Elementor 문의 양식 스팸을 중지하는 방법 [쉬운 가이드]
게시 됨: 2023-04-12Elementor 문의 양식 스팸을 중지하는 방법을 찾고 계십니까?
웹사이트의 연락처 양식은 해커의 손쉬운 표적입니다. 웹사이트의 연락처 양식이 적절하게 보호되지 않으면 스패머와 봇이 쉽게 남용하여 사이트를 망칠 수 있습니다.
Elementor에서 WordPress 웹 사이트를 구축하고 기본 연락처 Form Builder 위젯을 사용하여 고객 쿼리를 수신하거나 리드를 생성하거나 다른 목적으로 사용하는 경우 어느 시점에서 스팸 양식 항목도 수신할 가능성이 있습니다.
이 게시물에서는 기본 스팸 보호 기능을 활성화하여 Elementor 연락처 양식 스팸을 중지하는 방법을 살펴보겠습니다.
시작하겠습니다.
WordPress 문의 양식 스팸이란 무엇입니까?
WordPress 연락처 양식 스팸은 WordPress 웹사이트의 연락처 양식을 통해 전송된 원치 않는 메시지 또는 제출물을 말합니다. 이러한 스팸 메시지는 일반적으로 스팸 메시지를 제출할 연락처 양식을 찾기 위해 웹을 크롤링하는 자동화된 소프트웨어나 봇에 의해 전송됩니다.
연락처 양식 스팸은 웹사이트 소유자에게 골칫거리가 될 수 있으며 합법적인 문의를 찾기 위해 스팸 메시지를 필터링하는 데 시간과 리소스를 낭비하게 됩니다. 또한 문의 양식 스팸은 웹 사이트 방문자의 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
연락처 양식 스팸을 방지하기 위해 CAPTCHA 추가, 스팸 필터 구현 또는 스팸 방지에 특화된 타사 플러그인 사용과 같은 다양한 기술을 사용할 수 있습니다. 이러한 조치는 WordPress 문의 양식을 통해 받는 스팸 메시지를 줄이는 데 도움이 될 수 있습니다.
Elementor 문의 양식 스팸을 중지하는 방법
Elementor 양식에서 스팸 제출을 방지하기 위해 CAPTCHA 또는 reCAPTCHA를 사용하고 강력한 스팸 필터를 구현하고 봇이 양식을 작성하기 어렵게 만들 수 있습니다.
이러한 조치는 귀하가 받는 스팸 제출을 줄이고 Elementor 양식이 의도한 목적에 맞게 사용되도록 하는 데 도움이 됩니다.
Elementor 양식 스팸을 무료로 만들기 위해 사용할 수 있는 몇 가지 방법을 살펴보겠습니다.
방법 1: Elementor의 내장 허니팟 기능
허니팟은 실제처럼 보이도록 설계된 스팸 방지 기능이지만 해커와 봇을 잡을 수 있도록 설정되어 있습니다.
이것이 어떻게 작동하는지 생각할 수 있습니다.
허니팟은 연락처 양식에 보이지 않는 가짜 필드를 추가하여 해커를 유인하고 그들이 허니팟에 액세스하려고 하면 해커/스캐머가 함정에 걸립니다.
Honeypot을 활성화하려면 연락처 양식 페이지에 스크립트를 추가해야 하며 이는 기술적이고 시간이 많이 걸리는 프로세스입니다.
다행스럽게도 Elementor 연락처 양식 빌더 위젯에는 Honeypot 스팸 방지 기능이 내장되어 있으므로 코딩이 필요하지 않습니다.
Elementor 형식에서 허니팟 트랩을 만드는 방법을 살펴보겠습니다.
Elementor Contact Form의 Contact Form에 Honeypot을 어떻게 추가합니까?
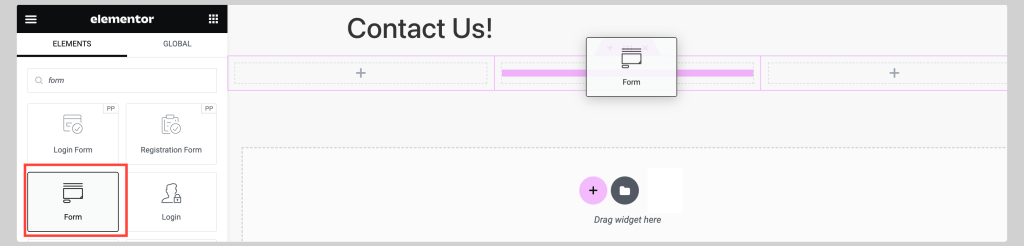
가장 먼저 Elementor Form 위젯을 페이지에 끌어다 놓아야 합니다.

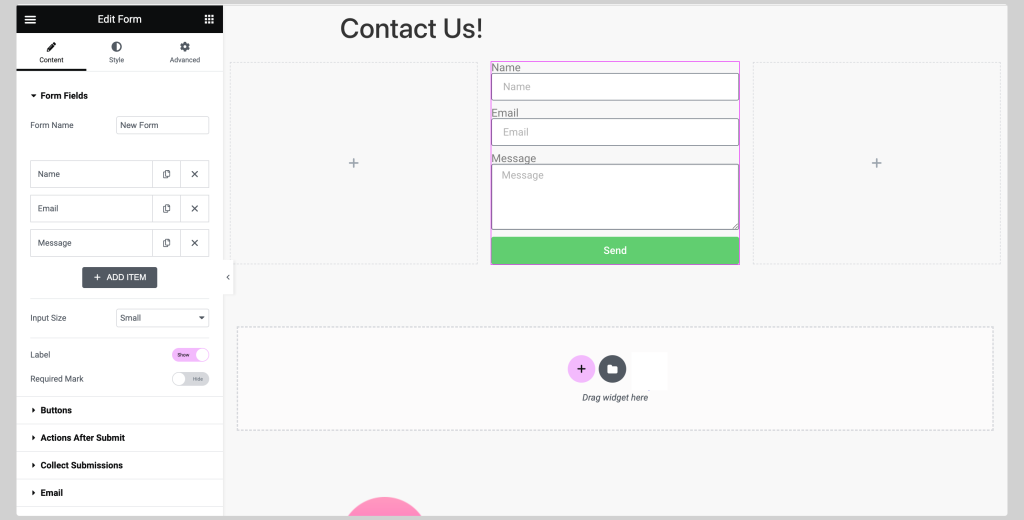
양식 위젯을 추가하면 페이지가 이렇게 표시됩니다.

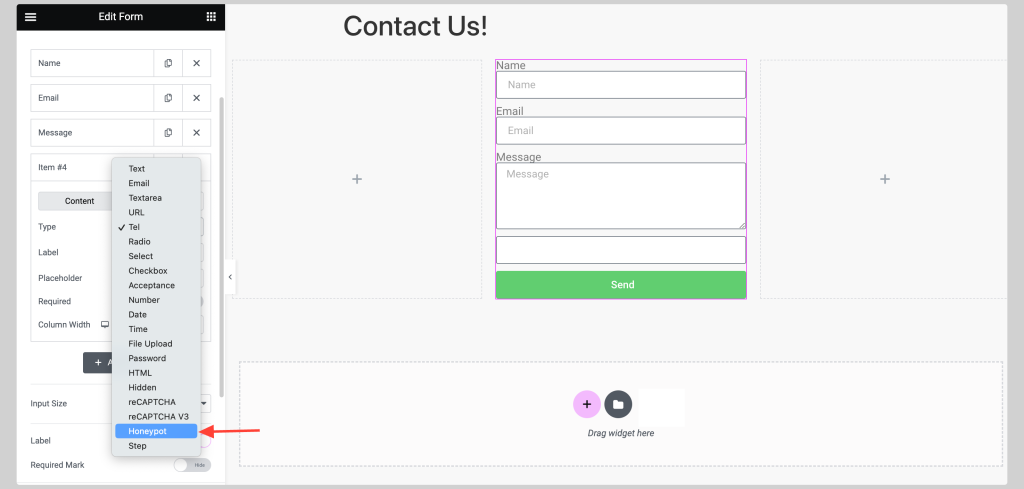
다음으로 + 항목 추가 버튼을 클릭합니다. 그런 다음 Type 섹션으로 이동하고 드롭 메뉴에서 Honeypot 옵션을 선택합니다.

완료되면 업데이트/게시 버튼을 클릭합니다. Elementor 양식에서 Honeypot 스팸 보호 기능을 활성화하는 것이 얼마나 간단합니다.
방법 2: reCAPTCHA를 사용하여 Elementor 연락처 양식 보호
활용할 수 있는 또 다른 스팸 방지 스팸은 인기 있는 Google의 reCAPTCHA입니다.
이 방법의 유일한 단점은 reCAPTCHA로 WordPress 사이트를 인증하기 위해 별도의 API 키를 생성해야 한다는 것입니다.

하지만 걱정 마세요! Google의 reCAPTCHA 키를 생성하는 방법을 배우는 데 도움이 되는 이 단계별 가이드를 만들었습니다.
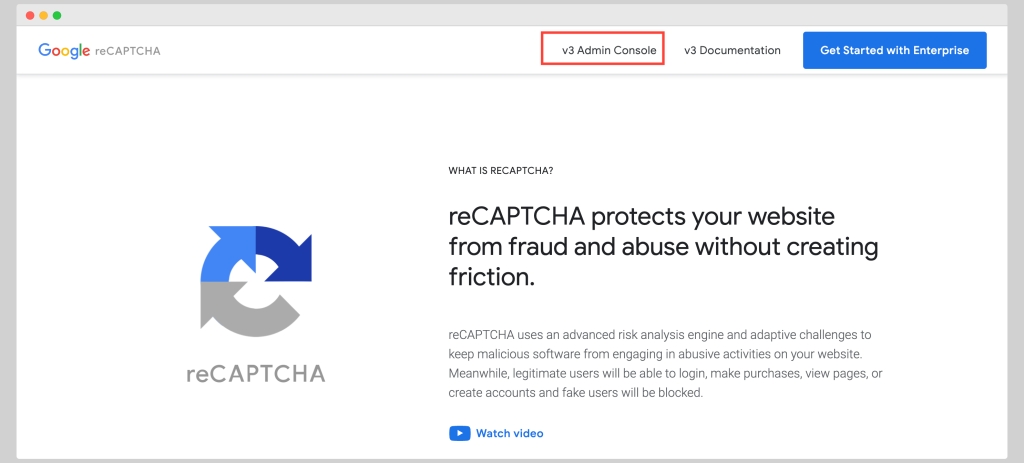
먼저 Google 계정에 로그인하고 Google 개발자 콘솔 사이트를 엽니다.
그런 다음 상단에서 v3 Admin Console을 클릭합니다.

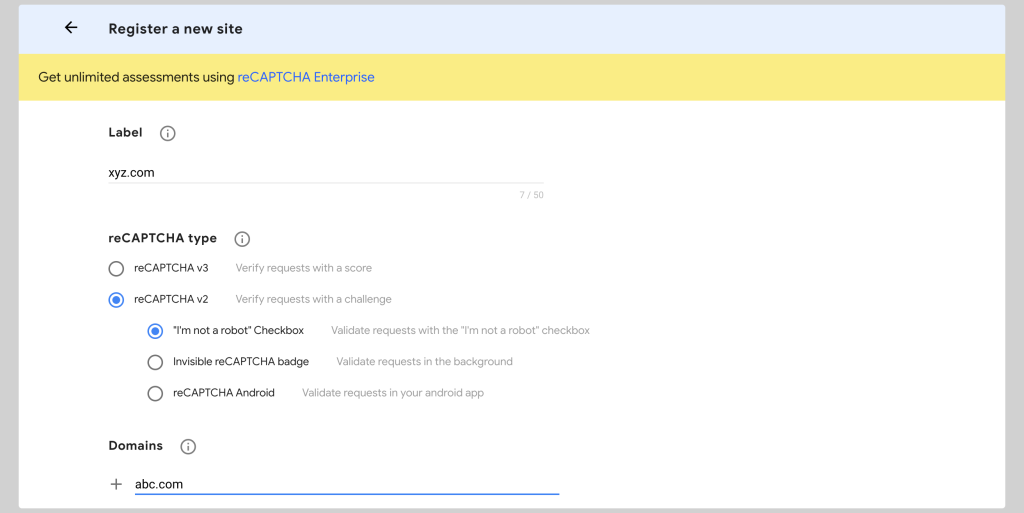
사이트를 reCAPTCHA에 등록하기 위해 세부 정보를 입력해야 하는 페이지로 리디렉션됩니다.
첫 번째 단계는 나중에 키를 인식하는 데 도움이 되도록 웹 사이트 이름 또는 선택한 다른 이름을 추가할 수 있는 레이블 필드를 채우는 것입니다.
다음으로 V2와 V3 중에서 reCAPTCHA 유형을 선택합니다.
V2 reCAPTCHA 유형에는 3가지 추가 옵션이 있습니다.
- "로봇이 아닙니다" 체크박스.
- 보이지 않는 reCAPTCHA 배지
- reCAPTCHA 안드로이드
원하는 옵션을 선택하고 다음으로 진행합니다.

필수 세부 정보를 모두 입력하고 수락 확인란을 클릭합니다. reCAPTCHA에 대한 알림을 받으려면 두 번째 확인란을 클릭하면 됩니다.
제출 버튼을 클릭하여 세부 정보를 저장합니다.
제출 버튼을 클릭하는 즉시 사이트 키와 비밀 키를 보여주는 페이지로 리디렉션됩니다.
키를 복사하여 Elementor 통합 탭에 붙여넣으십시오.
문의 양식에서 Google reCAPTCHA를 활성화하는 방법
이제 페이지로 돌아가서 양식 위젯을 편집하십시오.
+ 항목 추가 버튼을 클릭합니다. 그런 다음 유형 섹션으로 이동합니다. 이 유형의 경우 reCAPTCHA 또는 reCAPTCHA V3 옵션을 선택해야 합니다.
방법 3: 수학 문제 추가
모든 API 키 프로세스를 번거롭게 하고 싶지 않다면 수학 질문을 추가하여 연락처 양식 스팸을 중지할 수 있습니다.
운 좋게도 수학 기능을 구현하기 위해 타사 플러그인을 설치할 필요가 없습니다. 대신 양식 위젯 자체 내에서 이 기능을 사용할 수 있습니다.
Elementor 양식에 수학 질문을 추가하는 방법을 살펴보겠습니다.
Elementor 양식에 수학 질문을 추가하는 방법은 무엇입니까?
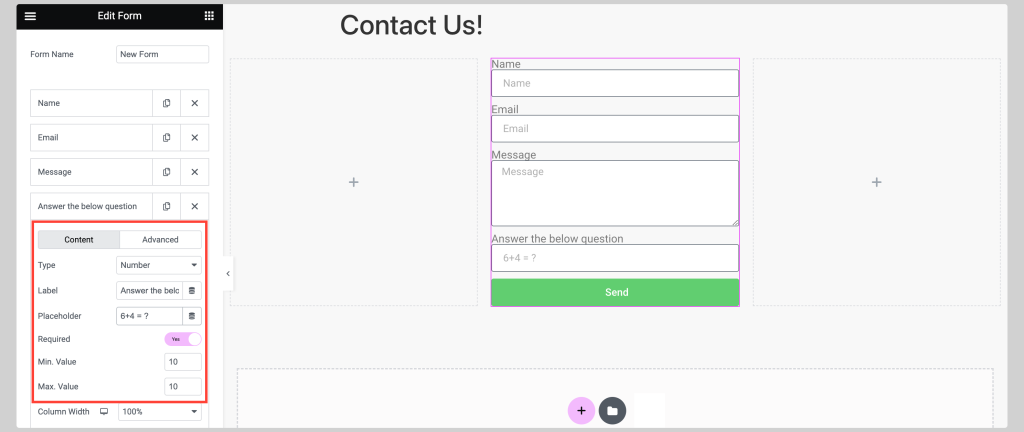
Elementor 양식에 수학 문제를 추가하려면 먼저 위젯을 편집하고
Elementor 기본 연락처 양식에 수학 질문을 추가하려면 필드 유형에서 숫자 필드 옵션을 선택하십시오.
다음으로 레이블 텍스트를 변경하고 자리 표시자 필드에 수학 문제를 추가하고 최소값을 설정합니다. 및 최대. 값.

완료되면 페이지를 업데이트하고 양식을 테스트하십시오.
마무리: Elementor 문의 양식 스팸을 중지하는 방법
스팸을 차단하고 Elementor 문의 양식을 보호할 준비가 되셨습니까?
이 게시물에 설명된 팁과 전략을 구현하면 웹 사이트를 보호하고 합법적인 양식 제출만 받을 수 있습니다.
따라서 스팸을 종식시키고 보다 안전한 온라인 활동을 즐길 수 있도록 오늘 조치를 시작하십시오.
또한 읽기:
- 무료로 Elementor를 사용하여 중력 양식의 스타일을 지정하는 방법 [단계별]
- 10+ 가장 자주 묻는 Elementor 질문
- Elementor를 사용하여 WordPress에 Yelp 리뷰를 추가하는 방법은 무엇입니까?
