WordPress 웹 사이트에서 신용 카드 결제 수락을 시작하는 방법
게시 됨: 2018-05-09WordPress에서 본격적인 상점을 운영하고 싶습니까? 아니면 단일 제품을 판매하고 싶으십니까? 물론 웹사이트에서 신용 카드 결제 기능을 사용할 수 있어야 합니다.
기본적으로 WordPress는 온라인 상점을 만들고 웹에서 제품을 판매하는 기능을 제공하지 않으므로 온라인으로 판매하려는 경우 WooCommerce를 설치하고 웹사이트에 맞게 구성하기만 하면 됩니다.
또한 WordPress에는 신용 카드 결제 옵션이 제공되지 않으므로 고객이 편리하게 주문할 수 있도록 하려면 몇 가지 추가 플러그인과 솔루션을 사용하여 신용 카드 결제를 가능하게 하는 것이 좋습니다.
상점을 소유하거나 고객이 비즈니스 웹사이트에서 바로 주문할 수 있는 서비스를 제공하는 것과 상관없이 신용 카드 결제를 진행할 수 있는 기회는 중요합니다.
따라서 이 게시물에서는 웹사이트에서 신용 카드 결제를 수락하는 기능을 설정하는 방법에 대해 설명합니다.
SSL 및 HTTPS
시작하기 전에 사이트에서 HTTPS/SSL을 활성화해야 합니다. 안전한 방식으로 개인 정보를 공유하기 위해 필요합니다.
고객은 로그인하고 계정을 만들고 구매하므로 개인 데이터가 도난당하지 않도록 해야 합니다. 공유하는 모든 정보가 제대로 암호화되지 않으면 쉽게 도난당할 때까지 염탐될 수 있으므로 이를 방지하려면 SSL이 필요합니다.
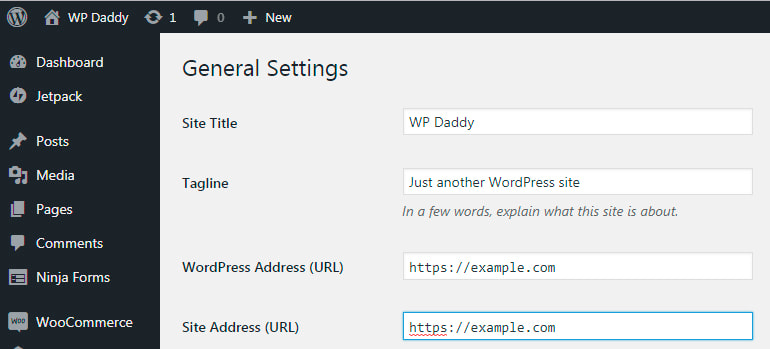
SSL 인증서가 설치되면 웹 사이트 주소가 https://example.com처럼 표시되므로 이제 HTTP가 https로 대체된 것을 볼 수 있습니다. SSL은 브라우저와 웹 서버를 안전하게 연결하기 위한 암호화 기술을 제공합니다.

웹 사이트를 탐색할 때 특정 웹 사이트가 연결하기에 안전하지 않다는 경고 메시지를 받는 경우가 있습니다. 이는 설치된 인증서가 일치하지 않거나 서버가 https 인증서가 아님을 의미합니다.
SSL 인증서를 활성화하려면 호스팅 제공업체에 문의하세요.
WooCommerce 구성
제품 판매를 시작하고 신용 카드 결제를 받기 위해 본격적인 쇼핑 카트를 설정하거나 신용 카드 결제 옵션이 있는 온라인 주문 양식을 만들 수 있습니다. 단일 제품을 판매하거나 서비스에 대한 지불을 수락하는 경우 두 번째 변형이 선호됩니다.
먼저 완벽하게 작동하는 온라인 상점에서 신용 카드 결제를 수락하는 방법에 대해 설명합니다.
판매를 시작하려면 WooCommerce 계정을 올바르게 구성해야 합니다. 따라서 WooCommerce를 설치하고 활성화한 후 WP 웹사이트에 WooCommerce를 설정하는 방법을 살펴보겠습니다.
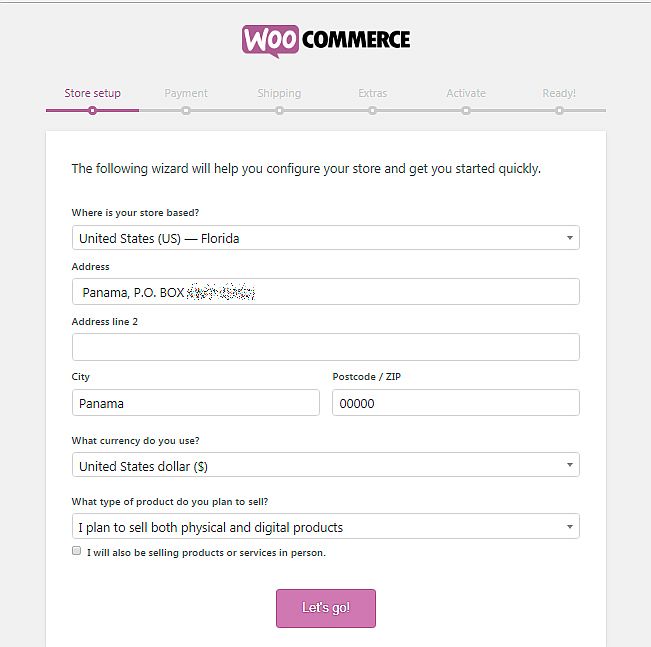
여기에서 첫 번째 단계는 실제 주소, 우편 번호를 입력하고 판매하려는 제품 유형을 선택해야 합니다.

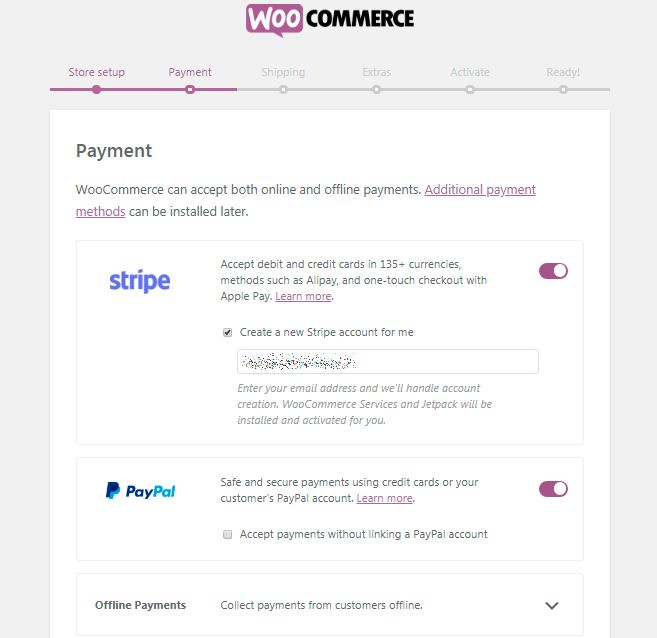
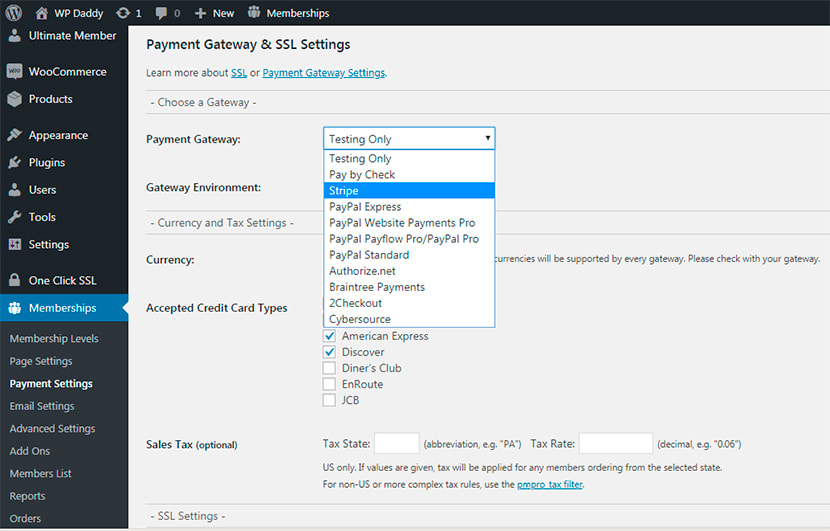
두 번째 단계에서는 웹 스토어에서 사용할 수 있는 결제 방법을 선택할 수 있습니다. 135개 이상의 통화로 직불 및 신용 카드를 허용하기 위해 Stripe를 선택할 때 새로운 Stripe 계정을 만드는 옵션을 선택하고 이메일을 삽입하십시오. 귀하의 계정이 자동으로 생성됩니다.


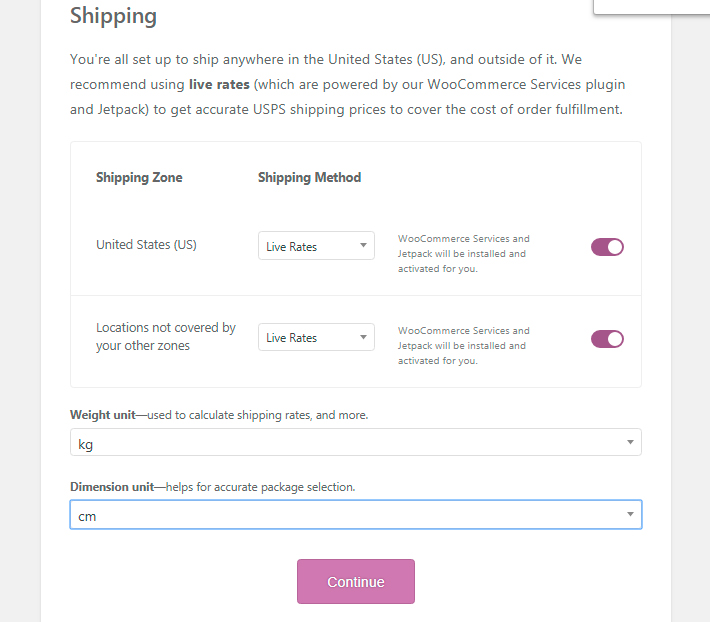
세 번째 단계에서는 배송 지역을 선택하고 배송 방법을 선택하고 사용 가능한 드롭다운 목록에서 중량 및 치수 단위를 선택할 수 있습니다.

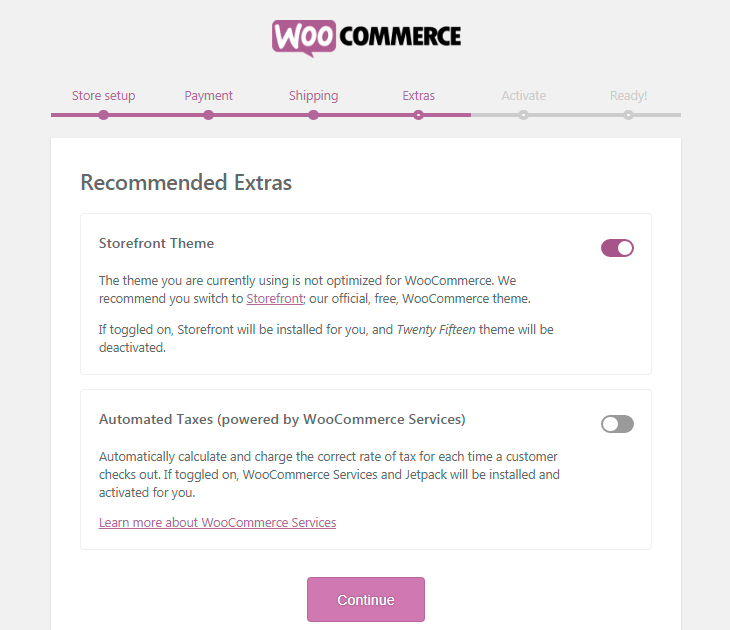
네 번째 단계는 추천 추가 항목에 대한 것이므로 웹 스토어에 사용할 Storefront 테마 옵션을 켜거나 이 제안을 거부할지 결정할 수 있습니다. 그런데 고객이 체크아웃할 때마다 정확한 세율을 자동으로 계산하고 청구하는 옵션을 선택할 수도 있습니다.

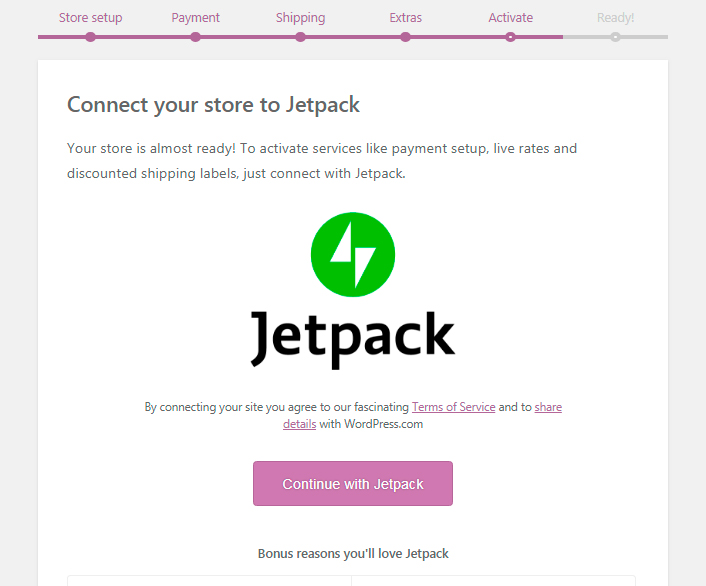
결제 설정, 실시간 요금, 할인된 배송 라벨과 같은 서비스를 활성화하려면 매장을 Jetpack에 연결하기만 하면 됩니다. 이것은 개인 또는 비즈니스 웹사이트를 스팸 없이 백업하고 시작할 수 있는 경제적인 솔루션입니다.

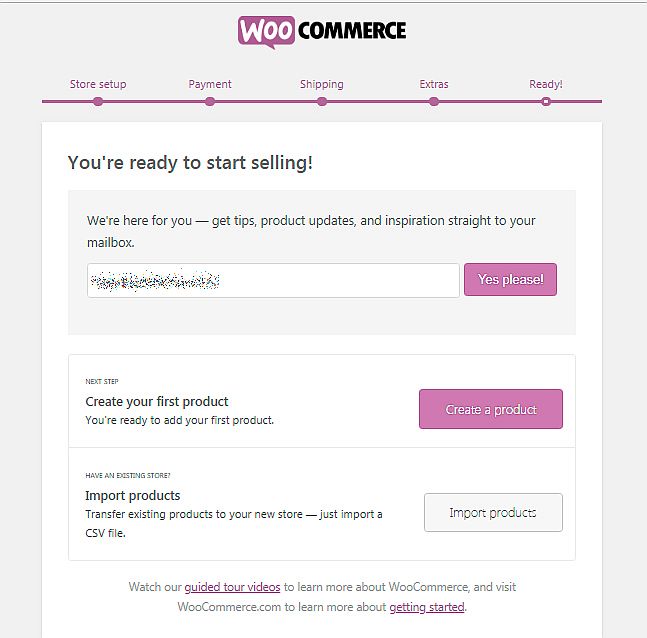
그리고 마지막 여섯 번째 단계는 이제 쉽게 제품을 판매할 준비가 되었음을 알려줍니다. 필요한 경우 여기에서 팁, 제품 업데이트 및 기타 정보를 얻기 위해 이메일을 남길 수 있습니다.

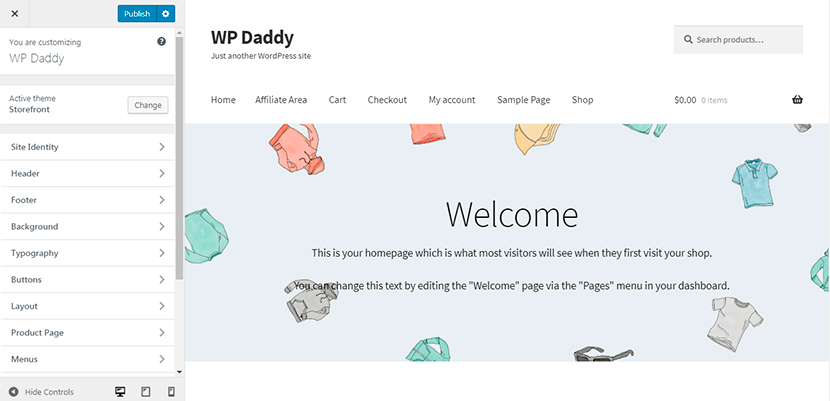
이제 WP Live Customizer를 사용하여 웹 스토어를 디자인하십시오.


스트라이프 신용 카드 결제
WooCommerce Stripe Gateway 플러그인이 온라인 스토어에 이미 설치되어 있는 경우 WooCommerce -> 설정 -> 체크아웃 -> Stripe으로 이동하여 신용 카드 결제를 위한 Stripe 계정을 설정합니다.
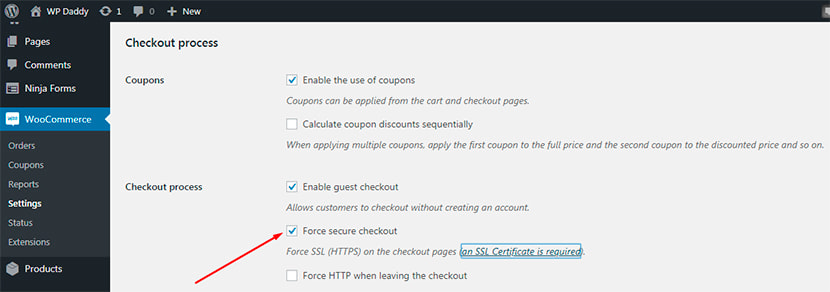
시작하기 전에 체크아웃 옵션으로 이동하여 보안 체크아웃 강제 옵션을 선택하여 체크아웃 페이지에서 SSL(HTTPS)을 강제 실행합니다.

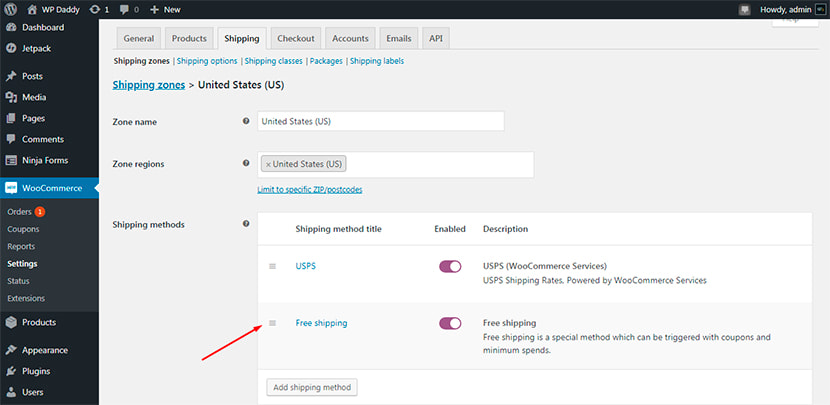
(테스트 제품을 사용하여 Stripe 신용 카드 결제 가능 여부를 테스트하겠습니다. 쉽게 주문하고 결제가 가능하도록 하려면 WooCommerce -> 설정 -> 배송으로 이동하여 특정 배송 지역에 사용할 수 있는 배송 방법이 있는지 확인하고 새 배송 방법을 만듭니다(무료 배송).)

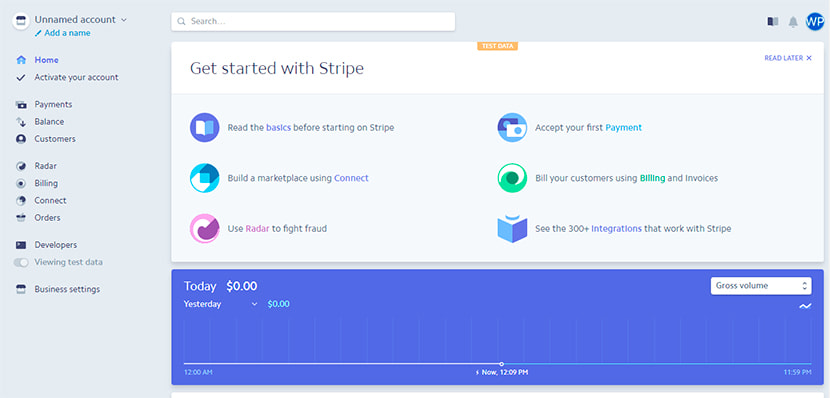
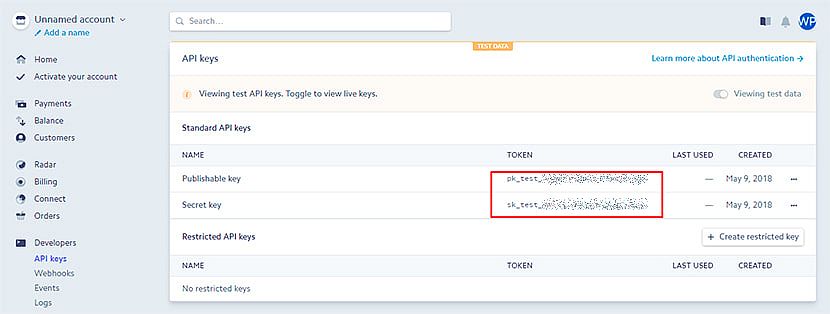
Stripe 계정이 이미 생성되었으므로 로그인하고 API 키를 얻어 계정을 사이트에 연결하십시오.
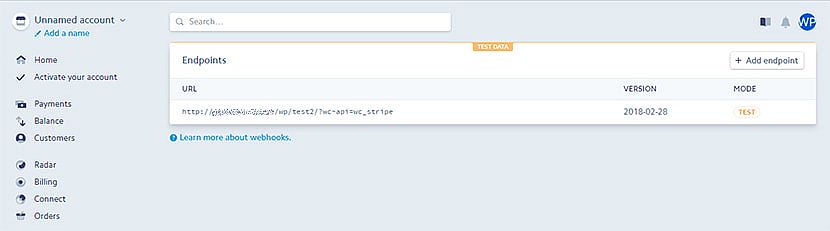
WooCommerce -> 설정 -> 체크아웃 -> Stripe -> Webhook Endpoints로 이동하여 사용 가능한 웹훅 엔드포인트 URL을 복사하여 Stripe 계정 설정에 추가합니다.

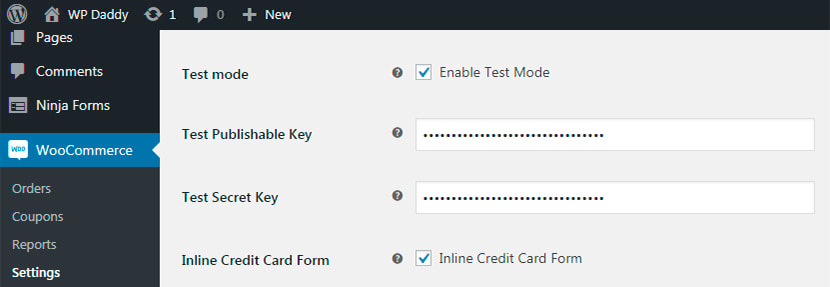
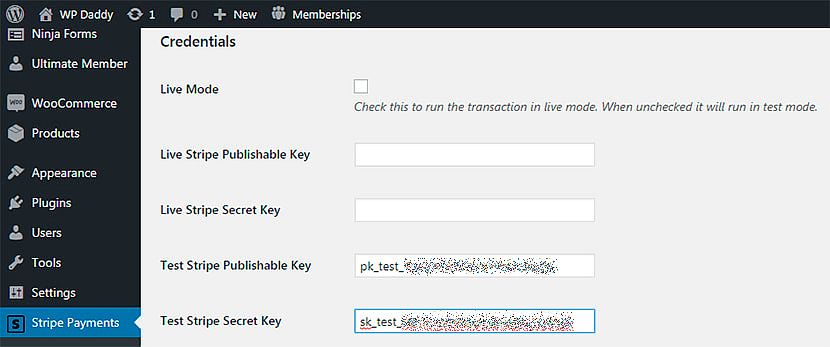
테스트 모드를 활성화하고 게시 가능한 키와 비밀 키를 복사하여 대시보드의 해당 필드에 삽입합니다. 또한 라이브 모드에서 Stripe를 실행하려는 경우 게시 가능(pk_live), 비밀(sk_live) 및 제한된 키(rk_live)를 WP 대시보드의 해당 필드에 복사할 수 있습니다.


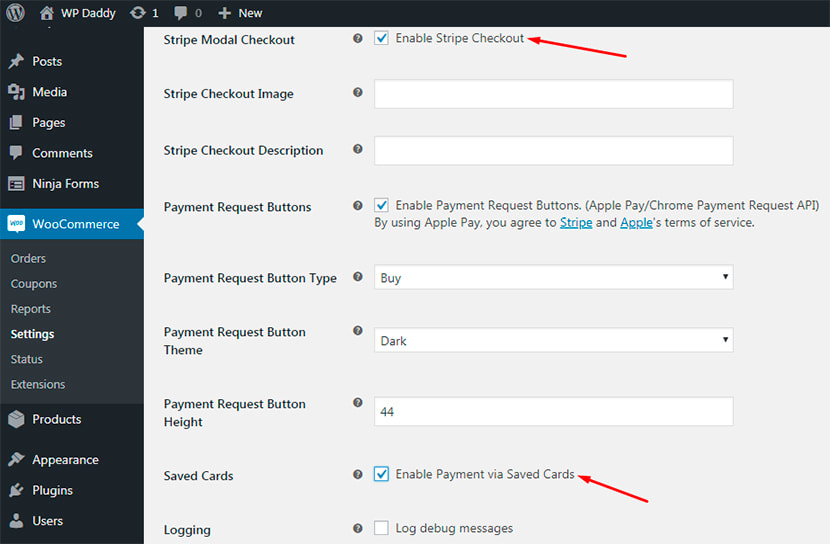
또한 스트라이프 체크아웃 활성화 및 저장된 카드를 통한 결제 활성화 스트라이프 체크아웃 옵션을 선택한 다음 변경 사항을 저장합니다.

이제 Stripe 신용 카드 결제가 가능하도록 하기 위해 새 제품을 만들어 구매하고 테스트 신용 카드를 통해 결제합니다.
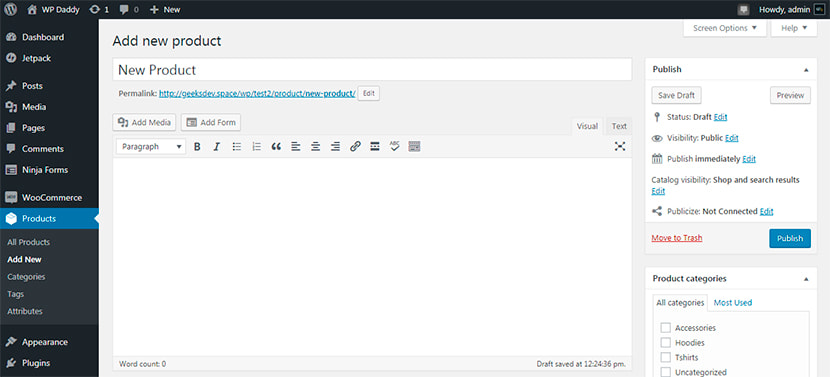
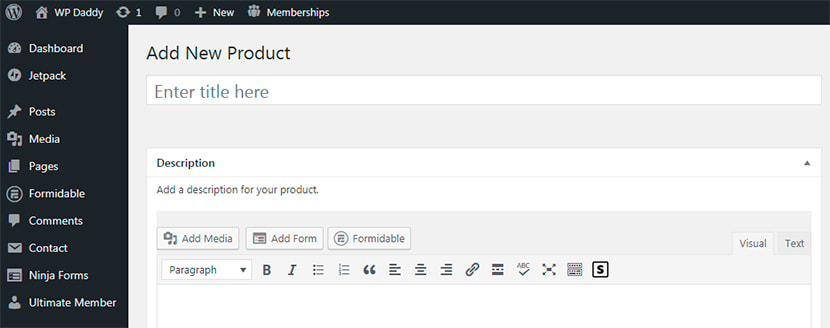
그래서 제품 -> 새로 추가로 이동하여 제품 제목을 만들고,


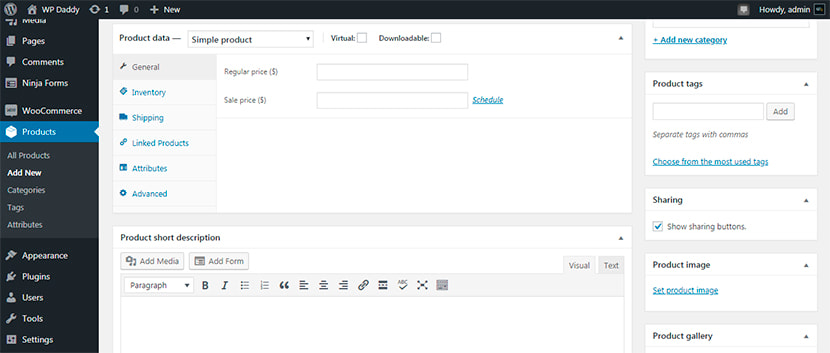
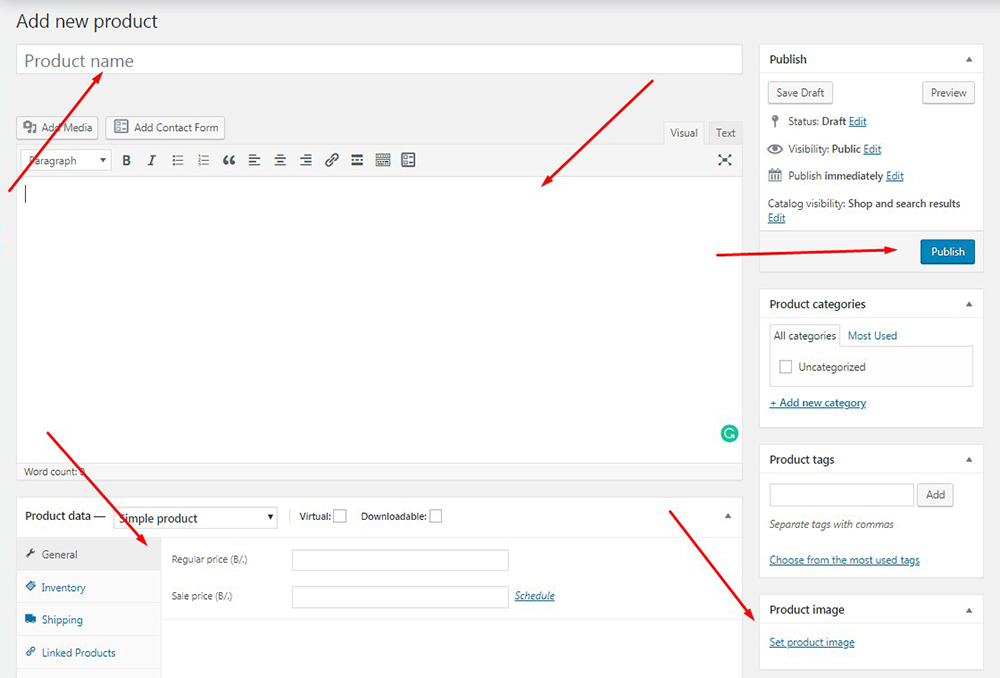
그런 다음 제품 데이터에서 단순 제품 유형을 선택합니다. 또한 카테고리를 선택하고 정상가 및 할인가를 설정하고 제품 이미지를 업로드하고 제품을 게시하여 라이브로 만듭니다.


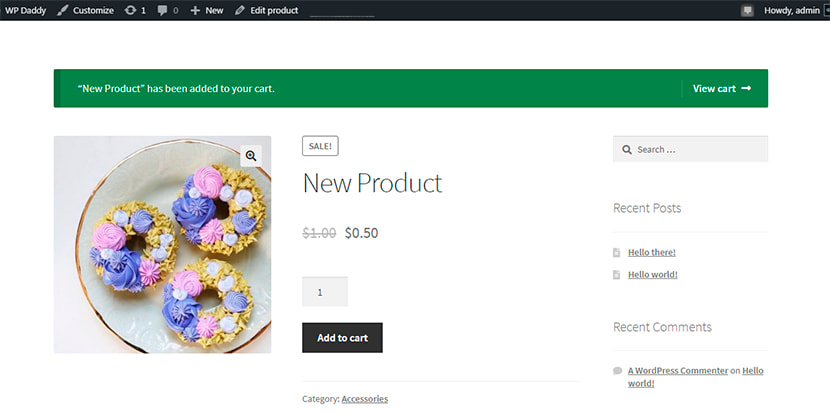
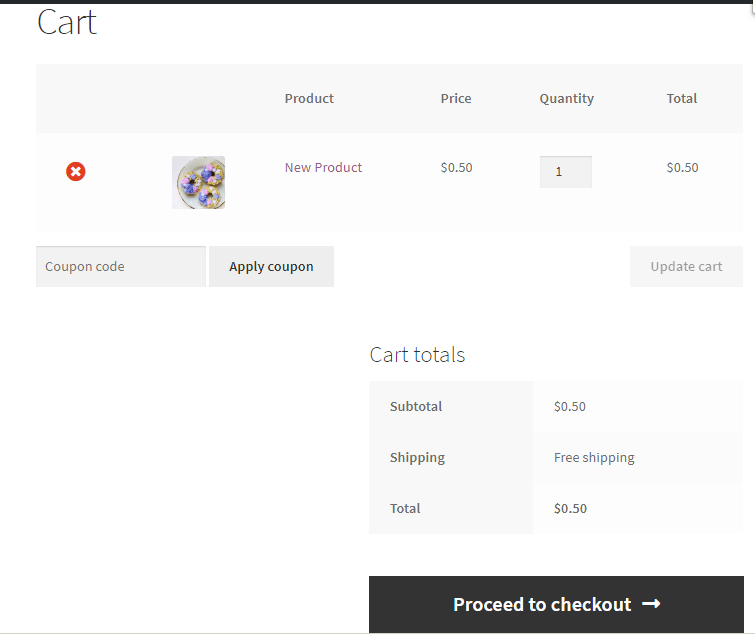
이제 고객은 장바구니에 추가 버튼을 클릭하고 장바구니에 추가된 제품을 확인하여 세부 정보(금액, 가격 및 장바구니 총액)를 확인할 수 있습니다. 그 후 결제를 진행하시면 됩니다.


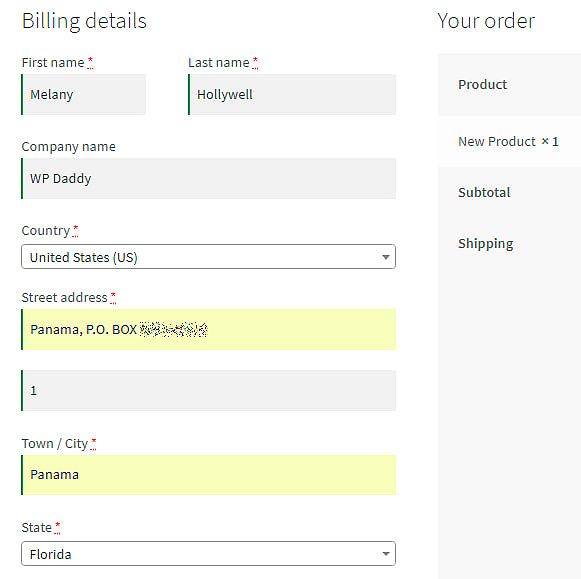
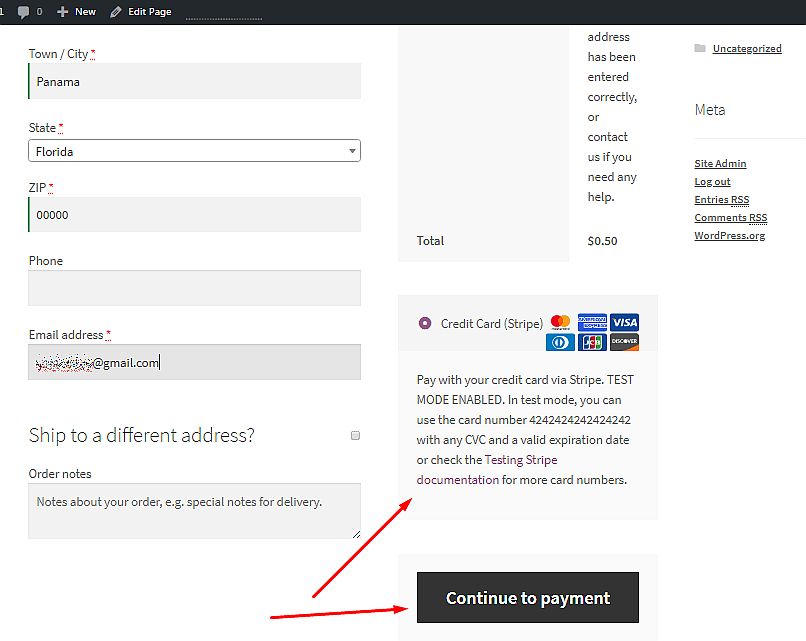
결제 정보를 입력하고 테스트 모드로 4242424242424242 VISA 카드 번호를 사용합니다.


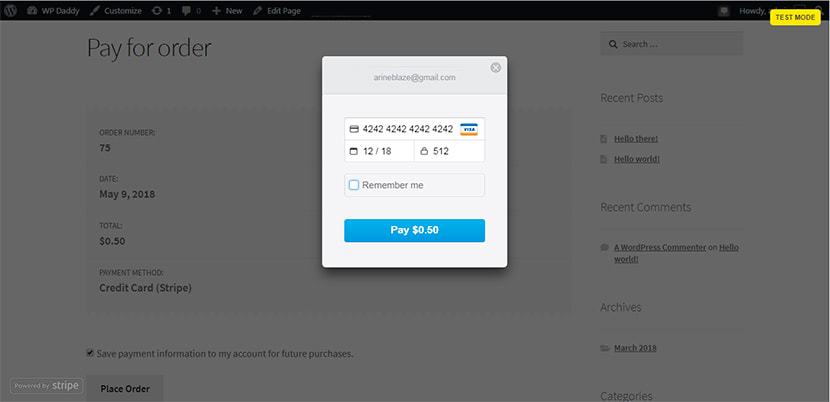
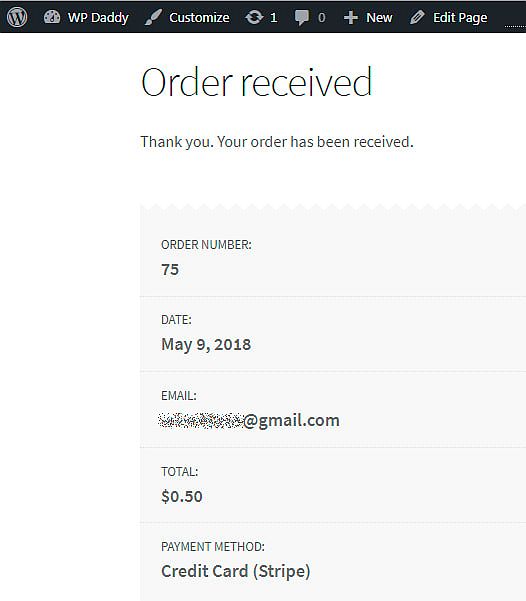
그 후, 나는 지불을 계속합니다. 테스트 카드 번호, 테스트 CVC 및 유효한 유효 기간을 입력하고 지불(제품 가격) 버튼을 클릭하면 주문이 접수됩니다.


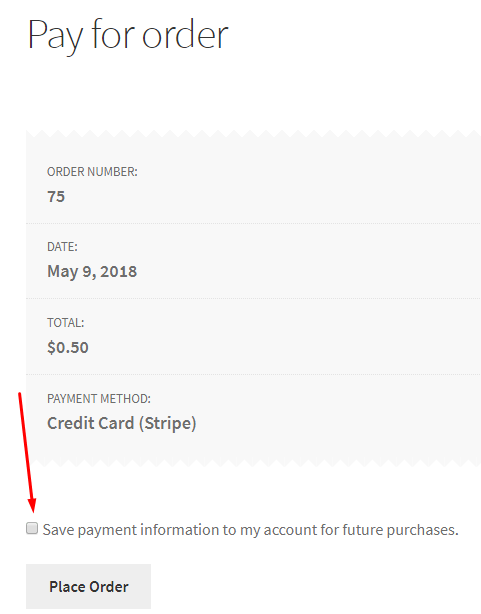
Pay for Order 단계를 통과하면 "향후 구매를 위해 결제 정보를 내 계정에 저장" 옵션을 선택하면 결제 내역이 저장됩니다.

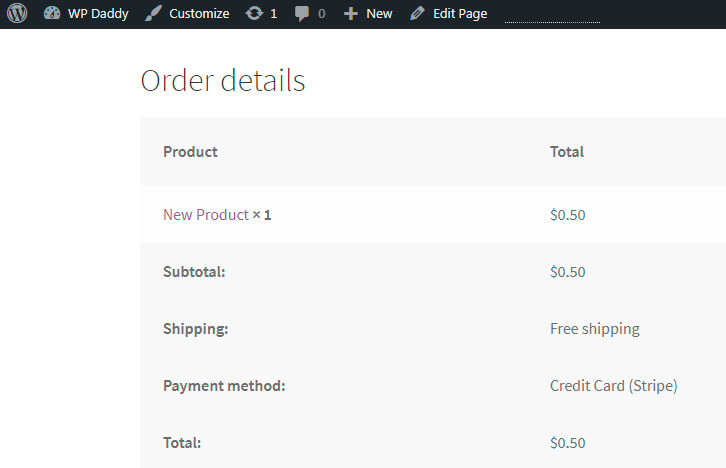
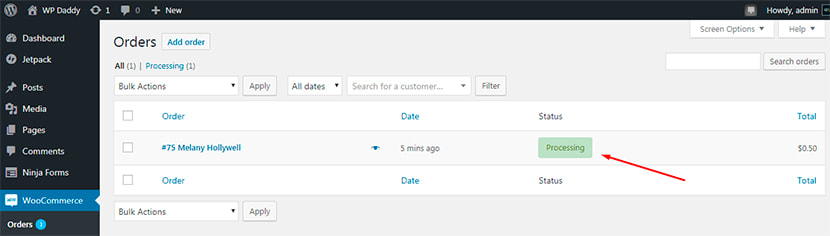
지금 주문 세부정보를 확인하세요.

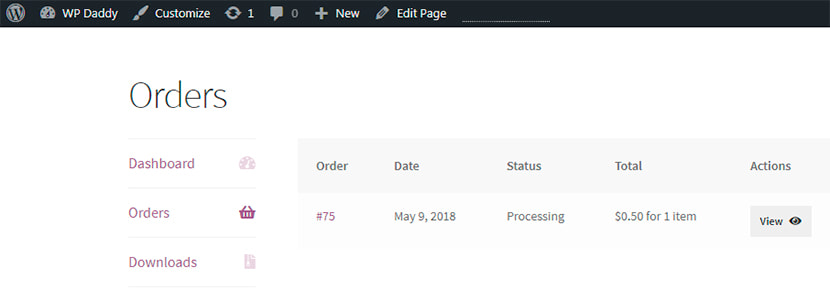
내 대시보드에서 WooCommerce -> 주문으로 이동하면 전체 주문을 찾을 수 있습니다. 지금 처리 상태입니다.


회원 웹사이트에서 신용 카드 결제
구독 또는 유료 콘텐츠를 판매할 때 멤버십 웹사이트에서 신용 카드 결제를 수락할 수도 있습니다.
회원 웹사이트를 만들고 쉽게 수익을 얻는 방법에 대한 단계별 가이드를 읽어보십시오.
유료 멤버십 프로 플러그인을 사용하여 결제를 수락하는 멤버십 웹사이트를 처리하는 방법을 보여주었습니다. Stripe, PayPal, 2Checkout 및 기타 인기 있는 결제 게이트웨이와 통합되어 노력 없이 신용 카드 결제를 수락할 수 있습니다.

단일 제품 또는 서비스 주문
단일 제품을 제공하거나 서비스를 제공하고 온라인으로 신용 카드 결제를 받고 싶다면 장바구니로 본격적인 온라인 상점을 만드는 것을 피할 수 있습니다. 주문 양식 작성으로 충분합니다.
그래서 WordPress용 Stripe Payments 플러그인을 사용하고 일반 설정으로 이동하여 Stripe 계정을 웹사이트에 연결합니다.
테스트 게시 가능 키와 비밀 키를 삽입하고 테스트 모드를 사용 가능한 상태로 둡니다. 테스트 카드 번호로 신용 카드 결제 기능을 테스트하기 위해 라이브 모드 옵션을 선택하지 마십시오.

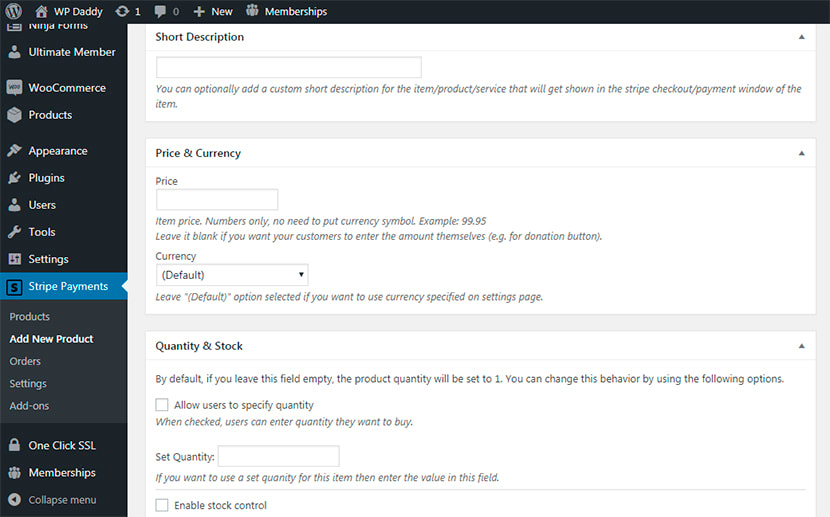
Stripe 설정 -> 새 제품 추가로 이동하여 여기에 간단한 설명을 추가하고 수량 켜기/끄기 옵션을 확인하고(디지털 제품의 다운로드 URL 삽입) 배송비를 지정하는 등의 작업을 수행할 수 있습니다.


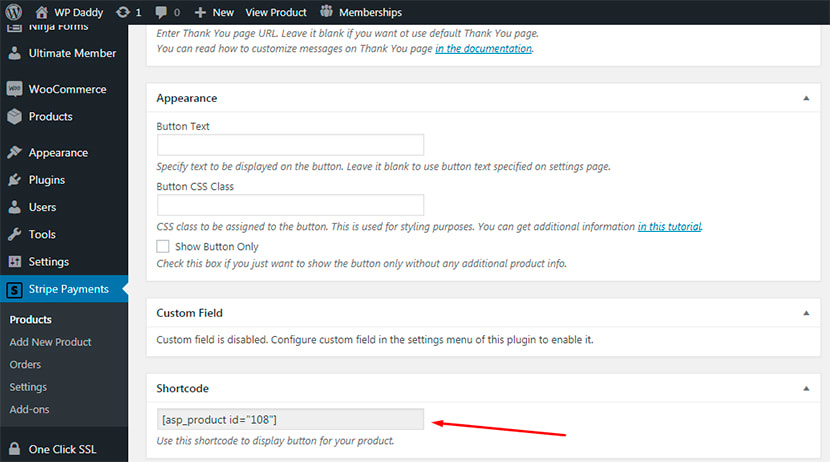
아래로 스크롤하여 내가 만든 제품의 단축 코드를 복사합니다. 그런 다음 게시 버튼을 클릭하여 제품 생성 프로세스를 완료합니다.

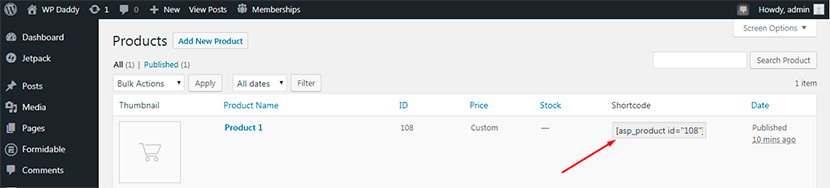
새로 생성된 제품은 제품 목록에서 사용할 수 있습니다.

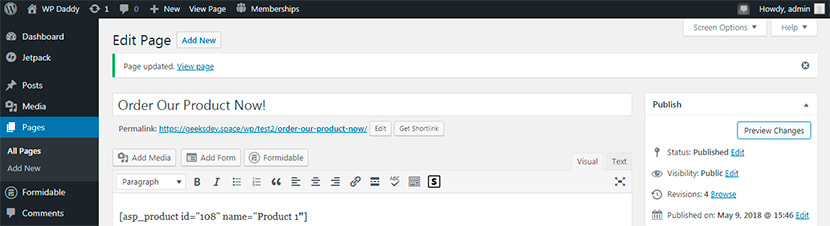
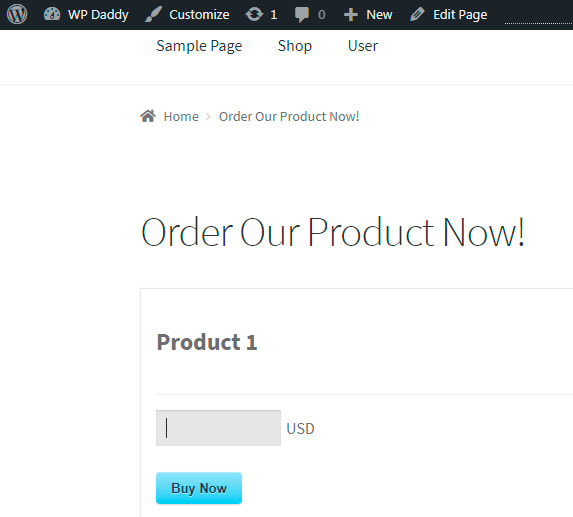
그래서 페이지 -> 새로 추가로 이동하여 이 단축 코드를 특정 제품 이름과 함께 삽입한 다음 페이지를 게시합니다.

이제 라이브로 이동하여 내 제품을 주문할 수 있는지 확인합니다.

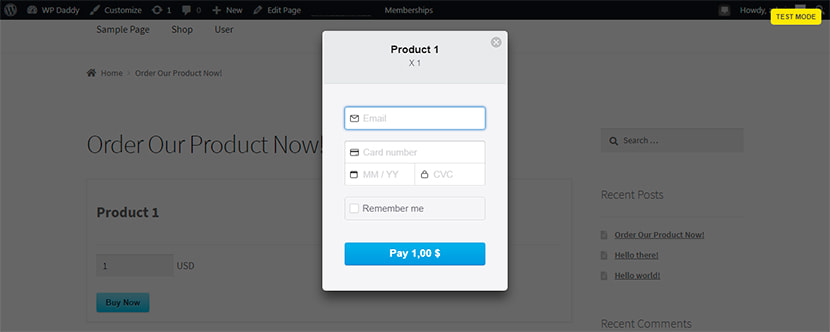
그래서 USD로 가격을 지정하고 지금 구매 버튼을 클릭합니다. 이제 CVC와 유효한 만료 날짜가 포함된 4242424242424242 VISA 카드 번호를 삽입할 수 있습니다. 짜잔!..

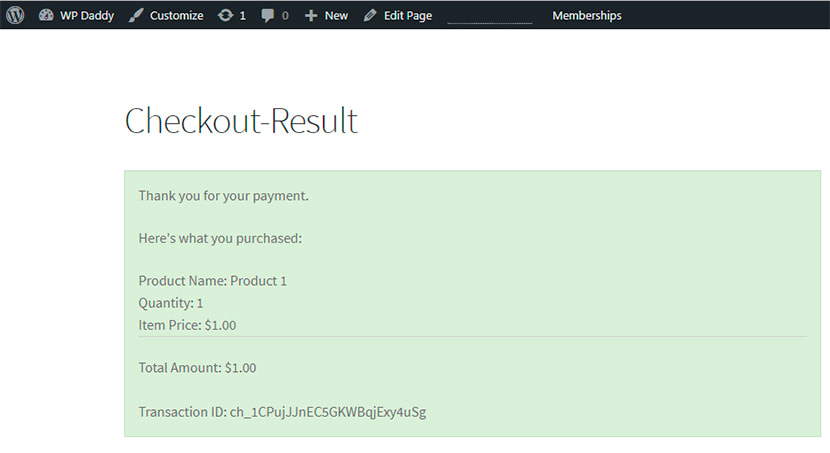
내 체크아웃 결과는 다음과 같습니다. 제품을 1달러에 구매했습니다.

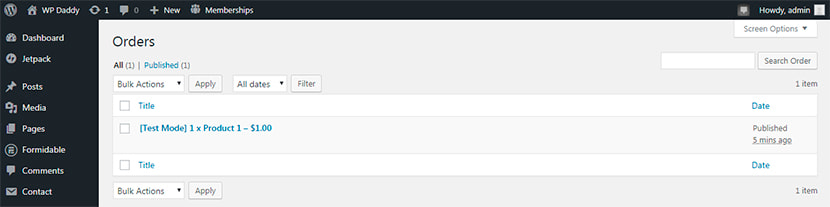
그래서 Stripe Payments -> Orders로 이동했는데 주문이 처리되고 있는 것을 볼 수 있습니다.

보시다시피 WordPress 웹 사이트에서 신용 카드 결제 수락을 시작하는 것은 매우 쉽습니다. 할 말이 있거나 우려 사항, 진술 또는 질문이 있으면 논의해 보겠습니다.
