CSS를 사용하여 3D SVG 그래픽을 회전하는 방법
게시 됨: 2023-01-032009년에 소개된 이후 SVG는 웹에서 벡터 그래픽에 널리 사용되는 형식이 되었습니다. 정적 및 애니메이션 그래픽을 모두 지원하고 모든 크기로 쉽게 확장할 수 있는 기능을 통해 SVG가 인기 있는 형식이 된 것은 놀라운 일이 아닙니다. SVG의 가장 큰 장점 중 하나는 CSS를 사용하여 3D 공간에서 쉽게 회전할 수 있다는 것입니다. 이는 웹 그래픽에 약간의 흥미와 상호 작용을 추가할 수 있는 좋은 방법이 될 수 있습니다. 이 기사에서는 CSS를 사용하여 3D SVG 그래픽을 회전하는 방법을 살펴보겠습니다.
Adobe Illustrator에서 Svg 파일을 편집할 수 있습니까?
Illustrator에서 SVG 파일을 편집할 수 있는 방법에 대한 몇 가지 제한 사항이 있지만 주목할 가치가 있습니다. 예를 들어 SVG 파일 은 개별적으로 편집할 수 없으며 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다. 확인을 클릭하기 전에 경로 연결 대화 상자에서 두 경로 모두 확인란을 선택합니다.
확장 가능한 벡터 그래픽 (SVG) 파일 형식은 웹을 통해 다운로드하고 액세스할 수 있습니다. 이미지는 그리드의 점과 선을 기반으로 하는 수학 공식을 사용하여 시스템에 저장됩니다. 품질을 잃지 않고 크기를 크게 줄일 수 있습니다. HTML과 CSS는 XML 코드로 작성되었기 때문에 모양이 아닌 리터럴 텍스트를 포함합니다. 다른 주요 브라우저 중에서 Chrome, Edge, Safari 및 Firefox에서 an.sva 파일을 볼 수 있습니다. 컴퓨터에 내장된 프로그램을 사용하면 유사한 방식으로 이미지를 열 수 있습니다. 웹 그래픽에 움직이는 요소를 도입하는 데 도움이 되는 다양한 온라인 도구에 대해 배우게 됩니다.
벡터 파일 은 벡터 파일인 반면 래스터 파일은 래스터 파일이라는 점을 기억하는 것이 중요합니다. SVG에는 픽셀이 없기 때문에 해상도가 손상되지 않습니다. PNG 파일을 너무 많이 늘리거나 너무 작게 압축하면 흐릿하고 픽셀화됩니다. 이 벽의 그래픽은 더 많은 공간을 차지합니다.
만들 수 있는 SVG 필터 도 있습니다.
어도비 일러스트레이터 Svg
Adobe Illustrator는 Adobe Inc.에서 개발 및 판매하는 벡터 그래픽 편집기입니다. 1987년에 처음 출시되었으며 업계 표준 벡터 그래픽 편집기가 되었습니다. Illustrator는 그래픽 디자이너와 아티스트가 벡터 일러스트레이션 , 로고 및 아이콘을 만드는 데 사용합니다. 또한 웹, 인쇄 및 비디오용 일러스트레이션을 만드는 데 사용됩니다. SVG는 Adobe Illustrator에서 지원하는 벡터 그래픽 형식입니다. SVG 파일은 Illustrator에서 만들고 편집할 수 있으며 PNG 또는 JPG와 같은 다른 형식으로 내보낼 수 있습니다. Illustrator는 SVG 파일 가져오기도 지원합니다.
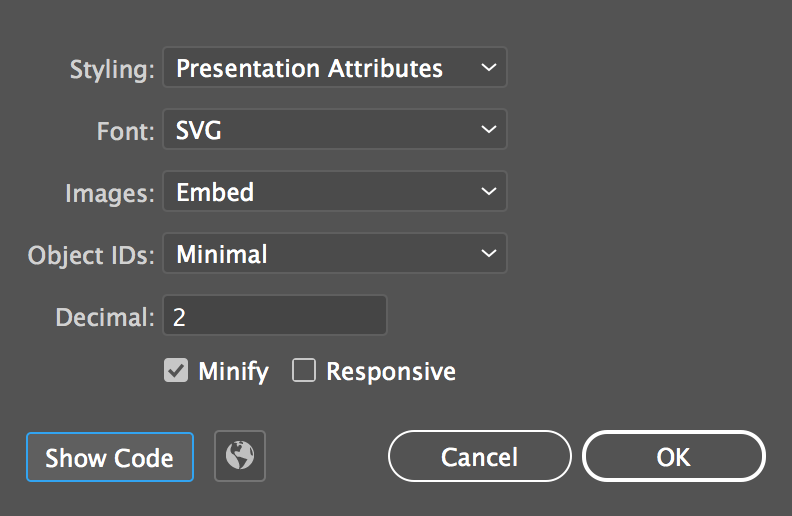
Adobe Illustrator는 확장 가능한 벡터 그래픽 파일 을 만드는 데 유용한 도구입니다. 코딩에 익숙하고 익숙하다면 직접 코딩할 수 있습니다. SVG를 만들려면 생각하고 주의해야 할 몇 가지 사항이 필요합니다. 고급 옵션을 활성화하면 프레젠테이션 속성 또는 사용한 글꼴을 반환하는 모든 글리프를 선택할 수 있습니다. 화면 판독기에서 svg 파일에 더 쉽게 액세스할 수 있도록 하려면 화면 판독기에서 SVG 파일에 액세스할 수 있게 만드는 방법에 대한 자습서를 확인하십시오. 크기에 반응하는 SVG 파일을 만들려면 오른쪽 하단으로 이동하여 확인을 클릭합니다.
Adobe Illustrator Cs6 이상: Svg 파일 가져오기 및 저장
SVG 파일은 Adobe Illustrator CS6 이상 버전으로 저장할 수 있습니다. .sva 파일을 .sva로 저장할 수 있습니다. SVG 파일을 Illustrator 스테이지로 직접 드래그 앤 드롭합니다.

Illustrator로 SVG 가져오기

파일 가져오기 옵션에서 SVG 파일을 가져오려면 SVG 파일을 선택하고, 라이브러리 옵션에서 가져오려면 스테이지로 가져오기를 선택하십시오. SVG 파일을 드래그하거나 드롭하면 바로 스테이지에 있습니다. CC 라이브러리 내에서 SVG 자산 을 스테이징할 스테이지 또는 문서 라이브러리로 직접 드래그 앤 드롭합니다.
개체 및 경로에 대한 텍스트 기반 설명을 사용하는 벡터 그래픽 형식입니다. SVG를 가져오려면 Illustrator에서 파일을 엽니다. Ctrl I(Mac) 또는 Cmd I(Windows)도 키보드 단축키로 사용할 수 있습니다. 벡터 그래픽으로 변환 대화 상자 의 옵션 섹션에서 지정해야 하는 매개변수는 다음과 같아야 합니다. 축척은 벡터 그래픽 축척의 기호입니다. 이미지의 회전입니다. 두 경우 모두 회전은 각도 또는 픽셀 단위로 지정해야 합니다. 파일에는 다음 정보가 포함되어야 합니다. 이 파일 이름은 .svg 파일을 Adobe Illustrator 파일로 변환하는 데 사용해야 합니다.
Illustrator 회전 도구
회전 도구 는 그림에서 개체의 방향을 변경하는 좋은 방법입니다. 회전 도구를 사용하려면 회전하려는 개체를 선택한 다음 도구 모음에서 회전 도구를 클릭하기만 하면 됩니다. 그런 다음 객체를 클릭하고 드래그하여 원하는 방향으로 회전할 수 있습니다.
Illustrator – Digital의 회전 도구를 사용하여 개체를 회전할 수 있습니다. 회전 도구가 없으면 Adobe Illustrator에서 원이나 참조점 주위로 개체를 회전하기가 매우 어렵습니다. 다음 단계에서 회전 도구를 회전하여 바퀴살과 같은 중앙 기준점 주위에 개체를 배치하는 방법을 배웁니다. 완벽한 원에 도달할 때까지 타원 도구(L)에서 Shift 키를 누르고 있습니다. 30초 후 마킹이 완료될 때까지 회전 도구를 돌립니다. 분 표시의 각도는 360을 60으로 나누면 6각이 됩니다. 선택 도구를 사용하여 빨간색 직사각형 또는 시간을 표시할지 여부를 선택한 다음 도구 모음에서 회전 도구(R)를 클릭할 수 있습니다. 이제 Alt 키를 누른 상태에서 다이얼의 내부 원 중앙을 클릭합니다. 그러면 이 위치에서 시계 방향으로 30도 회전하는 개체가 생성됩니다.
회전 도구는 어디에 있습니까?
회전 도구는 도구 모음의 자유 변형 도구 아래에 있습니다. 클릭, 홀드 및 몇 번의 탭으로 다음 단계로 이동할 수 있습니다. 회전할 개체를 선택한 다음 제어판의 기준점 선택기로 이동하여 개체를 피벗할 지점을 선택합니다.
Ai에서 회전 도구의 단축키는 무엇입니까?
패턴을 회전하려면 회전 도구(단축키: R)를 선택하고 회전점을 현재 외부의 왼쪽 어딘가에 배치합니다. 현재 상자에 회전점을 놓으면 더 이상 회전하지 않습니다.
