SVG 파일을 저장하고 글꼴을 포함하는 방법
게시 됨: 2023-01-16벡터 형식의 이미지가 있는 경우 디자인이 모든 장치에서 올바르게 표시될 수 있도록 글꼴을 올바르게 저장하고 포함 하는 방법을 아는 것이 중요합니다. 다음은 SVG 파일을 저장하고 글꼴을 포함하는 방법에 대한 빠른 가이드입니다. 벡터 형식의 이미지가 있는 경우 글꼴을 올바르게 저장하고 포함하는 방법을 아는 것이 중요합니다. 글꼴을 포함하지 않으면 디자인이 다른 장치에서 올바르게 표시되지 않을 수 있습니다. SVG 파일을 저장하려면 편집 소프트웨어에서 벡터 이미지를 열고 "파일" > "다른 이름으로 저장"을 클릭하십시오. ".svg" 파일 확장자를 선택하고 "저장"을 클릭합니다. 글꼴을 포함하려면 벡터 이미지를 열고 "파일" > "환경 설정" > "모양"을 클릭하십시오. "글꼴" 섹션에서 "글꼴 포함" 드롭다운 메뉴를 클릭하고 "모든 글꼴"을 선택합니다. 변경 사항을 저장하려면 "확인"을 클릭하십시오. 이제 SVG 파일을 저장하면 글꼴이 포함되고 디자인이 모든 장치에서 올바르게 표시됩니다.
기업 브랜딩에는 Metropolitan이라는 글꼴을 사용하지만 외부 사용자(접근 권한이 없는 사용자)가 액세스하는 콘텐츠의 .svg 파일도 사용됩니다. 회사 컴퓨터에 글꼴을 설치합니다. Times New Roman 글꼴은 표시된 설정의 기본값입니다. Inkscape는 포함된 글꼴을 제공하지 않습니다. 첫 번째 컴퓨터가 설치되어 있지 않기 때문에 두 번째 컴퓨터에 글꼴을 설치해야 합니다. 표시되지 않으면 브라우저의 >html> 태그를 사용하여 svg 파일이 제대로 실행되고 있는지 확인할 수 있습니다. 이 프로그램을 수행하는 다른 많은 방법이 있습니다.
제가 올린 원본 파일 2개의 포맷을 복사해서 복사하시면 됩니다. 목표는 컴퓨터 시스템에 글꼴을 설치하고 작업하는 것입니다. 글꼴 패밀리와 svg 요소 의 선 스타일을 지정해야 합니다.
SVG 파일에 직접 글꼴을 포함하는 경우 가장 좋은 옵션은 CSS @Font-face 규칙의 URL로 데이터 URI로 변환된 OpenType 호환 웹 글꼴 을 사용하는 것입니다. 웹의 URI와 충돌하지 않는 데이터 URI 글꼴을 사용해야 합니다.
SVG로 저장 대화 상자에서 글꼴에 대해 일러스트레이터에 단일 옵션(윤곽선으로 변환 또는 sva로 저장)을 사용할 수 있습니다. SVG 옵션을 사용하여 글꼴 또는 시스템 글꼴을 삽입한 후 사용자 정의 웹 글꼴 로 대체하는 데 사용할 HTML 또는 CSS를 선택할 수 있습니다.
사용할 수 없는 경우 SVG 형식의 정보에 대한 글꼴 데이터 를 인계하고 데이터를 사용할 수 없는 경우 항상 글꼴을 변경합니다.
SVG를 삽입하려면 img> 요소의 URL 속성에서 요소를 참조하기만 하면 됩니다. 높이 또는 너비 속성(또는 SVG에 고유 종횡비가 없는 경우 둘 다)이 필요합니다.
글꼴을 SVG에 어떻게 저장합니까?

SVG 파일에 글꼴을 저장할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 프로그램을 사용하여 파일을 만드는 것입니다. 또 다른 방법은 글꼴 변환기 프로그램 을 사용하여 글꼴을 SVG 파일로 변환하는 것입니다.
Skia-Regular 글꼴을 사용하여 그림을 만들었습니다. 해당 이미지를 .svg 파일로 저장하면 글꼴 유형이 다음으로 변경됩니다. JPG.JPG 누구든지 나를 도와 줄 수 있습니까? 무엇이 잘못되었는지 알려주고 개선하기 위해 무엇을 할 수 있습니까? Notepad++에서 .svg 파일을 열면 font-family='Skia-Regular'라고 되어 있는데 이는 잘못된 것입니다. 그러나 여전히 Skia Regular를 찾을 수 없습니다. 저장 방법에 관계없이 텍스트가 동일하게 유지되도록 svg로 저장하기 전에 텍스트를 사용자 정의할 수 있습니다. 저장 대화 상자에서 글꼴을 변경하려면 윤곽선으로 변환 버튼을 누릅니다. Google 글꼴은 Nano 및 Svg-body 도구와 함께 사용할 수 있는 유일한 글꼴입니다.
파일에 글꼴을 어떻게 포함합니까?

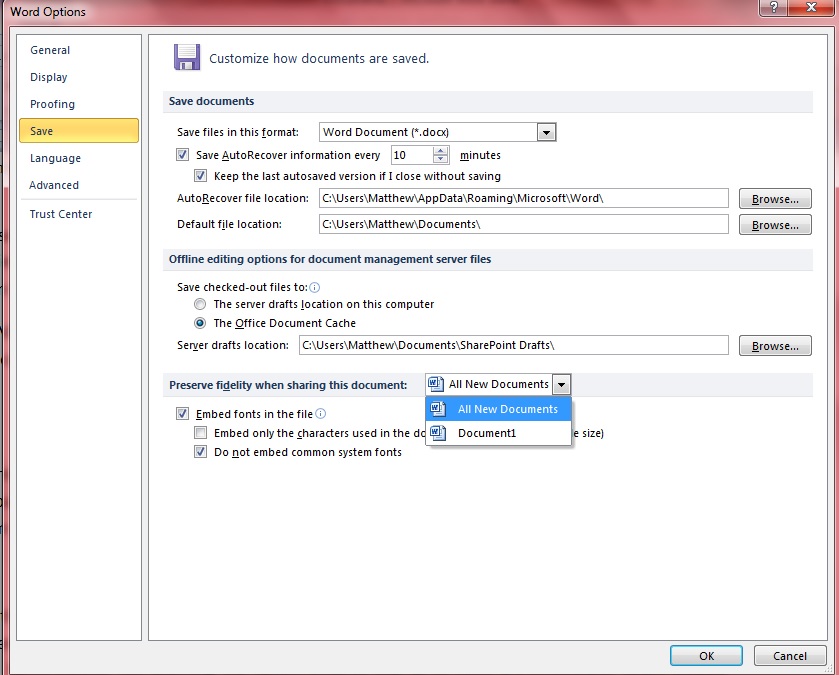
파일을 열면 글꼴을 포함할 수 있습니다. 응용 프로그램 메뉴(PowerPoint 또는 Word)에서 기본 설정을 선택합니다. 출력 및 공유 대화 상자에서 저장을 선택하여 작업을 저장할 수 있습니다. 글꼴 포함을 사용하는 경우 글꼴 포함을 선택하여 파일과 함께 포함할 수 있습니다.
PDF 파일은 전문 인쇄 제공업체가 사용하는 가장 일반적인 파일 형식 중 하나입니다. 인쇄 제공업체의 경우 글꼴은 고객 파일에서 발생하는 가장 일반적인 문제 중 하나입니다. 손상된 글꼴, 호환되지 않는 글꼴 또는 누락된 글꼴을 PDF에 포함하여 완전히 피할 수 있습니다. 글꼴이 PDF에 포함되어 있으면 디자인의 모양을 가능한 한 균일하게 유지할 수 있습니다. PDF에 필요한 글꼴이 포함되어 있지 않으면 필요한 글꼴과 유사한 느낌의 글꼴로 글꼴이 변경됩니다. 글꼴을 변경하면 파일 레이아웃에 상당한 영향을 미칠 수 있습니다. 글꼴 공급업체의 설정으로 인해 글꼴을 포함할 수 없는 경우 임시 대체 서체가 사용됩니다. Adobe Acrobat 문서에 글꼴을 포함하려면 PDF 설정으로 이동하고 글꼴 옆의 확인란을 선택 취소합니다. 디자인이 제대로 렌더링되었는지 확인하기 위해 PDF 문서를 친구나 가족에게 보낼 수 있습니다.
내장된 글꼴의 사용은 사용자가 저작권이 있는 글꼴을 자유롭게 배포할 수 있도록 하기 때문에 논란이 있습니다. 글꼴과 소프트웨어가 호환되지 않을 뿐만 아니라 저작권 침해 및 비호환성을 의미하는 경우 문제가 발생할 수 있습니다.
문서에 글꼴을 포함하는 것이 일반적인 방법이지만 저작권 침해, 비호환성 및 기타 문제를 비롯한 몇 가지 단점이 있습니다. 글꼴 포함을 사용하기 전에 이와 관련된 위험을 인식하고 사용 중인 글꼴에 적절한 라이선스가 부여되고 저장되었는지 확인하는 것이 중요합니다.
임베드 글꼴 SVG

임베드 글꼴 svg는 svg 이미지 내에 글꼴을 임베드할 수 있는 파일입니다. 이는 사용자 지정 글꼴 을 사용하려는 경우 또는 글꼴이 모든 장치에서 올바르게 표시되도록 하려는 경우에 유용합니다. 임베드 글꼴 svg를 만들려면 svg 파일을 만들고 편집할 수 있는 프로그램을 사용해야 합니다.
Nano 도구를 사용하면 Google 웹 글꼴을 SVG에 쉽게 삽입할 수 있습니다. SVG 버전 을 사용하여 웹 글꼴의 설명 마크업을 sva 파일에 포함할 수 있습니다. SVG 사양에 따르면 웹사이트 외부에 있는 글꼴에 연결할 수 있어야 합니다. SVG에서 사용한 글꼴을 감지하고 Google Fonts에서 다운로드합니다. SVG를 Nano로 끌어다 놓으면 즉시 nano로 변환됩니다. 자세한 내용은 vecta.io/blog/making-svg-make-easy-to-use에서 확인할 수 있습니다. 2019년 3월 29일 오전 8시 45분, QinQin 811 silver2 브론즈 배지 공개와 함께 기자간담회가 열렸다.

내 첫 번째 응답이 수정되었습니다. svg-buddy를 사용하여 파일 크기를 최적화할 수도 있습니다. 이 애플리케이션은 Java가 아닌 NodeJS에서 실행되므로 설치(및 기여)가 간단합니다. 컴퓨터의 노드는 누구나 사용할 수 있습니다. 이 도구의 디자인은 Google 글꼴에 맞춰져 있습니다. 함수의 목표는 SVG를 스캔하여 글꼴 정의에 사용되는 문자를 결정하는 것입니다.
Svg 글꼴을 어떻게 설치합니까?
SVG 글꼴을 설치하는 데 문제가 있는 경우 기본 글꼴을 사용하여 문제를 해결할 수 있습니다. 폴더의 압축을 푸는 것은 일반적으로 a를 다운로드하는 것만큼 간단합니다. 압축 파일. 글꼴 파일이며 일반 글꼴과 동일합니다.
특정 사용자를 위한 글꼴 설치
한 명의 사용자에게만 글꼴을 설치하려면 해당 글꼴이 있는 폴더를 찾아 컨텍스트 메뉴에서 [사용자 이름]용으로 설치를 클릭합니다.
SVG가 글꼴을 저장하지 않음

svg 파일에 글꼴을 저장하는 데 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 올바른 파일 형식을 사용하고 있는지 확인하십시오. svg 파일의 경우 .svg 파일 확장자를 사용하는 것이 좋습니다. 다음으로 소프트웨어가 최신 버전인지 확인하십시오. 예를 들어 이전 버전의 Illustrator를 사용 중인 경우 글꼴을 올바르게 저장하려면 최신 버전으로 업데이트해야 할 수 있습니다. 마지막으로 컴퓨터를 다시 시작하십시오. 경우에 따라 간단한 다시 시작으로 글꼴이 올바르게 저장되지 않는 사소한 소프트웨어 결함을 수정할 수 있습니다.
이 형식을 사용하여 문서 구조를 SVG 파일로 변환할 수 있습니다. 이 프로그램은 시각적 프레젠테이션을 생성하기 위해 간단한 것부터 복잡한 것까지 다양한 개체를 사용합니다. 텍스트 요소는 Illustrator에서 해당 속성을 정의하는 여러 속성이 있는 텍스트 요소로 인코딩됩니다. 글꼴이 설치되지 않은 다른 장치에서 컴포지션을 열거나 볼 때 다른 장치에 설치되지 않은 글꼴이 누락될 가능성이 있습니다. .svg의 Font-Family 이름 에 대한 CSS CSS 값은 Font-Face 요소에 대한 CSS의 이름과 동일해야 합니다. 이 문제를 해결하기 위한 몇 가지 방법이 있으며 평소와 같이 장단점이 있습니다. 웹 프론탈 기술이 약간의 노력이 필요하다는 사실에도 불구하고 이점은 그만한 가치가 있습니다. CSS 기반 솔루션도 바람직합니다.
SVG 파일은 웹 파일이므로 웹 사이트에 속한 것처럼 보이는 이미지를 만드는 데 사용할 수 있습니다. 또한 배경과 같은 다른 형식으로 사용할 수 있는 사용자 지정 그래픽을 만들 수 있으며 웹 페이지용 아이콘을 만드는 데 이상적입니다.
그러나 서버가 SVG 파일 img src=image.svg%27;에 대한 잘못된 콘텐츠 요청을 제공하고 있을 수 있습니다. 파일을 로드하려고 하면 비어 있습니다.
이는 콘텐츠 부족으로 인해 발생할 수 있습니다. 첫 번째 단계는 파일의 콘텐츠 형식을 확인하여 브라우저에서 인식하는 형식으로 설정되어 있는지 확인하는 것입니다. 일반적으로 대부분의 SVG 파일의 경우 이것은 image/svg/XML입니다.
Svg에 글꼴이 있을 수 있습니까?
SVG 글꼴은 현재 Safari 및 Android 브라우저를 통해서만 사용할 수 있습니다. Firefox는 Chrome 38(및 Opera 25)에서 해당 기능이 제거된 이후로 WOFF에 중점을 두었기 때문에 구현을 무기한 연기했습니다. Batik 및 Inkscape의 일부와 같은 다른 도구는 글꼴 포함을 지원합니다.
Svg는 텍스트를 어떻게 저장합니까?
XML은 디지털 정보를 저장하고 전송하는 데 사용되는 마크업 언어이며 SVG 파일이 작성됩니다. sVG 파일에서 모든 모양, 색상 및 텍스트는 XML 코드로 지정됩니다.
SVG 파일에서 글꼴을 변경하는 방법
svg 파일에서 글꼴을 변경하려면 텍스트 편집기에서 파일을 열고 font-family 속성을 찾아야 합니다. 값을 원하는 글꼴로 변경하고 파일을 저장합니다.
포함하려면 인라인, 객체 또는 img 태그를 사용할 수 있습니다. 기본적으로 글꼴이 다른 세 줄의 텍스트가 있는 앞의 예에서 글꼴에 대한 인라인 속성 값을 사용합니다. the.svg는 DOM의 일부이기 때문에 HTML의 다른 요소와 같은 방식으로 CSS로 쉽게 스타일을 지정할 수 있습니다. 아래의 클래스, ID 또는 태그를 사용하여 요소의 스타일을 지정할 수도 있습니다. SVG에 글꼴을 포함하는 것이 가장 간단하고 직접적인 방법입니다. 글꼴을 자동으로 스캔하고 삽입하려면 Nano와 같은 소프트웨어 프로그램에 의존해야 합니다. 볼드체를 사용하는 경우 텍스트에 이탤릭체와 이탤릭체를 포함해야 합니다. 이 실험이 효과가 있다는 것을 어떻게 확신할 수 있습니까? 전체 점검을 직접 수행해야 합니다.
SVG에 글꼴 모음 추가
SVG에 font-family를 추가하는 가장 쉬운 방법은 SVG 파일 내에 인라인으로 포함하는 것입니다. SVG 파일의 'defs' 섹션에 'style' 요소를 추가한 다음 해당 요소 내에서 'font-family' 속성을 사용하면 됩니다.
여러 플랫폼 및 운영 체제에서 일관된 로컬 글꼴로 돌아가려면 시스템 글꼴이라는 용어가 사용됩니다. OS의 UI에 San Francisco가 포함된 경우 글꼴 스택에 San Francisco가 표시되어야 합니다. 운영 체제에서 Roboto를 사용하는 경우 허용됩니다. 명확하게 말하면 운영 체제에서 사용하는 것과 일치하는 단일 글꼴 스택은 없습니다. 오히려 플랫폼과 브라우저 버전 간에 일관되게 나타나는 글꼴 모음입니다. SVG 내에서 또는 텍스트 요소에 바로 CSS를 사용하여 글꼴 스택을 적용할 수 있습니다.
글꼴 Svg
@font-face 규칙을 사용하면 사용자 지정 글꼴 을 웹 페이지에 로드할 수 있습니다. svg 형식과 함께 사용하면 글꼴 파일이 다운로드되어 XML 문서로 구문 분석됩니다. 그런 다음 결과 문서를 사용하여 텍스트의 그래픽 표현을 생성한 다음 페이지에 렌더링합니다. 이를 통해 플러그인이나 타사 소프트웨어 없이도 웹 페이지에서 사용자 지정 글꼴을 사용할 수 있습니다.
SVG 1.0의 사용은 디자이너가 원하는 글꼴로 그래픽을 디자인하고 브라우저에 올바르게 표시되도록 1999년에 시작되었습니다. 18년 후, SVG의 글꼴 지원은 어떻게 되고 글꼴이 제대로 작동하도록 하는 가장 좋은 방법은 무엇입니까? 웹 안전 글꼴을 사용한 결과 SVG의 글꼴은 대부분의 주요 시스템에 표시됩니다. 웹 안전 글꼴은 모든 플랫폼 및 시스템과 호환되는 글꼴 유형입니다. Google 글꼴, Font Squirrel 등과 같은 웹 글꼴 공급자의 부상 덕분에 SVG에서 웹 글꼴을 사용하는 것이 그 어느 때보다 쉬워졌습니다.
