WordPress의 특정 페이지에서 사이드바를 제거하는 방법
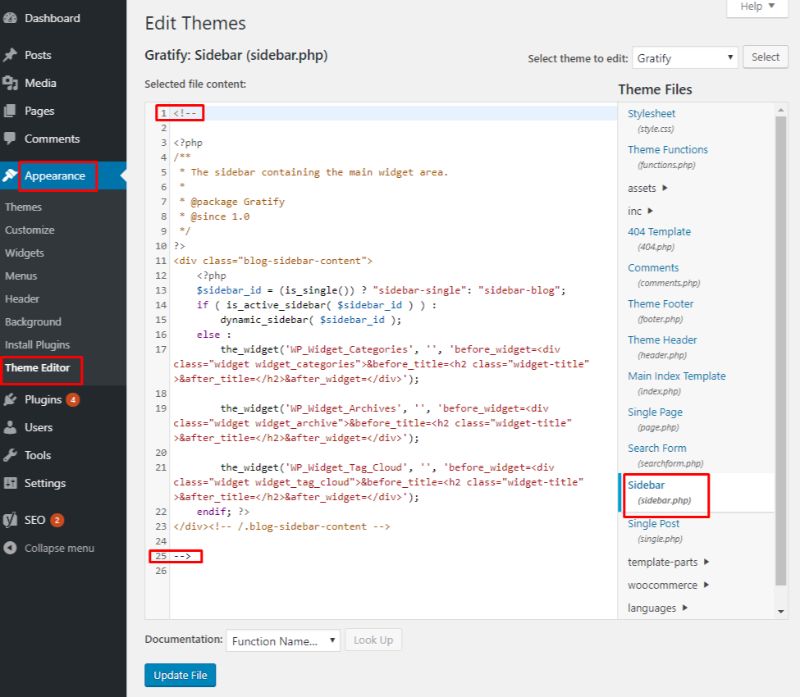
게시 됨: 2022-09-11WordPress의 특정 페이지에서 사이드바를 제거하려면 페이지 템플릿을 편집하여 제거할 수 있습니다. 페이지 템플릿을 편집하려면 WordPress 대시보드로 이동하여 페이지를 클릭합니다. 그런 다음 편집할 페이지를 클릭하고 편집 링크를 클릭합니다. 페이지 편집 화면 에서 페이지 속성 섹션을 찾습니다. 템플릿 드롭다운에서 전체 너비 템플릿을 선택합니다. 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
이 자습서를 사용하여 페이지나 게시물에서 전체 너비의 사이드바를 가져오는 방법을 보여 드리겠습니다. 이 방법은 사이드바를 숨기는 데 최고의 플러그인을 사용하는 잘 코딩된 최신 WordPress 테마에서 작동합니다. 일부 테마에는 사이드바를 수동으로 제거하는 데 사용할 수 있는 사용자 지정 템플릿이 있습니다. 콘텐츠 사이드바 기능을 사용하면 개별 페이지 또는 모든 페이지에서 한 번에 사이드바를 간단하게 숨길 수 있습니다. 사이드바는 비활성(비어 있음)이므로 열 때 선택한 페이지에서 숨겨집니다. WPML을 사용하여 모든 유형의 사용자 정의 게시물 유형, 사용자 정의 분류 또는 다국어 페이지에서 사이드바를 제거할 수도 있습니다.
위젯 페이지 의 왼쪽에는 사용 가능한 모든 위젯이 있습니다. 사이드바 링크를 클릭하여 사이드바를 만들 수 있습니다. 테마에서 사이드바가 활성화되면 페이지 상단에 사이드바가 나타납니다. 사이드바 드롭다운 메뉴에서 사용 가능한 위젯을 클릭하고 끌어 사이드바에 추가할 수 있습니다.
WordPress의 한 페이지에만 사이드바를 추가하려면 어떻게 합니까?
 크레딧: sitebuildernews.com
크레딧: sitebuildernews.com특정 페이지 나 게시물에 사이드바를 추가하려면 페이지/게시물로 이동하세요. 찾고 있는 페이지나 게시물을 찾은 후 화면 오른쪽에 있는 사이드바 드롭다운을 클릭하면 사이드바 드롭다운에 액세스할 수 있습니다.
이 기사에서는 각 WordPress 게시물, 카테고리 또는 사용자 정의 게시물 유형에 대한 사이드바를 만드는 방법을 안내합니다. 이렇게 함으로써 방문자의 요구와 관심을 반영하도록 사이드바를 사용자 정의할 수 있습니다. 이 기능을 사용하면 해당 페이지가 더 사용자 친화적이고 기능적이며 페이지의 나머지 부분과 관련이 있습니다. 사용자 정의 사이드바 플러그인을 사용하면 모든 게시물, 페이지, 카테고리, 아카이브 또는 사용자 정의 게시물 유형에 위젯 구성을 표시할 수 있습니다. 판매할 제품이 있는 경우 검색 창 위젯, 제품 카테고리 및 기타 기능을 사용하여 자신의 제품 페이지를 만들 수 있습니다. 다음은 사이트 페이지 또는 게시물에 사이드바를 추가하는 방법에 대한 몇 가지 아이디어입니다. 그런 다음 사이드바 위치를 선택하고 원하는 위치에 사용자 정의 사이드바를 만듭니다. 페이지/게시물 >> 새로 추가로 이동하여 특정 페이지 또는 게시물에 사이드바를 추가합니다. 이 플러그인을 사용하여 기존 게시물 유형, 페이지 또는 카테고리를 쉽게 변환할 수 있습니다.
이렇게 하면 코드를 변경하지 않고도 사이드바의 모양과 느낌을 수정할 수 있습니다. 템플릿을 사용하여 색상, 글꼴 및 레이아웃을 변경할 수 있습니다. 원하는 경우 자신만의 사이드바를 만드는 가장 좋은 방법입니다.
WordPress에서 특정 사이드바를 어떻게 선택합니까?
이 질문에 대한 확실한 답은 없습니다. 궁극적으로 특정 요구 사항과 사용하려는 사이드바 유형에 따라 다릅니다. 그러나 WordPress에서 특정 사이드바를 선택하는 방법에 대한 몇 가지 팁에는 콘텐츠에 가장 유용한 사이드바를 고려하고 사이드바를 사용자 정의할 수 있는 플러그인을 선택하는 것이 포함됩니다.
사이드바에 대한 특정 위젯을 선택하는 방법
이 사이드바에서 특정 위젯을 선택하려면 위젯 이름 옆에 있는 '선택' 버튼을 클릭하세요. 그런 다음 사용하려는 사이드바를 선택할 수 있습니다.
WordPress 사용자 정의 게시물 유형에서 사이드바 제거
 크레딧: Crunchify
크레딧: Crunchify게시물 속성을 추가하려면 새 속성을 만든 다음 게시물 속성 메타 상자로 이동하세요. 사이드바를 제거하려면 전체 너비 템플릿을 사용할 수 있습니다. 찾을 수 없는 경우 사용자 정의 페이지 템플릿을 직접 만드는 것은 전적으로 귀하에게 달려 있습니다.
사이드바 CSS 제거
제거할 사이드바 CSS 가 없습니다.

적절한 Qode Interactive 테마 설정을 사용하여 사이드바를 비활성화하는 방법을 배우게 됩니다. 비슷한 옵션이 없는 경우 테마에 옵션이 없으면 다른 작업을 수행해야 할 수 있습니다. 모든 테마에는 개별 페이지에 테마의 Theme_name 옵션 섹션에 있는 것과 동일한 옵션 세트가 포함되어 있습니다. 또는 그렇게 할 수 있는 플러그인을 설치하여 사이드바를 제거할 수 있습니다. 이 경우 사이드바(위젯 영역)가 포함된 플러그인이나 사이드바를 제외하는 템플릿을 찾으십시오. 다른 방법으로 웹사이트에서 사이드바를 제거하려면 소량의 CSS 코드가 필요합니다. 브라우저에서 요소 검사 도구를 사용하여 CSS를 사용하여 모든 페이지에서 제거하려면 사이드바가 있는 페이지 중 하나를 검사해야 합니다.
보시다시피 HTML 요소를 제목 위의 세 번째 래핑 div로 사용하고 있습니다. 이 div에는 세 개의 개별 클래스가 있으며, 그 중 마지막 클래스는 사이드바와 관련되어 있으며 다음 단락에서 CSS 선택기를 선택하는 데 사용됩니다. 단일 페이지 에서 사이드바를 제거하는 경우 동일한 페이지를 가리키도록 두 CSS 선택기를 조정해야 합니다. 코드는 사례에 따라 다르지만 지침에 따라 웹사이트에 적합한 CSS 코드도 생성하는 것이 좋습니다. 사이드바는 다음 CSS와 같이 ID가 3661인 게시물에서만 제거됩니다. 템플릿이 제자리에 있으면 사이드바 코드가 제거됩니다. 사용자 정의 템플릿은 WordPress에서 사이드바를 제거하는 가장 쉬운 방법입니다.
이 방법에는 적절한 코드가 포함된 템플릿 파일을 만드는 작업이 포함됩니다. 위에 제공된 구조에 따라 테마 내에서 등록된 사용자 정의 게시물 유형에 대한 템플릿을 만들 수 있습니다. 템플릿은 일반적으로 페이지용으로 생성되므로 템플릿 헤더를 약간 수정하여 파일이 게시물 템플릿임을 분명히 해야 합니다. 템플릿의 주요 부분을 만드는 방법에는 두 가지가 있습니다. 고유한 코드를 만들거나 기존 파일에 편집된 버전을 추가하는 것입니다. 사이드바에 보이지 않도록 새 파일을 편집한 후 .php 파일로 저장하고 FTP를 통해 하위 테마 디렉토리에 업로드하고 저장합니다. 경우에 따라 이 조언은 기존 파일에서 코드를 복사했지만 사이드바 관련 부분을 제거한 경우에 적용됩니다. 사이드바의 빈 공간이 가장 가능성이 높은 솔루션이지만 페이지나 게시물의 주요 콘텐츠가 이를 채울 필요는 없습니다.
사이드바를 어떻게 접나요?
사이드바 클래스는 간단한 부트스트랩 사이드바를 만드는 데 사용됩니다. 접는 사이드바를 생성하려면 사이드바를 열고 닫는 데 사용되며 올바르게 완료되면 사이드바가 반응하도록 만들기 때문에 JavaScript 지식이 필요합니다.
Elementor에서 사이드바를 제거하는 방법
일반적으로 elementor에서 사이드바를 제거하려면 elementor에서 페이지를 편집하고 페이지 설정으로 이동한 다음 레이아웃 탭에서 "사이드바 없음"을 선택해야 합니다.
WordPress에서 최근 사이드바를 어떻게 제거합니까?
"모양"을 클릭하면 왼쪽 사이드바 에서 위젯을 볼 수 있습니다. 사이드바에서 탭을 클릭하여 "최근 게시물" 탭의 이름을 변경할 수 있습니다. 이로 인해 더 이상 사이트에 새 콘텐츠를 게시할 수 없습니다.
WordPress Mobile에서 사이드바를 어떻게 제거합니까?
이 "없음" 페이지 템플릿은 사이드바가 없는 모든 페이지에서 사용할 수 있습니다. 보시다시피 페이지 홈 페이지 속성 편집(오른쪽 창에서)으로 이동하고 페이지 템플릿 없음 을 선택하여 홈 페이지를 수정하고 있습니다.
WordPress 최근 게시물 사이드바 제거
왼쪽 사이드바의 왼쪽 사이드바에서 "위젯"을 선택합니다. 사이드바에서 "최근 게시물" 탭을 드래그하면 가장 최근 게시물에 액세스할 수 있습니다. 이 기술을 사용하면 웹사이트의 모든 페이지에 새 게시물을 업로드하고 오래된 게시물을 삭제할 수 있습니다.
홈 페이지는 이제 정적 페이지이며 내 게시물 페이지는 '최신 뉴스'로 이름이 변경되었습니다. 그러나 최근 게시물은 여전히 하단에 나타납니다. 무료 WP 플랫폼을 통해 변경할 수 있는지 잘 모르겠습니다. 도움이 되는 팁이 있으면 알려주세요. Economicjusticeproject.com 웹사이트는 사이트의 홈 페이지입니다. 홈 페이지 중간에 나타나는 최근 게시물 섹션은 디자인 테마의 결과일 가능성이 큽니다. 제거하면 약간의 빈 공간이 남거나 About Us 및 Resources 위젯을 훨씬 더 넓게 만들 수 있는데, 이는 제대로 보이지 않습니다.
