Illustrator에서 SVG 스타일 지정 방법
게시 됨: 2023-01-18SVG(Scalable Vector Graphics)는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 일러스트레이션 및 그래픽을 만들 수 있는 파일 형식입니다. 벡터 기반 그래픽으로 작업하는 디자이너 또는 일러스트레이터라면 이미 SVG에 익숙할 것입니다. 그러나 벡터 그래픽을 처음 사용하는 경우에도 SVG 사용 방법을 배우는 것은 도구 키트에 추가할 수 있는 귀중한 기술이 될 수 있습니다. 이 자습서에서는 확장 가능한 벡터 그래픽을 만들 수 있도록 svg 스타일 일러스트레이터를 설정하는 방법을 보여줍니다.
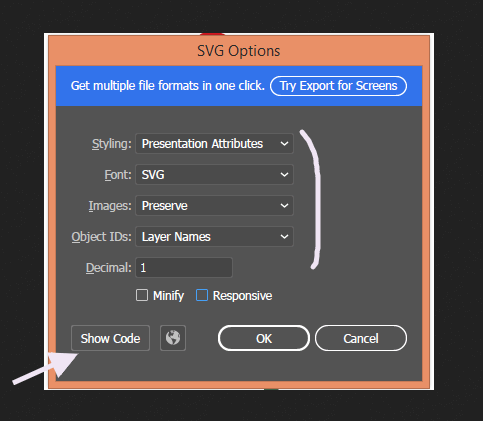
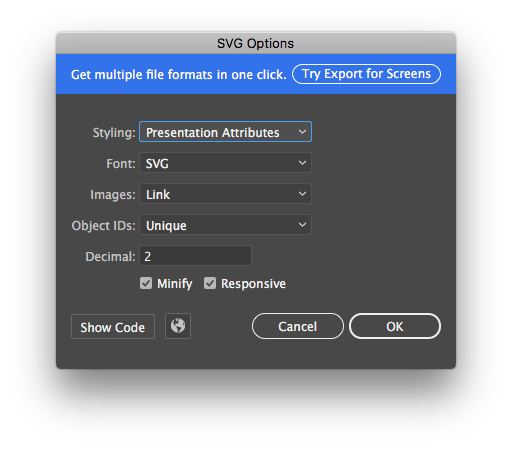
Adobe Illustrator 를 사용하여 Scalable Vector Graphics 파일 또는 SVG 파일을 만들 수 있습니다. 편하고 코딩 경험이 많으면 스스로 코딩을 시작할 수 있습니다. SVG를 만들기 전에 몇 가지 사항을 생각해야 합니다. 고급 옵션에서 프레젠테이션 속성 또는 모든 글리프를 선택하여 사용한 글꼴을 저장할 수 있습니다. 스크린 리더에서 SVG 파일을 더 유용하게 사용하려면 SVG 파일을 스크린 리더에서 더 매력적으로 만드는 방법에 대한 튜토리얼을 읽어보는 것이 좋습니다. 크기에 반응하는 svg 파일을 만들려면 오른쪽 하단 모서리에서 확인을 클릭합니다.
Illustrator에서 Svg를 어떻게 사용합니까?

Illustrator에서 SVG를 사용하려면 먼저 사용하려는 SVG 파일을 다운로드해야 합니다. 파일이 다운로드되면 Illustrator에서 파일을 열고 "편집" 탭을 선택합니다. 여기에서 Illustrator의 다양한 도구를 사용하여 SVG 파일을 편집할 수 있습니다. 편집을 마치면 파일을 SVG 파일로 저장할 수 있습니다.
SVG는 개체 및 경로에 대한 텍스트 기반 설명을 사용하여 벡터 그래픽 형식을 생성합니다. SVG 파일을 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 가져오기를 선택하여 Illustrator로 가져올 수 있습니다. 키보드 단축키 Ctrl -I(Mac) 또는 Cmd -I(Windows)를 사용할 수도 있습니다. 벡터 그래픽으로 변환 대화 상자의 옵션 섹션에서 다음 매개변수를 선택합니다. 벡터 그래픽의 배율은 실제 배율로 정의됩니다. 이미지의 회전은 벡터 그래픽이 회전된 결과입니다. 각도 또는 픽셀에 회전 값을 할당할 수 있는 옵션이 있습니다. 파일 이름 앞에 문자가 와야 합니다. Adobe Illustrator 파일로 변환될 .svg 파일의 파일 이름입니다.
SVG를 사용하면 Adobe Photoshop 또는 Adobe Inkscape를 사용하는 것보다 더 상세하고 정확한 그래픽을 만들 수 있습니다. Illustrator 및 기타 벡터 기반 프로그램을 사용하여 SVG 파일을 편집한 다음 이미지 또는 PDF 파일로 내보낼 수 있습니다. 벡터 그래픽 형식 인 SVG를 사용하면 Photoshop이나 Adobe Inkscape를 사용하는 것보다 더 상세하고 정밀한 그래픽을 만들 수 있습니다. SVG를 사용하면 어도비 포토샵이나 어도비 잉크스케이프를 사용하여 만든 것보다 더 섬세하고 정밀한 그래픽을 만들 수 있습니다.
Illustrator에서 Svg를 편집할 수 있습니까?

Illustrator에서 SVG 파일을 편집할 수 있지만 몇 가지 제한 사항이 있습니다. SVG 파일의 개별 포인트를 편집하는 것은 어려울 수 있으며 일부 편집 기능이 제대로 작동하지 않을 수 있습니다. 두 경로를 모두 확인하고 경로 연결 대화 상자의 일부로 확인을 클릭하십시오.
원하는 경우 Illustrator에서 SVG를 사용할 수 있습니다. 프로세스를 더 쉽게 하기 위해 몇 가지 요령을 사용할 수 있습니다. 벡터 그래픽을 만들려면 먼저 Illustrator 펜과 Inkscape를 사용해야 합니다. SVG 파일의 개별 포인트는 편집할 수 없습니다. 마지막으로 파일에 텍스트를 추가해야 합니다. 텍스트 도구를 선택하고 선택한 텍스트를 표시해야 합니다. 이렇게 하려면 크기 필드에서 테두리 너비와 높이를 선택합니다. Illustrator에서 파일 작업을 마치면 사용할 준비가 된 것입니다.
Adobe Illustrator에서 Svg 파일을 열 수 있습니까?
모든 웹 브라우저에서 SVG 파일을 보고 편집하거나 Adobe Illustrator에서 편집하거나 Adobe Photoshop에서 다른 파일 형식으로 변환할 수 있습니다.
Svg를 무엇으로 편집할 수 있습니까?
svg 파일을 열려면 Adobe Illustrator, CorelDraw 또는 Inkscape(Windows, Mac OS X 및 Linux에서 실행되는 무료 오픈 소스 벡터 그래픽 편집기)와 같은 벡터 그래픽 소프트웨어 프로그램을 사용해야 합니다. .
SVG 옵션 일러스트레이터

Adobe Illustrator에서 SVG 파일을 만드는 방법에는 여러 가지가 있습니다. 한 가지 옵션은 파일을 AI 형식으로 만든 다음 SVG로 내보내는 것입니다. 또 다른 옵션은 파일을 EPS 형식으로 만든 다음 Inkscape와 같은 프로그램을 사용하여 SVG로 변환하는 것입니다. Illustrator를 사용하여 SVG 파일을 만드는 이점은 파일 형식과 출력 품질에 대한 많은 제어 기능을 제공한다는 것입니다.
Svg 파일은 Illustrator에서 어떻게 작동합니까?
파일 가져오기에서 SVG 파일을 선택하면 가져올 수 있는 단계 또는 가져올 수 있는 라이브러리로 이동합니다. SVG 파일을 스테이지로 직접 드래그할 수 있습니다. CC 라이브러리에서 SVG 자산 사용: 자산을 스테이지 또는 문서 라이브러리로 직접 끌어다 놓습니다.
Illustrator에서 Svg 파일을 편집할 수 있습니까?
Illustrator 사용자를 위한 팁: 일부 제한이 있기 때문에 이 도구를 사용하여 SVG 파일을 편집할 수 있습니다. 예를 들어 A.svg 파일 은 개별적으로 편집할 수 없으며 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다.
Illustrator에서 SVG를 어떻게 잠금 해제합니까?
파일 > 가져오기 > SVG 메뉴 옵션 을 사용하여 sva 파일을 Illustrator로 가져올 수 있습니다. Mac을 사용하는 경우 Ctrl I(Mac)를 사용하거나 Windows를 사용하는 경우 Cmd I를 사용할 수 있습니다. SVG 파일을 벡터 그래픽으로 변환하려면 먼저 Illustrator로 가져와야 합니다.

Illustrator에서 Svg 아이콘 만들기
간단한 Illustrator 파일 SVG를 몇 분 안에 만들 수 있습니다. 첫 번째 단계는 .sv 파일 로 변환하려는 Illustrator 파일을 추출하는 것입니다. "파일" 메뉴에서 "파일"을 선택한 다음 저장된 파일을 저장합니다. "유형" 드롭다운 메뉴에서 "SVG 파일"을 선택하면 "다른 이름으로 저장" 대화 상자가 표시됩니다.
이 자습서에서는 svg를 만드는 방법을 살펴보겠습니다. 단일 컴퓨터의 Adobe Illustrator에서 벡터 그래픽을 만들 수 있습니다. 이러한 항목은 픽셀로 구성되어 있지 않기 때문에 품질 저하 없이 크기를 조정할 수 있습니다. 이 기능은 반응형 웹 사이트에서 사용할 아이콘이나 기타 그래픽 요소를 만드는 데 특히 유용합니다. .svg 파일을 생성하려면 코드를 생성할 이미지가 있어야 합니다. 코드를 정리하고 더 작게 만드는 가장 간단한 방법은 이미지를 단순화하는 것입니다. 비하인드 스토리가 없고 뒤에 보이는 모양이나 배경이 없는 아트보드에 배치해야 합니다. 내부 CSS 및 글꼴을 사용하여 윤곽선으로 변환합니다. 글꼴을 윤곽선으로 변환하지 않으면 왜곡될 수 있습니다.
벡터 드로잉 프로그램에서 기본 도형 만들기
벡터 드로잉 프로그램을 사용하려면 먼저 .svg 파일을 열고 몇 가지 기본 모양을 생성해야 합니다. 펜 도구를 사용하여 기본 경로를 그린 다음 획 및 채우기 도구를 사용하여 아이콘에 색상을 지정할 수 있습니다. 기본 모양과 색상을 만든 후에는 아이콘을 .svg 파일로 내보낼 수 있습니다.
Illustrator로 SVG 가져오기
SVG 파일을 Illustrator로 가져오려면:
1. Illustrator에서 파일 > 가져오기를 선택합니다.
2. 가져올 SVG 파일을 찾습니다.
3. 파일을 선택한 다음 열기를 클릭합니다.
4. 이제 파일을 현재 Illustrator 문서로 가져옵니다.
Svg를 Illustrator로 가져올 수 있습니까?
SVG는 두 가지 방법으로 Adobe Illustrator로 가져올 수 있습니다. 코드를 저장하려면 svg 파일을 열거나(다운로드) 코드를 복사하여 붙여넣을 수 있습니다.
Svg가 웹 그래픽에 가장 적합한 형식인 이유
이미지 및 일러스트레이션과 같은 그래픽 요소는 SVG로 알려진 벡터 파일 형식을 사용하여 만들 수 있습니다. 확장 가능하기 때문에 품질 저하 없이 확대할 수 있습니다. 편의 또는 무손실 압축을 위해 SVG를 PNG 이미지로 변환하고 이를 압축에 사용합니다. 이 작업에 가장 적합한 소프트웨어는 Adobe Photoshop입니다.
Svg를 Illustrator로 어떻게 변환합니까?
JPEG를 SVG 파일로 변환하여 애니메이션 이미지를 만들 수 있습니다. 클릭 몇 번으로 바로 시작하고 프로세스를 완료할 수 있습니다. Illustrator에서 JPEG 파일을 연 후 "다른 이름으로 저장"을 클릭하고 저장합니다. 저장하려면 "다른 이름으로 저장" 대화 상자로 이동하여 "SVG"를 선택합니다.
Svg 파일을 이미지로 어떻게 가져오나요?
HTML을 사용하는 경우 *svg=를 사용하여 이미지를 문서에 직접 작성할 수 있습니다. 이 절차를 통해 VS 코드 또는 다른 IDE에서 SVG 이미지 를 열고 코드를 복사한 다음 body> 요소 내부에 붙여넣을 수 있습니다. HTML 문서에서. 모든 것이 올바르게 실행되면 귀하의 웹사이트는 아래 이미지에서와 같이 정확하게 나타나야 합니다.
Svg: 파일이 웹사이트에 제대로 표시되는지 확인하는 방법
sva를 사용하여 아름다운 그래픽을 만드는 것은 간단하지만 파일을 웹 사이트에 제대로 표시하는 것은 어려울 수 있습니다. SVG를 제대로 연결했지만 브라우저에 표시되지 않기 때문에 서버에서 잘못된 콘텐츠 유형을 사용하고 있을 수 있습니다. 이 문제를 해결하려면 먼저 SVG 파일을 웹 서버에 추가해야 합니다. 이 경우 변환 및 다운로드 형식을 선택할 수 있습니다.
Svg 인터랙티브 일러스트레이터
SVG에 대화형 기능을 추가하면 SVG를 더욱 매력적이고 유익하게 만들 수 있습니다. Illustrator에서는 SVG 아트워크 에 하이퍼링크와 애니메이션을 추가하여 상호 작용을 추가할 수 있습니다. 하이퍼링크는 모든 개체에 추가할 수 있으며 다른 웹 페이지나 파일에 연결할 수 있습니다. 애니메이션은 타임라인 패널을 사용하여 개체에 추가할 수 있으며 개체 이동 또는 페이드와 같은 간단한 애니메이션을 만드는 데 사용할 수 있습니다.
Adobe Illustrator는 웹 표준을 지원하기 위해 일부 진전을 이루었지만 여전히 개선이 필요한 영역이 있습니다. 파일의 모든 정보가 포함되어 파일이 부풀어 오르므로 결과는 부풀린 SVG 가 됩니다. 스트레이 포인트, 페인팅된 개체 및 빈 텍스트 경로는 모두 '정리' 명령을 사용하여 제거할 수 있습니다. 노드는 개체(노드)로 명명됩니다. 노드는 SVG의 개체(예: 선, 다각형, 그룹 등)입니다. 노드에는 ID, 클래스 및 스타일을 포함하여 여러 가지 특성이 있습니다. 노드의 스타일에는 채우기 및 획 요소가 사용됩니다.
Illustrator 노드에 클래스를 추가하는 프로세스는 자동화할 수 없습니다. 데이터를 포함하거나 변환을 겪는 개체를 식별하는 것이 중요합니다. 경로 이름을 지정하는 가장 간단한 방법은 위에서 본 것처럼 단위 번호를 사용하는 것입니다. 이러한 이름은 파일로 저장될 때 SVG ID 로 변환됩니다. '단위'당 여러 경로가 있는 디자인에서는 각 경로에 레이블을 지정하고 이름별로 그룹화하는 것이 좋습니다.
SVG 내보내기 설정 일러스트레이터
Illustrator에서 SVG를 내보낼 때 내보낸 파일의 품질과 파일 크기를 변경하기 위해 조정할 수 있는 몇 가지 설정이 있습니다. 이러한 설정에는 해상도, 포함 글꼴 및 다양한 브라우저에 대한 파일 최적화가 포함됩니다.
Illustrator를 사용하여 어떻게 sva 이미지를 웹으로 내보낼 수 있습니까? Adobe Illustrator는 SVG를 저장하는 세 가지 방법을 제공합니다. 파일 내보내기 번영으로 가는 황금길입니다. 인라인 스타일 또는 내부 CSS는 모두 최적화하려는 큰 SVG 가 있는 경우에 유용합니다. SVG에서 래스터 그래픽(예: JPG)을 사용하려는 경우 두 가지 옵션이 있습니다. 글꼴을 선택하는 것은 특히 큰 이미지의 경우 훨씬 더 비용 효율적인 옵션입니다. 글자를 윤곽선으로 변환하여 글꼴에서 벡터로 글자를 변경할 수 있습니다.
디스플레이 문제가 발생하는 경우 성능 향상을 놓치고 있을 수 있습니다. 그러나 접근성 지침을 준수하지 않으면 성능이 저하됩니다. 클래스 이름이 하나 미만인 SVG를 둘 이상 사용하면 의도하지 않은 스타일을 지정하게 됩니다. 십진수 2를 선택하는 가장 일반적인 방법은 그 반대를 사용하는 것입니다. 반응형을 비활성화하여 기본 SVG 에 높이와 너비를 추가합니다. CSS에서 너비와 높이를 정의해야 하며 CSS는 SVG에 정의된 내용을 무시합니다.
소수점 생략
파일을 내보내는 것보다 더 높은 해상도로 독자나 뷰어에게 파일을 보여줄 수 없다는 사실은 블로그나 웹사이트로 내보낼 때 소수 정밀도가 필요하지 않습니다. 이 경우 해상도가 낮은 JPEG 또는 PNG 파일을 선택하고 파일을 변환되지 않은 소수점으로 저장할 수 있습니다.
