WordPress에서 전후 사진을 표시하는 방법(슬라이드 효과 포함)
게시 됨: 2023-03-15WordPress에 전후 사진을 표시하고 싶습니까?
전후 사진을 통해 약간의 차이가 있는 두 이미지를 나란히 비교할 수 있습니다. 이는 제품 및 서비스의 영향을 보여주거나 단순히 사람들이 귀하의 콘텐츠와 상호 작용하도록 장려하는 데 적합합니다.
이 기사에서는 슬라이드 효과를 사용하여 워드프레스 웹사이트에 전후 사진을 추가하는 방법을 보여줍니다.

왜 워드프레스에서 전후 사진을 보여주나요(슬라이드 효과 포함)?
전후 이미지는 일반적으로 일종의 변화를 보여주는 대화형 그림입니다.
방문자는 슬라이더를 사용하여 매력적인 대화형 방식으로 이미지의 다양한 '버전' 간에 전환할 수 있습니다.

WooCommerce와 같은 플러그인을 사용하여 온라인 상점을 운영하는 경우 전후 사진으로 제품 또는 서비스의 효과를 보여줄 수 있습니다.
고객이 공감할 수 있는 'before' 사진과 바람직한 'after' 사진을 보여주기만 하면 됩니다. 이것은 쇼핑객을 '이전' 상태에서 '이후' 상태로 데려가는 것을 사고 싶게 만들 것입니다.
귀하가 제휴 마케터라면 귀하의 웹사이트에 설득력 있는 전후 사진을 보여주는 것이 귀하의 제휴 링크를 홍보하고 더 많은 매출을 올릴 수 있는 좋은 방법입니다.
전후 사진은 방문자가 귀하의 콘텐츠와 상호 작용하도록 장려할 수도 있습니다. 슬라이더를 드래그하여 '이후' 사진을 표시하는 것은 더 많은 참여를 유도하는 쉬운 방법이며 방문자를 사이트에 더 오래 머물게 할 수 있습니다. 이것은 또한 WordPress에서 페이지뷰를 늘리고 이탈률을 줄이는 데 도움이 될 수 있습니다.
그렇게 말하면 슬라이드 효과를 사용하여 WordPress에서 전후 사진을 만드는 방법을 살펴 보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 무료 플러그인으로 전후사진 보는 방법(쉬움)
전후 사진을 만드는 가장 쉬운 방법은 Ultimate Before After Image Slider & Gallery(BEA)를 사용하는 것입니다.
BEA 플러그인을 사용하면 수평 및 수직 슬라이더를 만들고 다양한 레이블 및 색상으로 이미지를 사용자 정의할 수 있습니다.

가장 먼저 해야 할 일은 Ultimate Before After Image Slider & Gallery(BEA) 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
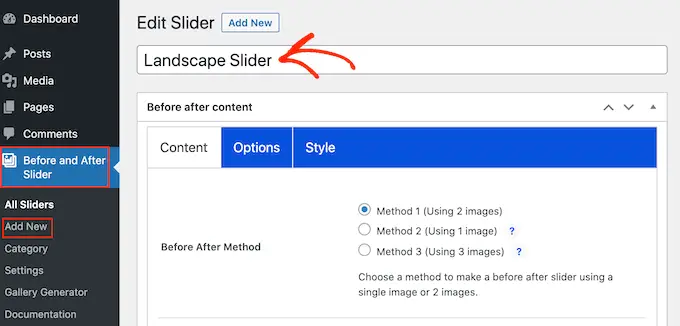
활성화되면 대시보드에서 이전 및 이후 슬라이더 » 새로 추가 로 이동합니다.
시작하려면 이미지 슬라이더의 이름을 입력하십시오. 이것은 참조용이므로 식별에 도움이 되는 모든 것을 사용할 수 있습니다.

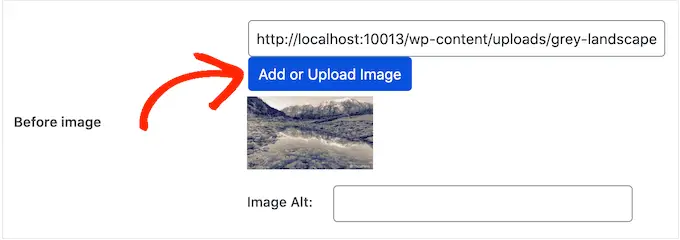
완료되면 '이전 이미지' 섹션으로 스크롤하여 '이전' 이미지를 추가할 수 있습니다.
여기에서 '이미지 추가 또는 업로드'를 클릭한 다음 WordPress 미디어 라이브러리에서 사진을 선택하거나 컴퓨터에서 새 파일을 업로드합니다.

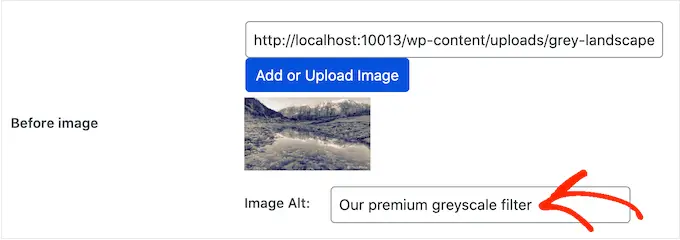
검색 엔진이 이 이미지를 이해하고 올바른 사람에게 표시할 수 있도록 일부 이미지 대체 텍스트를 추가하는 것이 좋습니다. 이렇게 하려면 '이미지 대체' 필드에 입력하기만 하면 됩니다.
대체 텍스트에 대한 자세한 내용은 이미지 SEO 초보자 가이드를 참조하세요.

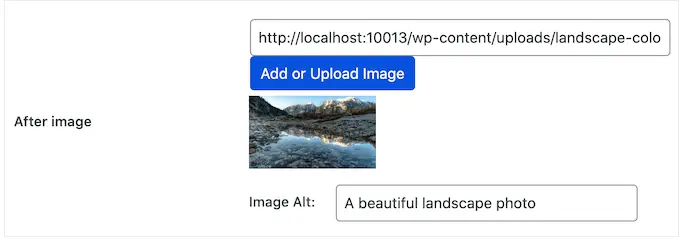
완료되면 'After Image' 섹션으로 스크롤합니다.
이제 위에서 설명한 동일한 프로세스에 따라 '이후' 이미지를 추가할 수 있습니다. WordPress SEO에 중요하므로 이 이미지에 일부 대체 텍스트도 추가하는 것을 잊지 마십시오.

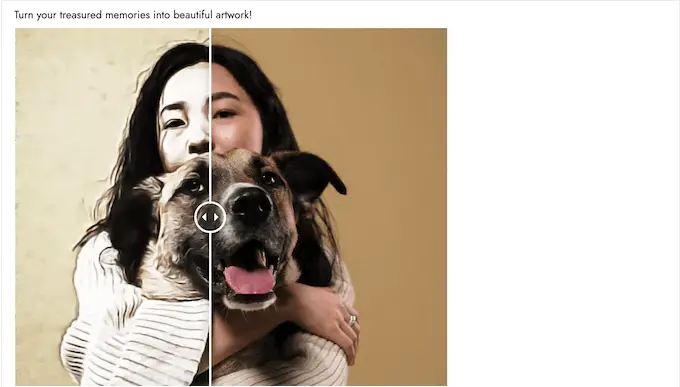
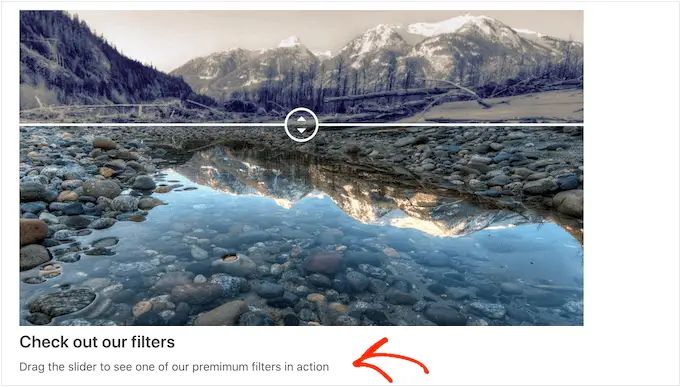
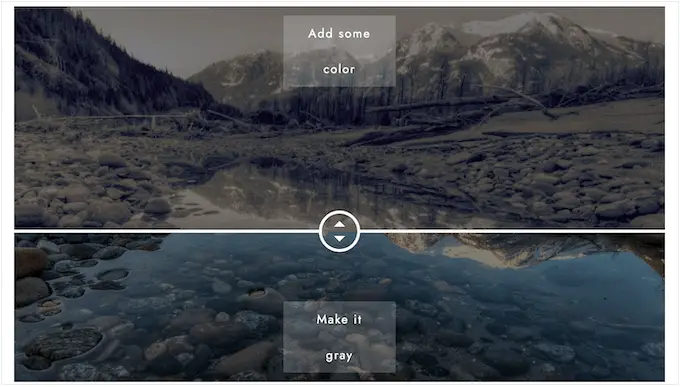
제목과 설명을 추가하여 이미지 아래에 일부 텍스트를 표시할 수도 있습니다.
예를 들어 방문자가 슬라이더와 상호 작용하도록 권장할 수 있습니다. 이는 전후 사진을 본 적이 없는 방문자에게 특히 중요합니다.

이는 이미지에 일부 컨텍스트를 추가하는 쉬운 방법이기도 합니다.
텍스트를 추가하려면 '슬라이더 제목' 또는 '슬라이더 설명' 필드에 입력하기만 하면 됩니다.

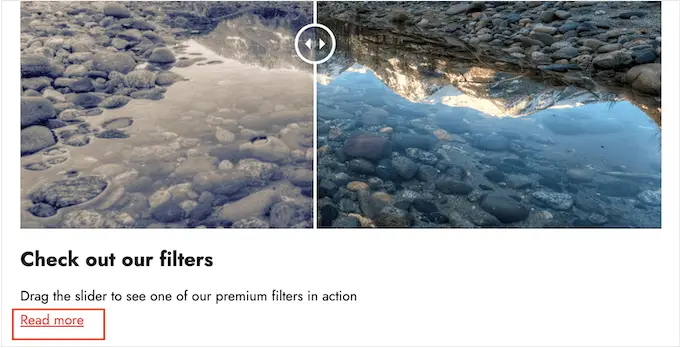
WordPress 웹사이트 또는 외부 웹사이트의 게시물이나 페이지에 연결할 수 있는 '자세히 알아보기' URL을 추가할 수도 있습니다. 예를 들어 슬라이더 이미지에 포함된 제품을 구입할 수 있는 페이지로 방문자를 보낼 수 있습니다.
이 링크는 이전/이후 이미지 아래에 표시되며 사용 중인 슬라이더 제목이나 설명 아래에도 표시됩니다.

링크를 추가하려면 '자세히 알아보기 링크' 필드에 대상을 입력합니다.
그런 다음 동일한 탭에서 링크를 열지 아니면 '자세히 보기 링크 대상' 드롭다운을 사용하여 새 탭에서 열지 결정할 수 있습니다.

다른 웹사이트에 연결하는 경우 '새 탭'을 선택하여 방문자를 WordPress 블로그에서 멀리 보내지 않도록 하는 것이 좋습니다.
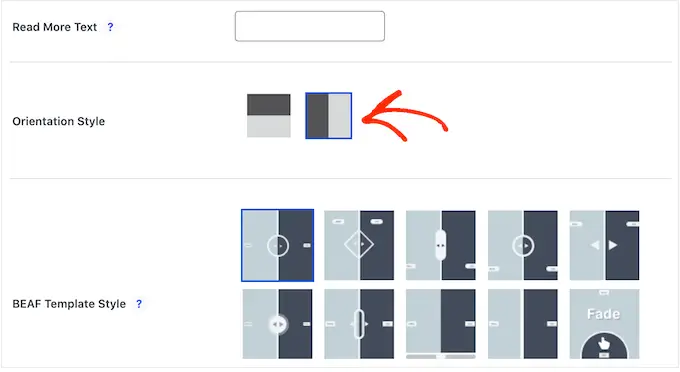
완료되면 '방향 스타일' 섹션에서 축소판 중 하나를 클릭하여 수직 또는 수평 슬라이더를 생성할지 여부를 선택할 수 있습니다.

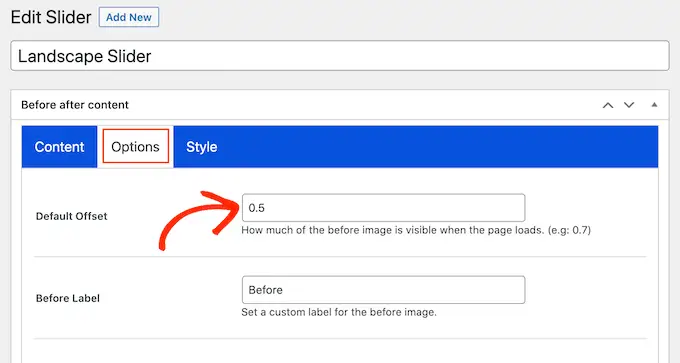
그런 다음 화면 상단으로 스크롤하여 '옵션'을 클릭합니다.
여기에서 '기본 오프셋'이 0.5로 설정된 것을 볼 수 있습니다. 즉, 방문자는 페이지가 처음 로드될 때 '이전' 이미지의 절반을 보게 됩니다.

이전 이미지를 더 많이 표시하려면 0.6, 0.7 또는 그 이상과 같이 더 큰 숫자를 입력하십시오.
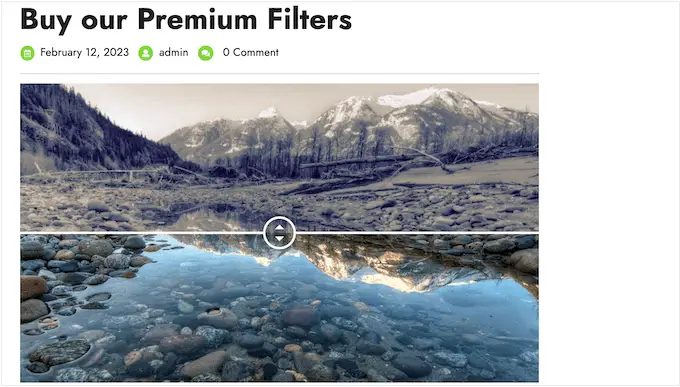
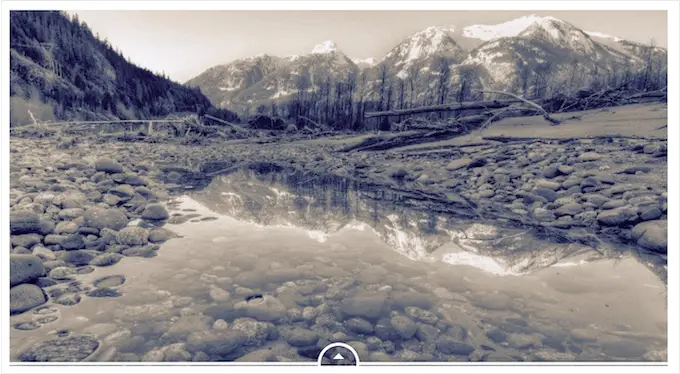
이전 이미지 전체를 표시하려면 1을 입력합니다. 이렇게 하면 다음 이미지에서 볼 수 있는 것처럼 이전 이미지의 상단 또는 오른쪽에 슬라이더가 배치됩니다.

기본적으로 플러그인은 방문자가 이미지 위로 마우스를 가져가면 '이전' 및 '이후' 레이블을 표시합니다.
이러한 레이블을 좀 더 설명적인 것으로 바꿀 수 있습니다.

이렇게 하려면 'Before Label' 및 'After Label' 필드에 입력하기만 하면 됩니다.
기본적으로 방문자는 드래그 앤 드롭을 사용하여 슬라이더를 이동합니다. 어떤 사람들은 특히 이동에 문제가 있거나 스마트폰이나 태블릿과 같은 작은 장치를 사용하는 경우 이 작업이 어려울 수 있습니다.
그렇게 말하면 방문자가 슬라이더를 움직이는 방식을 변경하고 싶을 수 있습니다.
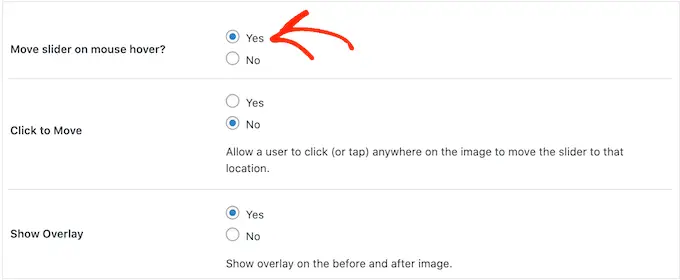
'마우스를 가져가면 슬라이더 이동' 옆의 '예' 버튼을 선택하면 방문자가 이미지 위에 마우스를 가져가기만 하면 슬라이더를 이동할 수 있습니다.

'이동하려면 클릭' 옆의 '예' 버튼을 선택하면 방문자는 이미지의 아무 곳이나 클릭하여 슬라이더를 해당 지점으로 이동할 수 있습니다.
이러한 설정을 사용하면 이전/이후 이미지와 더 쉽게 상호 작용할 수 있지만 일반적으로 슬라이더가 작동하는 방식은 아닙니다. 이를 염두에 두고 이러한 설정을 신중하게 사용하는 것이 좋습니다.
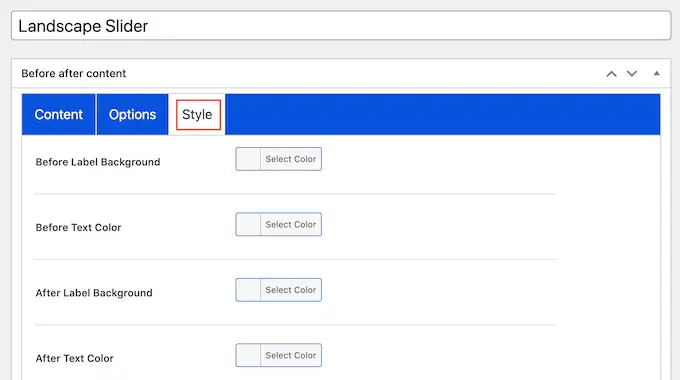
다음으로 '스타일' 탭을 클릭합니다.

여기에서 다양한 레이블, 배경, 제목, 설명 및 자세히 보기 버튼에 사용되는 색상을 변경할 수 있습니다. 이렇게 하면 전후 이미지가 WordPress 테마와 조화를 이루거나 나머지 웹사이트 디자인에서 눈에 띄게 됩니다.

글꼴 크기와 텍스트 정렬을 변경할 수도 있습니다.
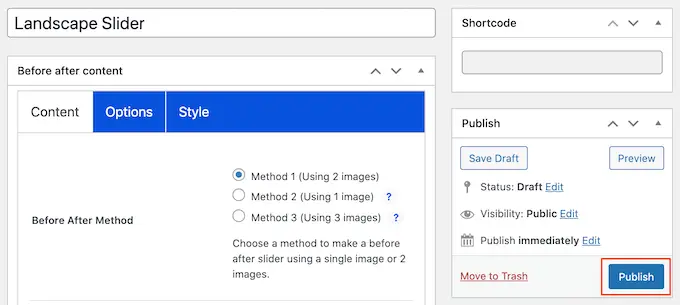
슬라이더 설정이 마음에 들면 '게시' 버튼을 클릭합니다.

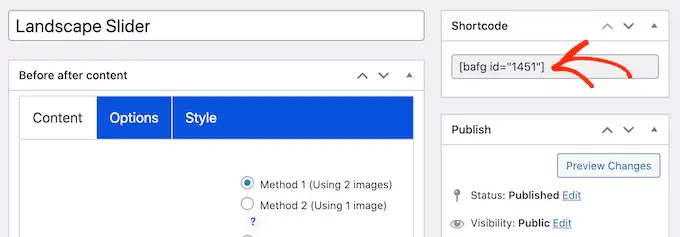
이렇게 하면 모든 페이지, 게시물 또는 위젯 준비 영역에 전후 이미지와 슬라이더를 추가할 수 있는 단축 코드가 생성됩니다.
단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.

사이트에 숏코드를 추가한 후 '게시' 또는 '업데이트' 버튼을 클릭하기만 하면 전후 이미지와 슬라이더 효과가 실시간으로 적용됩니다.
방법 2. SeedProd를 사용하여 전후사진 보여주는 방법 (고급)
단순히 페이지나 게시물에 전후 이미지를 추가하려는 경우 BEA 플러그인이 좋은 선택이 될 수 있습니다. 그러나 이미지를 사용하여 제품, 서비스 또는 비즈니스를 홍보하는 경우 SeedProd를 사용하는 것이 좋습니다.
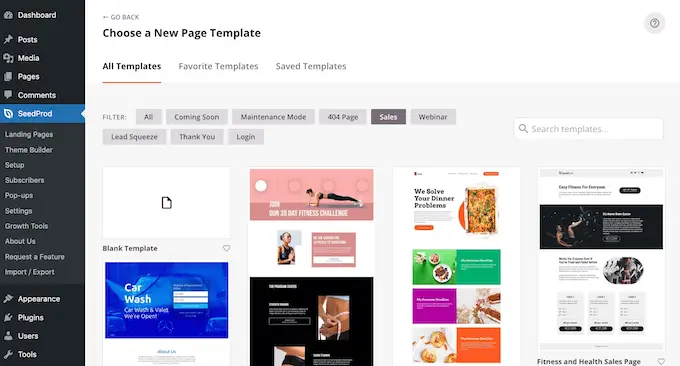
SeedProd는 최고의 드래그 앤 드롭 WordPress 페이지 빌더입니다. 전환율이 높은 랜딩 페이지, 판매 디자인 등을 만드는 데 사용할 수 있는 180개 이상의 기성품 템플릿이 함께 제공됩니다.

또한 사용자가 상호 작용할 수 있는 아름다운 전후 이미지를 만드는 데 사용할 수 있는 미리 만들어진 '전후 전환' 블록이 있습니다.
왼쪽 메뉴에서 블록을 드래그한 다음 판매 페이지를 포함하여 작업 중인 페이지 디자인에 드롭하기만 하면 됩니다.

WooCommerce를 사용하여 제품을 판매하는 경우 SeedProd는 WooCommerce와 통합되며 특수 전자 상거래 블록도 함께 제공됩니다. WooCommerce 제품을 홍보하기 위해 전후 이미지를 사용하려는 경우에 적합합니다.
참고: 예산에 상관없이 맞춤 페이지를 만들 수 있는 무료 버전의 SeedProd가 있습니다. 그러나 Before After Toggle 블록과 함께 제공되는 프리미엄 버전을 사용할 것입니다. 또한 웹사이트에서 이미 사용하고 있는 최고의 이메일 마케팅 서비스와도 통합됩니다.
SeedProd 사용 방법에 대한 자세한 내용은 WordPress에서 사용자 지정 페이지를 만드는 방법에 대한 가이드를 참조하세요.
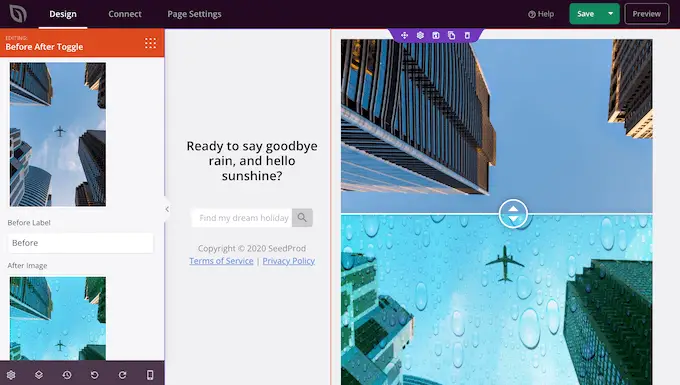
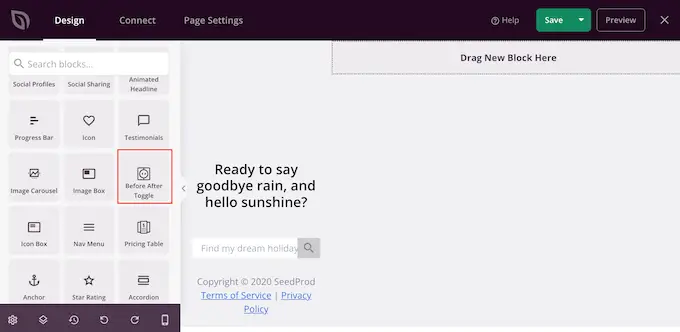
페이지를 만든 후 디자인에 전후 이미지를 쉽게 추가할 수 있습니다. SeedProd 페이지 편집기에서 'Before After Toggle' 블록을 찾으십시오.

그런 다음 이 블록을 디자인의 아무 곳에나 끌어다 놓아 페이지 레이아웃에 추가할 수 있습니다.
완료되면 'Before After Toggle' 블록을 클릭하여 선택하기만 하면 됩니다. 이제 왼쪽 메뉴가 업데이트되어 전후 이미지를 만드는 데 사용할 수 있는 모든 설정을 표시합니다.

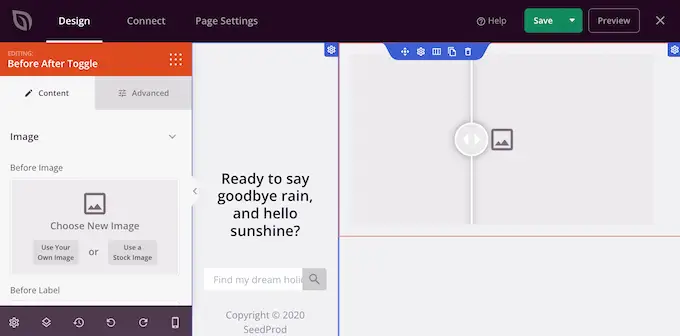
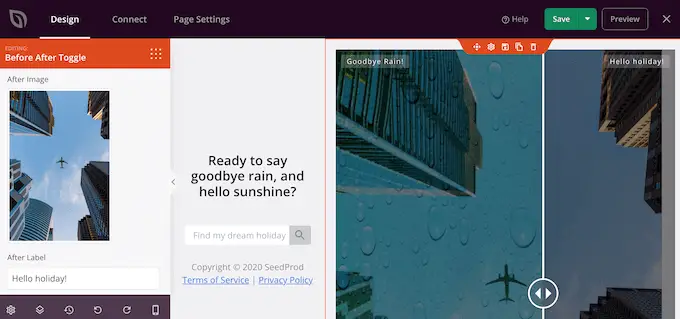
시작하려면 사전 이미지로 사용하려는 사진을 추가해야 합니다. 'Before Image'에서 'Use Your Own Image' 또는 'Use a Stock Image'를 클릭하고 사용하려는 사진을 선택합니다.
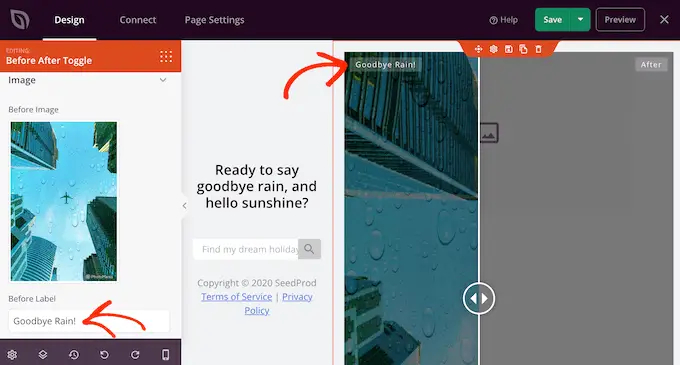
기본적으로 SeedProd는 이 이미지 위에 '이전' 레이블을 표시합니다. 그러나 'Before Label' 필드에 입력하여 보다 설명적인 것으로 변경할 수 있습니다.

완료되면 'After Image' 섹션으로 스크롤합니다.
이제 위에서 설명한 동일한 프로세스에 따라 이미지를 추가하고 기본 '이후' 레이블을 사용자 지정할 수 있습니다.

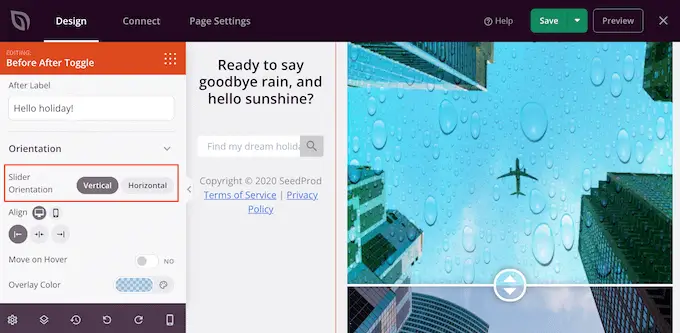
SeedProd는 수직 또는 수평 슬라이드 효과를 추가할 수 있습니다.
이 두 스타일 사이를 전환하려면 '슬라이더 방향' 섹션으로 스크롤한 다음 '세로' 또는 '가로'를 클릭하십시오.

기본적으로 방문자는 슬라이더를 드래그하여 이전 이미지와 이후 이미지 사이를 이동합니다. 그러나 일부 사용자는 마우스를 이미지 위로 가져가 슬라이더를 이동하는 것이 더 쉬울 수 있습니다.
방문자가 슬라이더를 더 멀리 드래그해야 하는 큰 이미지의 경우 특히 그렇습니다.
이 설정을 시도하려면 왼쪽 메뉴에서 '호버로 이동'을 활성화하십시오.
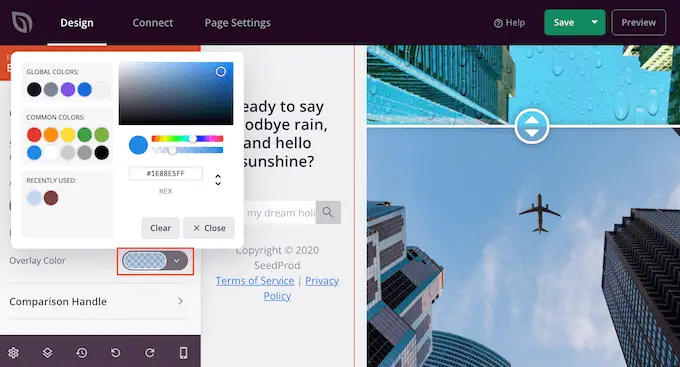
다음으로 이전 이미지와 이후 이미지 모두에 컬러 오버레이를 추가할 수 있습니다. 이렇게 하면 이미지가 나머지 색 구성표와 조화를 이루거나 배경에서 눈에 띄게 됩니다.
컬러 오버레이를 반투명하게 만들어 더 미묘한 효과를 만들 수도 있습니다.
다른 색상을 시도하려면 '오버레이 색상' 섹션을 클릭한 다음 나타나는 팝업에서 변경하십시오.

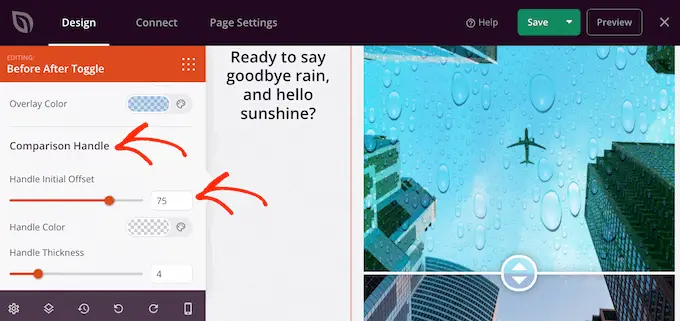
완료되면 '비교 핸들' 섹션을 클릭하여 확장하여 슬라이더 핸들을 사용자 지정할 수 있습니다.
기본적으로 SeedProd는 '이전' 이미지의 절반과 '이후' 이미지의 절반을 표시합니다. 이를 변경하려면 '초기 오프셋 처리' 슬라이더를 드래그하기만 하면 됩니다.

이전 이미지를 적게 표시하려면 슬라이더를 왼쪽으로 끌어 더 낮은 숫자를 표시합니다. 이전 이미지를 더 많이 표시하려면 슬라이더를 오른쪽으로 드래그하면 숫자가 증가합니다.
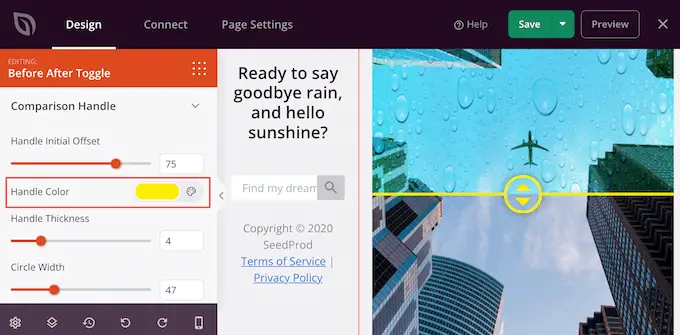
다음으로 'Handle Color' 설정을 사용하여 슬라이더의 색상을 변경할 수 있습니다.

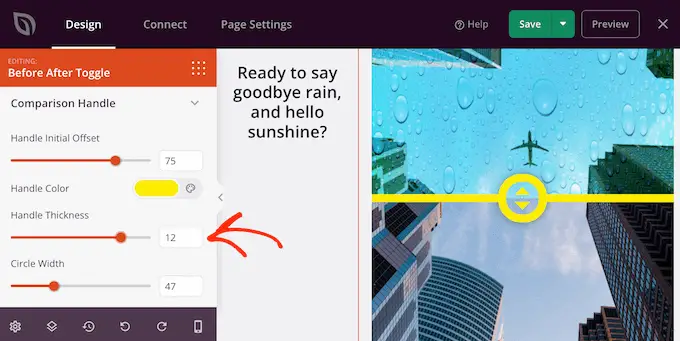
'핸들 두께' 슬라이더를 사용하여 핸들을 더 두껍게 또는 더 얇게 만들 수도 있습니다.
이런 식으로 핸들을 돋보이게 하거나 더 미묘한 효과를 만들 수 있습니다.

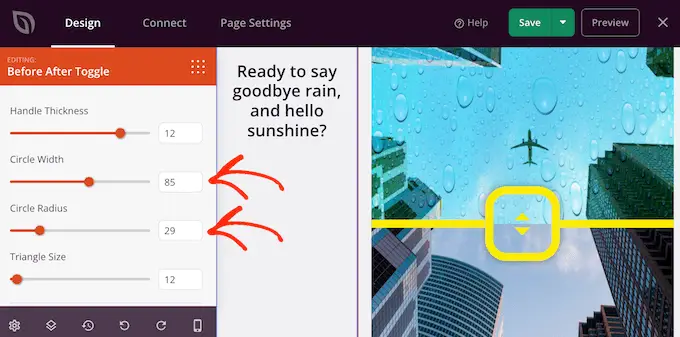
핸들에 만족하면 원을 변경할 수 있습니다. '원 너비' 설정을 사용하여 원을 더 크게 또는 더 작게 만들 수 있으며 '원 반경'을 변경하여 날카롭거나 구부러진 모서리를 만들 수 있습니다.
변경하면 실시간 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.

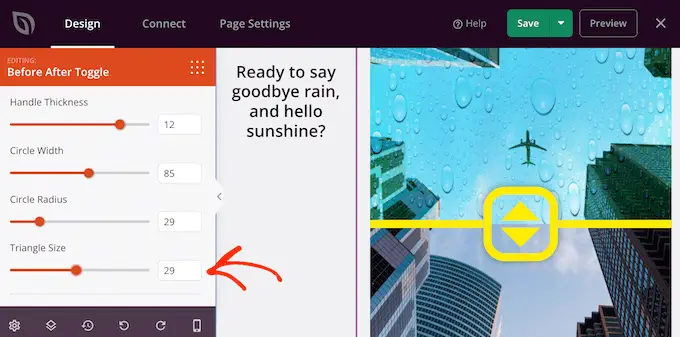
원이 마음에 들면 해당 원 안에 있는 삼각형의 크기를 변경할 수 있습니다. 예를 들어, 원을 더 크게 만든 경우 삼각형의 크기도 늘리고 싶을 수 있습니다.
이렇게 변경하려면 원하는 모양이 될 때까지 '삼각형 크기' 슬라이더를 드래그합니다.

완료되면 계속해서 새 블록을 추가하고 SeedProd 페이지에서 콘텐츠를 사용자 지정할 수 있습니다.
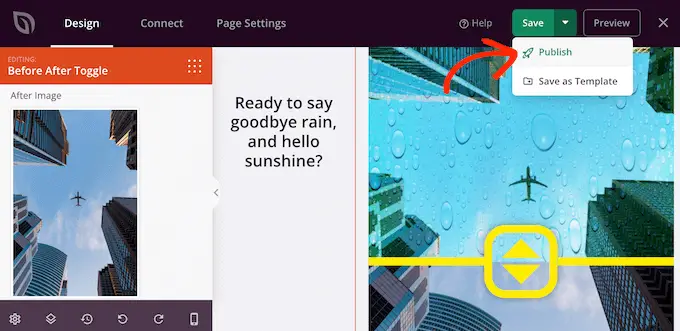
페이지 모양이 마음에 들면 '저장' 버튼 옆의 화살표를 클릭한 다음 '게시'를 선택하십시오.

이제 웹사이트를 방문하면 전후 이미지가 있는 페이지 디자인을 실시간으로 볼 수 있습니다.
이 기사가 슬라이드 효과를 사용하여 WordPress 웹 사이트에 전후 사진을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress를 위한 최고의 사회적 증거 플러그인과 최고의 웹 디자인 소프트웨어를 선택하는 방법에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
