Dreamweaver에서 WordPress 테마를 다시 패키징하는 방법
게시 됨: 2022-11-02Dreamweaver에서 사용하려는 WordPress 테마가 있는 경우 가장 먼저 해야 할 일은 테마를 다시 패키징하는 것입니다. 이렇게 하면 필요한 모든 파일과 폴더를 한 곳에 모아 테마를 쉽게 편집하고 Dreamweaver 사이트에 업로드할 수 있습니다. WordPress 테마를 다시 패키지하려면 컴퓨터에 새 폴더를 만들어야 합니다. 이 폴더의 이름은 원하는 대로 지정할 수 있지만 이 예에서는 "dreamweaver-theme"라고 합니다. 새 폴더를 만든 후에는 폴더를 열고 사용하려는 WordPress 테마를 찾습니다. WordPress 테마 폴더의 전체 내용을 새 "dreamweaver-theme" 폴더에 복사합니다. 여기에는 테마를 구성하는 모든 PHP 파일, 이미지 및 CSS 파일이 포함됩니다. 다음으로 "dreamweaver-theme" 폴더에서 "style.css" 파일을 편집해야 합니다. 이 파일은 테마의 모양과 느낌을 제어하므로 Dreamweaver와 호환되는지 확인해야 합니다. 가장 쉬운 방법은 메모장++과 같은 텍스트 편집기에서 "style.css" 파일을 여는 것입니다. 파일이 열리면 "테마 이름:"이라는 줄을 찾습니다. WordPress 테마의 이름을 새 Dreamweaver 테마의 이름으로 바꿉니다. 이 예에서는 "My Dreamweaver 테마"라고 합니다. "style.css" 파일을 저장하고 닫습니다. 이제 "dreamweaver-theme" 폴더를 Dreamweaver 사이트에 업로드할 준비가 되었습니다.
데스크탑에서 Adobe Dreamweaver를 사용하여 시각적으로 매력적인 웹 사이트를 만들 수 있습니다. 이것은 HTML, CSS, JavaScript 및 현재 디자인의 실시간 미리 보기 간에 빠르게 전환할 수 있는 프론트 엔드 개발 환경입니다. 사용할 때 자동으로 코드를 생성하는 강력한 WYSIWYG 모드로 페이지를 시각적으로 디자인하고 레이아웃하십시오. 맞춤형 디자인 테마는 HTML, CSS, JavaScript 또는 PHP를 사용하지 않고 빌드하는 기능을 사용하여 WordPress로 만들 수 있습니다. HTML 페이지 편집은 템플릿 파일 편집만큼 간단합니다. 그것을 사용하기 위해 프론트 엔드 개발자가 될 필요는 없습니다.
Dreamweaver에서 WordPress 테마를 편집할 수 있습니까?

인기 있는 콘텐츠 관리 시스템인 WordPress가 이제 Dreamweaver와 통합되었습니다. Dreamweaver의 코드 편집기는 PHP용 구문 강조 표시 및 자동 완성 기능을 통해 HTML만큼 사용하기 쉽습니다.
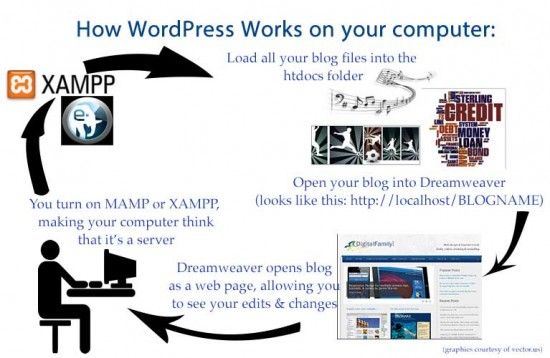
워드프레스 외에도 오픈 소스 플랫폼을 통해 나만의 테마를 만들고 편집할 수 있습니다. Photoshop을 사용하면 WordPress에서 WordPress 테마 파일을 만들고 편집하고 보는 것이 매우 쉽습니다. 테마 편집을 위해서는 워드프레스를 설치하고 로컬 웹서버에 접속하는 것을 권장합니다. WordPress를 설치한 후에는 먼저 Windows용 XAMPP 및 Mac OS X용 MAMP를 설치한 다음 WordPress 테마를 사용하여 로컬 Dreamweaver 사이트를 설정해야 합니다. 이 사이트를 테마의 편집 도구와 결합하여 블로그 모양을 변경할 수 있습니다. 그것을 클릭하면 로컬 및 원격 테마 파일 에 액세스할 수 있습니다. 보다 포괄적인 자습서에 대해 자세히 알아보려면 Adobe 과정을 수강해야 합니다. 처음에 보이는 것처럼 복잡하다고 믿기 어렵기 때문에 일대일 튜토리얼을 갖는 것이 필수적입니다.
템플릿 이름 필드에 템플릿 이름(예: 헤더 1)을 입력합니다. 템플릿 소스 필드에 생성하려는 헤더의 소스 코드를 입력할 수 있습니다. 템플릿 소스 필드는 h1>헤더 1이 됩니다. 템플릿 파일 필드에 다음을 입력합니다. header1.html과 같은 템플릿의 파일 이름입니다. 생성 버튼을 눌러야 합니다. 문서 창의 문서 창에서 방금 만든 머리글을 선택합니다. 속성 패널의 이름 필드는 header1로 변경할 수 있습니다. 이제 제목이 굵게 표시되어야 합니다. Text Align 필드는 왼쪽으로, Text Wrap 필드는 오른쪽으로 변경해야 합니다. 권한을 확인하려면 클릭하십시오. 문서 창에 있을 때 서식을 지정할 단락을 선택하기만 하면 됩니다. 속성 패널의 제목 탭에서 기울임꼴 버튼을 클릭하여 스타일을 변경합니다.
Dreamweaver에서 웹 사이트 템플릿을 어떻게 편집합니까?
템플릿 파일을 열고 편집한 후 편집 버튼을 클릭합니다. 오른쪽 클릭 메뉴에서 편집을 선택합니다. 이름을 두 번 클릭하여 편집할 템플릿을 선택합니다. 편집 버튼은 편집할 템플릿을 선택할 수 있는 자산 패널 하단에 있습니다.
Dreamweave에서 코딩 컨텍스트 메뉴 사용
Dreamweaver 툴바 에서 코딩 컨텍스트 메뉴 옵션을 선택하여 빠른 편집 모드로 들어갈 수 있습니다. 컨텍스트 메뉴는 메뉴 아래에서 찾을 수 있습니다. 빠른 편집 모드에서 컨텍스트별 코드 및 도구는 Dreamweaver에 인라인될 수 있습니다. 또한 필요한 코드 섹션을 더 쉽게 찾을 수 있습니다. 코드 컨텍스트 메뉴는 새 코드 삽입, 코드 삭제 또는 코드 복사를 위한 다양한 옵션도 제공합니다. 새 코드를 삽입하려면 상황에 맞는 메뉴에서 새 코드 옵션을 선택합니다. 새 코드 대화 상자는 아래 이미지를 클릭하여 액세스할 수 있습니다. br>. 새 코드를 삽입하려면 새 코드 대화 상자에 코드를 입력합니다. 컴퓨터가 있는 경우 이를 사용하여 코드를 삽입할 수도 있습니다. 확인을 클릭하면 페이지에 코드를 삽입할 수 있습니다. 상황에 맞는 메뉴에서 코드 삭제 옵션을 선택합니다. 코드 삭제 대화 상자는 아래에서 찾을 수 있습니다. 코드 삭제 버튼을 클릭하여 삭제할 코드를 선택할 수 있습니다. 파일 메뉴에서 코드를 선택하여 컴퓨터에서 코드를 삭제할 수 있습니다. 입력을 마친 후 확인을 클릭하여 페이지에서 코드를 제거합니다. 복사 코드는 컨텍스트 메뉴에서 선택하여 복사할 수 있습니다. 아래 이미지에서 볼 수 있듯이 코드 복사 대화 상자가 나타납니다. 코드 복사는 복사할 코드를 선택할 수 있는 대화 상자입니다. 코드는 파일 시스템을 사용하여 컴퓨터의 파일에 복사할 수도 있습니다. 입력을 마친 후 확인을 클릭하여 코드를 페이지에 복사합니다. 코딩 컨텍스트 메뉴는 Dreamweaver의 툴바에서 선택하여 액세스할 수 있습니다.

Adobe Dreamweaver가 WordPress보다 낫습니까?
선택한 도구를 사용하여 이상적인 웹사이트를 만들 수 있습니다(HTML 및 CSS를 배우고자 하는 경우). 전문적인 웹사이트를 만드는 빠른 방법을 찾고 있다면 WordPress가 최고의 선택이 될 수 있습니다.
드림위브의 쇠퇴
거의 모든 인터넷 사용자는 Dreamweaver를 사용하지 않으며 웹 사이트를 만드는 데 널리 사용되는 소프트웨어도 아닙니다. Dreamweaver가 처음 출시된 지 몇 년이 지났고 그 인기는 꾸준히 하락했습니다. Dreamweaver의 인터넷 사용자 수는 매년 감소하고 있으며 전체 웹 페이지의 1.8%에 불과합니다. 2011년에는 사용자의 50% 이상이 플랫폼을 전환했습니다. 지금은 예전에 비해 인기가 떨어졌음에도 불구하고 여전히 소수의 사람들이 사용하고 있습니다.
드림위버 템플릿

Dreamweaver 템플릿 은 모두 공통 디자인을 공유하는 새 웹 페이지를 자동으로 만드는 데 사용할 수 있는 미리 디자인된 웹 페이지입니다.
템플릿을 처음 열 때 템플릿에서 새 문서 대화 상자를 선택하여 새 문서를 만들 템플릿을 선택할 수 있습니다. 템플릿에서 새 문서 대화 상자에 있는 다른 확인란을 사용하면 새 문서를 만드는 대신 현재 템플릿 콘텐츠를 기반으로 새 문서를 만들 수 있습니다. 새 문서의 이름과 위치 외에도 템플릿에서 새 문서 대화 상자를 사용하여 이름과 위치를 지정할 수 있습니다. 선택한 템플릿에 따라 새 문서를 .html, .htm 또는 .PDF로 저장할 수 있습니다. 또한 템플릿의 새 문서 대화 상자에서 새 문서의 이름과 폴더 위치를 지정할 수 있습니다. 선택한 템플릿에 따라 새 문서의 폴더 이름이 각각 .html, .htm 또는 .PDF로 바뀝니다. 여러 문서에 동일한 템플릿을 사용하려는 경우 웹사이트의 템플릿 폴더에 추가할 수 있습니다. 이것은 사이트 기본 설정 대화 상자를 열고 파일 탭을 선택한 다음 창의 왼쪽 하단 모서리에 있는 템플릿 버튼 을 클릭하여 수행할 수 있습니다. 템플릿을 추가하려면 템플릿 패널로 이동하여 추가 버튼을 클릭합니다. 템플릿 추가 대화 상자에서 템플릿을 선택하고 파일 위치(.html,.htm 또는 .PDF), 템플릿 이름 및 템플릿을 배치할 폴더를 입력하여 템플릿을 추가할 수 있습니다. 템플릿을 기반으로 새 문서를 생성하는 경우 템플릿 파일은 새 문서와 동일한 폴더에 복사됩니다. 템플릿의 새 문서 대화 상자에서 새 문서를 생성할 다른 폴더를 지정할 수 있습니다. 템플릿을 기반으로 새 문서를 만들거나 새 문서 대화 상자를 사용하여 새 문서를 만들 수 있습니다. 새 문서 대화 상자를 클릭하면 새 문서의 이름과 위치를 지정할 수 있습니다. 템플릿을 사용하려면 먼저 새 문서 대화 상자를 열고 사용할 템플릿을 선택합니다. 사이트 기본 설정 대화 상자에서 파일 탭으로 이동한 다음 템플릿 버튼을 클릭합니다.
Dreamweaver로 WordPress 사이트 편집
Dreamweaver로 WordPress 사이트 를 편집하려면 Dreamweaver를 WordPress 사이트에 연결하면 됩니다. 이렇게 하면 Dreamweaver를 통해 사이트 파일을 편집하고 WordPress 사이트를 변경할 수 있습니다.
Adobe Dreamweaver CC 에서 WordPress 테마를 편집하게 되어 영광입니다. 컴퓨터에서 실시간으로 변경 사항이 발생하는 것을 보고 변경 사항을 적용하는 흥분을 느낄 수 있습니다. 로컬 서버는 GoDaddy 계정이 있는 것과 비슷하지만 사용자의 컴퓨터에서 호스팅됩니다. WordPress Multisite를 설치하면 간소화된 작업 흐름의 이점을 누릴 수 있습니다. 다중 사이트 WordPress 설치를 사용하면 각각 고유한 테마 세트가 있는 하나의 설치에서 원하는 만큼 WordPress 사이트를 가질 수 있습니다. Dreamweaver CMS를 사용하여 몇 번의 마우스 클릭만으로 WordPress 테마를 편집할 수 있습니다.
