WordPress에서 제목 추가를 제거하는 방법
게시 됨: 2022-09-28WordPress에서 추가 제목을 제거하는 방법에 대한 소개를 원한다고 가정하면 WordPress에서 추가 제목은 화면의 왼쪽 상단 모서리에 있습니다. 제거하려면 먼저 WordPress 계정에 로그인해야 합니다. 로그인한 후 왼쪽 열에 있는 "설정" 탭을 클릭합니다. 그런 다음 "일반"탭을 클릭하십시오. "일반 설정" 섹션에서 " 사이트 제목 " 옵션을 찾습니다. "사이트 제목" 필드의 텍스트를 삭제한 다음 "변경 사항 저장" 버튼을 클릭합니다.
웹 페이지를 열면 브라우저 탭에 페이지 제목 이 표시됩니다. 페이지는 검색 엔진에서 제목에 따라 순위가 매겨지므로 검색 결과에서 사이트 순위를 높이는 데 도움이 됩니다. 탐색 메뉴를 정렬하고 가장 최근 게시물을 표시할 때 페이지 제목은 환상적인 리소스입니다. 사용자가 이미 이해하고 있는 페이지 제목은 필요하지 않을 수 있습니다. Elementor Page Builder를 사용하여 페이지 제목을 완전히 제거할 필요는 없습니다. 콘텐츠에서 제목을 두 번째로 표시할 필요가 없습니다. 이 방법을 사용하여 WordPress 사이트의 게시물 또는 페이지 제목을 숨길 수도 있습니다.
플러그인을 사용하여 페이지 제목을 숨기면 많은 시간과 노력을 절약할 수 있습니다. 이 자습서에서는 페이지 및 게시물 제목 숨기기 플러그인 을 사용합니다. 아래 코드는 웹사이트의 CSS를 재정의하는 데 사용됩니다. 이 프로젝트에서 우리는 단 하나의 클래스만 수정하고 있으며, 이를 수행하는 데 약 2-3줄의 코드가 필요합니다. 브라우저에 따라 제목을 마우스 오른쪽 버튼으로 클릭하고 검사 또는 검사를 선택하여 요소를 검사하거나 검사할 수 있습니다. 집단 재산에 대한 우리의 관심은 재산을 넘어 확장됩니다. 우리의 경우 이름 항목 제목을 선호합니다.
display: none CSS는 모든 게시물과 페이지 제목을 숨깁니다. 단일 페이지 제목을 숨기려면 다음 예제의 코드를 수정하기만 하면 됩니다. 블로그 게시물 페이지 제목을 숨기기 위해 아래 코드 스니펫을 수정할 수 있습니다. 게시물의 항목 제목에 있는 모든 항목에는 * 표시가 있습니다. 이렇게 하면 타겟팅하는 특정 페이지에서 제목을 제거할 수 있습니다. 또한 특정 블로그 게시물을 숨겨진 제목으로 타겟팅할 수 있습니다. 게시물 제목을 숨기는 이 방법은 많은 시간과 노력을 절약합니다.
랜딩 페이지, 홈 페이지, 페이지 정보 또는 기타 페이지에서 제목을 수동으로 제거하여 삭제할 수 있습니다. 페이지에 제목을 포함하지 않으면 SEO에 해롭고 검색 엔진 봇이 사이트의 색인을 생성하는 것도 어렵습니다. 페이지 영구 링크를 변경하려면 관리자 대시보드로 이동하여 드롭다운 메뉴에서 페이지를 선택합니다. 현재 WordPress는 이 기사의 맥락은 고사하고 자체적으로 페이지 제목을 숨길 방법이 없습니다. 대부분의 웹사이트 소유자에게 가장 간단한 방법은 플러그인을 사용하는 것입니다. 새로운 것을 시도하고 싶다면 CSS 옵션을 시도해 보십시오. 결과적으로 귀하의 사이트는 추가 플러그인을 추가로 로드할 필요가 없습니다.
그것은 사실 간단한 과정입니다. 기능은 열기 버튼을 눌러 액세스할 수 있습니다. PHP 파일에서 파일 끝에 다음 코드를 삽입합니다. function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ”, false) * return $title
WordPress의 관리 영역에 로그인하고 설정을 클릭하여 색인 페이지의 제목 태그를 변경합니다. 이 페이지에서 사이트 제목 필드 를 변경하고 변경 사항을 저장할 수 있습니다. WordPress를 사용하면 생성하는 각 게시물 또는 페이지의 제목을 만들 수 있습니다.
WordPress에서 헤더 제목을 어떻게 숨기나요?
WordPress에서 헤더 제목 을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 테마 사용자 지정 프로그램으로 이동하여 '머리글 제목 표시' 옆의 확인란을 선택 취소하는 것입니다. 이렇게 하면 사이트의 헤더 제목이 숨겨집니다. 또 다른 방법은 하위 테마의 functions.php 파일에 다음 코드를 추가하는 것입니다. function my_child_theme_setup() { // 헤더 제목을 표시하기 위한 기본 작업을 제거합니다. remove_action( 'storefront_header', 'storefront_header_title', 10 ); } add_action( 'after_setup_theme', 'my_child_theme_setup' );
다음은 WordPress 페이지 제목을 숨기는 5가지 간단한 방법입니다. WordPress는 페이지가 생성되고 게시된 후 프런트 엔드에 직접 제목을 표시합니다. 편집 영역, 테마 옵션, CSS 또는 WordPress 플러그인을 사용하여 특정 페이지 또는 모든 페이지에서 WordPress 제목 을 숨기는 방법을 보여 드리겠습니다. Google은 숨겨진 콘텐츠를 싫어하며 페이지 제목을 숨길 수 있는 방법을 찾고 있습니다. Google은 여전히 콘텐츠의 소스 코드를 크롤링하므로 이 방법은 적합하지 않습니다. 특정 페이지 또는 각 페이지에 대해 수행하는 방법을 보여 드리겠습니다. 다른 플랫폼에서는 사용할 수 없는 Twenty Seventeen에서 작동하는 두 개의 플러그인을 찾았습니다.
이 도구에는 설정이 없으며 편집 영역의 오른쪽에 작은 메타 상자만 있습니다. 첫 번째 플러그인은 프런트 엔드에서 제목을 숨기기 위해 CSS 클래스를 생성했지만 완전히 제거하지는 않았습니다. 또한 두 번째 플러그인은 페이지에서 두 개의 H1 제목을 방지하는데 이는 최고의 SEO 방법이 아닙니다.

WordPress에서 페이지 제목을 어떻게 표시합니까?
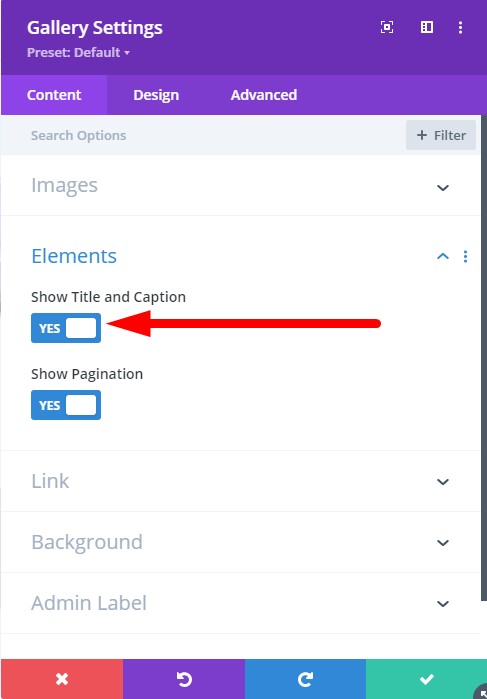
왼쪽 상단 모서리에 있는 제목 표시줄 을 클릭한 다음 전역 설정을 선택하여 도구 메뉴에 액세스하거나 키보드에서 Ctrl U를 눌러 액세스할 수 있습니다. 일반 탭에서 기본 페이지 제목 섹션으로 이동합니다. 표시 옵션을 예로 설정하여 WordPress 페이지의 제목을 표시합니다.
웹사이트의 제목을 찾는 방법
반면에 Mac 또는 Linux 운영 체제에서는 다른 접근 방식이 필요할 수 있습니다. Mac에서는 Safari 웹 브라우저를 사용하여 특정 웹 사이트의 제목을 검색할 수 있습니다. 그런 다음 화면 상단의 도구 모음에서 "이동" 버튼을 클릭하여 " 제목 표시 "를 선택할 수 있습니다.
타이틀 스페이스 워드프레스 제거
 크레딧: www.learnhowwp.com
크레딧: www.learnhowwp.comWordPress에서 제목 위의 공백을 제거하려면 테마의 CSS 파일을 편집해야 합니다. 제목 위의 공백을 제어하는 CSS 규칙을 찾아 삭제합니다.
사용자 설문조사의 일환으로 제목이라고 하는 각 페이지 상단의 큰 빈 공간을 제거하려면 어떻게 하시겠습니까? 자녀 테마의 CSS를 변경하려면 CSS를 만들어야 합니다. 먼저 Simple Custom CSS 플러그인을 제거해야 합니다. 그런 다음 style.css 파일에 사용자 정의 CSS를 삽입합니다. 다시 시도해야 할 수도 있습니다! 작동하지 않으면 다시 시도하십시오! 코드에 중요한 부분을 포함해야 합니다. CTRL F5(1-2회)는 좋은 옵션입니다. 시크릿 창 2를 실행하여 확인할 수도 있습니다.
제목 WordPress 플러그인 숨기기
 크레딧: 워드프레스
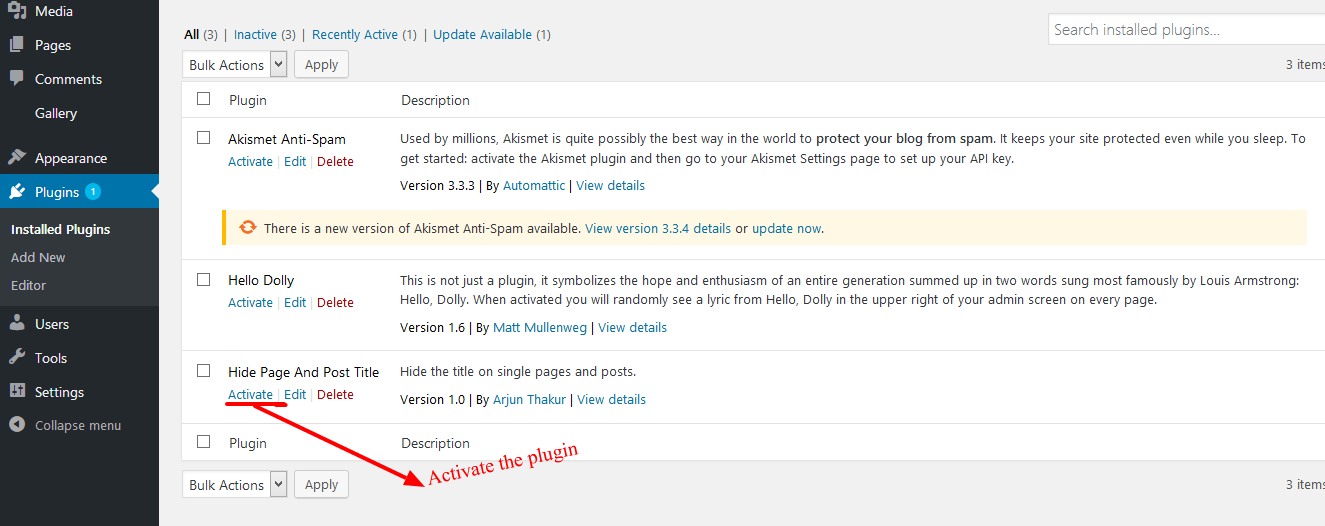
크레딧: 워드프레스WordPress 게시물이나 페이지의 제목을 숨길 수 있는 플러그인이 많이 있습니다. 이것은 랜딩 페이지를 생성하거나 다른 사이트의 링크로 사용될 게시물이나 페이지를 생성하려는 경우에 유용할 수 있습니다. 게시물이나 페이지의 제목을 숨기려면 WP Hide Title 과 같은 플러그인을 사용할 수 있습니다.
WordPress 웹사이트에서 페이지 또는 게시물 제목을 숨기는 방법에 대한 단계별 가이드. 그렇게 하려면 테마의 스타일시트에 수동으로 코드를 추가하고 페이지 빌더를 사용하고 제목 제거 플러그인 을 설치할 수 있습니다. 또한 이 가이드는 처음에 제목을 숨기려는 이유에 대해 설명합니다. 타사 도구를 사용하여 WordPress에서 페이지 제목을 숨길 수 있습니다. 사이트의 각 페이지 제목을 숨기고 게시할 수도 있습니다. 페이지 빌더와 WordPress를 사용하여 이 가이드에서 이를 수행하는 방법을 보여줍니다. 특히 웹사이트에 많은 페이지가 포함된 경우 WordPress에서 페이지 제목을 제거하는 것은 위험합니다.
WP WordPress는 페이지 제목을 사용하여 검색 엔진 최적화에 중요한 영구 링크를 생성합니다. 페이지에 제목이 없으면 WordPress에서 임의의 숫자와 문자 문자열을 생성할 수 있습니다. 검색 엔진이 이를 발견하면 귀하의 웹사이트는 거의 확실히 스팸으로 분류될 것입니다. 검색 엔진 결과 페이지(SERP) 및 브라우저 탭의 제목 태그는 SEO 제목 아래에 표시됩니다. 또한 제목 계층 구조를 정의하여 검색 엔진이 게시물의 컨텍스트를 이해하는 데 도움이 됩니다. 보이지 않는 제목 태그는 콘텐츠 자체에 나타나지 않습니다.
플러그인 없이 WordPress에서 페이지 제목을 숨기는 방법
플러그인을 사용하지 않고 WordPress에서 페이지 제목을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 하위 테마를 만든 다음 사용자 정의 CSS를 추가하여 제목을 숨기는 것입니다. 또 다른 방법은 사용자 정의 필드 플러그인을 사용하고 제목을 숨기려는 페이지에 대해 값이 "1"인 "hide_title"이라는 필드를 만드는 것입니다.
제목은 WordPress의 기본 기능으로 모든 게시물과 페이지에 나타납니다. 그러나 페이지 제목을 변경할 수 있습니다. 플러그인을 사용하는 것은 페이지 제목을 숨기거나 제거하는 가장 편리한 방법입니다. 이 튜토리얼에서는 WordPress에서 페이지 제목을 숨기는 방법에 대해 설명합니다. 이 경우 제목 필드를 공백으로 두는 것이 적절합니다. 웹사이트가 Yoast SEO와 같은 SEO 플러그인으로 구축된 경우 SEO 제목 필드 에 메타 제목을 포함할 수 있습니다. 웹사이트의 모든 페이지 제목을 숨기고 싶으십니까?
이 경우 앞의 코드를 다음 중 하나로 바꾸십시오. GeneratePress, Astra 및 OceanWP와 같은 많은 테마는 페이지 제목 숨기기 옵션 을 활성화합니다. 제목 클래스를 브라우저에서 여는 경우 검사하고 마우스 오른쪽 버튼을 클릭한 다음 메뉴에서 검사를 선택합니다. 다음 몇 섹션에서는 이러한 테마 또는 Elementor의 페이지 빌더를 사용하여 페이지 제목을 제거하는 방법을 보여 드리겠습니다. 아래 단계는 Elementor, 인기 있는 테마 또는 Astra 또는 GeneratePress와 같은 다른 인기 있는 테마에서 페이지 제목을 제거하는 방법을 안내합니다. 페이지 제목을 숨기는 방법에 대해 궁금한 점이 있으면 주저하지 말고 댓글로 질문해 주세요.
