WordPress에서 Google, Facebook 및 Yelp 리뷰를 표시하는 방법
게시 됨: 2023-02-10WordPress에 Google, Facebook 또는 Yelp 리뷰를 표시하시겠습니까?
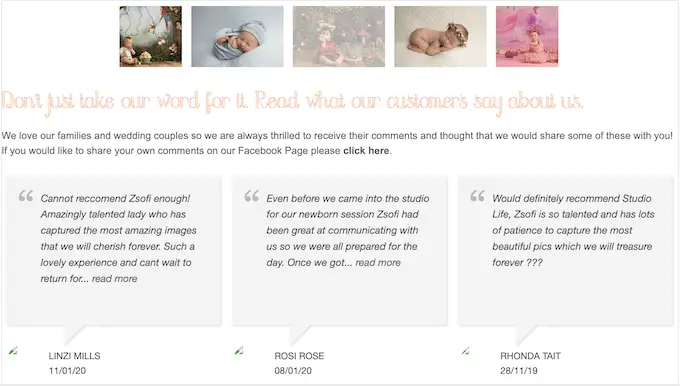
고객 리뷰는 사람들이 귀하의 웹사이트를 신뢰하고 귀하의 비즈니스에서 구매하도록 장려합니다. 잠재 고객이 귀하의 리뷰를 볼 수 있는 타사 사이트가 많이 있지만 이 콘텐츠를 귀하의 웹사이트에 표시하는 것도 좋은 생각입니다.
이 기사에서는 WordPress 사이트에서 Google, Facebook 및 Yelp의 비즈니스 리뷰를 표시하는 방법을 보여줍니다.

WordPress에 비즈니스 리뷰를 표시해야 하는 이유
Google, Yelp 및 Facebook과 같이 고객이 귀사를 리뷰할 수 있는 다양한 웹사이트가 있습니다. 그러나 잠재 고객이 리뷰를 보려면 이러한 제3자 웹사이트를 방문해야 합니다.
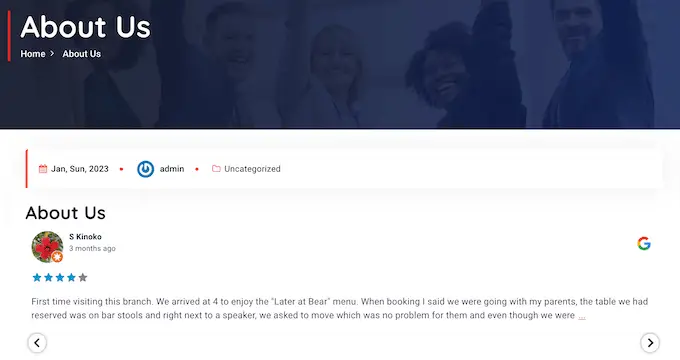
모든 사람이 볼 수 있도록 WordPress 웹사이트에 Google, Yelp 및 Facebook 리뷰를 추가하는 것이 좋습니다. 예를 들어 WooCommerce 제품 페이지 또는 About Us 페이지에 긍정적인 리뷰를 표시할 수 있습니다.

이러한 리뷰는 고객이 이전에 구매한 적이 없더라도 귀사를 신뢰하도록 설득할 수 있습니다.
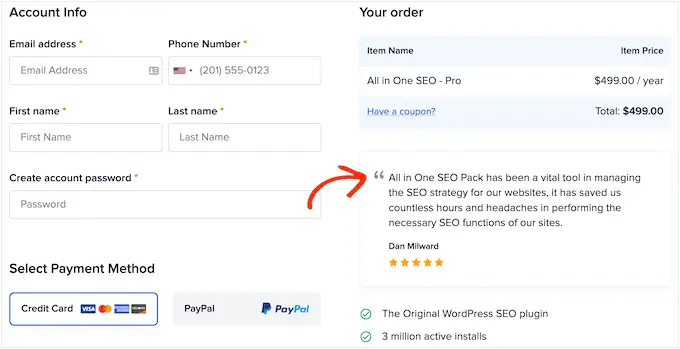
리뷰를 사용자 지정 WooCommerce 결제 페이지에 추가하여 장바구니 포기율을 줄이기 위해 리뷰를 사용할 수도 있습니다.

그렇다면 Yelp, Google 및 Facebook 리뷰를 WordPress에 쉽게 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 플랫폼으로 바로 이동하십시오.
WordPress에서 Google, Facebook 및 Yelp 리뷰를 표시하는 방법
최고의 리뷰를 복사하여 사이트에 붙여넣은 다음 고객 리뷰 플러그인을 사용하여 표시할 수 있습니다. 그러나 사용하는 플러그인에 따라 새 리뷰를 수동으로 추가해야 할 수 있으며 이는 많은 시간과 노력이 필요할 수 있습니다.
Yelp 및 Facebook과 같은 사이트에 게시하는 고객과 WordPress 웹사이트에 표시되는 리뷰 사이에도 지연이 있습니다.
이를 염두에 두고 리뷰 피드 프로 플러그인을 사용하여 자동으로 업데이트되는 리뷰 피드를 만드는 것이 좋습니다.
이 단일 플러그인을 사용하면 가장 큰 모든 리뷰 플랫폼의 리뷰를 표시할 수 있습니다.

또한 미리 디자인된 템플릿이 함께 제공되므로 쇼케이스, 캐러셀, 그리드 등 다양한 레이아웃으로 리뷰를 표시할 수 있습니다.
리뷰 피드는 웹사이트의 디자인을 자동으로 복사하므로 리뷰가 다른 플랫폼에서 임베드된 콘텐츠가 아니라 웹사이트의 자연스러운 일부처럼 보입니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
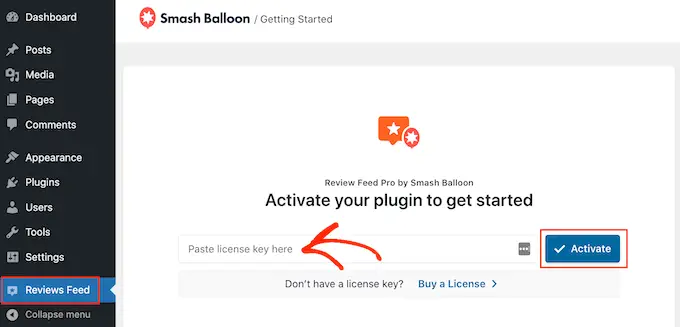
활성화되면 왼쪽 메뉴에서 리뷰 피드를 클릭합니다. 그런 다음 리뷰 피드 프로 라이센스 키를 추가하고 '활성화' 버튼을 클릭할 수 있습니다.

Smash Balloon 웹사이트의 계정에서 라이선스 키를 찾을 수 있습니다.
플러그인을 활성화하면 Google, Facebook 또는 Yelp의 리뷰를 표시할 준비가 된 것입니다.
방법 1. WordPress에서 Yelp 리뷰를 표시하는 방법
Yelp는 방문자가 레스토랑, 브랜드, 서비스, 제품 등을 리뷰할 수 있는 인기 있는 웹사이트입니다.
귀하의 비즈니스에 긍정적인 Yelp 리뷰가 이미 있는 경우 웹사이트에 추가하면 더 많은 판매, 회원, 약속 등을 얻을 수 있습니다.

아직 Yelp 계정이 없다면 Yelp 비즈니스 페이지를 신청할 수 있습니다.
Yelp는 공개 사이트이므로 Yelp 목록이 있는 모든 비즈니스의 리뷰를 표시할 수 있습니다. 예를 들어 비즈니스 목록 블로그나 멤버십 사이트를 소유하고 있는 경우 웹사이트에서 다양한 지역 비즈니스에 대한 Yelp 리뷰를 표시할 수 있습니다.
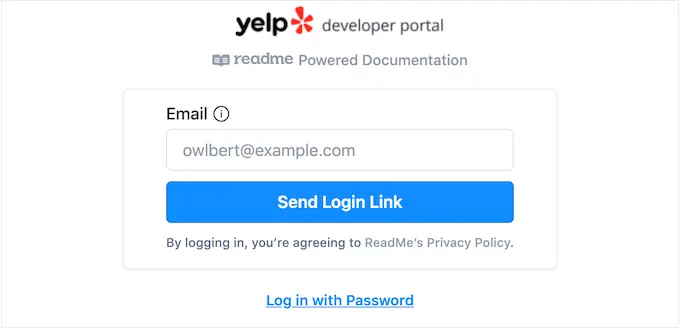
웹사이트에 리뷰를 추가하려면 Yelp API 키를 생성해야 합니다. Yelp 개발자 페이지로 이동하여 이메일 주소를 입력하기만 하면 됩니다.

그런 다음 '로그인 링크 보내기' 버튼을 클릭합니다.
참고: 아직 계정이 없는 경우 Yelp 가입 페이지로 이동하여 화면의 지시에 따라 등록하십시오.
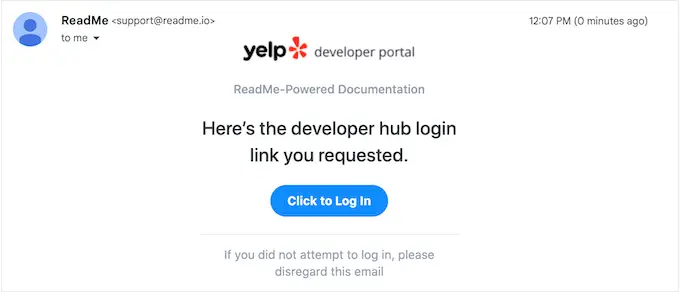
잠시 후 Yelp에서 일회성 로그인 링크를 이메일 주소로 보냅니다. 이메일을 열고 '로그인하려면 클릭' 버튼을 사용하기만 하면 됩니다.

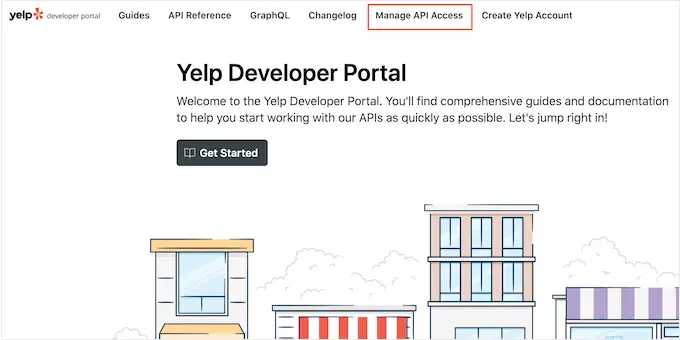
그러면 Yelp 개발자 포털로 이동합니다.
도구 모음에서 API 액세스 관리를 클릭하십시오.

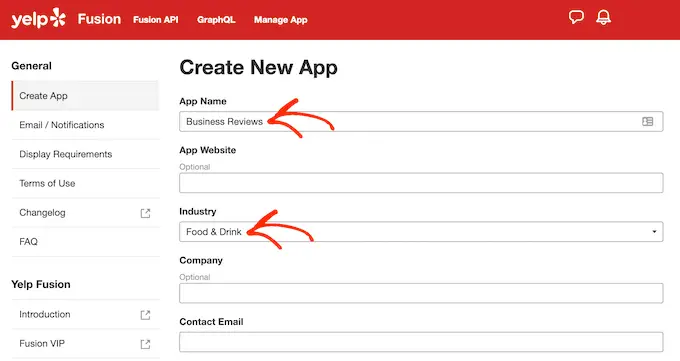
이 화면에서 Yelp 앱의 이름을 '앱 이름' 필드에 입력합니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
그런 다음 '산업' 드롭다운을 열고 귀하의 웹사이트 또는 비즈니스를 가장 잘 반영하는 산업을 선택하십시오.

그런 다음 이메일 주소를 입력하고 설명을 추가합니다.
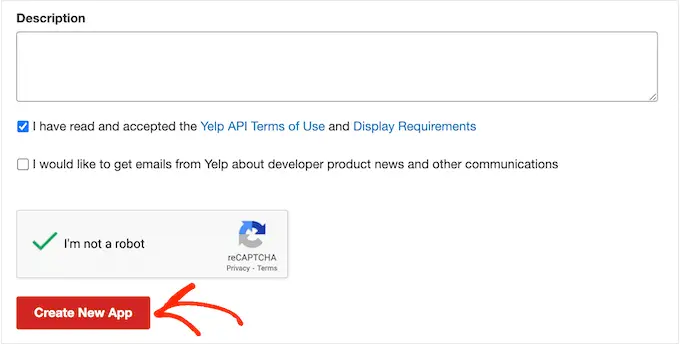
완료되면 이용 약관을 읽으십시오. 계속 진행해도 된다면 약관 상자를 확인하고 Yelp에서 이메일 업데이트를 받을지 여부를 결정한 다음 보안문자를 전달하세요.
마지막으로 '새 앱 만들기' 버튼을 클릭합니다.

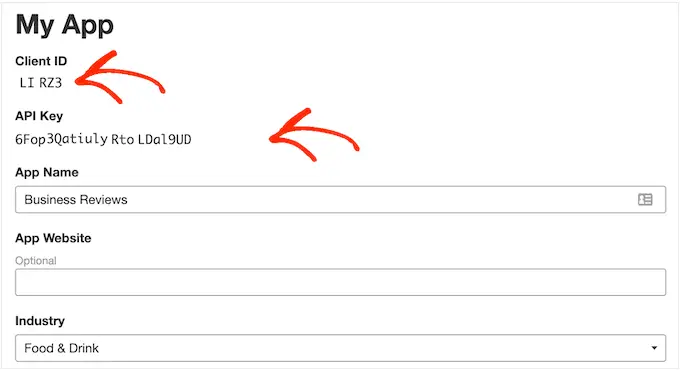
잠시 후 '좋아요, 앱이 생성되었습니다! 아래에서 앱 ID와 API 키를 확인하세요.'
이 정보를 WordPress 웹사이트에 추가해야 합니다.

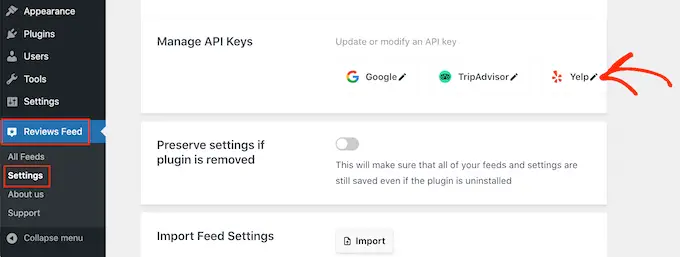
WordPress 대시보드에서 리뷰 피드 » 설정 으로 이동하기만 하면 됩니다.
그런 다음 API 키 관리로 스크롤하고 'Yelp' 옆에 있는 작은 연필 아이콘을 클릭합니다.

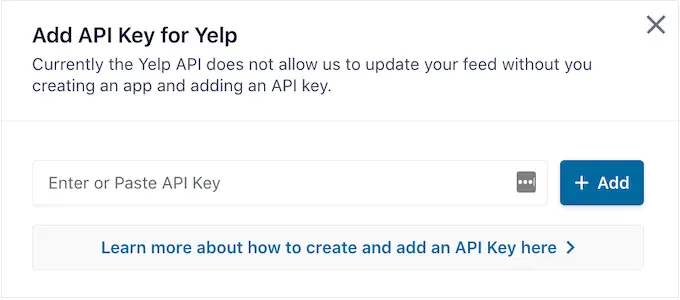
팝업에서 Yelp API 키를 추가합니다.
그런 다음 '추가' 버튼을 클릭합니다.

해당 설정이 중단되면 Yelp 리뷰를 웹 사이트에 추가할 준비가 된 것입니다.
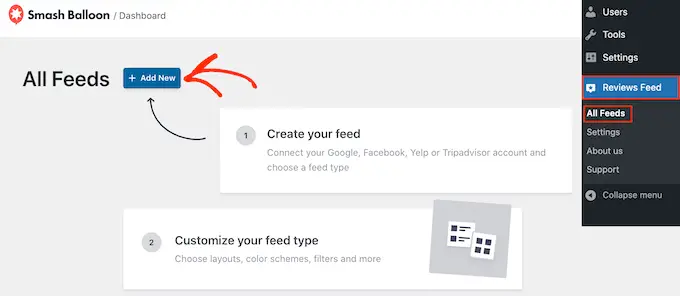
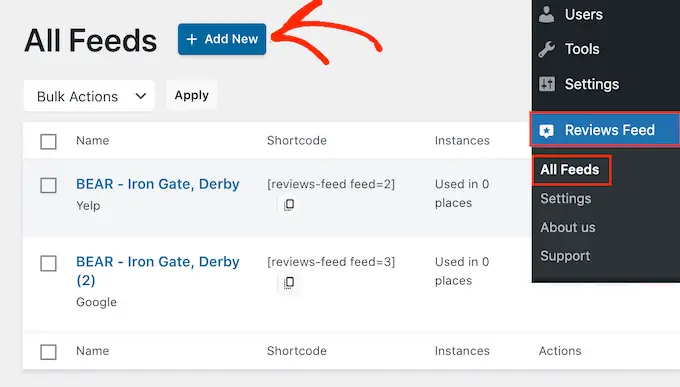
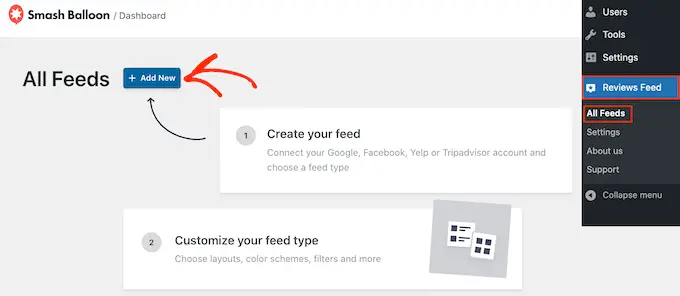
리뷰 피드 » 모든 피드 로 이동하기만 하면 됩니다. 그런 다음 '새로 추가' 버튼을 클릭합니다.

다음 화면에서 '새로 추가'를 다시 클릭합니다.
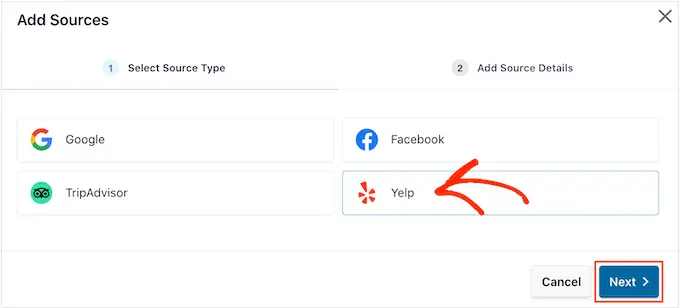
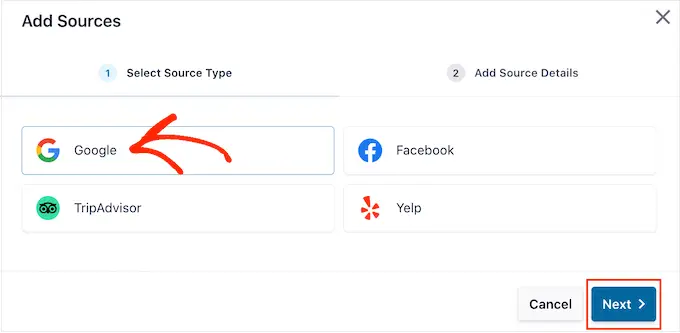
나타나는 팝업에서 'Yelp'를 선택한 후 '다음' 버튼을 클릭합니다.

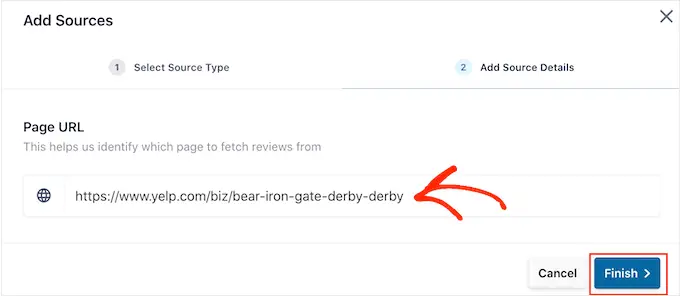
이제 사용하려는 Yelp 페이지의 URL을 추가할 수 있습니다. 이것은 귀하가 소유한 페이지이거나 공개된 제3자 페이지일 수 있습니다.
그런 다음 '마침'을 클릭합니다.

Smash Balloon은 이제 이 Yelp 페이지를 가능한 소스로 표시합니다.
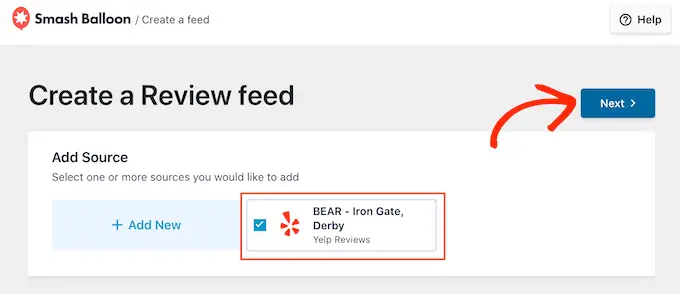
계속해서 피드를 만들려면 Yelp 페이지 옆의 확인란을 선택한 후 '다음'을 클릭하십시오.

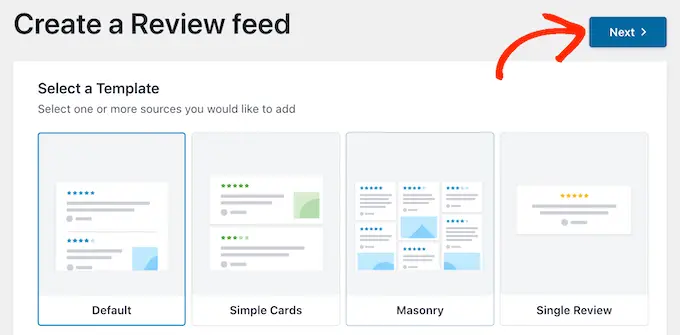
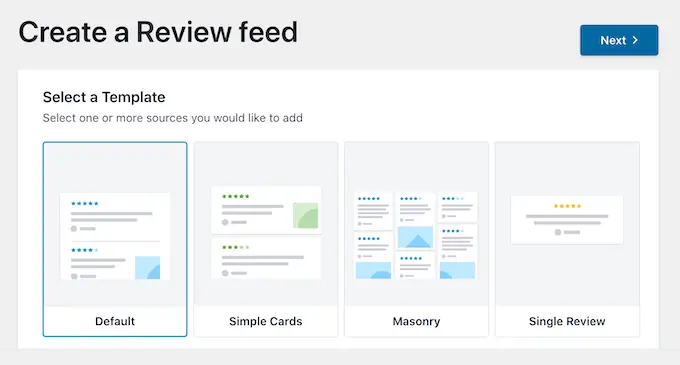
이제 쇼케이스 캐러셀, 그리드 캐러셀 또는 단일 리뷰 템플릿과 같은 리뷰 피드에 사용할 템플릿을 선택할 수 있습니다.
디자인을 선택한 후 '다음' 버튼을 클릭합니다.

Smash Balloon은 이제 편집기에 Yelp 리뷰 피드를 표시하여 미세 조정할 수 있습니다.
피드를 사용자 정의한 다음 사이트에 추가하는 방법에 대한 지침은 이 가이드의 끝 부분으로 건너뛰십시오.
방법 2. WordPress에서 Google 리뷰를 표시하는 방법
Google 리뷰는 고객이 귀하의 비즈니스를 온라인으로 리뷰할 수 있는 또 다른 장소입니다. 다시 한 번 긍정적인 리뷰는 신뢰를 구축하고 전환을 얻는 데 중요하지만 이러한 리뷰는 사이트가 검색 결과에 표시되는 위치에도 영향을 미칠 수 있습니다.
많은 긍정적인 Google 리뷰와 높은 순위는 특히 지역 검색 결과에서 비즈니스의 검색 순위를 향상시킬 수 있습니다.
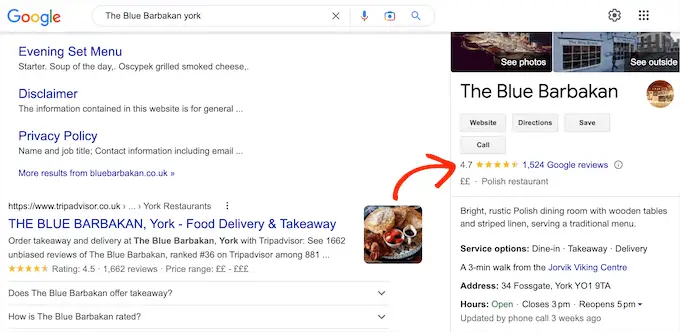
Google은 또한 관련 검색 엔진 결과 페이지에 귀하의 리뷰를 표시합니다.

이러한 리뷰를 웹사이트에 추가하면 사람들이 귀하의 Google 목록을 방문하고 긍정적인 리뷰를 남길 수 있습니다.
이렇게 하면 WordPress SEO 및 관련 검색 엔진 결과에 나타나는 전반적인 별점을 향상시킬 수 있습니다.
그런 말로 Google 리뷰를 WordPress 웹사이트에 추가하는 방법을 살펴보겠습니다.

시작하려면 Google API 키를 만들어야 하므로 Google 콘솔로 이동하여 Google 계정을 사용하여 로그인합니다.
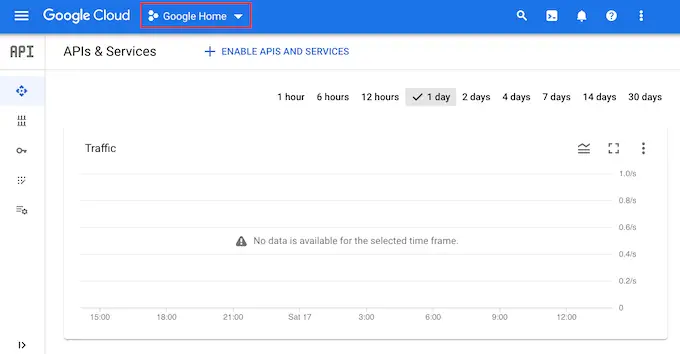
콘솔에 로그인한 후 'Google Home'을 클릭합니다.

Google 콘솔에 처음 로그인하는 경우 이용약관에 동의해야 합니다.
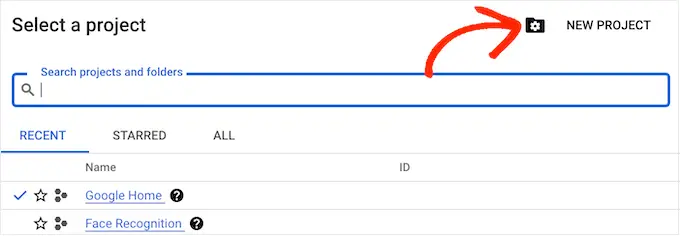
완료되면 '새 프로젝트'를 클릭합니다.

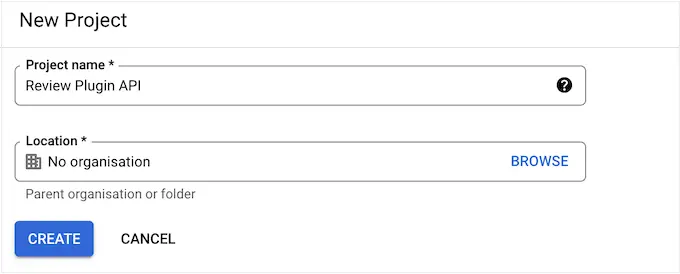
이제 프로젝트 이름을 입력할 수 있습니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
완료했으면 '만들기' 버튼을 클릭합니다.

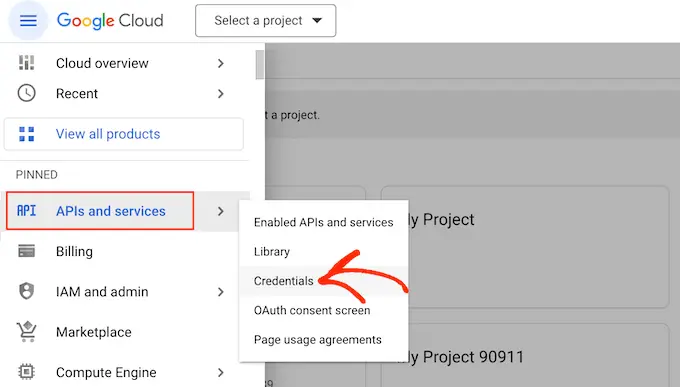
그런 다음 왼쪽 상단 모서리에 있는 선 아이콘을 클릭하여 메뉴를 엽니다.
메뉴에서 'API 및 서비스' 및 '자격 증명'을 선택합니다.

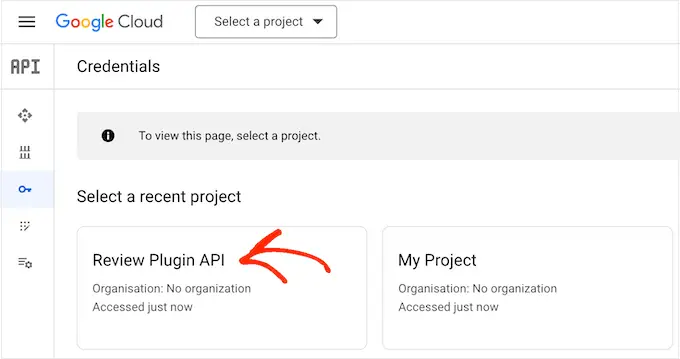
이제 모든 Google 프로젝트가 표시됩니다.
방금 만든 프로젝트를 찾아 클릭하기만 하면 됩니다.

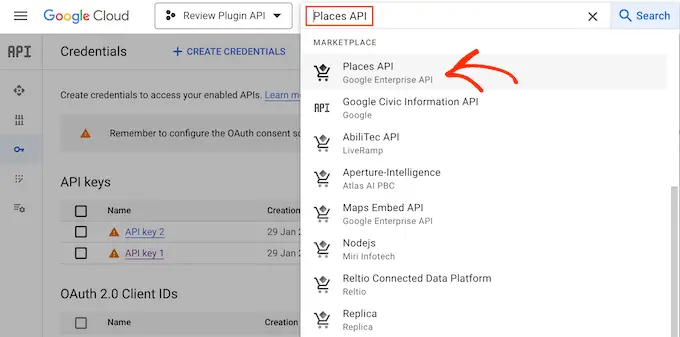
검색 필드에 'Places API'를 입력하기 시작합니다.
올바른 API가 나타나면 클릭하십시오.

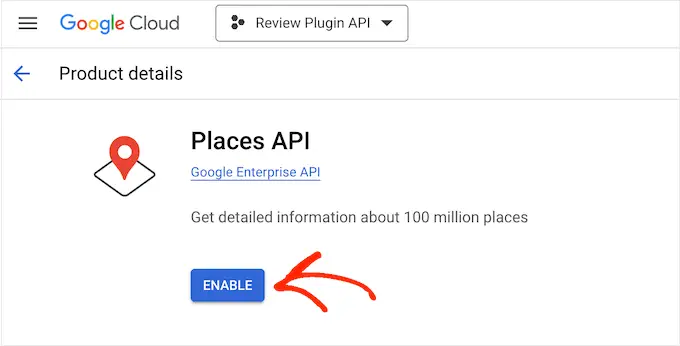
그러면 Places API 요청을 만들기 위한 키를 활성화할 수 있는 화면으로 이동합니다.
이렇게 하려면 '사용' 버튼을 클릭하기만 하면 됩니다.

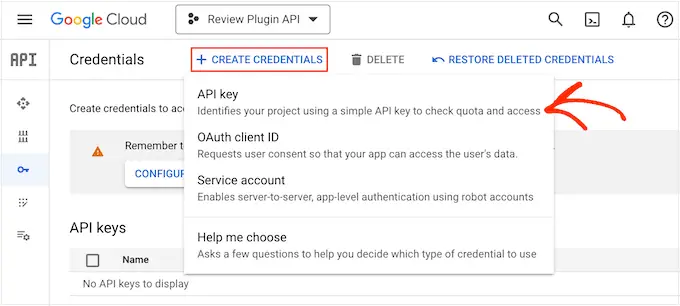
완료되면 뒤로 화살표를 눌러 기본 Google Cloud Console 대시보드로 돌아갑니다. 여기에서 '자격 증명 만들기'를 클릭합니다.
계속해서 드롭다운 메뉴에서 'API 키'를 선택합니다.

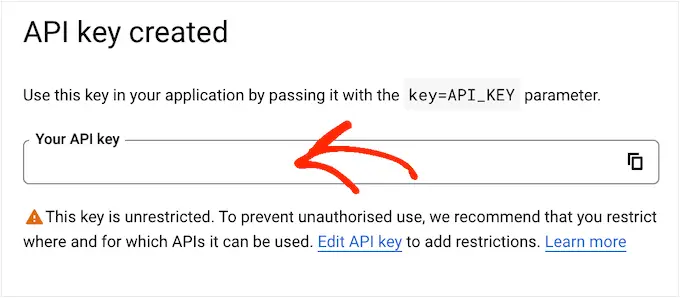
잠시 후 'API 키 생성됨' 팝업이 표시됩니다.
이 정보를 WordPress 블로그 또는 웹사이트에 추가해야 하므로 메모해 두십시오.

기본적으로 Google의 모든 API 키는 제한이 없습니다. 다른 사람이 API 키를 사용하지 못하도록 하려면 팝업 내 'API 키 편집' 링크를 클릭하여 제한해야 합니다.
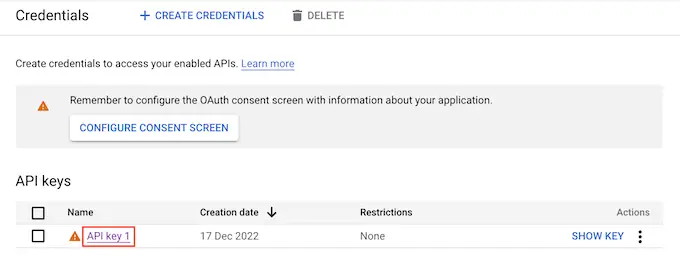
그러면 모든 Google API 키를 보여주는 화면이 열립니다. 방금 만든 키를 찾아 클릭하기만 하면 됩니다.

참고: 실수로 팝업을 닫은 경우 걱정하지 마십시오. 왼쪽 메뉴에서 'Credentials'를 선택하면 같은 화면으로 이동할 수 있습니다.
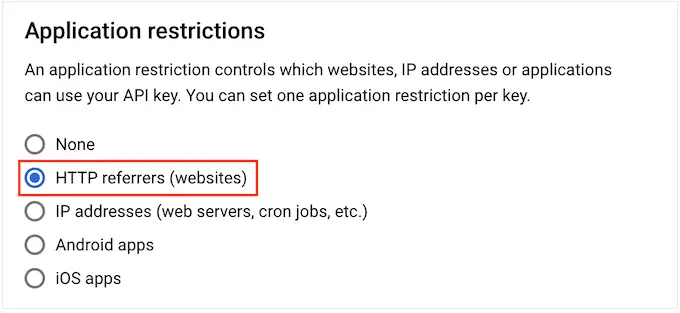
'응용 프로그램 제한'에서 'HTTP 리퍼러(웹사이트)'를 클릭합니다.

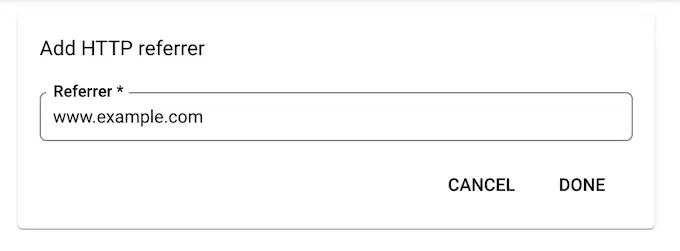
'웹사이트 제한사항'에서 '추가'를 클릭하십시오.
이제 WooCommerce 상점 또는 WordPress 웹사이트의 주소를 입력한 다음 '완료'를 클릭할 수 있습니다.

Smash Balloon이 Places API에 액세스할 수 있도록 하려면 www.googleapis.com을 입력하고 '완료'를 클릭해야 합니다.
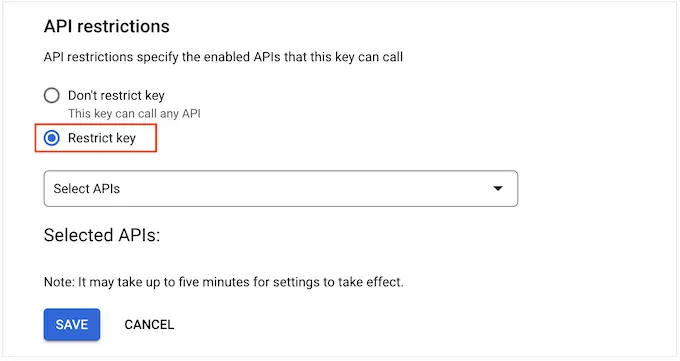
'API 제한'에서 '키 제한' 옆의 버튼을 선택합니다.

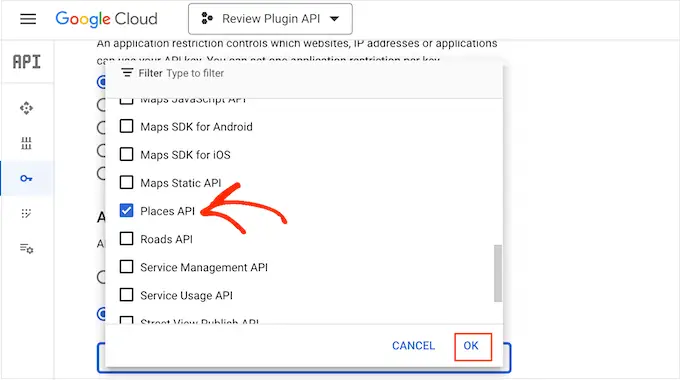
완료되면 'API 선택' 드롭다운 메뉴를 클릭하고 'Google Places API' 옆의 확인란을 선택합니다.
이제 '확인'을 클릭할 준비가 되었습니다.

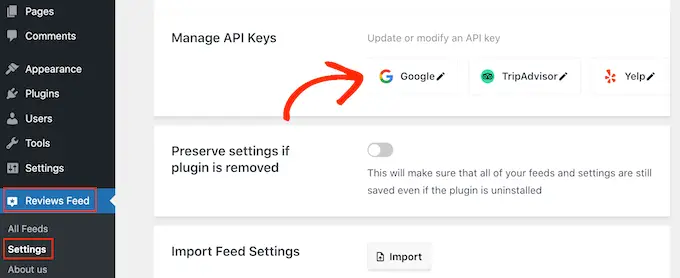
다음 단계는 사이트에 API 키를 추가하는 것입니다. WordPress 대시보드에서 리뷰 피드 » 설정 으로 이동합니다.
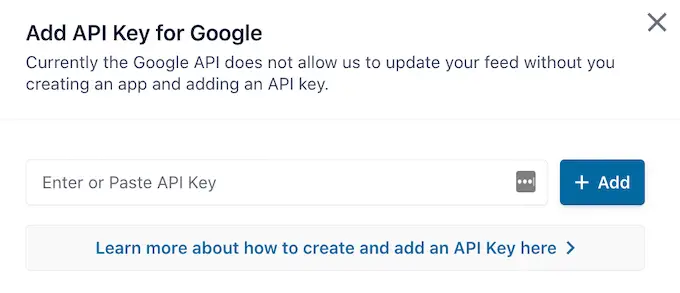
'API 키 관리'에서 'Google' 옆에 있는 연필 아이콘을 클릭합니다.

팝업에서 Google API 키를 추가합니다.
그런 다음 '추가' 버튼을 클릭합니다.

이제 API 키를 추가했으므로 모든 Google 리뷰를 표시하는 피드를 만들 준비가 되었습니다.
이렇게 하려면 리뷰 피드 » 모든 피드 로 이동하고 '새로 추가' 버튼을 클릭합니다.

다음 화면에서 '새로 추가'를 클릭합니다.
나타나는 팝업에서 'Google'을 클릭한 후 '다음'을 선택합니다.

이제 피드에서 사용하려는 카페, 레스토랑 또는 기타 장소의 장소 ID를 입력해야 합니다.
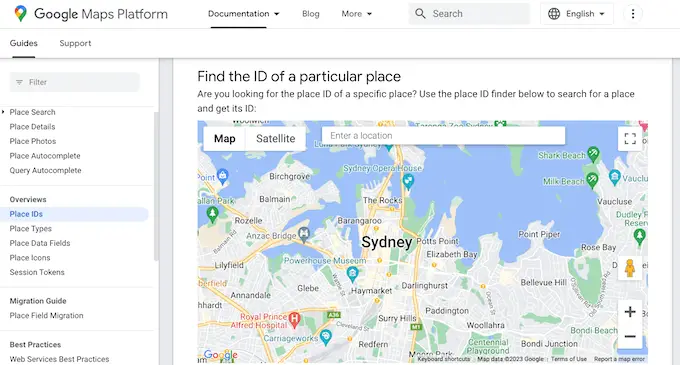
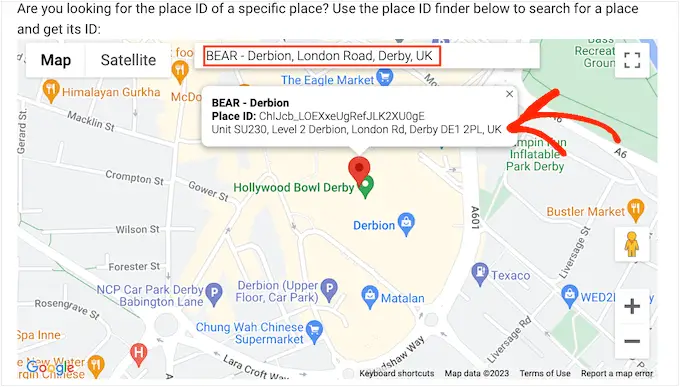
ID를 얻으려면 Google의 장소 ID 페이지로 이동하여 '특정 장소의 ID 찾기'로 스크롤하십시오.

Google 지도 검색창에 표시하려는 장소의 주소나 이름을 입력합니다. 올바른 장소가 나타나면 클릭하십시오.

Google은 이제 작은 팝업에 장소 ID를 표시합니다.

계속해서 장소 ID를 복사하세요.
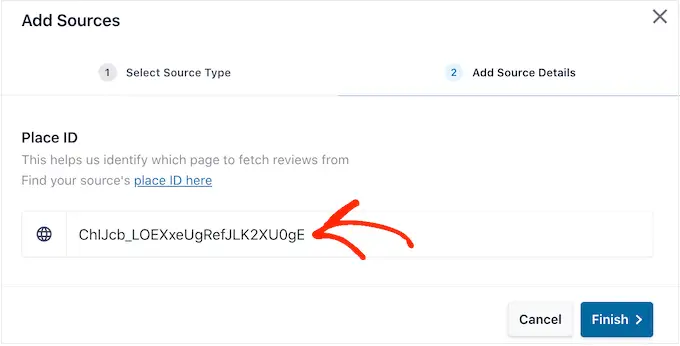
이제 WordPress 대시보드로 다시 전환하고 ID를 '장소 ID 입력' 필드에 붙여넣습니다.

완료되면 '마침'을 클릭합니다.
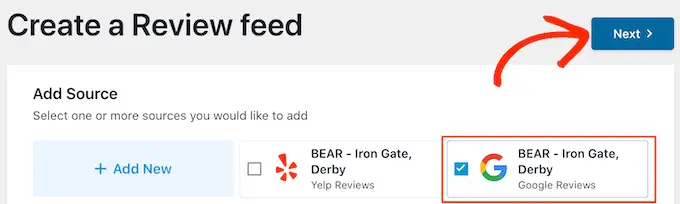
계속해서 피드를 만들려면 방금 추가한 Google 장소 옆의 확인란을 선택한 후 '다음'을 클릭해야 합니다.

이제 리뷰 피드에 사용할 템플릿을 선택하고 '다음'을 클릭할 수 있습니다.
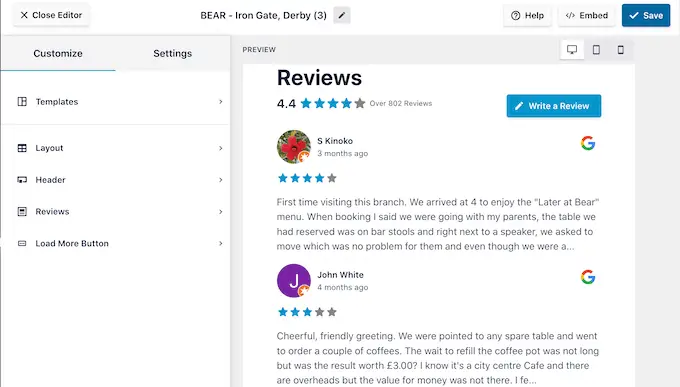
Smash Balloon은 이제 모든 Google 리뷰를 보여주는 피드를 생성합니다.

피드 모양을 변경하시겠습니까? Google 리뷰 피드를 미세 조정하는 방법에 대한 자세한 단계별 가이드를 보려면 이 게시물의 끝으로 건너뛰고 웹사이트에 추가하세요.
방법 3. WordPress에서 Facebook 리뷰를 표시하는 방법
많은 비즈니스, 웹 사이트 및 온라인 상점에서 Facebook을 사용하여 잠재 고객과 연결합니다. Facebook에는 자체 검토 시스템이 내장되어 있으므로 이러한 검토를 웹 사이트에 추가할 수 있습니다.
Yelp 및 Google과 달리 Facebook 페이지는 귀하의 소유이므로 귀하의 프로필을 홍보하고 더 많은 소셜 미디어 팔로워를 확보하는 방법이기도 합니다.

Facebook 리뷰 피드를 만들려면 리뷰 피드 » 모든 피드 로 이동합니다.
그런 다음 '새로 추가' 버튼을 클릭합니다.

다음 화면에서 '새로 추가'를 다시 클릭합니다.
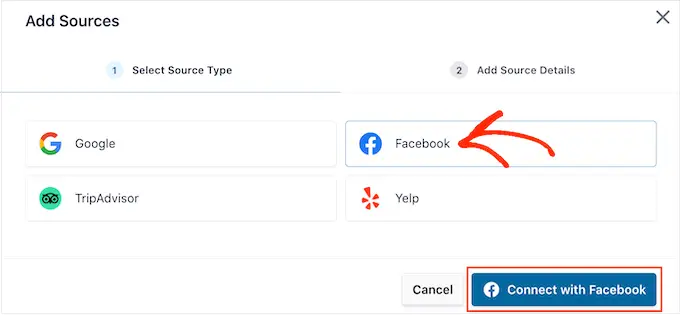
나타나는 팝업에서 'Facebook'을 클릭한 다음 'Facebook과 연결'을 선택합니다.

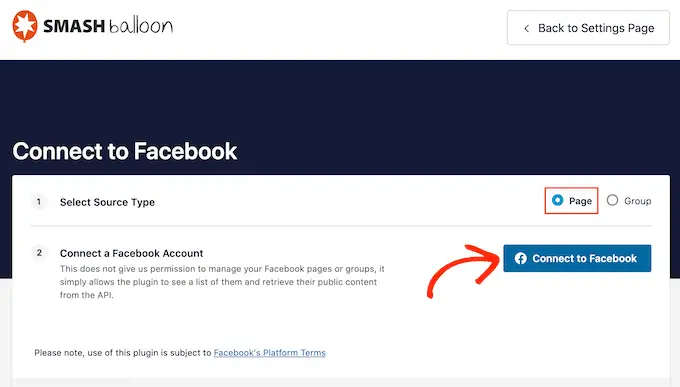
다음 화면에서 '페이지' 옆의 라디오 버튼을 선택합니다.
완료되면 'Facebook에 연결'을 클릭합니다.

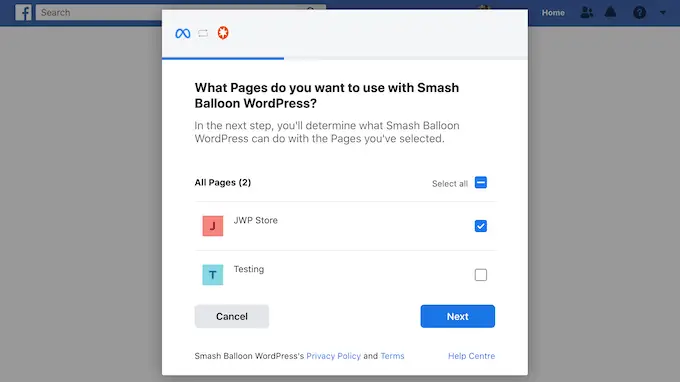
이렇게 하면 Facebook 계정에 로그인하고 리뷰를 받을 페이지를 선택할 수 있는 팝업이 열립니다.
그런 다음 '다음'을 클릭할 준비가 되었습니다.

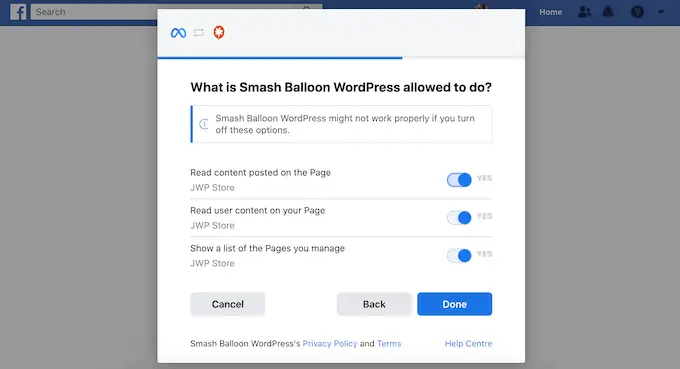
Facebook은 이제 Smash Balloon이 액세스할 수 있는 모든 정보와 수행할 수 있는 작업을 표시합니다.
Smash Balloon의 Facebook 페이지 액세스를 제한하려면 스위치를 클릭하여 '예'에서 '아니오'로 바꾸십시오. 그러나 이것이 귀하의 웹사이트에 표시되는 콘텐츠에 영향을 미칠 수 있다는 점에 유의하십시오.
이를 염두에 두고 모든 스위치를 활성화된 상태로 두는 것이 좋습니다.

Facebook 권한 설정 방법에 만족하면 '완료'를 클릭합니다.
잠시 후 WordPress 웹사이트와 Facebook 페이지가 연결되었음을 확인하는 메시지가 표시됩니다.
완료되면 '확인' 버튼을 클릭합니다.

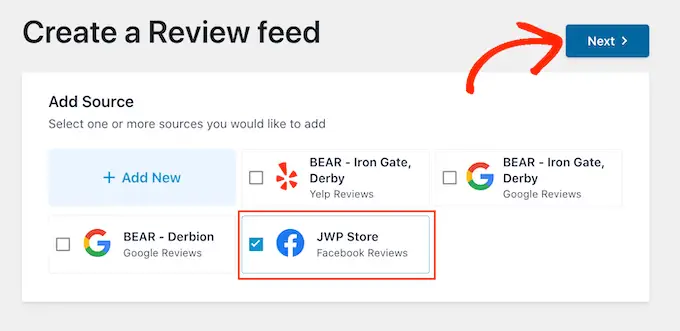
Smash Balloon은 자동으로 WordPress 대시보드로 돌아가며 방금 웹사이트에 연결한 Facebook 페이지를 볼 수 있습니다.
Facebook 페이지 옆에 있는 확인란을 선택한 후 '다음' 버튼을 클릭하기만 하면 됩니다.

이제 Facebook 리뷰 피드에 사용할 템플릿을 선택할 수 있습니다.
결정을 내린 후 '다음'을 클릭합니다.

Smash Balloon은 이제 모든 Facebook 리뷰를 보여주는 피드를 생성합니다.
Google, Facebook 또는 Yelp 리뷰 피드 사용자 지정
Smash Balloon은 WordPress 테마를 자동으로 복사하므로 생성한 모든 리뷰 피드가 사이트 디자인에 완벽하게 맞습니다. 그러나 Smash Balloon에는 고급 피드 편집기도 있어 피드의 모든 부분을 미세 조정할 수 있습니다.
Google, Facebook 또는 Yelp를 사용하여 피드를 생성하든 관계없이 Smash Balloon은 피드 편집기를 자동으로 엽니다.

참고: 실수로 편집기를 닫은 경우 당황하지 마십시오. WordPress 대시보드에서 리뷰 피드 » 모든 피드 로 이동한 다음 피드 옆에 있는 '편집' 아이콘을 클릭하기만 하면 됩니다.
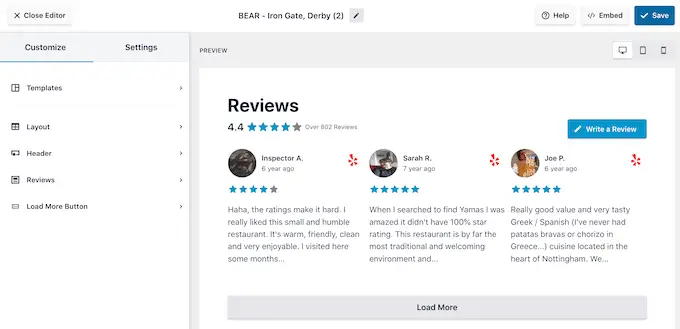
Smash Balloon은 리뷰 피드의 실시간 미리보기를 오른쪽에 표시합니다. 왼쪽에는 피드 모양을 변경하는 데 사용할 수 있는 다양한 설정을 보여주는 메뉴가 있습니다.
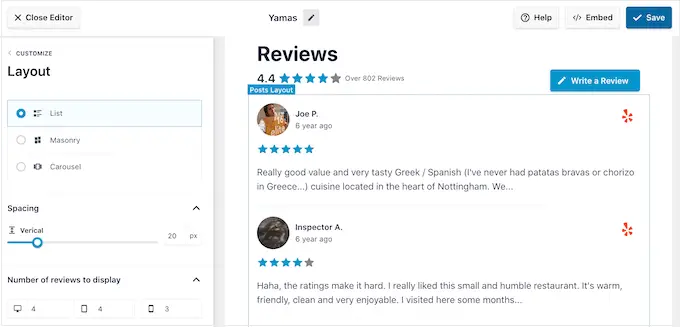
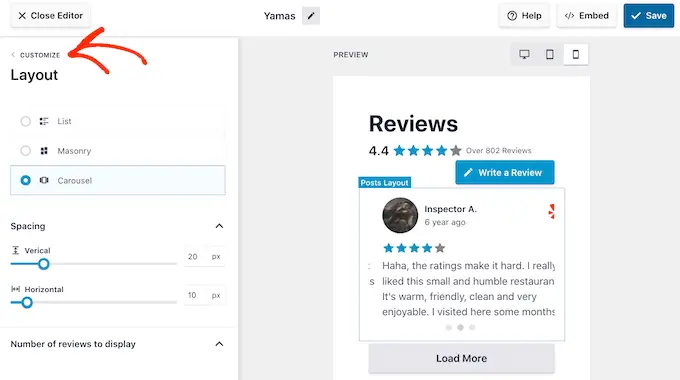
변경할 수 있는 사항을 보려면 왼쪽 메뉴에서 '레이아웃'을 클릭하여 시작하십시오. 여기에서 Grid, Masonry 또는 Carousel 레이아웃 중에서 선택할 수 있습니다.
다른 레이아웃을 클릭하면 실시간 미리보기가 자동으로 업데이트되어 새 레이아웃을 표시합니다. 이렇게 하면 다양한 레이아웃을 시도하고 선호하는 레이아웃을 쉽게 찾을 수 있습니다.

간격, 피드에 포함하는 리뷰 수, WordPress가 각 리뷰에서 표시하는 문자 수를 변경할 수도 있습니다.
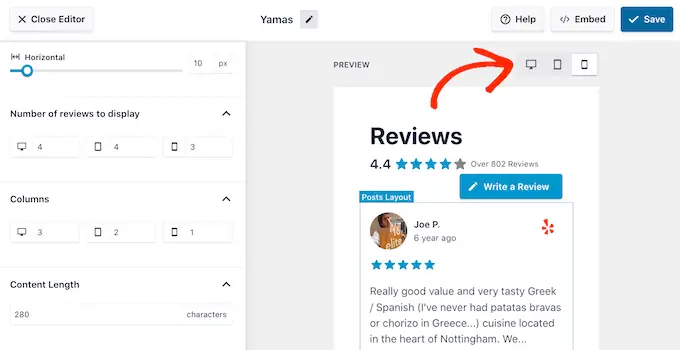
변경할 때 피드가 데스크톱 컴퓨터와 비교하여 스마트폰 및 태블릿에서 다르게 보일 수 있음을 기억하십시오.
따라서 오른쪽 모서리에 있는 버튼 행을 사용하여 피드의 모바일 버전을 테스트하는 것이 좋습니다. 이러한 방식으로 데스크톱 컴퓨터에서와 마찬가지로 스마트폰과 태블릿에서도 보기 좋은 리뷰 피드를 만들 수 있습니다.

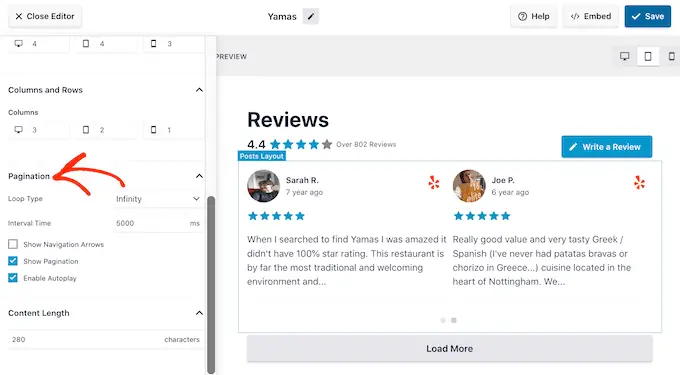
마지막으로 캐러셀 레이아웃을 선택하면 '페이지 매김' 설정을 사용하여 리뷰가 스크롤되는 방식을 변경할 수 있습니다.
예를 들어 리뷰가 자동으로 스크롤되도록 자동 재생을 활성화하거나 방문자가 각 리뷰를 읽을 시간을 더 많이 갖도록 간격을 늘릴 수 있습니다.

변경사항이 마음에 들면 '맞춤설정' 옆에 있는 작은 화살표를 클릭하십시오.
이렇게 하면 기본 Smash Balloon 리뷰 피드 편집기로 돌아갑니다.

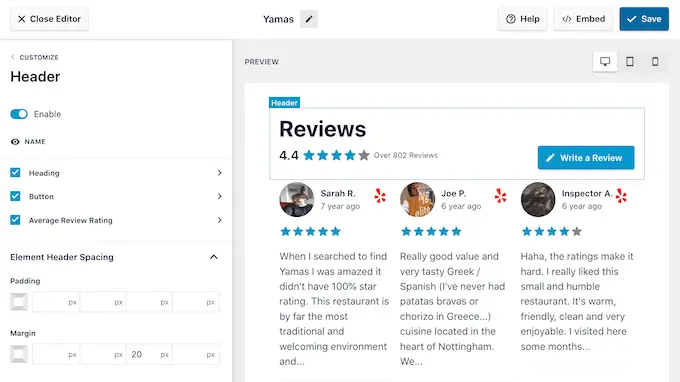
탐색할 수 있는 다음 설정은 피드 상단에 표시되는 텍스트를 제어하는 '헤더'입니다.
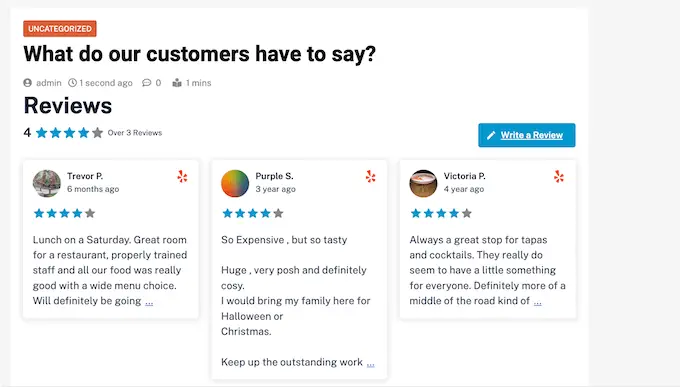
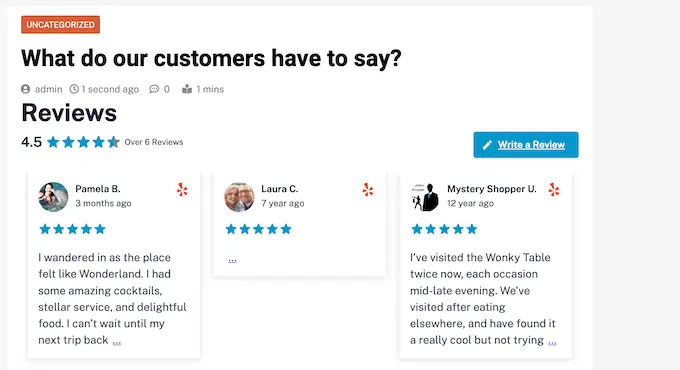
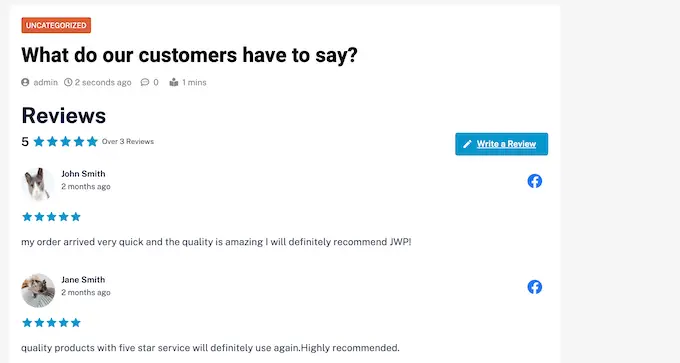
기본적으로 Smash Balloon은 '리뷰' 헤드라인, 평균 별점 및 '리뷰 작성' 버튼을 표시합니다.

이 헤더는 방문자가 내용을 이해하는 데 도움이 되는 동시에 자신의 리뷰를 남기도록 권장합니다. 그러나 원하는 경우 '활성화' 토글을 사용하여 헤더를 제거할 수 있습니다.
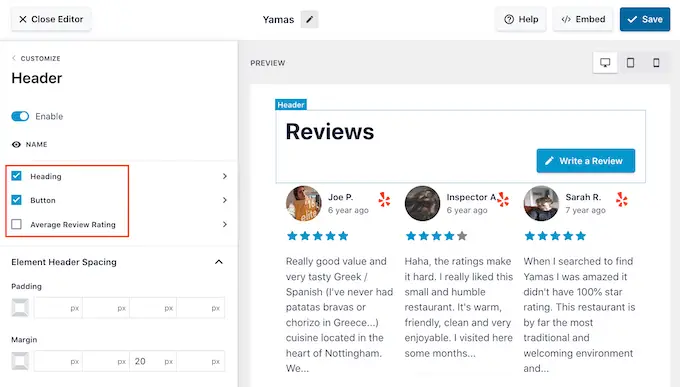
헤더를 표시하는 경우 제목, 버튼 및 평균 검토 평점 확인란을 사용하여 콘텐츠를 추가하거나 제거할 수 있습니다.

여백과 여백을 변경하려면 'Element Header Spacing' 아래의 설정을 사용하면 됩니다.
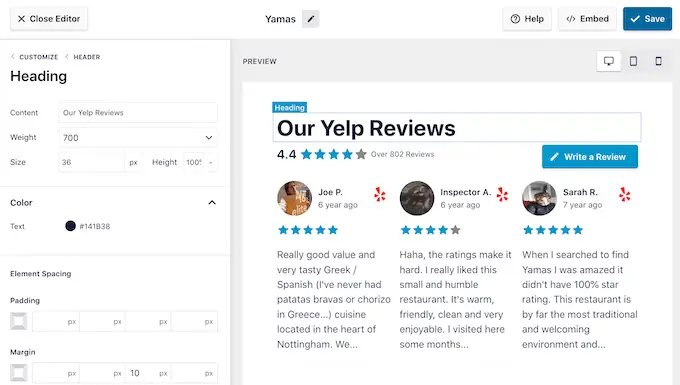
헤더에 표시되는 텍스트를 변경하려면 제목, 버튼 또는 평균 리뷰 평점을 클릭하기만 하면 됩니다. 이렇게 하면 텍스트 색상, 크기 등을 변경할 수 있는 영역으로 이동합니다.
또한 '콘텐츠' 필드에 입력하여 표준 텍스트를 사용자 지정 메시지로 바꿀 수 있습니다.

기본 편집기 화면으로 돌아갈 준비가 되면 왼쪽 메뉴 상단의 '사용자 지정' 링크를 클릭하기만 하면 됩니다.
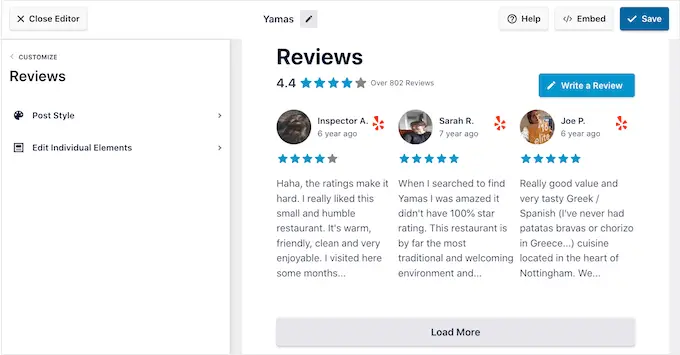
볼 수 있는 다음 설정은 '리뷰'이므로 이 옵션을 클릭하십시오. 여기에서 '게시 스타일'과 '개별 요소 편집' 중에서 선택할 수 있습니다.

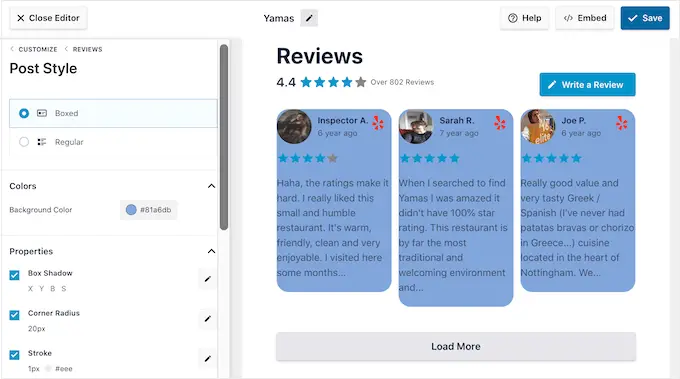
'게시물 스타일'을 선택하면 피드 내에서 개별 리뷰가 표시되는 방식을 변경할 수 있습니다. 예를 들어 박스형 레이아웃으로 전환하고, 그림자를 추가하고, 모서리 반경을 변경하여 곡선 모서리를 만들 수 있습니다.
변경하면 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 웹 사이트에서 가장 잘 보이는 것을 확인할 수 있습니다.

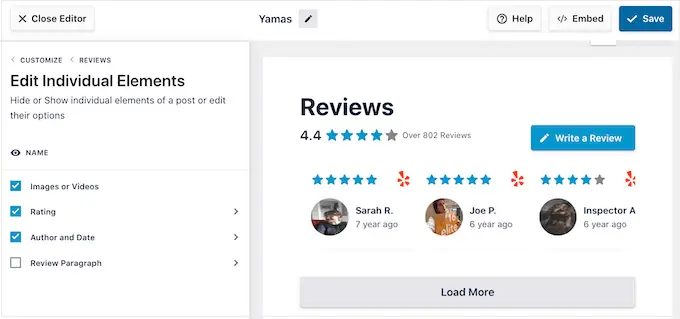
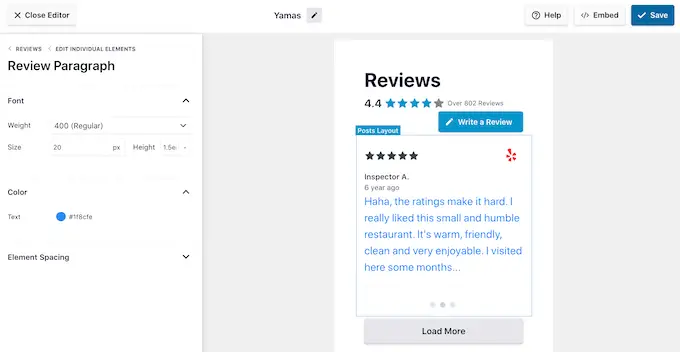
'개별 요소 편집'을 선택하면 리뷰 피드 프로가 각 리뷰에 포함하는 평점, 작성자 및 날짜, 리뷰 텍스트와 같은 다양한 콘텐츠를 모두 볼 수 있습니다.
콘텐츠를 제거하려면 해당 상자를 클릭하여 선택을 취소하십시오.

각 유형의 콘텐츠를 클릭하여 표시되는 방식을 사용자 지정할 수도 있습니다.
예를 들어 다음 이미지에서 '리뷰 단락'으로 알려진 리뷰 콘텐츠의 색상과 크기를 변경했습니다.

리뷰 피드가 마음에 들면 '사용자 지정'을 클릭하여 기본 Smash Balloon 편집기로 돌아갑니다.
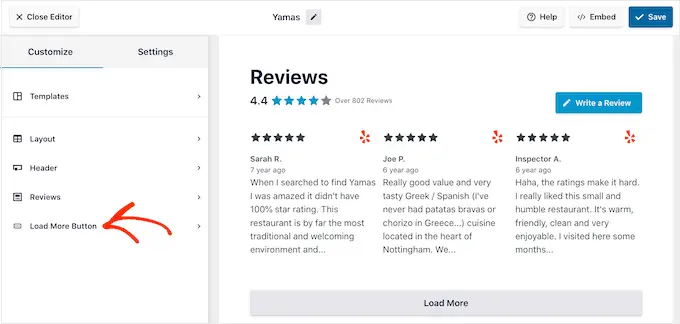
이제 '더보기 버튼'을 선택하여 다음 설정 화면으로 이동할 수 있습니다.

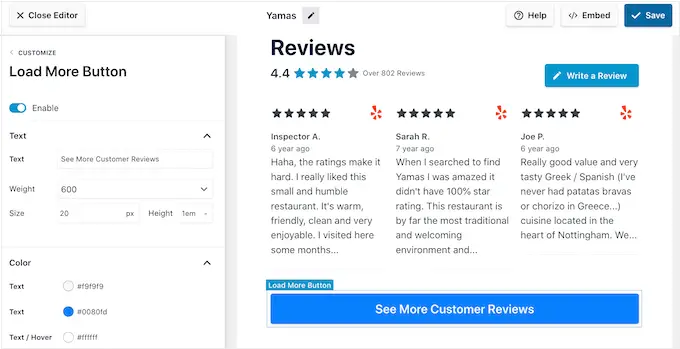
'추가 로드' 버튼을 사용하면 방문자가 더 많은 리뷰를 스크롤할 수 있으므로 플러그인이 기본적으로 추가합니다. 매우 중요한 버튼이므로 배경 색상, 호버 상태, 레이블, 여백 등을 변경하여 눈에 띄게 할 수 있습니다.
'텍스트' 필드에 입력하여 기본 '더 보기' 텍스트를 자신의 메시지로 바꿀 수도 있습니다.

원하는 경우 '활성화' 토글을 클릭하여 버튼을 완전히 제거할 수 있습니다.
리뷰 피드가 마음에 들면 '저장'을 클릭하는 것을 잊지 마십시오. 그렇게 하면 Google, Facebook 또는 Yelp 리뷰를 사이트에 추가할 준비가 된 것입니다.
WordPress 웹사이트에 리뷰를 추가하는 방법
이제 블록, 위젯 또는 단축 코드를 사용하여 사이트에 리뷰 피드를 추가할 수 있습니다.
리뷰 피드 프로를 사용하여 하나 이상의 피드를 만든 경우 위젯이나 블록을 사용하려면 피드의 단축 코드를 알아야 합니다.
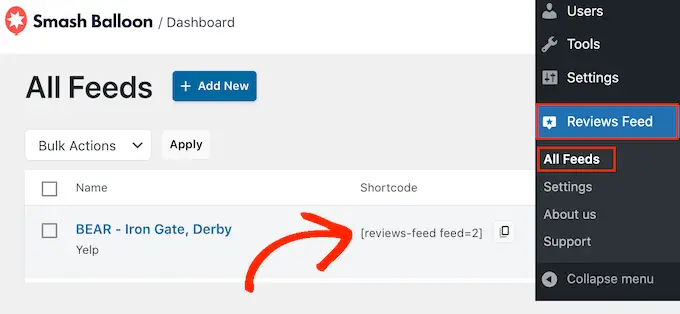
이 정보를 얻으려면 리뷰 피드 » 모든 피드 로 이동한 다음 '단축 코드' 아래의 값을 확인하십시오. 이 코드를 블록이나 위젯에 추가해야 하므로 기록해 둡니다.
다음 이미지에서는 [reviews-feed feed=2]를 사용해야 합니다.

피드를 페이지나 게시물에 삽입하려면 리뷰 피드 블록을 사용할 수 있습니다.
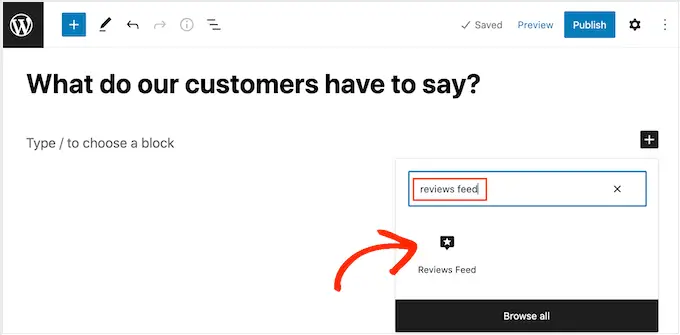
Yelp, Google 또는 Facebook 리뷰를 표시하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 '리뷰 피드'를 입력하기 시작합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

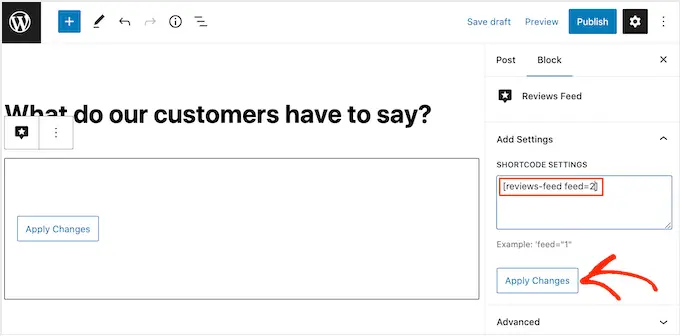
블록은 기본적으로 리뷰 피드 중 하나를 표시합니다. 다른 피드를 표시하려면 오른쪽 메뉴에서 '단축 코드 설정'을 찾으십시오.
여기에서 이전에 얻은 단축 코드를 추가한 다음 '변경 사항 적용'을 클릭하기만 하면 됩니다.

리뷰 피드의 모양이 마음에 들면 계속해서 페이지를 게시하거나 업데이트할 수 있습니다.
또 다른 옵션은 웹사이트에 리뷰 피드 위젯을 추가하는 것입니다. 사이트의 모든 페이지에 긍정적인 고객 리뷰를 표시할 수 있는 좋은 방법입니다. 예를 들어 사이드바 또는 WordPress 바닥글에 위젯을 추가할 수 있습니다.
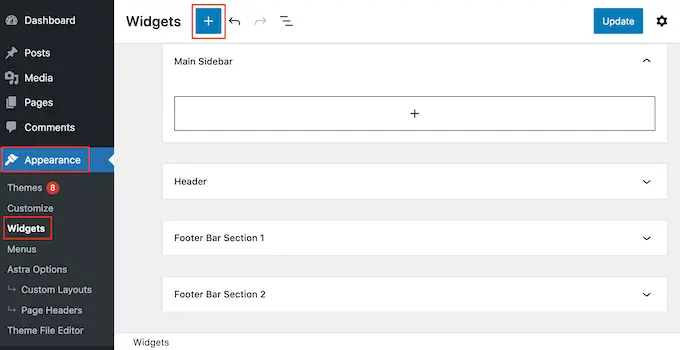
리뷰 피드 위젯을 사이트에 추가하려면 Appearance » Widgets 로 이동하십시오. 그런 다음 화면 상단의 파란색 '+' 아이콘을 클릭할 수 있습니다.

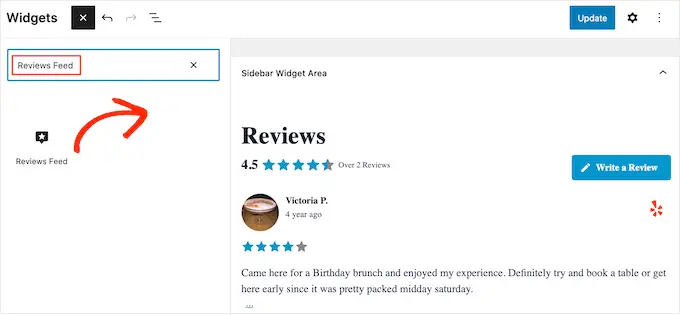
표시되는 패널에 '리뷰 피드'를 입력하여 올바른 위젯을 찾습니다.
그런 다음 사이드바 또는 유사한 섹션과 같이 리뷰를 표시하려는 영역으로 위젯을 드래그하기만 하면 됩니다.

위젯은 리뷰 피드 플러그인을 사용하여 만든 피드 중 하나를 자동으로 표시합니다. 표시하려는 피드가 아닌 경우 '단축 코드 설정' 상자에 피드의 단축 코드를 입력합니다.
그런 다음 '변경사항 적용'을 클릭하십시오.
이제 '업데이트' 버튼을 클릭하여 위젯을 라이브로 만들 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
또 다른 옵션은 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 Google, Facebook 또는 Yelp 리뷰를 삽입하는 것입니다.
리뷰 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하세요. 이제 이 코드를 모든 Shortcode 블록에 추가할 수 있습니다.
단축 코드를 배치하는 데 도움이 필요하면 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
차단 가능한 테마를 사용하고 있습니까? 그런 다음 전체 사이트 편집기를 사용하여 웹 사이트의 아무 곳에나 리뷰 피드 블록을 추가할 수 있습니다.
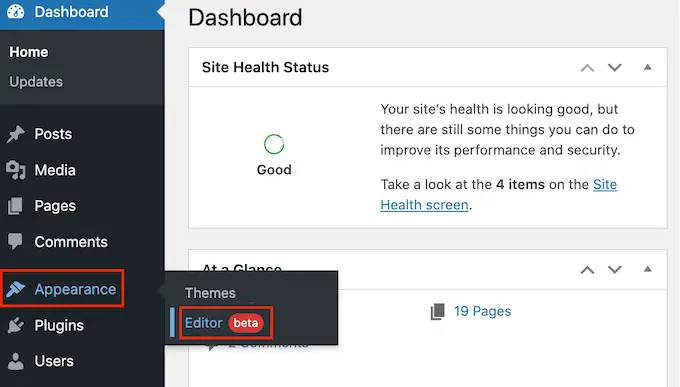
WordPress 대시보드에서 Appearance » Editor 로 이동합니다.

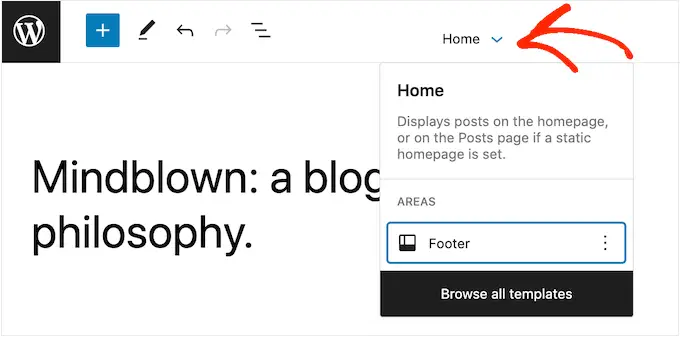
기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시합니다. Google, Facebook 또는 Yelp 피드를 다른 템플릿에 추가하려면 '홈' 옆에 있는 화살표를 클릭하십시오.
그런 다음 드롭다운에서 바닥글 템플릿과 같은 디자인을 선택할 수 있습니다.

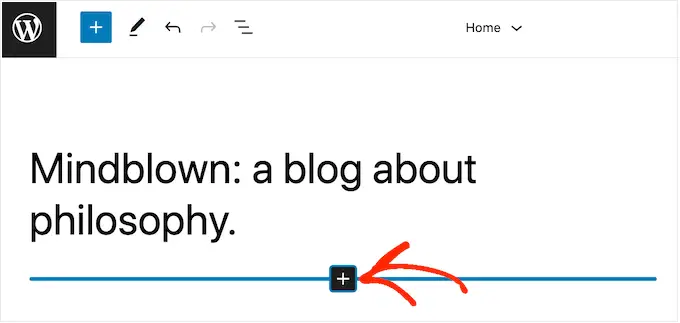
템플릿을 선택한 후 리뷰를 표시할 영역 위로 마우스를 가져가기만 하면 됩니다.
그런 다음 '+' 버튼을 클릭합니다.

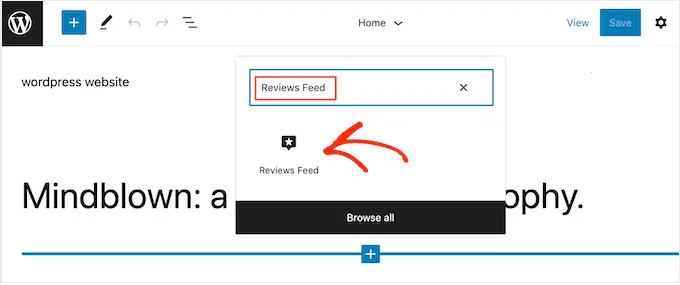
그런 다음 '리뷰 피드'를 입력합니다.
오른쪽 블록이 나타나면 클릭하여 템플릿에 추가합니다.

언제나처럼 리뷰 피드는 기본적으로 피드를 표시합니다. 위에서 설명한 동일한 프로세스에 따라 단축 코드를 추가하여 이 피드를 변경할 수 있습니다.
이 기사가 WordPress에서 Google, Facebook 및 Yelp 리뷰를 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 소기업을 위한 최고의 이메일 마케팅 서비스 및 이메일 뉴스레터 작성 방법에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
