WordPress 웹사이트에 게스트 게시를 설정하는 방법은 무엇입니까?
게시 됨: 2024-04-30웹사이트의 도달 범위를 확장하고 더 많은 잠재고객과 소통하고 싶으십니까?
게스트 게시는 귀중한 전략이 될 수 있습니다. 다른 작가가 귀하의 WordPress 웹사이트에 콘텐츠를 제공할 수 있도록 허용함으로써 귀하는 새로운 관점으로 귀하의 사이트를 풍부하게 할 뿐만 아니라 틈새 커뮤니티 내에서 협업을 촉진할 수도 있습니다.
게스트 게시 설정은 부담스러워 보일 수 있지만 올바른 도구와 전략을 사용하면 원활한 프로세스가 될 수 있습니다.
이 블로그 게시물에서는 플러그인을 활용하여 WordPress 사이트의 게스트 게시 워크플로를 간소화하여 귀하와 기여자 모두 콘텐츠를 더 쉽게 만들고 게시하는 방법을 살펴보겠습니다.
WordPress 웹사이트에 대한 게스트 게시 설정을 살펴보기 전에 게스트 게시의 개념을 이해하는 것부터 시작하겠습니다.
게스트 게시란 무엇입니까?
게스트 게시는 본질적으로 틈새 시장 내의 다른 블로그에 콘텐츠를 제공하는 것입니다. 이러한 관행은 저자의 웹사이트나 개인에 대한 관심을 끌 뿐만 아니라 업계 인지도를 높이는 데도 도움이 됩니다.
또한 게스트 작성자는 자신의 웹사이트 및 소셜 미디어 프로필에 대한 귀중한 백링크를 얻어 브랜딩 노력을 강화합니다. 이는 해당 분야에서 범위를 확장하고 권위를 확립하는 데 매우 효과적인 전략입니다.
이 가이드에서는 프로세스를 간소화하고 이점을 극대화하기 위해 “Frontend Post Submission Manager Lite” 라는 플러그인을 사용하여 WordPress 웹사이트에 대한 게스트 게시를 설정하는 방법을 살펴보겠습니다.
목차
- 1 게스트 게시란 무엇입니까?
- 2 프론트엔드 포스트 제출 관리자 라이트
- 3 WordPress 웹 사이트에 게스트 게시를 설정하는 방법은 무엇입니까?
- 3.1 1단계: 플러그인 설치 및 활성화
- 3.2 2단계: 플러그인에 접근하기
- 3.3 3단계: 양식 구성
- 3.4 4단계: 기본 설정
- 3.5 5단계: 양식 설정
- 3.6 6단계: 레이아웃 설정
- 3.7 7단계: 알림 설정
- 3.8 8단계: 보안 설정
- 3.9 9단계: 단축 코드 사용
- 4 결론
프론트엔드 포스트 제출 관리자 라이트
Frontend Post Submission Manager Lite는 강력하고 직관적인 WordPress 플러그인으로, 웹사이트의 프런트엔드에서 바로 원활한 게시 기능을 제공합니다. 완전히 무료이며 게시물 제출 과정을 간소화하도록 설계되었습니다. 이 도구를 사용하면 로그인 여부에 관계없이 사용자가 쉽게 게시물을 작성하고 제출할 수 있으므로 사이트에서 사용자 참여와 콘텐츠 생성이 향상됩니다.
플러그인 다운로드

특징
- 드래그 앤 드롭 양식 작성기: 사용자 정의 제출 양식 작성을 단순화합니다.
- 무제한 사용자 정의 필드: 다양한 필드 유형으로 다양한 데이터를 수집할 수 있는 유연성을 제공합니다.
- 프런트엔드 및 백엔드 디스플레이: 사용자와 관리자 모두가 사용자 정의 필드 데이터에 쉽게 액세스할 수 있도록 보장합니다.
- 사전 디자인된 템플릿: 형태의 미학을 향상시키기 위해 시각적으로 매력적인 옵션을 제공합니다.
- 게스트 포스트 지원: 게스트 기고자가 콘텐츠를 제출하도록 장려하여 참여를 촉진합니다.
- Google Captcha로 안전한 양식 제출: Google Captcha 통합을 통해 스팸으로부터 보호합니다.
- 알림 구성: 관리자 및 사용자에 대한 알림을 사용자 정의할 수 있습니다.
- 프런트엔드 양식 미리보기: 이를 통해 사용자는 제출 전에 양식 항목을 미리 볼 수 있습니다.
- 성공적인 제출 후 리디렉션: 제출 후 사용자를 특정 페이지로 리디렉션하여 원활한 환경을 제공합니다.
- 구성 가능한 게시물 상태: 게시물 상태, 작성자 및 형식 구성에 유연성을 제공합니다.
- 문자 제한 구성: 콘텐츠 제출에 대한 문자 제한을 설정할 수 있습니다.
- 양식 구성 요소 활성화/비활성화: 특정 구성 요소를 활성화하거나 비활성화하여 양식을 조정합니다.
- Ajax 양식 제출: 원활한 Ajax 양식 기능으로 실시간 제출을 보장합니다.
- 사용 가능한 개발자 문서: 개발자가 플러그인을 사용자 정의할 수 있는 리소스를 제공합니다.
- 장치 및 브라우저 호환성: 모든 장치 및 브라우저에서 보편적인 접근성을 위해 최적화되었습니다.
- 번역 준비: 번역 준비 기능을 통해 전 세계 고객으로의 확장을 촉진합니다.
사용자 친화적인 인터페이스와 광범위한 기능 세트를 갖춘 Frontend Post Submission Manager Lite는 사용자 참여를 향상하고 콘텐츠 생성을 간소화하려는 웹사이트에 유용한 도구인 것 같습니다.
WordPress 웹사이트에 게스트 게시를 설정하는 방법은 무엇입니까?
Frontend Post Submission Manager 플러그인 라이트를 사용하여 게스트 게시를 설정하는 것은 간단해 보입니다. 단계는 다음과 같습니다.
1단계: 플러그인 설치 및 활성화
- WordPress 대시보드로 이동합니다.
- "플러그인" 섹션으로 이동하여 " 새 플러그인 추가 "를 클릭하세요.
- ' Frontend Post Submission Manager '를 검색하여 설치하세요.
- 설치가 완료되면 플러그인을 활성화하세요.
2단계: 플러그인에 액세스하기
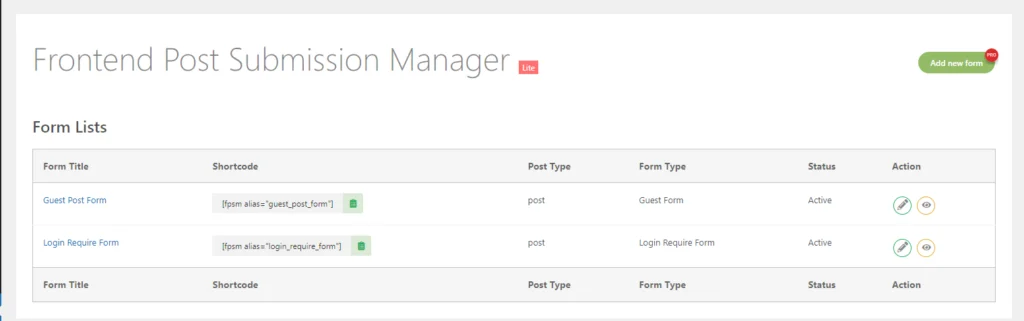
- 활성화하면 WP 대시보드에 '프런트엔드 게시물 제출' 옵션이 표시됩니다. 그것을 클릭하세요.
- 그것을 클릭하면 화면에 게스트 포스트 양식 과 로그인 필수 양식 이라는 두 가지 양식 목록이 표시됩니다.

3단계: 양식 구성
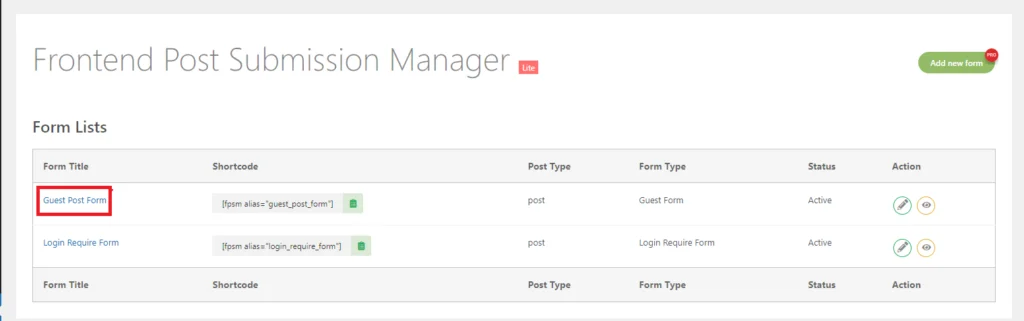
- 플러그인 인터페이스 내에서 원하는 대로 양식을 편집할 수 있는 옵션을 찾을 수 있습니다.
- 게스트 게시물 양식을 구성하려면 클릭하세요.

- 그것을 클릭하면 기본 설정으로 이동합니다.
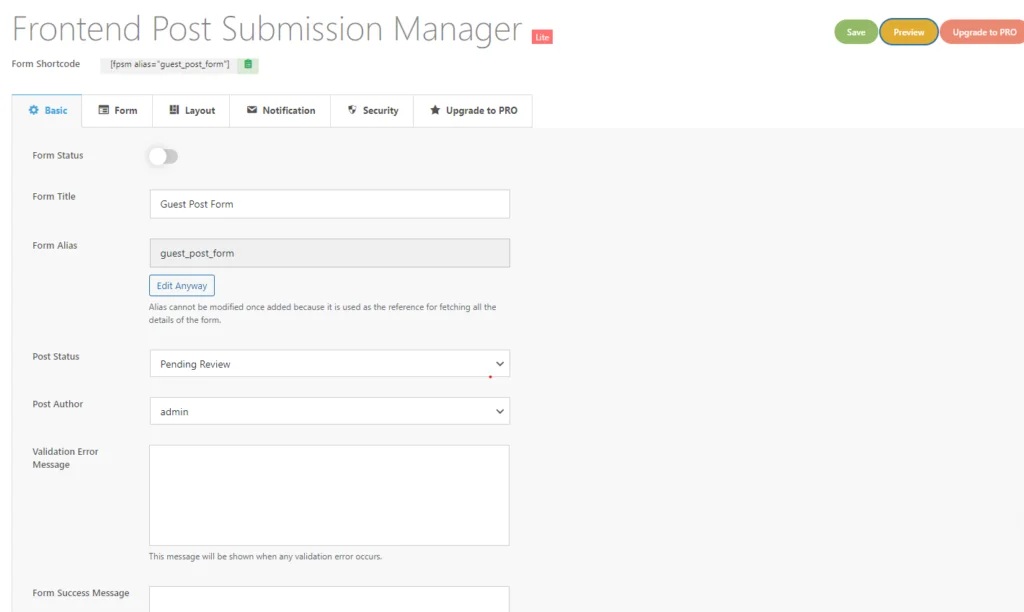
4단계: 기본 설정
- 여기서는 양식 상태, 양식 별칭, 게시 상태, 게시 작성자, 유효성 검사 오류 메시지, 양식 성공 메시지 및 리디렉션과 같은 많은 필드를 볼 수 있습니다.
각 설정을 요약해 보겠습니다.
- Form Title : Form을 생성할 때 부여되는 제목입니다. 플러그인 인터페이스 내에서 양식을 식별하는 데 도움이 됩니다.
- Form Alias : 폼을 생성할 때 폼에 별칭이 부여됩니다. 이 별칭은 플러그인에서 내부적으로 설정을 가져오고 프런트엔드 게시물 관리 대시보드에 게시물을 나열하는 데 사용됩니다. 이 별칭은 편집하지 않는 것이 좋습니다.
- 게시물 상태 : 요구 사항에 따라 게시, 초안, 보류 등 제출된 게시물의 상태를 구성합니다.
- 게시물 형식 : 이 옵션은 활성 테마에서 지원하는 모든 게시물 형식을 나열합니다. 테마가 게시물 형식을 지원하지 않는 경우 이 옵션을 사용하지 못할 수 있습니다.
- 유효성 검사 오류 메시지 : 양식에 유효성 검사 오류가 발생할 때 표시할 메시지를 입력합니다. 이는 사용자가 오류를 수정하도록 안내하는 데 도움이 됩니다.
- 양식 성공 메시지 : 양식 제출 성공 시 표시할 메시지를 입력합니다. 이는 제출이 성공했음을 사용자에게 확인하는 방법입니다.
- 리디렉션 : 양식 제출이 성공적으로 완료되면 리디렉션을 활성화합니다. 리디렉션에는 두 가지 유형이 있습니다.
- 게시된 게시물로 리디렉션 : 제출 후 사용자를 게시된 게시물로 자동으로 리디렉션합니다.
- 맞춤 URL 리디렉션 : 제출 후 귀하가 지정한 맞춤 URL로 사용자를 리디렉션합니다.
이러한 설정을 사용하면 양식 제출 프로세스의 동작과 메시징을 사용자 정의하고 제어할 수 있습니다.

- 그 후 Form 을 클릭하세요.
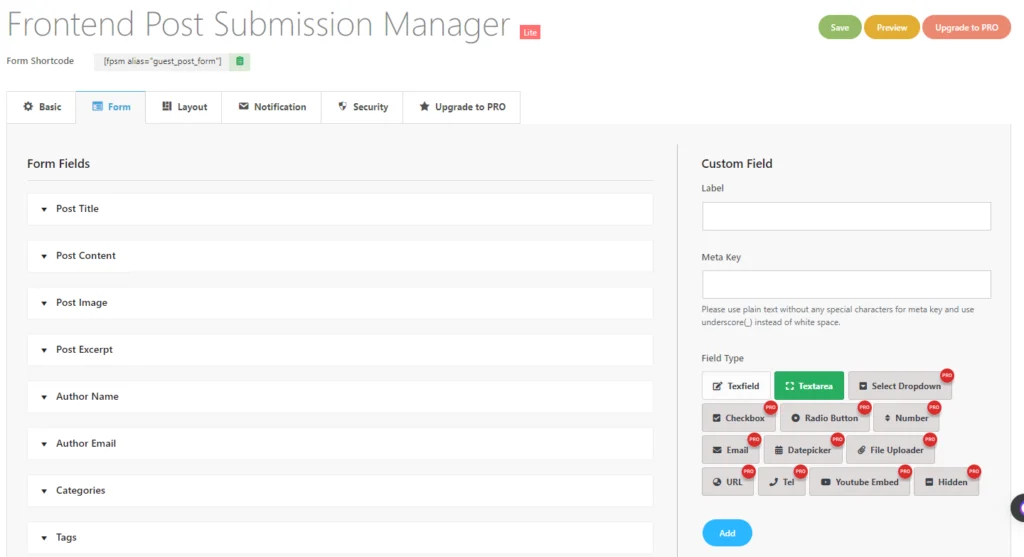
5단계: 양식 설정

- 이제 이 섹션에서 사용할 수 있는 다양한 양식 필드 옵션을 볼 수 있습니다.
- 이 섹션에는 게시물 제목, 게시물 내용, 게시물 이미지, 게시물 발췌문, 작성자 이름, 작성자 이메일, 카테고리 및 태그 등 사용 가능한 양식 필드가 많이 있습니다.
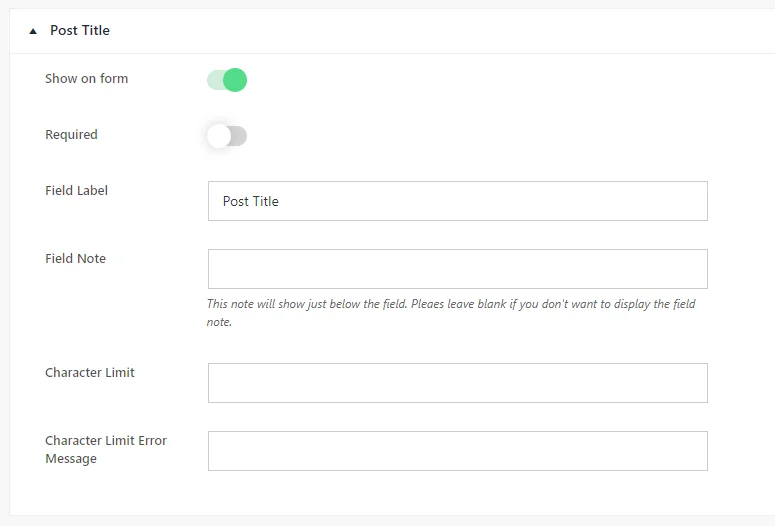
게시물 제목
이제 해당 “게시물 제목”을 열어야 합니다. 보시다시피 사용자가 특정 양식 필드를 클릭하면 사용할 수 있는 필드나 추가 옵션이 많이 있습니다.

- 여기서는 " 양식에 표시 " 토글을 사용하여 양식 필드의 가시성을 전환할 수 있는 옵션이 있습니다. 또한 필요에 따라 이 옵션을 전환하여 필드를 필수 또는 선택 사항으로 설정할 수 있습니다.
- 그 다음에는 "필드 레이블" 및 "필드 노트" 에 대한 필드가 있습니다.
- 필드 레이블은 프런트 엔드에서 사용될 때 양식에 표시되는 것이며 필드 노트는 필드 바로 아래에 표시되는 추가 정보를 제공합니다.
- 필요한 경우 게시물 제목에 글자 수 제한을 설정할 수 있습니다.
- 글자수 제한을 초과하면 " 글자수 제한 오류 메시지 " 필드에 오류 메시지가 표시될 수 있습니다.
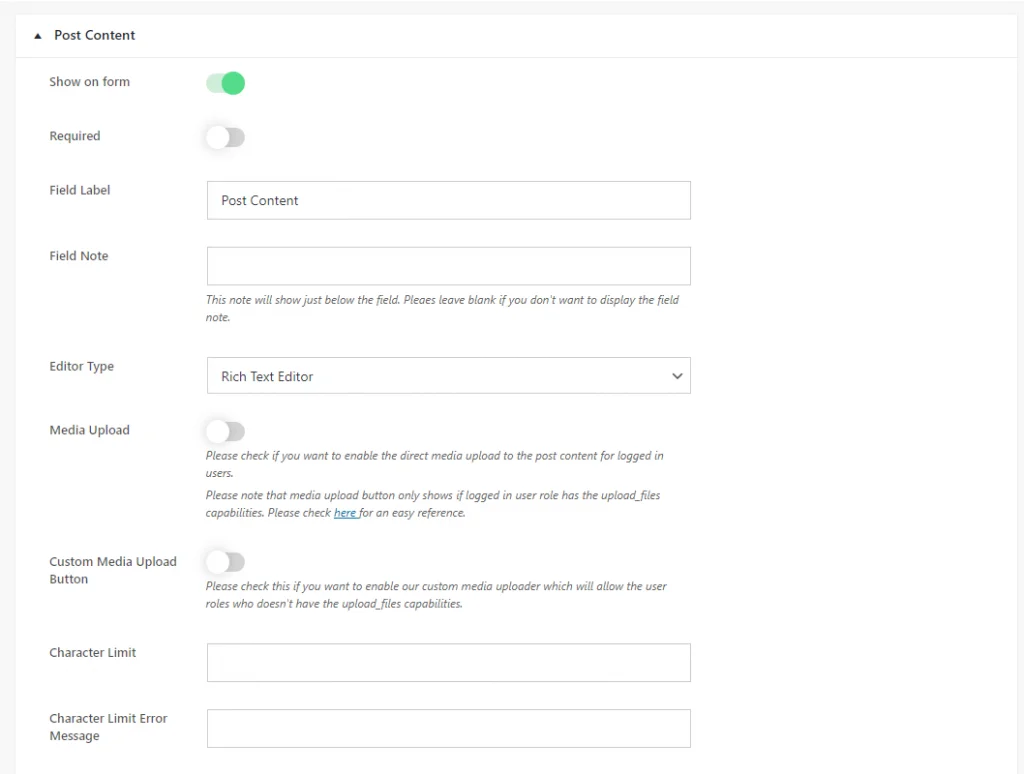
게시물 내용
게시물 콘텐츠에서 사용 가능한 옵션은 다음과 같습니다.

틀림없이! 단계는 다음과 같습니다.
- "게시물 콘텐츠" 필드 열기 : 양식 편집기 내에서 "게시물 제목" 필드에 액세스하여 시작합니다.
- 편집기 유형 선택 : "게시물 콘텐츠" 필드 옵션 내에서 "편집기 유형" 옵션을 찾습니다.
- 편집기 유형 선택 : 사용 가능한 옵션에서 요구 사항에 따라 원하는 편집기 유형을 선택합니다.
- 단순 텍스트 영역: 편집 도구가 없는 기본 텍스트 영역을 선호하는 경우 선택하세요.
- 리치 텍스트 편집기: 텍스트 편집 도구를 포함하여 HTML 및 시각적 버전이 모두 포함된 WYSIWYG 편집기를 원하는 경우 이 옵션을 선택하세요.
- 시각적 텍스트 편집기: HTML 옵션 없이 시각적 버전만 있는 WYSIWYG 편집기를 원하는 경우 선택하십시오.
- HTML 텍스트 편집기: 시각적 인터페이스 없이 HTML 버전만 있는 WYSIWYG 편집기를 원하는 경우 선택하십시오.
4. 미디어 업로드 활성화(선택 사항) : 필요한 경우 "미디어 업로드" 옵션을 활성화합니다. 이를 통해 적절한 권한이 있는 사용자는 시각적 또는 서식 있는 텍스트 편집기에서 직접 지원되는 파일 형식을 업로드할 수 있습니다.
5. 글자수 제한 설정(선택) : 필요한 경우 "글자수 제한" 설정에서 게시물 내용의 글자수 제한을 지정합니다.
6. 변경사항 저장 : 원하는 설정을 구성한 후 변경사항을 저장하여 양식 필드에 적용합니다.
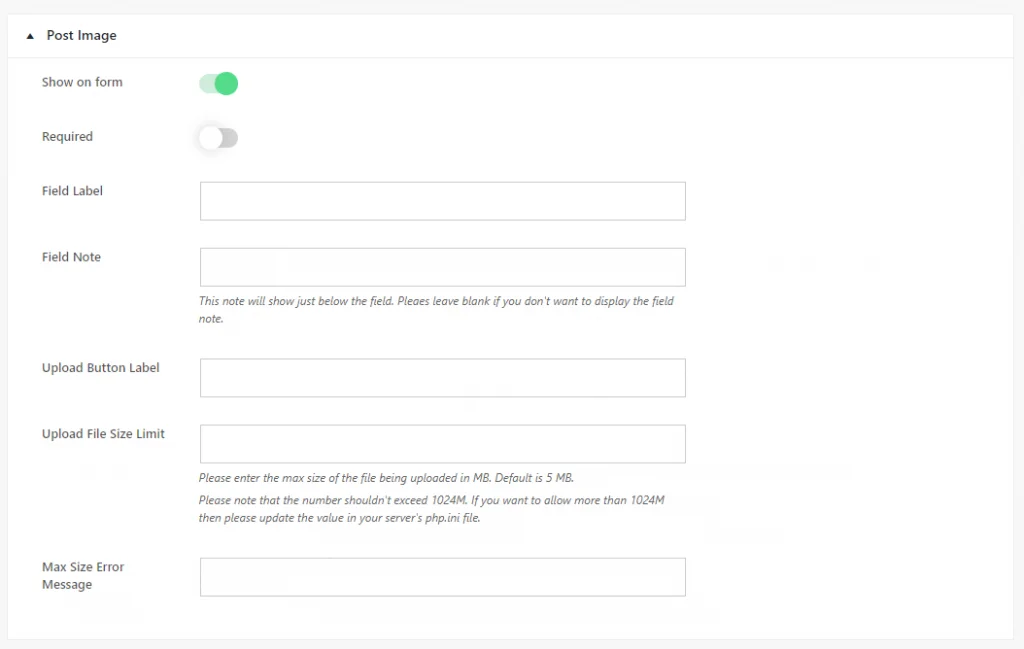
이미지 게시

다음은 "게시물 이미지" 필드에 대한 구조화된 가이드입니다.
- 양식에 표시 : 요구 사항에 따라 양식에 "게시 이미지" 필드 표시를 활성화하거나 비활성화하는 옵션을 전환합니다.
- 필수 : 필요에 따라 필수 옵션을 전환하여 '이미지 게시' 필드가 필수인지 선택인지 선택합니다.
- 필드 라벨 : 프런트엔드에서 사용될 때 "게시물 이미지" 필드에 대한 양식에 표시될 라벨 텍스트를 입력합니다.
- 필드 참고 사항 : '이미지 게시' 필드에 관한 추가 정보나 지침을 제공하세요. 이 메모는 양식의 필드 바로 아래에 표시됩니다.
- 업로드 버튼 라벨 : 사용자에게 이미지를 업로드할 수 있음을 나타내는 이미지 업로더 버튼의 라벨 텍스트를 지정합니다.
- 업로드 파일 크기 제한 : 원하는 경우 업로드된 이미지의 크기 제한을 설정하여 파일 크기를 제한합니다. 업로드된 이미지에 허용되는 최대 파일 크기를 입력하세요.
- 최대 크기 오류 메시지 : 업로드된 이미지가 지정된 파일 크기 제한을 초과하는 경우 표시될 오류 메시지를 입력합니다.
이러한 옵션을 사용자 정의한 후 변경 사항을 저장하여 "게시 이미지" 필드에 설정을 적용합니다. 이러한 구조화된 접근 방식을 통해 “게시물 이미지” 필드가 귀하의 특정 요구 사항과 선호 사항에 따라 구성됩니다.
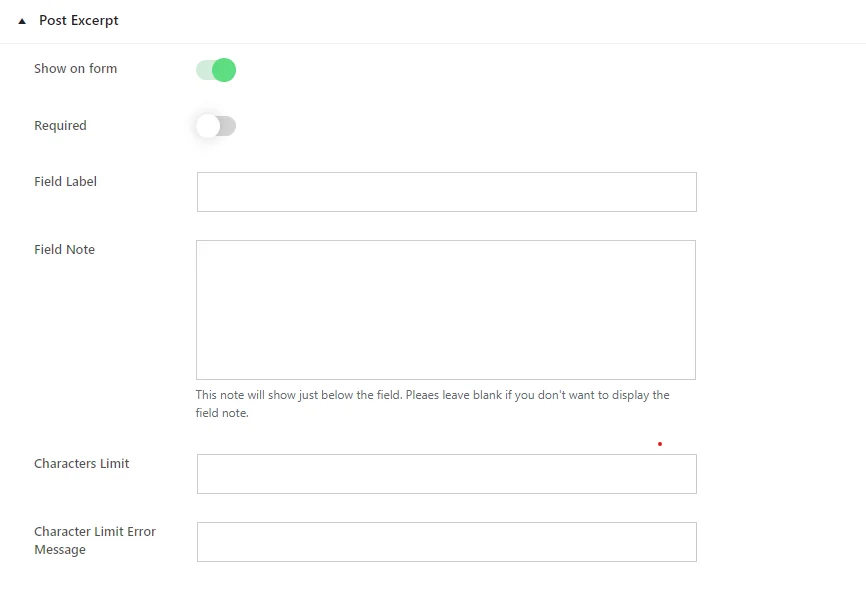
게시물 발췌

'발췌문' 필드를 맞춤설정하려면 다음 단계를 따르세요.
- 양식에 표시 : 이 옵션을 전환하여 양식에 "발췌 게시글" 필드를 표시할지 여부를 결정합니다. 필드를 표시하려면 활성화하고, 필요하지 않으면 비활성화합니다.
- 필수 : 사용자가 양식을 제출하기 전에 '발췌문' 필드를 작성해야 하는지 여부를 선택합니다. 요구 사항에 따라 이 옵션을 전환하세요.
- 필드 라벨 : "발췌문" 필드에 대한 라벨 텍스트를 입력합니다. 이 텍스트는 양식에서 사용자에게 표시됩니다.
- 필드 참고 사항 : "발췌된 게시물" 필드에 대한 추가 지침이나 정보를 제공하려면 여기에 입력하세요. 메모를 표시하지 않으려면 이 필드를 비워 두세요.
- 글자수 제한 : 필요한 경우 "발췌문" 필드에 글자수 제한을 지정합니다. 사용자는 텍스트를 입력할 때 이 제한으로 제한됩니다.
- 글자수 제한 오류 메시지 : 사용자가 "발췌글"에 대해 지정된 글자수 제한을 초과한 경우 표시될 메시지를 입력합니다.
이러한 옵션을 사용자 정의한 후 변경 사항을 저장하여 "발췌문" 필드에 설정을 적용합니다. 이렇게 하면 필드가 사용자의 기본 설정 및 요구 사항에 따라 작동합니다.

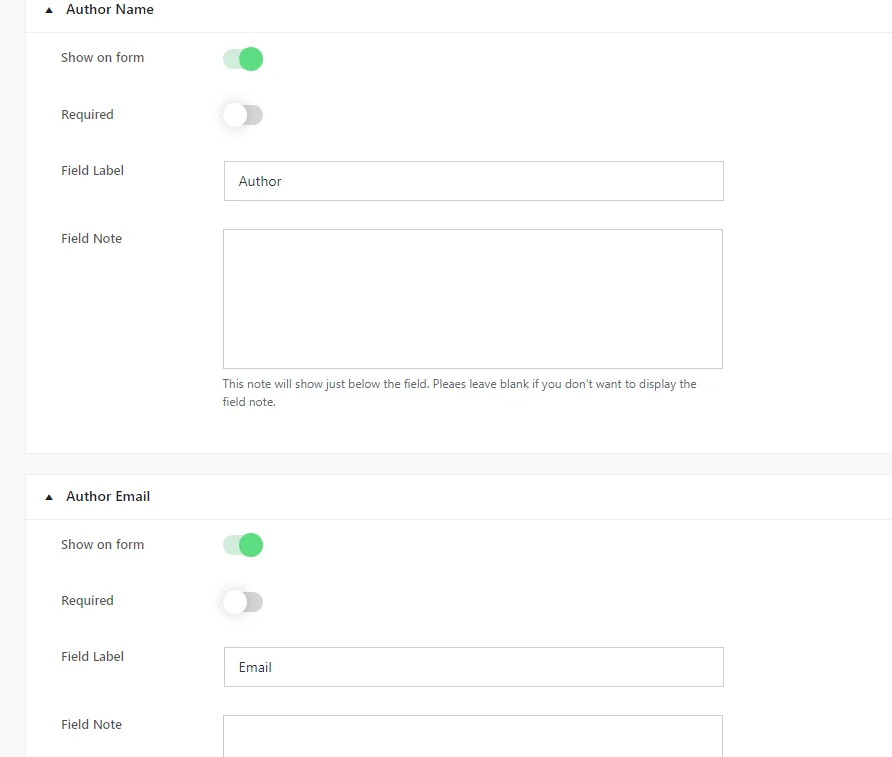
작성자 이름 및 이메일

"저자 이름 및 이메일" 필드를 구성하려면 다음 단계를 따르세요.
- 양식에 표시 : "저자 이름" 및 "저자 이메일" 필드가 양식에 표시되는지 여부를 결정하려면 이 옵션을 전환합니다. 필드를 표시하려면 활성화하고, 필요하지 않으면 비활성화합니다.
- 필수 : 양식 제출을 위해 필드 작성이 필수인지 여부를 결정합니다. 필요에 따라 이 설정을 조정합니다.
- 필드 레이블 : 필드의 레이블 텍스트를 입력합니다. 이 텍스트는 양식에서 사용자에게 표시됩니다.
- 필드 참고 사항 : "저자 이름" 및 "저자 이메일" 필드에 대한 추가 지침이나 정보를 제공하려면 여기에 입력하세요. 필요하지 않은 경우 이 필드를 비워 두세요.
이러한 설정을 구성한 후 변경 사항을 저장하여 "저자 이름" 및 "저자 이메일" 필드에 적용하세요. 이렇게 하면 필드가 사용자의 기본 설정 및 요구 사항에 따라 작동합니다.
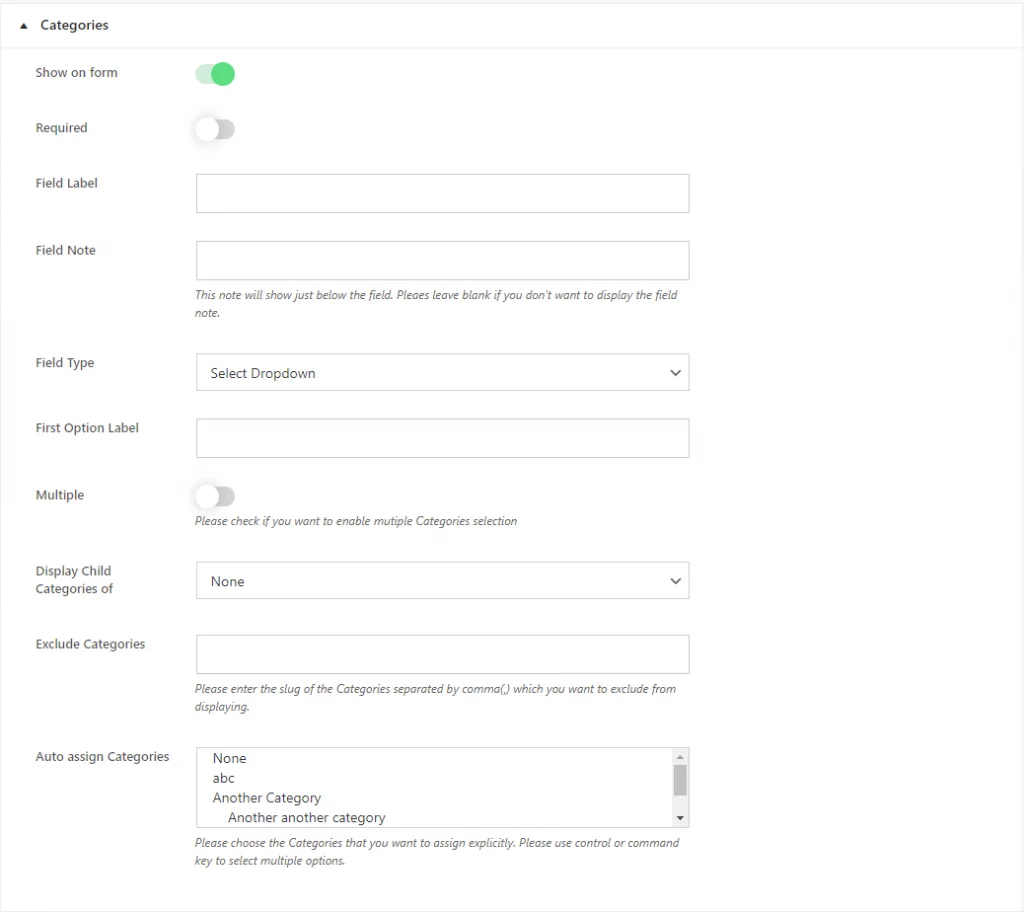
카테고리

"게시물 카테고리" 필드를 구성하려면 다음 단계를 따르세요.
- 양식에 표시 : 이 옵션을 전환하여 "게시물 카테고리" 필드를 양식에 표시할지 여부를 결정합니다. 필드를 표시하려면 활성화하고, 필요하지 않으면 비활성화합니다.
- 필수 : 양식 제출 시 카테고리 선택이 필수인지 여부를 선택합니다. 요구 사항에 따라 이 옵션을 전환하세요.
- 필드 라벨 : "게시물 카테고리" 필드에 대한 라벨 텍스트를 입력합니다. 이 텍스트는 양식에서 사용자에게 표시됩니다.
- 필드 참고 : 선택적으로 "게시물 카테고리" 필드에 대한 추가 지침이나 정보를 제공합니다. 필요하지 않은 경우 이 필드를 비워 두세요.
- 필드 유형 : 필드 입력 유형을 선택합니다. '드롭다운 선택'과 '체크박스' 중에서 선택하세요. Select Dropdown은 카테고리를 드롭다운 메뉴로 표시하는 반면, Checkbox를 사용하면 사용자가 확인란을 선택하여 여러 카테고리를 선택할 수 있습니다.
- 첫 번째 옵션 레이블 : 필드 유형으로 "드롭다운 선택"을 선택한 경우 드롭다운 메뉴에서 첫 번째 옵션에 대한 레이블을 사용자 정의합니다.
- 하위 카테고리 표시 : 특정 카테고리의 하위 카테고리를 표시하려면 드롭다운 메뉴에서 해당 카테고리를 선택하세요. 특정 카테고리를 선택하지 않은 경우 '없음'을 선택하세요.
- 카테고리 제외 : 프런트 엔드 표시에서 제외하려는 카테고리의 슬러그를 쉼표로 구분하여 입력합니다.
- 카테고리 자동 할당 : 게시물에 자동으로 할당될 기본 카테고리를 선택합니다.
이러한 설정을 구성한 후 변경 사항을 저장하여 "게시물 카테고리" 필드에 적용하세요. 이렇게 하면 필드가 사용자의 기본 설정 및 요구 사항에 따라 작동합니다.
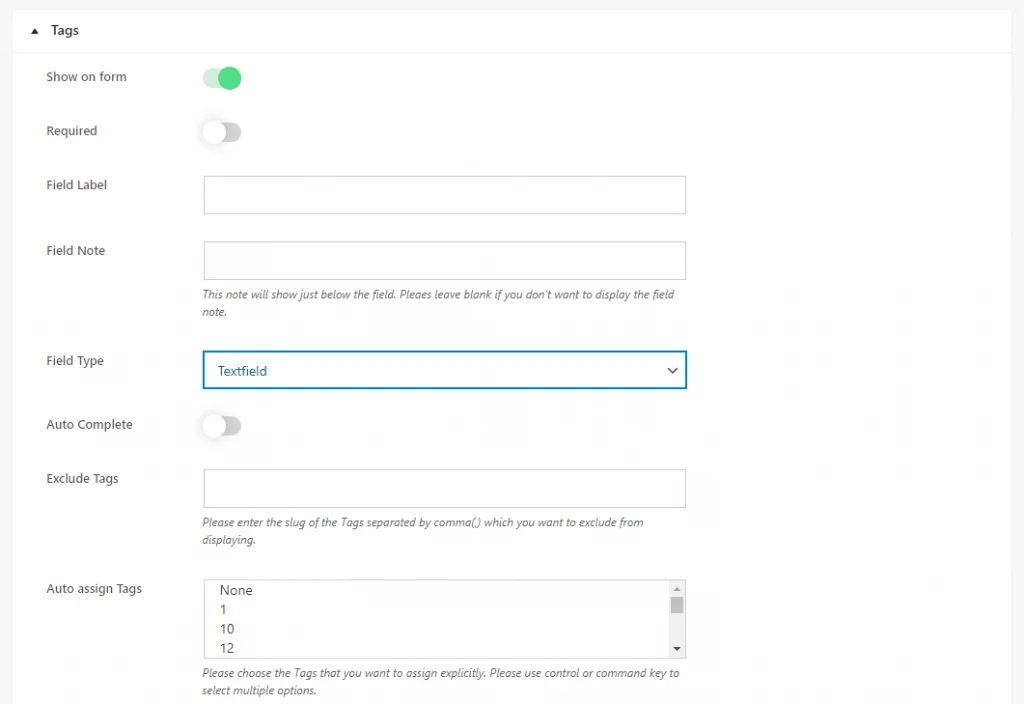
태그

'게시물 태그' 필드를 맞춤설정하려면 다음 단계를 따르세요.
1) 양식에 표시 -> 이 옵션을 전환하여 "게시물 태그" 필드를 양식에 표시할지 여부를 결정합니다. 필드를 표시하려면 활성화하고, 필요하지 않으면 비활성화합니다.
2) 필수 - 양식 제출 시 태그 입력이 필수인지 여부를 선택합니다. 요구 사항에 따라 이 옵션을 전환하세요.
3) 필드 라벨 – “게시물 태그” 필드에 대한 라벨 텍스트를 입력합니다. 이 텍스트는 양식에서 사용자에게 표시됩니다.
4) 필드 참고 - 선택적으로 "게시물 태그" 필드에 대한 추가 지침이나 정보를 제공합니다. 필요하지 않은 경우 이 필드를 비워 두세요.
5) 필드 유형 - 필드 입력 유형을 선택합니다. "드롭다운 선택", "체크박스", "텍스트 필드" 중에서 선택하세요.
- '드롭다운 선택'은 태그를 드롭다운 메뉴로 표시합니다.
- "체크박스"를 사용하면 사용자가 상자를 선택하여 여러 태그를 선택할 수 있습니다.
- "텍스트 필드"를 사용하면 사용자가 태그를 수동으로 입력할 수 있습니다.
6 ) 첫 번째 옵션 라벨 : 필드 유형으로 "드롭다운 선택"을 선택한 경우 드롭다운 메뉴의 첫 번째 옵션에 대한 라벨을 사용자 정의합니다.
7) 자동 완성 : 필드가 기존 태그를 기반으로 자동 완성 제안을 제공하도록 하려면 이 옵션을 활성화합니다. 사용자는 기존 태그 중에서 선택하거나 새 태그를 입력할 수 있습니다.
8 ) 태그 자동 할당 : 게시물에 자동으로 할당될 기본 태그를 선택합니다.
이러한 설정을 구성한 후 변경 사항을 저장하여 "게시물 태그" 필드에 적용하세요. 이렇게 하면 필드가 사용자의 기본 설정 및 요구 사항에 따라 작동합니다.
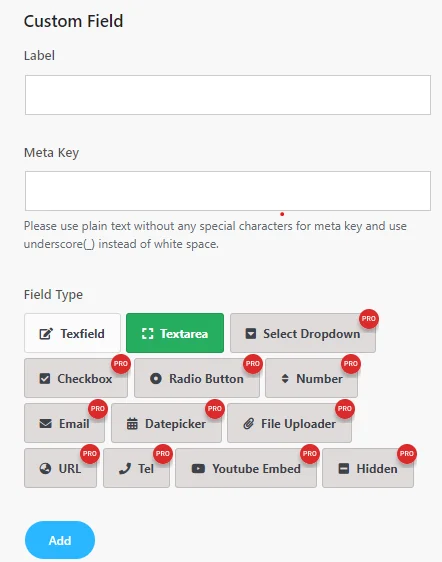
사용자 정의 필드 설정

사용자 정의 필드를 만들려면 다음 단계를 따르세요.
- 라벨 : 사용자 정의 필드의 라벨을 입력합니다. 이 레이블은 양식에 표시되어 어떤 유형의 정보를 입력해야 하는지 나타냅니다.
- 메타 키 : 사용자 정의 필드의 메타 키를 정의합니다. 특수 문자 없이 일반 텍스트를 사용하고 공백을 밑줄(_)로 바꾸세요. 메타 키는 사용자 정의 필드의 데이터를 저장하는 데 사용됩니다.
- 필드 유형 : 사용자 정의 필드에 대해 원하는 필드 유형을 선택합니다. 사용 가능한 필드 유형은 다음과 같습니다.
라이트 버전
- TextField: 사용자가 한 줄의 텍스트를 입력할 수 있습니다.
- 텍스트 영역: 사용자에게 여러 줄의 텍스트를 입력할 수 있는 더 넓은 영역을 제공합니다.
텍스트 필드 및 텍스트 영역 옵션 이외의 추가 필드 유형에 액세스하려면 프런트엔드 게시물 제출 관리자 플러그인의 Pro 버전으로 업그레이드해야 합니다. 이 업그레이드를 통해 드롭다운 선택, 체크박스, 라디오 버튼, 숫자, 이메일, 날짜 선택기, 파일 업로더, URL, 전화번호, YouTube 포함 및 숨겨진 필드 유형과 같은 기능이 잠금 해제되어 필요에 맞는 사용자 정의 양식을 생성하는 데 더 많은 융통성을 제공합니다.
Pro 버전의 이러한 추가 필드 유형은 사용자로부터 다양한 유형의 데이터를 수집하는 데 더 큰 유연성을 제공하여 양식의 기능 및 사용자 정의 옵션을 향상시킵니다.
사용자로부터 수집하려는 정보를 기반으로 적절한 필드 유형을 선택하십시오.
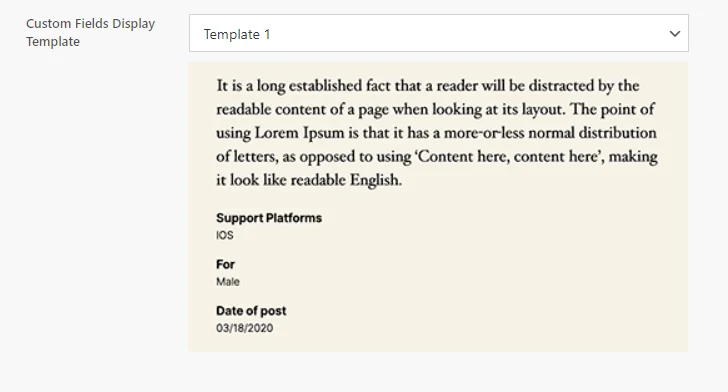
다음으로 레이아웃 설정으로 이동하여 양식 템플릿과 사용자 정의 필드 표시 템플릿을 선택합니다.
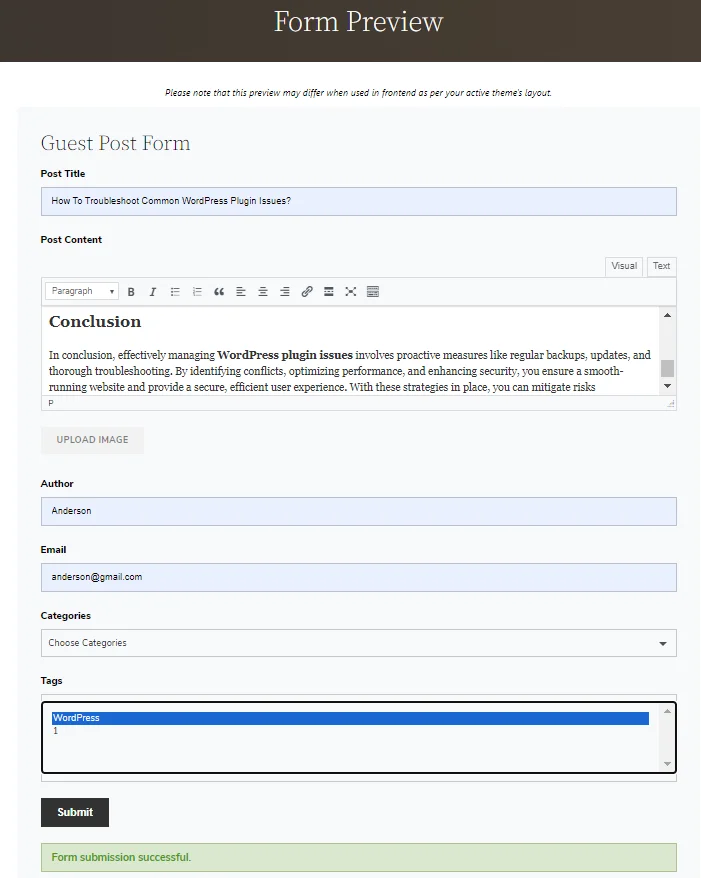
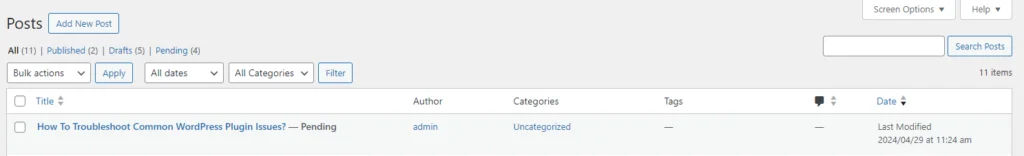
시사

게스트 게시물을 제출한 후 새 게시물 추가에서 사용할 수 있습니다.

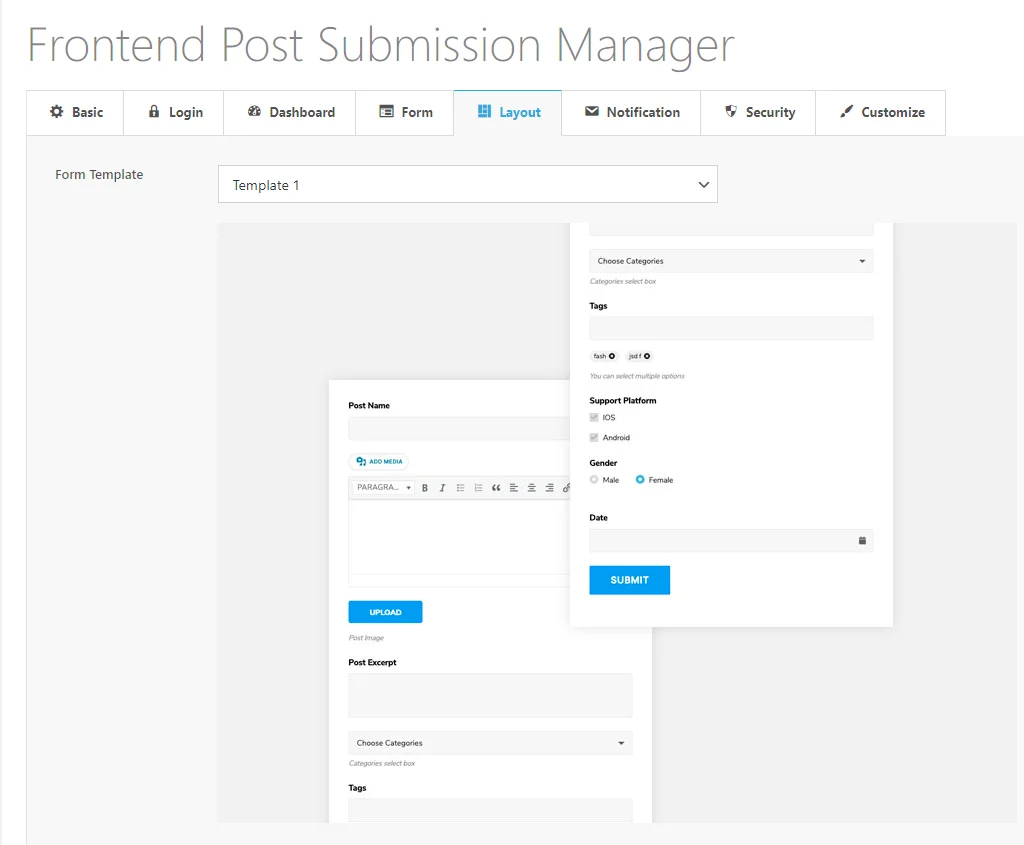
6단계: 레이아웃 설정


레이아웃 설정 에는 양식의 모양을 맞춤설정할 수 있는 옵션이 있습니다.
- 템플릿 선택 : 사전 디자인된 5가지 템플릿 옵션 중에서 템플릿을 선택하여 양식의 전체 레이아웃과 스타일을 결정하세요. 이는 양식이 웹 사이트의 디자인 미적 및 기능적 요구 사항과 일치하는지 확인하는 데 도움이 됩니다.
- 사용자 정의 필드 프런트엔드 표시 스타일 : 양식에 추가되고 프런트 엔드에 표시되도록 선택한 사용자 정의 필드의 모양을 사용자 정의할 수 있습니다. 이를 통해 양식 및 웹 사이트의 전체 디자인에 맞게 사용자 정의 필드의 시각적 표현을 조정할 수 있습니다.
이제 알림 설정 으로 이동합니다.
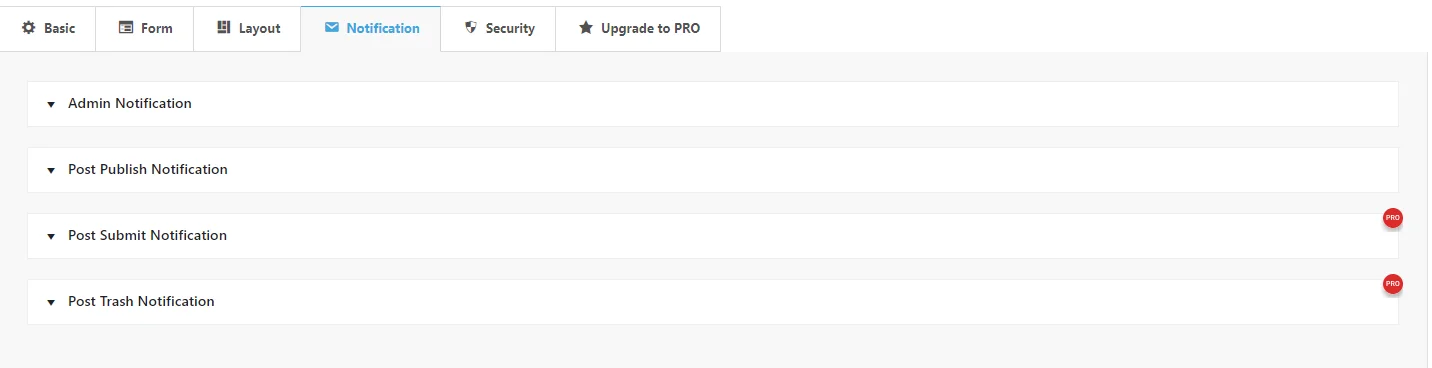
7단계: 알림 설정

프런트엔드 게시물 제출에 대한 알림 설정을 구성하려면 다음 단계를 따르세요.
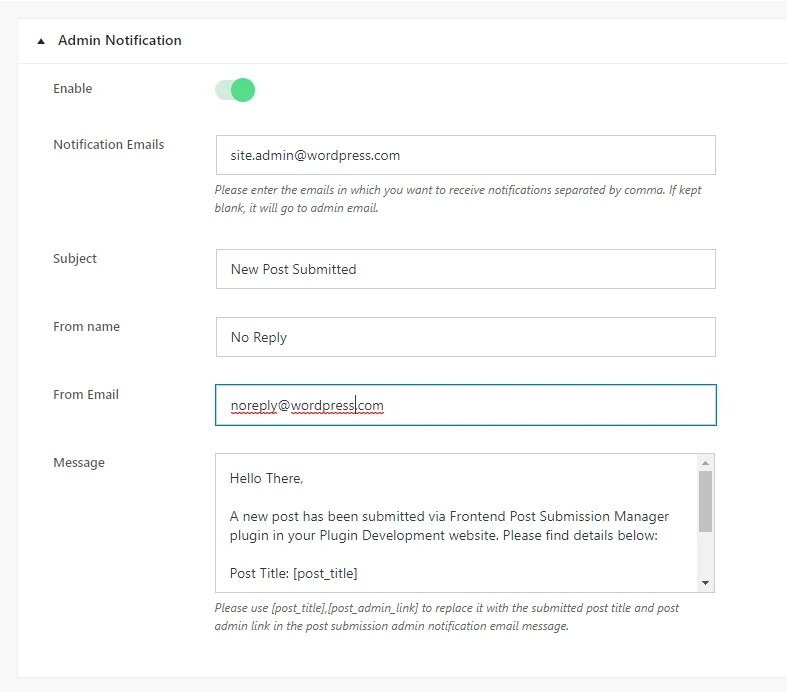
관리자 알림 :

- 활성화 : 이 옵션을 전환하여 관리자 알림을 활성화하거나 비활성화합니다. 활성화되면 지정된 이메일 주소로 알림이 전송됩니다.
- 알림 이메일 : 관리자 알림을 받을 이메일 주소를 쉼표로 구분하여 입력합니다. 비워두면 사이트의 일반 설정에 구성된 사이트 관리자의 이메일 주소로 알림이 전송됩니다.
- 제목 : 관리자 알림 이메일의 제목을 입력합니다.
- 보낸 사람 이름 : 관리자 알림 이메일에 보낸 사람으로 표시될 이름을 입력합니다. 이메일이 스팸으로 표시되는 것을 방지하려면 실명을 사용하지 마세요.
- 보낸 이메일 : 관리자 알림 이메일에서 보낸 사람으로 표시될 이메일 주소를 입력합니다. 스팸 필터를 피하기 위해 실제 사람의 이메일과 유사하지 않은 이메일 주소를 사용하세요.
- 메시지 : 관리자 알림 이메일로 받을 메시지 내용을 입력합니다. [post_title] 및 [post_admin_link]와 같은 자리 표시자를 사용하여 제출된 게시물 제목과 게시물 관리 링크를 이메일 메시지에 동적으로 삽입할 수 있습니다.
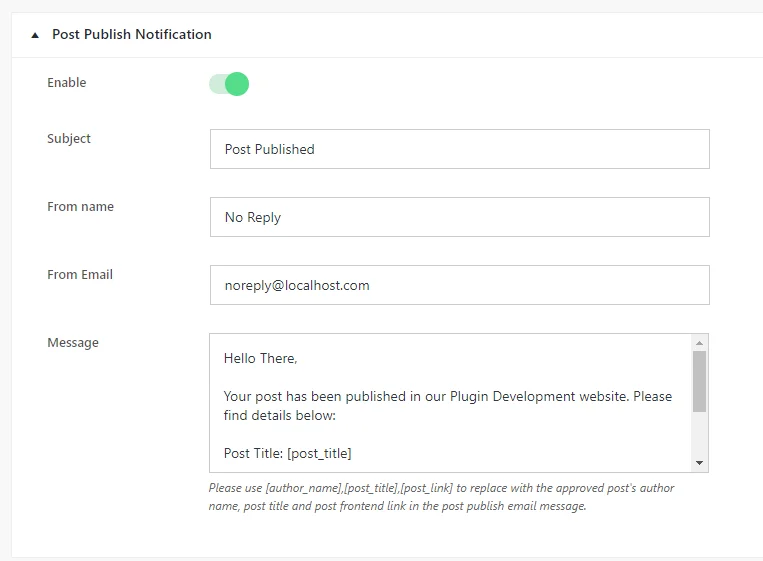
게시 후 알림:

- 활성화 : 게시 후 알림을 활성화하거나 비활성화하려면 이 옵션을 토글합니다. 활성화하면 게시물이 게시될 때 알림이 전송됩니다.
- 제목 : 게시 후 알림 이메일의 제목을 입력합니다.
- 보낸 사람 이름 : 게시 후 알림 이메일에 보낸 사람으로 표시될 이름을 입력합니다. 스팸 필터를 피하려면 "응답 없음"과 같은 일반적인 이름을 사용하십시오.
- 이메일에서 : 게시 후 알림 이메일에서 보낸 사람으로 표시될 이메일 주소를 입력합니다. 스팸 필터를 피하기 위해 실제 사람의 이메일과 유사하지 않은 이메일 주소를 사용하세요.
- 메시지 : 게시 후 알림 이메일로 받을 메시지 내용을 입력합니다. [author_name], [post_title] 및 [post_link]와 같은 자리 표시자를 사용하여 제출된 작성자 이름, 게시물 제목 및 게시물 링크를 이메일 메시지에 동적으로 삽입할 수 있습니다.
게시물 제출 알림 및 게시물 휴지통 알림 설정에 액세스하려면 프런트엔드 게시물 제출 관리자 플러그인의 Pro 버전으로 업그레이드해야 합니다. Pro 버전을 사용하면 이러한 기능을 잠금 해제하여 게시물 제출 및 휴지통 작업과 관련된 알림을 구성하고 사이트 활동에 대한 정보를 계속 얻을 수 있습니다.
프런트엔드 게시물 제출 및 게시물 게시와 관련된 알림을 받을 수 있도록 이러한 설정을 구성하세요.
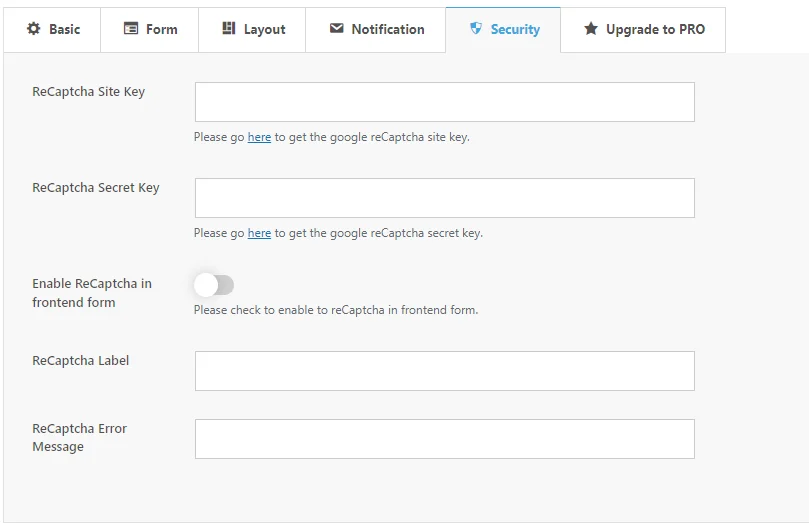
8단계: 보안 설정

게스트 양식에 Google reCAPTCHA를 설정하려면 다음 단계를 따르세요.
- ReCaptcha 사이트 키 : 지정된 링크에서 reCAPTCHA 사이트 키를 얻습니다. 이 키는 reCAPTCHA를 양식과 통합하는 데 필요합니다.
- ReCaptcha 비밀 키 : 마찬가지로 제공된 링크에서 reCAPTCHA 비밀 키를 얻습니다. 이 키는 통합 프로세스에도 필요합니다.
- 프런트엔드 양식에서 ReCaptcha 활성화 : 양식의 프런트엔드에서 reCAPTCHA를 활성화하려면 이 옵션을 선택하세요. 이는 양식을 제출하기 전에 사용자가 봇이 아닌지 확인하여 추가 보안 계층을 추가합니다.
- ReCaptcha 라벨 : 양식에 표시되는 reCAPTCHA 필드의 라벨 텍스트를 맞춤설정합니다. 이 라벨은 사용자에게 reCAPTCHA 확인 프로세스에 대해 알려줍니다.
- ReCaptcha 오류 메시지 : reCAPTCHA 확인에 실패할 경우 표시될 오류 메시지를 정의합니다. 이 메시지는 확인 과정에서 발생한 모든 문제를 사용자에게 알려줍니다.
이러한 설정을 구성하면 reCAPTCHA를 양식과 효과적으로 통합하여 보안을 강화하고 스팸 제출을 최소화할 수 있습니다.
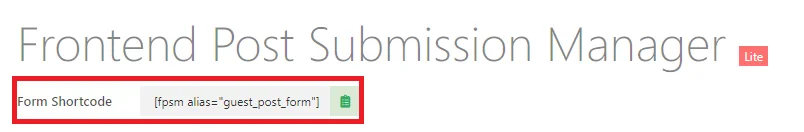
9단계: 단축 코드 사용

플러그인에서 생성된 단축 코드를 활용하려면 다음 지침을 따르세요.
- 게스트 제출을 허용하는 양식에 대해 프런트엔드 대시보드 단축 코드 [fpsm_dashboard alias=”alias_of_your_form”]가 생성됩니다.
- 이 단축 코드는 사용자가 제출한 게시물을 관리할 수 있는 프런트엔드 대시보드를 표시합니다.
- 마찬가지로 "alias_of_your_form"을 특정 양식의 별칭으로 바꾸세요.
이러한 단축 코드를 WordPress 페이지나 게시물에 삽입하면 양식과 프런트엔드 대시보드 기능을 웹사이트에 쉽게 통합할 수 있습니다.
다음 단계를 수행하면 Frontend Post Submission Manager 라이트 플러그인을 사용하여 WordPress 사이트에 원활하게 게스트 게시를 설정할 수 있습니다.
결론
결론적으로 Frontend Post Submission Manager Lite 플러그인을 활용하면 WordPress 웹사이트에 게스트 게시를 설정하는 과정이 간단해집니다. 이 강력한 도구는 제출물 관리를 간소화하고, 사용자 참여를 향상시키며, 다양한 콘텐츠로 사이트를 풍성하게 만들어줍니다. 사용자 정의 가능한 양식, 안전한 제출, 알림 설정과 같은 기능을 통해 콘텐츠에 대한 제어를 유지하면서 게스트 기여자와 효과적으로 협업할 수 있습니다. 게스트 포스팅을 수용하면 도달 범위가 확대될 뿐만 아니라 틈새 커뮤니티 내에서 권위도 확립됩니다. 따라서 이 기회를 활용하여 협업을 촉진하고 트래픽을 유도하며 WordPress 웹 사이트를 새로운 차원으로 끌어올리십시오.
그렇다면 왜 기다리나요? 지금 Frontend Post Submission Manager Lite 플러그인을 설치하고 게스트 기여를 받아 WordPress 웹사이트를 한 단계 더 발전시키세요.
