WordPress 웹 사이트 속도를 높이는 방법
게시 됨: 2022-05-05귀하의 웹사이트가 느리면 답답하다는 것을 압니다. 나 자신도 이러한 투쟁을 겪었다. 나는 구글에 가서 이미지를 잡고 나중에 내 웹사이트가 느리다는 것을 알게 된 것을 기억합니다. 나는 내 느린 웹 사이트를 수정하기 위해 모든 것을했다고 생각했습니다. 날 믿어, 내가 거기에 있었다. WordPress 웹 사이트의 속도를 자세히 설명하는 데 도움이 되도록 이 가이드를 만들었습니다. WordPress 웹사이트를 관리할 때 플러그인, 호스팅, 이미지 및 Javascript와 같은 여러 요소를 고려해야 하므로 각 요소를 다루고 몇 가지 팁을 드리겠습니다. 아니요. 지금 WordPress 웹사이트를 수정하고 더 빠르게 만들 수 있습니다. 준비가 된? 시작하자.
1. 페이지를 3MB 미만으로 유지합니다.

그게 무슨 뜻이야?
이미지, CSS 또는 자바스크립트를 추가할 때마다 페이지가 무거워집니다. 각 페이지에 콘텐츠가 많을수록 로드 시간이 길어집니다. 웹사이트 속도는 서버에 따라 다를 수 있습니다. hostgator 또는 ipage와 같은 회사와 호스팅하는 경우 웹 사이트가 느리게 로드될 가능성이 큽니다. 그러나 웹 사이트가 liquidweb 또는 namehero로 호스팅되는 경우 기본적으로 웹 사이트가 더 빨리 로드됩니다. 다른 호스팅 회사는 주로 서버 사양으로 인해 더 느리고 빠르게 로드합니다.
본론으로 돌아가자. WordPress 웹사이트에 이미지를 약 100-50KB 크기 이하로 유지하십시오. 웹사이트의 이미지는 200KB를 초과할 수 없습니다.

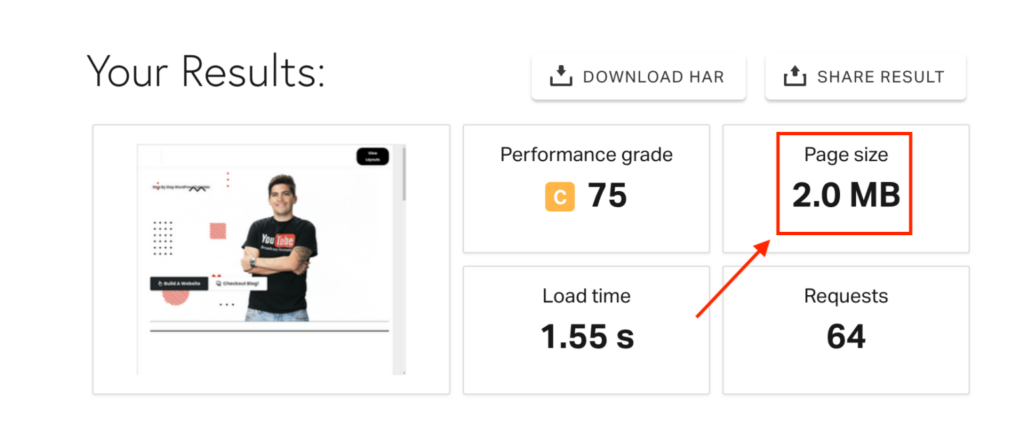
위 이미지는 컨텐츠의 종류별 컨텐츠의 크기를 나타낸 것입니다. 내 WordPress 웹 사이트는 약 1MB의 좋은 이미지와 ehh인 또 다른 1MB의 CSS 및 Java를 제공합니다. 따라서 웹사이트에 화려한 콘텐츠가 많을수록 웹사이트 로드 속도가 느려진다는 점을 기억하세요. 이것을 자바스크립트라고 합니다. 자바스크립트는 가능한 한 피하고 렌더링을 포함하지 않기 때문에 CSS로 대체하고 싶습니다.
왼쪽의 이미지는 pingdom에서 측정중인 내 웹 사이트입니다. 내 홈 페이지는 2초 이내에 로드되며 이는 주위에 좋은 속도입니다. 물론 모든 페이지를 추가로 최적화할 수는 있지만 웹사이트가 방문자에게 충분히 빠르게 로드되는 한 그게 전부라고 생각합니다. Google은 로드하는 데 3초 이상 걸리는 웹사이트는 트래픽이 50% 감소한다고 말합니다.
따라서 웹사이트의 로드 시간을 양호하게 하려면 총 페이지 크기가 3MB 미만이어야 함을 기억하십시오.
2. 안정적인 웹 호스팅 받기

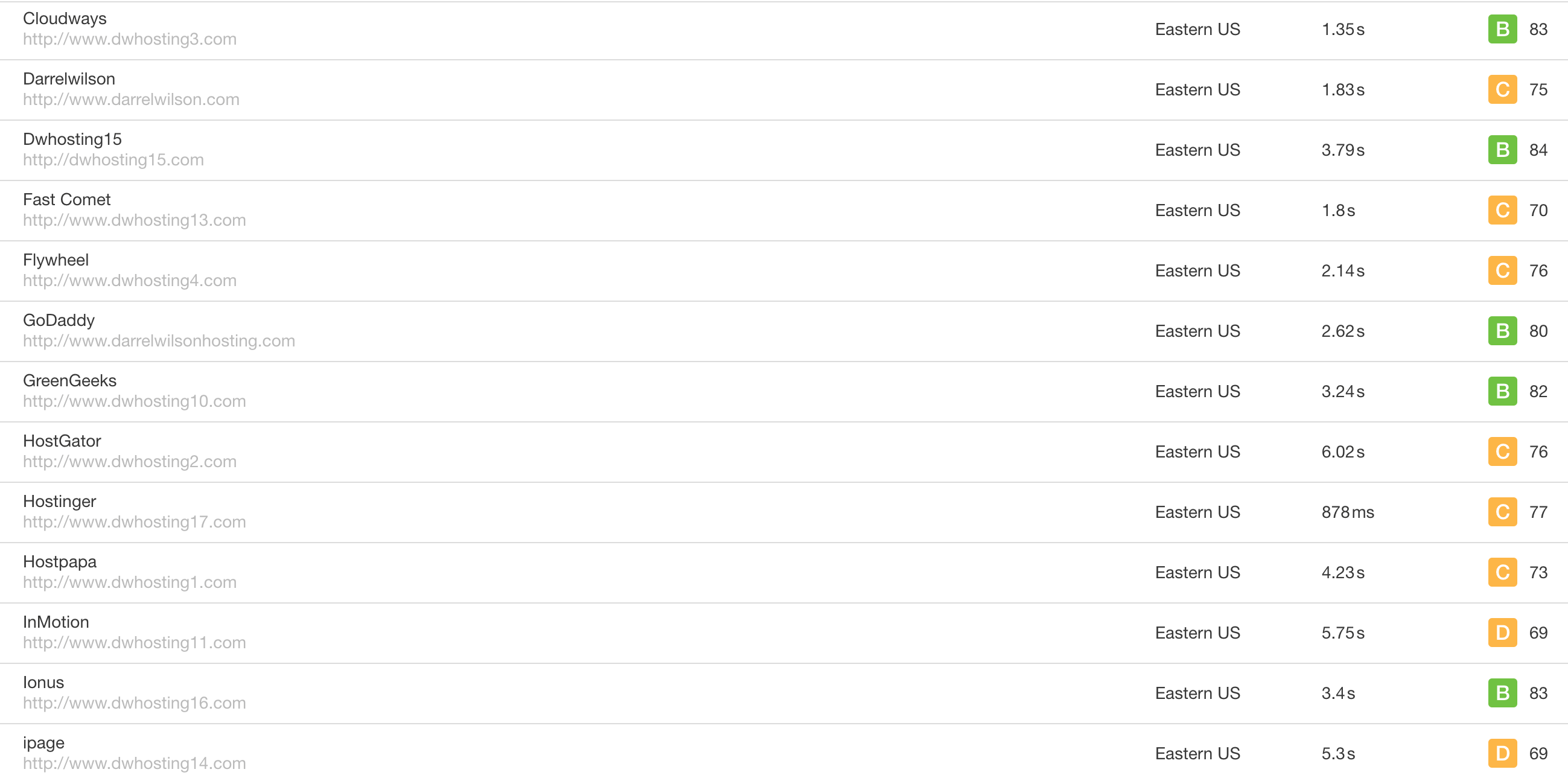
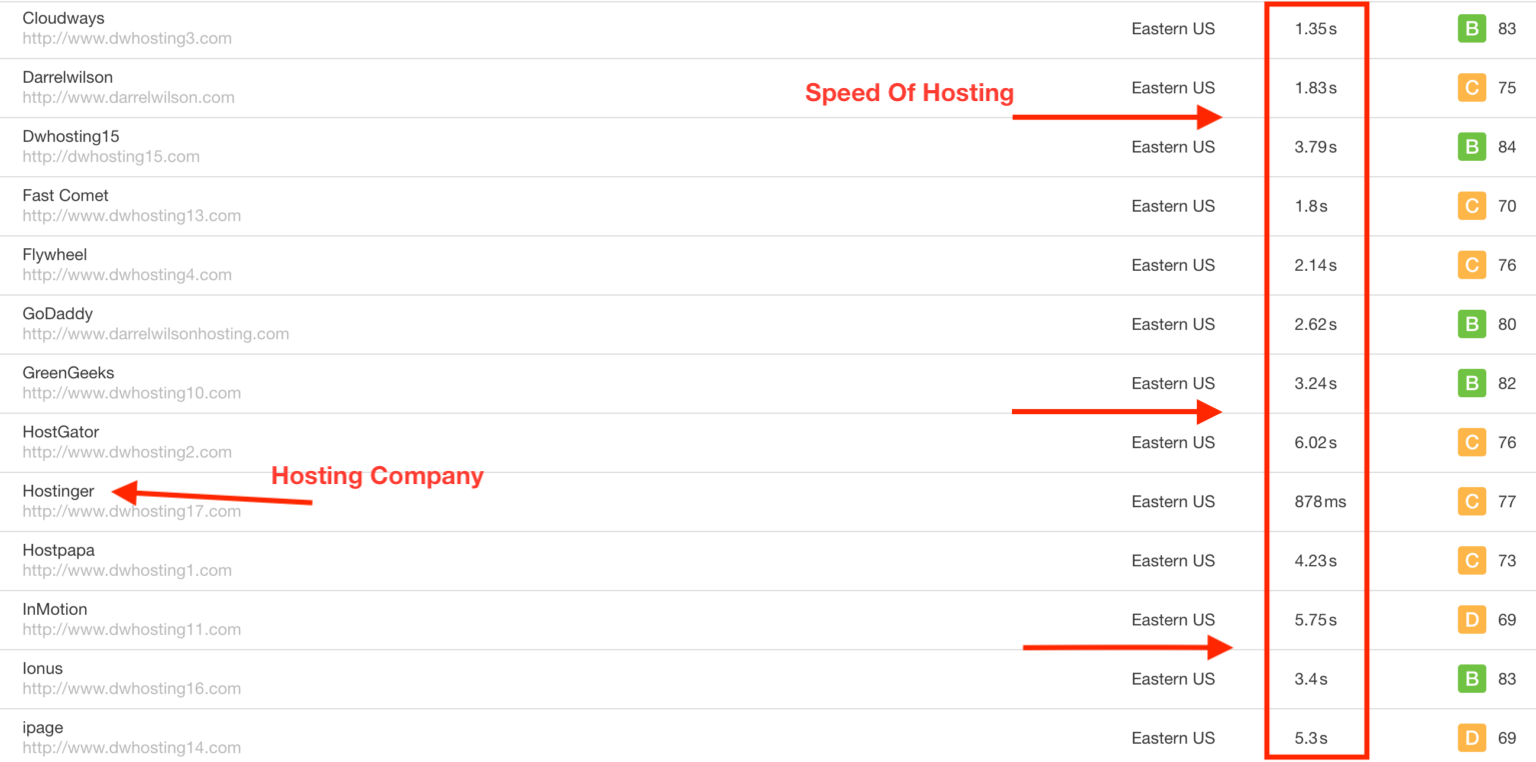
다른 웹 호스팅에서 내 속도 결과를 살펴보세요
나는 항상 인터넷을 검색하고 계열사가 추천하는 추천 호스팅을 사용하기 때문에 이 블로그를 시작했습니다. 나는 망했다. 사실, 제휴 블로그는 귀하의 웹사이트가 빠른지 여부에 관심이 없으며 귀하로부터 수수료를 받기를 원할 뿐입니다.
나는 지겹고 이것을 바꾸고 싶었다. 그래서 내가 무엇을 했는가?
25개의 다른 웹 호스팅 회사의 성능을 기록하고 pingdom을 사용하여 속도와 가동 시간을 추적했습니다. 그런 다음 결과를 표시하고 최고의 웹 호스팅 회사만 추천하기 시작했습니다. 제 유튜브 영상에서 제가 추천하는 회사 목록은 여기에서 보실 수 있습니다.
3. 이미지 최적화

웹사이트에 임의의 이미지를 추가하지 마십시오. 크기가 100KB 미만인지 확인하십시오.
이것은 멍청한 놈이 워드프레스 웹사이트를 만드는 가장 흔한 실수 #1입니다. Google에서 임의의 이미지를 추가하는 경우 웹사이트가 느려질 수 있으므로 이 작업을 수행하지 마십시오.
대신 웹사이트의 모든 이미지를 최적화하여 웹사이트가 느리게 로드되지 않도록 하세요.
- 더 빠른 로드 시간을 위해 이미지가 100-50KB 미만인지 확인하세요.
- PNG 파일을 시도하고 피하십시오. 내 웹 사이트에 PNG 파일이 있지만 사용하지 않는 경향이 있습니다. PNG 파일을 피하는 주된 이유는 파일이 JPEG보다 크고 더 많은 서버 요청으로 인해 웹 사이트가 느려질 수 있기 때문입니다.
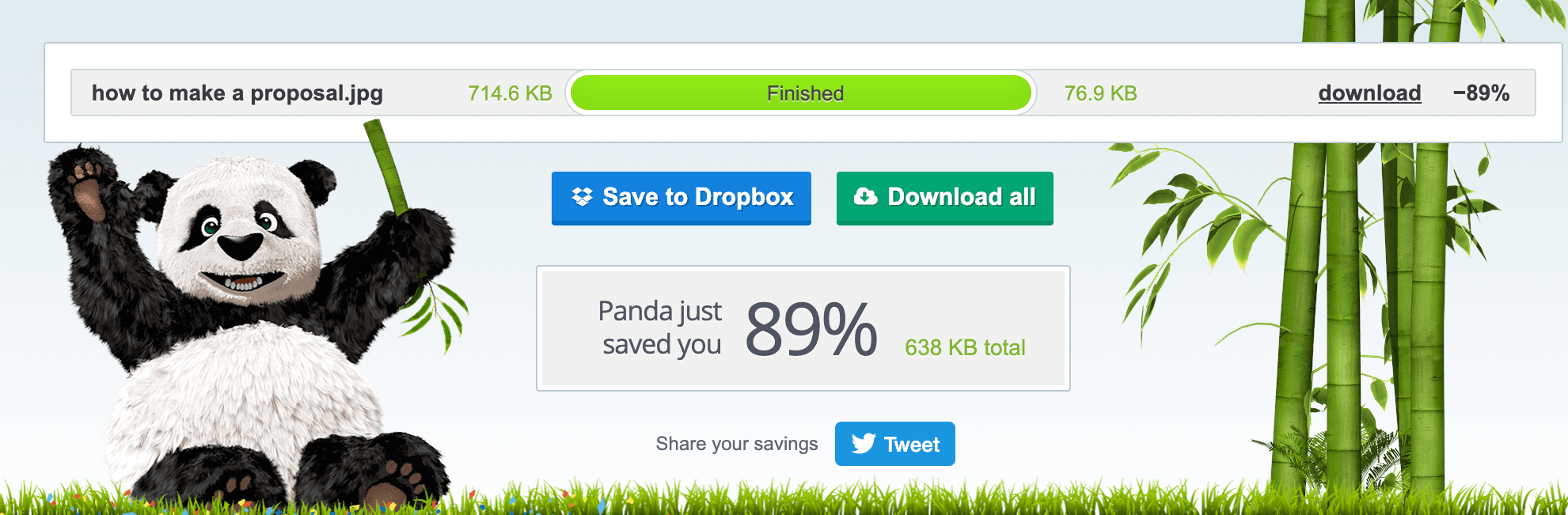
- TinyJPG와 같은 웹사이트를 사용해 보십시오. TinyJPG는 PNG를 JPEG로 변환하고 이미지의 이미지 크기를 최대 90%까지 줄일 수 있습니다. 왼쪽 비교는 이미지 최적화 전의 두 이미지입니다. 단순히 내 이미지를 tinyjpg에 업로드하여 내 페이지의 공간을 600KB 절약했습니다! 그러나 나는 여전히 할 일이 있고 이미지는 여전히 PNG 파일이므로 JPEG로 변환하면 더 최적화할 수 있습니다.
개인 이미지에 대한 이미지 최적화에 대한 도움이 필요하면 fiverr에 가서 이미지를 추가로 최적화할 수 있는지 누군가에게 물어보는 것이 좋습니다. 내 웹 사이트에는 품질을 잃지 않고 가능한 한 이미지 크기를 줄이는 디자이너가 있습니다.
그러니 사람들을 기억하고 이미지를 작게 유지하십시오!
4. 10 플러그인 규칙

이것을 간단하게 유지하고 WordPress 웹 사이트에 너무 많은 플러그인을 추가하면 속도가 느려집니다.

웹사이트가 공유 호스팅에 있는 경우 10개 미만의 플러그인을 유지해야 합니다. 솔직히 말해서 너무 많은 플러그인을 추가하면 사이트에서 해결할 수 있는 것보다 더 많은 문제가 발생합니다.
웹사이트를 자동차처럼 생각하고 플러그인은 가중치입니다. 차에 더 많은 무게가 실릴수록 차는 더 느리게 달릴 것입니다. 이것은 WordPress 플러그인과 동일한 예입니다.
보시다시피 슬라이더 레볼루션과 GTM 플러그인과 같이 자바스크립트를 많이 로드하는 플러그인은 페이지에 무게를 더하고 있습니다.
WordPress용 보안 플러그인은 웹사이트 속도를 저하시킵니다. 보안 플러그인이 서버에 과부하를 주어 서버에 너무 많은 부담을 주는 것을 보았습니다. 나는 보안 플러그인을 피할 것입니다.
5. 캐싱 플러그인 추가

캐싱 플러그인은 실제로 무엇을 합니까?
캐싱 플러그인은 웹사이트에서 페이지의 정적 HTML 버전을 만들고 웹 호스팅 서버에 저장합니다. 누군가 웹사이트를 방문할 때마다 캐싱 플러그인은 상대적으로 무거운 WordPress PHP 스크립트를 처리하는 대신 HTML 페이지로 웹사이트의 "복제 버전"을 생성합니다. 요컨대, 귀하의 서버가 모든 방문자에 대해 귀하의 웹사이트를 로드할 필요가 없도록 귀하의 웹사이트 사본을 생성합니다.
저는 개인적으로 이 웹사이트에서 wp-rocket을 사용합니다. 내 웹 사이트를 캐시하는 데 도움이 될 뿐만 아니라 CSS와 Java를 최소화합니다. 또한 지연 로드를 제공하여 서버의 부담을 줄이는 데 도움이 됩니다. 여기에서 구입할 수 있습니다.
웹사이트를 편안하게 만들고 캐싱 플러그인을 받으세요.
6. 자바 + CSS 줄이기

내 웹사이트에서 자바스크립트와 CSS를 줄이는 이유는 무엇입니까?
초보자의 가장 큰 실수는 웹사이트에 화려한 애니메이션을 추가하는 것입니다. 알아요, 멋져 보입니다. 웹 사이트에서 이러한 화려한 애니메이션의 주요 문제는 WordPress 웹 사이트의 속도가 느려진다는 것입니다.
웹사이트에 JavaScript 와 CSS 가 너무 많으면 서버 요청량이 증가하여 로드 시간이 느려집니다. 사용자가 웹 페이지를 방문하면 브라우저는 자바스크립트, CSS 및 이미지를 로드하기 위해 여러 요청을 수행합니다. 즉, 서버 요청이 증가하면 페이지 로드 속도가 크게 빨라져 웹 사이트가 느려질 수 있습니다.
왼쪽 이미지가 보이시나요? 내 웹사이트의 약 50%가 자바스크립트와 CSS를 로드하고 있습니다. 웹사이트가 더 빨리 로드되도록 자바스크립트를 최대한 최소화했습니다.
따라서 웹사이트가 더 화려할수록 느려질 수 있음을 기억하십시오!
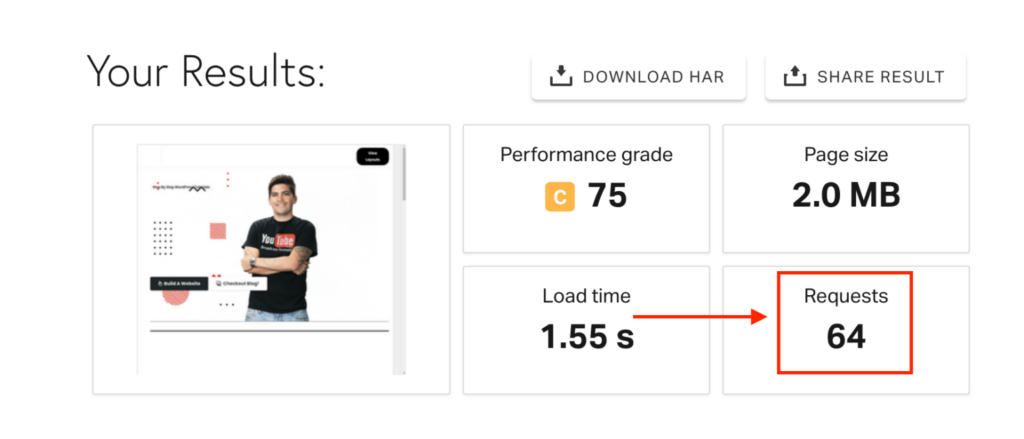
7. 요청 줄이기

서버 요청은 무엇을 의미합니까?
HTTP 요청은 웹 브라우저가 웹사이트에 있는 정보를 얻기 위해 WordPress 웹사이트의 서버에 "요청"을 보낼 때입니다. 사용자가 웹사이트의 페이지를 방문하면 서버는 이 요청을 필요로 하고 해당 페이지에 포함된 파일을 사용자의 브라우저에 반환합니다. 웹 사이트에서 수행해야 하는 HTTP 요청이 적을수록 사이트 로드 속도가 빨라집니다.
HTTP 요청을 트리거하는 것은 무엇입니까?
- 플러그인은 HTTP 요청을 유발합니다.
- 이미지가 너무 많습니다.
- 너무 많은 자바 스크립트
이러한 작은 방법을 웹사이트에 추가하면 웹사이트를 더 빠르게 로드할 수 있습니다.
8. CDN 사용

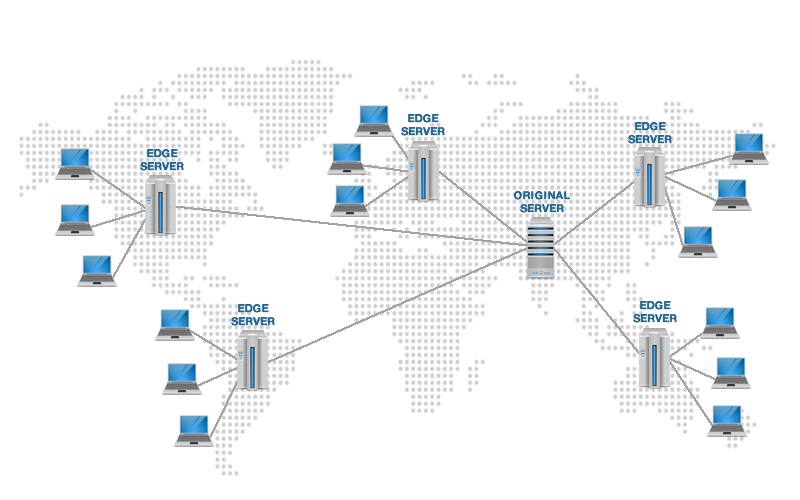
첫째, CDN이란 무엇입니까?
CDN(콘텐츠 전송 네트워크)은 웹 사이트 방문자가 액세스하는 파일을 저장하는 전 세계의 다양한 분산 서버입니다. 기본적으로 CDN은 웹사이트의 "복제 버전"을 생성하여 전 세계의 다른 서버에 퍼뜨립니다. 결과적으로 전 세계의 사용자는 특정 서버에 액세스할 필요가 없지만 방문자에 더 가까운 서버에 액세스할 수 있으므로 서버에 도달하는 데 걸리는 물리적 거리가 줄어듭니다.
솔직히 말해서 CDN은 사용자가 로컬인 경우 웹사이트 속도를 높이는 데 도움이 되지 않습니다. 로컬 클라이언트를 확보하려는 로컬 웹 디자인 회사라면 CDN이 큰 도움이 되지 않을 것입니다. CDN은 대규모 블로그나 대규모 전자상거래 웹사이트와 같이 전 세계적으로 도달할 수 있는 웹사이트에 더 적합합니다.
웹 사이트가 느린 이유를 확인하십시오.
WordPress 웹 사이트가 느리고 그 이유를 모를 때 실망할 수 있습니다. 처음 시작하는 대부분의 초보자는 웹사이트를 빠르게 자신이 사용하는 서버를 탓하지만 실제로 느린 웹사이트는 이미지 최적화가 좋지 않거나 플러그인이 너무 많기 때문입니다. 웹사이트에 여전히 문제가 있는 경우 내 웹사이트 리소스 페이지를 방문하여 웹사이트 속도를 개선할 수 있는 방법을 확인하십시오.
그리고 항상 그렇듯이 항상 신선한 파티를 즐기십시오. 웹사이트 리소스 방문
