여러 WordPress 사이트 간에 사용자 및 로그인을 공유하는 방법
게시 됨: 2023-09-11여러 WordPress 사이트 간에 사용자 및 로그인을 공유하시겠습니까?
여러 사이트 간에 고객, 회원 또는 방문자 정보를 공유하면 동일한 계정으로 여러 사이트에 로그인할 수 있으므로 사용자 경험이 향상될 수 있습니다. 직원, 학생 또는 기타 사용자를 여러 사이트에 추가해야 하는 경우에도 많은 시간을 절약할 수 있습니다.
이 기사에서는 여러 WordPress 웹사이트 간에 사용자 및 로그인을 공유하는 방법을 보여줍니다.

여러 WordPress 사이트 간에 사용자 및 로그인을 공유하는 이유는 무엇입니까 ?
여러 웹사이트가 있는 경우 해당 웹사이트 간에 사용자 및 로그인 정보를 공유할 수 있습니다.
방문자는 사용자 등록 양식을 한 번만 작성하면 되므로 방문자의 시간과 노력을 절약할 수 있습니다. 예를 들어 WordPress 블로그와 온라인 강좌를 판매하는 웹사이트가 있을 수 있습니다.
누군가 귀하의 블로그에서 강좌를 구매하면 LMS(학습 관리 시스템)가 있는 사이트에 자동으로 추가할 수 있습니다. 그러면 사용자는 이메일 주소, 사용자 이름 및 기타 정보를 사용하여 등록할 필요 없이 LMS에 로그인하여 강좌 작업을 시작할 수 있습니다.
WordPress 개발 대행사이거나 여러 클라이언트 사이트에서 작업하는 경우 각 개발자, 테스터 및 기타 직원에 대해 여러 계정을 수동으로 생성해야 할 수 있습니다. 대신, 각 개인을 한 번 등록한 다음 모든 클라이언트 사이트 간에 로그인 정보를 공유함으로써 시간을 절약할 수 있습니다.
이를 염두에 두고 WordPress 웹사이트 간에 사용자 및 로그인을 공유하는 방법을 살펴보겠습니다.
여러 WordPress 사이트 간에 사용자 및 로그인을 공유하는 방법
사용자 및 로그인 정보를 공유하는 가장 좋은 방법은 Uncanny Automator를 사용하는 것입니다. 최고의 WordPress 자동화 플러그인이며, 많은 시간과 노력을 절약할 수 있는 자동화된 워크플로를 만드는 데 도움이 됩니다.
여러 사이트를 연결하는 경우 많은 사람들은 WordPress 다중 사이트 네트워크를 설정해야 한다고 가정합니다. 그러나 웹후크를 사용하는 것이 더 쉬운 경우가 많습니다. 이는 다양한 도구와 앱이 실시간으로 정보를 공유할 수 있게 해주는 코드입니다.
Uncanny Automator를 설치한 후 웹후크를 사용하여 사용자 계정 및 로그인 세부 정보를 포함한 WordPress 웹사이트 간에 정보를 공유할 수 있습니다.
시작하려면 사용자가 원래 계정을 만들 웹사이트에 Uncanny Automator를 설치해야 합니다. 우리는 이것을 '소스' 웹사이트라고 부르겠습니다.
그런 다음 원본 사이트에서 데이터를 수신해야 하는 모든 웹사이트에 Uncanny Automator를 설치해야 합니다.
마지막으로 자동화 레시피와 웹후크를 사용하여 소스의 사용자 정보를 이 정보가 필요한 다른 모든 웹사이트로 보냅니다.
이를 염두에 두고 각 단계를 더 자세히 살펴보겠습니다.
소스 웹사이트에 Uncanny Automator 추가
가장 먼저 해야 할 일은 소스 웹사이트에 Uncanny Automator를 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: 많은 일반적인 작업을 자동화하고 300개의 자동화 트리거 및 작업을 제공하는 무료 Uncanny Automator 플러그인이 있습니다. 그러나 '사용자 생성' 트리거를 사용하려면 Uncanny Automator Pro가 필요하기 때문에 Uncanny Automator Pro를 사용하겠습니다.
활성화하면 Uncanny Automator 코어 무료 버전을 설치하라는 메시지가 표시됩니다. 무료 플러그인은 기능이 제한되어 있지만 Pro 버전의 기본으로 사용됩니다.
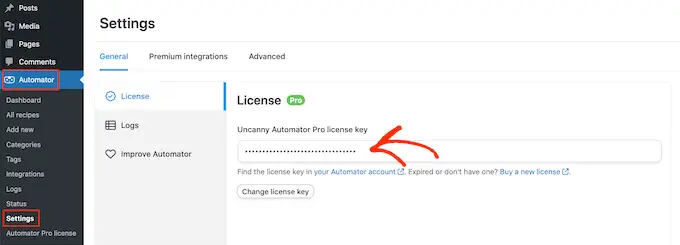
완료되면 Automator » 설정 으로 이동하여 라이센스 키를 입력해야 합니다.

Uncanny Automator 웹사이트의 귀하의 계정에서 이 정보를 찾을 수 있습니다.
키를 입력한 후 '라이센스 활성화' 버튼을 클릭하세요.
새로운 자동화 레시피 생성
활성화하면 WordPress에서 자동화된 작업 흐름을 생성할 수 있습니다. Uncanny Automator는 이러한 작업 흐름을 '레시피'라고 부릅니다.
사용자가 WordPress 웹사이트에 등록할 때마다 웹후크에 정보를 보내는 레시피를 생성하겠습니다.
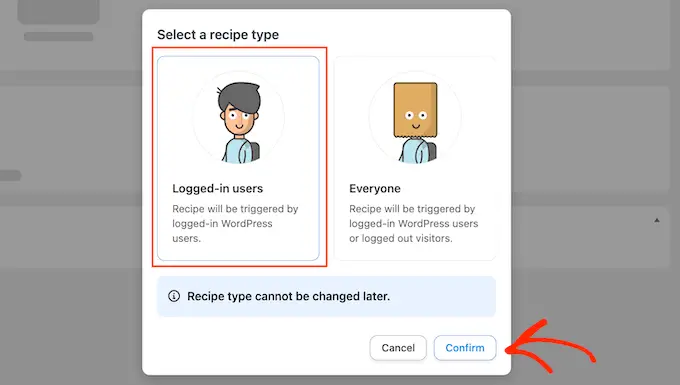
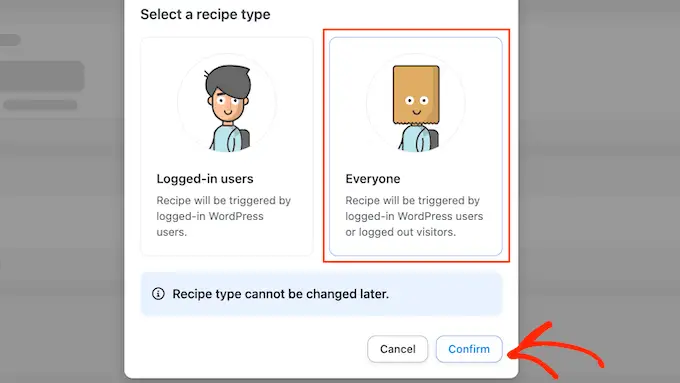
시작하려면 Automator » Add New 로 이동하세요. Uncanny Automator는 이제 '로그인' 레시피를 생성할지 아니면 '모두' 레시피를 생성할지 묻습니다.
로그인한 레시피는 로그인한 사용자만 실행할 수 있지만 '모두' 레시피는 누구나 실행할 수 있습니다. 그러면 '로그인'을 선택한 다음 '확인'을 클릭하세요.

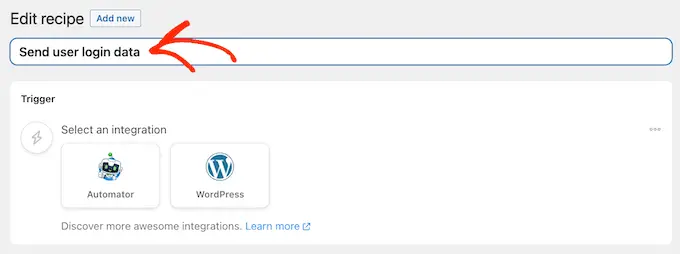
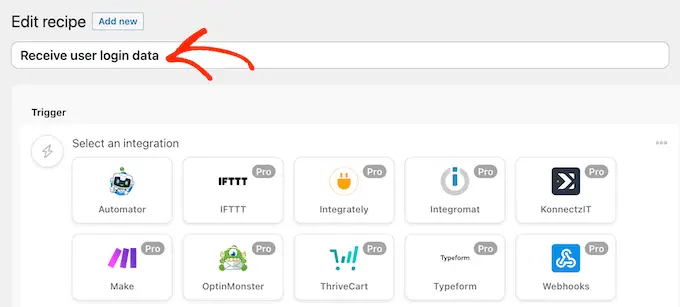
이제 '제목' 필드에 입력하여 이 레시피에 제목을 지정할 수 있습니다.
이는 단지 참고용이므로 원하는 것을 사용해도 됩니다.

자동화된 워크플로에 트리거 및 작업 추가
Uncanny Automator의 각 레시피는 트리거와 액션이라는 두 부분으로 구성됩니다.
트리거는 WordPress 블로그에 새 사용자 및 작성자를 추가하는 등 자동화된 워크플로를 시작하는 이벤트입니다. 작업은 다른 웹사이트, 블로그 또는 온라인 상점과 정보를 공유하는 등 레시피가 수행하는 작업입니다.
시작하려면 통합을 선택하여 트리거를 설정해야 합니다.
Uncanny Automator는 WPForms, WooCommerce 및 OptinMonster를 포함한 많은 인기 WordPress 플러그인을 지원합니다. 표시되는 옵션은 설치한 플러그인에 따라 다를 수 있습니다.
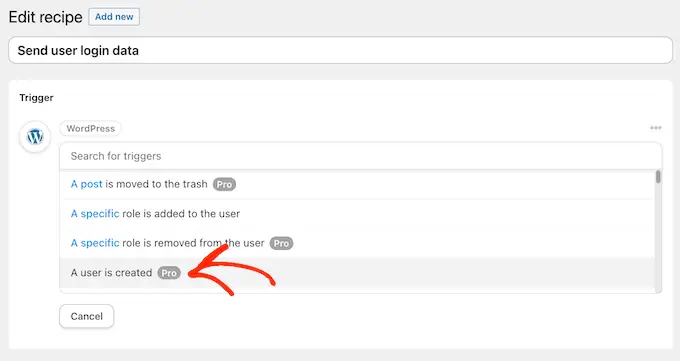
시작하려면 'WordPress'를 선택한 다음 '사용자가 생성되었습니다'를 클릭하세요.

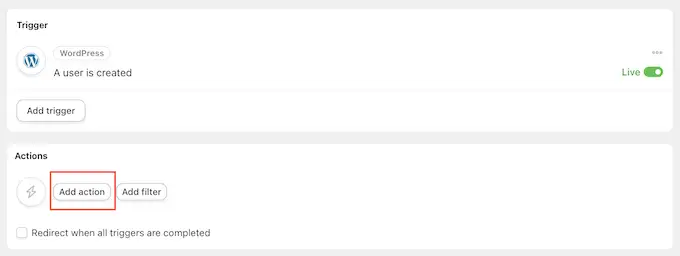
다음으로, 레시피가 실행될 때 Uncanny Automator가 무엇을 해야 하는지 알려줘야 합니다.
이렇게 하려면 '작업 추가' 버튼을 클릭하세요.

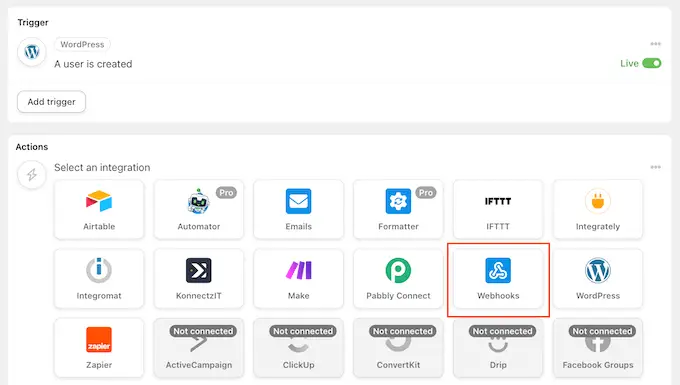
Uncanny Automator는 이제 작업에 사용할 수 있는 다양한 통합을 모두 표시합니다.
웹훅으로 데이터를 보내려면 '웹훅'을 클릭하세요.

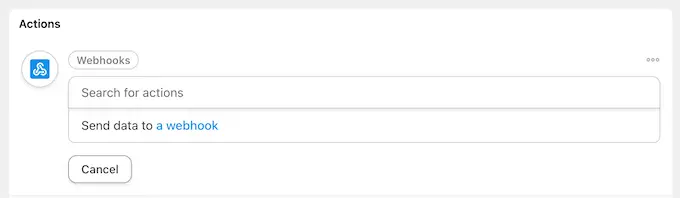
그러면 새로운 드롭다운 메뉴가 추가됩니다.
여기에서 '웹훅으로 데이터 보내기'를 선택하세요.

이제 웹훅을 설정할 수 있는 새 섹션이 표시됩니다.
지금은 '본문' 섹션으로 스크롤하세요.

여기에서는 Uncanny Automator가 수신 WordPress 블로그나 웹사이트에 전달해야 하는 데이터를 지정해야 합니다. 예를 들어 사용자의 이메일 주소, 이름, 사용자 이름을 공유하는 방법을 보여 드리겠습니다. Uncanny Automator를 통해 사용자의 비밀번호를 공유하지 않습니다.
대신 Uncanny Automator는 임의의 임시 비밀번호를 생성합니다. 이 가이드의 뒷부분에서는 사용자가 자신의 비밀번호를 쉽게 만들 수 있도록 비밀번호 재설정 링크가 포함된 이메일을 보내는 방법을 설명합니다.
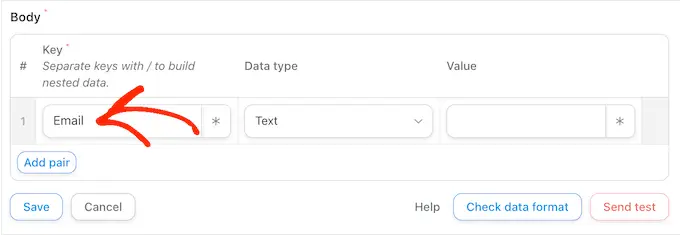
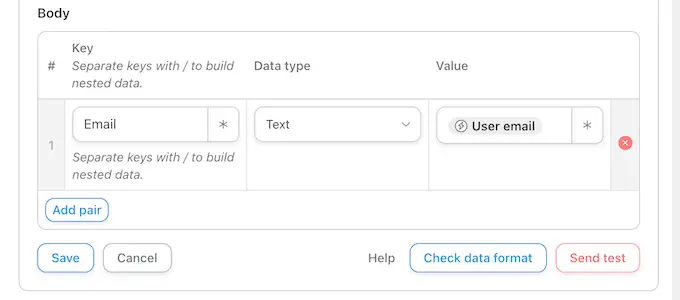
사용자의 이메일 주소를 공유하려면 '키' 아래의 필드를 클릭하고 '이메일'을 입력하세요. 웹훅에서 키를 사용하게 되므로 기록해 두세요.

아직 선택하지 않은 경우 '데이터 유형'에서 '텍스트'를 선택합니다.
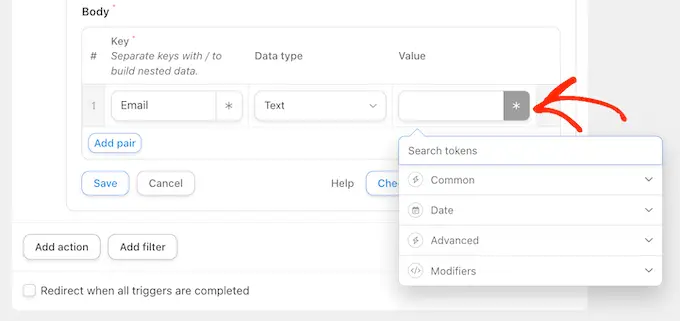
이제 '값' 옆에 있는 별표를 클릭하세요.

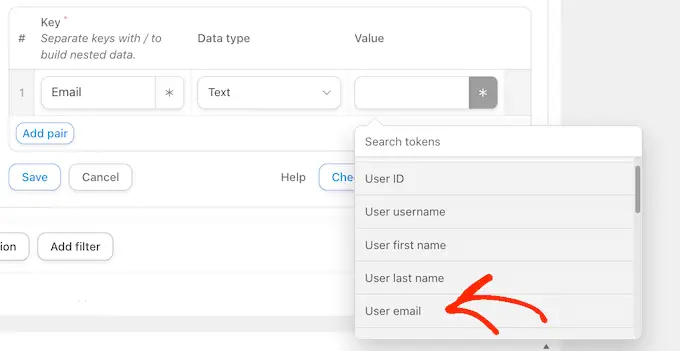
그러면 공유할 수 있는 다양한 데이터가 모두 포함된 드롭다운이 열립니다. 예를 들어, 그 사람의 사용자 이름, 이름, 성을 공유할 수 있습니다.
사용자의 이메일 주소를 공유하려면 '공통'을 클릭한 후 '사용자 이메일'을 선택하세요.

일반적으로 사용자의 이름, 성 등의 추가 정보를 공유하려고 합니다.
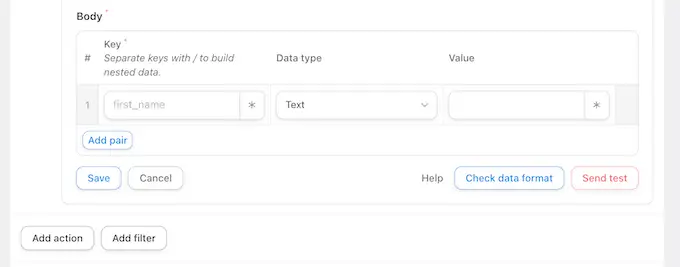
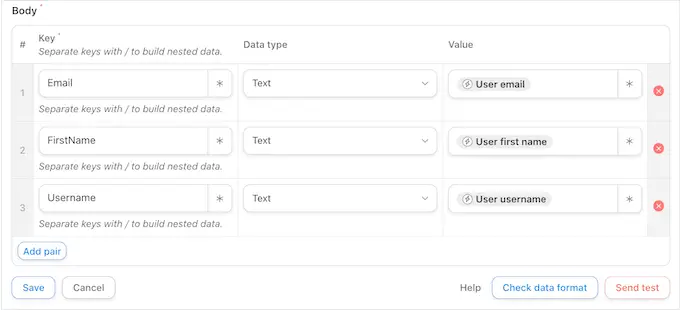
더 많은 정보를 공유하려면 '페어 추가' 버튼을 클릭하세요.

그런 다음 위에서 설명한 것과 동일한 프로세스에 따라 키를 입력하고 데이터 유형을 선택한 다음 드롭다운 메뉴에서 값을 선택합니다.
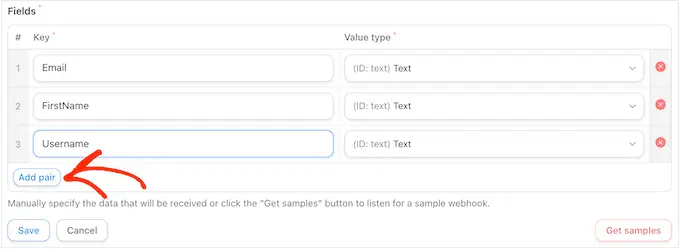
예를 들어 다음 이미지에서는 이메일, 이름, 사용자 이름을 공유하고 있습니다.

이 레시피는 거의 완성되었지만 여전히 웹북의 URL을 입력해야 합니다. 이 링크를 얻으려면 데이터를 수신할 웹사이트에 Uncanny Automator를 설정해야 합니다.
그렇다면 소스 웹사이트를 백그라운드 탭에 열어두고 새 탭을 엽니다.
Webhook를 사용하여 사용자 로그인 정보 수신
새 탭에서 사용자 정보와 로그인 데이터를 받을 웹사이트, 블로그, WooCommerce 매장에 로그인하세요. 이제 위에서 설명한 것과 동일한 프로세스에 따라 Uncanny Automator 플러그인을 설치하고 활성화할 수 있습니다.
완료되었으면 이제 웹훅에서 데이터를 검색하고 이를 새 사용자 계정에 추가하는 레시피를 생성할 차례입니다.
시작하려면 Automator » Add New 로 이동하세요. 나타나는 팝업에서 '모두'를 클릭한 후 '확인'을 선택하세요.

이제 자동화된 워크플로의 제목을 입력할 수 있습니다.
다시 한 번 말씀드리지만 이는 단지 참고용이므로 원하는 것은 무엇이든 사용할 수 있습니다.

'통합'에서 '웹훅'을 선택하세요.
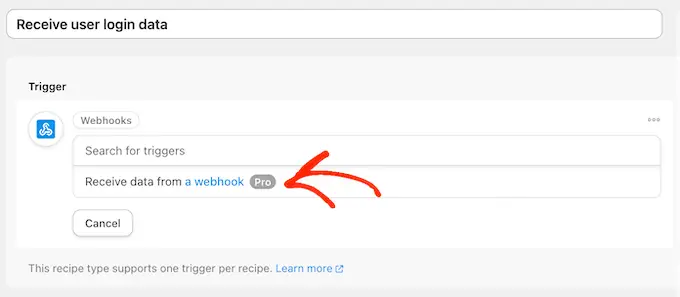
표시되는 드롭다운에서 '웹훅에서 데이터 수신'을 선택하세요.

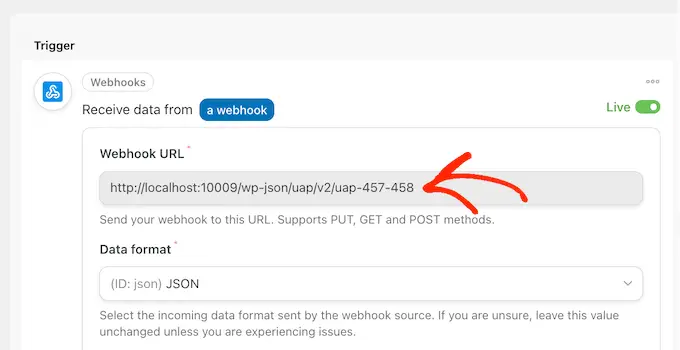
이렇게 하면 '웹훅 URL'이 이미 채워진 새 섹션이 추가됩니다. 이후 단계에서 이 URL을 소스 웹사이트에 추가하게 됩니다.
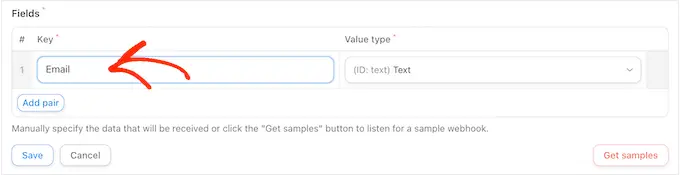
지금은 '필드' 섹션으로 스크롤하세요. 여기서는 웹훅에서 검색할 모든 정보를 구성해야 합니다. 이는 첫 번째 자동화 레시피에서 생성한 키/값 쌍입니다.
'키' 아래에 첫 번째 정보에 사용한 정확한 키를 입력하세요. 앞서 '이메일'을 대문자로 입력했다면 여기서도 대문자로 입력하세요.

그런 다음 '값 유형' 드롭다운을 열고 '텍스트'를 선택하세요.
다음 키/값 쌍을 구성하려면 '쌍 추가'를 클릭하세요. 이제 이 단계를 반복하여 모든 키/값 쌍을 추가할 수 있습니다.


완료되면 '저장'을 클릭하세요.
Uncanny Automator에서 사용자 데이터 설정
계속 따라오셨다면 Uncanny Automator는 이제 사용자의 이메일 주소, 사용자 이름, 이름을 이 새로운 웹사이트와 공유할 것입니다.
이미 언급했듯이 레시피는 비밀번호를 무작위로 생성하므로 방문자가 비밀번호를 쉽게 재설정할 수 있는 방법을 제공해야 합니다.
가장 쉬운 방법은 비밀번호 재설정 페이지 링크가 포함된 이메일을 보내는 것입니다. 사용자 이름, 웹사이트 링크, 연락처 정보 등 기타 유용한 정보도 포함할 수 있습니다.
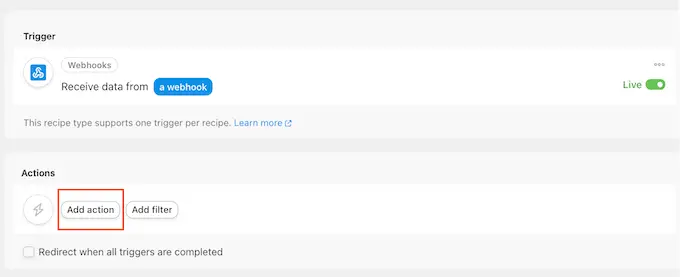
시작하려면 '작업 추가' 버튼을 클릭하세요.

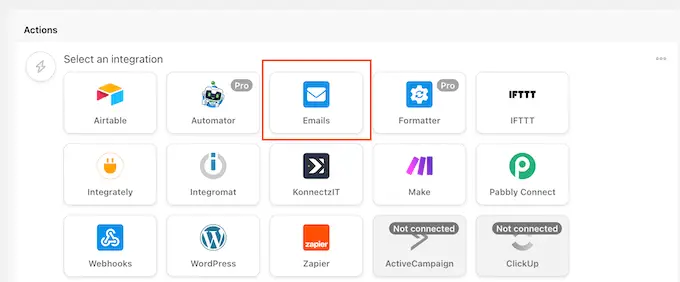
Uncanny Automator는 이제 사용할 수 있는 다양한 통합을 모두 표시합니다.
계속해서 '이메일'을 클릭하세요.

표시되는 드롭다운에서 '이메일 보내기'를 선택하세요.
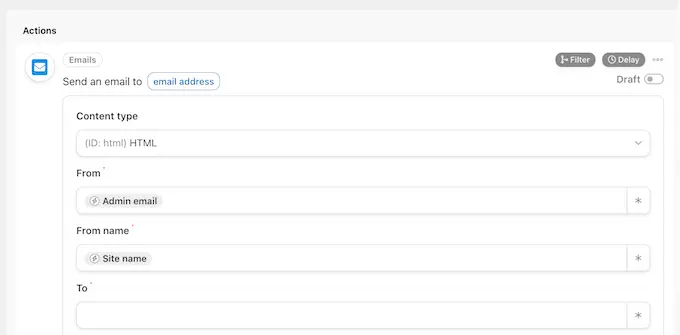
이렇게 하면 일부 설정이 이미 채워진 새 섹션이 추가됩니다. 예를 들어 Uncanny Automator는 기본적으로 WordPress 관리자 이메일의 모든 메시지를 보냅니다. 또한 사이트 이름을 '보낸 사람 이름'으로 사용합니다.

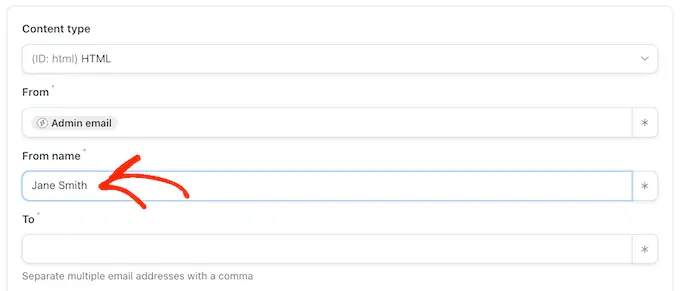
이러한 설정을 변경하려면 기본값을 삭제하면 됩니다.
그런 다음 대신 사용하려는 값을 입력하거나 별표를 클릭하고 드롭다운 메뉴에서 토큰을 선택합니다. 이러한 토큰은 레시피가 실행될 때 실제 정보로 대체되므로 다양한 사용자에게 개인화된 콘텐츠를 보여줄 수 있는 좋은 방법입니다.

다음 작업은 웹훅에서 사용자의 이메일 주소를 가져오는 것입니다.
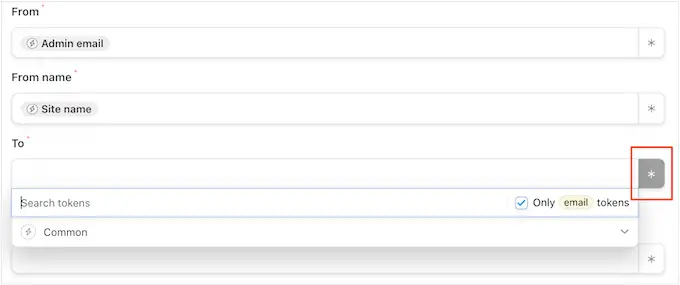
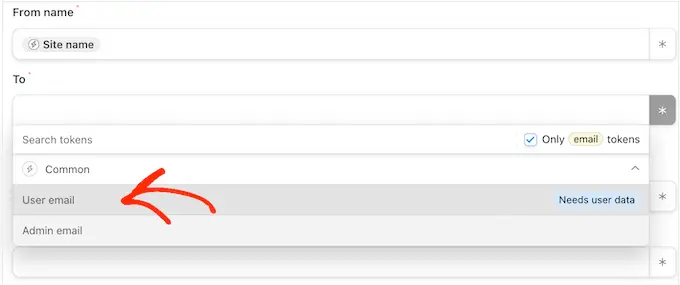
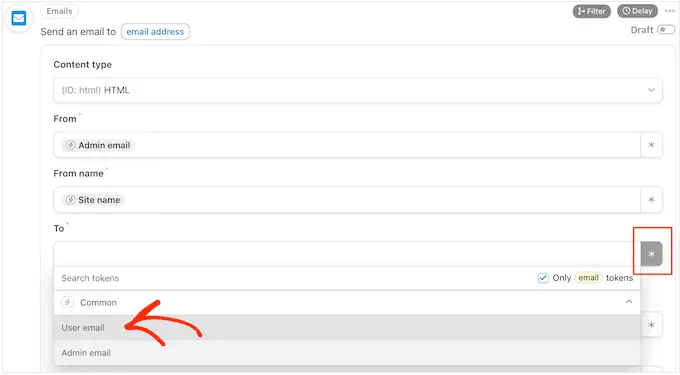
이렇게 하려면 '받는 사람' 필드를 찾은 다음 별표를 클릭하세요.

그런 다음 '공통' 섹션을 클릭하여 확장합니다.
표시되면 '사용자 이메일'을 클릭하세요.

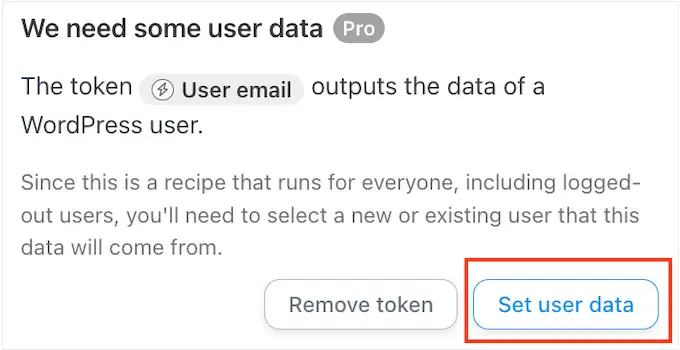
Uncanny Automator는 이제 사용자 정보의 출처를 지정해야 함을 설명하는 팝업을 표시합니다.
팝업에서 '사용자 데이터 설정'을 클릭하세요.

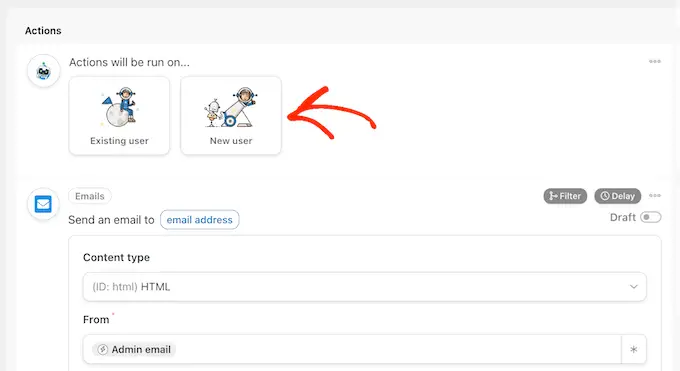
이제 위로 스크롤하면 새로운 '작업이 실행될 위치...' 섹션이 표시됩니다.
레시피가 실행될 때마다 새로운 사용자 계정을 생성하고 싶으므로 '새 사용자'를 선택하세요.

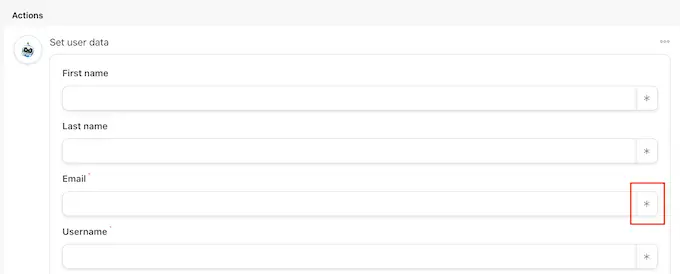
이제 웹훅에서 검색된 정보에 각 필드를 매핑해야 합니다. 이러한 필드 중 일부는 사용자 이름, 이메일 주소 등 필수 항목이지만 표시 이름 등의 일부 항목은 선택 사항입니다.
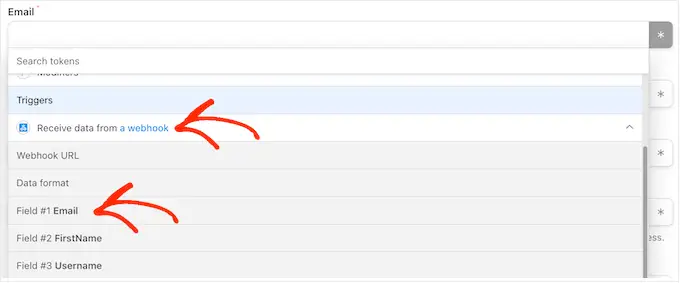
시작하려면 일부 데이터를 매핑하려는 첫 번째 필드를 찾은 다음 별표 버튼을 클릭하면 됩니다.

드롭다운에서 '웹훅에서 데이터 수신' 섹션을 클릭하여 확장합니다.
이제 이 필드에 표시할 정보를 선택할 수 있습니다. 이미지에서는 웹훅에서 사용자의 이메일 주소를 검색하고 있습니다.

방문자 정보를 사용하려는 각 필드에 대해 이 단계를 반복하기만 하면 됩니다. Uncanny Automator가 무작위로 새 비밀번호를 생성할 수 있도록 '비밀번호' 필드를 비워 두는 것을 잊지 마세요.
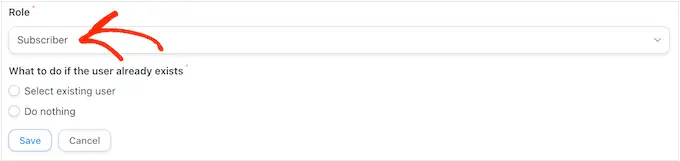
기본적으로 Uncanny Automator는 각각의 새로운 사용자를 구독자로 생성합니다. 다른 역할을 부여하려면 '역할' 드롭다운을 열고 목록에서 옵션을 선택하세요.

이 주제에 대한 자세한 내용은 WordPress 사용자 역할 및 권한에 대한 초보자 가이드를 참조하세요.
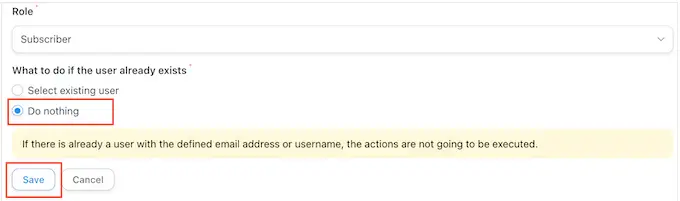
마지막으로, 해당 사용자 이름이나 이메일 주소에 대한 계정이 이미 있는 경우 Uncanny Automator에 무엇을 해야 할지 알려줄 수 있습니다. 중복 계정을 생성하지 않으려면 '아무 작업도 하지 않음' 라디오 버튼을 클릭하세요.
완료되면 '저장'을 클릭하세요.

비밀번호 재설정 이메일 만들기
이제 Uncanny Automator가 사용자에게 보낼 이메일을 작성할 준비가 되었습니다.
시작하려면 '이메일 보내기' 섹션으로 스크롤하여 '받는 사람' 필드를 찾으세요. 이제 별표 버튼을 클릭하고 드롭다운 메뉴에서 '사용자 이메일'을 선택할 수 있습니다.

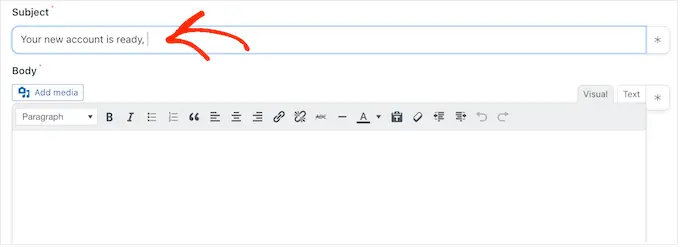
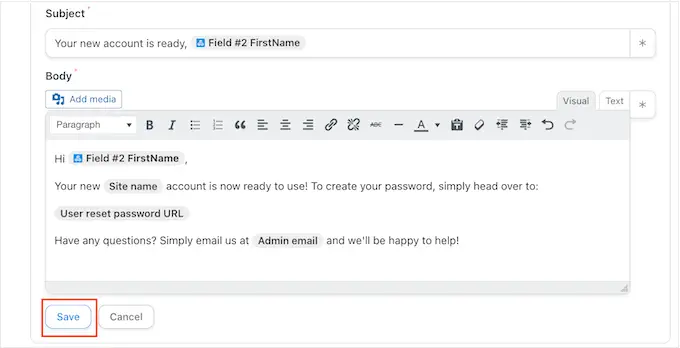
완료되면 '제목' 필드로 스크롤하세요.
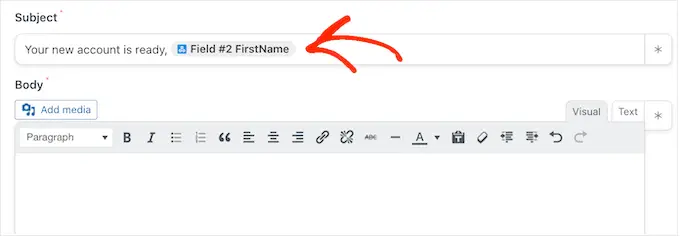
여기에서 제목 줄에 표시하려는 일반 텍스트를 입력할 수 있습니다. Uncanny Automator가 실제 사용자 데이터로 대체할 토큰을 사용하여 이메일 제목을 개인화할 수도 있습니다.

토큰을 삽입하려면 별표 버튼을 선택한 다음 '웹훅에서 데이터 수신' 섹션을 클릭하여 확장하세요.
이제 사용자 이름, 이름, 성 등 사용하려는 토큰을 선택할 수 있습니다. 이러한 방식으로 개인화된 제목을 생성하여 이메일 열람률을 높일 수 있습니다.

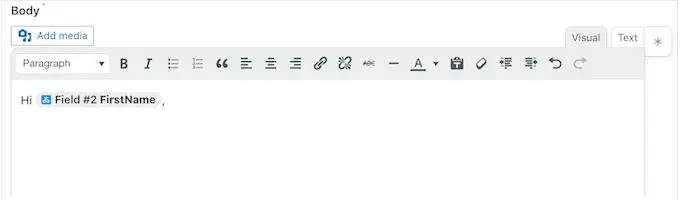
제목 줄이 만족스러우면 이제 이메일의 본문 사본을 만들 차례입니다.
제목과 마찬가지로 일반 텍스트를 편집기에 직접 입력하거나 토큰을 사용하여 개인화된 메시지를 작성할 수 있습니다. 예를 들어 웹훅에서 사용자의 이름을 검색한 경우 이름으로 주소를 지정할 수 있습니다.

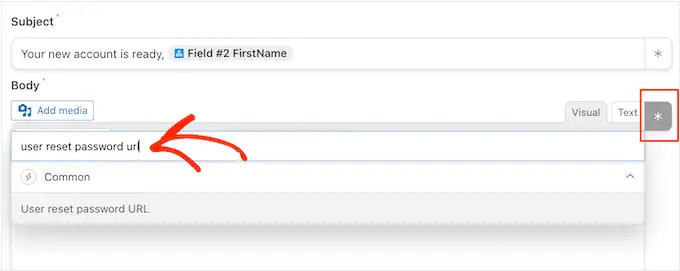
또한 사용자가 자신의 비밀번호를 만들고 계정을 안전하게 유지할 수 있도록 비밀번호 재설정 링크를 포함해야 합니다.
이 링크를 포함하려면 별표를 클릭하고 '사용자 재설정 비밀번호 URL'을 입력하면 됩니다.

올바른 옵션이 나타나면 클릭하여 메시지에 추가하세요.
이메일 설정에 만족하면 '저장' 버튼을 클릭하세요.

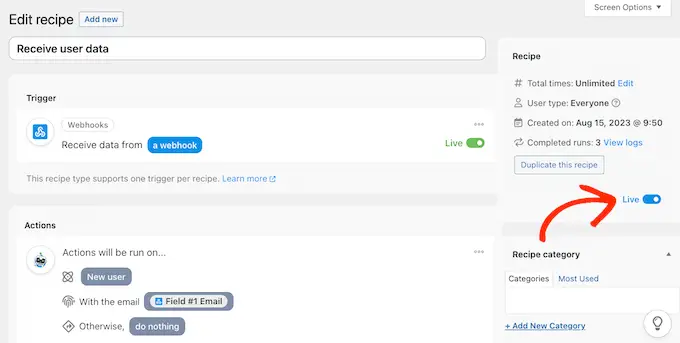
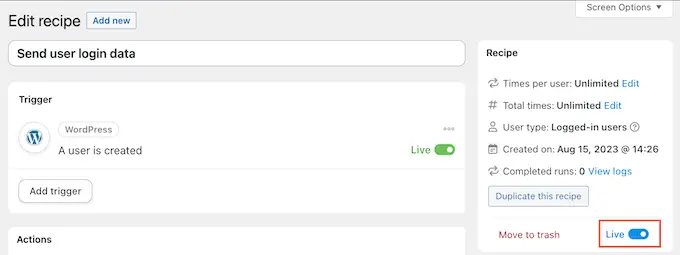
완료되면 이 자동화된 레시피를 실시간으로 만들 준비가 된 것입니다.
위로 스크롤하여 '초안' 토글을 클릭하면 대신 '라이브'가 표시됩니다.

Webhook을 사용하여 여러 WordPress 웹사이트 연결
'트리거' 섹션에서 '웹훅 URL'을 찾습니다. 웹훅 URL을 보려면 이 섹션을 클릭하여 확장해야 할 수도 있습니다.

마지막 단계는 소스 사이트에서 생성한 첫 번째 레시피에 이 URL을 추가하는 것입니다. 이렇게 하려면 URL을 복사한 다음 원래 웹사이트의 레시피로 다시 전환하세요.
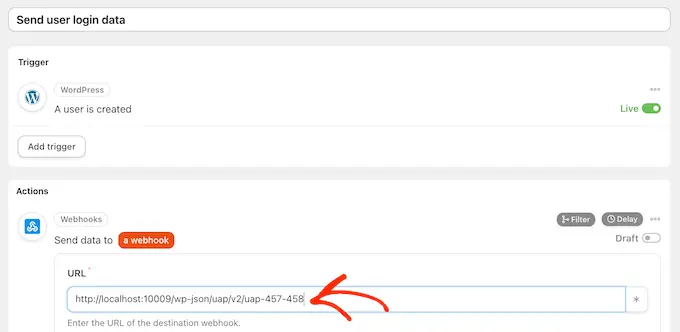
이 탭에서 '작업' 섹션으로 스크롤하여 비어 있는 '웹훅 URL' 필드를 찾습니다. 그런 다음 이 필드에 URL을 붙여넣으면 됩니다.

완료되면 소스 웹사이트는 사용자 로그인 데이터와 정보를 공유할 준비가 됩니다.
모든 것을 라이브로 만들려면 '초안' 토글을 클릭하여 대신 '라이브'로 표시하세요.

현재 두 개의 별도 웹사이트에 두 개의 라이브 Uncanny Automator 레시피가 있습니다.
이제 누군가 소스 웹사이트에 계정을 생성할 때마다 Uncanny Automator는 그들의 정보를 두 번째 웹사이트와 공유합니다. 사용자는 비밀번호 재설정 링크가 포함된 이메일도 받게 됩니다.
더 많은 웹사이트와 사용자 및 로그인 정보를 공유하고 싶으십니까?
그런 다음 위 단계를 반복하여 더 많은 웹사이트에 Uncanny Automator를 설정하세요. 이러한 방식으로 무제한의 WordPress 블로그, 웹사이트 및 온라인 마켓플레이스와 사용자 데이터를 쉽게 공유할 수 있습니다.
WordPress 이메일이 안정적으로 전송되고 있는지 확인
때로는 사용자가 예상대로 이메일을 받지 못할 수도 있습니다. 이는 많은 WordPress 호스팅 회사가 메일 기능을 제대로 구성하지 않았기 때문입니다.
서버 남용을 방지하기 위해 많은 호스팅 회사에서는 메일 기능을 완전히 비활성화하기도 합니다. 사용자가 비밀번호를 생성하고 계정에 액세스하는 방법에 대한 정보를 받지 못하기 때문에 이는 큰 문제가 될 수 있습니다.
다행히 WP Mail SMTP를 사용하면 이 문제를 쉽게 해결할 수 있습니다. 이 플러그인을 사용하면 SendLayer, Gmail 및 Outlook과 같은 이메일을 보내도록 특별히 구성된 안정적인 SMTP 플랫폼을 통해 WordPress 이메일을 보낼 수 있습니다.
자세한 내용은 WordPress에서 이메일을 보내지 않는 문제를 해결하는 방법에 대한 가이드를 참조하세요.
이 기사가 여러 WordPress 사이트 간에 사용자 및 로그인을 자동으로 공유하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 파일 업로드 양식을 만드는 방법에 대한 가이드를 확인하거나 최고의 멤버십 플러그인에 대한 전문가의 추천을 확인하실 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
