WordPress에서 페이지 또는 게시물을 초안으로 저장하는 방법
게시 됨: 2022-09-11기사 소개를 원한다고 가정하면 WordPress는 사용자가 웹사이트나 블로그를 만들고 관리할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 워드프레스를 사용하는 장점 중 하나는 페이지를 저장하거나 초안으로 게시하는 것이 비교적 쉽다는 것입니다. 이는 페이지나 게시물을 변경하고 싶지만 변경 사항을 게시할 준비가 되지 않은 경우에 유용할 수 있습니다. 이 기사에서는 WordPress에서 페이지 또는 게시물을 초안으로 저장하는 방법을 보여줍니다.
WordPress 페이지를 게시하지 않고 어떻게 저장합니까?
 크레딧: learnhowto.codes
크레딧: learnhowto.codes이 플러그인은 변경 사항을 실시간으로 게시하지 않고 저장하는 가장 편리한 방법입니다. 이 플러그인은 모든 원래 설정을 포함하여 클릭 한 번으로 모든 WordPress 페이지 또는 게시물을 일시적으로 복제합니다. 변경 사항을 병합한 후 목록에 새 게시물을 추가할 수 있습니다.
이 게시물에서는 WordPress 변경 사항을 게시하지 않고 저장하는 방법에 대해 설명합니다. 시스템은 웹사이트를 재설계하고, 방문 페이지를 복사하고, 오래된 콘텐츠를 업데이트하고, 편집할 때 제대로 작동합니다. 변경 사항을 게시하지 않고 저장하는 가장 편리한 방법은 복제 포스트 플러그인 을 사용하는 것입니다. 앞으로 이 게시물을 원하는 만큼 변경할 수 있으며 게시될 때까지 기다릴 수 있습니다. 게시물을 저장하려면 페이지의 오른쪽 맨 모서리에 있는 '저장' 링크를 클릭하기만 하면 됩니다. 또한 WordPress 게시물 제어판에 초안으로 저장되어 나중에 볼 수 있습니다.
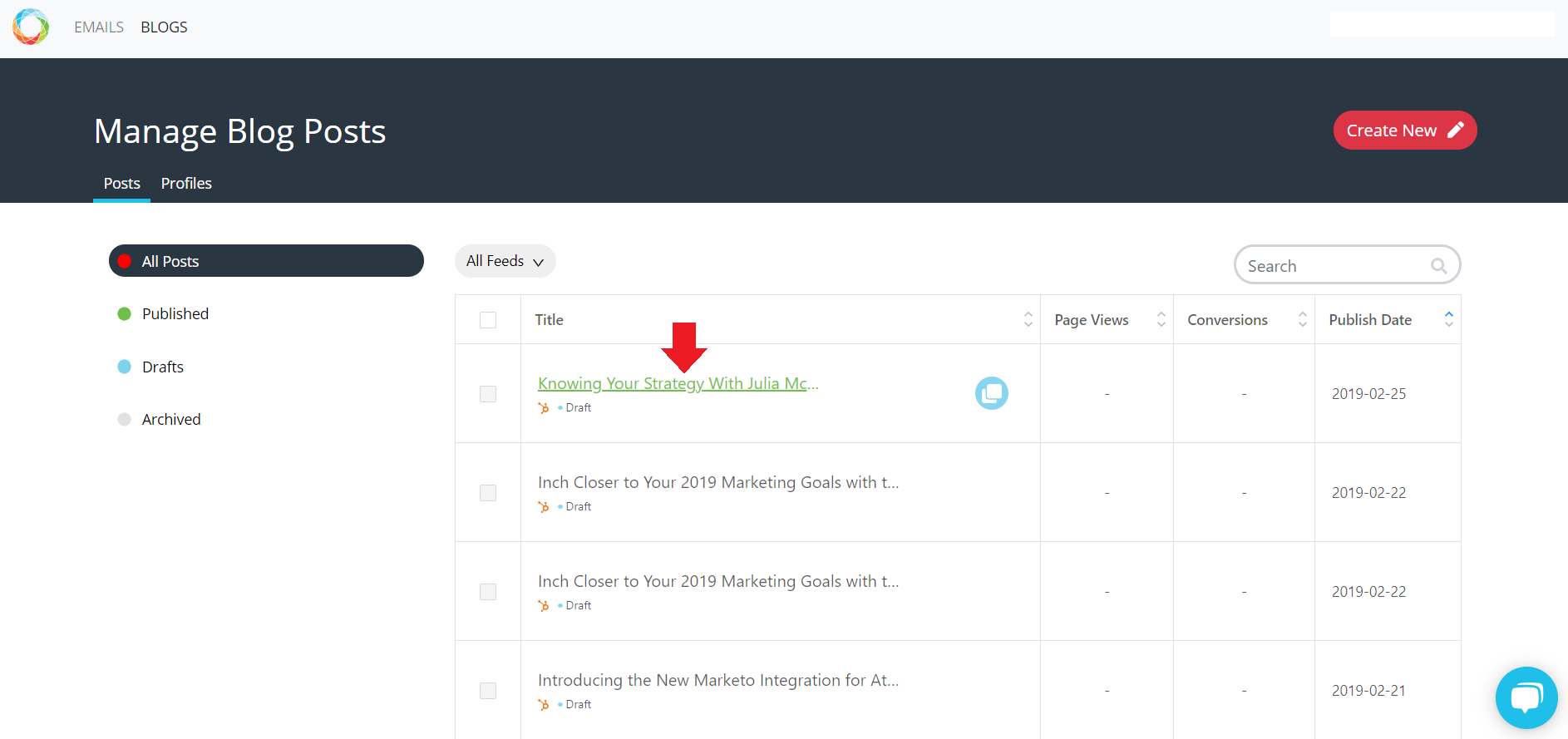
WordPress에 어떻게 저장하고 게시합니까?
 크레딧: Atomic Reach
크레딧: Atomic ReachWordPress에 작업을 저장하고 게시하려면 먼저 계정을 만들고 로그인하세요. 로그인한 후 왼쪽 사이드바에 있는 "새로 추가" 버튼을 클릭하여 새 게시물을 작성할 수 있습니다. 그러면 콘텐츠를 추가할 수 있는 WordPress 편집기가 열립니다. 작업을 저장하려면 " 초안 저장 " 버튼을 클릭하기만 하면 됩니다. 작업을 게시할 준비가 되면 "게시" 버튼을 클릭합니다.
이 방법을 활용하면 게시할 필요 없이 변경 사항을 저장할 수 있습니다. 게시물 게시를 취소하지 않으면 전날의 초안을 저장할 수 없습니다. 여러 편집 세션이 필요한 큰 변경 작업을 수행하는 경우 문제가 될 수 있습니다. 매우 효과적인 해결 방법을 사용하여 변경 사항을 게시하지 않고 저장할 수 있습니다. 수정을 사용하면 변경 사항을 미리 저장하고 준비가 되면 게시할 수 있습니다. 게시물을 게시하면 게시물이 자동으로 초안으로 변환되고 백업 수정본으로 레이블이 지정됩니다. 어떤 경우에는 초안을 백업으로 가득 채우지 않으려면 이 기능을 비활성화할 수 있습니다.
WordPress에 새 페이지를 게시하려면 어떻게 해야 합니까?
워드프레스 관리자 대시보드는 로그인 후 화면 왼쪽 상단을 클릭하면 액세스할 수 있습니다. 상단 부근의 페이지에 마우스를 가져가면 귀하의 사이트가 표시될 것이라는 메시지가 표시됩니다. 웹사이트를 시작할 수 있는 링크가 있는 "출시 예정" 페이지. 해당 링크를 클릭하면 웹사이트를 게시할 수 있습니다.
테마와 플러그인을 선택한 후 웹사이트 디자인을 시작할 수 있습니다. 페이지나 게시물을 게시하기 전에 실행될 때 어떻게 보일지 볼 수 있도록 미리 보는 것이 가장 좋습니다. HostGator의 서비스를 사용하여 데이터베이스 및 콘텐츠의 백업을 만들 수 있습니다. 타사의 플러그인은 HostGator의 지원을 위해 사용할 수 없습니다. 파일 관리자로 이동하거나 FTP를 사용하는 방법을 알고 있는 경우 방법을 알고 있다면 백업 복사본 을 컴퓨터에 직접 다운로드할 수도 있습니다. 이렇게 하면 전체 계정이 복원되며 CMS에 일부 공간이 확보될 수 있습니다. 게시한 후에는 웹사이트가 온라인에서 표시되고 사용할 수 있도록 검색 엔진 최적화(SEO)를 최적화하고 우선 순위를 지정해야 합니다.
WordPress를 사용하는 모든 사람이 설치할 수 있는 몇 가지 플러그인은 HostGator에서 권장합니다. WordPress에는 사이트에서 사용하지 않는 플러그인을 비활성화하고 삭제해야 한다는 하우스키핑 규칙 세트가 있습니다. 불필요한 플러그인과 테마를 제거하면 웹사이트 성능이 향상됩니다.

WordPress에서 게시물, 페이지 또는 메뉴 항목을 게시하는 방법
게시물 화면에서 파란색 게시 버튼을 클릭하여 게시물을 게시할 수 있습니다. 게시 옵션 섹션 에서 게시물의 제목과 카테고리를 선택한 다음 게시를 클릭합니다. 페이지 화면에서 파란색 게시 버튼을 클릭하여 페이지를 게시할 수 있습니다. 페이지의 제목과 카테고리를 선택한 후 게시 옵션 섹션에서 게시 버튼을 클릭합니다. 파란색 게시 버튼을 사용하여 메뉴 화면에서 메뉴 항목을 게시할 수 있습니다. 게시 옵션 섹션에서 메뉴 항목의 제목과 범주를 선택한 다음 게시 버튼을 클릭합니다.
WordPress에서 변경 사항을 저장하는 방법
WordPress에 변경 사항을 저장하려면 페이지 하단에 있는 "업데이트" 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 페이지 또는 게시물에 대한 변경 사항이 저장됩니다.
게시물이나 페이지를 이미 게시한 경우 더 크거나 더 잘 보이도록 편집해야 할 수 있습니다. WordPress 플러그인을 사용하면 페이지 또는 게시물의 복제본을 만들고 변경할 필요 없이 초안을 저장할 수 있습니다. 준비가 되면 변경 사항을 병합하고 원본 게시물을 추가하기만 하면 됩니다. '복제', '새 초안', '다시 쓰기' 버튼은 모두 게시물에서 찾을 수 있습니다. 드롭다운 메뉴에서 게시물의 복제본을 선택하여 게시물 편집기 화면을 열 수 있습니다. 이 게시물을 미리 변경하고 실시간으로 게시하지 않고 저장할 수 있습니다. 나중에 WordPress 대시보드에서 초안 게시물에 액세스할 수 있습니다. 편집한 게시물을 사이트에 표시하려는 날짜를 변경할 수 있습니다. 해당 날짜에 게시물은 원본 게시물의 복제본으로 대체됩니다.
게시물에 대한 변경 사항은 게시물을 게시하면 즉시 웹 페이지에 표시됩니다.
게시물을 변경하고 게시하면 해당 변경 사항이 페이지에 바로 표시되나요?
변경 사항은 게시한 후 웹 페이지에 즉시 표시됩니다.
WordPress에 페이지를 게시하는 방법
WordPress 사이트 가 설정되어 있고 로그인되어 있다고 가정합니다. 1. 왼쪽 사이드바에서 게시하려는 페이지로 이동합니다. 2. 상태 및 가시성 섹션까지 아래로 스크롤합니다. 3. 상태를 초안에서 게시됨으로 변경합니다. 4. 파란색 업데이트 버튼을 클릭하여 변경 사항을 저장합니다. 귀하의 페이지가 이제 WordPress 사이트에 게시되었습니다!
WordPress에서는 클릭 후 방문 페이지를 만드는 방법을 보여줍니다. WordPress는 모든 웹사이트의 거의 70%를 차지하는 가장 널리 사용되는 콘텐츠 관리 시스템입니다. Joomla는 1,300,000개 이상의 웹사이트를 보유한 다음으로 큰 CMS입니다. 그러나 그것은 작은 선수일 뿐입니다. WordPress에서 Instagrampage 플러그인을 다운로드하여 설치하기만 하면 됩니다. 5단계: 페이지의 오른쪽 상단으로 이동하여 파란색 게시 버튼 에서 원하는 클릭 후 방문 페이지를 선택합니다. 6단계에서 페이지의 요소를 선택한 다음 마우스로 편집 버튼을 클릭할 수 있습니다.
WordPress의 게시 버튼은 어디에 있습니까?
게시물 또는 페이지의 게시 버튼은 페이지 상단에 있습니다. 게시물이나 페이지를 게시하는 데 사용할 수 있는 버튼입니다. 게시 시간을 변경하려면 즉시 텍스트를 클릭하고 원하는 날짜와 시간을 선택하기만 하면 됩니다. 게시물이 게시되면 특정 날짜를 선택할 수 있습니다.
내 WordPress 사이트가 게시되지 않는 이유는 무엇입니까?
WordPress에서 "Publishing Failed" 오류가 발생하는 일반적인 원인( Block Editor 가 설치된 이후)은 Block Editor와 관련이 있습니다. REST API가 차단되거나 비활성화되면 클라이언트가 서버에 연결할 수 없음을 의미합니다. 이 메시지가 표시되면 REST API에서 테스트를 실행하여 작동하는지 확인할 수 있습니다. WordPress 사이트 상태 도구는 WordPress 브라우저를 통해 액세스할 수 있습니다.
