SVG 360을 변환하는 방법
게시 됨: 2023-01-13svg 360을 변형할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 가장 먼저 파일이 올바른 형식인지 확인해야 합니다. 둘째, 컴퓨터에 올바른 소프트웨어가 설치되어 있는지 확인해야 합니다. 마지막으로 수행하려는 프로세스에 대한 명확한 이해가 필요합니다.
변환 함수를 사용하여 HTML 요소를 조작할 수 있는 것과 같은 방식으로 HTML 요소는 sva의 변환 함수를 사용하여 조작할 수 있습니다. HTML 요소에서 발생하는 것과 동일한 많은 것들이 SVG 요소에서는 발생하지 않습니다. 번역 기능에 % 값을 사용할 수 없으며(% 값은 CSS 변환에도 작동하지 않음) 회전 또는 기울이기 각도 값을 회전 또는 기울이기와 함께 사용할 수 없습니다. 보시다시피 HTML 요소의 출처는 50%입니다. SVG의 경우 캔버스는 0 0s에 배치됩니다. 회전, 크기 조정 또는 기울이기 변환이 발생하면 다양한 원점에 대해 결과가 달라집니다. 우리의 요소는 번역할 때 반대 방향으로 이동합니다.
translateX(tx), translateY(ty) 및 translate(tx[, ty)는 HTML 및 SVG 요소에 사용할 수 있는 세 가지 번역 함수입니다. 이러한 각 작업에는 고정된 x 및 y 좌표 쌍이 있습니다(요소의 좌표로 정의됨). 요소는 x축을 따라 tx로 이동하거나 세 번째 변환 함수에서 y축을 따라 ty로 이동할 수 있습니다. 표면의 회전은 요소와 해당 좌표계를 고정 원점 주위로 이동합니다. 도(degrees), 라디안(rad), 회전(turns) 또는 그래디안(grads)은 표현할 수 있는 값입니다. 예를 들어 calc(25turn – 30deg)와 같은 calc() 값을 사용해야 하는 경우 Chrome 38+/Opera 25+에서 그렇게 할 수 있지만 현재 지원되지 않습니다. calc()는 rotate() 함수의 각도 값으로 사용할 수 있기 때문에 새로운 Firefox 59+에는 이를 포함합니다.
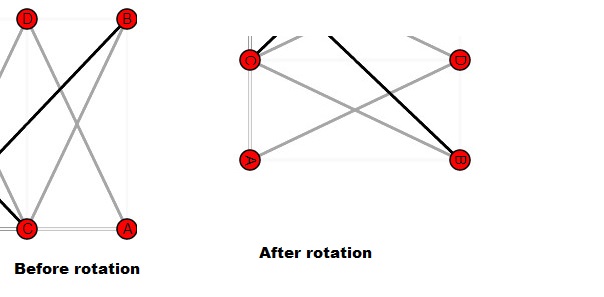
CSS에서 x 및 y 매개변수를 더 쉽게 시뮬레이트할 수 있도록 transform-origin 값을 추가할 수도 있습니다. SVG에서 변환 속성을 사용하면 요소와 해당 시스템 좌표는 요소와 마주칠 때마다 rotate()의 두 번째 및 세 번째 인수로 지정된 지점을 기준으로 간단하게 회전됩니다. 이 예에서는 회전(-45)이 아니라 회전(-45 140 105)을 통해 회전을 반대로 해야 합니다. 주어진 요소를 오른쪽 하단 모서리를 기준으로 90도 회전한 다음 오른쪽 상단 모서리를 기준으로 90도 회전하려면 각 회전의 고정 지점만 지정합니다. CSS 변환으로 동일한 효과를 얻으려면 어떻게 해야 합니까? transform-origin을 오른쪽 하단으로 설정할 수 있기 때문에 첫 번째 회전은 쉽지만 두 번째 회전은 어떻습니까? 첫 번째 다음에 연결하면 다시 90도 회전합니다.
축척 변환은 원점의 좌표 위치를 기준으로 계산됩니다. (-1, 1) 범위 내의 배율 인수는 요소를 확장하는 반면 이 범위 밖에 있는 요소는 요소를 축소합니다. 하나의 배율 인수만 다른 배율과 다른 경우 방향 배율 조정도 있습니다. 이를 달성하기 위해 적절한 transform-origin을 설정하거나 연결할 수 있습니다. Sufficing은 요소를 왜곡하여 변환이나 회전과 반대로 원과 원으로 나타나게 합니다. 변환을 적용한 후 축의 기울기 각도가 최종 위치와 초기 위치에서 변경됩니다. 지정된 부호의 값은 [[0*, 90] 간격에서 양의 기울기 각도의 결과로 초기 값에 추가됩니다.
x축을 따라 기울이면 x 좌표를 일정하게 유지해야 하지만 y축을 따라 기울이면 y 좌표가 변경됩니다. 크기 조정과 같은 기울이기 작업은 요소의 좌표계가 시작된 위치에 영향을 줍니다. 동일한 축을 따라 동일한 각도의 두 스큐 변환이 결합되면 결과는 두 가지 별개 요인의 영향을 받습니다. 위의 그림은 HTML 및 SVG 사례를 모두 보여줍니다. 두 경우 모두 각도는 60도이지만 오른쪽 상단 모서리의 y 좌표 기호가 우리를 구별합니다. CSS 변환 속성 에서 각도는 단위가 있는 값에서 파생된 표현식입니다. 도(deg), 라디안(rad), 회전(turns) 또는 그래디안(grads)을 결합하려면 calc()를 사용하십시오.
HTML에서와 같이 변환을 사용하여 요소를 회전, 크기 조정 및 기울일 수 있습니다. IE에서는 SVG 속성 의 값으로 연결된 변환을 사용하여 원하는 결과를 얻을 수도 있습니다. 못생겼어도 개선입니다. 더 간단한 방법이 없는 이유는 무엇입니까? 아래 코드에서 별은 다각형 모양입니다. 아래 이미지는 프레임이 캔버스의 원점(0 0)을 기준으로 배치되는 방법을 보여줍니다. 일치하는지 확인하려면 코드 또는 점 자체에서 x,y 쌍을 가리킵니다. 각 별에 대해 별의 인덱스를 기반으로 회전을 생성할 수 있습니다. 즉, 임의의 각도이지만 특정 각도로 회전할 수 있습니다.
Svg에서 도형을 어떻게 회전합니까?

svg에서 모양을 회전하는 몇 가지 방법이 있습니다. 한 가지 방법은 transform 속성을 사용하는 것입니다. 예를 들어 직사각형을 45도 회전하려면 다음 코드를 사용합니다. 모양을 회전하는 또 다른 방법은 svg 요소의 회전 방법 을 사용하는 것입니다. 예를 들어 원을 90도 회전하려면 다음 코드를 사용합니다. var circle = document.querySelector('circle'); circle.setAttribute('변환', '회전(90)');
이 JavaScript 구현을 통해 요소를 간단하게 회전할 수 있습니다. 요소 회전 버튼을 클릭하여 회전하려는 요소를 선택할 수 있습니다. rotate() 함수는 요소 유형 선택기를 사용하여 찾을 수 있습니다. 요소의 코드에는 회전 기능이 포함되어야 합니다. 브라우저를 다시 시작하면 결과를 볼 수 있습니다.
Svg에서 번역 적용
다음과 같은 방법으로 SVG에서 번역하세요. *br Translate()는 translate() 함수에서 사용됩니다. translateX() 및 translateY() 함수를 사용할 때 어떤 언어로든 읽을 수 있다는 점에 유의하세요. br>를 사용하여 transform 속성을 변환할 수 있습니다. x를 사용하는 것만 큼 간단합니다. 각 속성에 대해 y가 필요합니다. 좌표계가 어떻게 아래쪽과 오른쪽으로 변환될 수 있는지에 대한 예를 살펴보겠습니다.
X rect 10 아래 코드를 얻을 수 있습니다. *scriptsrc="https://code.jquery.com/jquery-3.2.1.min.js" br>script src="https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> 오른쪽 메뉴에서 [스크립트]를 선택해주세요. (*br) br> 본문> br> br> svg 폭=”400″ 높이=200. 적절한 채우기 색상을 사용하여 파란색으로 텍스트를 채웁니다. */svg> *br> 이 페이지는 다음 형식을 사용하여 생성되었습니다. (*) (function())은 문서가 준비되었음을 나타냅니다.
$(#svg));)
var rect = svg.rect(br>). 최대 문자 수는 10자입니다.
방정식의 결과는 10입니다. 이 측정의 경우 너비는 100mm입니다. 가장 키가 큰 사람은 아래 그림에서 100파운드 이상으로 묘사됩니다. 번역은 50, 50 또는 50으로 번역됩니다.
회전이 필요했습니다(45).
*br /스크립트/
Fusion 360에서 가져온 SVG를 어떻게 확장합니까?

fusion 360에서 가져온 svg의 크기를 조정하려면 디자인 창에서 svg를 선택하고 수정 패널에서 "크기 조정" 도구를 클릭합니다. 배율 대화 상자에 원하는 배율 인수를 입력하고 "확인"을 클릭합니다.
Fusion 360을 마우스 오른쪽 버튼으로 클릭하고 "새 스케치"를 선택하여 스케치를 변경할 수 있습니다.
SVG 삽입 옵션을 선택한 다음 SVG 파일을 삽입할 평면을 선택합니다.
폴더 아이콘을 선택하면 스케치에 추가될 SVG 파일을 선택할 수 있습니다.
SVG 변환

SVG 파일은 Scalable Vector Graphics 파일입니다. Adobe Illustrator의 기본 형식은 .ai입니다. 그러나 Adobe Photoshop, Sketch, Inkscape 및 Microsoft Visual Studio Code와 같은 다른 많은 응용 프로그램에서 SVG 파일을 열고 편집할 수 있습니다. 아트웍을 SVG 형식으로 내보낼 때 SVG 옵션 대화 상자에서 소수 자릿수를 선택하여 파일의 정밀도 수준을 지정할 수 있습니다. 소수 자릿수가 높을수록 파일이 더 정확해집니다. 그러나 파일도 더 커집니다.

변환, 크기 조정, 회전, skewX, skewY 및 행렬은 SVG 객체 를 변경하는 데 사용할 수 있는 변환 속성의 속성 중 일부에 불과합니다. 세 가지 변환 함수는 translateX(tx), translateY(ty) 및 translate(tx, ty)입니다. 요소를 tx에서 ty로 변환한 다음 x축과 y축으로 표현합니다. 크기 조정은 개체를 변환하기 위해 크기 조정 계수를 사용하는 것입니다. 함수는 수평 및 수직 공간의 배율을 결정하기 위해 하나 또는 두 개의 값만 사용할 수 있습니다. 좌표계의 축을 특정 각도로 변환하는 것을 기울이기 동작이라고 합니다. SVG 요소의 회전은 구조를 왜곡하거나 변환에서와 같이 평행도, 각도 또는 거리의 손실을 초래하지 않습니다. skewX(각도) 함수는 수직선이 주어진 각도 방향으로 회전하는 것처럼 보이게 합니다. 각도만 지정하고 cx를 지정하면 값이 유효하지 않으며 회전이 수행되지 않습니다.
SVG 이미지를 사용하여 웹 응용 프로그램 및 웹 사이트의 레이아웃, 아이콘 및 그래픽을 만들 수 있습니다. 이 도구는 책, 잡지 또는 기타 출판물의 삽화를 만드는 데에도 사용할 수 있습니다.
다음은 SVG 파일을 만들고 사용할 수 있는 몇 가지 방법입니다. Adobe Illustrator 또는 Inkscape와 같은 온라인 SVG 편집기를 사용하는 것이 실행 가능한 옵션입니다. 또는 Inkscape 또는 Illustrator와 같은 전용 SVG 편집기를 사용할 수 있습니다. SVG 파일 생성은 Microsoft Word 또는 메모장과 같은 텍스트 편집기에서 수행할 수 있습니다.
새 sveiw 파일을 만들 때 PDF, EPS, SVG 등 다양한 형식으로 저장할 수 있습니다. SVG 파일을 사용하여 웹사이트나 애플리케이션으로 내보낼 수 있는 이미지 파일을 만들 수 있습니다.
XML 기반 벡터 이미지 형식은 2차원 그래픽 형식입니다. 이미지 크기 조정 과정에서 품질이나 디테일의 손실이 없습니다. 벡터 파일은 이미지를 모양, 경로, 텍스트 또는 필터로 설명하는 이미지 유형입니다. 벡터 이미지의 크기를 조정해도 모양은 그대로 유지됩니다.
Svg에서 어떻게 번역합니까?
좌표계를 이동하기 위해 변환 사양이 전체 그리드를 차지하고 캔버스의 새 위치에 배치합니다. transform=translate(x-value, y-value)는 x 및 y 값을 값으로 변환하는 값 변환 속성입니다. 번역된 용어로 움직임은 움직임을 의미합니다.
Html에서 Svg를 어떻게 회전합니까?
아래의 요소 유형 스니펫 예제를 사용하여 요소 유형 선택기에 rotate(180deg) 속성을 넣을 수 있습니다. 답은 여기에 저장할 수 있습니다.
Transform 속성은 무엇을 합니까?
다음은 정의 및 사용 예입니다. 2D 또는 3D 변환 을 기반으로 요소를 변환합니다. 이 속성을 사용하여 회전, 비율 조정, 이동, 기울이기 등을 수행할 수 있습니다.
SVG 변환 뒤집기
svg transform 속성 은 요소와 그 자식에 적용할 변환을 지정하는 데 사용됩니다. transform 속성은 주어진 지점 주위의 요소를 뒤집는 데 사용할 수 있습니다. 포인트는 transform-origin 속성을 사용하여 지정할 수 있습니다.
이 게시물에서는 Css Flip Svg 프로그래밍 퍼즐 을 해결하는 방법을 살펴보겠습니다. 다양한 예를 사용하여 문제를 해결할 수 있었습니다. SVG를 미러링하려면 드래그 n을 사용하여 업로드하거나 n을 드래그하여 편집기에 놓습니다. SVG 파일이 활성화되면 가로로 뒤집어서 세로 또는 가로로 미러링할 수 있습니다. rotate(x, y) 변환 함수는 점의 회전을 각도 단위로 지정합니다. transform-origin은 초기 값이 50%이면 50%로 설정되고 초기 값이 50%이면 0%로 설정됩니다. 중심의 회전은 중심의 회전으로 인해 발생합니다. SVG를 수정할 필요가 없습니다. viewBox 속성은 SVG 뷰포트의 사용자 공간에서 위치와 크기를 정의합니다.
Svg 사각형을 회전하는 방법
svg 사각형을 회전하려면 다음 CSS 속성 중 하나를 사용할 수 있습니다. 회전: 회전(-45 100 100).
SVG CSS 회전
css를 사용하여 svg 개체 를 회전하려면 먼저 개체를 선택해야 합니다. 개체가 선택되면 변환 속성을 사용하여 특정 각도만큼 개체를 회전할 수 있습니다.
HTML 편집기에서 무엇이든 작성하면 기본 HTML5 템플릿에서 HTML 파일의 맨 위로 이동합니다. 이것은 html 태그와 같은 상위 수준 요소를 찾는 위치입니다. CSS는 인터넷에서 사용할 수 있는 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 스크립트를 사용하면 웹의 모든 위치에서 펜에 쉽게 적용할 수 있습니다. 여기에 URL을 입력하면 URL을 적절한 순서로 입력하기 전에 Pen의 JavaScript가 추가됩니다. 적용하기 전에 전처리기에서 지원하지 않는 파일 확장자가 포함된 경우 연결한 스크립트를 처리하려고 시도합니다.
CSS에서 항목을 어떻게 회전합니까?
CSS rotate () 구문을 살펴보겠습니다. transform rotate(angle); "각도"는 요소가 회전해야 하는 각도를 나타냅니다. 양의 각도 숫자(예: 45)를 사용하여 시계 방향 회전을 지정할 수 있습니다.
Rotate() CSS 함수
이 기능을 사용하여 중심점을 기준으로 요소를 회전하는 등 다양한 효과를 만들 수 있습니다. 이 효과는 세로 또는 가로 중심을 기준으로 뒤집음으로써 수행할 수 있습니다.
rotate()는 문서 위치 지정 및 시각 효과 생성을 포함하여 다양한 컨텍스트에서 사용할 수 있는 객체 지향 메서드입니다.
rotate() 함수는 다른 CSS 속성과 결합하여 모든 함수와 마찬가지로 보다 정교한 효과를 생성할 수 있습니다.
rotate() CSS 함수를 사용하여 웹 페이지에 다양한 효과를 쉽게 만들 수 있습니다.
Svg 변환=행렬 설명됨
SVG 변환 속성은 행렬을 포함하여 다양한 값을 가질 수 있습니다. 행렬 값은 6개 값의 변환 행렬 형식으로 변환을 지정하는 데 사용됩니다. 처음 4개 값은 회전축을 정의하는 두 점의 x 및 y 좌표를 지정하고 마지막 두 값은 요소가 회전되는 점의 x 및 y 좌표를 지정합니다.
개별적인 로컬 변환은 행렬 작업(예: 변환, 회전, 크기 조정, 기울이기)이라고 하며 연결로 분류할 수 있습니다. 개체가 점(x)을 중심으로 r도 회전하도록 하려면 먼저 좌표를 (x, y)로 변환한 다음 좌표를 다시 원래 위치로 회전해야 합니다. 여러 '로컬' 변환을 단일 결과로 결합하는 프로세스를 연결이라고 합니다. 2D 변환 에는 교환 상태가 없기 때문에 다소 어색한 상황이 됩니다. 변환 매트릭스는 복잡한 애니메이션을 처리하는 데 적절하게 사용할 수 있는 강력한 도구입니다. 특정 순서로 변환을 작성하면 총계를 추적할 수 있습니다. 이것은 매우 고급의 짧은 코드 예제이지만 고급 애니메이션에 유용할 수 있는 행렬 변환에 대한 풍부한 정보를 포함하고 있습니다.
Svg에서 Viewbox 속성을 사용해야 하는 이유
뷰박스란? ViewBox는 사용자 공간에서 SVG 뷰포트의 크기와 위치를 지정하는 속성입니다. viewBox 속성에는 min-x, min-y, 너비 및 높이의 네 가지 숫자 목록이 표시됩니다. SVG에서 직사각형을 어떻게 회전할 수 있습니까? 변환은 소스가 transform=”rotate(-45 100 100)”를 읽는 SVG의 회전 모양을 설명합니다. 직사각형은 시계 방향으로 45도 회전해야 하며 회전 중심은 100도입니다.
SVG 변환 속성
svg transform 속성은 요소의 모양을 수정하는 데 사용할 수 있습니다. 예를 들어, transform 속성은 요소의 위치를 변경하거나 요소의 크기를 변경하거나 요소의 모양을 변경하는 데 사용할 수 있습니다.
Svg 요소 및 속성
SVG 속성 의 몇 가지 예는 무엇입니까? 처리하거나 렌더링해야 하는 요소를 지정하기 위해 HTML 요소의 속성을 변경할 수 있습니다. 모든 SVG 속성 목록과 참조 문서에 대한 링크는 아래에서 찾을 수 있으며 이를 지원하는 요소와 상호 작용 방식을 배우는 데 도움이 됩니다. SVG 요소의 크기를 어떻게 조정합니까? viewBox는 단일 옵션(자동 높이 또는 너비)으로 구성할 수 있습니다. 이 경우 브라우저는 viewBox와 일치하도록 종횡비를 조정합니다.
