WordPress에서 장바구니에 추가 버튼을 제거하는 방법
게시 됨: 2022-09-05전자 상거래 웹 사이트 소유자는 특정 브랜드 또는 제품과 일치하도록 웹 사이트를 사용자 정의하려는 것이 일반적입니다. 이를 수행하는 한 가지 방법은 WordPress에서 장바구니에 추가 버튼 을 제거하는 것입니다. 이것은 몇 가지 간단한 단계에 따라 수행할 수 있습니다. 먼저 워드프레스 편집기를 엽니다. 편집기에서 장바구니에 추가 버튼이 포함된 파일을 찾습니다. 이 파일은 일반적으로 "include" 또는 "themes" 폴더에 있습니다. 파일을 찾았으면 편집기에서 엽니다. 다음으로 장바구니에 추가 버튼이 포함된 코드 줄을 찾습니다. 이 코드 줄은 일반적으로 다음과 같습니다. “$button_html = '장바구니에 추가';” 이 코드 줄을 찾으면 삭제하거나 주석 처리하십시오. 이것은 코드 줄 앞에 "//"를 추가하여 수행할 수 있습니다. 이것은 WordPress에 코드 줄을 무시하도록 지시합니다. 파일을 저장하고 편집기를 닫습니다. 이제 WordPress에서 장바구니에 추가 버튼을 성공적으로 제거했습니다.
WordPress에는 세계에서 가장 유용한 플러그인 중 하나인 WooCommerce가 있습니다. 이 플러그인을 설치하면 기본적인 워드프레스 웹사이트를 전문적인 디자인의 온라인 스토어로 탈바꿈시킬 수 있습니다. 다음 코드를 functions.php 파일에 추가하여 장바구니에 추가 버튼을 제거합니다. 그렇게 하기 전에 웹사이트를 백업하여 WooCommerce 구성 에 필요한 변경을 하십시오. WooCommerce에 특정 제품이 지정된 경우 장바구니에 추가 옵션을 비활성화해야 할 수 있습니다. 이 코드는 모든 WordPress 테마에 콘텐츠를 추가하는 데 사용할 수 있지만 가장 적합한 테마입니다.
WooCommerce 플러그인 을 사용할 때 OceanWP 테마에서 활성화한 경우 기본 탐색 메뉴에 작은 장바구니를 표시할 수 있습니다. WordPress Customizer를 사용하여 아이콘을 변경할 수 있습니다. 모양 > 사용자 정의 > WooCommerce > 메뉴 카트로 이동하여 메뉴 카트를 변경할 수 있습니다.
WooCommerce는 모양 – 사용자 정의로 이동하여 사용자 정의할 수 있습니다. 장바구니 버튼 을 클릭하여 장바구니의 설정을 변경할 수 있습니다. 장바구니에 추가 옵션에서 텍스트를 변경하거나 이 화면의 목록에서 다른 옵션을 선택할 수 있습니다.
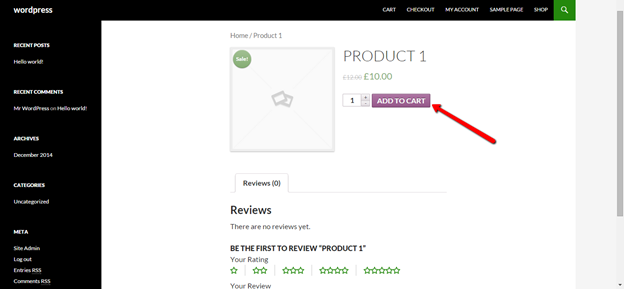
장바구니에 추가 버튼 요소 제거
 크레딧: ThemeIsle
크레딧: ThemeIsle장바구니에 추가 버튼 요소 또는 플러그인 제거 제거는 제품 페이지 에서 장바구니에 추가 버튼을 제거하는 좋은 방법입니다. 이것은 판매해야 하는 제품의 수를 줄이는 좋은 방법이며 또한 실제로 판매하고 싶은 제품에 집중하는 데 도움이 될 수 있습니다.
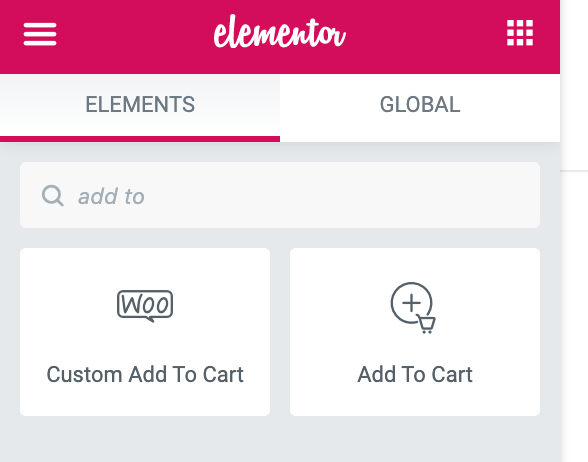
대부분의 경우 WordPress 사이트 소유자는 장바구니에 추가 기능을 제거하는 방법을 모릅니다. 플러그인을 사용하거나 Elementor 페이지 빌더를 사용하는 두 가지 방법으로 수행할 수 있습니다. 플러그인 디렉토리에서 WooCommerce의 장바구니 및 체크아웃 비활성화 옵션을 활성화하는 여러 플러그인을 찾을 수 있습니다. 장바구니에 추가 버튼을 제거해야 합니다. 구독 및 편집자는 WooCommerce를 통해 액세스할 수 있는 두 개의 사용자 그룹입니다. 외부 웹사이트를 사용하는 것은 특정 제품을 판매하는 좋은 방법입니다. 장바구니에 추가 링크 텍스트를 Elex 플러그인으로 교체할 수 있습니다.
아래 비디오는 그것을 시각화하는 방법을 보여줍니다. WooCommerce 장바구니에 추가 버튼을 제거하려면 WordPress 사이트에 WooCommerce 및 Elementor Pro 버전이 설치되어 있어야 합니다. 버튼을 완전히 사용자 정의할 수 있는지 여부를 선택할 수 있습니다. WidgetKit이라는 플러그인을 추가하여 제품 페이지를 완전히 변경할 수도 있습니다.
Woocommerce 루프에서 장바구니에 추가 버튼 제거
 크레딧: www.themelocation.com
크레딧: www.themelocation.com제품 루프에서 장바구니에 추가 버튼을 제거하려면 간단한 코드 조각으로 제거할 수 있습니다. 이 코드를 하위 테마의 functions.php 파일에 추가하기만 하면 됩니다. function remove_add_to_cart_buttons() { remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); } add_action( '초기화', 'remove_add_to_cart_buttons' );
장바구니에 추가 버튼은 루프에서 제거되어야 합니다. 2020년 5월 8일 오후 11시 24분(동부 표준시)에 #95012가 생방송됩니다. 루프에서 장바구니에 추가 버튼을 제거할 수 있습니까? 애프터 루프 아이템 후크를 사용하여 WC Marketplace에서 제품을 만들 수 있습니까? 직접 사용해보시면 좋을 것 같습니다. 카탈로그 버튼 은 위시리스트와 함께 사용할 수도 있습니다. 게임을 다시 만들 수 없는 경우에도 괜찮습니다.

작동 방식에 따라 내 쪽의 버그일 수 있습니다. Woo에게 문제를 일으키는 것이 아니므로 문제가 발생하면 신고해 주세요. 관심을 가져주셔서 기쁩니다.
Woocommerce 웹사이트에서 장바구니를 비활성화하는 방법
웹사이트에 장바구니를 유지하지만 더 이상 항목 추가 기능을 허용하지 않으려면 다음 단계를 따르세요.br>a target=_gt; WooCommerce 플러그인을 설치한 후 설치된 플러그인 페이지로 이동합니다. WooCommerce 섹션 으로 이동하면 비활성화 옵션이 있습니다. 장바구니 아이콘은 웹사이트에서 즉시 삭제됩니다.
Woocommerce.php 파일
woocommerce.php 파일 에는 WooCommerce 플러그인을 구동하는 데 필요한 코드가 포함되어 있습니다. WooCommerce를 설치하면 이 파일이 WordPress 디렉토리에 자동으로 설치됩니다. WordPress 관리자 패널로 이동하여 WooCommerce 탭을 클릭하여 액세스할 수 있습니다. 거기에서 woocommerce.php 파일을 클릭하여 편집할 수 있습니다.
Woocommerce PHP에 어떻게 액세스합니까?
/WP-content/ 페이지에서 플러그인을 찾습니다. /woocommerce/ 폴더를 연 다음 /templates/ 폴더를 열고 마지막으로 /cart/ 폴더를 엽니다. 파일 카트 를 선택해야 합니다. 텍스트 편집기에서 php를 열고 php 아이콘을 클릭합니다.
우커머스와 함께 MySQL을 사용해야 하는 이유
WooCommerce를 사용하여 자신의 비즈니스를 운영할 때 거의 확실하게 MySQL을 사용하여 고객 데이터를 저장하게 됩니다. 당신이 아닌 경우에 있어야합니다. WooCommerce 스토어 를 구축하는 데 세계에서 가장 널리 사용되는 데이터베이스 중 하나인 MySQL보다 더 좋은 방법은 없습니다. MySQL을 지원하는 다양한 플러그인과 테마를 사용할 수 있기 때문에 WooCommerce 스토어를 최대한 활용하려는 경우 MySQL을 사용할 수도 있습니다. MySQL을 사용하지 않으면 잠재적인 기능과 유연성을 놓치게 됩니다. 따라서 WooCommerce 사용을 고려하고 있다면 먼저 MySQL을 시작해야 합니다.
Woocommerce 파일을 어떻게 재정의합니까?
테마(또는 하위 테마)에서 WooCommerce 템플릿 파일을 재정의하려면 테마 디렉터리에 'woocommerce'라는 폴더를 만든 다음 재정의하려는 폴더/템플릿 파일을 추가하기만 하면 됩니다.
Woocommerce: 최상의 결과를 위해 사용자 지정 템플릿 재정의 사용
테마가 WooCommerce를 지원하지 않는 경우 사용자 정의 WooCommerce 템플릿 재정의 대신 기본 WooCommerce 템플릿 을 사용합니다.
우커머스 확장
WooCommerce는 무엇이든 아름답게 판매할 수 있는 무료 전자 상거래 플러그인입니다. WordPress와 원활하게 통합되도록 구축된 WooCommerce는 매장 소유자와 개발자 모두에게 완벽한 제어 권한을 제공하는 세계에서 가장 선호하는 전자 상거래 솔루션입니다. WooCommerce를 사용하면 다양한 방법으로 실제 제품과 디지털 제품을 모두 판매할 수 있습니다. 간단한 목록 보기에서 제품을 제공하거나 WooCommerce가 제공하는 고급 기능 을 활용하여 시각적으로 더 매력적인 상점을 만들도록 선택하십시오. 다양한 색상, 크기 또는 구성으로 제품 변형을 제공할 수도 있습니다. 그리고 WooCommerce의 내장 결제를 통해 모든 주요 신용 카드, PayPal 및 Apple Pay를 사용할 수 있습니다.
Woocommerce를 사용하여 온라인 판매 방법
WooCommerce는 eBook, 잡지 및 코스와 같은 디지털 제품을 판매하는 데 사용할 수 있는 전자 상거래 플랫폼입니다. 의류 및 가정용품과 같은 실제 품목을 판매할 수도 있습니다. 또한 WooCommerce를 통해 프로그래밍 및 웹 디자인을 판매할 수 있습니다. WooCommerce로 구축된 가장 인상적인 프로젝트 중 일부를 살펴보고 WooCommerce가 회사에 어떤 혜택을 줄 수 있는지 자세히 알아보세요. WooCommerce가 WordPress 사이트에서 기능적이고 아름다운 전자 상거래 상점 을 만드는 데 어떻게 도움이 되는지 알아보세요.
