WordPress에서 사이드바를 제거하는 방법
게시 됨: 2022-12-01WordPress 사이트에서 사이드바를 제거하시겠습니까?
사이드바는 기본 페이지 콘텐츠의 일부가 아닌 정보를 표시할 수 있는 WordPress 테마의 위젯 준비 영역입니다. 그러나 사이드바는 주의를 산만하게 하고 귀중한 공간을 차지할 수 있습니다.
이 기사에서는 WordPress에서 사이드바를 쉽게 제거하는 방법을 보여줍니다.

WordPress에서 사이드바를 제거하는 이유는 무엇입니까?
대부분의 무료 및 유료 WordPress 테마에는 여러 개의 사이드바 또는 위젯 준비 영역이 있습니다.
사이드바를 사용하여 최근 게시물, 광고, 이메일 목록 등록 양식 또는 기본 페이지나 게시물에 포함되지 않은 기타 콘텐츠 목록을 표시할 수 있습니다.
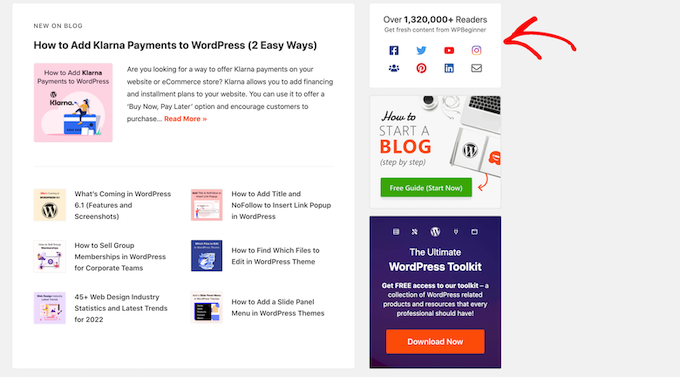
WPBeginner에서는 사이드바를 사용하여 소셜 미디어 페이지를 홍보하고 가장 인기 있는 게시물을 표시합니다.

WordPress 위젯을 사용하여 테마의 사이드바에 항목을 쉽게 추가할 수 있습니다.
대부분의 WordPress 테마에서 사이드바는 방문자가 데스크톱 또는 모바일 장치에서 사이트를 보는지에 따라 다르게 보입니다. 스마트폰과 태블릿은 화면이 더 작기 때문에 WordPress는 일반적으로 사이드바를 화면 하단으로 이동합니다.
사이트 설정 방식에 따라 이상하게 보일 수 있습니다. 또한 방문자는 사이드바 콘텐츠를 보려면 화면 맨 아래로 스크롤해야 하며, 이는 사용자 경험과 전환율에 영향을 미칠 수 있습니다.
자세한 내용은 데스크톱에서 모바일 버전의 WordPress 사이트를 보는 방법에 대한 가이드를 참조하세요.
데스크톱에서도 사이드바가 디자인과 충돌하거나 페이지의 클릭 유도문안과 같은 가장 중요한 콘텐츠를 방해할 수 있습니다.
그렇게 말하면 WordPress에서 사이드바를 제거하는 방법을 살펴보겠습니다. 전체 사이트에서 사이드바를 삭제하는 방법과 특정 페이지 또는 게시물에서만 사이드바를 숨기는 방법을 알려드립니다.
비디오 튜토리얼
비디오가 마음에 들지 않거나 추가 지침이 필요하면 계속 읽으십시오. 특정 방법으로 바로 이동하려면 아래 링크를 사용할 수 있습니다.
- 방법 1. WordPress 테마 설정을 사용하여 사이드바 제거하기
- 방법 2. 전체 사이트 편집기를 사용하여 사이드바 제거
- 방법 3. 코드를 사용하여 WordPress 사이드바 제거
- 방법 4. WordPress의 개별 페이지에서 사이드바 제거하기
- 방법 5. WordPress의 정적 페이지에서 사이드바 제거
- 방법 6. WordPress의 단일 게시물에서 사이드바 제거
방법 1. WordPress 테마 설정을 사용하여 사이드바 제거하기
많은 최고의 WordPress 테마에는 사이드바를 제거하는 기본 제공 설정이 있습니다. 테마에 따라 사이트 전체에서 제거하거나 개별 게시물 또는 페이지에서 간단히 제거할 수 있습니다.
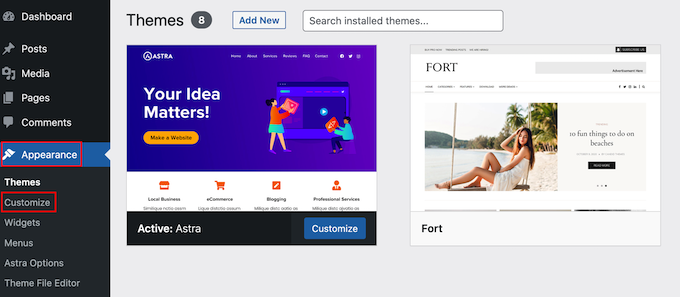
테마에 이러한 설정이 있는지 확인하는 가장 쉬운 방법은 테마 사용자 지정 프로그램을 실행하는 것입니다. WordPress 대시보드에서 모양 » 사용자 지정 으로 이동합니다.

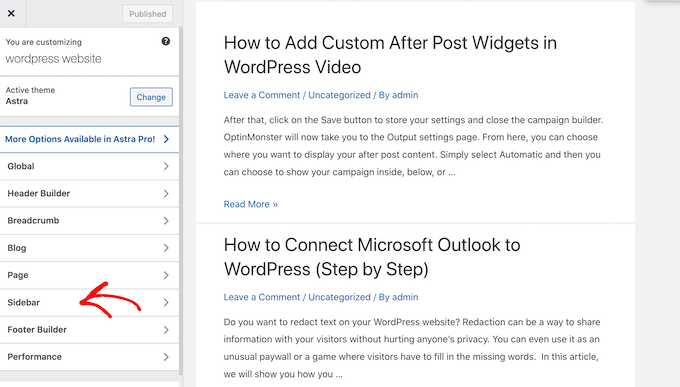
왼쪽 메뉴에서 '사이드바' 또는 이와 유사한 설정을 찾습니다.
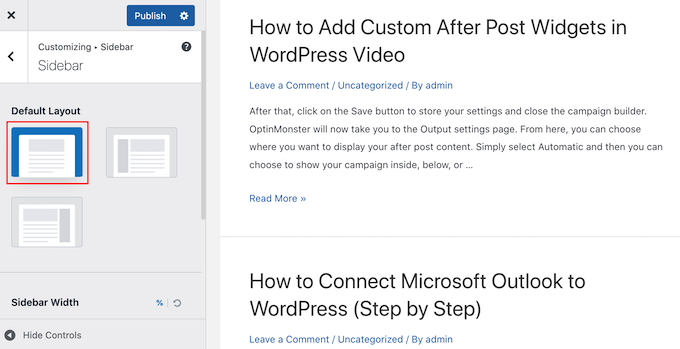
다음 이미지에서 인기 있는 Astra WordPress 테마에 대한 옵션을 볼 수 있습니다.

'사이드바' 옵션이 표시되면 해당 옵션을 클릭한 다음 사이드바를 제거할 설정을 찾습니다.
이것은 드롭다운 메뉴, 다른 사이드바 레이아웃을 보여주는 썸네일 또는 기타 설정일 수 있습니다.

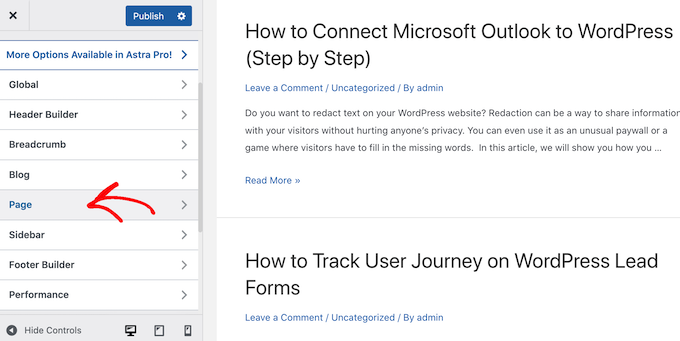
테마에 '사이드바' 옵션이 없는 경우 '페이지' 또는 유사한 섹션을 선택하여 사이드바를 제거할 수 있습니다.
다음 이미지에서 볼 수 있듯이 Astra에도 '페이지' 설정이 있습니다.

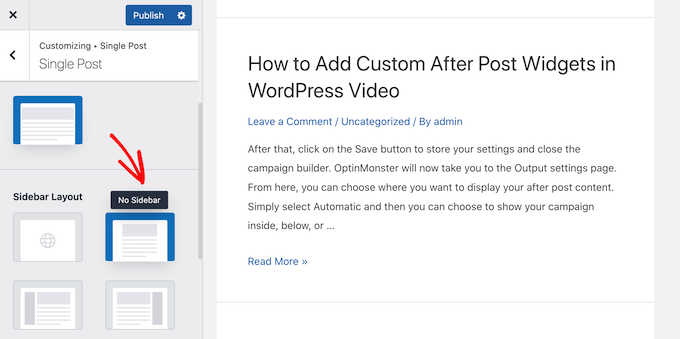
이 설정 내에서 '사이드바 없음' 및 '전체 너비/늘어남'과 같이 사이드바를 제거하는 여러 레이아웃을 포함하여 다양한 레이아웃을 볼 수 있습니다.
다른 섬네일을 클릭하기만 하면 이러한 레이아웃을 사이트에 적용할 수 있습니다.

사이드바를 어떻게 제거하든 '게시'를 클릭하는 것을 잊지 마십시오.
일부 WordPress 테마에는 개별 게시물 및 페이지에서 사이드바를 제거할 수 있는 설정도 있습니다. 이는 랜딩 페이지와 같은 사용자 지정 페이지를 디자인할 때 유용할 수 있습니다.
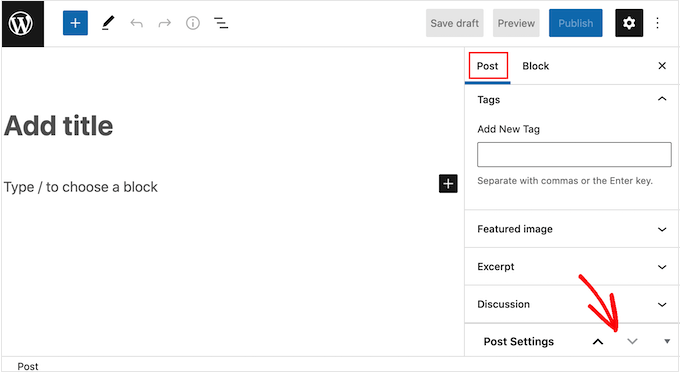
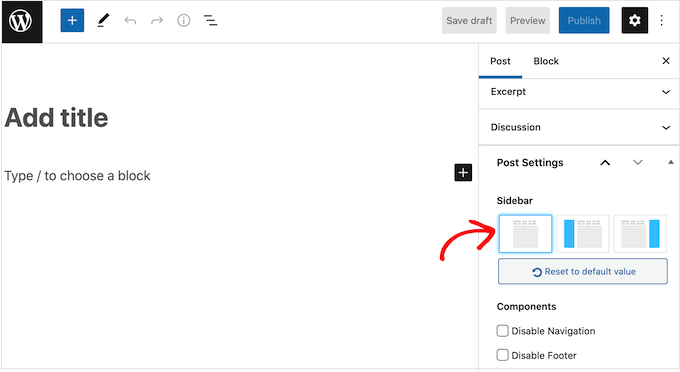
테마가 이러한 설정과 함께 제공되는지 확인하려면 사이드바를 숨기려는 페이지나 게시물을 편집하기만 하면 됩니다. 오른쪽 메뉴에서 '글' 또는 '페이지'를 선택한 다음 '글 설정' 또는 '페이지 설정' 옵션을 찾습니다.

테마에 이 섹션이 있는 경우 클릭하여 확장합니다. 이제 사이드바를 제거할 수 있는 모든 설정을 찾을 수 있습니다.
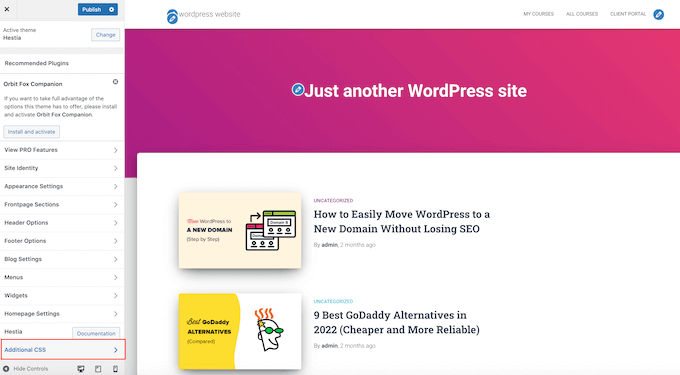
다음 이미지에서 인기 있는 ThemeIsle Hestia 테마의 게시물 설정을 볼 수 있습니다.

일부 WordPress 테마에서는 사용자 지정 프로그램 또는 페이지 편집기를 사용하여 사이드바를 쉽게 제거하지 못할 수 있습니다. 이 경우 계속 읽으면 WordPress에서 사이드바를 제거하는 다른 방법을 보여드리겠습니다.
방법 2. 전체 사이트 편집기를 사용하여 사이드바 제거
블록 테마를 사용하는 경우 전체 사이트 편집(FSE) 및 블록 편집기를 사용하여 사이드바를 제거할 수 있습니다.
이 방법은 모든 테마에서 작동하지는 않지만 전체 사이트에서 사이드바를 제거하는 빠르고 쉬운 방법입니다.
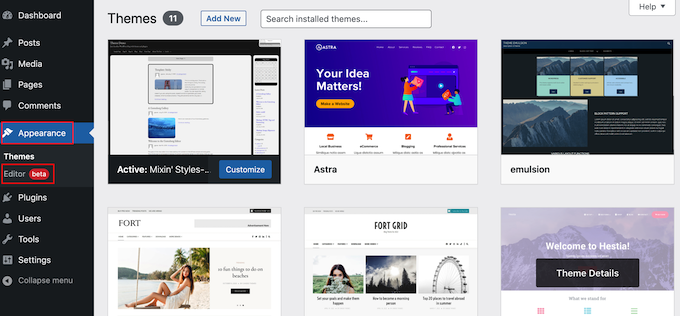
편집기를 실행하려면 Appearance » Editor 로 이동합니다.

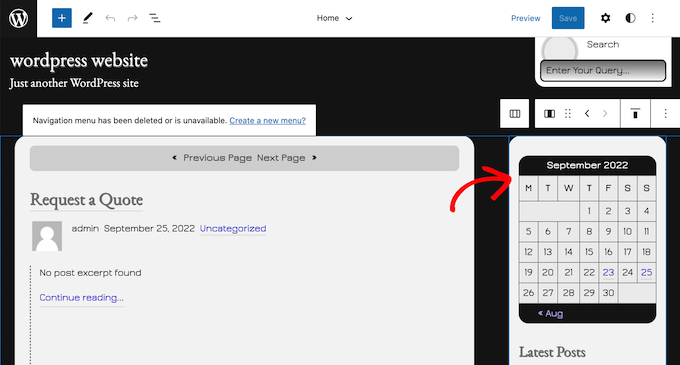
이제 클릭하여 사이드바를 선택할 수 있습니다.
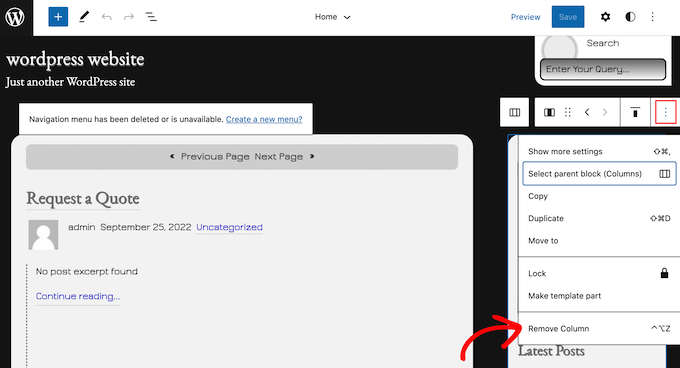
표시되는 작은 도구 모음에서 점선 아이콘을 클릭합니다.

이제 '열 제거' 또는 유사한 설정을 클릭하여 사이드바를 삭제할 수 있습니다.
여기까지 하셨으면 '저장' 버튼을 클릭하시면 됩니다.

이제 WordPress 웹사이트의 프런트 엔드를 방문하면 툴바가 사라진 것을 볼 수 있습니다.
방법 3. 코드를 사용하여 WordPress 사이드바 제거
이 방법을 사용하면 WordPress 사이트의 모든 페이지와 게시물에서 사이드바를 간단히 제거할 수 있습니다.
테마 파일을 편집해야 하므로 가장 초보자에게 친숙한 옵션은 아닙니다. 그러나 이 방법은 사이드바를 숨기는 기본 제공 방법이 없는 테마를 포함하여 대부분의 WordPress 테마에서 작동합니다.
WordPress 테마 파일을 직접 편집하는 경우 테마를 업데이트하면 해당 변경 사항이 사라집니다.
그렇게 말하면 사용자 정의를 잃지 않고 WordPress 테마를 업데이트할 수 있으므로 하위 테마를 만드는 것이 좋습니다.
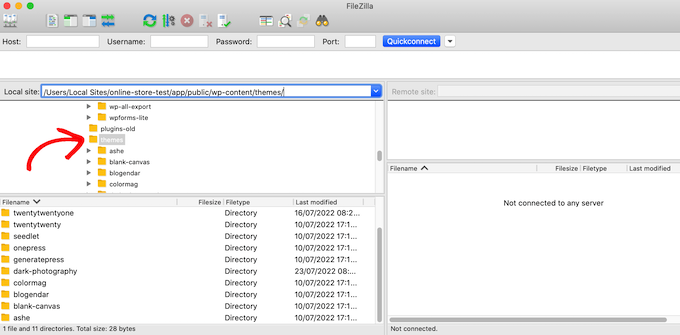
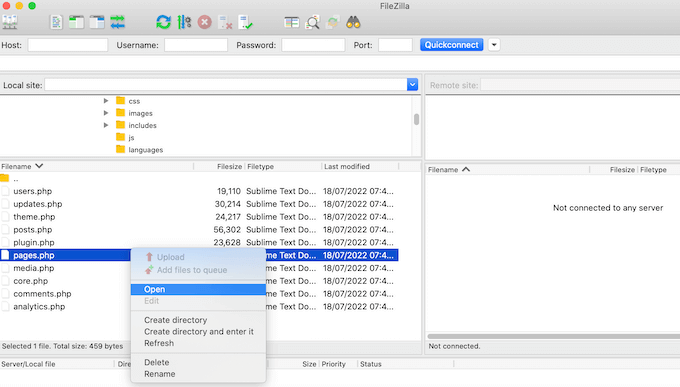
먼저 FileZilla와 같은 FTP 클라이언트를 사용하여 WordPress 사이트에 연결하거나 WordPress 호스팅 cPanel의 파일 관리자를 사용할 수 있습니다. 또는 SiteGround 사용자인 경우 사이트 도구 대시보드입니다.
FTP를 처음 사용하는 경우 FTP를 사용하여 사이트에 연결하는 방법에 대한 전체 가이드를 볼 수 있습니다.
연결되면 /wp-content/themes/로 이동하여 현재 WordPress 테마의 폴더를 엽니다.

워드프레스 테마는 다양한 템플릿으로 구성되어 있으므로 사이드바가 포함된 모든 템플릿을 편집해야 합니다. 편집해야 하는 파일을 확인하려면 WordPress 템플릿 계층 구조에 대한 가이드를 참조하세요.

예를 들어 index.php, page.php, single.php, archive.php, home.php 등을 편집해야 할 수 있습니다.
파일을 편집하려면 메모장과 같은 텍스트 편집기에서 엽니다. 그런 다음 다음과 같은 줄을 찾습니다.
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
테마에 사이드바가 여러 개 있는 경우 코드가 약간 다르게 보이고 사이드바 코드가 여러 개 있을 수 있습니다. 일반적으로 이 코드에는 함수 내부에 사이드바 이름이 있습니다. 예를 들면 다음과 같습니다.
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
제거하려는 사이드바 줄을 간단히 삭제할 수 있습니다.
이제 파일을 WordPress 호스팅 계정에 다시 저장하고 업로드합니다. 사이드바가 포함된 모든 템플릿 파일에 대해 위에서 설명한 프로세스를 반복하기만 하면 됩니다.
완료되면 WordPress 블로그를 방문하여 변경 사항을 확인할 수 있습니다.
사이드바가 사라졌지만 콘텐츠 영역의 너비는 여전히 동일하여 사이드바 영역이 비어 있음을 알 수 있습니다.

이는 테마에 콘텐츠 영역에 대해 정의된 너비가 있을 때 발생합니다. 사이드바를 제거한 후 WordPress 테마에 사용자 지정 CSS를 추가하여 콘텐츠 영역의 너비를 조정해야 합니다.
이렇게 하려면 테마 » 사용자 지정 으로 이동합니다. 왼쪽 메뉴에서 추가 CSS를 클릭합니다.

이제 작은 코드 편집기에 다음 코드를 붙여넣을 수 있습니다.
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
'게시' 버튼을 클릭하는 것을 잊지 마세요. 이제 사이트를 방문하면 콘텐츠 영역이 사용 가능한 공간의 100%를 차지하는 것을 볼 수 있습니다.
방법 4. WordPress의 개별 페이지에서 사이드바 제거하기
사이트의 다른 영역에 사이드바를 표시하면서 특정 페이지의 사이드바만 제거하고 싶을 수 있습니다. 예를 들어 많은 웹사이트에서는 판매 페이지에 사이드바를 표시하지 않습니다. 이는 페이지의 클릭 유도문안을 방해할 수 있기 때문입니다.
특정 페이지에서 사이드바를 제거하려면 SeedProd와 같은 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
SeedProd를 사용하면 간단한 끌어서 놓기 편집기를 사용하여 모든 종류의 페이지를 디자인할 수 있습니다. 이렇게 하면 모든 페이지에서 사이드바를 쉽게 추가하고 제거할 수 있습니다.
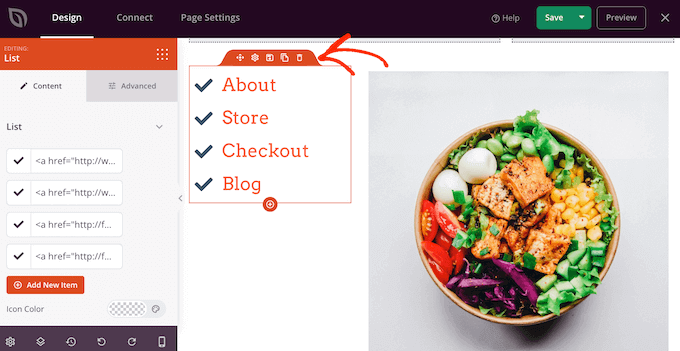
SeedProd 편집기에서 제거하려는 사이드바를 클릭하여 선택하기만 하면 됩니다. 그런 다음 계속해서 휴지통 아이콘을 클릭하십시오.

전체 사이트에서 사이드바를 제거하려는 경우 SeedProd를 사용하여 사이드바가 없는 사용자 지정 테마를 쉽게 만들 수도 있습니다.
방법 5. WordPress의 정적 페이지에서 사이드바 제거
일부 WordPress 테마에는 콘텐츠 양쪽에 사이드바를 표시하지 않는 전체 너비 페이지 템플릿을 포함하여 여러 템플릿이 함께 제공됩니다. 이러한 템플릿을 사용하여 모든 페이지에서 사이드바를 제거할 수 있습니다.
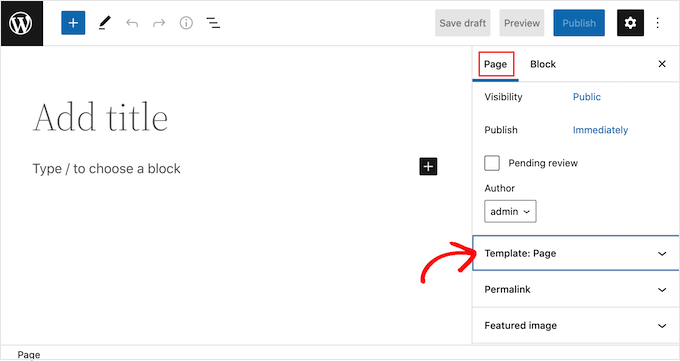
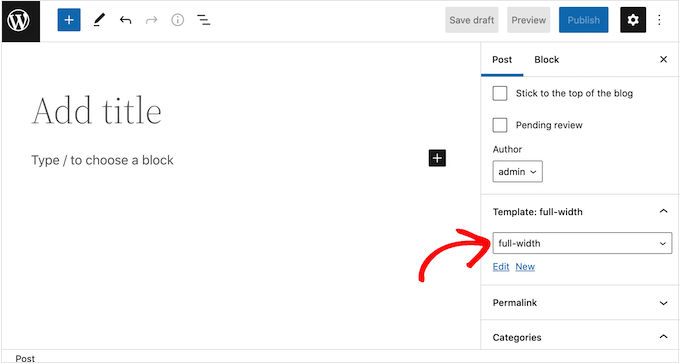
테마에 전체 너비 템플릿이 있는지 확인하려면 아무 페이지나 열면 됩니다. 오른쪽 메뉴에서 '페이지' 탭을 선택하고 '템플릿' 섹션을 찾습니다.

이 섹션을 찾으면 클릭하여 사용 가능한 모든 옵션을 확인하십시오.
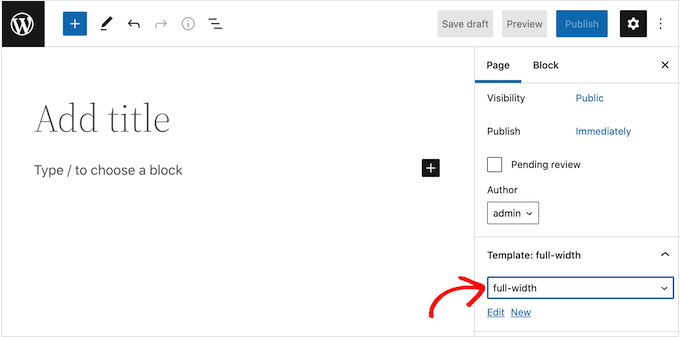
이제 드롭다운 메뉴를 열고 전체 너비 템플릿을 찾을 수 있습니다.

테마에 전체 너비 템플릿이 없는 경우 수동으로 템플릿을 만들 수 있습니다.
메모장과 같은 일반 텍스트 편집기를 열고 다음 코드를 빈 파일에 붙여넣습니다.
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
이제 이 파일을 full-width.php라는 이름으로 저장할 수 있습니다.
그런 다음 WordPress 호스팅 공급자가 제공하는 FTP 클라이언트 또는 파일 관리자를 사용하여 사이트에 연결합니다.
그런 다음 /wp-content/themes/로 이동하여 현재 테마에 대한 폴더를 엽니다. 이 폴더 내에서 page.php 파일을 찾아 텍스트 편집기에서 엽니다.

이제 <?php get_header(); ?> 다음에 나타나는 모든 항목을 복사합니다. <?php get_header(); ?> 줄을 만들고 full-width.php 파일에 붙여넣습니다.
완료했으면 다음과 같은 줄을 찾아 삭제합니다.
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
이제 변경 사항을 저장하고 full-width.php 파일을 테마 폴더에 업로드할 수 있습니다.
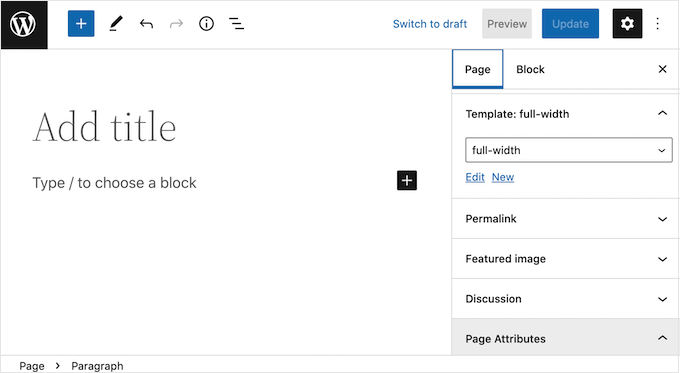
이제 모든 페이지에서 이 템플릿을 사용할 수 있습니다. 오른쪽 메뉴에서 '템플릿' 드롭다운을 열고 전체 너비 템플릿을 선택하기만 하면 됩니다.

참고: full-width.php 파일을 만드는 동안 콘텐츠 편집기에 페이지가 열려 있는 경우 새 템플릿이 드롭다운 메뉴에 나타나도록 하려면 편집기를 새로 고쳐야 합니다.
자세한 내용은 WordPress에서 전체 너비 페이지 템플릿을 만드는 방법에 대한 가이드를 참조하세요.
방법 6. WordPress의 단일 게시물에서 사이드바 제거
페이지와 마찬가지로 WordPress에도 게시물 템플릿 지원 기능이 내장되어 있습니다.
특정 단일 게시물에서 사이드바를 제거하려면 사용자 지정 단일 게시물 템플릿을 만들 수 있습니다. 전체 너비 페이지 템플릿을 만드는 것과 비슷합니다.
먼저 메모장과 같은 텍스트 편집기를 사용하여 새 템플릿 파일을 만들어야 합니다. 완료하면 해당 파일에 다음 코드를 복사하여 붙여넣을 수 있습니다.
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
이 코드는 '특집 기사'라는 새 템플릿을 만들고 모든 페이지 또는 게시물과 온라인 상점의 모든 제품 게시물 유형에 사용할 수 있도록 합니다.
사용자 지정 단일 게시물 템플릿에서 코드의 사이드바 부분을 제거하기만 하면 됩니다. 자세한 내용은 WordPress에서 사용자 지정 단일 게시물 템플릿을 만드는 방법에 대한 가이드에 설명된 단계를 따를 수 있습니다.
완료되면 이 파일을 full-width.php로 저장합니다.
다음으로 FTP 클라이언트 또는 파일 관리자를 사용하여 현재 WordPress 테마 폴더에 파일을 업로드해야 합니다.
이 작업을 완료하면 이 템플릿을 모든 게시물에 적용할 수 있습니다. 오른쪽 메뉴에서 '템플릿' 섹션을 클릭하여 확장한 다음 전체 너비 템플릿을 선택합니다.

이 기사가 WordPress 테마에서 사이드바를 쉽게 제거하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 속도와 성능을 향상하는 방법에 대한 단계별 가이드와 트래픽 및 판매를 늘리기 위한 최고의 이메일 마케팅 서비스 비교를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에서 사이드바를 제거하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
