SVG 경로에서 변환을 제거하는 방법
게시 됨: 2023-02-19벡터 일러스트레이션 과 관련하여 많은 디자이너는 SVG 경로에서 변환을 제거하는 방법과 같은 동일한 문제로 작업하고 있음을 알게 됩니다. 변환은 요소의 모양, 크기 및 위치를 변경하는 데 사용할 수 있는 매우 강력한 속성입니다. 그러나 SVG 경로로 작업할 때 변형 속성은 종종 해결하는 것보다 더 많은 문제를 일으킬 수 있습니다. 다행스럽게도 SVG 경로에서 변환을 제거하는 방법이 있습니다. removeAttribute() 메서드를 사용하여 SVG 경로에서 변환 속성을 제거하고 원래 상태로 되돌릴 수 있습니다.
이미지에 여러 그룹 또는 복제본이 있는 경우 모두 연결 해제/그룹 해제합니다. 언제든지 문서의 크기를 변경할 수 있으므로 새 레이어를 만들고 모든 내용을 그 안에 옮깁니다. 그 결과 대부분의 변환이 제거되어야 하지만 일부는 제거되지 않을 수 있습니다. 텍스트 편집기에서 수동으로 제거하면 모양이 렌더링 프로세스의 모양과 완전히 달라집니다. 파일 크기가 줄어들고 애니메이션을 적용하기가 더 쉽기 때문에 그렇게 할 수 있을 것이라고 믿습니다. 모든 유형의 변환과 마찬가지로 제대로 처리하려면 더 많은 노력(코드 측면)과 주의가 필요합니다.
Svg에서 변환이란 무엇입니까?

변환은 요소의 모양을 수정할 수 있는 SVG의 기능입니다. 변환은 요소의 위치, 크기 또는 모양을 변경하는 데 사용할 수 있습니다.
transform 속성은 변환, 크기 조정, 회전, skewX, skewY 및 행렬 측면에서 SVG 객체의 속성을 변경하는 데 사용할 수 있습니다. 세 가지 변환 함수를 사용하여 행렬을 생성할 수 있습니다. translateX(tx), translateY(ty) 및 translate(tx, ty). translate 함수에서 TX 값은 x축을 따라 요소를 이동하고 ty 값은 y축을 따라 요소를 이동합니다. 크기 조정은 개체를 배율 인수를 사용하여 다른 개체로 변환하는 SVG 변환입니다. 이 기능의 값은 하나 또는 두 개의 수평 및 수직 스케일링 값에 할당됩니다. 워블은 요소의 좌표계 중 하나가 시계 방향 또는 시계 반대 방향으로 특정 각도로 회전하는 변형입니다. 벡터 요소의 회전은 변환과 같이 요소를 왜곡하거나 평행도, 각도 또는 거리를 손상시키지 않습니다. skewX(angle) 함수는 세로선이 주어진 각도로 회전된 것처럼 보이게 합니다. SVG에는 회전이 없습니다. 단순히 각도를 지정하고 cx는 값을 유효하지 않게 만듭니다.
Svg Illustrator에서 변환 제거

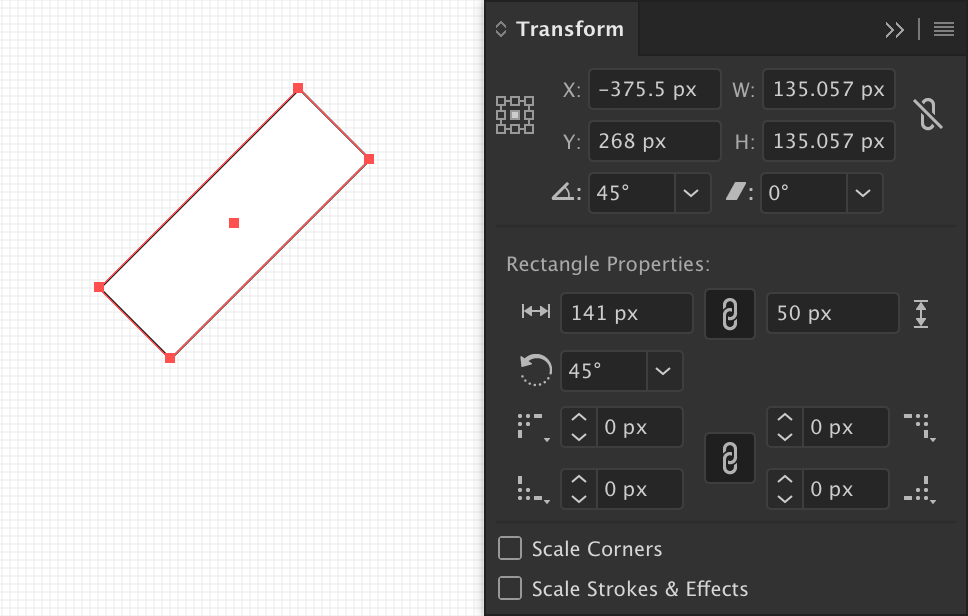
Illustrator의 SVG에서 변형을 제거해야 하는 경우 개체를 선택하고 변형 패널 (창 > 변형)을 열고 재설정 버튼을 클릭하여 제거할 수 있습니다.
Illustrator에서 svg로 내보낼 때 경로/그룹 변환을 제거하는 방법이 있습니까? 이것과 대조적으로 내 문제는 Inkscape와 관련이 없지만 솔루션이 부족합니다. 이러한 팁 중 일부가 sva로 변환/내보내기할 수 없다는 사실에도 불구하고 마침내 그렇게 할 수 있었습니다. 어떤 면에서는 일러스트레이터가 직사각형이나 타원 대신 경로나 다각형 태그를 사용하여 thesvg를 출력하도록 하는 것이 가장 효과적인 해결책으로 보였습니다. 개체를 보려면 먼저 모양을 선택한 다음 개체로 이동합니다. 확장하다; 채우기를 선택합니다. 뇌졸중; 그리고 마지막으로 OK. 도형이 하나만 있는 경우 원을 그립니다. 폴더에서 모든 항목을 제거한 후 필요하지 않은 항목을 모두 내보냅니다. 항상 작동하는 것은 아니지만 그룹화를 사용하면 모든 모양을 만들 수 있습니다. 다른 말로 하면 변환 속성을 그대로 두면 프로세스가 더 효율적입니다.

SVG를 경로로 변환
SVG 파일을 경로로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램 에서 파일을 열고 경로로 내보내는 것입니다. 또 다른 방법은 converter.online-convert.com과 같은 웹사이트를 사용하여 파일을 변환하는 것입니다.
HTML 편집기를 사용할 때 해당 템플릿에 구문적으로 고유한 HTML5 템플릿 본문의 모든 부분이 해당 태그에 반영됩니다. 전체 문서에 영향을 미칠 클래스를 추가하려는 경우 여기에서 시작하는 것이 좋습니다. CSS는 인터넷의 모든 스타일시트를 통해 펜에 적용할 수 있습니다. 세계 어디에서나 펜에 스크립트를 적용하는 것은 간단합니다. 이것이 당신이 해야 할 전부입니다. URL을 입력하면 JavaScript에서 지정한 순서대로 포함됩니다. 신청하기 전에 전처리기가 있는 링크된 스크립트의 파일 확장자를 처리하려고 시도합니다.
Svg 평탄화 변환
svg flatten 변환은 이미지가 병합된 것처럼 보이도록 하기 위해 이미지에 적용되는 변환입니다. 이는 이미지에 필터를 적용하거나 이미지에서 배경을 제거하는 알고리즘을 사용하여 수행할 수 있습니다.
Svg 경로를 온라인으로 회전
SVG를 회전할 수 있는 많은 온라인 도구가 있습니다. 이러한 도구 중 일부는 무료로 사용할 수 있지만 다른 도구는 구독이 필요할 수 있습니다. 이러한 도구를 사용하면 일반적으로 회전 각도와 방향을 선택할 수 있습니다. 이는 특정 디자인을 만들거나 복잡한 그래픽으로 작업할 때 매우 유용할 수 있습니다.
원하는 경우 Pixelied의 온라인 벡터 편집 툴킷을 사용하여 SVG를 모든 방향 또는 각도로 회전할 수 있습니다. 이미지의 가로 또는 세로 보기에 맞게 벡터를 기울여야 합니다. svega resize , flip, group 및 ungroup을 사용하여 SVG의 색상을 쉽게 조정할 수 있습니다. Pixelied의 온라인 벡터 편집기를 사용하여 JPG 및 PNG와 같은 다양한 파일 형식을 만들고 자신의 이미지를 업로드할 수 있습니다. 이미지를 가로 또는 세로로 변환하면 초현실적인 느낌을 얻을 수 있습니다. 디자인 주위에 테두리를 만들어 입체적인 느낌을 줄 수 있습니다. 크기를 조정하여 SVG를 콜라주 프레임에 즉시 정확하게 맞출 수 있습니다.
Pixelied는 Photoshop 또는 Gimp와 같은 복잡한 소프트웨어 프로그램을 사용하지 않고 이미지를 만들고 회전할 수 있는 온라인 SVG 회전 도구 입니다. 이 기능을 사용하면 텍스트, 아이콘, 사진, 요소, 일러스트레이션, 목업 등을 추가하여 이미지를 더욱 개인화할 수 있습니다. 개인 및 상업적 목적으로 크레딧 없이 다운로드한 이미지를 사용할 수 있습니다.
SVG를 세로로 뒤집는 방법
다음 CSS를 사용하여 SVG를 세로로 전환합니다. -webkit-transform: translateX(0); 변환: translateX(0); HTML 파일로 저장합니다.
SVG 온라인에서 공백 제거
공백은 svg 파일을 처리할 때 종종 문제가 될 수 있지만 이를 제거하는 몇 가지 방법이 있습니다. 한 가지 방법은 텍스트 편집기를 사용하여 공백을 제거하는 것이지만 시간이 오래 걸릴 수 있습니다. 또 다른 방법은 온라인 도구를 사용하여 공백을 자동으로 제거하는 것입니다.
