WordPress에서 방해 없는 전체 화면 편집기를 사용하는 방법
게시 됨: 2023-10-03WordPress에서 방해 없는 전체 화면 편집기를 사용하시겠습니까?
WordPress에는 작가를 위한 방해 없는 무료 모드가 개발되었습니다. 이 요소는 불필요한 구성 요소를 숨기고 작성된 콘텐츠를 작성할 수 있는 전체 화면 캔버스를 제공합니다.
이 글에서는 WordPress에서 방해 없이 전체 화면 편집기를 빠르게 사용하는 방법을 보여 드리겠습니다.

WordPress에서 Distraction-완전히 무료인 전체 화면 편집기를 사용하는 이유는 무엇입니까?
블로그 게시물을 작성하는 것은 깊이와 집중에 대한 인식이 필요한 예술적 절차입니다. 그러나 많은 작가들은 버튼, 열, 도구 모음 등과 같은 WordPress 제작 인터페이스의 화면상 측면으로 인해 산만하다고 느낍니다.
WordPress 웹 사이트에서 게시를 생성할 때 방해 요소가 전혀 없는 기본 인터페이스, 강조 표시 및 전체 화면 모드를 블록 편집기에서 사용하여 매우 자유롭고 명확한 생성 인터페이스를 만들 수 있습니다.

이러한 속성을 적용하면 블록 패널, 블록 메뉴, WordPress 관리자 사이드바 등과 같은 방해 요소를 제거하여 생성 목표를 설정하고 생산성을 높이는 데 도움이 될 수 있습니다.
작성자로서 이는 제작 시스템을 훨씬 더 즐겁고 차분하게 만들 수 있습니다.
그럼 이제 WordPress에서 방해 없는 전체 화면 편집기를 매우 쉽게 사용하는 방법을 살펴보겠습니다. 우리는 블록 및 기존 편집기 모두에 대한 접근 방식을 다룰 것이며 아래의 빠른 하이퍼링크를 사용하여 사용하려는 접근 방식으로 이동할 수 있습니다.
WordPress 블록 편집기에서 완전 무료 전체 화면 편집기를 사용하는 방법
WordPress 블록 편집기를 사용하여 게시물을 게시하는 경우 편집기에서 새 제출물이나 현재 제출물을 열어 방해가 없는 방법으로 빠르게 변경할 수 있습니다.
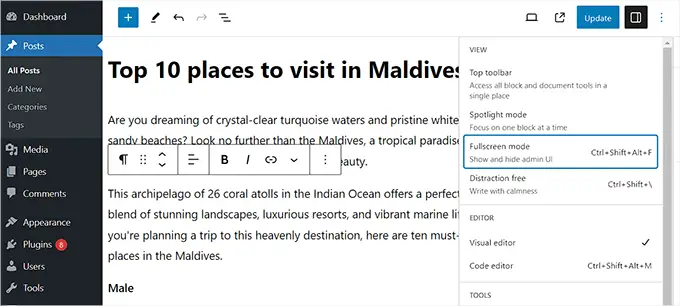
거기에 도착하면 디스플레이 화면의 적절한 상단 모서리에 있는 점 3개 아이콘을 클릭하기만 하면 됩니다.
그러면 현재 전체 화면 모드가 기본적으로 활성화되어 있음을 확인할 수 있는 프롬프트가 열립니다.

이 선택 항목을 선택 취소하면 WordPress 관리 사이드바가 콘텐츠 편집기의 나머지 부분에 표시됩니다.
반면에 이 위치를 그대로 두는 것이 좋습니다.

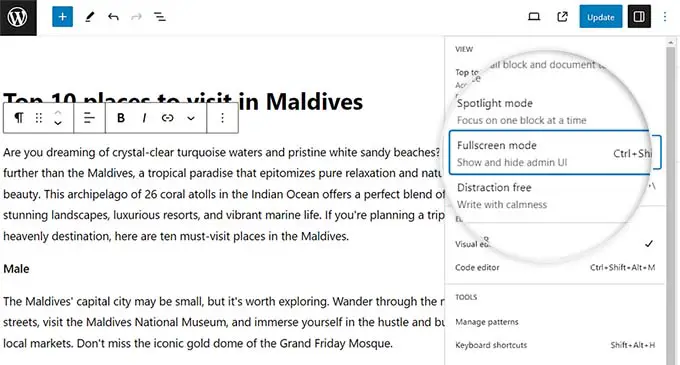
상단에 있는 세 개의 점을 클릭하면 주의가 완전히 산만해지는 방식으로 도움을 줄 수도 있습니다.
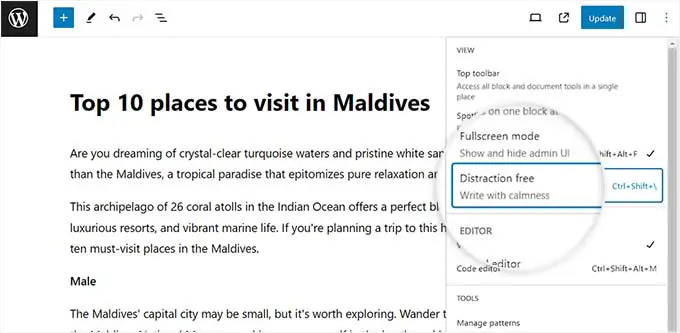
곧 드롭다운 메뉴에서 '방해 없음' 옵션을 테스트해 보세요.

그렇게 하는 순간 오른쪽의 블록 패널 옵션과 왼쪽의 블록 메뉴 옵션이 디스플레이에서 즉시 사라집니다.
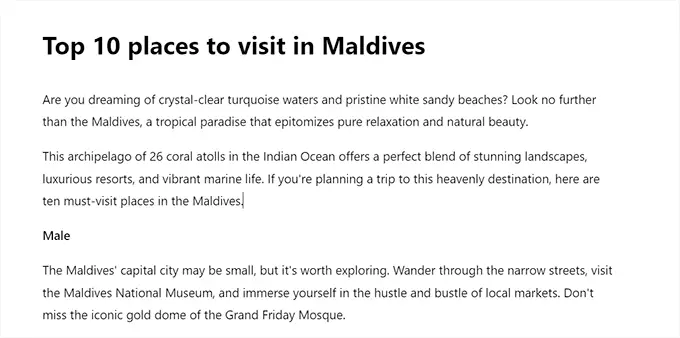
이제 글 작성을 시작할 수 있는 완전히 깨끗한 캔버스가 생겼습니다.

제작을 완료하고 완전히 자유로운 방식으로 주의가 산만해지는 방식에서 벗어나고 싶을 때 최고 등급에 마우스를 올려 놓으면 그렇게 할 수도 있습니다.
이렇게 하면 블록 편집기 상단에 메뉴가 표시됩니다. 여기서 점 몇 개 아이콘을 클릭하여 드롭다운 메뉴를 열 수 있습니다. 그런 다음 '방해 없음' 가능성을 선택 취소하세요.
WordPress Gutenberg 편집기에서 전체 화면 및 방해 비용 없는 모드를 허용하는 방법을 알아냈으므로 이제 하이라이트 방법을 활성화할 차례입니다.
이 모드는 수행 중인 최근 블록만 강조 표시하고 다른 모든 블록은 흐리게 표시합니다. 이를 통해 한 번에 하나의 특정 블록을 쉽게 조준할 수 있습니다.
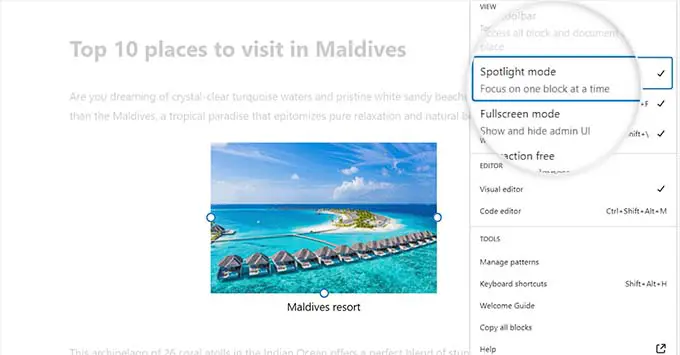
스포트라이트 방식을 활성화하려면 디스플레이의 가장 적합한 모서리에 있는 몇 개의 점 아이콘을 클릭하고 '스포트라이트 모드' 가능성을 선택하기만 하면 됩니다.

그렇게 하면 현재 작업 중인 블록만 모니터에 강조 표시되고 나머지는 제한 사항에서 희미해집니다.

예를 들어, 웹 사이트 기사를 작성하고 이때 일부 스크린샷이나 사진을 소개하는 경우 이미지 블록만 디스플레이에 강조 표시되고 단락 블록은 희미해집니다.

이제 WordPress 블록 편집기에서 방해 없이 블로그 기사를 게시할 수 있습니다.
그럼에도 불구하고 방해 없는 충전 모드에서도 모니터에 표시되는 도구 모음이 있다는 점을 염두에 두십시오. 이 도구 모음을 사용하면 새 블록을 통합하고, 개선 사항을 실행 취소하고, 짧은 기사의 개요를 표시할 수 있습니다.

작업이 완료되자마자 '게시' 또는 '업데이트' 버튼을 클릭하여 설정을 유지하는 것을 간과하지 마십시오.
이제 구성한 방해 요소 없는 무료 설정이 블록 편집기에서 편집하는 모든 게시물과 웹 페이지에 대해 자동으로 수행됩니다.
WordPress 기본 편집기에서 방해 없는 전체 화면 편집기를 사용하는 방법
지금이라도 이전 WordPress 클래식 편집기를 적용하고 있다면 이 전략을 사용하여 완전히 무료인 전체 화면 편집기를 활성화할 수 있습니다.
이렇게 하려면 기존 편집기에서 원하는 대로 새 글이나 기존 글을 열면 됩니다.
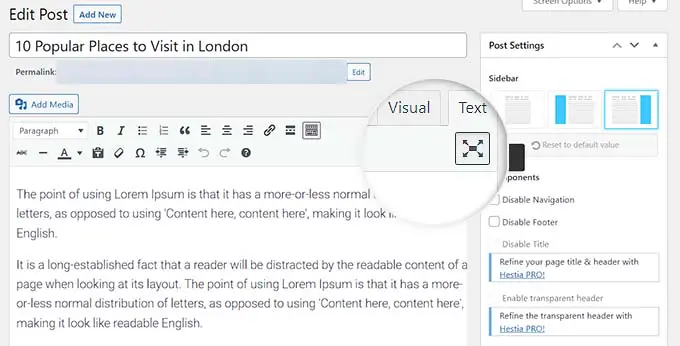
그런 다음 메뉴 표시줄에서 '방해 없는 제작 모드' 버튼을 클릭하세요.

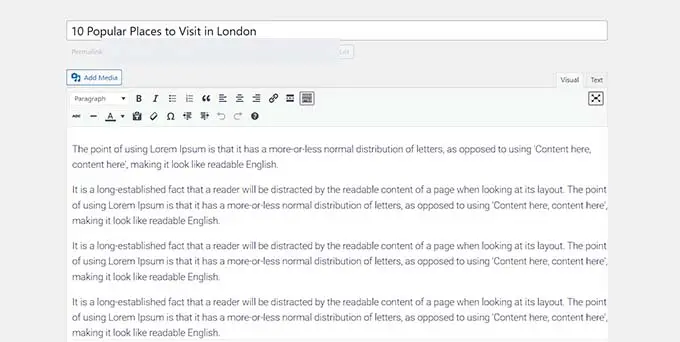
WordPress는 이제 디스플레이를 무료 전체 화면 편집기로 변환합니다.
전체 화면 편집기에는 최소한의 레이아웃이 있습니다. 텍스트 콘텐츠 서식 지정 솔루션이 포함된 디스플레이 화면 상단에 메뉴 표시줄이 있으며 표시 편집기와 텍스트 편집기 사이를 쉽게 변경할 수도 있습니다.

그럼에도 불구하고 전체 화면 편집기에는 클래스와 태그를 선택할 수 있는 게시 버튼이나 메타 패킹 컨테이너가 없습니다.
작업이 완료되자마자 마우스를 화면의 왼쪽이나 적절한 면에 올려 방해 없이 편리하게 종료할 수 있습니다.
이를 수행하면 모든 숨겨진 옵션과 WordPress 대시보드가 눈에 띄게 커질 것입니다.
이제 '업데이트' 또는 '게시' 버튼을 클릭하기만 하면 귀하가 설정한 구성을 소매점에 저장할 수 있습니다.

WordPress Block Editor 적용에 대한 보상 권장 사항
완전히 방해받지 않는 방법을 활성화하는 것 외에도 블록 편집기의 다른 기능을 사용하여 생산성을 향상시킬 수도 있습니다.
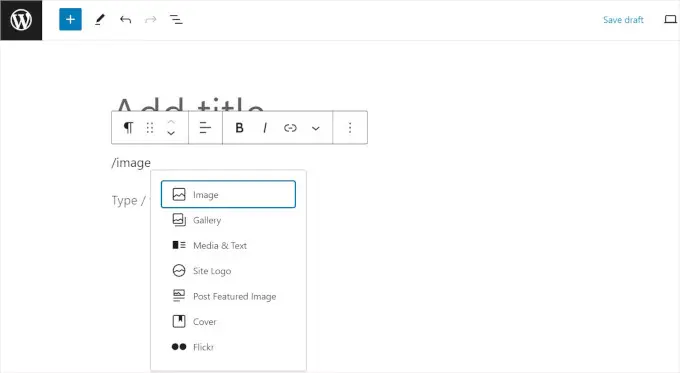
키보드 단축키를 사용하면 더욱 빠르게 정보를 만들 수 있습니다. 예를 들어, 사용하려는 블록의 식별에 따라 작성된 콘텐츠 편집기에 /를 입력하면 됩니다.
그러면 블록 편집기에서 블록을 클릭하여 작성된 콘텐츠에 바로 삽입할 수 있는 블록을 표시합니다.

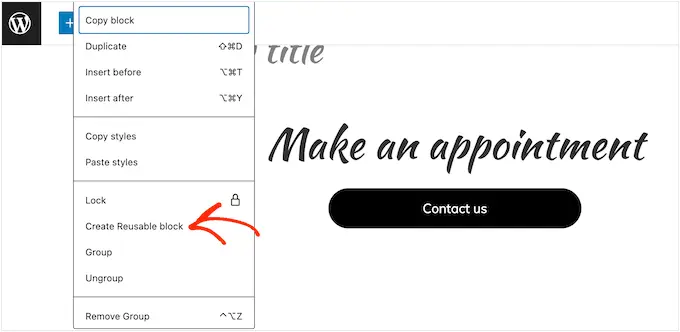
재사용 가능한 블록 요소를 사용하여 콘텐츠 블록을 보존하고 사이트의 다른 게시물과 웹페이지에서 재사용할 수도 있습니다.
이렇게 하면 많은 시간과 노력을 절약할 수 있습니다.

블록 편집기 적용에 대한 종합적인 전문가가 되려면 전체 Gutenberg 튜토리얼을 참조하세요.
이 게시물이 WordPress의 완전히 무료인 전체 화면 편집기를 사용하는 방법을 연구하는 데 도움이 되었기를 바랍니다. WordPress에서 문법 및 철자 문제를 검사하는 방법에 대한 초보자 가이드와 WordPress에 이상적인 구텐베르그 블록 플러그인에 대한 전문가의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 영화 튜토리얼을 위한 YouTube 채널을 꼭 구독하세요. Twitter와 Fb에서도 우리를 찾을 수 있습니다.
