Inkscape에서 Svg 파일을 단순화하는 방법
게시 됨: 2023-02-12자세한 벡터 아트워크가 많은 경우 인쇄하거나 온라인에 게시하기 전에 단순화하는 것이 도움이 될 수 있습니다. Inkscape는 복잡한 벡터 파일을 단순화하기 위한 훌륭한 프로그램입니다. 다음은 Inkscape에서 svg 파일을 단순화하는 방법에 대한 몇 가지 팁입니다. 1. 단순화 도구 사용: 단순화 도구는 "경로" 메뉴에 있습니다. 경로의 포인트 수를 줄이는 데 사용할 수 있습니다. 2. 노드 도구 사용: 노드 도구를 사용하여 경로에서 불필요한 지점을 삭제할 수 있습니다. 3. 경로 메뉴 사용: 경로 메뉴에는 경로의 포인트 수를 줄이는 데 사용할 수 있는 "단순화" 옵션이 있습니다. 4. 명령줄 사용: Inkscape에는 경로를 단순화하기 위한 명령줄 옵션이 있습니다. 사용하려면 Inkscape를 열고 "편집" > "기본 설정" > "시스템"으로 이동합니다. 그런 다음 "명령줄 옵션" 필드에 다음 명령을 입력합니다. "–simplify-threshold= " 다음에 0과 1 사이의 숫자를 입력합니다. 이 숫자는 점 제거 에 대한 임계값을 나타냅니다. 숫자가 낮을수록 더 많은 포인트가 제거됩니다.
JPG 및 기타 파일 형식을 가져와 변환할 수 있는 무료 프로그램인 Inkscape를 사용하여 벡터 파일을 만들 수 있습니다. 고해상도 SVG 컷 파일을 만들 때 이 방법을 사용합니다. AI를 보다 전문적으로 만들고 싶다면 설치가 쉬운 소프트웨어에 약간의 투자를 하는 것이 좋습니다. 나만의 SVG 파일을 만드는 방법을 배우는 것은 Inkscape를 사용하여 쉽게 할 수 있습니다. 이 비디오 자습서에서는 Inkscape를 사용하여 SVG 파일을 만드는 방법을 배웁니다. 기본 사항을 이해하면 jpg 및 png를 SVG로 변환할 수 있습니다.
INKSCAPE의 스트로크 페인트 탭에서 "단색"을 선택하고 채우기 탭에서 "페인트 없음(X)"을 선택할 수 있습니다. 그런 다음 PATH/Break apart 메뉴에서 이미지를 lic로 선택합니다. 사용할 파츠를 정하고 색상을 변경하고 요소를 제거하면 다음 단계로 진행할 수 있습니다.
Inkscape에서 벡터를 어떻게 단순화합니까?

일을 단순화하는 가장 빠른 방법 중 하나는 간단한 단어를 사용하는 것입니다. 이 명령은 모양을 유지하면서 경로의 노드 수를 줄이는 데 사용됩니다. 연필 도구가 필요한 것보다 더 많은 노드를 생성하는 경우 유용할 수 있습니다.
Inkscape에서 경로를 어떻게 매끄럽게 하나요?
노드 도구를 사용하여 경로를 선택할 수 있습니다. 사용하려는 노드 목록을 만드십시오. Make Selected nodes Auto-smooth 아이콘을 클릭하거나 Shift A를 드래그하여 노드를 부드러운 경로를 유지하는 노드로 변환할 수 있습니다.
경로를 단순화하는 방법
길 찾기는 두 가지 방법으로 수행할 수 있습니다. 경로를 먼저 지정한 다음 단순화 명령( Ctrl L)을 지정해야 합니다. 단순화할 경로를 만든 다음 선택한 위치에서 단순화 명령(Ctrl L)을 사용하여 해당 경로를 단순화하기만 하면 됩니다. 노드로 약간만 또는 완전히 채워진 경로는 경로를 단순화하는 가장 간단한 방법 입니다. 경로의 일부만 단순화하려는 경우 더 쉽게 찾을 수 있습니다. 경로를 선택한 다음 Ctrl L 키를 눌러 단순화합니다(Shift L). 그 결과 경로에 더 적은 수의 노드가 있지만 거의 항상 경로를 원래 모양으로 유지합니다. 단순화하려는 경로로 시작한 다음 선택한 영역에서 단순화 명령( Ctrl L)을 사용하여 두 번째 방법에서 경로를 단순화할 수 있습니다. 경로의 노드 수가 줄어들면 경로의 모양을 유지하기에 충분하지 않을 수 있습니다.
Inkscape에서 SVG를 어떻게 그룹 해제합니까?

Inkscape에서 개체의 그룹을 해제하려면 개체를 선택하고 도구 모음에서 "그룹 해제" 버튼을 클릭합니다.
디자인 공간에서 하나의 레이어를 이미지화할 수 있습니다. 레이어 패널을 보면 하나 또는 여러 레이어가 표시되어 있음을 알 수 있습니다. 여러 레이어 위에 그룹화라는 단어가 있을 수 있습니다. 이는 그룹을 해제할 수 있음을 의미합니다. 원하지 않는 절단선을 숨기기 위해 이미지 레이어를 윤곽 처리할 수 있습니다. 파일을 다른 파일과 구별하기 위해 로딩 막대 막대에는 녹색, 커피라는 단어에는 갈색과 같이 부품에 다른 색상을 사용하기로 결정했습니다. 사실성과 상호 작용의 최상의 조합을 제공하기 때문에 Contour를 선택했습니다. 파일을 저장하고 닫아도 디자인 공간을 사용하는 것과 동일한 방식으로 Contour를 사용할 수 있습니다.

9단계에서 이 이미지 레이어를 첫 번째 색상으로 선택합니다. 11단계에서는 다음에 사용할 색상을 결정해야 합니다. 전원 막대 막대는 모든 절단선과 마찬가지로 숨길 수 있습니다. 그것을 클릭하면 윤곽 버튼을 선택할 수 있습니다. Hide Contours 창을 닫으려면 오른쪽 상단 모서리에 있는 X를 클릭합니다. Hide All Contours 팝업 창이 나타나면 창의 오른쪽 하단에 있는 Hide All Contours 버튼을 클릭합니다. 파워바 각 부분의 절단선을 클릭하면 파워바가 다시 나타납니다. Slice보다 Contour를 사용하여 단일 레이어 SVG 파일을 분해하는 것이 더 쉽습니다.
이미지 그룹을 해제하려면 그룹 외부의 다른 항목을 클릭하거나 입력한 레이어가 아닌 실제 레이어를 클릭하면 됩니다. 그룹화되지 않고 하나의 레이어만 표시되는 경우 해당 이미지를 그룹 해제할 수 없습니다. 그룹 해제를 사용하여 해당 그룹을 종료하려면 그룹 내의 다른 개체 또는 실제 레이어(입력한 레이어가 아님)를 클릭합니다.
Inkscape에서 개체 그룹을 해제하는 방법
다른 항목이 포함된 그룹을 선택하려면 먼저 항목을 해제해야 합니다. 그룹을 선택하고 개체 메뉴 모음에서 없음 선택 또는 명령 모음에서 없음 선택 아이콘을 선택합니다. 결과적으로 그룹이 표시되고 모든 내용과 그룹 내에서 숨겨진 개체가 표시됩니다.
그룹이 해제되면 메뉴 모음에서 선택하거나 명령 모음에서 그룹 해제 아이콘을 사용하여 그룹을 해제할 수 있습니다. 그룹을 해제하려면 그룹을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 그룹 해제를 선택합니다.
Inkscape를 사용하여 SVG로 변환하는 방법

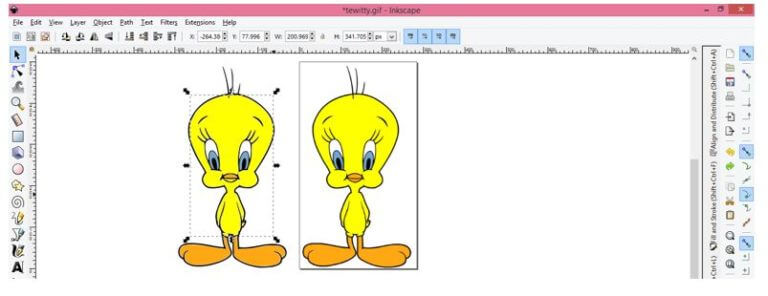
Inkscape를 사용하여 이미지를 svg로 변환하려면 먼저 Inkscape를 열고 이미지 파일을 가져옵니다. 다음으로 이미지를 선택하고 "객체" 메뉴를 클릭합니다. "개체" 메뉴에서 "개체를 경로로"를 선택합니다. 이것은 이미지를 svg로 변환합니다.
Inkscape 단순화 설정
Inkscape의 단순화 설정은 경로 메뉴 아래에 있습니다. 선택 단순화, 모두 단순화, 연결된 선을 제외하고 모두 단순화의 세 가지 옵션을 사용할 수 있습니다. 처음 두 옵션은 각각 선택한 모든 경로 또는 문서의 모든 경로를 단순화합니다. 세 번째 옵션은 선으로 연결된 경로를 제외한 모든 경로를 단순화합니다.
경로: 벡터 그래픽의 기본 단위
경로는 벡터 그래픽의 기본 단위입니다. 기호는 문서의 선, 곡선 및 기타 모양을 나타냅니다. 펜 도구를 사용하여 경로를 그릴 수 있고 경로 그리기 도구와 경로 패널을 사용하여 경로를 만들 수 있습니다. 또한 개체를 경로로 변환하려면 경로/분리 명령을 사용합니다.
잉크스케이프 SVG
SVG 파일은 Scalable Vector Graphics 파일입니다. Inkscape는 무료 오픈 소스 벡터 그래픽 편집기입니다. 일러스트레이션, 로고 및 라인 아트를 포함한 벡터 그래픽을 만들고 편집하는 데 사용할 수 있습니다.
벡터 그래픽은 선과 점으로 구성되며 SVG라고 합니다. 이 디자인은 품질을 유지하기 위해 필요에 따라 크기가 확대되거나 축소될 수 있습니다. 이 튜토리얼에서는 Delisya Script를 사용하는 방법을 배웁니다. JPG 이미지를 SVG로 변환하는 방법을 알아보려면 튜토리얼을 확인하세요. 두 번째 단계는 절단을 방지하기 위해 디자인이 단일 경로로 편집되었는지 확인하는 것입니다. 3단계에서는 길 잃은 노드를 확인한 다음 노드별 경로 편집 도구를 조정해야 합니다. 4단계의 일부로 스트레이 노드를 조정하고 제거해야 할 수 있습니다. HTMLScript로 디자인을 저장합니다.
Inkscape 대. 브라우저: 최고의 Svg 도구는 무엇입니까?
둘 사이에 약간의 미묘한 차이가 있지만 품질에는 큰 차이가 없습니다. 예를 들어 Inkscape는 sva로 저장할 때 그림의 원래 크기를 항상 유지하지만 대부분의 브라우저는 그림 크기를 창에 맞게 조정합니다. Inkscape는 또한 그라디언트 및 패턴 감지와 같이 브라우저에서 현재 지원하지 않는 여러 기능을 지원합니다.
결과적으로 Inkscape는 SVG로 막 시작했거나 드로잉 작업을 위한 보다 강력한 도구를 찾는 모든 사람에게 탁월한 선택입니다.
