Inkscape에서 SVG를 기울이는 방법
게시 됨: 2023-02-11개체를 선택한 다음 Inkscape 창 상단의 '개체' 드롭다운 메뉴로 이동하여 Inkscape에서 svg를 기울일 수 있습니다. 거기에서 '변형'을 선택한 다음 '기울이기'를 선택합니다. 그러면 'Skew' 대화 상자가 나타납니다. 여기에서 원하는 가로 및/또는 세로 기울이기 값을 입력한 다음 '확인'을 클릭합니다. 개체가 지정된 양만큼 기울어집니다.
Inkscape에서 모양을 어떻게 왜곡합니까?

Object Transform은 나타나는 Transform 팔레트 의 이름입니다. 변형 팔레트는 화면 오른쪽에서 찾을 수 있습니다. 핸들을 조작하여 개체를 이동, 비율 조정, 회전, 기울이기 및 왜곡할 수 있으며 변형 팔레트를 사용하여 개체를 크기 조정, 회전, 기울이기 및 왜곡할 수도 있습니다.
Inkscape의 뒤틀기 도구를 사용하여 텍스트와 모양을 왜곡하는 방법
Inkscape의 뒤틀기 도구를 사용하여 텍스트와 모양을 왜곡할 수 있습니다. 사용이 간편하고 다양한 효과를 만들 수 있습니다. 필터 및 경로 효과를 활용하여 새로운 모양을 만들거나 추가 왜곡을 추가할 수 있습니다.
잉크스케이프 기울기 모양
Inkscape 기울이기 모양은 개체를 기울임으로써 개체의 모양을 변경할 수 있는 기능입니다. 이것은 다른 모양을 만들거나 단순히 개체의 모양을 변경하는 데 유용할 수 있습니다. 개체를 기울이려면 개체를 선택한 다음 도구 모음에서 "기울이기" 버튼을 클릭합니다.
잉크스케이프 크기 조정 Svg
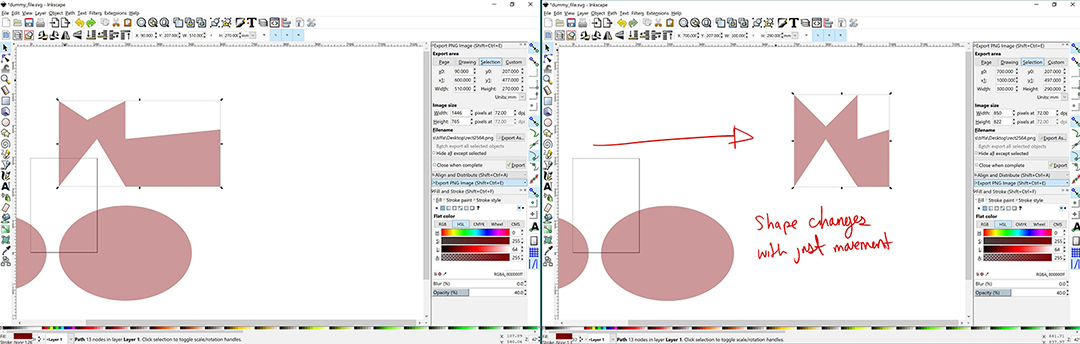
SVG 아이콘은 Inkscape에서 찾을 수 있습니다. 파일 > 문서 속성에서 문서의 크기와 너비를 원하는 사양으로 설정합니다. 다음 단계는 아이콘의 모든 개체를 선택하는 것입니다. 한 뷰포트에서 다음 뷰포트로 이동할 때 상단 메뉴 모음에서 개체의 위치와 크기를 조정해야 합니다. 200에서 이동하는 경우 X, Y, B 및 W의 값을 2로 나눕니다. 100으로.
SVG(Scalable Vector Graphics)의 크기를 조정하는 방법을 배웁니다. Amelia Bellamy-Royds가 SVG를 확장하는 방법을 시연합니다. 래스터 그래픽의 크기를 조정하는 것은 어렵지만 응용 프로그램은 몇 가지 흥미로운 가능성을 제공합니다. SVG를 배울 때 원하는 방식으로 행동하는 방법을 파악하기 어려울 수 있습니다. Aaster 이미지의 종횡비는 너비와 높이의 비율로 정의됩니다. 브라우저가 고유 높이 및 너비와 다른 크기로 래스터 이미지를 그리도록 강제할 수 있지만 다른 종횡비로 강제 적용하면 이미지가 왜곡됩니다. 인라인 SVG는 캔버스 크기에 관계없이 코드에 지정된 크기를 기준으로 그려집니다.
ViewBox는 Scalable Vector Graphics를 만드는 최종 소프트웨어입니다. 이 요소의 viewBox는 type 속성입니다. 이 값은 공백 또는 쉼표로 나눈 x, y, 너비 및 높이의 네 가지 숫자 목록입니다. 뷰포트의 왼쪽 위 모서리에 대한 좌표계는 x 및 y 값으로 지정해야 합니다. 높이는 원하는 공간의 너비에 맞게 크기를 조정해야 하는 xaph/좌표의 수를 더하여 계산됩니다. 종횡비에 맞지 않는 이미지 치수를 지정하면 이미지가 늘어나거나 왜곡됩니다. 개체 맞춤 CSS 속성은 이제 다른 이미지 유형에 사용할 수 있으므로 동일한 작업을 수행할 수 있습니다. 또한, preserveRatioAspect=”none” 옵션을 선택하면 이미지인 경우와 동일한 방식으로 그래픽의 크기가 조정됩니다.

래스터 이미지를 사용하여 폭이나 높이를 지정하고 사용할 배율을 지정할 수 있습니다. SVA가 할 수 있습니까? 프로세스를 진행하면서 프로세스가 더 복잡해진다는 것을 알게 됩니다. 시작하기에 좋은 곳이지만 사용하기 전에 약간 해킹해야 합니다. 요소의 종횡비는 다양한 CSS 속성을 사용하여 높이와 여백을 조정하여 제어할 수 있습니다. 다른 브라우저는 viewBox가 300*150으로 설정된 경우 기본 300*150 크기를 이미지에 적용합니다. 이 동작은 어떤 사양에도 정의되어 있지 않습니다. 최신 Blink/Firefox 브라우저를 사용하는 경우 viewBox 내부에 맞게 크기가 조정됩니다.
높이와 너비를 모두 지정하지 않으면 해당 브라우저의 기본 크기가 적용되지 않습니다. 가장 간단한 방법은 컨테이너 요소를 <object> 및 기타 교체된 요소 외에 인라인 SVG로 교체하는 것입니다. 인라인 그래픽에서 공식 높이는 0일 가능성이 높습니다(이 경우). preserveRatioAspect 값이 true로 설정되면 그래픽이 아무 것도 축소되지 않습니다. 제공한 전체 너비를 포함하도록 그래픽을 늘리는 대신 종횡비에 포함하도록 신중하게 선택한 전체 패딩 영역을 포함하도록 그래픽을 늘려야 합니다. ViewBox 및 preserveRatioAspect는 놀라운 수준의 유연성을 제공합니다. nested 및 lswsvg 요소를 사용하여 그래픽 스케일 의 개별 부분을 중첩 요소로 구성할 수 있습니다. 이 방법에 따라 영역을 과도하게 강조하지 않고 와이드스크린 디스플레이를 채우도록 확장되는 헤더 그래픽을 만들 수 있습니다.
SVG 크기를 조정하는 방법
sva 이미지의 크기를 조정하려면 어떻게 해야 합니까? 시작하려면 먼저 SVG 이미지 파일을 업로드해야 합니다. 이미지 파일을 드래그하거나 클릭하여 흰색 영역에서 선택합니다. 그런 다음 크기 조정 탭으로 이동하여 크기 조정 설정을 조정하여 크기를 조정할 수 있습니다. 프로세스가 완료된 후 결과를 다운로드할 수 있습니다. Inkscape에서 어떻게 크기를 조정할 수 있습니까? Inkscape에서 이미지 크기를 조정하려면 선택 도구(단축키: S)를 사용하고 사용할 이미지를 선택합니다. 변형 핸들은 페이지의 측면과 모서리에 위치해야 합니다. 이미지 크기를 조정하려면 핸들 중 하나를 클릭하고 드래그합니다. 잉크스케이프의 크기를 어떻게 비례적으로 조정합니까? 스케일 버튼을 선택합니다. 너비와 높이를 동일하게 유지하려면 이 페이지 하단에서 배율 비율 상자를 찾을 수 있습니다. 측정 단위 필드에서 측정 단위 옆에 있는 아래쪽 화살표를 클릭한 다음 선택합니다. 어떻게 sg를 줄일 수 있습니까? 높이 또는 너비 중 하나를 자동 생성하도록 svg>의 viewBox를 설정합니다. 종횡비를 조정한 후 viewBox는 브라우저의 전체 종횡비와 일치합니다.
