페이지에 WooCommerce 제품을 표시하는 방법
게시 됨: 2021-09-01WooCommerce는 WordPress용 #1 전자 상거래 플러그인이며 많은 비즈니스 소유자가 일상적인 비즈니스 용도로 사용합니다.
모든 페이지에 WooCommerce 제품을 표시하려면 단축 코드를 사용해야 합니다. WooCommerce 단축 코드는 제품을 표시하는 데 사용되며 속성 및 기타 요소를 사용하여 제품을 필터링하는 데에도 사용할 수 있습니다.
따라서 이 기사에서는 모든 페이지에 우커머스 제품을 표시하는 가장 쉬운 방법을 보여 드리겠습니다. 2가지 방법을 알려드립니다.
- Elementor 사용( 가장 쉬운 방법 ).
- 단축 코드 사용.
1. Elementor를 사용하여 페이지에 WooCommerce 제품 표시.
모든 페이지에 WooCommerce 제품을 표시하는 가장 쉬운 방법은 강력하고 사용하기 쉬운 Elementor를 사용하는 것입니다.
Elementor는 #1 드래그 앤 드롭 페이지 빌더이므로 드래그 앤 드롭 기능을 사용할 수 있으며 모든 페이지나 게시물에 모든 우커머스 제품을 쉽게 표시할 수 있습니다.
WooCommerce와 Elementor를 사용할 예정이므로 Woolentor를 사용하는 것이 좋습니다. WooCommerce + Elementor = Woolentor .
Woolentor는 WooCommerce 페이지를 디자인하고 Elementor에서 WooCommerce 위젯, 기능 및 단축 코드를 사용할 수 있는 기능을 제공하는 플러그인입니다.
즉, 모든 페이지에 WooCommerce 제품을 표시하기 위해 단축 코드를 코딩하거나 복사하여 붙여넣을 필요가 없습니다.

울렌터
WooCommerce로 Elementor의 힘을 얻으십시오.
Woolentor의 기능은 놀랍고 다음은 그 중 몇 가지입니다.
- WooCommerce 페이지 빌더
- 제품 필터(가로/세로)
- 개별 아카이브 페이지 빌더
- 판매 알림
- 가격 문의 버튼
- 가격 제안 버튼
- 체크아웃 페이지 사용자 정의
- 판매 카운트다운 타이머
- 상품 QR코드
- 스티커 장바구니에 추가
- Ajax 제품 검색
- 진행 표시 줄
- Elementor 템플릿 라이브러리 등.
[bravepop id=”10896″ align=”center”]
이 비디오를 시청하여 Woolentor를 사용하여 모든 페이지에 제품을 표시하는 방법을 단계별로 알아보세요.
Woolentor를 사용하여 제품 표시하기.
1단계: Woolentor Pro를 구입하고 설치합니다. 플러그인을 설치하려면 wp-admin -> 플러그인 -> 새로 추가 -> 업로드 로 이동하여 Woolentor 구매 후 다운로드한 zip 파일을 선택합니다.
업로드 를 클릭한 다음 활성화 를 클릭합니다.
Woolentor가 제대로 작동하려면 elementor의 무료 버전도 설치해야 합니다. Elementor를 설치하려면 wp-admin -> Plugin -> Add New -> Search -> Elementor로 이동합니다.
설치 를 클릭한 다음 활성화 를 클릭합니다.
2단계: WooCommerce 제품을 표시할 페이지 또는 게시물로 이동합니다. 여러 제품 또는 1개의 제품일 수 있습니다.
따라서 이 튜토리얼에서는 우커머스 제품을 표시할 페이지를 선택했다고 가정해 보겠습니다. 제품을 표시하려면 다음 단계를 따라야 합니다.

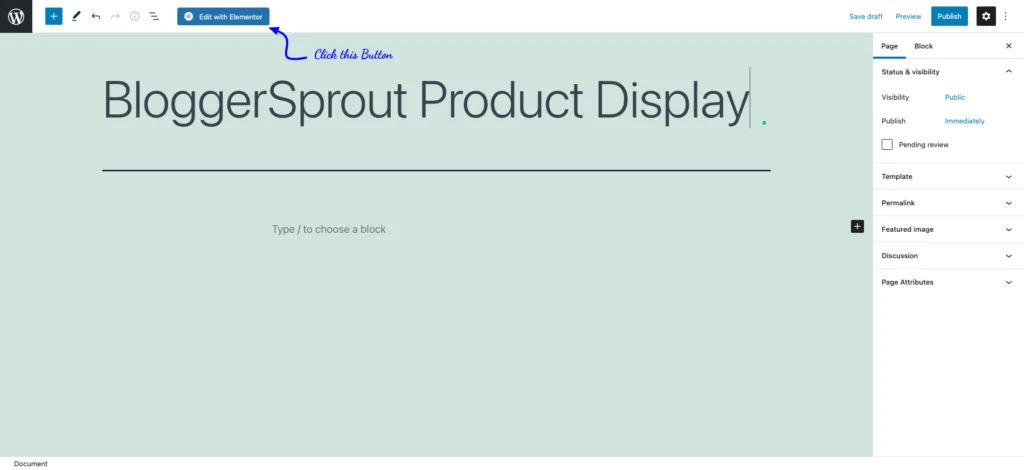
- 페이지 -> 모든 페이지 로 이동하여 제품을 표시하려는 페이지에서 " Elementor로 편집 "을 클릭하십시오.
- 이제 페이지가 Elementors 페이지 빌더 내에서 열립니다.
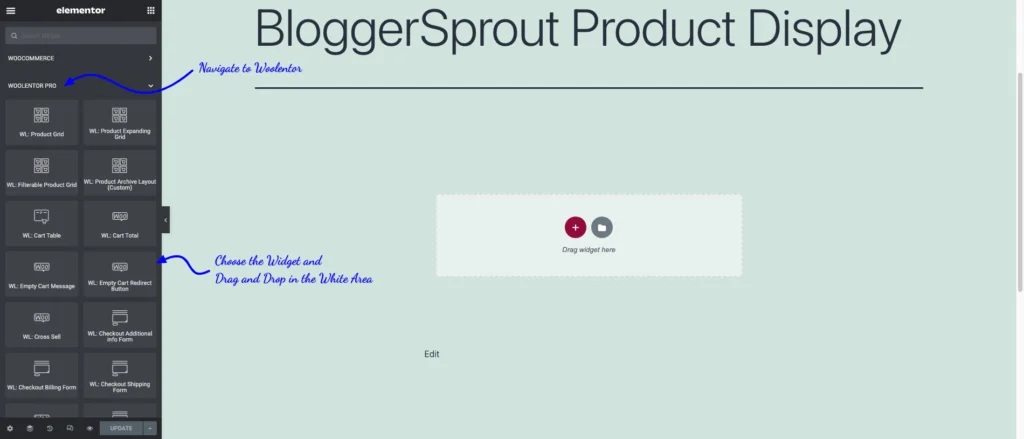
- 왼쪽 위젯 사이드바에서 Woolentor 섹션으로 스크롤합니다.
- "제품" 위젯 을 끌어다 놓습니다 .
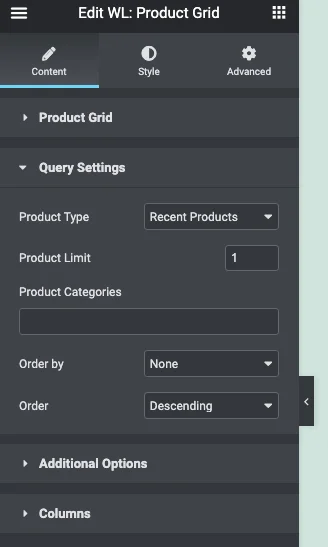
- 위젯 설정에서 제품을 선택하세요.
- 변경 사항 저장 을 클릭합니다.
[bravepop id = "10903" align = "center"]

제품 그리드를 선택하고 위젯을 선택한 후 WooCommerce 제품을 표시할 페이지에 위젯을 끌어다 놓습니다.


위젯을 원하는 위치로 드래그하면 위젯 설정 페이지가 나타납니다.
제품 전시 수를 제한하고 제품 레이아웃의 디자인을 변경할 수도 있습니다.
쿼리 설정에서 다음을 기반으로 제품을 선택할 수 있는 제어 권한이 있습니다.
- 최근 제품
- 주요 제품
- 베스트 셀러 제품
- 판매 중
- 최고 등급
- 무작위의
- 제품 ID로 선택
- 제품 ID를 수동으로 입력합니다.
따라서 하나의 제품만 표시하고 제품이 변경되지 않아야 하는 경우 제품 ID로 선택 또는 제품 ID를 수동으로 입력 옵션을 선택해야 합니다.
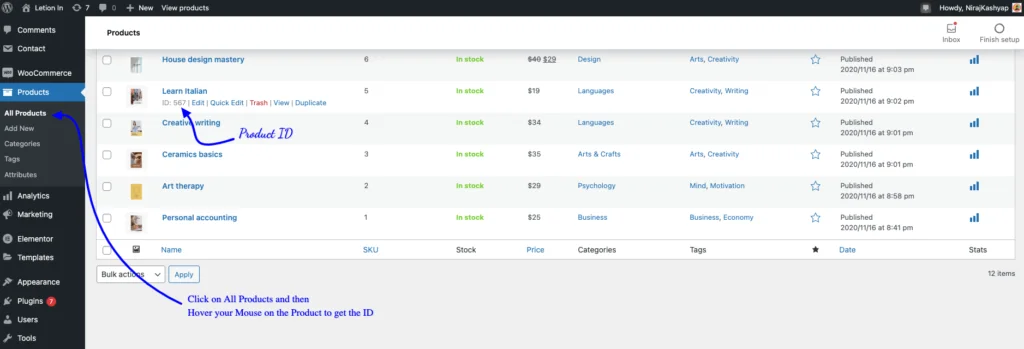
이제 해당 제품을 검색하거나 제품 ID를 입력하십시오. 모든 제품 목록에서 제품 ID를 찾을 수 있습니다. 제품 ID를 찾을 수 있는 위치는 아래 이미지를 확인하세요.

상품 ID를 입력하면 위젯을 떨어뜨린 위치에 상품이 나타납니다. 여러 제품을 선택하려면 제품 ID를 쉼표(,)로 구분해야 합니다.
이제 페이지를 보면 페이지에서 WooCommerce 제품을 찾을 수 있습니다. Woolentor를 사용하면 웹 사이트의 모양과 느낌에 맞게 제품 레이아웃과 색상 구성을 매우 간단하고 쉽게 디자인할 수 있습니다.
알고 계십니까: Woolentor 및 Elementor를 사용하여 제품 페이지를 디자인할 수도 있습니다.
그러나 elementor 또는 Woolentor를 사용하고 싶지 않고 Gutenburg 편집기(WordPress Builtin Editor)를 사용하여 페이지에 WooCommerce 제품을 표시하려는 경우 아래 자습서가 적합합니다.
[bravepop id=”14292″ align=”center”]
2. 짧은 코드를 사용하여 WooCommerce 제품 표시하기.
elementor 또는 Woolentor를 사용하지 않으려면 단축 코드를 사용하여 제품을 표시할 수 있습니다. WooCommerce에는 이를 위한 몇 가지 단축 코드가 있습니다.
단축 코드 출력의 모양과 느낌을 사용자 정의할 수 있는 컨트롤이 없지만 여러 단축 코드를 기억하거나 단축 코드를 온라인으로 검색해야 합니다.
단축 코드는 트리거될 때 많은 코드를 실행하는 작은 코드 조각입니다. 단축 코드는 사용자가 작은 코드를 활용하여 많은 코드가 필요한 것을 실행하거나 표시할 수 있도록 생성됩니다.
다음은 모든 페이지에 WooCommerce 제품을 표시하는 데 사용할 수 있는 몇 가지 WooCommerce 단축 코드입니다.
- [woocommerce_cart] – 장바구니 페이지 표시
- [woocommerce_checkout] – 결제 페이지를 표시합니다.
- [woocommerce_my_account] – 사용자 계정 페이지 표시
- [woocommerce_order_tracking] – 주문 추적 양식을 보여줍니다.
- [add_to_cart] – 장바구니에 추가하는 버튼
- [제품] – 전시 제품
- [featured_products] – 추천 제품 표시
- [sale_products] – 판매 제품 표시
- [best_sale_products] – 베스트 셀러 제품 표시
- [recent_products] – 최근 제품 표시
- [product_attribute] – 제품 속성 표시
- [top_rated_products] – 최고 등급의 제품을 표시합니다.
따라서 어떤 페이지에 어떤 제품을 표시하려면 [products] 단축 코드를 사용해야 하지만 이는 단지 단축 코드가 아닙니다. 해당 단축 코드에 여러 인수를 전달해야 합니다.
야!…조금 복잡해 보인다.
[bravepop id = "10903" align = "center"]
다음은 단축 코드 [products]에서 전달할 수 있는 인수입니다.
-
limit– 표시할 제품의 수입니다. -
columns– 표시할 열 수입니다. -
paginate– 페이지 매김을 켜고 끕니다. -
orderby– 표시할 제품을 정렬합니다. 사용 가능한 옵션은 다음과 같습니다.-
date– 제품이 게시된 날짜입니다. -
id– 제품의 게시물 ID입니다. -
menu_order– 설정된 경우 메뉴 순서(낮은 숫자가 먼저 표시됨). -
popularity– 구매 횟수. -
rand- 제품을 무작위로 주문합니다. -
rating– 평균 제품 등급입니다. -
title– 제품 제목입니다. 이것은 기본orderby모드입니다.
-
-
skus– 쉼표로 구분된 제품 SKU 목록입니다. -
category– 카테고리 슬러그의 쉼표로 구분된 목록입니다. -
tag– 쉼표로 구분된 태그 슬러그 목록입니다. -
order– 제품 주문이 오름차순(ASC)인지 내림차순(DESC)인지를 나타냅니다. -
class– HTML 래퍼 클래스를 추가하여 사용자 정의 CSS로 특정 출력을 수정할 수 있습니다. -
on_sale– 판매 제품을 검색합니다. -
best_selling- 베스트 셀러 제품을 검색합니다. -
top_rated– 최고 등급의 제품을 검색합니다.on_sale또는best_selling과 함께 사용하지 마십시오.
단일 제품을 표시하려면
[제품]
다른 페이지에 단일 제품 페이지를 표시하려는 경우 이 단축 코드를 사용할 수 있습니다.
[제품_페이지]
따라서 단축 코드를 사용하면 WooCommerce 제품을 모든 페이지에 쉽게 표시할 수 있습니다. 유일한 단점은 단축 코드 출력의 모양과 느낌을 수정할 수 없다는 것입니다.
따라서 원하는 페이지나 게시물에 WooCommerce 제품 또는 제품 세부 정보를 쉽게 표시할 수 있는 방법입니다.
요약
이것이 WordPress의 모든 페이지에 WooCommerce 제품을 표시하는 방법입니다. WooCommerce 제품을 표시하는 데 어떤 방법을 사용하고 있는지 아래에 댓글로 남겨주세요.
의문점이나 의견이 있거나 질문이 있는 경우 해당 의견이 저에게 연락하거나 채팅 기능을 사용해 볼 수 있는 가장 좋은 곳입니다.
그게 다야.
그러나 귀하의 요구 사항은 나와 다를 수 있습니다. 가장 좋아하는 플러그인은 무엇이며 현재 사이트에서 사용하고 있습니까? 추가할 다른 권장 사항이 있습니까? 아래 댓글로 여러분의 생각을 들려주세요!
또한 YouTube를 구독하고 Facebook, Twitter 및 Instagram에서 좋아요를 누르고 팔로우할 수도 있습니다.
