Photoshop에서 이미지를 중첩하는 방법
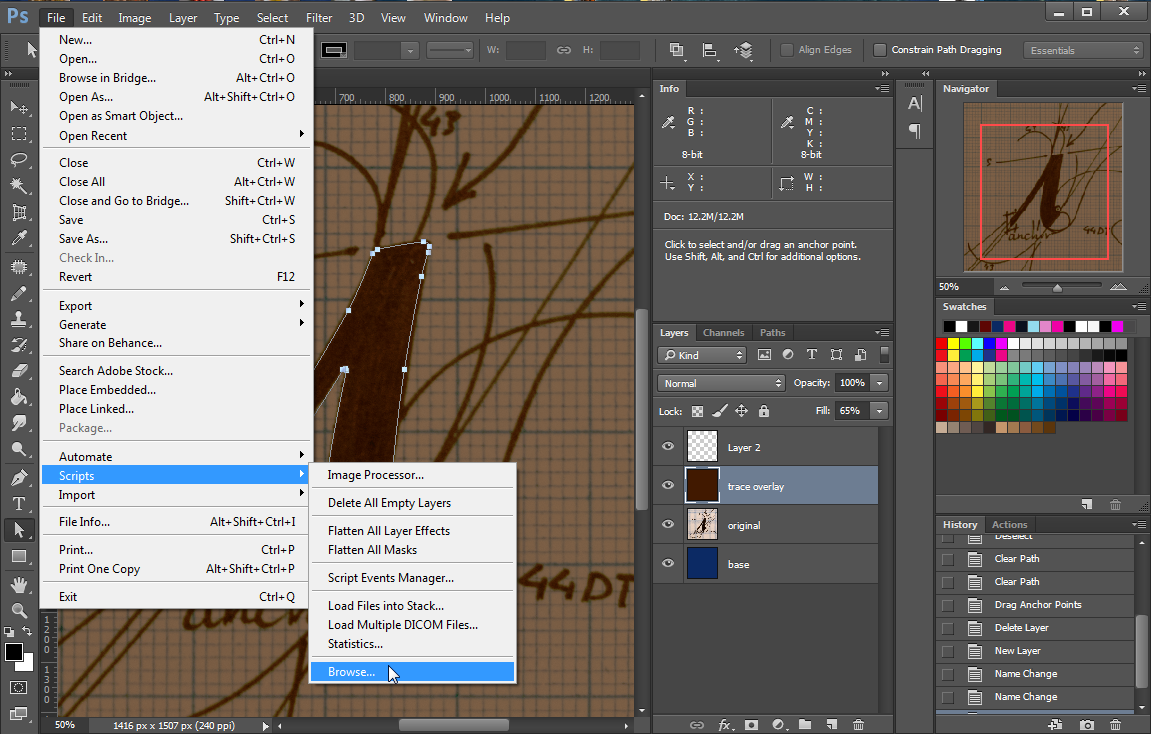
게시 됨: 2022-11-28두 개 이상의 사진을 결합하여 자신만의 고유한 이미지 를 만들고 싶었다면 Photoshop에서 중첩 기술을 사용하여 쉽게 만들 수 있습니다. 이 자습서에서는 Photoshop에서 이미지를 중첩하고 결과를 SVG(Scalable Vector Graphics) 파일로 저장하는 방법을 보여줍니다. 이미지 중첩은 흥미롭고 독특한 사진 합성을 만드는 좋은 방법입니다. 두 개 이상의 이미지를 결합하여 부분의 합보다 더 많은 이미지를 만들 수 있습니다. Photoshop에는 이미지를 중첩하는 몇 가지 방법이 있습니다. 한 가지 방법은 레이어 마스크 도구를 사용하는 것입니다. 이 도구를 사용하면 표시하려는 부분만 보이도록 이미지의 일부를 마스킹할 수 있습니다. Photoshop에서 이미지를 중첩하는 또 다른 방법은 레이어 스타일을 사용하는 것입니다. 레이어 스타일을 사용하면 레이어에 다양한 효과를 추가할 수 있습니다. 추가할 수 있는 효과 중 하나는 오버레이입니다. 오버레이를 사용하면 한 이미지를 다른 이미지 위에 배치할 수 있습니다. 합성 이미지를 만든 후에는 저장해야 합니다. 합성 이미지를 저장할 때 SVG(Scalable Vector Graphics) 형식을 사용하는 것이 좋습니다. 이 형식은 벡터 기반이므로 품질 손실 없이 크기를 늘리거나 줄일 수 있습니다. 이미지를 SVG로 저장하려면 파일 > 다른 이름으로 저장으로 이동합니다. 다른 이름으로 저장 대화 상자의 드롭다운 메뉴에서 SVG 형식을 선택합니다. 그런 다음 저장을 클릭합니다. 이제 Photoshop에서 이미지를 중첩하고 SVG 파일로 저장하는 방법을 알았으므로 고유한 이미지를 만들 수 있습니다.
로고 및 유연성이 있는 기타 개체는 확장 가능한 SVG와 같은 벡터 그래픽이 필요합니다. 파일로 이동하여 Photoshop에서 SVG 파일을 저장할 수 있습니다. 파일 설정 메뉴에서 형식 옵션을 선택한 다음 내보내기를 클릭하여 파일을 내보낼 수 있습니다. 레이어를 내보내는 데 사용할 수 있는 또 다른 기능은 하나 이상의 레이어를 내보내는 데 사용할 수 있는 기능입니다. SVG 파일로 저장하려는 개체 또는 레이어의 이름을 두 번 클릭하여 레이어 이름을 변경할 수 있습니다. 레이어 이름(.svg)을 추가할 때 Enter 또는 Return 버튼을 누릅니다. 파일을 클릭하면 이미지 자산을 생성할 수 있습니다.
.svg 확장자가 사용되기 때문에 .svg 파일은 폴더에 위치하게 됩니다. Adobe Photoshop 은 이제 .sva 파일로 가져오는 대신 .sva 파일로 내보냅니다. 텍스트를 asig로 내보낼 때 적절한 파일 확장자를 포함해야 합니다. SVG 파일을 내보내기 전에 모양으로 변환해야 합니다. 이 작업의 결과로 Adobe Illustrator와 같은 다른 응용 프로그램에서 요소를 조작할 수 있습니다. 텍스트 레이어를 모양으로 변경하려면 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 패널에서 모양으로 변환을 선택합니다.
Photoshop 이미지를 Svg로 저장할 수 있습니까?

파일 > 다른 이름으로 내보내기를 선택하면 Photoshop에서 SVG 파일을 내보낼 수 있습니다. 파일을 저장하려면 파일 설정에서 형식 옵션을 선택한 다음 내보내기 버튼을 클릭합니다. Photoshop > 환경 설정 > 내보내기로 이동한 다음 "다음으로 레거시 내보내기 사용" 옵션을 찾아 SVG 옵션 을 현재 사용할 수 없는 경우 사용할 수 있도록 합니다.
벡터 이미지 는 Photoshop에서 Illustrator 또는 SVG라는 간단한 파일 형식으로 벡터 그래픽을 지원하는 다른 편집기로 전송할 수 있습니다. Adobe에서 허용을 중단했기 때문에 더 이상 Photoshop에서 SVG 파일을 저장하는 것이 예전처럼 간단하지 않습니다. 기능으로 내보내기는 더 이상 기본적으로 지원되지 않지만 복원하기 위해 수행할 수 있는 몇 가지 간단한 단계가 있습니다. 이미지 자산을 사용하면 동시에 여러 이미지 유형을 저장할 수 있습니다. 이것은 돈을 절약할 수 있는 가장 유연한 방법 중 하나이지만 특별히 직관적이지는 않습니다. Adobe는 작동하지 않는 가장 일반적인 이유인 Photoshop.svg 내보내기 사용을 중단하기로 결정했습니다. 액세스하는 데 사용할 수 있는 Adobe 레거시 내보내기 기능이 있습니다.
Photoshop에서 이미지를 이미지로 내보내거나 이미지에서 내보내는 데 몇 가지 알려진 제한 사항이 있습니다. 텍스트 및 레이어/클리핑 마스크가 제대로 렌더링되지 않고 배경 레이어 내보내기가 제대로 실행되지 않습니다. 텍스트를 올바르게 표시할 수 있도록 sva에 저장하기 전에 텍스트를 도형으로 변환하는 것이 좋습니다.
레이어 메뉴에 있는 이미지 대화 상자를 사용하면 이미지가 SVG로 변환됩니다. PNG 파일은 동일한 해상도로 렌더링되지만 sva 형식입니다. 결과적으로 SVG를 기초로 사용하여 새 그래픽 파일을 생성하거나 프로젝트에서 PNG 이미지 대신 사용할 수 있습니다.
SVG의 가장 큰 장점 중 하나는 PNG 파일과 해상도는 같지만 형식이 다른 이미지를 만드는 데 사용할 수 있다는 것입니다. 따라서 이미지를 더 큰 파일 크기로 저장하여 품질을 유지할 수 있습니다.
SVG를 PNG로 변환하면 무손실 압축 및 이미지의 원래 해상도를 유지할 수 있습니다.
Photoshop을 사용하여 SVG 파일을 PNG 파일로 변환하는 것은 이미지에서 최상의 결과를 얻을 수 있는 매우 간단하고 편리한 방법입니다.

Adobe Photoshop에서 Svg 파일을 내보낼 수 없음
Adobe Photoshop은 이미지 생성 측면에서 가장 널리 사용되는 소프트웨어 프로그램입니다. 그러나 Photoshop에는 없는 한 가지 기능이 있습니다. 바로 SVG 파일을 내보내는 기능입니다. 그 이유는 너무 자주 사용하고 사용하기가 어렵기 때문입니다. Adobe Illustrator, Photoshop Elements 및 InDesign을 포함하여 SVG 파일을 만들 수 있는 다른 프로그램이 있습니다.
Photoshop Elements가 Svg 파일을 만들 수 있습니까?

요소가 SVG 형식을 지원하지 않습니다. 요소에는 벡터화 도구가 포함되어 있지 않습니다.
Adobe Photoshop Elements 는 이제 svega 파일 내보내기를 지원합니다. 벡터 파일은 Photoshop Elements에서 요소로 저장되지 않습니다. 이 프로그램은 벡터 파일 저장과 호환됩니다. Photoshop 요소를 일반 텍스트 파일 또는 .svga 아이콘의 Svg 형식으로 내보낼 수 있습니다. 몇 가지 프로그램을 사용하여 Svg 파일을 생성할 수 있습니다. Adobe Illustrator는 그래픽을 만드는 데 사용할 수 있는 다양한 기능을 제공하기 때문에 벡터 그래픽 디자이너들 사이에서 인기 있는 선택입니다. Inkscape와 같은 다양한 무료 및 오픈 소스 대안도 있습니다.
컴퓨터와 소프트웨어의 상호 작용에 있어 가장 중요한 측면은 상호 작용 방식입니다. 가져오기 및 내보내기 옵션은 선택한 소프트웨어에서 사용할 수 있습니다. Inkscape의 광범위한 기능은 모든 기술 수준의 디자이너에게 적합합니다. Make The Cut에는 다양한 절단기를 직접 절단하는 데 사용할 수 있는 다양한 절단 옵션도 있습니다. Pazzles InVue 디자인 소프트웨어는 사용 가능한 타사 제품 중 가장 비용 효율적입니다. HTML, CSS, JavaScript 및 문서 개체 모델을 지원하는 World Wide Web Consortium과 같은 웹 그래픽 표준이 개발되었습니다. 이미지가 지나치게 상세하지 않은 경우 SVG를 사용하여 이미지를 저장할 수 있는 반면 래스터는 이미지가 지나치게 상세하면 이미지를 저장하는 데 사용할 수 있습니다.
아이콘은 사용하기 쉽고 경계선이 명확하기 때문에 벡터 변환을 위한 훌륭한 후보가 되는 경우가 많습니다. 그래픽 파일은 다양한 형식으로 저장할 수 있으며 가장 일반적인 형식은 sg입니다. 널리 사용되는 sva 파일 형식을 사용하여 차트 파일, 그림 및 2차원 그래픽을 만들 수 있습니다. Svg 이미지 는 품질 저하 없이 모든 화면 크기에 맞게 크기를 조정할 수 있으므로 웹 사이트의 필수 기능입니다. SVG 파일은 일반적으로 호환되기 때문에 최신 브라우저에서 그래픽을 표시하는 데 사용할 수 있습니다. 비디오 자습서에서는 Cricut에 포함된 SVG(Scalable Vector Graphics) 파일을 사용하는 방법을 배웁니다. 이미지의 품질은 시작 이미지의 크기와 해당 시점의 파일 크기에 따라 결정될 수 있습니다. Canva Design Space에서 나만의 디자인 파일을 만들려면 먼저 파일을 업로드해야 합니다.
Photoshop은 기본적으로 SVG 파일을 지원하지 않지만 파일에서 SVG 파일을 열고 선택하는 데 사용할 수 있습니다. 파일을 변환한 후 Photoshop은 자동으로 픽셀 이미지로 잘라냅니다. 그런 다음 다른 이미지와 동일한 방식으로 편집할 수 있습니다. SVG 파일을 Illustrator로 가져올 수 있지만 벡터 이미지보다 래스터 이미지의 데이터가 더 많이 포함될 수 있습니다.
일러스트레이터가 익숙하지 않으신가요? 벡터 로고를 만드는 방법에 대한 가이드를 확인하세요.
Illustrator에 익숙하지 않은 경우 벡터 로고를 만드는 방법에 대한 가이드와 해당 주제에 대한 다른 가이드를 읽어보십시오.
