차세대 형식으로 이미지를 제공하는 방법(WordPress)
게시 됨: 2023-05-19Lighthouse 보고서는 사용자가 WebP 및 AVIF [1] 와 같은 차세대 형식으로 이미지를 제공하도록 권장합니다. PNG 및 JPEG와 같은 기존 형식과 비교할 때 이러한 파일 형식은 웹 사이트의 로딩 시간을 개선하고 더 나은 사용자 경험(UX)을 제공하는 데 도움이 될 수 있습니다. 그러나 이 기능을 사이트에 추가하는 방법을 모를 수도 있습니다.
좋은 소식은 WordPress에서 차세대 형식으로 이미지를 제공하는 것이 간단하다는 것입니다. 경우에 따라 WordPress 버전을 업데이트해야 할 수도 있습니다. 또는 프로세스를 자동화하기 위해 이미지 최적화 플러그인을 설치하는 것이 좋습니다.
Lighthouse가 차세대 형식으로 이미지를 제공하도록 권장하는 이유
Lighthouse는 Google에서 제공하는 자동화된 오픈 소스 도구입니다. 웹 사이트의 품질을 향상시키는 데 도움이 되도록 설계되었습니다. 이를 사용하여 각 페이지의 성능 및 접근성에 대한 정보를 얻을 수 있습니다.
Lighthouse가 감사할 URL을 제공하기만 하면 됩니다. 그러면 귀하의 페이지가 얼마나 잘 수행되었는지 자세히 설명하는 보고서를 받게 됩니다. 평가에 실패한 경우 근본적인 문제를 해결하고 웹 사이트를 개선하는 방법에 대한 조언도 받게 됩니다.
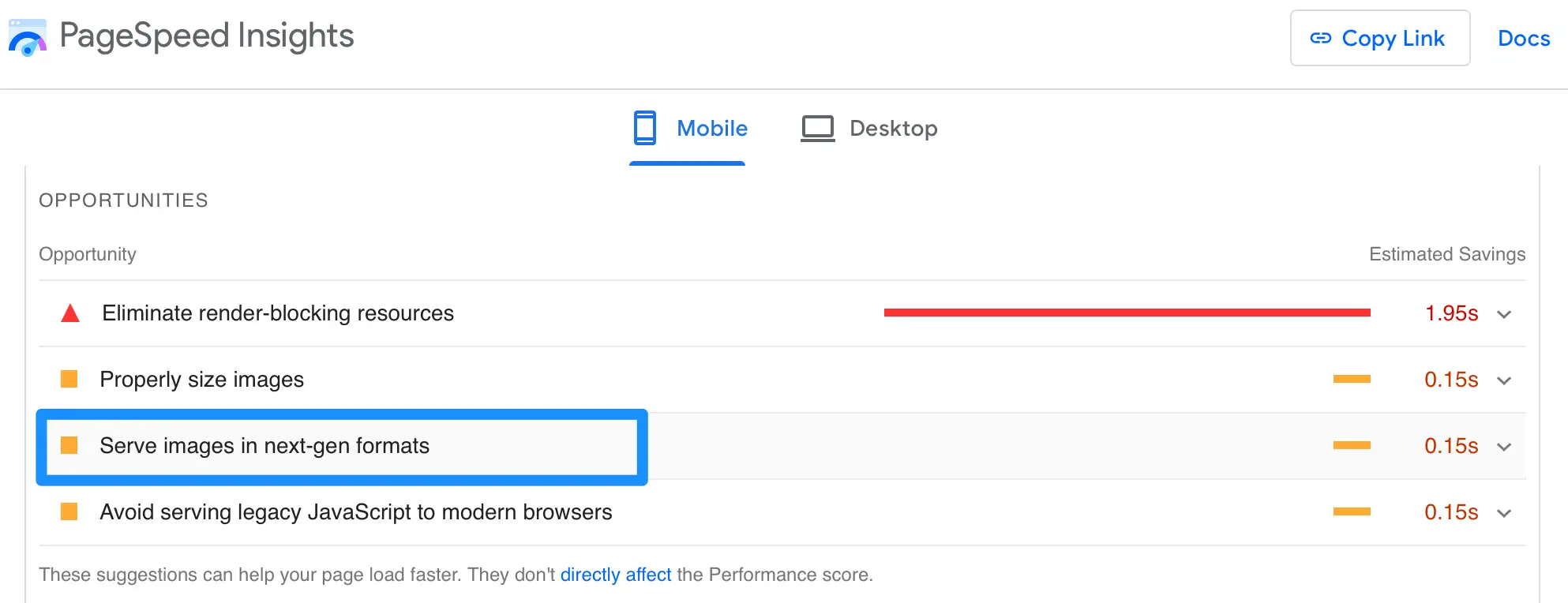
Lighthouse를 사용하는 가장 쉬운 방법은 PageSpeed Insights로 이동하는 것입니다. Lighthouse를 통해 사이트를 실행한 후 추천 섹션까지 아래로 스크롤합니다. 여기에서 페이지 성능을 개선하기 위한 실행 가능한 많은 팁을 찾을 수 있습니다. 보시다시피 Lighthouse가 권장하는 한 가지는 차세대 형식으로 이미지를 제공하는 것입니다.

제안을 클릭하면 주제에 대한 자세한 내용을 확인할 수 있습니다. 예를 들어 Lighthouse는 WebP 및 AVIF가 종종 JPEG 및 PNG보다 더 나은 압축을 제공한다고 알려줍니다.
결과적으로 이러한 파일 유형은 더 빠른 다운로드와 더 적은 데이터 소비를 제공합니다. 다음 섹션에서 차세대 형식의 이점에 대해 자세히 살펴보겠습니다.
차세대 형식 소개
과거에는 JPG와 PNG가 이미지의 전통적인 파일 형식이었습니다. 그러나 2010년에 Google은 WebP를 도입했고 AVIF는 2019년에 설립되었습니다. 함께 이러한 차세대 형식은 더 작은 파일 크기를 사용하면서 고품질 영상을 유지하는 것을 목표로 합니다.
예를 들어 WebP 파일은 기존 JPEG 형식보다 최대 34% 작지만 더 많은 픽셀을 표시할 수 있습니다. 반면 AVIF는 손실 압축을 사용하여 이미지 파일에서 불필요한 데이터를 제거합니다.
차세대 이미지 형식은 파일 크기가 작은 경향이 있으므로 웹사이트에서 빠른 로딩 시간을 제공하는 좋은 방법입니다. 느린 페이지는 사용자를 멀어지게 하는 경향이 있으므로 이는 매우 중요합니다. 한편, 각 이미지를 표시하는 데 더 적은 서버 리소스가 필요하므로 대역폭 비용을 줄일 수 있습니다.
또한 차세대 이미지를 사용하면 LCP(Largest Contentful Paint)와 같은 특정 핵심 성능 보고서를 개선할 수 있습니다. 이를 통해 사이트의 사용자 경험(UX)을 높일 수 있습니다. 또한 속도/사용자 경험은 Google의 순위 요소이므로 검색 엔진 최적화(SEO)를 개선하고 더 많은 유기적 트래픽을 유도하는 좋은 방법입니다.
대부분의 인기 있는 브라우저가 WebP를 지원하지만 AVIF는 여전히 보편적으로 지원되지 않는다는 점에 유의해야 합니다. 그러나 점점 가까워지고 있습니다. 이 글을 쓰는 시점에서 웹 사용자의 80% 이상이 Chrome 및 Opera를 포함하여 AVIF 호환 브라우저 [2] 를 사용하고 있습니다. 즉, 지금이 웹사이트에서 이러한 이미지 유형을 사용하기에 완벽한 시기입니다.
또한 이 게시물의 솔루션을 사용하면 도구가 각 사용자의 브라우저를 기반으로 최적의 형식을 자동으로 제공하므로 호환성에 대해 걱정할 필요가 없습니다.
| WebP 브라우저 지원 [3] | 아비프 브라우저 지원 [2] |
| 97.66% | 83.96% |
WordPress 사이트에서 차세대 형식으로 이미지를 제공하는 방법
대부분의 경우 WordPress 웹사이트에서 WebP를 사용하려면 WordPress 버전 5.8 이상을 사용하고 있는지 확인하기만 하면 됩니다. 그렇지 않은 경우 핵심 소프트웨어를 업데이트할 수 있습니다(어쨌든 성능과 보안에 좋은 생각임). 이렇게 하면 평소처럼 WebP 이미지를 업로드할 수 있습니다.
그러나 이전 버전의 WordPress를 사용 중이고 업그레이드를 원하지 않는 경우 플러그인을 사용하여 이미지를 차세대 형식으로 제공할 수 있습니다. WordPress는 현재 기본적으로 이 이미지 유형을 지원하지 않기 때문에 웹사이트에서 AVIF 형식을 활성화하는 가장 쉬운 방법이기도 합니다.
1단계: Optimole 플러그인 설치 및 활성화
선택할 수 있는 이미지 최적화 플러그인이 많이 있습니다. 사이트에 이미 설치되어 있는 경우 차세대 이미지 형식을 사용할 수 있는 옵션을 이미 제공하는지 확인하는 것이 좋습니다.
그렇지 않다면 Optimole이 훌륭한 옵션입니다. 차세대 형식으로 이미지를 제공할 수 있을 뿐만 아니라 WordPress 이미지를 자동으로 압축, 최적화 및 크기 조정합니다.
더 좋은 점은 많은 유용한 기능(예: 지연 로드)에 액세스하여 콘텐츠 제공 시간을 개선할 수 있다는 것입니다. Optimole에는 자체 콘텐츠 전송 네트워크(CDN)가 포함되어 로딩 시간을 더욱 향상시킵니다. 이 모든 것이 이 도구를 웹 사이트 이미지를 최대한 활용하기 위한 편리한 올인원 패키지로 만듭니다.
Optimole의 가장 좋은 부분 중 하나는 Freemium 도구라는 것입니다. 즉, 필요에 맞는 버전을 선택할 수 있습니다. 무료 플러그인을 사용하면 매월 5,000명의 사용자에게 이미지를 제공할 수 있습니다. 상당히 작거나 개인 웹 사이트를 운영하는 경우 필요한 전부일 수 있습니다.
반면에 트래픽이 많은 웹 사이트를 운영하는 경우 더 많은 방문자를 수용하고 전문가 지원에 액세스하기 위해 프리미엄 요금제를 선택할 수 있습니다. 이 계획은 매년 청구될 때 월 $19.08부터 시작합니다.
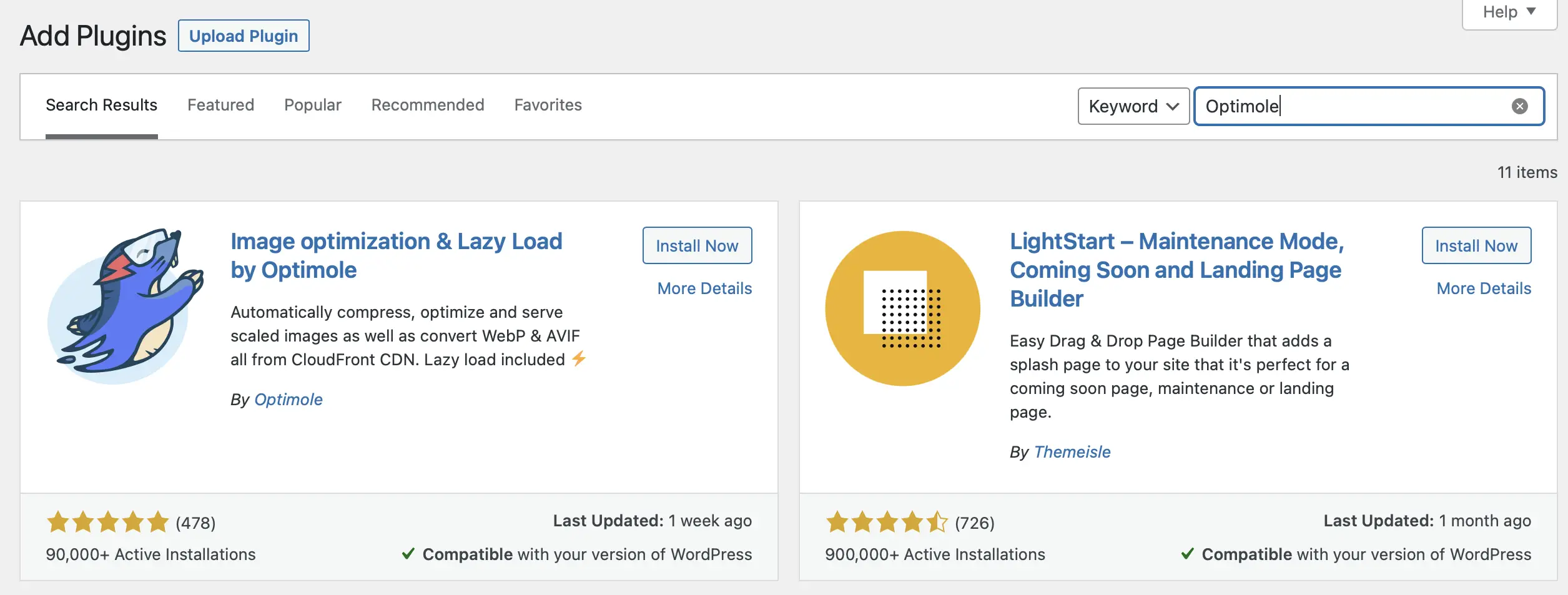
무료 플러그인을 시작하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하기만 하면 됩니다. 검색 창을 사용하여 "Optimole"을 찾은 다음 플러그인을 설치하고 활성화합니다.

플러그인을 활성화하면 몇 초밖에 걸리지 않는 무료 API 키를 생성하라는 메시지가 표시됩니다.
2단계: AVIF 변환 기능 활성화
Optimole 플러그인을 활성화하면 사이트에서 자동으로 WebP 형식의 이미지를 제공할 수 있습니다. 즉, 플러그인을 설치하는 것만으로도 WebP 파일 형식을 사용할 수 있습니다.

그러나 AVIF 이미지 유형도 활성화하려면 설정을 조정해야 합니다. 다행히도 이것은 매우 간단합니다.
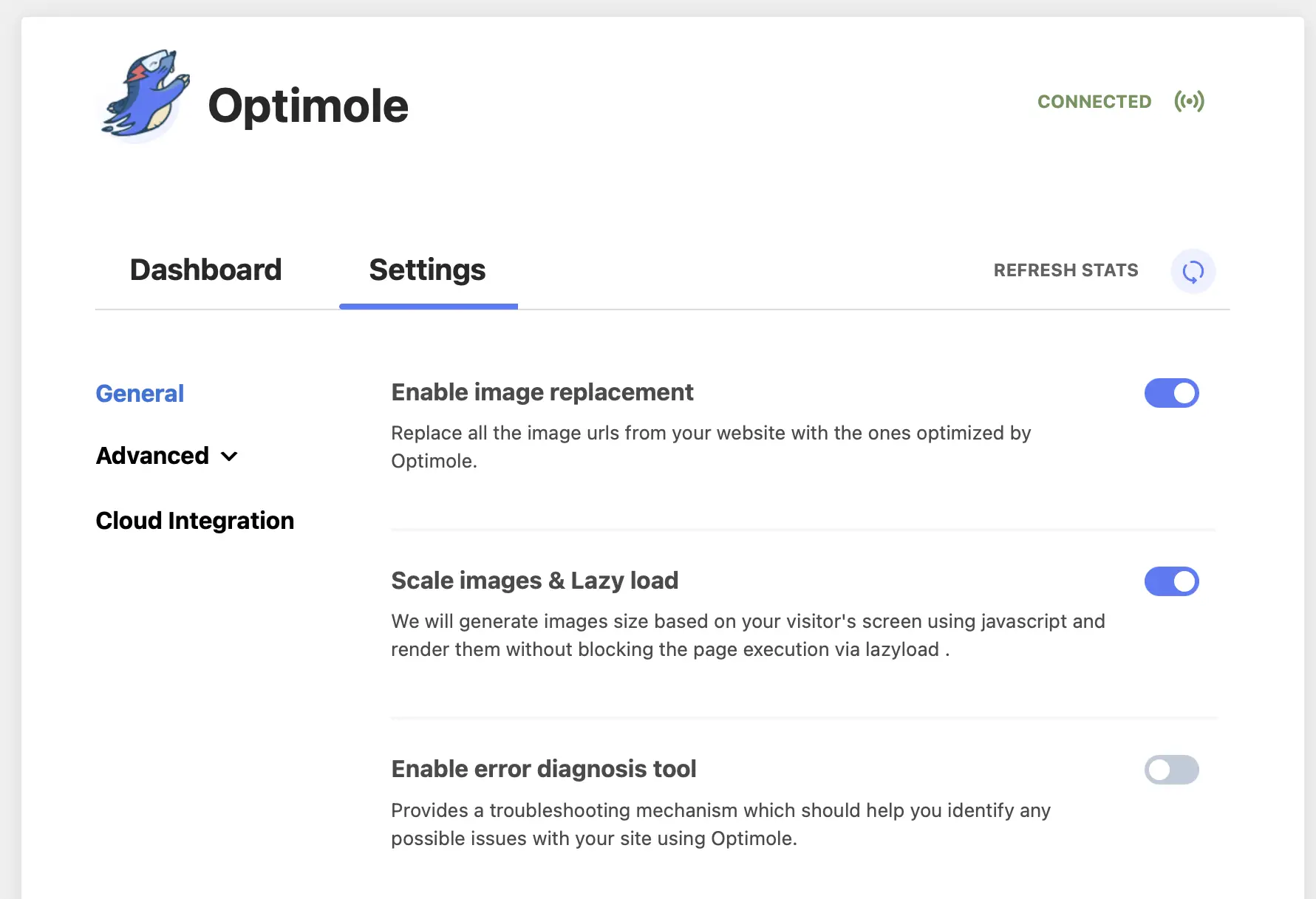
WordPress 대시보드에서 미디어 로 이동하기만 하면 됩니다. 그런 다음 옵티몰을 선택합니다. Optimole 대시보드를 연 후 설정 탭으로 전환합니다.

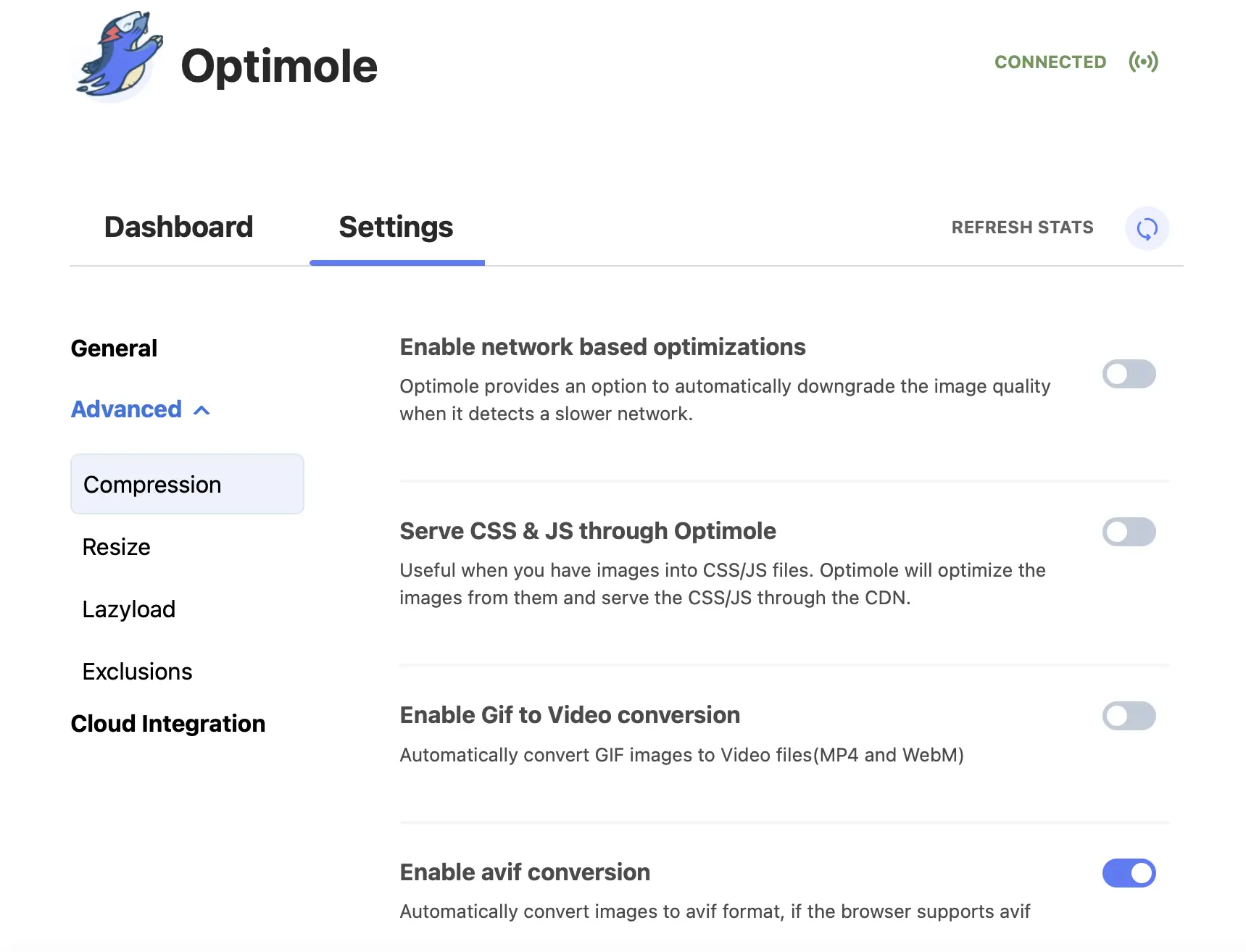
처음에는 플러그인의 일반 설정이 표시됩니다. AVIF 변환을 활성화하려면 왼쪽 메뉴에서 고급을 선택하고 압축을 클릭합니다.
여기에서 탐색할 수 있는 옵션이 많이 있습니다. 예를 들어 GIF를 비디오로 변환하거나 Optimole을 통해 CSS 및 JavaScript를 제공할 수 있습니다. 사용 가능한 모든 옵션에 익숙해지려면 플러그인 설명서를 찾아보는 것이 좋습니다.
그러나 지금은 avif 변환 활성화 옵션을 찾으십시오.

WordPress 이미지를 AVIF 형식으로 제공하려면 설정을 켜기만 하면 됩니다. 그게 당신이해야 할 전부입니다!
이 기능은 브라우저가 AVIF 형식을 지원하는 방문자에게만 작동한다는 점에 유의해야 합니다. 그러나 좋은 소식은 폴백이 제자리에 있다는 것입니다. AVIF를 지원하지 않는 브라우저를 사용하는 방문자에게는 대신 WebP 형식의 이미지가 제공됩니다. 따라서 귀하의 사이트를 방문하는 거의 모든 사람이 이러한 차세대 형식의 이점을 누릴 수 있습니다.
차세대 형식으로 이미지 제공 시작
Lighthouse는 WebP 및 AVIF 이미지 유형을 권장합니다. 파일 크기를 작게 유지하면서 방문자에게 고품질 이미지를 제공할 수 있기 때문입니다. 이렇게 하면 로딩 시간을 늘리고 원활한 UX를 유지할 수 있습니다.
결과적으로 Core Web Vitals에서 사이트의 성능을 개선하고 더 나은 검색 순위를 달성하는 데 도움이 될 수 있습니다. 또한 이미지는 여전히 멋져 보일 것입니다!
지금까지 살펴보았듯이 WordPress에서 차세대 형식으로 이미지를 제공하는 간단한 두 단계만 거치면 됩니다.
- Optimole 플러그인을 설치하고 활성화합니다.
- AVIF 변환 기능을 활성화합니다.
Lighthouse에서 사이트 성능을 개선하는 또 다른 방법은 누적 레이아웃 이동을 줄이는 방법에 대한 가이드를 확인하세요.
WordPress에서 차세대 형식으로 이미지를 제공하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
