SVG 파일 크기를 조정하는 방법
게시 됨: 2022-12-28벡터 이미지를 만들고 조작할 때 표준 파일 형식은 SVG입니다. 하지만 SVG 파일의 크기를 변경해야 한다면 어떻게 해야 할까요? 다행히 이를 수행하는 몇 가지 방법이 있습니다. 이 기사에서는 Vector Magic과 Adobe Illustrator라는 두 가지 무료 온라인 도구를 사용하여 SVG 파일 크기를 조정하는 방법을 보여줍니다.
이 가이드는 svgs의 파일 크기를 최적화하고 줄이는 방법을 설명합니다. 페이지 로드를 최소화할 수 있기 때문에 프런트 엔드 디자이너는 SVG를 자주 사용합니다. 큰 파일 크기는 때때로 복잡한 SVG 의 결과일 수 있습니다. SVG에서 바이트를 줄이는 방법을 배우면 웹사이트 로딩 속도를 높일 수 있습니다. SVG를 저장한 후에는 더 이상 코드에서 중복 포인트를 제거할 수 없습니다. Astute Graphics의 도구를 사용하면 쓸모 없는 앵커 포인트 제거를 쉽게 자동화할 수 있습니다. 함께 겹쳐 있고 스타일이 동일한 경로가 여러 개인 경우 단일 경로로 결합할 수 있습니다.
그룹 태그에 보라색 요소가 많은 경우 각각에 보라색 채우기를 추가하기만 하면 됩니다. 사용할 수 있는 속성과 CSS 클래스가 많이 있습니다. 중복된 모양이 하나 이상일 경우 'use' 요소를 사용하는 것이 좋습니다. 중복 항목이 많을수록 더 많은 비용을 절감할 수 있습니다. 사용 가능한 옵션이 제한되어 있기 때문에 SVG 스트로크 를 사용하여 특정 디자인을 구현하는 것이 불가능할 수 있습니다. 적절한 모드를 선택하여 파일 크기를 줄일 수 있습니다. 경로가 서로 근접한 경우 상대 경로를 사용하면 여기저기서 몇 개의 숫자를 제거할 수 있습니다.
상대 및 절대 명령의 조합은 순수 경로 또는 상대 명령보다 짧습니다. Illustrator의 픽셀 스냅 모드를 사용하여 이 데이터를 숫자로 변환하여 전체 픽셀 배열을 만듭니다. SVG는 패스의 중앙에만 스트로크를 배치할 수 있기 때문에 Illustrator는 1, 3 또는 홀수의 스트로크를 사용할 때 픽셀 사이의 중간에 패스 좌표를 자동으로 배치합니다.
이는 SVG 이미지 가 생각하고 있는 텍스트 이미지와 크기가 같지 않기 때문입니다. 사실, 그들의 신체 높이 대 너비 비율은 세계의 다른 지역보다 큽니다. viewBox 속성은 일반적으로 viewBox의 보기 비율을 나타내는 데 사용됩니다.
SVG는 무언가를 그리는 방법에 대한 지침일 뿐이므로 지침이 충분히 간단하면 각 픽셀의 데이터가 조금 더 작아질 수 있습니다. 개념은 여전히 존재합니다. 그러나 압축은 양쪽 모두에 관여하므로 그것보다 더 복잡합니다.
SVG 파일에는 PNG 파일보다 더 많은 데이터(경로 및 노드 형식)가 포함되어 있으므로 용량이 더 큽니다. PNG 이미지와 SVG는 동일하지 않습니다.
Svg 파일을 확대할 수 있습니까?
반면에 벡터 파일은 선, 점, 모양 및 선, 점 및 모양으로 구성된 알고리즘의 수학적 네트워크를 기반으로 합니다. 해상도를 잃지 않고 모든 크기로 확장할 수 있는 기능은 보너스입니다.
색상의 경우 SVG 로고와 함께 테마가 제공되며 디자이너가 우리를 위해 만든 파일 크기는 3GB입니다. 새 로고를 최적화하려고 시도했지만 14MB로 확장할 수 없습니다. PNG보다 더 많은 데이터(경로 및 노드 형식)를 포함하기 때문에 SVG 파일이 더 큽니다. 이미지는 압축되고 읽을 수 있는 텍스트를 사용하여 sva 파일로 설명됩니다. PNG 파일에는 정확한 바이너리 정보를 저장하기 위해 압축된 바이너리 데이터가 포함되어 있습니다. gzip으로 압축된 압축 SVG 파일이 솔루션으로 충분합니다. 그 특성 때문에 SVG의 크기 감소 는 PNG만큼 작을 수도 있고 작지 않을 수도 있습니다.
sva 이미지 를 텍스트 파일로 사용하여 콘텐츠를 사용자 지정할 수 있습니다. 또한 크기와 색상의 변화를 견딜 수 있으며 극한 조건에서도 뛰어난 이미지 품질을 제공합니다. 반면 압축은 파일 크기를 줄이지만 JPEG 이미지를 사용자 정의하는 것은 쉽지 않습니다.
Cricut 디자인 공간에서 Svg 파일 크기를 조정할 수 있습니까?
프로젝트가 더 큰 경우 Cricut Design Space의 글꼴이 자동으로 축소되어 크기가 23.5′ 이상인 파일이 생성됩니다.
Svg를 특정 크기로 어떻게 저장합니까?

SVG 파일을 특정 크기로 저장하려면 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 열어야 합니다. 파일이 열리면 파일 > 다른 이름으로 저장으로 이동하여 파일의 원하는 너비와 높이를 선택합니다. 마지막으로 저장을 클릭하면 파일이 특정 크기로 저장됩니다.
Svg를 특정 크기로 어떻게 저장합니까?
SVG를 내보내려면 '반응형' 상자를 선택 취소합니다. .JPG를 내보내려면 추가 옵션을 클릭합니다. Illustrator Artboard를 선택할 때 적합한 크기를 선택할 수 있습니다. 이러한 치수는 오른쪽 상단 모서리에 표시됩니다. 로고를 선택하거나 강조 표시하고 요구 사항에 맞게 아트보드를 자를 수 있습니다.
Svg의 크기를 변경할 수 있습니까?
SVG 파일을 어떻게 확대합니까? 시작하려면 먼저 SVG 이미지 파일을 추가해야 합니다. 이미지 파일을 끌어다 놓거나 흰색 영역 내부를 클릭하여 파일을 선택합니다. 크기 조정 설정을 변경한 후 크기 조정 버튼을 클릭합니다. 프로세스가 완료되는 즉시 결과 파일이 다운로드됩니다.

Svg의 크기가 중요합니까?
SVG는 벡터 형식이고 레이아웃이 수학으로 이루어지기 때문에 지정한 것과 동일한 크기로 설정할 필요가 없습니다. 그러나 SVG가 페이지에 렌더링된 다음 페이지 크기가 커짐에 따라 확대되면 페이지에 표시됩니다.
Cricut의 Svg 파일 크기를 조정할 수 있습니까?

예, Cricut용 SVG 파일 의 크기를 조정할 수 있습니다. 몇 가지 방법이 있지만 가장 쉬운 방법은 온라인 변환기를 사용하는 것입니다. SVG 파일을 변환기에 업로드하고 원하는 출력 크기를 선택한 다음 새 파일을 다운로드하기만 하면 됩니다.
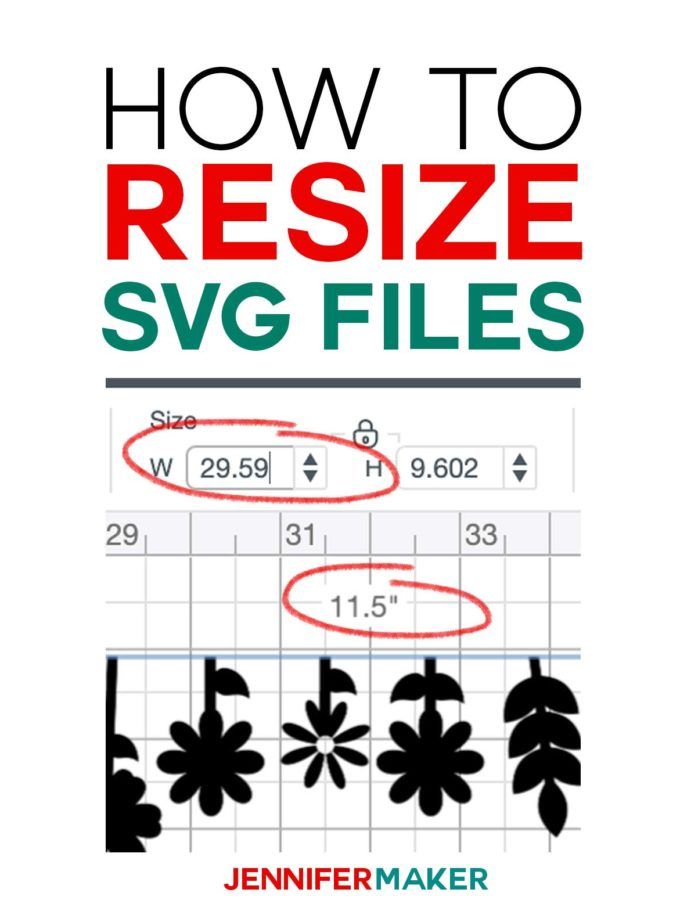
프로젝트가 큰 경우 CSS 업로더는 가장 긴 면이 11.5"를 초과하는 모든 SVG 파일의 크기를 23.6"으로 자동으로 조정하여 프레임을 만들기 어렵게 만듭니다. 할당된 자르기 영역에 맞도록 Cricut에서 SVG 파일의 크기를 조정하는 방법을 알아보세요. 양쪽이 23인치인 경우 Cricut에서 이 이미지의 크기를 성공적으로 조정할 수 있는 좋은 기회가 거의 확실합니다. 이 자습서에서는 크리스마스 트리 강림절 달력의 올바른 크기를 볼 수 있습니다. 프로젝트의 크기가 확실하지 않은 경우 [email protected]으로 언제든지 문의하십시오. 다른 디자이너의 파일이 있지만 적절한 크기를 결정할 수 없는 경우 다른 파일을 살펴보십시오. Cricut 디자인 공간 창 상단에 있는 크기 필드 를 클릭하여 적절한 너비를 결정한 다음 아직 설정되지 않은 경우 W 필드에 잠금 기호를 입력합니다.
해당 잠금 아이콘을 활성화하면 SVG의 크기가 조정되어 비율이 동일하게 유지됩니다. (원래 디자인에서 50.67인치는 아니지만 제게는 충분히 가깝습니다.) 이제 이 SVG의 너비는 46.23인치 x 5.0284입니다(원래 디자인에서 정확히 50.67인치는 아니지만 저에게는 충분히 가깝습니다).
온라인에서 SVG 파일 크기 줄이기
이미지를 svg 형식으로 압축하려면 어떻게 해야 합니까? 시작하려면 먼저 SVG 이미지 파일을 만들어야 합니다. 흰색 영역 내에서 파일을 드래그하거나 클릭하여 파일을 선택합니다. 그런 다음 압축 설정을 조정하고 압축 버튼을 클릭합니다. 프로세스가 완료되면 결과 파일이 다운로드됩니다.
Extensible Markup Language(Extensible Markup Language)는 2차원 그래픽을 지원하는 벡터 이미지 형식의 한 유형입니다. HTML 파일은 압축되어 SVG 파일보다 큽니다. 이 도구는 웹 디자이너가 GIF 애니메이션을 만들고 웹 사이트에 그래픽을 추가하고 로고를 만드는 데 자주 사용합니다. 파일이 너무 크면 페이지 로딩 속도에 부정적인 영향을 미치고 보는 사람을 실망시킬 수 있습니다. WorkinTool File Compressor를 사용하면 SVG 파일 크기를 무료로 압축할 수 있습니다. 또한 이 소프트웨어에는 SVG 압축 외에도 다양한 기타 이미지 및 비디오 형식에 대한 압축이 포함되어 있습니다. PPT 압축은 PDF 압축 및 Word 압축과 마찬가지로 또 다른 옵션입니다.
품질 수준을 낮추고 원하는 크기로 압축하여 SVG 파일의 크기를 줄일 수도 있습니다. WorkinTool File Compress는 이미지와 비디오를 포함하여 모든 범주의 모든 파일을 압축할 수 있는 도구입니다. 이 기능을 사용하면 정부 규정이 적용되는 웹 사이트 및 앱에 이미지를 쉽게 업로드할 수 있습니다.
Svg 크기 CSS를 변경하는 방법
svg 파일의 크기를 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 텍스트 편집기에서 파일을 열고 svg 태그 에서 너비 및 높이 값을 변경하는 것입니다. 또 다른 방법은 css를 사용하여 svg 파일의 너비와 높이를 변경하는 것입니다.
우리가 SVG를 사랑하는 이유
br>/br> shtml 너비=500px 높이=300px
SVG 온라인 크기 조정
온라인에서 SVG 파일의 크기를 조정하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 온라인 변환기를 사용하는 것입니다. 또 다른 방법은 Adobe Photoshop이나 Illustrator와 같은 그래픽 프로그램을 사용하는 것입니다.
사진 재처리에 대해 걱정할 필요가 없습니다. 다른 말로 하면 보이는 것처럼 그렇게 간단하지 않았습니다. SVG 이미지를 확대하는 방법에는 두 가지가 있습니다. 너비와 높이를 변경하는 단일 XML 변경으로 XML 형식을 변경할 수 있습니다. 텍스트 편집기를 사용하여 SVG 파일을 열 수 있습니다. 여기에 표시된 코드는 두 줄을 넘지 않아야 합니다. CSS는 다른 옵션에서도 사용할 수 있습니다. ”'너비” 및 ”'높이'를 설정할 수 있지만 이러한 설정은 상황을 변경하지 않는다는 점에 유의해야 합니다.
Svg 경로 크기 조정
SVG 경로 는 transform 속성을 사용하여 크기를 조정할 수 있습니다. 변형 속성은 요소를 크기 조정, 회전, 이동 및 기울이는 데 사용할 수 있습니다. scale 속성과 함께 사용하면 지정된 값에 따라 요소의 크기가 조정됩니다.
