요소를 사용하여 WooCommerce 제품 페이지에서 별 등급을 표시하는 방법은 무엇입니까?
게시 됨: 2025-04-11요소를 사용하여 Woocommerce 제품 페이지에서 별 등급을 표시하는 간단한 방법을 찾고 계십니까?
고객 리뷰는 온라인 상점을 운영 할 때 강력한 요소가 될 수 있습니다. 스타 등급은 잠재적 구매자에게 제품의 품질에 대한 빠른 시각적 신호를 제공하며 누군가가 "카트에 추가"하는 이유 일 수 있습니다.
WooCommerce를 사용하여 매장과 요소를 설계 할 수있는 경우 이미 올바른 길을 가고 있습니다. 또한 Elementor 플러그인 용 PowerPack을 사용하면 기술 전문가가 아닌 경우에도 제품 페이지에 별 등급을 추가하는 것이 매우 쉬워집니다.
이 튜토리얼에서는 Elementor 및 PowerPack Addons를 사용하여 WooCommerce 단일 제품 페이지에 동적 별 등급을 추가하는 단계별 프로세스를 안내합니다.
시작합시다!
Woocommerce 제품에 별 등급이 중요한 이유
마지막으로 온라인 쇼핑을했을 때를 생각해보십시오. 카트에 제품을 추가하기 전에 별 등급을 확인 했습니까?
가능성이 있습니다. 그리고 당신의 고객도 마찬가지입니다.
스타 등급은 Woocommerce 제품 페이지에서 보여줄 수있는 가장 강력한 신뢰 신호 중 하나입니다. 그들이 그렇게 중요한 이유는 다음과 같습니다.
- 즉시 신뢰 구축 : 구매자가 제품 페이지에 착륙하여 30 명 이상의 고객으로부터 4.5 성급 등급을 보면“이 제품은 합법적입니다”라고 알려줍니다. 사람들은 마케팅 주장보다 다른 사람들의 경험을 신뢰하며, 별 등급은 그 피드백을 빠르고 이해하기 쉽습니다.
- 쇼핑객이 빠른 결정을 내릴 수 있도록 도와줍니다. 고객은 종종 바쁜 온라인 상점에서 여러 제품을 스크롤하기 전에 선택하기 전에 종종 종종 바쁜 온라인 상점에서 스크롤합니다. Star Ratings는 전체 리뷰를 읽을 필요없이 다른 구매자가 얼마나 만족했는지에 대한 스냅 샷을 제공함으로써 의사 결정 속도를 높이는 데 도움이됩니다.
- 전환율 증가 : 별 등급과 같은 사회적 증거는 판매에 직접적인 영향을 줄 수 있습니다. 사람들이 제품이 잘 평가되어 있음을 알면 구매할 가능성이 높습니다. 실제로, 더 높은 등급을 가진 제품은 가격이 약간 높아도 리뷰가없는 제품을 능가하는 경우가 많습니다.
- 정직한 기대 설정 : 스타 등급은 잠재적 구매자에게 무엇을 기대 해야하는지에 대한 현실적인 의미를 부여합니다. 제품에 대부분 4 성급 리뷰가있는 경우 사용자는 확실한 선택이라는 것을 알고 있습니다. 이 투명성은 수익률이 적고 고객 만족도가 향상됩니다.
- SEO 및 클릭률 요금 개선 : 올바르게 구현되면 Google 검색 결과에 풍부한 스 니펫으로 별 등급이 표시 될 수 있습니다. 즉, 귀하의 제품이 검색 목록에서 눈에 띄는 것을 의미하므로 클릭률이 높아지고 매장에 대한 트래픽이 더 높아질 수 있습니다.
이제 우리는 전자 상거래 제품에 대한 스타 등급의 중요성을 이해 했으므로 Elementor 및 PowerPack을 사용하여 Woocommerce 제품 페이지에 쉽게 표시 할 수있는 방법을 살펴 보겠습니다.
요소를 사용하여 WooCommerce 제품 페이지에서 별 등급을 표시하는 방법은 무엇입니까?
시작하기 전에 필요한 것
WordPress 사이트에 다음 플러그인이 설치되어 활성화되어 있는지 확인하십시오.
- Woocommerce
- 요소 페이지 빌더
- 요소를위한 Powerpack 애드온
참고 : 또한 제품 중 하나 이상이 고객 리뷰를해야하여 등급이 실제로 확인할 수 있는지 확인하십시오.
1 : WooCommerce 단일 제품 템플릿을 편집하십시오
별 등급을 표시하려면 먼저 Elementor에서 단일 제품 템플릿을 열어야합니다.
방법은 다음과 같습니다.
- WordPress 대시 보드에서 템플릿 >> 테마 빌더로 이동하십시오.
- 기존 단일 제품 템플릿을 찾거나 "새 제품 추가"→ "단일 제품"을 클릭하여 새 템플릿을 만듭니다.
- “Elementor와 함께 편집”을 클릭하여 Visual 편집기에서 템플릿을 엽니 다.
이것은 모든 제품 페이지의 모습을 제어하는 레이아웃이므로 실제 제품 콘텐츠가 아니라 디자인 만 편집해야합니다.
2 : PowerPack 위젯을 사용하여 템플릿을 사용자 정의합니다
PowerPack Addons에는 특정 위젯이 포함 된 강력한 WooCommerce 빌더가 제공됩니다. 이 위젯을 사용하면 WooCommerce 단일 제품 및 아카이브 페이지 템플릿을 쉽게 사용자 정의 할 수 있습니다.

유용한 PowerPack WooCommerce 위젯이 포함됩니다.
- 우 - 제품 제목 (제품 이름 표시)
- 우 - 제품 가격 (가격 표시)
- 우 - 제품 메타 (SKU, 카테고리 등)
- 우 - 제품 주식 (제품의 재고 가용성을 보여줍니다)
- 우 - 제품 리뷰 (제품 리뷰 표시)
- 우 - 제품 등급 (이것은 우리가 집중하고있는 것입니다!)
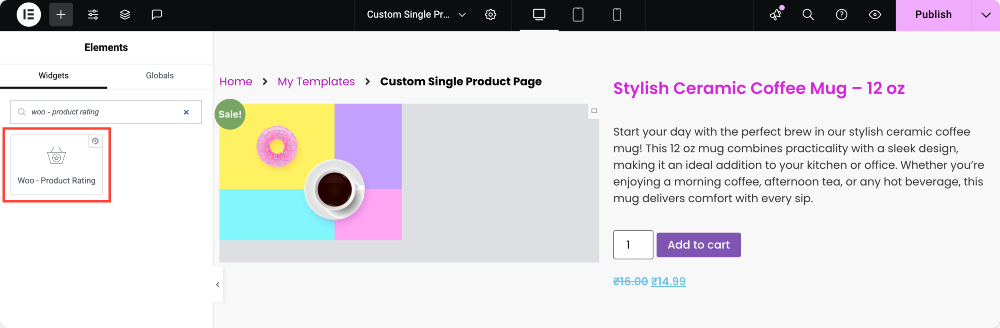
3. WOO- 제품 등급 위젯을 드래그 앤 드롭합니다
이제 별 등급을 추가합시다.
- Elementor Sidebar에서 검색 창을 사용하여 "Woo - 제품 등급"을 찾으십시오.
- 이 위젯을 레이아웃으로 끌어다 놓고 떨어 뜨립니다.

배치하자마자 Elementor는 리뷰가있는 경우 제품의 평균 등급을 자동으로 가져오고 표시합니다.
등급을 수동으로 입력 할 필요가 없습니다! 역동적입니다. 위젯은 각 제품의 실제 검토 데이터를 자동으로 가져옵니다.
제품에 아직 등급이 없으면 별은 표시되지 않습니다. 따라서 적어도 하나의 검토를 통해 제품에서 이것을 테스트하십시오.
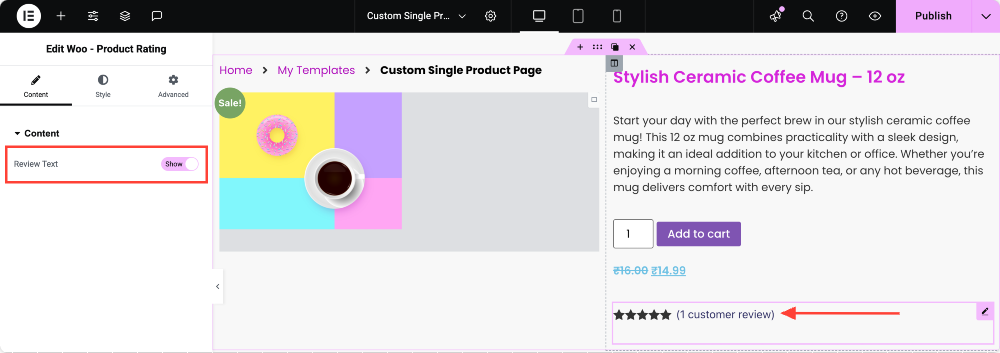
4. 리뷰 텍스트 활성화 (선택 사항이지만 권장)
얼마나 많은 사람들이 제품을 평가했는지 보여주고 싶습니까? 당신도 그렇게 할 수 있습니다!
방법은 다음과 같습니다.
- WOO - 제품 등급 위젯을 클릭하여 설정 패널을여십시오.
- 컨텐츠 탭에는 "리뷰 텍스트"라는 토글이 표시됩니다.
- 별 옆에있는 총 리뷰 수를 표시하려면 이것을 전환하십시오.

이것은 다음과 같은 것처럼 보일 것입니다. ★★★★ ☆ (12 리뷰) - 쇼핑객에게 제품에 대한 자신감을 더 많이 제공합니다.
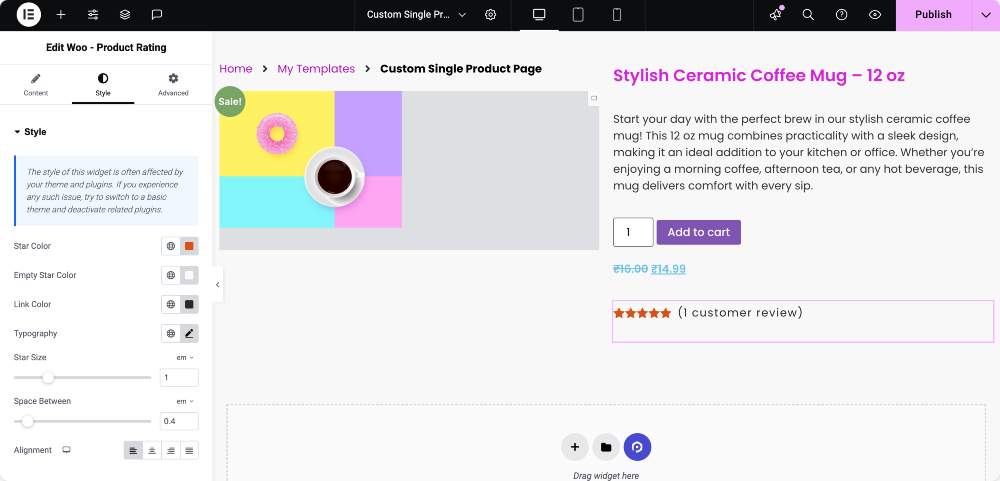
5. 스타일 스타일 스타일의 브랜드와 일치합니다
등급이 마련되면 멋지게 보이게합시다!
위젯의 스타일 탭을 클릭하면 플레이 할 수있는 다양한 스타일 옵션이 표시됩니다.
- 별 색상 : 가득 찬 별 (금, 노란색 또는 브랜드 색상)의 색상을 선택하십시오.
- 빈 별 색상 : 채워지지 않은 별의 색상을 선택하십시오. 미묘한 회색은 보통 잘 작동합니다.
- 링크 색상 : 리뷰 텍스트를 클릭 할 수있는 경우 (검토로 스크롤하는 것과 같은) 여기에서 색상을 설정할 수 있습니다.
- 타이포그래피 : 사이트 타이포그래피와 일치하도록 검토 텍스트의 글꼴 패밀리, 크기, 무게 및 간격을 사용자 정의하십시오.
- 별 크기 : 슬라이더를 사용하여 레이아웃에 잘 맞도록 별의 크기를 늘리거나 줄입니다.
- 사이의 공간 : 각 별 사이의 간격을 조정하여 너무 비좁거나 퍼지지 않도록하십시오.
- 정렬 : 등급이 왼쪽, 중앙, 오른쪽에 정렬되는지 또는 위젯 컨테이너 내에서 정당화되는지 여부를 선택하십시오.

6. 미리보기 및 게시
레이아웃과 스타일에 만족하면 :
- "미리보기"를 클릭하여 실제 제품 페이지에서 별 등급이 어떻게 보이는지 확인하십시오.
- 변경 사항을 적용하려면 "게시"를 누르십시오.
이제 상점의 프론트 엔드로 이동하여 제품 페이지를보십시오. 당신은 별 등급이 당신이 그것을 어디에 배치했는지 정확히 보여 주어야합니다!
마무리!
WooCommerce 제품에 별 등급을 표시하면 신뢰성을 높이고 고객이 정보에 입각 한 결정을 내릴 수 있습니다. Elementor 및 PowerPack을 사용하면이 기능을 추가하는 것이 매우 간단하고 완전히 사용자 정의 할 수 있습니다.

이 기사에 언급 된 단계에 따라 어려움을 겪고 있다면, 주석 섹션에 저희와 연결하거나 쿼리를 삭제하십시오.
이 튜토리얼에 대한 당신의 생각은 무엇입니까? 이 유용한 가이드를 찾았다면 공유하십시오! 또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
블로그에서 더
- 요소로 WooCommerce 단일 제품 페이지를 만드는 방법 : 단계별 가이드
- 요소와 WooCommerce 체크 아웃 페이지를 사용자 정의하는 방법
- 요소를 사용하여 WooCommerce 제품 회전 목마를 만드는 방법 [단계별 안내서]

댓글 취소 답장을 남겨주세요