WordPress 웹 사이트 속도를 높이는 방법 – 사이트 속도를 개선하고 높이는 17가지 방법
게시 됨: 2020-01-29이 기사에서는 WordPress 웹 사이트의 속도를 높이는 방법을 알아봅니다. 웹 사이트 속도를 높이는 방법에는 여러 가지가 있지만 오늘은 사이트 속도를 개선하고 높이는 주요 17가지 방법을 확인합니다. 페이지 로딩 속도는 방문자의 읽기 경험에 기여하는 핵심 결정 요인이 될 수 있습니다. 결국, 우리의 일상 생활의 빠른 속도와 함께 사람들은 점점 더 초조해졌습니다.

6000명 이상의 인터넷 사용자를 대상으로 조사한 결과, 92.3%가 로딩 속도가 5초를 초과하면 사이트를 떠나기를 선택합니다. 또한 속도는 웹 사이트 순위에도 영향을 줄 수 있습니다. Google 순위 알고리즘에 따르면 이 검색 엔진은 검색 목록 페이지에서 더 높은 위치에 빠른 웹사이트를 보상할 가능성이 더 큽니다. 이 경우 웹마스터는 더 나은 성능을 위해 WordPress 속도를 높이는 방법에 대해 많은 관심을 기울여야 합니다. 여기에서는 WordPress 웹 사이트의 속도를 높이는 방법에 대한 17가지 주요 방법을 나열했습니다.
#1. 빠른 호스팅 선택 – WordPress 웹 사이트 속도 향상
빠른 호스팅 속도를 제공하는 동시에 고품질 호스팅 서비스를 보장하기 위해 온라인에서 사용할 수 있는 웹 호스트가 많이 있습니다. 이러한 회사는 일반적으로 가장 우수한 품질의 DELL 서버, 세계적 수준의 데이터 센터 및 빠른 네트워크를 활용하여 신속한 연결을 보장합니다. 또한 이들 중 일부는 콘텐츠 전송 네트워크, 솔리드 스테이트 드라이버 및 Railgun 옵티마이저와 같은 관련 기술을 패키지에 포함하기도 합니다. 이러한 빠른 웹 호스트를 선택하려면 3단계를 수행할 수 있습니다(또한 10개의 최고의 WordPress 호스팅 제공업체 목록 확인).
- 일부 호스팅 수상에서 대상을 찾거나 빠른 호스팅 측면에서 웹 사이트를 검토하십시오.
- 데이터 센터 시설 및 웹 서버 사양을 확인하십시오.
- 속도 향상 도구를 활용하는지 알아보세요.
전문 WordPress 호스팅 서비스를 사용하지 않는 한 그보다 훨씬 나아지지 않을 것입니다. 초고속 웹사이트를 열망하는 경우 공유 서버에 없는 호스팅 패키지를 살펴봐야 합니다.
워드프레스 전문 호스팅 서비스인 WPEngine에 대한 좋은 소식만 들었습니다. 이를 사용하면 서버 로드 시간을 밀리초로 줄일 수 있습니다. 단점은 비용이 많이 들지만 사이트 속도를 높이려면 비공유 호스팅 서비스로 마이그레이션하는 것이 필수입니다(WordPress Countdowns 플러그인도 확인하십시오).
#2. 경량 테마/플러그인으로 시작
WordPress 웹 사이트 구축을 마친 후 많은 웹 사이트 소유자는 WordPress 테마 또는 웹 사이트를 사용자 정의하는 데 필요한 플러그인을 설치합니다. 이 상황에서는 간단한 코딩 항목과 함께 제공되는 몇 가지 가벼운 옵션을 선택해야 합니다. 그렇지 않으면 크고 최적화되지 않은 스크립트로 인해 웹사이트 페이지 속도에 부정적인 영향을 미칠 수 있습니다.

#삼. HTTP 요청 줄이기
HTTP 요청 수를 줄이는 것은 정말 중요합니다. 사람들이 웹사이트를 방문할 때마다 특정 페이지에 포함된 파일이 다운로드를 위해 브라우저에 HTTP 요청으로 전송됩니다. 이 방법은 시간이 많이 걸리므로 성능 향상을 위한 요청 수를 최소화하는 것이 좋습니다.
이 목표를 달성하기 위해 웹 페이지를 단순화하기 위해 불필요한 장식을 모두 제거하거나 일부 압축 도구를 사용하여 여러 파일 또는 스크립트를 하나로 결합할 수 있습니다.
#4. 이미지 최적화 – WordPress 웹 사이트 속도를 높이는 방법
이미지는 모든 웹사이트에서 중요한 요소로 간주될 수 있으며 그 중요성은 텍스트 게시물 옆에 있습니다. 의심할 여지 없이 그래픽 섹션은 독자의 관심을 효과적으로 끌 수 있지만 크기가 큰 이미지가 너무 많으면 로드하는 데 많은 시간이 걸립니다. 이 경우 웹사이트에 첨부할 작은 사진을 선택하거나 빠른 로드를 위해 큰 사진의 크기를 작은 크기로 조정하는 것이 좋습니다. JPEGMini, Radical Image Optimization Tool, ImageOptim 등과 같이 이미지를 쉽게 압축하는 데 도움이 되는 온라인 도구가 많이 있습니다(WordPress YouTube 플러그인도 확인하세요).
또한 이미지 수는 적당해야 합니다. 모든 이미지는 로컬 브라우저에 별도의 HTTP 요청으로 전송되므로 이미지가 너무 많으면 가져오는 데 시간이 오래 걸릴 수 있습니다.
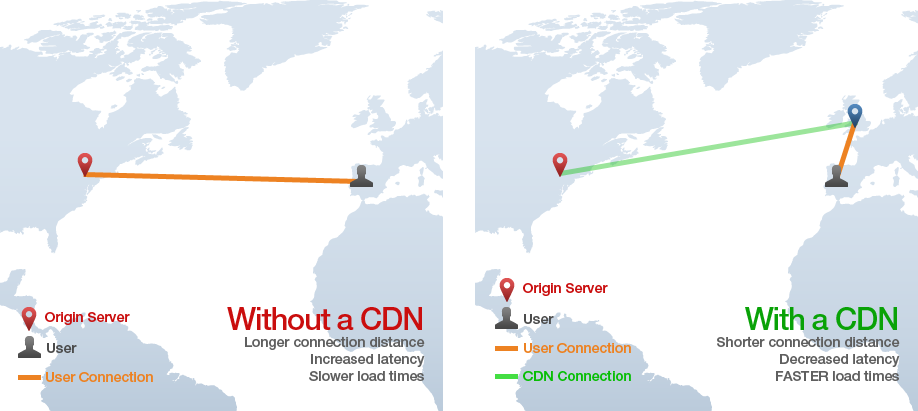
#5. CDN 활용 – WordPress 사이트 속도 향상 방법
CDN은 콘텐츠 전송 네트워크를 나타냅니다. CDN 공급자는 여러 데이터 센터에서 웹사이트의 파일과 데이터를 복사하고 저장합니다. 따라서 사람들이 웹 사이트를 방문하는 곳마다 지리적 위치에 가장 가까운 서버에서 콘텐츠를 빠르게 가져올 수 있으므로 전송 거리가 크게 단축됩니다. 현재 사용 가능한 CDN 공급자가 많이 있으며 그 중 CloudFlare와 MaxCDN이 가장 인기 있는 공급자입니다.
Content Delivery Network는 WpBeginner와 같은 몬스터 블로그가 사용하는 것입니다. 이 옵션은 웹사이트 속도를 높이는 데 진지한 경우에만 사용해야 합니다. CDN이 하는 일은 서버 지연을 크게 줄여 사이트 속도를 크게 향상시키는 것입니다.
아마도 가장 인기 있는(그리고 가장 저렴한 CDN 중 하나) MaxCDN일 것입니다. 빠른 참고 사항, 콘텐츠 전송 네트워크를 사용하는 경우에도 웹 호스트가 필요합니다. CDN이 하는 일은 웹 호스팅 서비스와 함께 작동하므로 CDN 서비스 비용을 지불하는 것 외에도 공유 호스팅 비용을 계속 지불해야 하므로 다소 비싼 옵션입니다.

#6. 브라우저 캐싱 추가
브라우저 캐싱은 사람들이 귀하의 사이트를 처음 방문할 때 로컬 브라우저가 귀하의 웹페이지 사본을 보관할 수 있도록 하는 고급 기술입니다. 따라서 나중에 반환하면 웹 서버에서 다시 로드하는 대신 로컬 캐시에서 콘텐츠를 빠르게 로드할 수 있습니다. 이것은 아마도 WordPress 블로그의 속도를 높이려고 할 때 의지해야 할 가장 확실한 기술일 것입니다. 올바른 캐싱 플러그인이 설치되면 페이지 로딩 시간이 급증하고 무엇보다도 WordPress.org 웹사이트에서 몇 가지 무료 옵션을 사용할 수 있습니다(또한 WordPress Under Construction 플러그인 확인).

캐싱 플러그인에 대해 이야기할 때 사람들은 다른 캐싱 플러그인보다 기능이 조금 더 많기 때문에 W3 Total Cache를 선호합니다. 괜찮습니다. 플러그인은 분명히 매우 인기가 있고 많은 웹사이트에서 더 나은 페이지 속도를 달성하는 데 도움이 됩니다. 하지만 이 플러그인을 사용할 때마다 웹사이트가 손상되어 일반적으로 충돌이 발생하고 플러그인을 수동으로 제거하고 그 자리에 더 안전한 것을 설치하십시오.
자유롭게 W3 Total Cache를 사용할 수 있지만 운이 좋아 이제는 항상 WP Super Cache(실제로 더 많은 다운로드가 있음)를 사용합니다. 기본 설정은 그대로 두셔도 되지만, 모든 설정을 보시고 개발자가 추천하는 설정을 확인하시길 권장합니다.
#7. CSS 파일 및 JavaScript 코드를 올바르게 배치
웹사이트의 코드를 깔끔하고 깔끔하게 유지하는 것도 성능을 높이는 또 다른 방법입니다. 여기에서 CSS 파일을 페이지 상단에 배치하여 점진적인 렌더링을 방지하고 JavaScript 코드를 하단에 배치하여 페이지가 로드되기 전에 전체 코드 실행을 오래 기다리지 않도록 하는 것이 좋습니다.
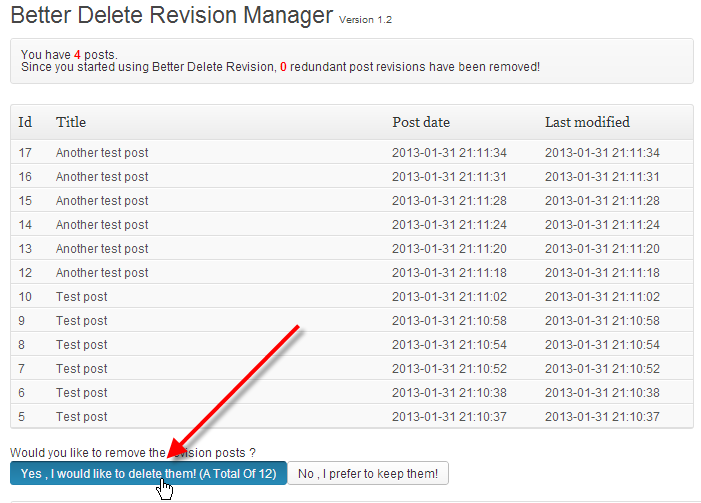
#8. 포스트 수정 최소화
WordPress에는 게시물 수정의 기본 기능이 있으며 게시물을 연결할 때 이전 버전의 복사본이 남아 있습니다. 이 경우 언제든지 이전 버전을 참조할 수 있습니다. 그러나 너무 많이 수정하면 웹사이트 속도가 느려질 수 있으므로 숫자를 적당히 유지하는 것이 좋습니다. 쓸모없는 개정판을 제거하려면 Better Delete Revision이라는 사용자 친화적인 플러그인을 설치할 수 있습니다(또한 50개의 최고의 WordPress 플러그인 목록 확인).

#9. 홈페이지 / 블로그 페이지 최적화
몇 가지 간단한 규칙을 따르면 홈 또는 블로그 페이지의 속도를 쉽게 높일 수 있습니다.
- 새 게시물을 게시할 때 발췌문만 게시합니다.
- 블로그 페이지에 20개 이상의 게시물을 표시하지 마십시오.
- 플러그인과 위젯을 너무 많이 사용하지 마십시오.
#10. 불필요하거나 사용하지 않는 플러그인 비활성화 및 제거
플러그인은 훌륭합니다. 그들은 웹사이트의 기능을 확장하고 선택할 수 있는 것이 너무 많기 때문에 때때로 "필요"하다고 생각하는 모든 것을 업로드하고 활성화하고 싶은 유혹을 받을 수 있습니다...플러그인은 페이지 속도와 관련하여 무거울 수 있습니다.
비활성화된 플러그인이 있는 경우 완전히 제거하고 웹사이트에서 절대적으로 필요하지 않은 플러그인을 비활성화하고 삭제하는 것이 좋습니다. 또한 어떤 플러그인이 웹사이트 속도를 늦추는지 식별하고 동일한 기능을 수행하는 더 가벼운 플러그인으로 교체하는 것도 좋은 생각입니다.
P3는 설치된 플러그인이 페이지 로딩 속도에 미치는 영향을 보여주는 매우 인기 있고 유용한 플러그인입니다. 이렇게 하면 페이지 속도를 저하시키는 무거운 플러그인을 쉽게 찾아내고 사이트에서 유지, 교체 또는 제거하기로 결정할 수 있습니다.
#11. 수정 후 제어 사용
게시물을 저장하는 것은 웹사이트에 약간 부담이 됩니다. 특히 이 글과 같이 더 많은 게시물 저장이 있는 긴 글의 경우 더욱 그렇습니다. WordPress는 매우 발전되고 사용하기 쉬운 소프트웨어이지만 리소스에 관해서는 그다지 똑똑하지 않습니다. 말 그대로 이 문서의 모든 단일 게시물 초안을 저장합니다...영원히.
대부분의 페이지 개정판을 제거할 때 리소스(페이지 로딩)를 얼마나 절약할 수 있는지 상상해 보십시오. 많은 가능성이 있기 때문에 항상 일부 유형의 플러그인을 사용하여 게시물 수정 횟수를 몇 개로 제한하는 것이 좋습니다. 이를 수행하는 더 나은 플러그인 중 하나는 유지하려는 게시물 개정 수를 설정할 수 있는 개정 제어입니다.
#12. 스팸 처리
간단하지만 효과적인! 스팸 댓글을 유지(삭제)하면 웹 속도 성능에만 도움이 됩니다.
#13. 핑백 끄기
WordPress의 기본 설정에는 Pingback이 켜져 있습니다. 핑백은 훌륭하지만(다른 블로그가 귀하의 블로그에 링크될 때마다 알려 주기 때문에) 핑백을 끄면 페이지 로딩 속도에 약간 도움이 됩니다.
설정 -> 토론에서 끌 수 있습니다.
#14. 최신 정보 확인
새 버전의 WordPress(또는 일부 플러그인)에 대한 업데이트가 준비되어 있고 설치를 기다리고 있다면… 설치하세요. 테마/플러그인/WordPress 버전을 업데이트하면 작업이 훨씬 더 원활해집니다.
#15. 광고 줄이기
광고로 웹페이지를 부풀리는 것은 웹사이트에서 수익을 창출하고 싶기 때문에 유혹적으로 보일 수 있지만 너무 많은 화려한 광고를 사용하면 웹사이트 속도가 상당히 느려질 수 있습니다. 대신 웹사이트에 1~2개의 '화려한' 광고만 표시하고 나머지는 텍스트 링크 광고 또는 제휴 링크로 대체하십시오.
#16. 데이터베이스 최적화
최적화가 너무 편리하지 않나요? WordPress 블로그 속도를 높이는 대부분의 단계와 마찬가지로 몇 가지 환상적인 플러그인으로 데이터베이스를 최적화할 수 있습니다.
개인적으로 가장 좋아하는(지금까지) WP-Optimize는 기본적으로 데이터베이스를 자동으로 최적화하지만 최적화 빈도 및 자동 초안을 자동으로 제거하려는 경우와 같은 몇 가지 설정도 사용할 수 있습니다. 스팸 또는 승인되지 않은 댓글. 고려할 수 있는 또 다른 플러그인은 WP-DB Manager입니다.
#17. 이미지 핫링크 비활성화
핫링크를 훔치는 것으로 생각하십시오. 기본적으로 다른 사이트(특히 스팸 사이트 또는 기사를 복사하여 붙여넣으면 트래픽이 발생한다고 생각하는 초보자가 운영하는 사이트)가 귀하의 웹사이트에 속한 이미지를 사용할 때마다 발생합니다. 이미지는 웹사이트에 있지만 이미지에 대역폭을 사용하는 것은 우리 서버(GreenGeeks)입니다. 이것은 대부분 Photoshop과 같은 소프트웨어로 자신의 이미지를 만드는 경향이 있는 웹 사이트의 문제입니다.
이를 무효화하기 위해 .htaccess 파일에 추가할 수 있는 약간의 코드가 있지만 브라우저 캐싱(단순히 코드 복사 및 붙여넣기)을 활용하는 것보다 조금 더 복잡하므로 이 작업에 플러그인을 사용하는 것이 좋습니다.
