2020년 WooCommerce 스토어 속도를 높이는 프로 팁
게시 됨: 2020-01-25면책 조항: WPblog는 관리형 클라우드 호스팅 서비스인 Cloudways의 일부이지만 이 속성에 대한 가정이나 분석은 전적으로 작성자에게 있습니다.
WooCommerce 스토어를 시작하는 것은 매우 간단합니다. 도메인을 구입하고 호스팅을 받고 WordPress 웹사이트에 WooCommerce 플러그인을 추가하기만 하면 스토어가 비즈니스를 시작할 준비가 됩니다. 이것이 WooCommerce가 Shopify 및 기타 전자 상거래 플랫폼보다 선호되는 이유 중 하나입니다.
WooCommerce 사이트 속도를 높이는 방법
- WordPress 메모리 제한 늘리기
- 이미지 최적화
- 캐시 플러그인 사용
- 바니시 캐시 사용
- 콘텐츠 전송 네트워크 사용
- 더 빠른 WordPress 호스팅 제공업체 받기
그러나 성공하고 더 많은 판매를 유도하려면 매장이 빠르고 방문자에게 훌륭한 경험을 제공해야 합니다. 매장 실적은 비즈니스의 성패를 좌우하는 가장 중요한 요소입니다.

이 기사에서는 WooCommerce 사이트의 속도를 높이는 몇 가지 방법에 대해 설명합니다. 수익을 내기 위해 WooCommerce 매장은 항상 최적화된 매장을 유지해야 합니다.
1. 워드프레스 메모리 제한 늘리기
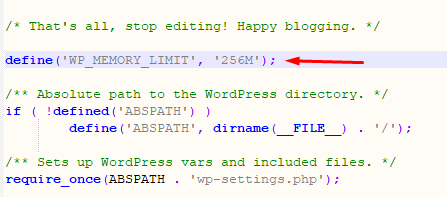
스토어가 활성화되면 가장 먼저 해야 할 일은 WordPress 루트 폴더에 있는 wp-config.php로 이동하는 것입니다. 파일의 맨 끝에서 "Happy Blogging" 줄 바로 뒤에 다음 줄을 추가합니다.
정의 ('WP_MEMORY_LIMIT', '256M');

PHP.ini 파일 편집
php.ini 파일 에 대한 액세스 권한이 있는 경우 허용되는 최대 메모리 제한을 편집하십시오. 예를 들어, 라인이 64M을 표시하면 256M으로 변경하십시오.
memory_limit = 256M ; 스크립트가 사용할 수 있는 최대 메모리 양(64MB)
.htaccess 파일 편집
php.ini 에 액세스할 수 없는 경우 .htaccess 파일 에 액세스하여 다음 코드를 붙여넣습니다.
php_value memory_limit 256M
이것은 가장 효과적인 WooCommerce 속도 최적화 기술 중 하나입니다.
또한 읽기: WordPress 최대 업로드 파일 크기 제한을 늘리는 방법
2. WooCommerce 속도를 높이기 위해 이미지 최적화
비주얼 마케팅의 이 시대에 이미지는 전자 상거래 상점 디자인의 핵심입니다. 그러나 많은 상점 소유자는 최적화되지 않은 이미지를 사용하여 상점 성능에 심각한 영향을 미치고 WooCommerce 사이트의 속도를 높이는 가장 효과적인 방법 중 하나를 사용하는 실수를 범합니다.
큰 이미지 파일은 온라인 상점의 UX를 느리게 합니다. 또한 느린 페이지 로드 속도(거대한 이미지 파일 사용의 직접적인 결과)는 검색 엔진이 SERP에서 스토어 순위를 낮추는 것을 의미합니다.
이 상황을 처리하려면 WP-Smush.it, EWWW Image Optimizer 또는 Hammy와 같은 최상의 이미지 압축 플러그인을 통해 이미지 크기를 줄이는 것이 좋습니다. 이 플러그인은 이미지 품질을 손상시키지 않으면서 이미지 크기를 줄이고 WordPress에서 이미지를 최적화하며 WooCommerce 속도 최적화에 큰 역할을 합니다.

3. 캐시 플러그인 사용
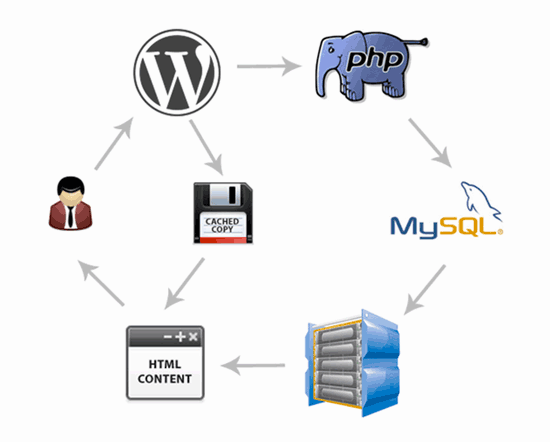
캐싱을 사용하면 기본적으로 저장소 리소스의 복사본을 저장하여 WooCommerce 사이트의 속도를 높일 수 있습니다. 이렇게 하면 WooCommerce가 리소스(CSS, JS 및 기타 파일)를 가져와서 시간을 낭비하지 않기 때문에 방문자는 빠른 페이지 로드 속도를 경험할 수 있습니다. 대신 방문자에게 캐시 버전을 직접 제공합니다. 결과적으로 정적 페이지는 거의 즉시 렌더링되는 반면 동적 페이지는 방문자에게 콘텐츠를 표시하는 데 시간이 덜 걸립니다.
WordPress는 Breeze, W3 Total Cache WordPress 플러그인, WP Rocket, WP Super Cache, Swift 캐시 플러그인 등과 같은 최고의 WordPress 캐시 플러그인을 제공합니다. 이 중에서 간단하고 쉬운 작동으로 인해 Breeze WordPress Cache 플러그인을 선호합니다.


4. 바니시 캐시 사용
Varnish 캐시를 사용하면 WooCommerce 매장에서 매장의 모든 리소스 사본을 저장하여 사용자 경험 속도를 높일 수 있습니다. 방문자의 요청에 대한 응답으로 캐시는 매장 데이터를 제공합니다. 좋은 소식은 Cloudways와 같은 Varnish 호환 WooCommerce 호스팅을 통해 안정적인 클라우드 인프라 제공업체 위에 Varnish 호환 WooCommerce 스토어를 시작할 수 있다는 것입니다.

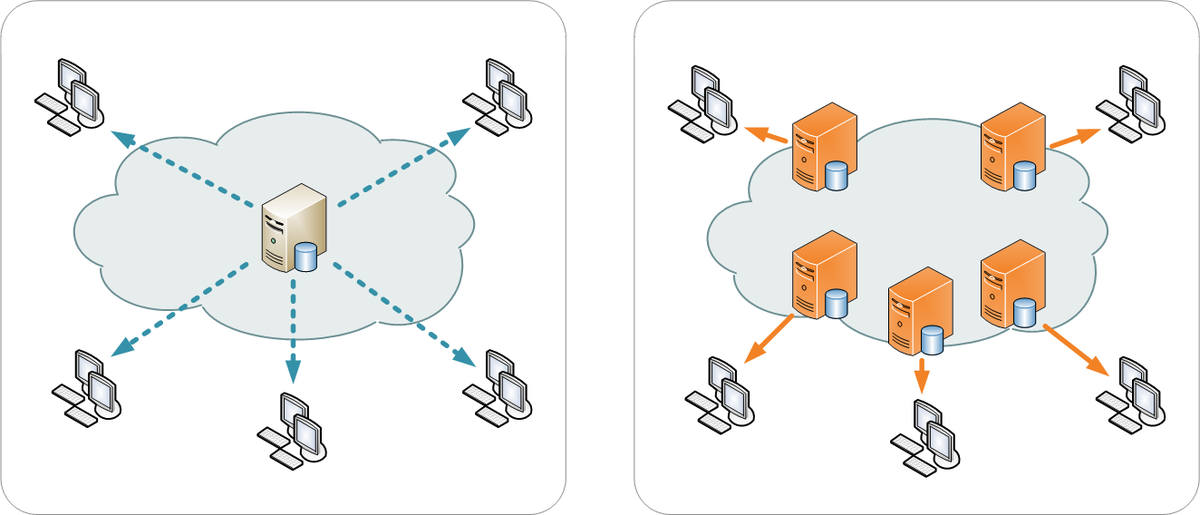
5. 콘텐츠 전송 네트워크(CDN) 사용
CDN 서비스는 사용자의 지리적 위치 근처에 위치한 서버에서 캐시된 정적 콘텐츠를 제공하여 상점 로드 속도를 높입니다. 인기 있는 CDN 옵션에는 MaxCDN, Sucuri, Cloudflare, StackPath, KeyCDN, Cloudways CDN 등이 있습니다.

전자 상거래 상점의 속도를 높이는 것이 우선 순위 목록의 맨 위에 있어야 합니다. 이 기사에서 언급한 전술은 사용자 경험을 향상시키고 WooCommerce 속도 최적화를 개선할 온라인 상점의 로드 시간을 개선할 것입니다. 내가 놓친 것이 있으면 의견에 알려주십시오.
6. 더 빠른 WordPress 호스팅 제공업체 받기
빠르고 안정적인 WordPress 호스팅이 사이트 속도를 극적으로 향상시킨다는 것은 일반적인 지식입니다. WooCommerce 스토어에는 중단 없이 최대 가동 시간을 제공하는 호스팅 제공업체가 필요합니다. 전자 상거래 상점에서 빠른 호스팅을 훨씬 더 중요하게 만드는 것은 거래, 제안 및 다양한 시즌에 따라 여러 트래픽 스파이크가 있다는 사실입니다. 호스팅 제공업체가 갑작스러운 급증을 처리하고 WooCommerce 스토어의 로드 시간에 영향을 주지 않기를 원할 것입니다.
새로운 것을 선택하기 전에 DigitalOcean 대 Linode 대 Vultr 간의 클라우드 호스팅 비교를 확인하십시오.
또한 Cloudways는 매우 빠른 속도로 WooCommerce 스토어를 로드하는 데 도움이 되는 관리되는 WordPress 호스팅 제공업체 중 하나입니다. Cloudways가 단 79ms 만에 웹사이트를 로드하는 방법을 확인하십시오!
자주 묻는 질문
Q1. 웹사이트를 더 빠르게 로드하는 방법은 무엇입니까?
- CDN 설치
- 이미지 압축
- 캐시 플러그인 설치
- 더 이상 사용하지 않는 플러그인 삭제
- 지연 로딩 구현
- 평판 좋은 호스팅 제공업체 받기
Q2. WordPress 사이트에서 속도가 중요한 이유는 무엇입니까?
느린 웹사이트는 이탈률을 높입니다. 콘텐츠를 로드하는 데 시간이 걸리므로 방문자는 기다리지 않고 웹사이트를 떠날 수 있습니다. 로드 시간이 길면 전환 및 수익에 직접적인 영향을 줄 수 있는 평균 세션 시간도 단축됩니다.
느린 웹사이트는 사용자 경험에도 부정적인 영향을 미칩니다. 열악한 사용자 경험은 방문자와 고객을 잃을 수 있습니다. 또한 SEO에 영향을 미치고 SERP가 떨어지는 것을 알 수 있습니다.
Q3. WordPress 웹 사이트 속도를 확인하는 방법?
WordPress 웹 사이트 속도를 확인할 수 있는 신뢰할 수 있는 도구가 많이 있습니다. 가장 인기 있는 것은 다음과 같습니다.
- 핑덤
- Google 페이지 속도 통계
- YSlow
- GTMetrix
- 웹페이지 테스트
Q4. WordPress 웹 사이트의 속도를 늦추는 것은 무엇입니까?
- 저렴한 호스팅 사용
- 너무 많은 플러그인 사용
- 캐싱 없음
- 압축되지 않은 이미지
- CDN을 사용하지 않음
