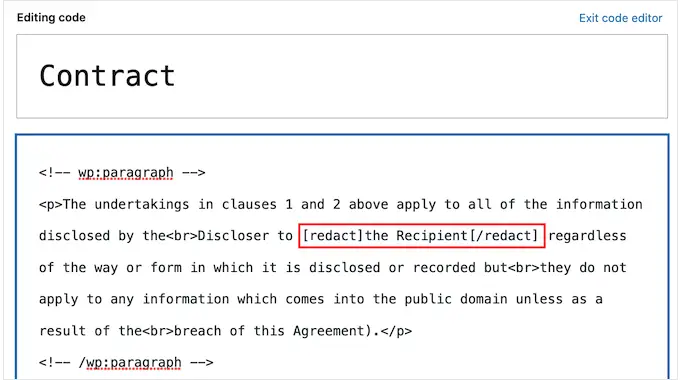
다음으로 수정하려는 텍스트 콘텐츠를 가져옵니다. 텍스트 시작 부분에 다음 태그를 입력합니다.
수정된 텍스트 콘텐츠의 끝에서 다음을 입력합니다.
추구하는 그래픽에서 우리는 '리시버'를 편집하고 있습니다.

추가 텍스트를 수정하려면 위에서 설명한 정확한 방법을 따르십시오.
언제든지 기본 기본 텍스트 콘텐츠 블록 편집기로 다시 전환하려면 기본적으로 '코드 편집기 종료'를 클릭합니다.

수정하려는 모든 텍스트에 태그를 추가한 후 계속 진행하여 웹 사이트를 게시하거나 업데이트할 수 있습니다.

워드프레스 계정에 로그인되어 있어도 텍스트 콘텐츠가 편집된 것처럼 보이지 않는다는 사실을 알고 있어야 합니다. 텍스트가 수정되었는지 확인하려면 둘 다 계정에서 로그아웃하거나 월드 와이드 웹 브라우저의 시크릿 탭에서 웹 페이지로 이동해야 합니다.
추가 옵션은 별도의 단어와 구문을 옵션 구문으로 즉시 대체하는 것입니다. 웹 사이트에 절대 표시하고 싶지 않은 용어가 있는 경우 실용적입니다. 이러한 유형은 개인 공급자 또는 소비자의 제목입니다.
구문을 기계적으로 수정하도록 플러그인을 구성하면 데이터가 웹 사이트에 표시되지 않도록 할 수 있습니다. 이 자동화된 워크플로는 또한 많은 시간을 절약하고 까다로운 작업을 완료할 수 있습니다.
거의 모든 수정된 용어를 대체 용어로 대체한다는 사실을 고려할 때 이 기술은 특히 검게 칠해진 자료가 많은 웹 사이트와 비교할 때 페이지를 더 간단하게 살펴보고 보기 좋게 만들 수 있습니다.
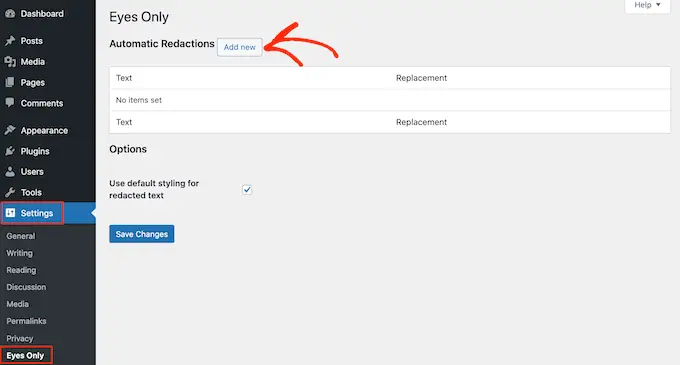
단어나 구를 즉시 수정하려면 구성 » 눈 전용 으로 이동하십시오. 그런 다음 앞으로 이동하여 '새로 추가' 버튼을 클릭합니다.

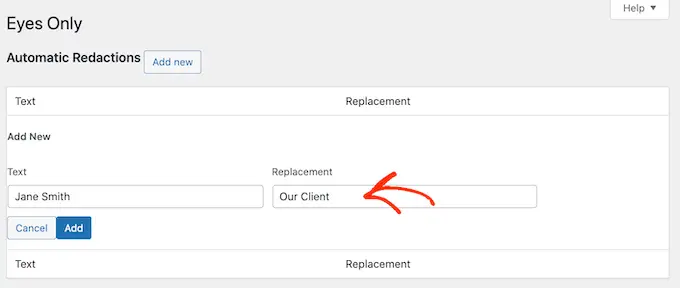
새로운 '텍스트' 필드에 일상적으로 수정하려는 텍스트 콘텐츠를 입력하십시오. 대체 텍스트는 상황에 따라 달라질 수 있습니다.
'교체' 입력란에서 수정된 텍스트 콘텐츠의 대안으로 표시할 텍스트 콘텐츠를 정렬합니다.
추구하는 이미지에서 'Jane Smith'를 'Our Client'로 바꾸고 있습니다.

그런 다음 앞으로 이동하여 '추가' 버튼을 클릭할 수 있습니다.
추가 용어나 구문을 기계적으로 변경하려면 앞에서 설명한 접근 방식을 반복하기만 하면 됩니다.
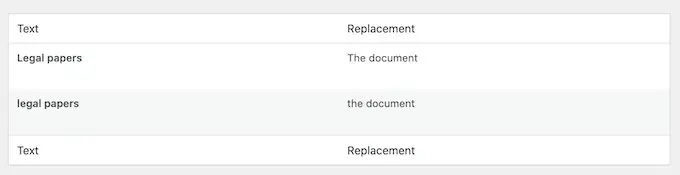
현재 이야기한 것처럼 텍스트 콘텐츠 교체는 상황에 따라 다릅니다. 대문자 여부에 상관없이 구를 수정하고 싶다면 두 개의 독립적인 텍스트 콘텐츠 대체 규칙을 만들어야 합니다.
이 가이드라인 중 하나만 대문자 모델을 교환해야 하고, 추구하는 이미지에서 볼 수 있듯이 추가 가이드라인은 실제로 비대문자 에디션을 교환해야 합니다.

생성한 교정 절차에 만족하면 화면 하단에 있는 변경 사항 유지 버튼을 클릭합니다.
플러그인은 이제 귀하의 웹 사이트를 스캔하고 찾은 일치 항목을 즉시 변경합니다.
특정 위치에서 더 이상 특정 구 또는 구를 숨기고 싶지 않을 수 있습니다. 이 상황에서는 교정 규칙을 삭제하기만 하면 됩니다. 이렇게 하면 마스킹이 즉시 제거되고 WordPress 블로그에서 초기 용어가 명확하게 표시됩니다.
교정 규칙을 삭제하려면 Options » Eyes Only 로 이동하십시오.
그런 다음 삭제하려는 규칙 위로 마우스를 이동하고 '삭제' 연결이 보일 때 클릭하기만 하면 됩니다.

규칙을 삭제할 것인지 확인해야 합니다.
그럼에도 불구하고 미리 가고 싶다면 '예'를 클릭하십시오.

마지막으로 기본에서 '변경 사항 저장' 버튼을 클릭하면 됩니다. 이제 초기 용어가 있는 웹 사이트 페이지나 기사에 들르면 플러그인이 더 이상 텍스트 콘텐츠를 편집하지 않는다는 것을 알 수 있습니다.
이 게시물이 WordPress에서 텍스트 콘텐츠를 편집하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 최고의 WordPress 안정성 가이드북과 최고의 라이브 채팅 애플리케이션을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하십시오. Twitter와 Fb에서도 우리를 발견할 수 있습니다.
