Shopify에 SVG 파일을 업로드하는 방법
게시 됨: 2022-12-26Shopify 계정 에 SVG 파일을 업로드하려는 경우 먼저 수행해야 할 몇 가지 작업이 있습니다. 먼저 SVG 파일을 생성하여 컴퓨터에 저장해야 합니다. 그런 다음 Shopify 계정의 "테마" 섹션으로 이동하여 "HTML/CSS 편집" 옵션을 클릭해야 합니다. 여기에서 "자산" 폴더를 클릭한 다음 "새 자산 추가" 버튼을 클릭해야 합니다. 마지막으로 "파일 선택" 버튼을 클릭하고 컴퓨터에서 파일을 선택하여 SVG 파일을 업로드할 수 있습니다.
JPEG 또는 PNG(둘 다 래스터 형식임) 이외의 이미지 파일 형식을 사용하는 것이 좋습니다. 처음부터 테마 사용자 지정 프로그램을 사용하여 사용자 지정 로고를 업로드할 수 있습니다. 테마 편집기에서 일부 코드를 편집하는 작업이 포함되기 때문에 작업을 완료하려면 약간의 기술 숙련도가 필요합니다. 이제 이전에 업로드한 이미지를 .svg 파일에 업로드해야 합니다. 3단계에서 이미지의 최대 너비 및 정렬이 테마 사용자 지정 프로그램의 해당 매개 변수와 일치하는지 확인해야 합니다. 로고가 제대로 작동하는지 확인하려면 스토어를 귀하와 다른 화면 해상도로 업데이트해야 합니다.
Shopify는 Svg 파일을 허용합니까?

예, Shopify에서는 제품 페이지 및 마케팅 자료에 사용할 수 있도록 SVG 파일을 플랫폼에 업로드할 수 있습니다. 이 파일 유형은 해상도 손실 없이 모든 크기로 확장할 수 있는 고품질 이미지 및 그래픽을 만드는 데 사용할 수 있습니다. 또한 SVG는 다양한 소프트웨어 프로그램을 사용하여 편집 및 사용자 정의할 수 있으므로 사용자 정의 제품 이미지 및 마케팅 자료를 만들기 위한 다목적 도구가 됩니다.
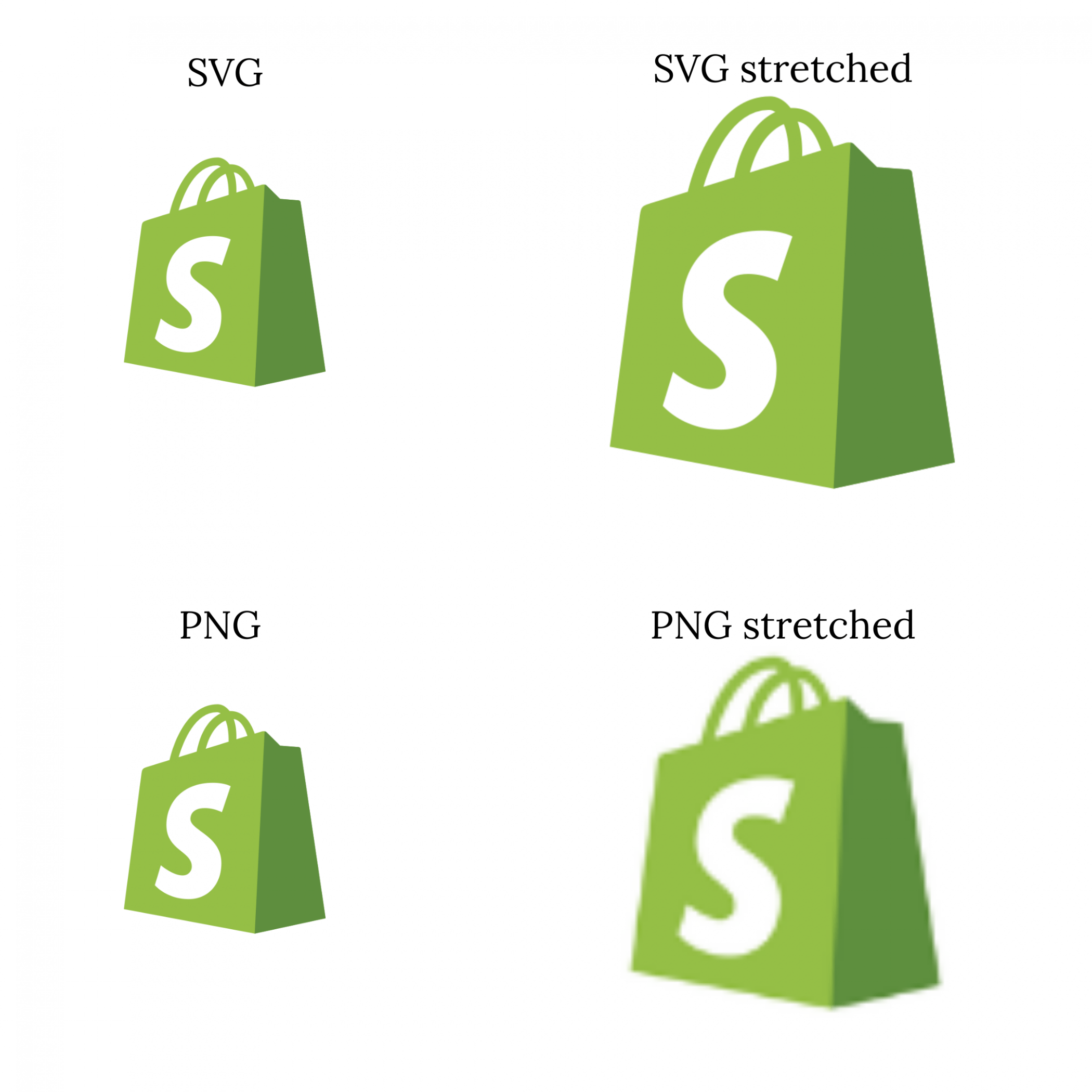
대부분의 Shopify 스토어 테마(최대한 무료)는 업로드를 지원하지 않습니다. VNG 로고 . 위의 비교는 SVG가 PNG보다 훨씬 우수하다는 것을 분명히 보여줍니다. 방문자에게 전문 웹사이트를 제공하면 방문자가 웹사이트와 상호 작용할 가능성이 높아집니다. 우리는 좋은 웹사이트가 전문적으로 보이고 회사에 대한 신뢰를 전달하는 웹사이트라는 것을 알고 있습니다. Shopify에서 로고를 생성하려면 어떻게 해야 합니까? 이 기사에서 SVG 로고를 사용하는 방법을 배울 수 있습니다.
디자인은 처음이지만 경험이 없는 경우 Canva를 선택하는 것이 좋습니다. 수백 또는 수천 개의 템플릿과 함께 무료로 사용할 수 있습니다. 오픈 소스 애플리케이션인 Inkscape를 사용하여 자유롭게 벡터를 만들고 편집할 수 있습니다. 이 소프트웨어는 Linux, Mac OS X 및 Windows 데스크톱 컴퓨터에서 실행되기 때문에 컴퓨터에 설치할 수 있어야 합니다. 앞에서 언급했듯이 Canva를 사용하는 대신 Inkscape에서 직접 디자인할 수 있습니다. 로고를 웹사이트에서 사용하려면 먼저 Shopify 대시보드에 로고를 업로드해야 합니다. 이미지 아이콘 을 선택한 후 URL 양식에 웹사이트 주소를 복사하거나 입력한 다음 확인을 클릭합니다.
그런 다음 Shopify 파일 의 링크를 해당 상자에 붙여넣어야 합니다. 원하는 크기로 이미지를 확대하거나 크기 조정 화살표를 드래그하여 크기 메뉴를 사용하여 더 작은 크기로 축소할 수 있습니다. 데뷔 테마를 사용하는 경우 아래에 강조표시된 코드를 찾아 줄을 제거하고 게시물에 붙여넣습니다. Shopify 대시보드에서 드롭다운 메뉴를 선택하여 테마를 다운로드합니다. 중요 참고 사항: 다시 업로드하기 전에 먼저 첫 번째 업로드에서 로고를 제거해야 합니다.
성공으로 가는 길 그리기
'너비': 600픽셀 '높이':400픽셀. [경로 ID]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
Svg를 내 웹사이트로 어떻게 가져오나요?
SVG 파일을 웹사이트로 가져오려면 ' ' 태그. '
' 태그는 웹 페이지에 이미지를 삽입하는 데 사용됩니다. 'src' 속성은 이미지 파일의 위치를 지정하는 데 사용됩니다. 'alt' 속성은 이미지를 표시할 수 없는 경우 이미지의 대체 텍스트를 지정하는 데 사용됩니다.

지정한 폴더에서 실행한 후 모든 .svg 파일을 포함하는 파일인 all-icons.js 및 Svsg-insider.html 파일을 생성합니다. 제 생각에는 다음과 같습니다. 저는 앱에서 HTML 매핑을 사용하여 아이콘의 모양과 가져오기 방법을 확인합니다. HTML 맵이 있으면 훨씬 쉬워집니다. Svg-inliner 도구는 SVG를 React 구성 요소(기본값) 또는 문자열 전용 형식으로 내보내야 하는 경우 환상적인 선택입니다. SVGO 설정은 GitHub의 CLI(https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js)에서 사용할 수 있습니다. 전역적으로 한 번 설치한 다음 폴더에 newsvg를 추가할 때마다 실행하여 정기적으로 더 유용하게 만드는 것만큼 간단합니다.
Svg를 업로드할 수 있습니까?
게시물을 추가하거나 변경하려면 이 새 섹션에서 수행할 수 있습니다. 게시물 편집기에서 SVG 파일을 다른 이미지 파일처럼 업로드합니다. 편집기를 사용하여 이미지 블록을 만든 다음 SVG 파일을 가져올 수 있습니다. WordPress는 이제 svg 파일의 업로드 및 삽입을 지원합니다.
확장 가능한 벡터 그래픽(SVG) 파일은 기본적으로 WordPress에서 지원되지 않습니다. 이 기사에서는 SVG가 무엇이며 WordPress에서 SVG를 활성화하는 방법에 대해 설명합니다. 벡터로 이동하기로 선택한 경우 몇 가지 제한 사항도 살펴보겠습니다. SVG는 벡터 형식 이므로 브라우저와 사진 편집 도구 모두에서 크기를 조정할 수 있습니다. SVG를 사용하면 페이지의 전체 크기가 줄어들기 때문에 WordPress 사이트 속도를 크게 높일 수 있습니다. 일반적으로 파일 크기를 비교할 때 PNG 또는 JPG보다 작습니다. SVG 파일은 표준 이미지 형식에 포함되지 않은 여러 취약점에 노출되는 XML 파일입니다.
SVG로는 Facebook 및 Twitter와 같은 소셜 미디어 플랫폼에서 공유할 수 없습니다. 정리의 목표는 코드를 정리하거나 주입하여 보안 위협(예: 코드 주입)을 일으키지 않도록 하는 것입니다. Amber는 벡터 그래픽 표준 을 사용하는 Safe SVG라는 플러그인을 만들었습니다. SVG-Sanitizer 라이브러리에 이미지를 업로드하면 PostScript 이미지가 생성됩니다. 일반 이미지인 것처럼 미디어 라이브러리에서 SVG를 볼 수도 있습니다. 또한 플러그인은 wpsvg.com에서 무료 버전으로도 제공되므로 SVG를 업로드할 수 있는 사람을 제한할 수 있습니다. SVG 파일 유형에 익숙하지 않은 경우 서버에서 GZIP이 활성화되어 있는지 확인하십시오. WordPress 코어는 이러한 플러그인이나 방법을 보증하거나 지원하지 않지만 여전히 위험을 감수하고 사용할 수 있습니다.
이제 다양한 브라우저에서 SVG 이미지를 이미지 형식으로 지원하므로 다양한 상황에서 사용할 수 있습니다. 이미지는 이미지 형식으로 img> 또는 svg>가 있는 HTML 요소에서 사용할 수 있습니다. 또한 브라우저를 통해 사용자는 SVG 이미지를 다운로드하여 그래픽으로 사용할 수 있습니다. svg 이미지 를 JPG로 내보낼 때 드롭다운 메뉴에서 JPG 형식을 선택해야 합니다.
SVG 이미지 사용의 장단점
SVG 이미지는 무료이기 때문에 로고, 아이콘 및 기타 그래픽에 널리 사용됩니다. 결과적으로 SVG는 벡터 기반의 파일 형식이기 때문에 질감과 디테일이 세밀한 고품질 이미지에는 적합하지 않습니다. 단순한 색상과 모양을 사용하는 로고, 아이콘 또는 기타 그래픽이 필요한 경우 벡터 그래픽을 사용하십시오. 이전 브라우저가 SVG 이미지를 올바르게 처리할 수 있는지 확인하기 위해 초기 테스트를 수행하는 것이 중요합니다.
쇼피파이 SVG
Shopify는 모든 규모의 기업이 온라인 상점을 만들 수 있는 플랫폼입니다. Shopify는 사용자 지정 가능한 플랫폼, 사용하기 쉬운 결제 프로세스 및 다양한 기능을 사용자에게 제공합니다. Shopify가 제공하는 기능 중 하나는 제품 페이지에 SVG 파일을 추가하는 기능입니다. 즉, 제품 페이지에 벡터 이미지 를 추가할 수 있으므로 보다 전문적인 페이지를 만드는 데 도움이 될 수 있습니다.
Shopify는 SVG 파일을 지원하지 않습니다
SVG를 포함한 다양한 형식을 지원하는 전자 상거래 플랫폼입니다. 그러나 Shopify는 SVG 파일을 지원하지 않으며 Shopify 계정에 SVG 파일을 추가하면 차단됩니다. Shopify 스토어에서 sva를 사용하려면 글꼴을 변환하거나 사용자 정의 아이콘 을 업로드해야 합니다.
