Chrome에서 SVG를 렌더링하는 방법
게시 됨: 2022-12-17Chrome에서 SVG 렌더링은 여러 가지 방법으로 수행할 수 있습니다. – 내장 렌더러 사용: Chrome 브라우저를 열고 SVG 파일이 있는 URL로 이동합니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택합니다. 요소 탭에서 요소를 찾아 클릭합니다. 브라우저는 자동으로 SVG를 렌더링합니다. – 플러그인 사용: Chrome용 SVG 뷰어 플러그인 을 다운로드하여 설치합니다. 설치가 완료되면 플러그인을 열고 "파일 열기"를 클릭합니다. SVG 파일을 선택하고 "확인"을 클릭합니다. 플러그인은 브라우저에서 SVG를 렌더링합니다. – 타사 뷰어 사용: Adobe SVG Viewer 및 Batik과 같이 Chrome에서 SVG를 렌더링할 수 있는 여러 타사 뷰어가 있습니다.
이 프로그래밍 퍼즐은 Svg Not Rendering In Chrome Anymore의 몇 가지 예를 사용하여 해결할 수 있습니다. 이와 같은 이미지를 사용하거나 CSS 배경 이미지로 사용하려고 하는데 올바르게 연결되었지만 브라우저에 표시되지 않는 경우 서버가 잘못된 값으로 이미지를 제공하기 때문일 수 있습니다. Internet Explorer를 포함한 모든 주요 웹 브라우저 는 SVG(Scalable Vector Graphics)를 지원 합니다. SVG 파일을 가져오려면 파일 메뉴 명령을 사용하거나 Google Web Designer 창으로 드래그합니다. 크롬 브라우저 핵을 사용하여 SVG 흰색 이미지를 볼 수 있지만 직접 볼 수는 없습니다.
이제 Chrome, Edge, Safari 및 Firefox를 사용할 수 있으므로 모든 주요 브라우저를 사용하여 s vo를 열 수 있습니다. 파일을 클릭하여 브라우저를 엽니다. 이 단계를 완료하면 브라우저에서 액세스할 수 있습니다.
svg 소스 코드에 svg_source 값이 있는 속성이 없으면 Chrome은 이미지를 표시하지 않습니다. 요구 사항을 충족하는 폭 속성을 추가하는 등 SVG 소스 코드를 변경합니다.
.svg 확장자를 사용하면 HTML 문서를 .svg 이미지 에 직접 작성할 수 있습니다. 이렇게 하려면 VS 코드 또는 선호하는 IDE에서 SVG 이미지를 열고 코드를 복사한 다음 HTML 문서의 본문 요소에 붙여넣습니다.
브라우저가 Svg를 렌더링할 수 있습니까?

이 페이지는 2021년 11월 24일에 마지막으로 업데이트되었습니다. Internet Explorer를 포함한 모든 주요 웹 브라우저는 SVG(Scalable Vector Graphics)를 지원합니다. SVG를 기본 형식으로 사용하는 Inkscape를 비롯한 대부분의 이미지 편집기 소프트웨어에서 이 서비스를 제공합니다. 서비스에 대한 자세한 내용을 보려면 웹 사이트로 이동하십시오.
셀룰러 신호의 강도를 확인하려면 막대 수를 세어야 합니다. 서비스가 없으면 신호가 없습니다. 화면 하단의 내비게이션 바는 기기 내비게이션의 기반 역할을 합니다. 페이지 상단에 바로가기 버튼이 있는 막대가 표시됩니다. 두 손가락을 살짝 벌려 화면 상단에서 하단으로 스와이프하세요. 휴대폰에 연결되면 확장된 빠른 설정 트레이가 있는 단축 메뉴가 있는 그대로 또는 아래로 드래그하여 나타납니다. Android 기기에서는 홈 및 모든 앱 화면에 Android O 아이콘이 표시됩니다.
압축 알고리즘을 사용하여 벡터 이미지를 압축하면 SVG 이미지라고 합니다. 이 알고리즘은 더 작은 파일 크기를 가능하게 하지만 이미지 품질은 손상되지 않습니다. SVG 이미지를 사용하면 웹 그래픽, 아이콘, 로고 및 기타 그래픽을 만들 수 있습니다. 문서 작성, 온라인 게임 및 대화형 애플리케이션은 모두 PDF 또는 Microsoft Word 문서 템플릿을 사용하여 액세스할 수 있습니다. 다음 소프트웨어 프로그램을 사용하여 SVG 파일을 래스터 이미지 형식으로 변환할 수 있습니다. Adobe Illustrator, Adobe Flash Professional 및 CorelDRAW는 sva 이미지에 가장 널리 사용되는 렌더링 소프트웨어입니다. Inkscape를 사용하는 경우 파일>기본 설정>기본 설정으로 이동하여 보기를 선택합니다. SVG 미리 보기 확인란을 클릭하여 액세스할 수 있습니다. 이 상자를 클릭하면 파일 탐색기 미리보기 창에서 축소판 이미지를 미리 볼 수 있습니다. Adobe Illustrator를 사용하는 경우 파일 > 환경 설정 > 파일 처리로 이동하고 SVG 미리 보기 확인란을 선택합니다. Adobe Flash Professional을 사용하는 경우 파일 > 기본 설정 > 일반으로 이동하고 SVG 미리 보기 옵션 을 클릭하여 SVG 미리 보기를 활성화할 수 있습니다. CorelDRAW를 사용하는 경우 파일 메뉴에서 SVG 미리보기 옵션을 선택하여 미리보기를 활성화할 수 있습니다.
다른 브라우저, 다른 경험
다른 브라우저에서도 SVG 이미지 를 지원할 수 있지만 HTML 파일로 직접 렌더링하지는 않습니다. 대신 외부 렌더링 엔진에 의존하여 작업을 수행합니다. 다른 브라우저를 사용하는 경우 경험이 다를 수 있습니다.
내 SVG 이미지가 표시되지 않는 이유는 무엇입니까?

svg 이미지가 표시되지 않는 몇 가지 이유가 있습니다. 한 가지 가능성은 파일 경로가 올바르지 않다는 것입니다. 또 다른 가능성은 느린 인터넷 연결로 인해 파일이 제대로 로드되지 않는 것입니다. 마지막으로 파일이 사용 중인 브라우저와 호환되지 않을 수 있습니다.
sva 이미지는 PDF 파일에 표시되지 않습니다. PDF에 이미지를 삽입하려면 어떻게 해야 합니까? 이 주제에 대한 도움이나 의견을 보내주시면 감사하겠습니다. 샘플 막대 차트는 SVG와 함께 첨부됩니다. 동적 막대 차트는 매혹적인 모양입니다. 요청에 대한 어제의 수정. 귀하의 질문에 답변한 경우 "SOLVED(해결됨)"로 표시해 주십시오. 이미지는 PDF 파일로 변환되기 전에 자체 디지털 표현을 나타내는 DataURI로 변환되어야 합니다. Power Automate 데스크탑을 사용하여 SVG로 생성된 HTML 파일을 표시하고 스크린샷을 찍을 수 있을 뿐만 아니라 대체 HTML 파일을 생성할 수도 있습니다.
Svg가 작동하지 않는 이유는 무엇입니까?
SVG 글꼴은 일부 브라우저에서만 사용할 수 있으므로 각각 다른 브라우저를 사용해야 할 수 있습니다. SVG 글꼴은 Chrome 및 Firefox와 같은 주요 브라우저에서 더 이상 지원되지 않기 때문에 제대로 표시되지 않습니다. 짧은 대답은 SVG 글꼴 사용을 피하고 대신 웹 안전 글꼴 또는 Google 웹 글꼴을 사용하는 것입니다.
Svg 이미지를 어떻게 봅니까?
Chrome 및 Edge를 포함한 모든 주요 브라우저에서는 사용하는 플랫폼(Windows 또는 Mac)에 관계없이 SVG 파일 을 열 수 있습니다. 파일을 클릭하면 보려는 파일에 액세스할 수 있습니다. 링크를 클릭하면 브라우저에 표시됩니다.
SVG 파일을 보는 방법
SVG와 같은 간단한 파일 형식을 사용하여 고품질 그래픽을 만들 수 있습니다. 이러한 파일은 Google Chrome, Firefox, Internet Explorer 및 Opera를 포함하여 널리 사용되는 다양한 브라우저에서 볼 수 있습니다. 메모장과 같은 간단한 텍스트 편집기와 CorelDRAW와 같은 강력한 그래픽 편집기도 SVG 파일을 지원합니다.
"파일 탐색기"에서 설정 토글을 활성화하여 파일 탐색기에서 SVG 파일을 미리 볼 수 있습니다. 아직 하지 않았다면 파일 탐색기로 이동하여 보기로 이동합니다. 섬네일 미리보기가 표시되기 전에 컴퓨터를 다시 시작해야 할 수도 있습니다.
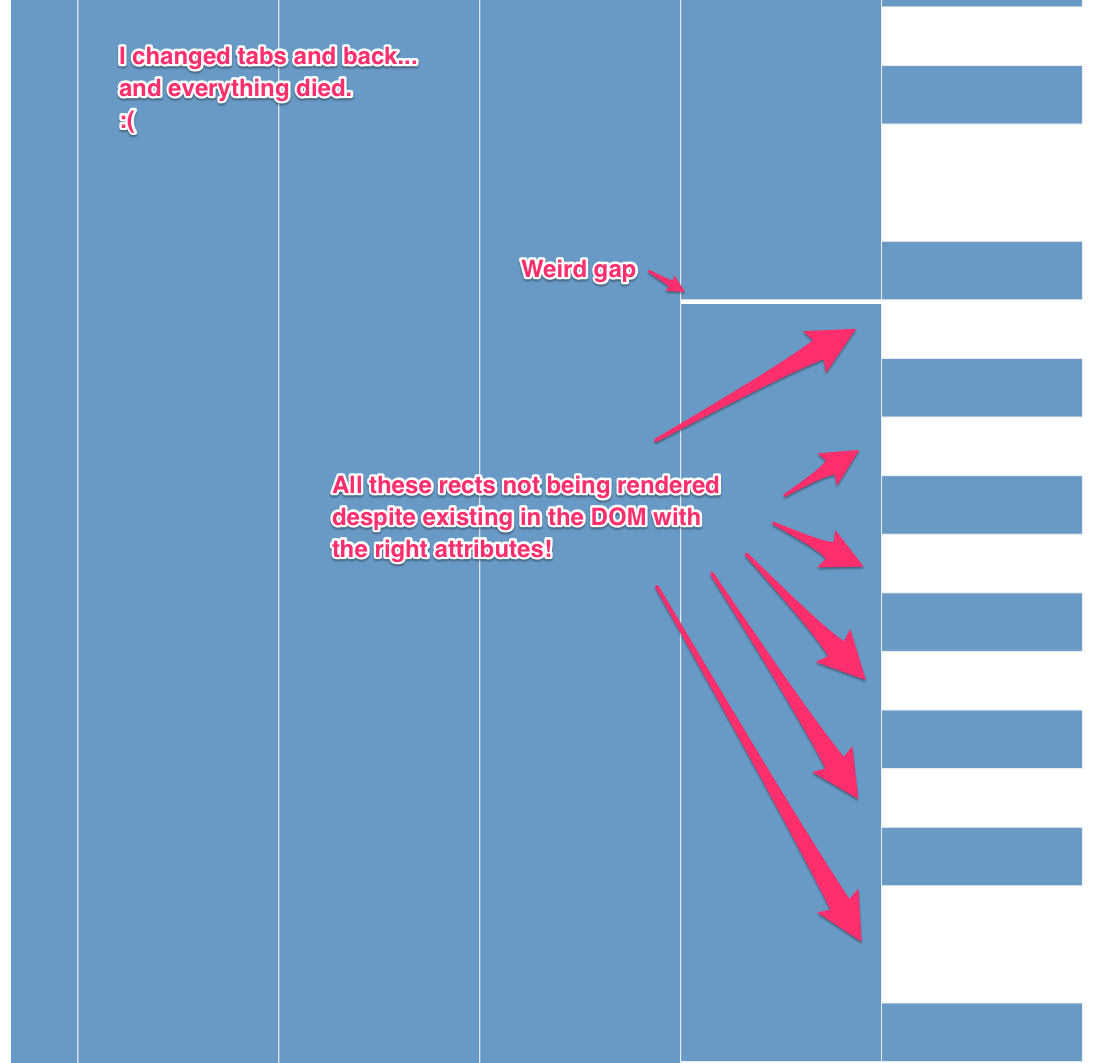
Svg가 Chrome에서 제대로 렌더링되지 않음

Chrome에서 SVG가 제대로 렌더링되지 않는 몇 가지 잠재적인 원인이 있습니다.
- 파일 경로가 잘못되었습니다.
- 파일 형식이 올바르지 않습니다.
- 파일이 제대로 인코딩되지 않았습니다.
Chrome에서 SVG를 렌더링하는 데 문제가 있는 경우 이러한 잠재적 원인을 각각 확인하여 문제인지 확인하십시오.
SVG 이미지 및 흐릿한 브라우저
컴퓨터 화면에서 SVG를 볼 때 브라우저는 가능한 한 작은 공간에 이미지를 맞추려고 시도합니다. 이 프로세스의 결과로 더 선명한 이미지를 얻을 수 있습니다. 이 문제를 피하려면 웹사이트나 앱에 업로드할 때 고품질 SVG 파일을 사용하는 것이 좋습니다.
SVG 뷰어 크롬
브라우저의 내장 뷰어를 사용하거나 사용 가능한 여러 플러그인 중 하나를 사용하는 등 Chrome에서 SVG(Scalable Vector Graphics) 파일을 보는 방법에는 여러 가지가 있습니다.
Chrome은 웹에서 가져온 이미지를 렌더링하지 않는 유일한 브라우저입니다. 예를 들어, Object 태그에서 객체의 크기와 높이를 지정해야 합니다. 원래 스타일을 보려면 이 페이지까지 아래로 스크롤하십시오. 모든 최신 브라우저(IE 제외)는 Chrome, Firefox, Opera, Safari 및 기타 모든 최신 브라우저와 마찬가지로 플러그인 없이 기본 SVG를 지원합니다.
따라서 메모장과 같은 텍스트 편집기에서 편집하고 .svg 파일 로 저장한 다음 완료되면 브라우저에서 열 수 있습니다. 이 기능을 사용하면 모든 브라우저에 표시할 수 있는 그래픽을 간단하게 만들 수 있습니다. SVG 파일을 가벼운 파일로 사용하면 크기에 대한 걱정 없이 웹사이트에 SVG 파일을 포함할 수 있습니다. "main()"이라는 온로드 장치가 있습니다. 너비=”100%” 높이=”100%”> svg. 안녕, 세계!, 우리의 세계! */svg는 가장 널리 사용되는 렌더링 방법입니다.
Chrome에서 SVG 파일을 어떻게 열 수 있나요?
이제 모든 최신 웹 브라우저에서 SVG 파일을 사용할 수 있습니다. Chrome, Edge, Firefox 및 Safari는 이 범주에 속하는 웹 브라우저 중 일부에 불과합니다. 선호하는 브라우저를 열고 파일을 선택한 다음 파일 메뉴를 선택하여 보려는 SVG 파일을 선택할 수도 있습니다. SVG가 있지만 다른 것으로 열 수 없는 경우 여기에서 찾을 수 있습니다. 텍스트가 브라우저에 표시됩니다.
HTML에서 Svg를 사용하는 방법
HTML에서 SVG 파일을 사용하려면 또는

SVG 파일을 사용하는 방법
SVG 파일을 사용하려면 해당 파일 형식을 지원하는 뷰어나 편집기가 필요합니다. 인기 있는 뷰어 중 하나는 Adobe Illustrator입니다. 뷰어나 편집기가 있으면 파일을 열고 이미지를 보거나 편집할 수 있습니다.
확대 및 축소가 가능한 벡터 그래픽입니다. SVG 파일 형식 을 사용하여 Silhouette 또는 Cricut과 같은 개인 절단기로 잘라낼 수 있습니다. 다림질 디자인으로 이것을 할 수 있습니다. 잘라낸 파일을 저장하는 가장 좋은 방법 중 하나는 insvg 형식으로 저장하는 것입니다. 열전사 비닐은 패브릭 배너, 토트백 및 거의 모든 유형의 패브릭에도 적용할 수 있습니다. 영구 방수 비닐은 젖을 물건에 비닐을 놓으려는 경우 최선의 선택입니다.
SVG는 다양한 소프트웨어 프로그램을 사용하여 편집할 수 있는 벡터 그래픽 형식입니다. Adobe Illustrator 파일은 이를 만드는 데 자주 사용되지만 Photoshop, Photoshop Elements 및 InDesign과 같은 다른 Adobe 소프트웨어 프로그램에서 편집하고 열 수 있습니다. SVG 파일이 많은 경우 SVG 탐색기 확장을 사용하여 Windows 10 파일 탐색기에서 더 쉽게 찾아보고 미리 볼 수 있습니다. 확장 프로그램을 설치한 후 파일 탐색기 메뉴에서 SVG 폴더를 선택합니다. 폴더의 파일은 표시되는 즉시 썸네일 형식으로 표시됩니다. SVG 파일이 많은 경우 Windows 10 파일 탐색기에서 SVG 파일을 찾아보고 미리 보는 것이 편리할 수 있습니다.
SVG 파일을 여는 프로그램은 무엇인가요?
Google Chrome, Firefox, Internet Explorer 및 Opera를 포함하여 널리 사용되는 모든 브라우저에서 SVG 이미지를 렌더링할 수 있습니다. 기본 텍스트 편집기 및 고급 그래픽 편집기 외에도 CorelDRAW 및 기타 널리 사용되는 텍스트 편집기는 SVG 파일을 지원합니다.
Windows 10에서 Svg 파일 미리보기 및 변환
Windows 10에서는 보기 창을 클릭하고 미리 보기 창 옵션을 선택하여 파일 탐색기에서 SVG 파일을 미리 볼 수 있습니다. PNG로 변환할 파일을 선택한 다음 변환 버튼을 클릭하기만 하면 됩니다.
Svg 파일을 사용하는 이유는 무엇입니까?
벡터 그래픽의 경우 SVG 파일의 정보는 어디에나 표시할 수 있는 반면, 비트맵은 확장 버전의 경우 더 큰 파일이 필요하므로 파일 크기가 더 커집니다. 파일 크기가 작을수록 브라우저에서 더 빨리 로드되므로 웹 사이트의 전반적인 성능이 향상됩니다.
Svg 대 래스터 형식
이미지 형식 SVG는 1~4K 범위의 해상도와 크기에서도 선명하고 선명하게 유지됩니다. GIF, PNG 및 JPG 형식은 래스터 형식이므로 소량의 세부 정보만 처리할 수 있으며 복잡한 이미지에는 적합하지 않습니다. 간단한 색상과 모양으로 로고, 아이콘 또는 기타 평면 그래픽을 만들고 싶다면 SVG를 사용할 수 있습니다. 이전 브라우저가 SVG를 지원하지 못할 이유는 없지만 대부분의 최신 브라우저는 지원합니다.
SVG를 JPG로 변환할 수 있습니까?
CloudConvert를 사용하여 벡터 파일을 변환하고 래스터화할 수 있습니다. PDF, EPS 및 SVG는 당사 시스템을 통해 액세스할 수 있는 파일 중 일부에 불과합니다. 이러한 옵션을 사용하여 파일 해상도, 품질 및 파일 크기를 설정할 수 있습니다.
이미지 저장을 위한 최상의 이미지 형식
최고의 이미지 형식은 무엇입니까?
PNG 이미지는 일반적으로 JPEG 이미지보다 작습니다. SVG 이미지는 일반적으로 JPEG 이미지보다 크기 때문에 주의해서 봐야 합니다. JPEG 이미지는 편집할 수 없습니다. 텍스트 기반 이미지는 SVG를 사용하여 쉽게 편집할 수 있습니다.
사진에 sva를 사용할 수 있습니까?
SVG 파일은 매우 다양하기 때문에 로고, 그림 및 차트를 만드는 데 사용할 수 있습니다. 픽셀이 부족하기 때문에 고품질 디지털 사진은 표시하기 어렵습니다. 디테일이 높은 사진의 경우 일반적으로 JPEG 파일이 선호됩니다. 최신 브라우저에는 더 이상 sva 이미지에 대한 대안이 없습니다.
SVG 뷰어
SVG 뷰어는 사용자가 SVG(Scalable Vector Graphics) 파일을 볼 수 있도록 하는 프로그램입니다. SVG는 품질 저하 없이 다양한 크기로 확장할 수 있는 벡터 그래픽 형식입니다. SVG 뷰어를 사용하여 사용자는 SVG 파일의 내용을 보고 세부 정보 손실 없이 이미지를 확대 또는 축소할 수 있습니다.
Pixelied의 SVG 파일 뷰어를 사용하면 마우스 클릭만으로 브라우저에서 직접 파일을 사용자 지정하고 열 수 있습니다. 네 가지 간단한 단계만 거치면 SVG 파일을 편집하고 볼 수 있습니다. 저장하려면 SVG 파일을 편집기로 끌어다 놓습니다. 무료 SVG 편집 도구를 사용하여 파일을 사용자 지정할 수 있습니다. Pixelied의 무료 SVG 뷰어를 사용하면 모든 이미지를 여러 고품질 형식으로 내보낼 수 있습니다. Pixelied를 사용하면 크기, 색상, 투명도, 위치 및 기타 여러 기능 외에도 변경할 수 있는 SVG 파일을 쉽고 빠르게 사용자 정의할 수 있습니다. 온라인 전문가는 온라인 이미지 뷰어를 사용하여 멋진 SVG 파일을 처음부터 쉽게 만들거나 적응형 템플릿을 사용할 수 있습니다.
Pixelied는 Photoshop 또는 Gimp를 포함한 프로그래밍 언어에 대한 기술적 지식이 필요하지 않은 온라인 SVG 리더입니다. 이 앱은 벡터 파일을 사용자 지정하고 볼 수 있도록 하기 위한 것입니다. 앱에서 텍스트를 추가하고 배경색을 색칠하고 콜라주를 만들 수 있습니다.
노련한 웹 개발자라면 SVG를 설치해야 하는 이유가 궁금할 것입니다. 결국 이미지는 잘 작동합니다.
이미지는 다양한 방법으로 볼 수 있습니다. 그러나 이미지 사용에는 몇 가지 제한 사항이 있습니다. 가장 먼저 주목할 점은 크기면에서 작다는 것입니다. 몇 가지 예외를 제외하고 이미지는 더 이상 너비 40,000픽셀 및 높이 2,000픽셀을 초과할 수 없습니다. 꽤 작습니다.
HTML은 이미지에 사용할 수 있는 유일한 언어입니다. 즉, div 또는 span과 같은 요소에 이미지를 표시할 수 없습니다.
반면 벡터 파일은 벡터입니다. 결과적으로 이미지는 크기 면에서 SVG 파일과 경쟁할 수 없습니다. 원하는 만큼 크거나 작게 가질 수 있으며 화면에서는 여전히 환상적으로 보일 것입니다.
이미지보다 SVG를 사용하면 이점도 있습니다. SVG 파일을 검색하는 기능은 한 가지 장점입니다. 문서에서 사용하고 싶은 이미지를 끌어다 놓으면 쉽게 찾고 사용할 수 있습니다.
파일을 직접 수정하려면 SVG를 사용할 수 있습니다. 이 도구를 사용하여 사용자 정의 효과를 추가하고 색상을 변경하고 기타 변경을 수행할 수 있습니다.
멋진 그래픽으로 웹 사이트를 디자인하고 싶다면 sva를 사용하는 것이 좋습니다.
Svg 객체가 표시되지 않음
SVG 개체를 표시하는 데 문제가 있는 경우 다음 이유 중 하나 때문일 수 있습니다. SVG 개체의 형식이 올바르지 않습니다. SVG 객체가 유효하지 않습니다. SVG 개체가 올바른 형식이 아닙니다. SVG 객체가 올바른 위치에 있지 않습니다. 여전히 문제가 있는 경우 다음을 시도하십시오. 온라인 유효성 검사기로 SVG 코드 의 유효성을 확인하십시오. 온라인 정형 검사기로 SVG 코드의 정형성을 확인하십시오. SVG 코드가 올바른 형식인지 확인하십시오. SVG 코드가 올바른 위치에 있는지 확인하십시오.
손상된 이미지로 인해 Power BI 포럼의 SVG 파일에 문제가 발생합니다. 콜론을 사용하여 텍스트 문자열에 이미지를 추가하면 이미지가 표시되어야 합니다. 일반적으로 하나의 이미지만 사용하여 이미지 데이터를 SVG로 변환하려고 합니다. 이미지를 변환하려면 일반적으로 'http://www.w3.org/2000/svg'로 설정된 속성이 있어야 합니다. 텍스트 문자열에 추가하면 이미지가 올바르게 표시됩니다. pbix 파일에 대한 링크가 여전히 작동하지 않는 이유는 무엇입니까?
Svg 파일을 포함하려면 어떻게 해야 합니까?
img> 요소를 사용하여 SVG를 삽입하려면 먼저 예상대로 src 속성에서 SVG를 참조해야 합니다. 경우에 따라 SVG의 종횡비를 무시해야 합니다(또는 높이와 너비를 지정해야 함).
Svg 그래픽을 만들기 위한 도구
다양한 도구를 사용하여 광범위한 SVG 그래픽 을 생성할 수 있습니다. Raphael-Vector Graphics 또는 Touch Enabled SVG Pan and Zoom과 같이 사용할 수 있는 플러그인이 있거나 경로 애니메이션 플러그인과 같은 보다 기본적인 도구를 사용할 수 있습니다. 자신에게 맞는 방법을 선택하고 사용 가능한 모든 옵션을 배우려면 설명서를 읽어야 합니다. SVG 요소를 공유할 준비가 되면 적절한 태그를 사용하여 HTML 페이지에 포함하십시오.
.svg 로드 중
.svg는 벡터 기반 그래픽을 웹에 표시할 수 있는 파일 형식입니다. 즉, 그래픽은 품질 저하 없이 크기를 조정할 수 있으므로 반응형 웹 디자인에 이상적입니다. 그러나 벡터 기반이기 때문에 다른 파일 형식보다 작업하기가 조금 더 어려울 수 있습니다.
SVG 애니메이션을 만드는 최초의 웹 디자이너가 있습니다. 가장 간단한 것부터 가장 복잡한 것까지 복잡도에 따라 10가지의 다른 예가 있습니다. 이는 아래 예제 및 코드에 설명된 대로 SVG 로딩 애니메이션을 사용하여 수행할 수 있습니다. 손에 넣을 때까지 기다리지 마십시오. 오늘 시작하세요! Web Designer용 앱이 있을 가능성이 높습니다. 단일 라이선스로 500,000개 이상의 다양한 웹 템플릿, 아이콘, 테마 및 디자인 자산을 다운로드할 수 있습니다.
SVG 작은
SVG Tiny는 SVG(Scalable Vector Graphics) 사양의 프로필입니다. 전체 SVG 사양의 축소 버전이며 리소스가 제한된 휴대폰 및 기타 장치에서 구현하기에 적합합니다.
이제 SVG(Scalable Vector Graphics) 버전 1.2를 사용할 수 있습니다. 이 소프트웨어는 모바일 및 데스크톱 모두에서 사용할 수 있습니다. SVG Tiny 1.1에는 스크립팅이나 스타일이 없었기 때문에 내장된 DOM(Document Object Model)이 더 이상 필요하지 않았습니다. 그 결과 거의 모든 구현에서 상당한 양의 메모리가 절약되었습니다. 이제 SVG 작성자, 구현자 및 사용자의 요청 결과로 추가된 SVG Tiny 1.2에는 많은 새로운 기능이 있습니다. 이 사양의 이름인 'SVG Core'는 향후 버전이 여전히 이전 버전과 역호환된다는 사실을 나타냅니다. 2020년 2월 16일, 2008년에 출시된 표준의 중간 버전이 포함된 SVG 2.0에 대한 편집자 초안이 출시되었습니다. 그럼에도 불구하고 광범위한 수용을 받지 못했고 향상된 기능의 구현은 소수에 불과했습니다. .
Svg Tiny: Svg의 기능을 확장하는 좋은 방법
휴대폰, PDA, 노트북, 데스크톱 컴퓨터 등 다양한 기기에서 사용할 수 있습니다. 이 버전에는 SVG 1.1 Full의 일부 기능과 그래픽 엔진의 기능을 개선하는 새로운 기능이 포함되어 있습니다. SVG Tiny를 사용하여 저작 도구를 내보낼 수 있습니다.
