Powered by WordPress 바닥글 링크를 제거하는 방법
게시 됨: 2023-02-11사이트에서 'powered by WordPress' 바닥글 링크를 제거하시겠습니까?
기본적으로 대부분의 WordPress 테마에는 바닥글에 고지 사항이 있지만 이로 인해 사이트가 비전문적으로 보일 수 있습니다. 또한 자신의 링크, 저작권 표시 및 기타 콘텐츠를 위한 공간도 적게 남습니다.
이 기사에서는 WordPress 바닥글 링크를 제거하는 방법을 보여줍니다.

WordPress 바닥 글 크레딧을 제거하는 이유는 무엇입니까?
기본 WordPress 테마는 바닥글 영역을 사용하여 공식 WordPress.org 웹사이트로 연결되는 'WordPress 제공' 고지 사항을 표시합니다.

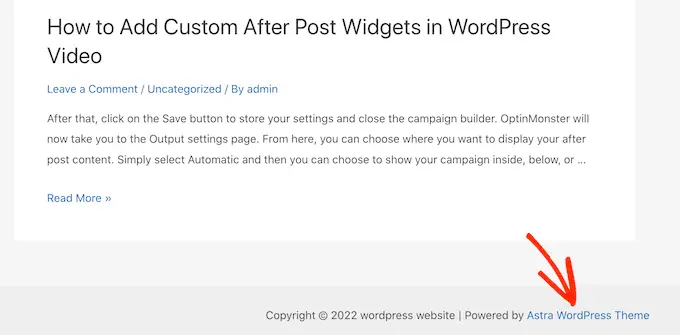
많은 테마 개발자는 이것을 더 나아가 바닥글에 자신의 크레딧을 추가합니다.
다음 이미지에서 Astra WordPress Theme에 의해 추가된 고지 사항을 볼 수 있습니다.

소프트웨어 개발자들에게 훌륭한 반면, 이 'Powered by….' 바닥글은 특히 비즈니스 웹사이트를 운영하는 경우 사이트를 덜 전문적으로 보이게 만들 수 있습니다.
또한 해커가 귀하가 WordPress를 사용하고 있음을 알 수 있어 귀하의 사이트에 침입하는 데 도움이 될 수 있습니다.
예를 들어 맞춤 로그인 URL을 사용하지 않는 경우 해커는 사이트 주소에 /wp-admin을 추가하고 로그인 페이지로 이동할 수 있습니다.
이 고지 사항은 또한 외부 사이트로 연결되므로 사람들이 귀하의 웹사이트를 떠나도록 권장합니다. 이는 페이지뷰 및 이탈률에 부정적인 영향을 미칠 수 있습니다.
WordPress 바닥 글 신용 링크를 제거하는 것이 합법적입니까?
WordPress는 무료이고 GPL 라이선스에 따라 출시되기 때문에 사이트에서 바닥글 크레딧 링크를 제거하는 것은 완벽하게 합법적입니다.
기본적으로 이 라이선스는 WordPress를 사용, 수정하고 다른 사람에게 배포할 수 있는 자유를 제공합니다.
공식 WordPress 디렉토리에서 다운로드하는 모든 WordPress 플러그인 또는 테마는 동일한 GPL 라이선스에 따라 배포됩니다. 실제로 대부분의 상용 플러그인과 테마도 GPL로 출시됩니다.
즉, 비즈니스 웹 사이트, 온라인 상점 또는 블로그에서 바닥글 크레딧을 제거하는 것을 포함하여 원하는 방식으로 WordPress를 사용자 정의할 수 있습니다.
이를 염두에 두고 WordPress 바닥글 링크를 제거하는 방법을 살펴보겠습니다.
비디오 자습서
비디오를 원하지 않거나 추가 지침이 필요한 경우 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 테마 설정을 사용하여 'Powered by' 링크 제거
대부분의 훌륭한 테마 작성자는 사용자가 바닥글을 편집하고 크레딧 링크를 제거할 수 있기를 원한다는 것을 알고 있으므로 많은 사람들이 테마 설정에 이를 포함합니다.
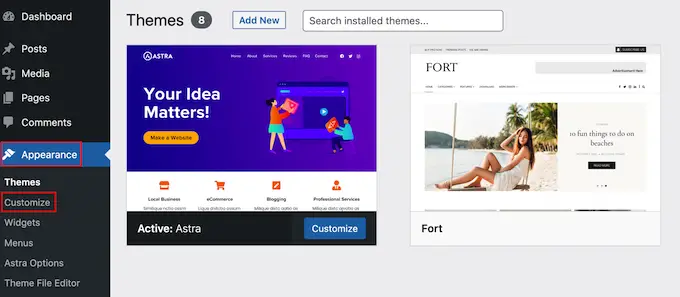
테마에 이 옵션이 있는지 확인하려면 WordPress 관리 대시보드에서 모양 » 사용자 지정 으로 이동하세요.

이제 사이트 바닥글을 사용자 지정할 수 있는 설정을 찾은 다음 해당 옵션을 클릭할 수 있습니다.
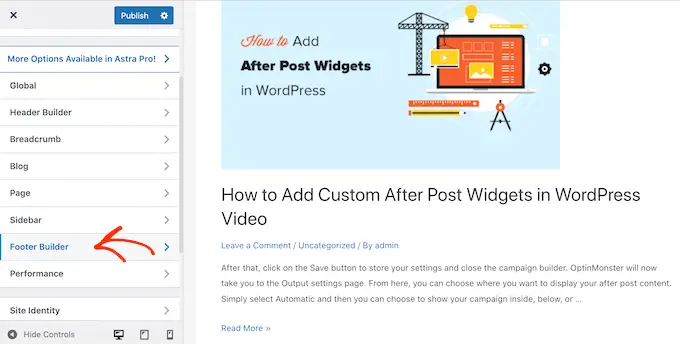
예를 들어 Astra 테마에는 'Footer Builder'라는 섹션이 있습니다.

이 테마를 사용하는 경우 '바닥글' 섹션을 클릭하고 '저작권'을 선택하면 됩니다.
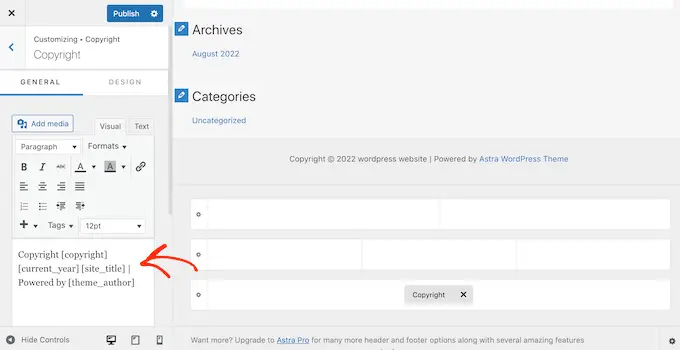
이렇게 하면 바닥글 텍스트를 변경하거나 완전히 삭제할 수도 있는 작은 편집기가 열립니다.

바닥글 고지 사항을 어떻게 제거하든지 '게시'를 클릭하여 변경 사항을 사이트에 적용하는 것을 잊지 마십시오.
방법 2. 전체 사이트 편집을 사용하여 'Powered by' 크레딧 제거
블록 테마를 사용하는 경우 전체 사이트 편집(FSE) 및 블록 편집기를 사용하여 바닥글 고지 사항을 제거할 수 있습니다.
이것은 모든 테마에서 작동하지는 않지만 전체 사이트에서 'Powered by' 크레딧을 제거하는 빠르고 쉬운 방법입니다.
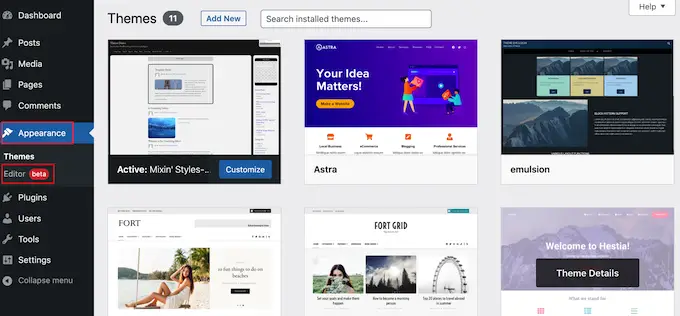
편집기를 실행하려면 Appearance » Editor 로 이동합니다.

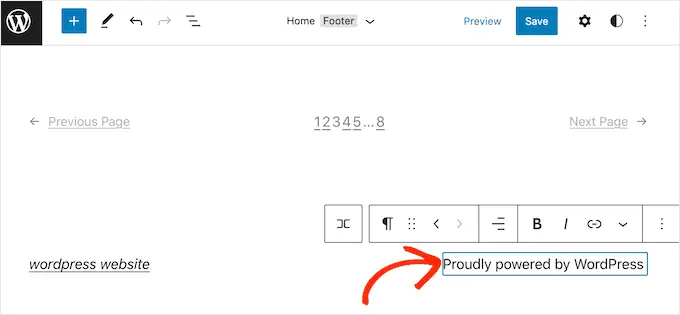
그런 다음 웹사이트 바닥글로 스크롤하고 'Powered by' 고지 사항을 클릭하여 선택합니다.
이제 자신의 콘텐츠로 바꾸거나 고지 사항을 완전히 삭제할 수도 있습니다.

바닥글 모양이 만족스러우면 '저장'을 클릭하십시오. 이제 사이트를 방문하면 변경 사항이 실시간으로 표시됩니다.
방법 3. 페이지 빌더를 사용하여 'Powered by' 고지 사항을 제거하는 방법
많은 WordPress 웹사이트에서 바닥글을 사용하여 이메일 주소나 전화번호와 같은 중요한 정보를 전달합니다. 실제로 방문자는 특히 이 콘텐츠를 찾기 위해 사이트 하단으로 스크롤할 수 있습니다.
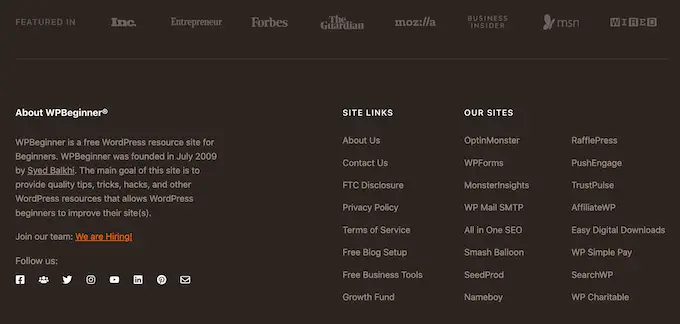
이를 염두에 두고 한 단계 더 나아가 'Powered by' 텍스트를 맞춤 바닥글로 바꿀 수 있습니다. 이 바닥글에는 소셜 미디어 프로필에 대한 링크, 제휴 파트너에 대한 링크, 제품 목록 또는 기타 중요한 정보 및 링크가 포함될 수 있습니다.
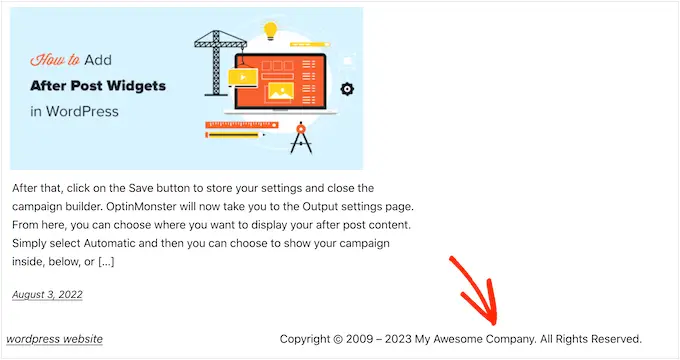
다음 이미지에서 WPBeginner 바닥글을 볼 수 있습니다.

맞춤 바닥글을 만드는 가장 좋은 방법은 SeedProd를 사용하는 것입니다. 최고의 페이지 빌더 플러그인이며 WordPress 블로그 또는 웹 사이트의 모든 부분을 사용자 지정하는 데 도움이 되는 180개 이상의 전문적으로 디자인된 템플릿, 섹션 및 블록이 함께 제공됩니다.
또한 전체 바닥글, 사이드바, 머리글 등을 만들 수 있는 설정이 있습니다.
먼저 SeedProd를 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 끌어서 놓기 편집기를 사용하여 모든 종류의 페이지를 만들 수 있는 무료 버전의 SeedProd도 있습니다. 그러나 고급 Theme Builder와 함께 제공되는 SeedProd의 프리미엄 버전을 사용할 것입니다.
플러그인을 활성화하면 SeedProd가 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 키 입력 후 '키 확인' 버튼을 클릭합니다.
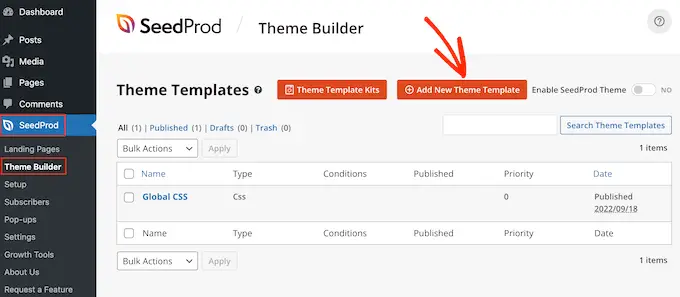
완료하면 SeedProd » Theme Builder 로 이동합니다. 여기에서 '새 테마 템플릿 추가' 버튼을 클릭합니다.


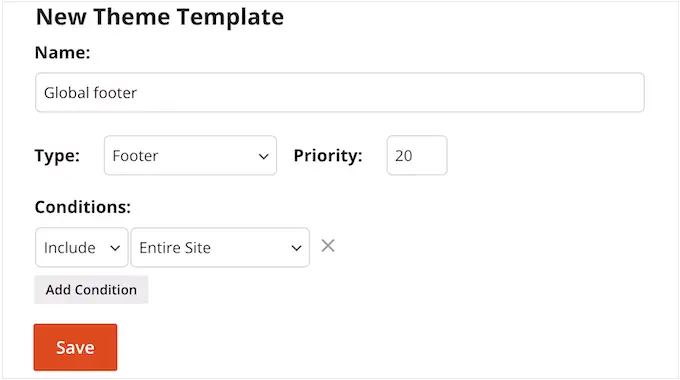
팝업에서 새 테마 템플릿의 이름을 입력합니다.
그런 다음 '유형' 드롭다운을 열고 '바닥글'을 선택합니다.

SeedProd는 기본적으로 전체 사이트에 새로운 바닥글 템플릿을 표시합니다. 그러나 '조건' 설정을 사용하여 특정 페이지나 게시물로 제한할 수 있습니다.
예를 들어 랜딩 페이지에서 새 바닥글을 제외하여 기본 클릭 유도문안을 방해하지 않도록 할 수 있습니다.
입력한 정보가 마음에 들면 '저장'을 클릭하십시오.
그러면 SeedProd 페이지 빌더 인터페이스가 로드됩니다.
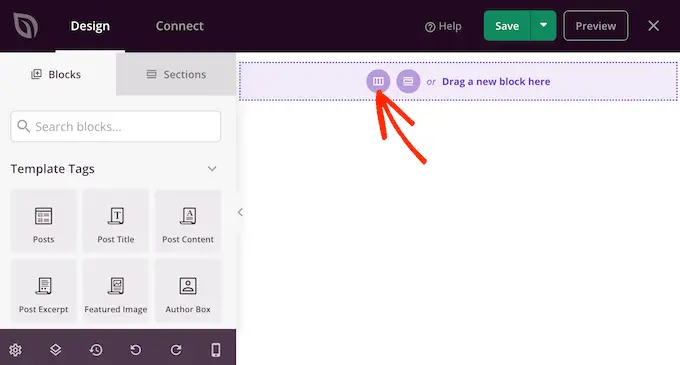
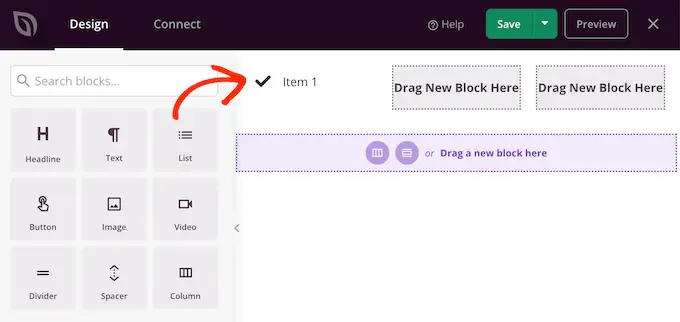
처음에는 템플릿 오른쪽에 빈 화면이 표시되고 왼쪽에 설정이 표시됩니다. 시작하려면 '열 추가' 아이콘을 클릭하십시오.

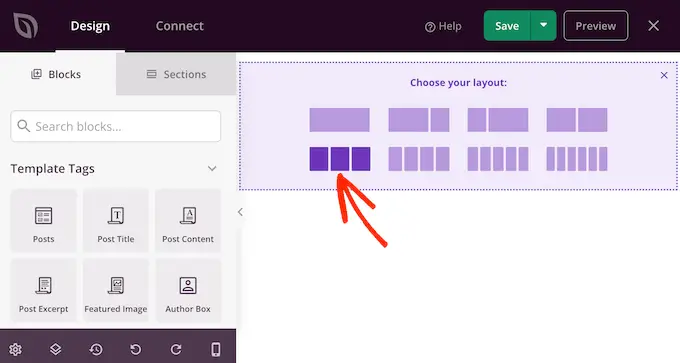
이제 바닥글에 사용할 레이아웃을 선택할 수 있습니다. 이렇게 하면 콘텐츠를 다른 열로 구성할 수 있습니다.
원하는 레이아웃을 사용할 수 있지만 이 가이드에서는 3열 레이아웃을 사용합니다.

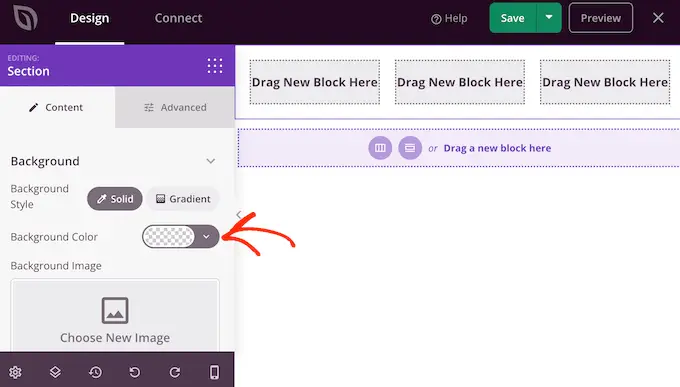
다음으로 WordPress 테마, 회사 브랜딩 또는 로고와 일치하도록 바닥글의 배경을 편집할 수 있습니다.
배경 색상을 변경하려면 '배경 색상' 옆의 섹션을 클릭한 다음 컨트롤을 사용하여 새 색상을 선택하십시오.

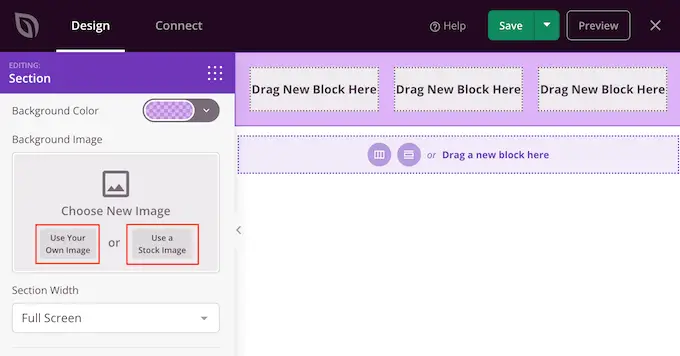
또 다른 옵션은 배경 이미지를 업로드하는 것입니다.
이렇게 하려면 '자신의 이미지 사용'을 클릭한 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 '스톡 이미지 사용'을 클릭합니다.

배경이 만족스러우면 바닥글에 콘텐츠를 추가할 차례입니다.
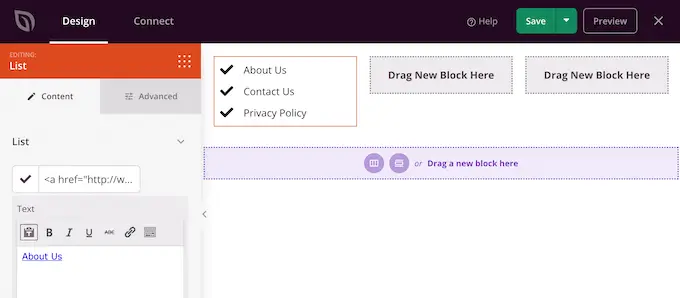
왼쪽 메뉴에서 아무 블록이나 드래그하여 바닥글에 놓으십시오.

블록을 추가한 후 기본 편집기에서 해당 블록을 클릭하여 선택합니다.
이제 왼쪽 메뉴에 블록 사용자 지정을 위한 모든 설정이 표시됩니다.

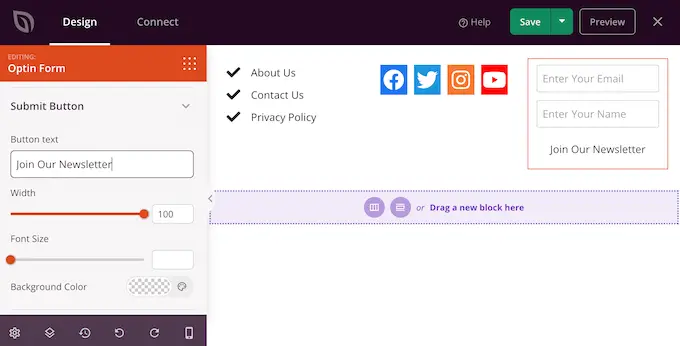
바닥글에 더 많은 블록을 추가하려면 이 단계를 계속 반복하세요.
레이아웃 주위로 블록을 드래그하여 각 블록이 나타나는 위치를 변경할 수도 있습니다.

디자인이 마음에 들면 '저장' 버튼을 클릭합니다.
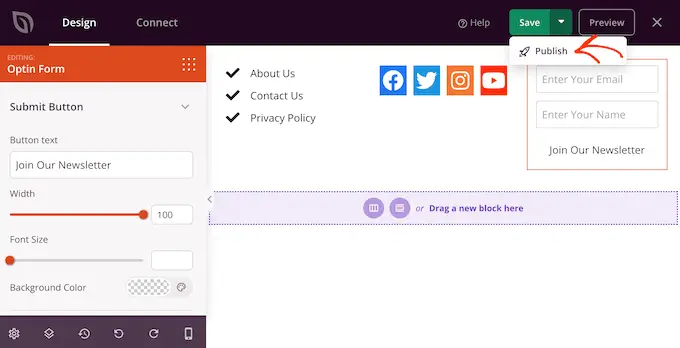
그런 다음 '게시'를 선택하여 디자인을 완성할 수 있습니다.

웹사이트에 새 바닥글을 표시하려면 SeedProd로 WordPress 테마 구축을 완료해야 합니다.
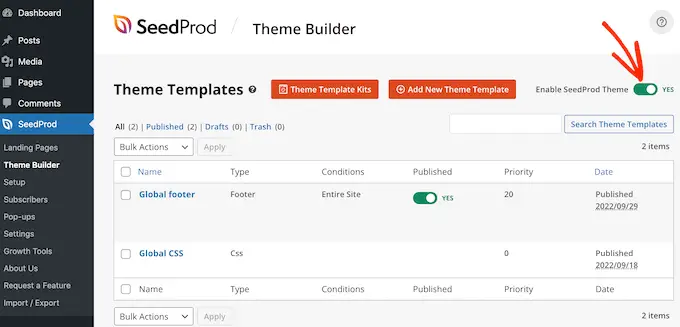
테마를 구축한 후 SeedProd » Theme Builder 로 이동합니다. 그런 다음 'SeedProd 테마 사용' 스위치를 클릭합니다.
이제 웹사이트를 방문하면 새로운 바닥글이 표시됩니다.

단계별 가이드는 사용자 지정 WordPress 테마를 만드는 방법에 대한 가이드를 참조하세요.
방법 4. 코드를 사용하여 WordPress 고지 사항 제거
WordPress 사용자 지정 프로그램에서 바닥글 크레딧을 제거하거나 수정할 수 있는 방법이 없는 경우 다른 옵션은 footer.php 코드를 편집하는 것입니다.
초보자에게 가장 친숙한 방법은 아니지만 WordPress 테마에서 크레딧을 제거할 수 있습니다.
웹사이트 코드를 변경하기 전에 문제가 발생할 경우 사이트를 복원할 수 있도록 백업을 만드는 것이 좋습니다.
WordPress 테마 파일을 직접 편집하는 경우 테마를 업데이트하면 해당 변경 사항이 사라집니다. 그렇게 말하면 사용자 정의를 잃지 않고 WordPress 테마를 업데이트할 수 있으므로 하위 테마를 만드는 것이 좋습니다.
먼저 FileZilla와 같은 FTP 클라이언트를 사용하여 WordPress 사이트에 연결하거나 WordPress 호스팅 회사에서 제공하는 파일 관리자를 사용할 수 있습니다.
FTP를 처음 사용하는 경우 FTP를 사용하여 사이트에 연결하는 방법에 대한 전체 가이드를 볼 수 있습니다.
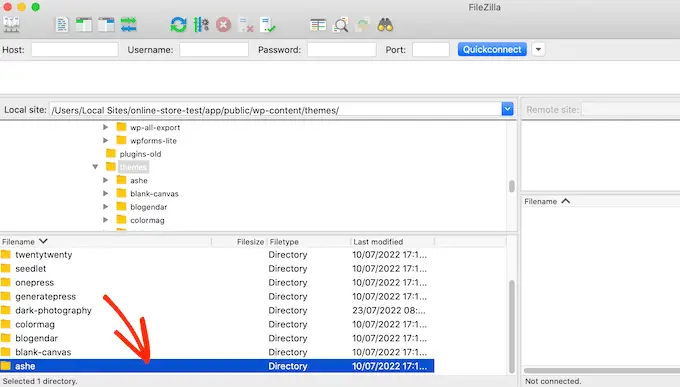
사이트에 연결되면 /wp-content/themes/로 이동한 다음 현재 테마 또는 하위 테마에 대한 폴더를 엽니다.

이 폴더 내에서 footer.php 파일을 찾아 메모장과 같은 텍스트 편집기에서 엽니다.
텍스트 편집기에서 'powered by' 텍스트가 포함된 코드 섹션을 찾습니다. 예를 들어 WordPress의 Twenty Twenty-One 테마에서 코드는 다음과 같습니다.
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
이 코드를 완전히 삭제하거나 필요에 맞게 사용자 지정할 수 있습니다. 예를 들어 'Proudly powered...' 고지 사항을 자신의 저작권 표시로 바꿀 수 있습니다.

변경 후 파일을 저장하고 서버에 업로드합니다. 사이트를 확인하면 바닥글 크레딧이 사라집니다.
경고! 어떤 대가를 치르더라도 CSS 방법을 피하십시오!
일부 WordPress 튜토리얼 사이트에서는 display: none 사용하여 바닥글 크레딧 링크를 숨기는 CSS 방법을 보여줄 수 있습니다.
간단해 보이지만 WordPress SEO에는 매우 나쁩니다.
많은 스패머는 더 높은 순위를 얻기 위해 Google에 링크를 표시하면서 방문자에게 링크를 숨기기 위해 이 정확한 기술을 사용합니다.
CSS로 바닥글 크레딧을 숨기면 Google에서 귀하를 스패머로 신고할 수 있으며 귀하의 사이트는 검색 엔진 순위를 잃게 됩니다. 최악의 경우 Google은 검색 결과에 나타나지 않도록 색인에서 사용자를 삭제할 수도 있습니다.
대신 위에서 보여준 네 가지 방법 중 하나를 사용하는 것이 좋습니다. 이러한 방법을 사용할 수 없는 경우 다른 옵션은 WordPress 개발자를 고용하여 바닥글 크레딧을 제거하거나 WordPress 테마를 변경할 수 있습니다.
이 기사가 WordPress 바닥글 링크를 제거하는 데 도움이 되었기를 바랍니다. 최고의 연락처 양식 플러그인에 대한 전문가 선택과 WordPress로 온라인 블로깅으로 돈을 버는 입증된 방법을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
