WordPress에서 미디어 키트 페이지를 설정하는 방법
게시 됨: 2022-11-29귀하의 웹사이트에 미디어 키트 또는 프레스 키트 페이지를 설정하려고 하십니까?
미디어 키트는 비즈니스에 대한 정보 및 미디어 파일을 제공합니다. 블로거와 언론인이 귀하의 비즈니스에 대해 쉽게 글을 쓸 수 있도록 하고 잠재 고객과 광고주에게 결정을 내리는 데 필요한 통계를 제공합니다.
이 기사에서는 WordPress에서 미디어 키트 페이지를 설정하는 방법을 보여줍니다.

WordPress에서 미디어 키트 페이지를 설정하는 이유는 무엇입니까?
미디어 키트 또는 프레스 키트는 바쁜 언론인이 귀하의 비즈니스에 대해 작성하는 데 필요한 모든 것을 제공하는 WordPress 웹 사이트의 페이지입니다. 또한 잠재 고객 및 광고주에 대한 도달 범위 및 청중에 대한 통계를 제공할 수도 있습니다.
보도 자료 페이지에는 일반적으로 회사 정보 및 뉴스, 보도 자료 및 팀에 대한 세부 정보가 포함됩니다. 또한 고해상도 로고와 사진, 브랜딩에 대한 지침, 작가가 추가 질문에 대해 연락할 수 있는 방법을 제공합니다.
광고 또는 스폰서 블로그 게시물을 판매하는 경우 미디어 키트에는 트래픽 통계, 소셜 미디어 팔로우, 청중 인구 통계 및 광고주에게 사이트를 더 매력적으로 만드는 기타 데이터뿐만 아니라 제공하는 내용도 명확하게 설명해야 합니다.
WordPress로 온라인 블로깅으로 수익을 창출하는 방법에 대한 가이드에서 웹 사이트 수익 창출에 대해 자세히 알아볼 수 있습니다.
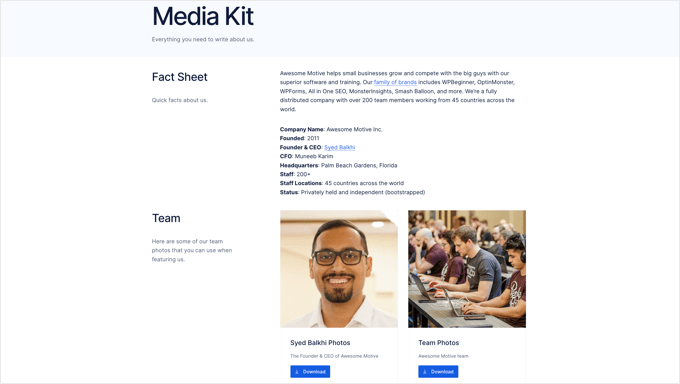
좋은 예가 Awesome Motive Media Kit 페이지입니다. 작가에게 팀 사진, 로고, 브랜드 색상, 작문 지침 및 인용문을 제공합니다. 또한 미디어가 우리 브랜드에 대해 추가 질문이 있을 때 PR 팀과 연락할 수 있는 링크를 제공합니다.

그런 말로 WordPress에서 미디어 키트 페이지를 쉽게 설정하는 방법을 살펴보겠습니다.
WordPress에서 미디어 키트 페이지 만들기
가장 먼저 해야 할 일은 무료 Publisher Media Kit 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화 시 플러그인은 '미디어 키트'라는 새 초안 페이지를 생성합니다. 이 페이지는 쉽게 사용자 지정할 수 있고 기본적으로 멋지게 보이는 아름답게 디자인된 블록 패턴으로 구성되어 있습니다.
페이지 » 모든 페이지 로 이동하고 제목 또는 아래의 '편집' 링크를 클릭하여 '미디어 키트' 페이지를 편집해야 합니다.

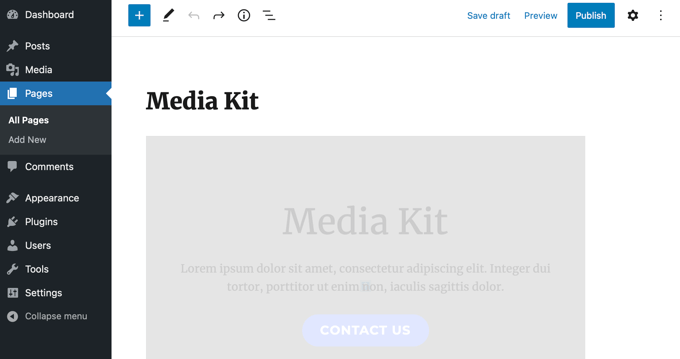
이제 초안 미디어 키트 페이지가 표시됩니다. 블록 패턴에는 WordPress 블록 편집기 내에서 쉽게 사용자 지정할 수 있는 자리 표시자 텍스트가 포함되어 있습니다.
각 블록에는 일반적으로 미디어 키트에서 찾을 수 있는 정보가 포함되어 있습니다. 대부분의 웹사이트에서 블록을 클릭하고 샘플 콘텐츠를 자신의 콘텐츠로 바꾸기만 하면 됩니다.

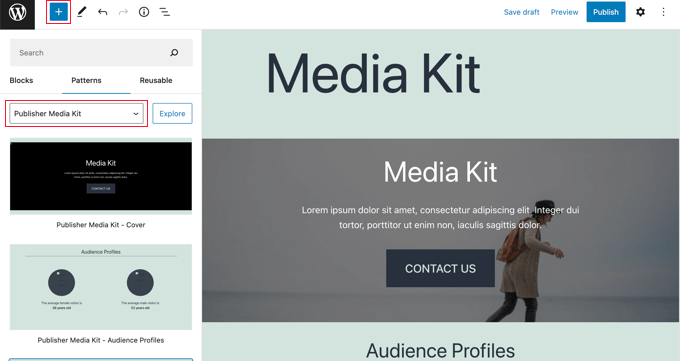
당신은 찾을 수 있습니다 페이지 상단의 '+ 블록 삽입기' 아이콘을 클릭하여 게시자 미디어 키트 블록 패턴.
그런 다음 '패턴' 탭을 클릭하고 드롭다운 메뉴에서 '게시자 미디어 키트'를 선택해야 합니다. 이제 블록 패턴을 게시물이나 페이지로 드래그할 수 있습니다.

이렇게 하면 블록 패턴을 삭제한 경우 블록 패턴을 미디어 키트에 다시 추가하거나 다른 게시물 및 페이지에서 사용할 수 있습니다.
이전에 블록 패턴을 사용해 본 적이 없다면 WordPress 블록 패턴 사용 방법에 대한 초보자 가이드를 확인하고 싶을 것입니다.
미디어 키트 페이지 사용자 정의
이제 초안 미디어 키트 페이지를 살펴보고 사용자 정의할 수 있습니다. 자리 표시자 텍스트를 비즈니스에 대한 실제 정보로 바꿔야 합니다. 필요하지 않은 블록을 삭제하고 추가 블록을 추가하고 순서를 재정렬할 수 있습니다.
미디어 키트 커버 사용자 지정
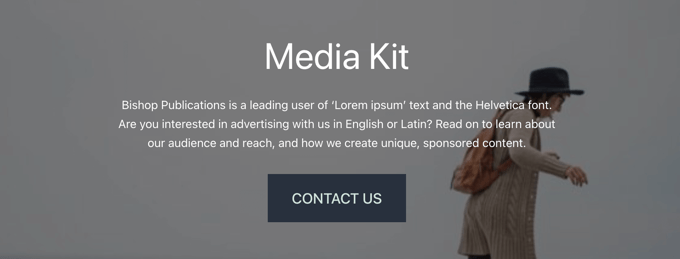
미디어 키트는 전폭 커버 블록으로 시작합니다. 저널리스트가 상용구로 사용할 수 있는 비즈니스에 대한 간략한 개요로 자리 표시자 텍스트를 교체해야 합니다.

또한 배경 이미지를 비즈니스와 관련된 이미지로 교체해야 합니다.
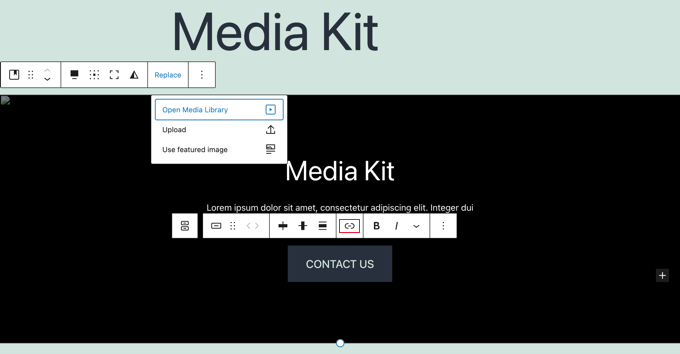
사각형 가장자리 근처를 클릭하고 도구 모음에서 '바꾸기'를 선택하기만 하면 됩니다. 그런 다음 미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드하거나 페이지의 추천 이미지를 사용할 수 있습니다.

'문의하기' 버튼에 링크를 추가해야 방문자가 클릭할 때 연락처 양식으로 연결됩니다. 미디어 문의를 홍보 담당자나 팀에 바로 보내는 사용자 지정 양식을 만들 수 있습니다. 이를 위해 WPForms와 같은 무료 플러그인을 사용하는 것이 좋습니다.
마지막으로 하단의 원을 드래그하여 블록의 높이를 변경할 수 있습니다.
청중 프로필 사용자 지정
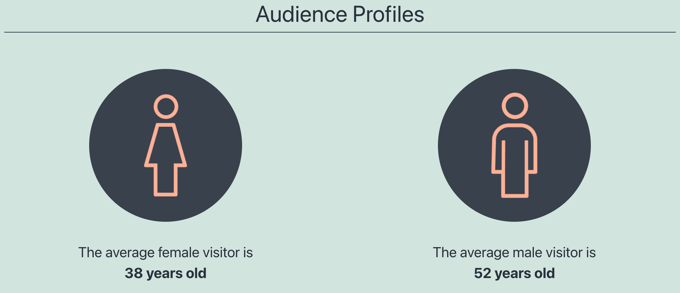
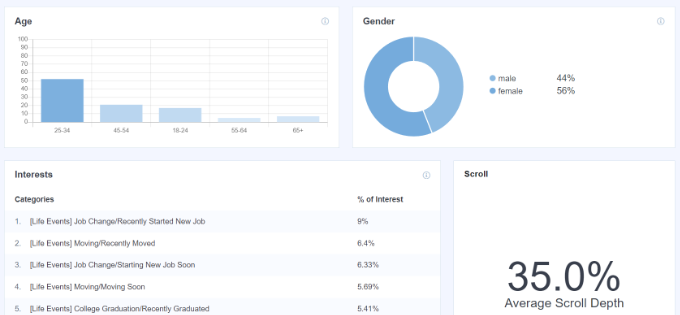
Audience Profiles 블록은 잠재적인 광고주가 알고 싶어하는 통계인 평균 여성 및 남성 방문자의 연령을 표시합니다. 잠재고객에 맞게 연령을 수정해야 합니다.

팁: 원 안의 이미지가 보이지 않으면 WordPress를 폴더에 설치한 것일 수 있습니다. 원 안을 클릭하고 다음과 같은 사이트 주소를 추가해야 합니다. https://example.com/folder 시작 부분에 '현재 미디어 URL' 필드.

WordPress 사이트의 웹사이트 방문자를 추적하는 방법에 대한 가이드에서 연령, 성별 등을 발견하는 방법을 배울 수 있습니다.

위의 스크린샷은 MonsterInsights 분석 대시보드에서 가져온 것입니다. 사이트에 대한 유사한 통계를 얻는 데 사용할 수 있는 무료 플러그인입니다.
웹사이트 통계 사용자 지정
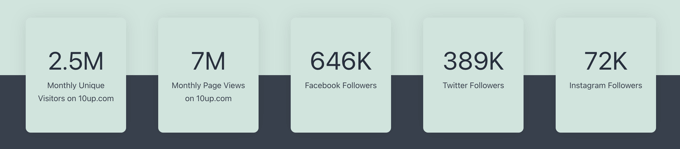
다음 섹션에는 웹 사이트 트래픽 및 소셜 미디어 팔로우를 포함하여 도달 범위에 대한 통계가 표시됩니다. 이 섹션은 잠재 광고주가 결정을 내리는 데에도 도움이 됩니다.

자신의 수치로 숫자를 업데이트하려면 텍스트를 클릭하기만 하면 됩니다.
WordPress 메뉴에 소셜 미디어 아이콘을 아직 추가하지 않은 경우 'Facebook Followers', 'Twitter Followers' 및 'Instagram Followers'에 대한 링크를 추가할 수도 있습니다.
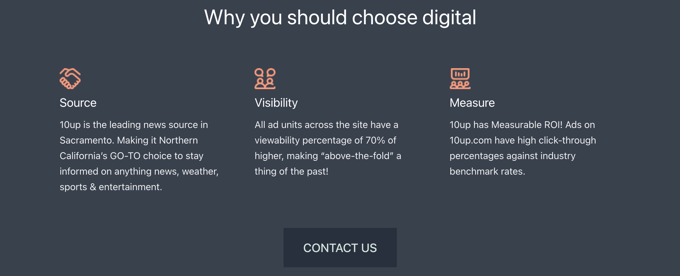
선택 이유 섹션 사용자 지정
다음 섹션에서는 비즈니스가 잠재 고객과 광고주에게 제공할 수 있는 고유한 가치를 설명할 수 있습니다. 여기서 방문자가 경쟁업체보다 귀하의 비즈니스를 선택해야 하는 이유를 간략하게 설명합니다.

텍스트를 클릭하기만 하면 편집할 수 있습니다. 이미지를 교체하고 필요에 따라 열을 추가하거나 제거할 수 있습니다. 이전처럼 '문의하기' 버튼에 링크를 추가하는 것을 잊지 마세요.
광고 정보 맞춤화
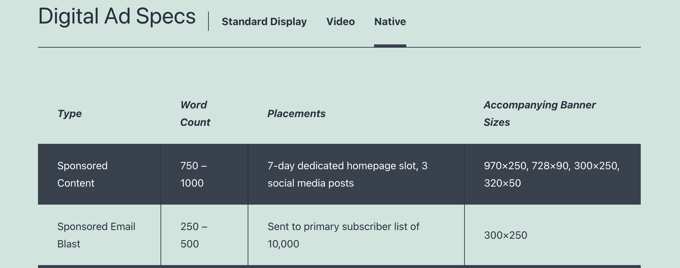
다음 세 블록은 잠재 광고주에게 귀하가 제공하는 제품과 비용을 알려줍니다. 또는 제공 중인 다른 서비스를 표시하도록 편집할 수 있습니다. 필요하지 않은 블록은 삭제할 수 있습니다.
먼저 광고 사양 블록이 표시됩니다. 기본적으로 이 블록에는 방문자가 관심 있는 광고 또는 서비스 유형을 쉽게 찾을 수 있도록 상단에 3개의 탭이 있습니다. 텍스트를 클릭하기만 하면 편집할 수 있습니다.

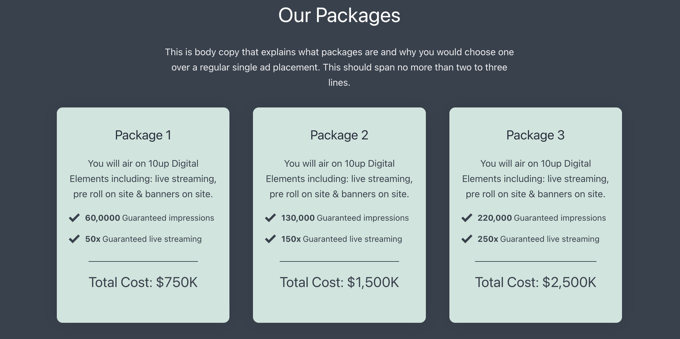
그런 다음 Our Packages 블록을 찾을 수 있습니다.
여기에서 귀하가 제공하는 모든 패키지 거래의 혜택과 비용을 나열할 수 있습니다.

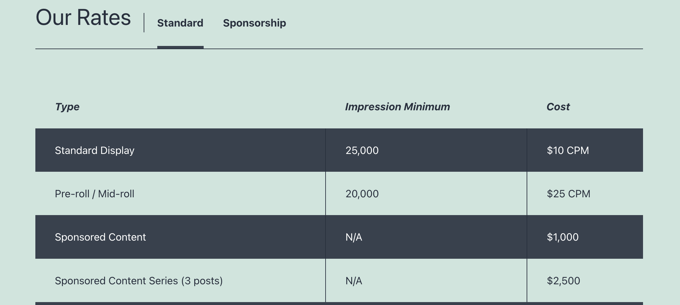
세 번째 블록은 Our Rates 블록입니다. 기본적으로 표준 및 스폰서십 가격을 표시할 수 있는 두 개의 탭이 함께 제공됩니다.
탭을 쉽게 추가하거나 제거하고 콘텐츠를 사용자 지정할 수 있습니다.

'여전한 질문' 블록 사용자 지정
마지막으로 방문자가 미디어 키트를 읽은 후에도 여전히 질문이 있는 경우 연락할 방법이 필요합니다. 이것이 여전히 질문 블록의 목적입니다.

방문자가 클릭할 때 연락처 양식으로 이동하도록 '문의하기' 버튼에 링크를 추가하기만 하면 됩니다.
추가 정보 및 미디어 추가
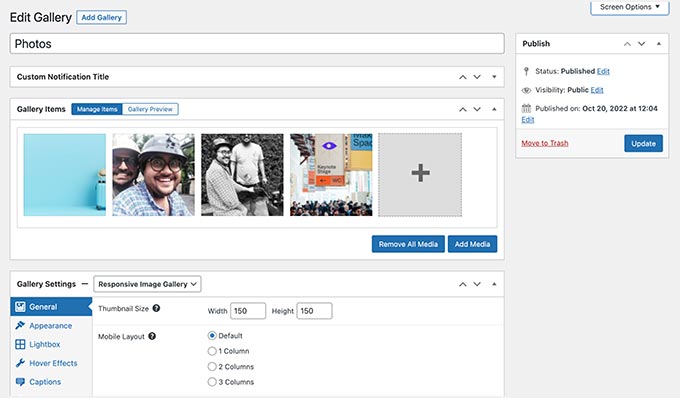
이제 Publisher Media Kit 플러그인에서 제공하는 각 블로그를 사용자 정의했으므로 추가 정보 또는 미디어 파일을 추가할 수 있습니다. 제목 블록, 단락 블록 및 이미지 블록과 같은 표준 WordPress 블록을 사용하여 이 작업을 수행할 수 있습니다.
예를 들어 블로거와 저널리스트가 다운로드하여 기사에 사용할 수 있는 고해상도 이미지를 제공할 수 있습니다. 이미지 갤러리를 만들거나 리소스를 zip 파일로 다운로드하도록 허용할 수 있습니다.
로고와 브랜딩을 포함하는 것으로 시작해야 합니다. 또한 주요 직원의 얼굴 사진과 간략한 전기 및 기타 팀 사진을 제공하고 싶을 것입니다. 언론인은 귀하의 비즈니스와 서비스를 과시하는 데 도움이 되도록 귀하가 제공할 수 있는 다른 모든 고품질 이미지를 소중히 여길 것입니다.

미디어 키트에 포함하여 고려할 수 있는 기타 항목은 보도 자료, 인수 및 신제품과 같은 회사에 대한 뉴스, 이전 미디어 보도 요약 및 효율성을 보여주는 사례 연구입니다.
미디어 키트 페이지가 완료되면 페이지 상단의 '게시' 또는 '업데이트' 버튼을 클릭하여 라이브로 푸시하는 것을 잊지 마십시오.
탐색 메뉴에 미디어 키트 추가
미디어 키트 페이지를 게시한 후에는 쉽게 찾을 수 있도록 탐색 메뉴에 페이지를 추가해야 합니다.
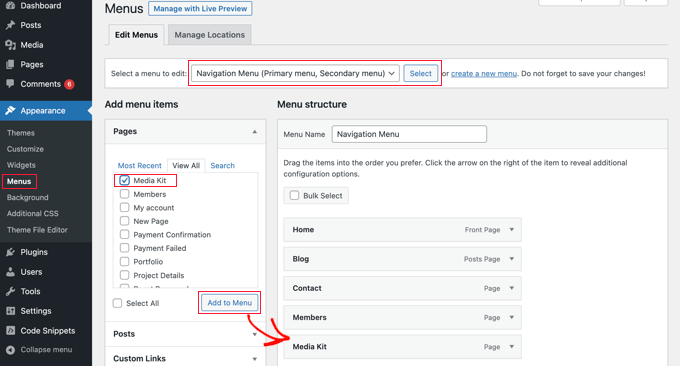
WordPress 관리자 사이드바의 모양 » 메뉴 로 이동하여 화면 상단에 올바른 메뉴가 선택되어 있는지 확인하십시오. 그런 다음 페이지 아래의 '모두 보기' 탭을 클릭하고 '미디어 키트' 페이지를 선택해야 합니다.

이제 '메뉴에 추가' 버튼을 클릭하기만 하면 미디어 키트가 메뉴에 추가됩니다. 메뉴 항목을 위아래로 드래그하여 목록에서 원하는 위치에 배치할 수 있습니다.
관리자 사이드바에서 모양 » 메뉴 를 찾을 수 없다면 아마도 블록 테마를 사용하고 있을 것입니다. 전체 사이트 편집기를 사용하여 메뉴를 추가하는 방법을 알아보려면 WordPress에서 탐색 메뉴를 추가하는 방법에 대한 초보자 가이드를 참조하십시오.
이 튜토리얼이 WordPress에서 미디어 키트 페이지를 설정하는 방법을 배우는 데 도움이 되었기를 바랍니다. 이메일 뉴스레터를 만드는 방법을 배우거나 소기업을 위한 최고의 라이브 채팅 소프트웨어 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
