WordPress에서 훨씬 더 많은 블록을 철저히 사용하는 방법
게시 됨: 2022-09-08WordPress 웹 페이지에서 훨씬 더 많은 블록을 사용하시겠습니까?
WordPress는 아카이브 및 홈페이지에서 게시물 미리보기를 표시하는 다양한 고유한 방법을 제공합니다. 이것은 방문자의 초점을 잡아 전체 출판물을 검토하도록 하는 데 도움이 될 수 있습니다.
이 짧은 기사에서는 WordPress에서 Far more 블록을 효과적으로 사용하는 방법을 보여줍니다. A 훨씬 더 많은 블록을 무시하는 테마를 사용하는 시나리오에서 발췌문을 만드는 방법도 제시합니다.

WordPress에서 훨씬 더 많은 블록을 사용하는 경우
많은 웹 사이트에서 제출 미리 보기를 사용하여 사람들이 전체 버전을 확인하도록 고무합니다.
WordPress 사용자는 몇 가지 다양한 방법으로 작성 미리보기를 만들 수 있습니다. 예를 들어 WordPress 아코디언 플러그인을 사용하거나 토글 영향을 활용하여 자료를 시연하고 위장할 수 있습니다.
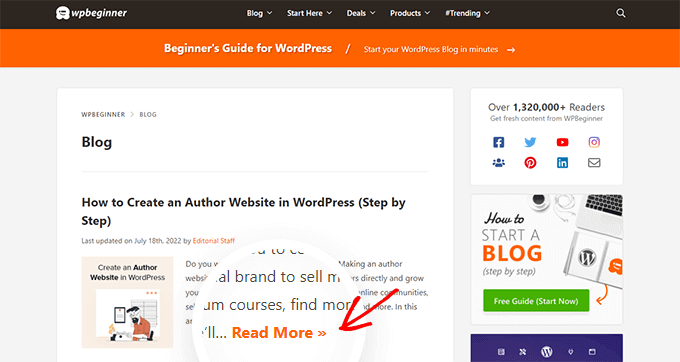
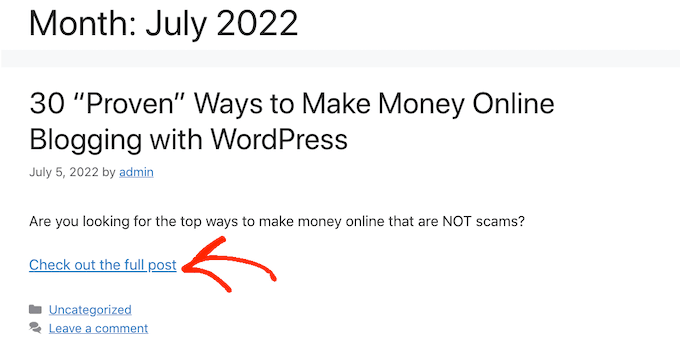
기본적으로 대부분의 최신 WordPress 테마는 전체 게시의 대안으로 홈페이지 및 웹로그 아카이브에서 게시물 미리보기를 즉시 보여줍니다. 설명을 위해 사이트 사이트에 여러 단어를 제시한 다음 포괄적인 블로그 사이트 게시를 보기 위한 ‘Study Extra’ 하이퍼링크를 제공합니다.

이 미리보기 텍스트는 방문자가 각 개별 제출의 결과로 스크롤하지 않고도 블로그에서 얻을 수 있는 문제를 더 많이 볼 수 있도록 도와줍니다. 또한 독자가 게시 검토를 완료하기 위해 클릭해야 한다는 점을 고려하면 페이지뷰를 늘리는 데 도움이 됩니다.
Extra 블록 또는 발췌 부분을 적용하여 WordPress가 이러한 미리 보기에 표시하는 것을 정확하게 관리할 수 있습니다.
사이트에 대한 이상적인 대안은 WordPress 테마에 따라 다릅니다. 일부 테마는 생성한 훨씬 더 많은 블록을 간과하므로 대신 발췌문을 사용해야 합니다.
어떤 주제를 활용하든 상관없이 매력적인 미리보기를 표시할 수 있도록 지원하기 위해 두 개의 훨씬 더 많은 블록과 발췌문을 다룰 것입니다.
특정 기술로 바로 이동하고 싶다면 아래의 인바운드 링크를 사용할 수 있습니다.
- WordPress에서 훨씬 더 많은 블록을 올바르게 사용하는 방법
- WordPress에서 발췌문을 적절하게 사용하는 방법
WordPress에서 더 많은 블록을 적절히 사용하는 방법
WordPress 블록 편집기에는 내장된 훨씬 더 많은 블록이 있어 WordPress에 올려놓은 미리보기 텍스트에 대한 정확한 차단 문제를 지정할 수 있습니다. 빈티지 편집기에서는 이전에 More 태그로 인식되었습니다.
문장 중간이나 단락 중간을 포함하여 쓰기의 모든 위치에 Far more 블록을 통합할 수 있습니다.
이전에 언급한 모든 기사는 블로그 사이트 아카이브 인터넷 페이지와 WordPress 사이트에서 게시물이 표시되는 다른 모든 곳에 표시됩니다. 워드프레스는 또한 미리보기에 대한 '더 읽기' 하이퍼링크를 통합하여 손님이 기사의 전체 버전을 클릭하기만 하면 읽을 수 있습니다.

주의 : 각 개별 WordPress 테마는 다양하며 일부는 기본 ‘Examine More’ 레이블보다 우선할 수 있습니다. 이를 머리에 넣으면 '더 읽기' 버튼에 다양한 텍스트 콘텐츠가 표시될 수 있습니다.
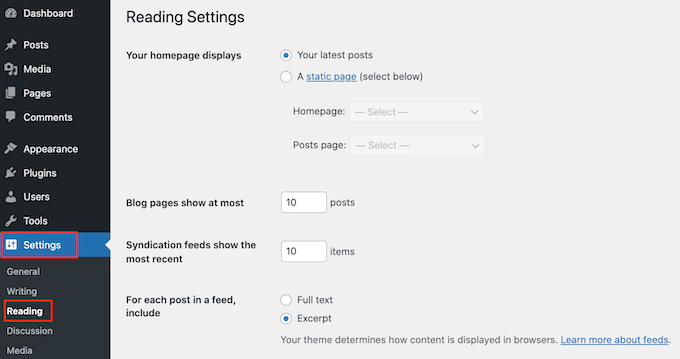
게시에 훨씬 더 많은 블록을 삽입하기 전에 웹 페이지가 홈페이지에 최신 게시물을 표시하도록 설정되어 있는지 테스트하는 것이 중요합니다. 정적 페이지를 맞춤형 홈페이지로 사용하는 경우 테마에서 추가 차단을 무시하고 대신 개인 설정을 사용할 수 있습니다.
정적 진입 페이지를 홈페이지로 적용하는 경우 보장되지 않습니까? 확인하려면 WordPress 대시보드에서 구성 » 살펴보기 로 이동하면 됩니다.

이 모니터의 상단에 '내 홈페이지 표시' 영역이 표시됩니다. '최신 게시물'이 선택되면 추가 블록을 사용하는 데 어려움이 없습니다.
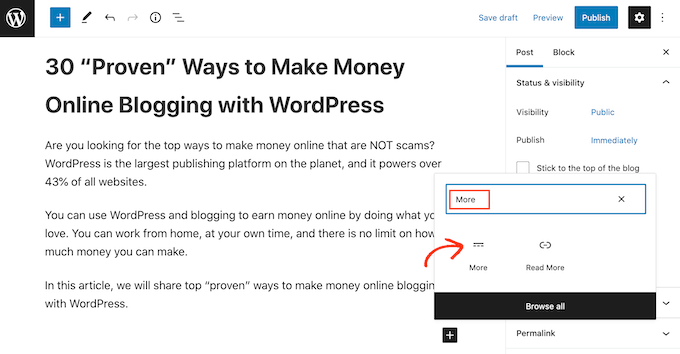
시작하려면 기본적으로 훨씬 더 많은 블록을 추가하려는 곳에서 제출을 엽니다. 그런 다음 미리보기를 위해 더 낮은 위치를 만들려는 위치를 정확히 찾고 + 아이콘을 클릭하여 새 블록을 통합합니다.
그런 다음 '더보기'에서 정렬하고 올바른 블록을 결정하여 웹사이트 페이지로 늘릴 수 있습니다.

일부 테마에는 홈페이지 및 아카이브 페이지에 표시할 단어 수에 제한이 있습니다. 미리보기에 상당히 많은 수의 텍스트를 포함하려고 하면 테마가 추가 블록을 무시할 가능성이 있습니다. 그런 의미에서 퍼팅 초기에 차단 단계를 구축하는 것이 더 나은 계획입니다.
이제 평소와 같이 나머지 출판물을 계속 작성할 수 있습니다.
블록 편집기에서 제출을 수정할 때 훨씬 더 많은 블록을 볼 수 있지만 사이트 방문자는 WordPress 웹사이트에 있는 내용을 검토할 때 블록을 받지 못합니다.
다른 블록과 마찬가지로 WordPress에는 A lot more 블록을 구성하는 데 사용할 수 있는 몇 가지 구성이 있습니다. 이러한 옵션을 보려면 를 클릭하여 추가 블록을 선택하십시오.
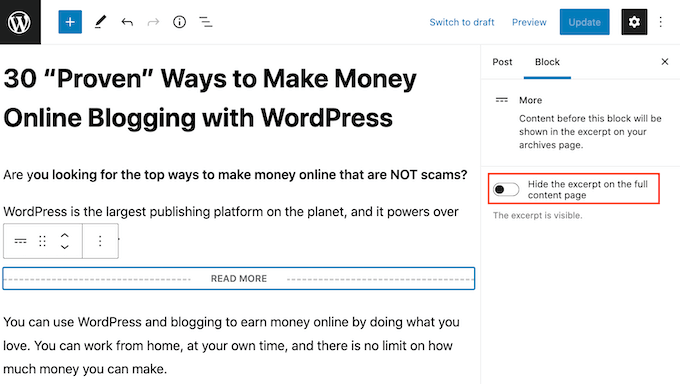
오른쪽 메뉴에서는 현재 찾고 있는 페이지인 전체 콘텐츠 웹페이지에서 발췌문을 숨길지 표시할지 여부를 결정할 수 있습니다.
기본적으로 Extra 블록 위의 모든 콘텐츠 자료는 이어지는 그림에서 볼 수 있듯이 종합 기사 사이트에 표시됩니다.

그렇긴 하지만 전체가 아닌 홈페이지와 아카이브 웹 사이트에만 표시되는 맞춤형 발췌문을 게시할 수 있습니다.
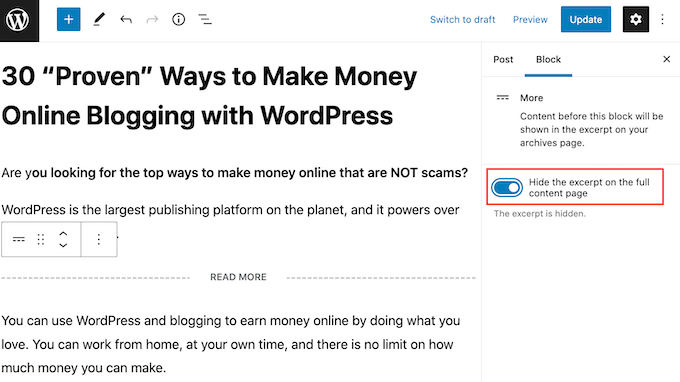
이렇게 하려면 기본적으로 '발췌 숨기기...'를 클릭합니다. 슬라이더를 사용하여 흰색에서 파란색으로 변환합니다.


이제 More 블록보다 높은 모든 것은 아카이브 사이트와 홈페이지에서만 볼 것입니다.
완료되면 업데이트 또는 게시 버튼을 클릭하여 변경 사항을 저장하는 데 도움을 줄 수 있습니다.
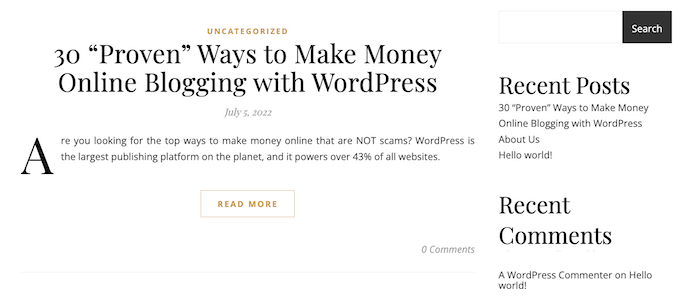
이제 홈페이지나 블로그 사이트 아카이브 웹페이지를 살펴보면 이 제출을 위해 방금 만든 미리보기를 볼 수 있습니다.
당신은 약간 독특한 것을보고 있습니까?
그러면 WordPress 개념이 More 블록을 무시할 수 있습니다.
일부 테마는 발췌 부분을 표시하기 위해 만들어지며 모든 추가 블록보다 우선 적용됩니다. 귀하의 홈페이지 및 블로그 아카이브에 Extra 블록을 사용하여 설정한 미리보기가 표시되지 않는 경우 발췌문을 사용해야 할 수 있습니다.
More Block의 '자세히 보기' 텍스트를 수정하는 방법
기본적으로 A lot more 블록은 아카이브와 홈페이지에 Browse Extra 백링크를 보여줍니다.
이 텍스트 콘텐츠를 개선하는 몇 가지 고유한 방법이 있지만 WordPress 개념에 따라 약간 독특한 성공을 거둘 수 있습니다. 일부 테마는 기본 옵션이 있는 조정보다 우선합니다.
시작하려면 WordPress 기사 편집기를 사용하여 훨씬 더 많은 텍스트 콘텐츠를 통해 읽기를 조정할 수 있는지 여부에 관계없이 검토할 가치가 있습니다.
이렇게 하려면 추가 블록이 있는 문서를 열면 됩니다. 그런 다음 기본 '자세히 보기' 텍스트를 클릭하고 원하는 텍스트 콘텐츠를 다양하게 사용할 수 있습니다.

그 직후에 사이트를 표준으로 업데이트하거나 게시합니다. 그런 다음 홈페이지 또는 웹 사이트 아카이브를 방문하여 추가 찾아보기 텍스트가 변형되었는지 여부를 확인할 수 있습니다.
그럼에도 불구하고 고유한 추가 검사 백링크가 표시되는 경우 코드로 작동하는 테마 설정을 재정의해야 할 수 있습니다.
웹 사이트에 정확한 플러그인을 빌드하거나 WPCode와 같은 코드 조각 플러그인을 사용하고 웹 페이지에 다음 코드를 추가할 수 있습니다.
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
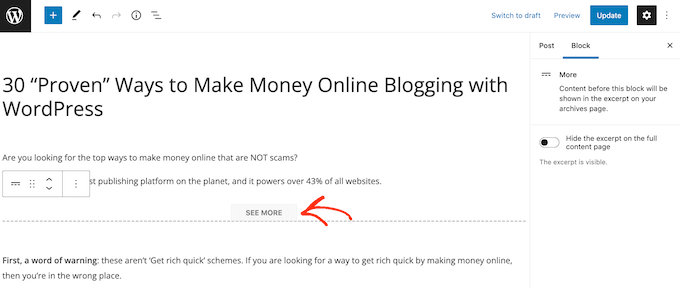
이것은 다음 그림에서 볼 수 있는 것처럼 기본 '자세히 보기' 텍스트 콘텐츠를 '전체 제출 확인'으로 대체합니다.
코드 스니펫에서 ‘전체 게시물 테스트’를 대체하여 원하는 텍스트 콘텐츠를 사용할 수 있습니다.

WordPress에서 발췌문을 효과적으로 사용하는 방법
WordPress에는 제출 미리보기를 명확하게 표시하는 두 가지 다양한 방법이 있습니다. 지금까지 More 블록을 다루었지만 발췌문을 사용하여 미리보기를 생성할 수도 있습니다.
WordPress 웹로그 또는 웹사이트를 방문하는 개인의 경우 발췌문과 More 블록을 사용하여 만든 미리보기가 정확히 동일하게 나타납니다. 그럼에도 불구하고 일부 테마는 발췌문을 사용하도록 코딩되어 있습니다. 이는 추가 블록을 무시하고 대신 발췌문을 표시함을 의미합니다.
수동으로 제출할 발췌 부분을 늘리지 않으면 WordPress는 주제에서 정의한 발췌 부분 크기를 중심으로 신속하게 하나만 생성합니다. 이로 인해 중간 문장이 잘리는 미리보기가 나타날 수 있습니다.
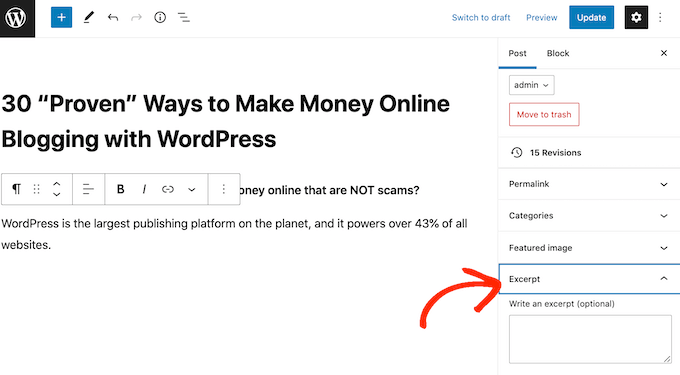
이를 머리에 넣으면 그 자리에 수동으로 발췌문을 만들 수 있습니다. 이렇게 하려면 게시물을 연 다음 을 클릭하여 적절한 메뉴에서 '발췌' 부분을 확장하십시오.

'발췌 상자 작성'에서 기사에 사용하려는 발췌문을 입력하거나 붙여넣을 수 있습니다.
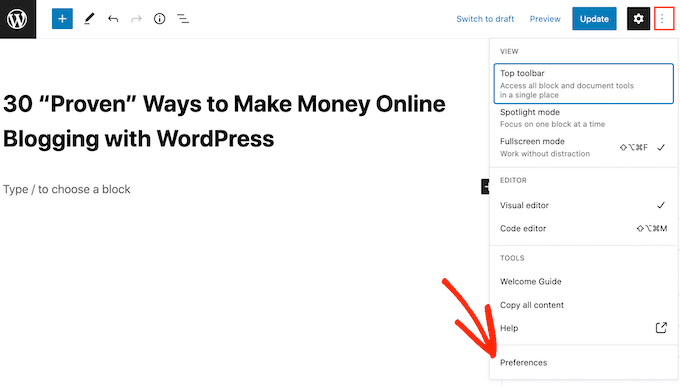
적절한 메뉴에서 '발췌' 상자가 보이지 않습니까? 그런 다음 오른쪽 상단 모서리에 있는 몇 개의 점 아이콘을 클릭하여 이 환경에 권한을 부여할 수 있습니다.
완료했으면 선택을 클릭하기만 하면 됩니다.

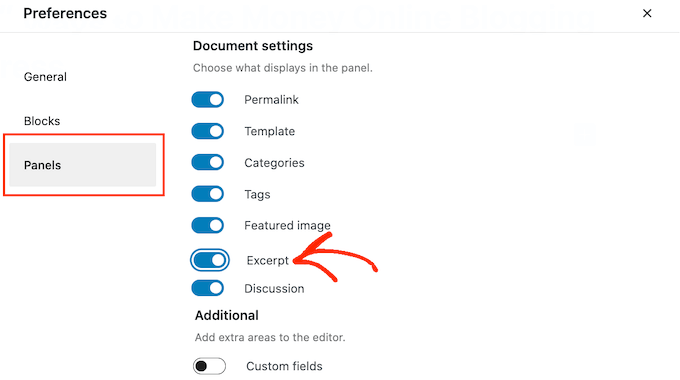
나타나는 팝업에서 기본적으로 '패널'을 클릭합니다.
이제 적절한 메뉴에 포함할 수 있는 모든 구성이 표시됩니다. 기본적으로 'Excerpt'를 찾아 클릭하면 흰색(비활성화)에서 파란색(활성화)으로 변환됩니다.

그런 다음 이 팝업을 닫으면 됩니다. 이제 오른쪽 메뉴에서 '발췌' 설정을 얻어야 합니다.
이제 앞에서 설명한 동일한 작업 과정에 따라 발췌문을 만들 수 있습니다.
이를 완료한 후에는 변경 사항을 저장하고 인터넷 사이트를 방문하는 데 도움을 주기만 하면 됩니다. 이제 홈페이지와 사이트 아카이브에서 맞춤 제작된 발췌문을 볼 수 있습니다.
이 짧은 기사가 WordPress에서 훨씬 더 많은 태그를 올바르게 사용하는 방법을 찾는 데 도움이 되었기를 바랍니다. 또한 초보자를 위한 최고의 검색 엔진 마케팅 지침과 이상적인 WordPress 방문 웹 사이트 플러그인을 확인하고 싶을 수도 있습니다.
이 기사를 선호한다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 우리를 발견할 수 있습니다.
WordPress에서 더 많은 블록을 적절하게 사용하는 방법 게시가 WPBeginner에 처음 등장했습니다.
