가장 큰 콘텐츠가 있는 페인트 인상을 복구하는 방법이 느리게 로드되었습니다.
게시 됨: 2023-04-27Premier Contentful Paint 그래픽이 느리게 로드되었다는 진단 정보에 만족하기 위해 Google PageSpeed Insights를 통해 웹사이트를 운영하셨습니까?
지연 로딩은 일반적으로 사이트의 로드 상황을 가속화하는 현명한 전술입니다.
그러나 사이트의 Major Contentful Paint 시간을 계산하기 위해 현재 적용되고 있는 스크롤 없이 볼 수 있는 노출수보다 더 높은 노출수를 게으르게 로드하는 경우 사용자에게 적합할 수 있습니다. 왜? 초기 이미지를 지연 로딩하면 보는 데 시간이 오래 걸릴 수 있기 때문에 사이트의 가장 큰 콘텐츠가 포함된 페인트 인스턴스 속도가 느려질 수 있습니다.
이것이 바로 PageSpeed Insights가 " 최고의 콘텐츠가 포함된 그림판 이미지가 느리게 로드됨 " 진단 정보를 표시하는 이유입니다.
고맙게도 매우 쉬운 해결 방법이 있습니다. 지연 로딩에서 그래픽으로 시작하는 것을 제외하기만 하면 됩니다.
이 게시물에서는 WordPress 인터넷 사이트에서 이를 달성하는 가장 좋은 방법을 찾을 수 있습니다.
PageSpeed Insights에서 Biggest Contentful Paint 그래픽이 느리게 로드된 정보를 해결하는 방법
아래에서 WordPress의 지연 로딩에서 첫 번째 그래픽을 제외하는 두 가지 방법을 공유합니다.
- 최적화된 지연 로딩과 수많은 기타 이미지 최적화 옵션을 제공하는 무료 Optimole 플러그인을 사용하십시오.
- 코드 스니펫을 추가하여 WordPress의 기본 브라우저 지연 로딩 기능을 변경합니다.
1. Optimole을 사용하여 Largest Contentful Paint용 사진 개선
가장 중요한 Contentful Paint 그래픽이 느리게 로드된 진단을 복구하는 가장 어려운 방법은 Optimole 플러그인을 사용하는 것입니다. Themeisle 친척의 요소인 올인원 이미지 최적화 도구입니다.
이 특정 문제를 해결할 수 있도록 하는 것 외에도 Optimole은 Largest Contentful Paint(및 일반적으로 인터넷 일반 성능)를 위해 사이트의 사진을 향상시키는 많은 도구를 제공합니다.
️ 할 수 있는 일은 다음과 같습니다.
- 거의 모든 고객에게 최적화된 적응형 사진을 실시간으로 제공합니다. 예를 들어 저해상도 스마트폰에서 검색하는 사람은 4K 디스플레이에서 검색하는 사람보다 시각 효과가 떨어집니다.
- 지연 로드 이미지와 함께 지연 로드에서 초기 X 일러스트레이션 또는 사진을 제외합니다.
- 손실 또는 무손실 압축을 사용하여 영상을 압축합니다.
- WebP 및 AVIF와 같은 최적화된 형식으로 사진을 변환합니다.
- Amazon CloudFront의 전 세계적인 네트워크에서 주도하는 개발된 서면 콘텐츠 배송 및 배송 커뮤니티(CDN)를 통해 사진을 배송합니다.
Major Contentful Paint 그래픽이 지연 로드된 진단에 올 때 가장 중요한 Optimole 특성은 현재 지연 로드 중인 항목에서 첫 번째 X 사진을 제외하도록 선택하는 것입니다.
️ 방법은 다음과 같습니다.
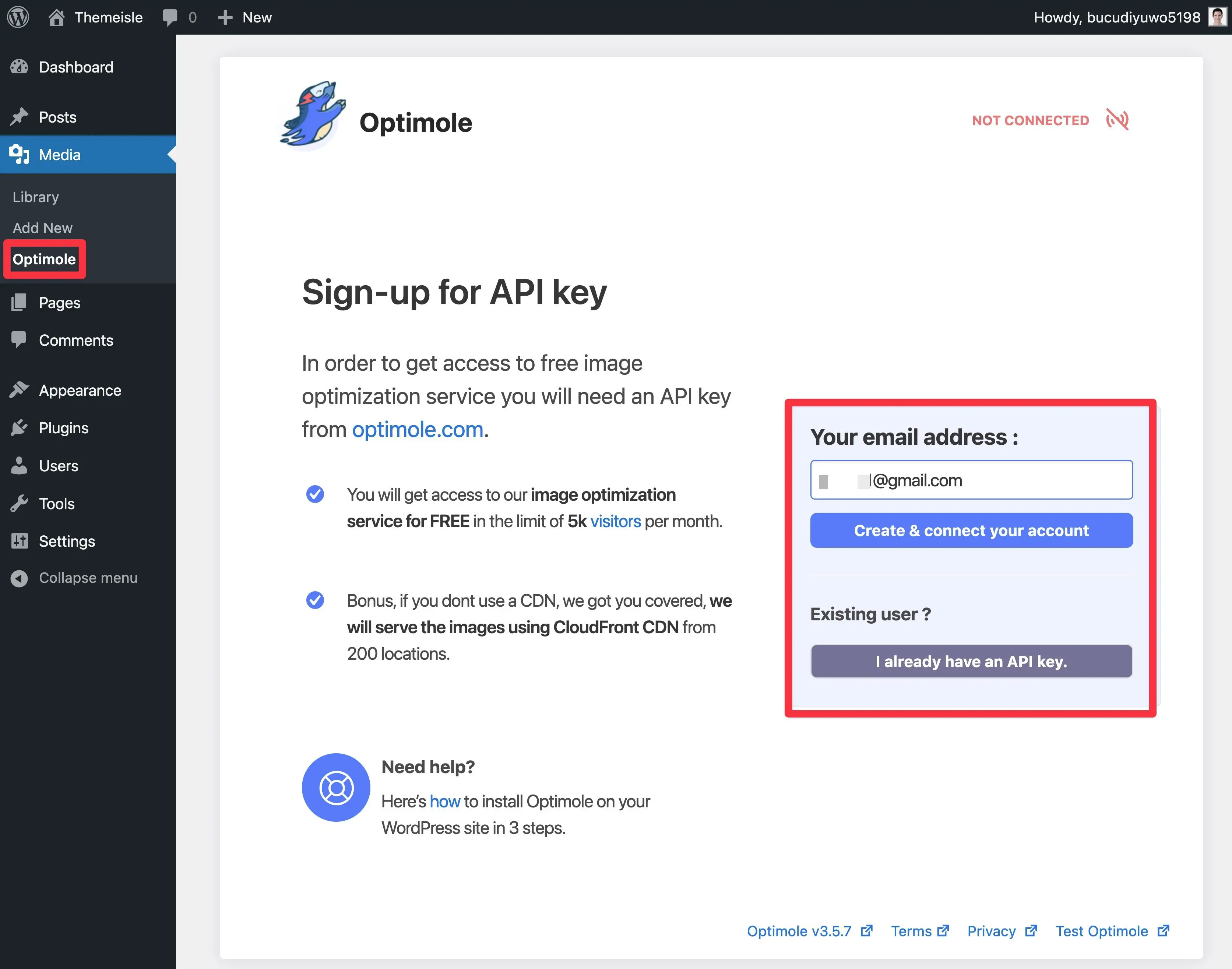
웹 사이트에서 Optimole 플러그인 활성화
시작하려면 웹사이트에 무료 Optimole 플러그인을 설치하고 활성화하십시오. WordPress.org에 자세히 설명되어 있으며 다른 무료 플러그인처럼 설치할 수 있습니다.
플러그인을 활성화하면 API 에센셜을 얻기 위해 무료 계정을 생성하라는 메시지가 표시됩니다. 이렇게 하면 귀하의 웹사이트가 Optimole 지원에 참여할 수 있습니다.

지시 사항을 따르십시오. 1분 이내에 실행하게 됩니다.
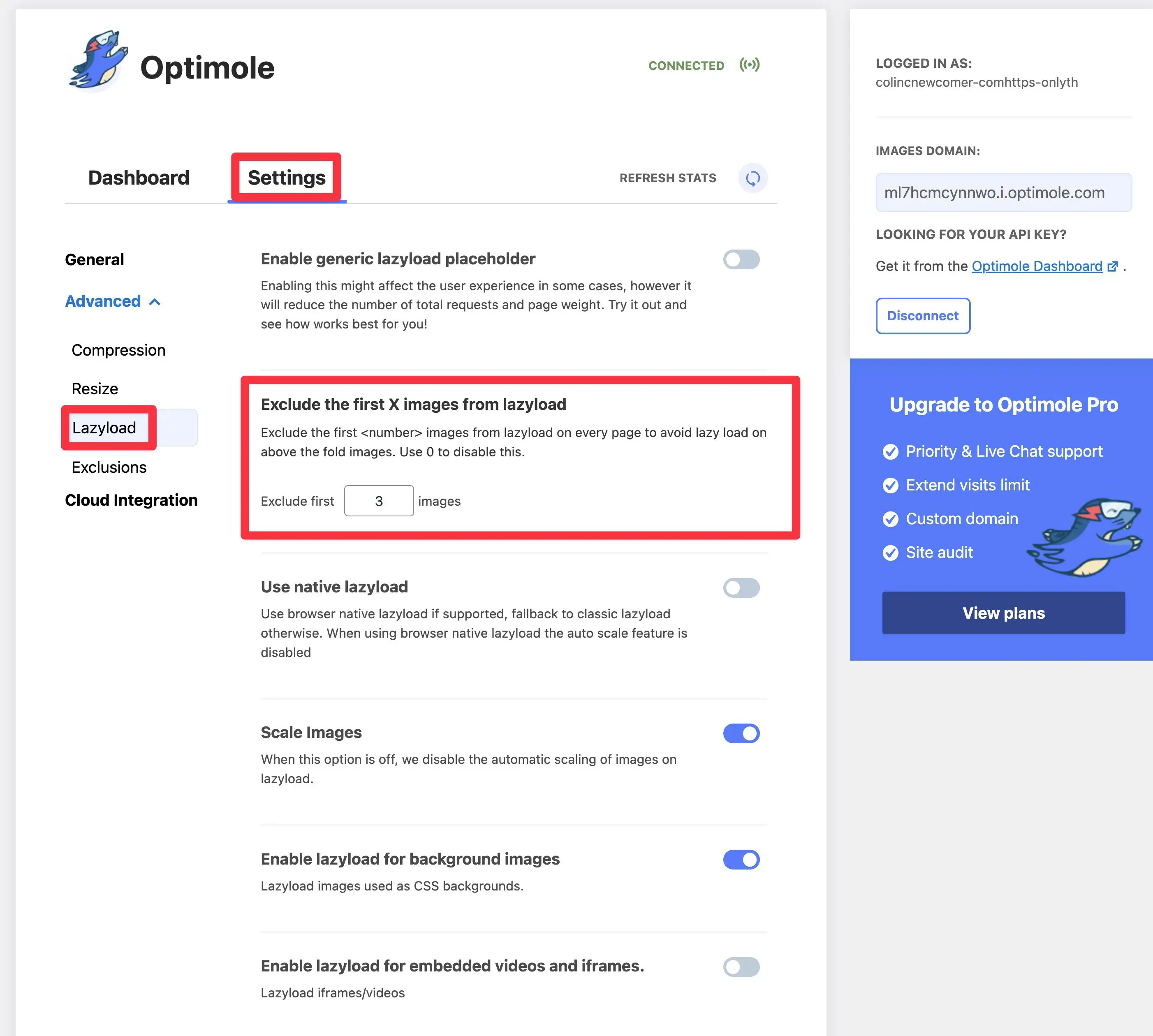
초기 이미지가 지연 로드되지 않도록 제외
플러그인에 연결한 후 Optimole 대시보드를 확인해야 합니다.
일반적으로 Media → Optimole 로 이동하여 액세스할 수 있습니다 .
Optimole은 기본적으로 지연 로딩을 활성화합니다. 또한 현재 지연 로드되는 초기 몇 장의 사진을 정기적으로 제외합니다. 즉, 기본 구성으로도 진단 정보를 수정해야 합니다.
지연 로딩에서 추가 시각적 개체를 제외하거나 지연 로딩 동작을 변경하려면 WordPress 대시보드의 Optimole 위치에서 구성 → 정교한 → 지연 로드 로 이동할 수 있습니다.

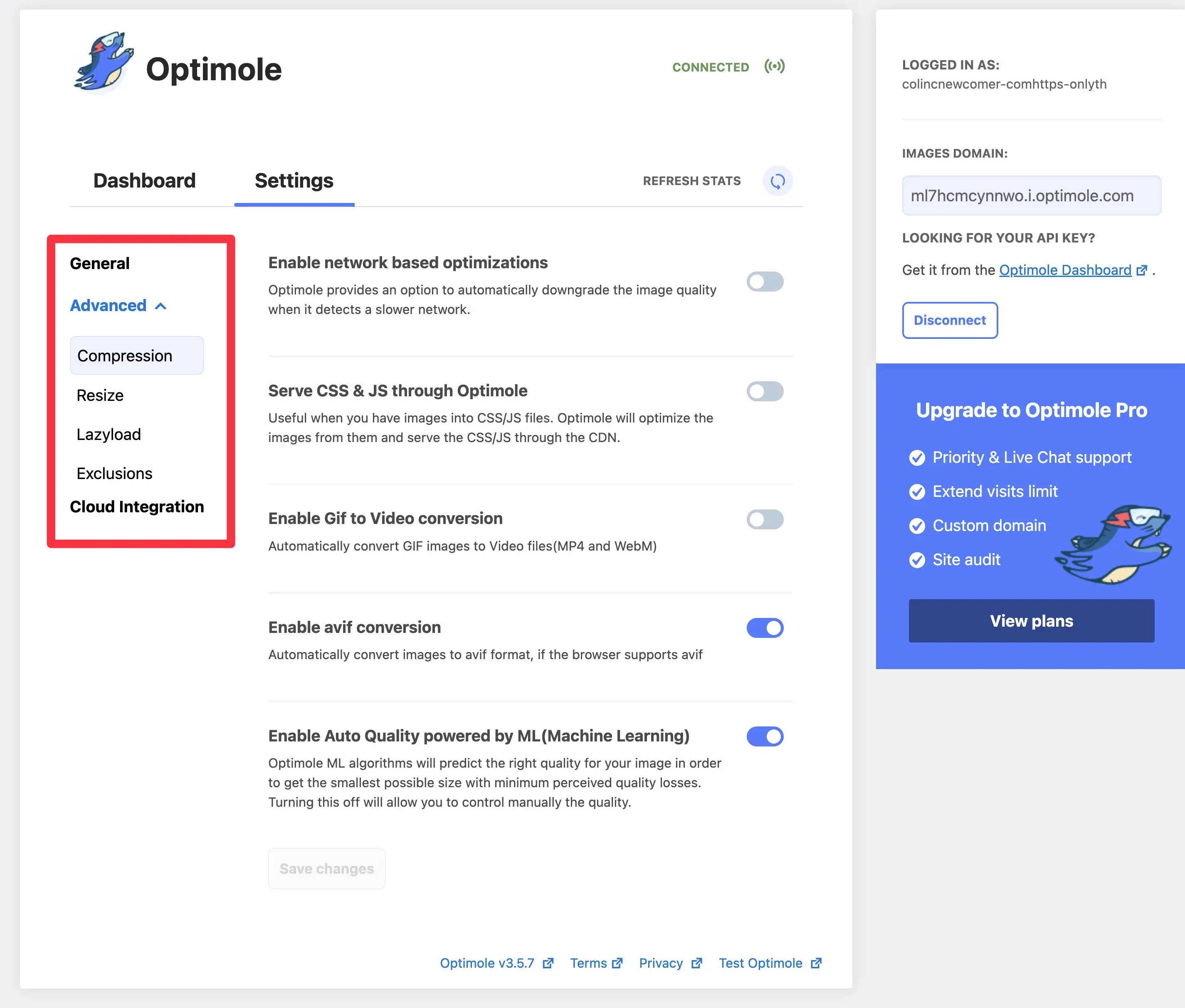
선택에 따라 다른 사진 최적화 옵션 구성
지연 로딩 및 가장 중요한 Contentful Paint 사진으로 문제를 해결하는 것 외에도 Optimole은 발견할 가치가 있는 다른 유용한 그래픽 최적화 옵션을 제공합니다.
이러한 옵션을 살펴보거나 지원하기 위해 WordPress 대시보드에서 Optimole 인터페이스의 구성 위치를 찾을 수 있습니다.

2. 고유 WordPress 지연 로딩에서 사진을 제외하는 코드 사용
Optimole과 같은 전용 지연 로드 플러그인을 사용하지 않더라도 여전히 Biggest Contentful Paint 노출이 지연 로드된 정보로 작업할 수 있습니다. 그 목적은 WordPress가 WordPress 5.5에 고유한 지연 로딩 지침을 포함했기 때문입니다.
이로 인해 모든 사진을 게으르게 로드했기 때문에 1st에서 매우 열악한 Major Contentful Paint에 문제가 발생했습니다.
이 문제를 해결하고 가장 중요한 콘텐츠가 있는 페인트 그림이 느리게 로드되는 개념을 피하기 위해 WordPress 5.9는 이 습관을 조정하여 초기 그래픽을 일상적으로 지연 로드에서 제외했습니다.
그러나 그럼에도 불구하고 일부 스타일의 에지 시나리오 또는 테마 상황을 통해 WordPress 고유의 지연 로딩 문제를 겪고 있을 수 있습니다.
위험을 무릅쓰고 싶다면 wp_omit_loading_attr_threshold() 함수와 액션 후크를 사용할 수 있습니다. 지연 로딩에서 제외할 사진 수를 조절합니다.
예를 들어 초기 그래픽 대신 첫 번째 두 이미지를 제외할 수 있습니다.

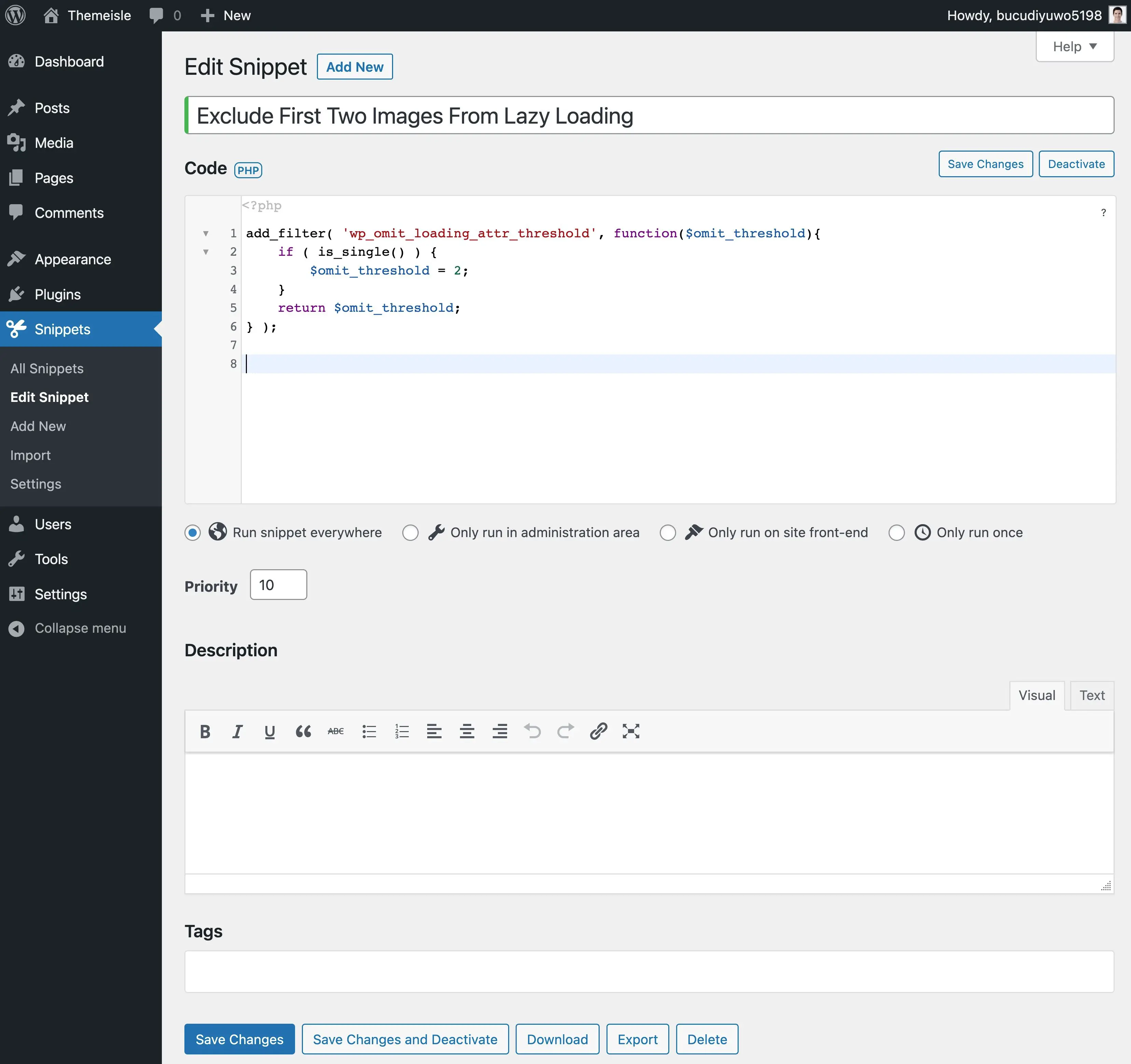
이렇게 하려면 아기 테마의 features.php 파일 또는 Code Snippets 와 같은 코드 관리자 플러그인에 후속 코드 스니펫을 포함합니다.
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
이 코드 스니펫은 모든 단일 게시물에서 처음 두 장의 사진을 제외합니다. 훨씬 더 많은 사진을 제외하려면 숫자 "2"를 더 큰 양으로 변경할 수 있습니다.
Greatest Contentful Paint 복구 이미지가 환상적인 메시지를 느리게 로드했습니다.
가장 중요한 콘텐츠가 포함된 페인트 노출이 PageSpeed Insights에서 지연 로드된 정보를 보고 있는 경우 이는 기본 사진을 지연 로드하여 사이트의 가장 큰 콘텐츠가 포함된 페인트 인스턴스 속도를 늦추고 있음을 의미합니다.
이 문제를 해결하는 가장 덜 복잡한 방법은 완전 무료 Optimole 플러그인을 설치하고 몇 장의 사진으로 시작하도록 지연 로딩에서 제외하도록 구성하는 것입니다.
이 진단을 수정하는 것 외에도 Greatest Contentful Paint 인스턴스에 대한 사진을 개선하고 표준에서 순 전체 성능을 개선하는 데 도움이 되는 많은 작업을 수행합니다.
지연 로딩 플러그인 대신 WordPress의 기본 브라우저 지연 로딩을 사용하는 경우 wp_omit_loading_attr_threshold() 함수를 사용하여 지연 로딩에서 제외할 사진 수를 수동으로 변경할 수도 있습니다.
이 측정항목을 늘리는 다른 기술의 경우 Google Main Internet Vitals에 대한 일반적인 설명서뿐만 아니라 Greatest Contentful Paint 시간을 단축하기 위한 5가지 전략을 검토할 수도 있습니다.
워드프레스에서 첫인상이 지연 로드되는 것을 제외하는 방법에 대해 계속 문의가 있으신가요? 응답에서 알려주십시오!

